Esta es la segunda parte de una serie de cuatro artículos sobre el desarrollo de productos físicos. Si se perdió la Parte 1 : Dar forma a una idea, asegúrese de leerla. Pronto podrá pasar a la Parte 3: Diseño y Parte 4: Validación. Publicado por: Ben Einstein. La traducción original fue realizada por los equipos de FABINKA fablab y el proyecto HAND .
Parte 2: diseñoCada paso en la etapa de diseño (estudio del cliente, trama de alambre (trama de alambre,
más en ruso ), un prototipo visual) es necesario para probar hipótesis sobre cómo se verá el producto y cómo los usuarios interactuarán con él.
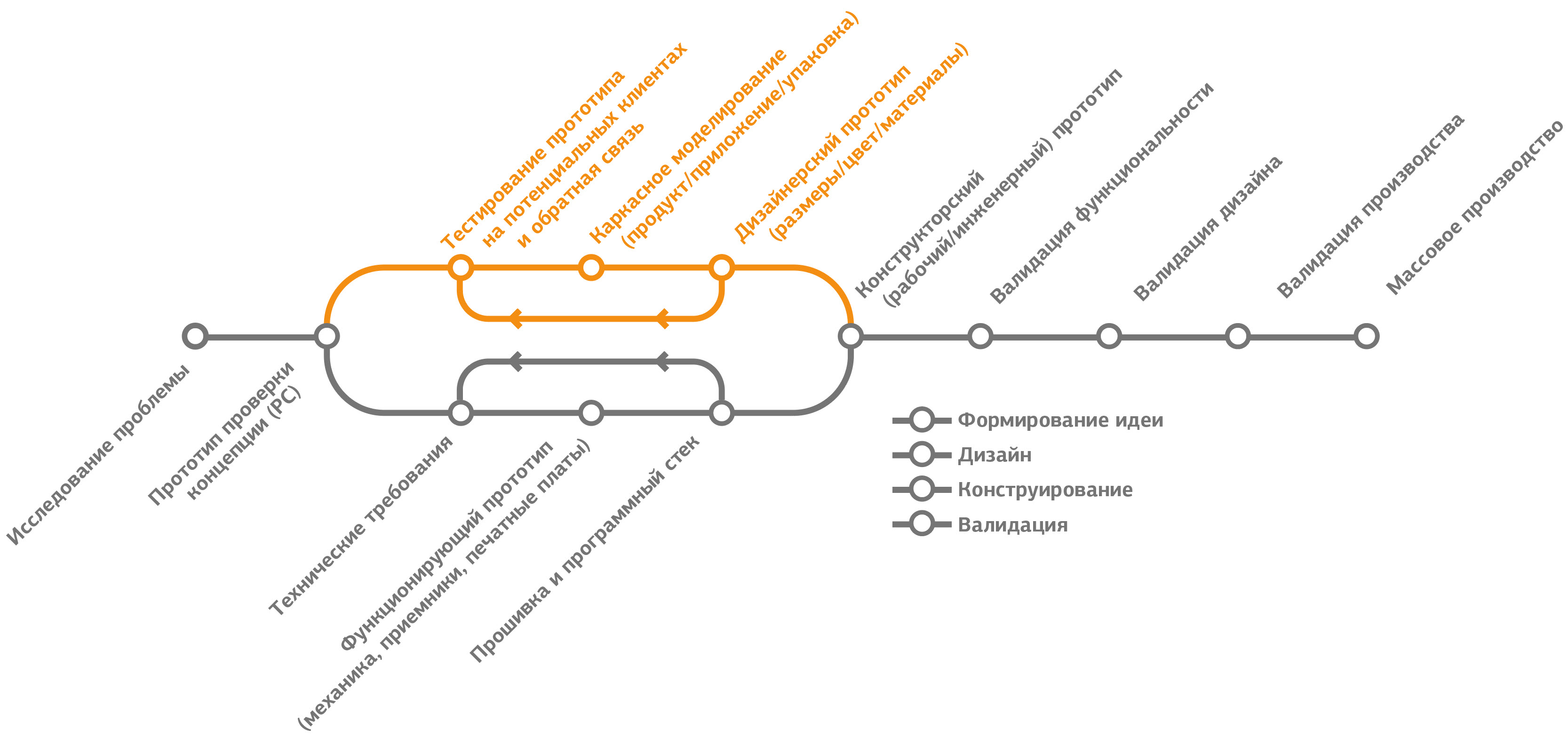
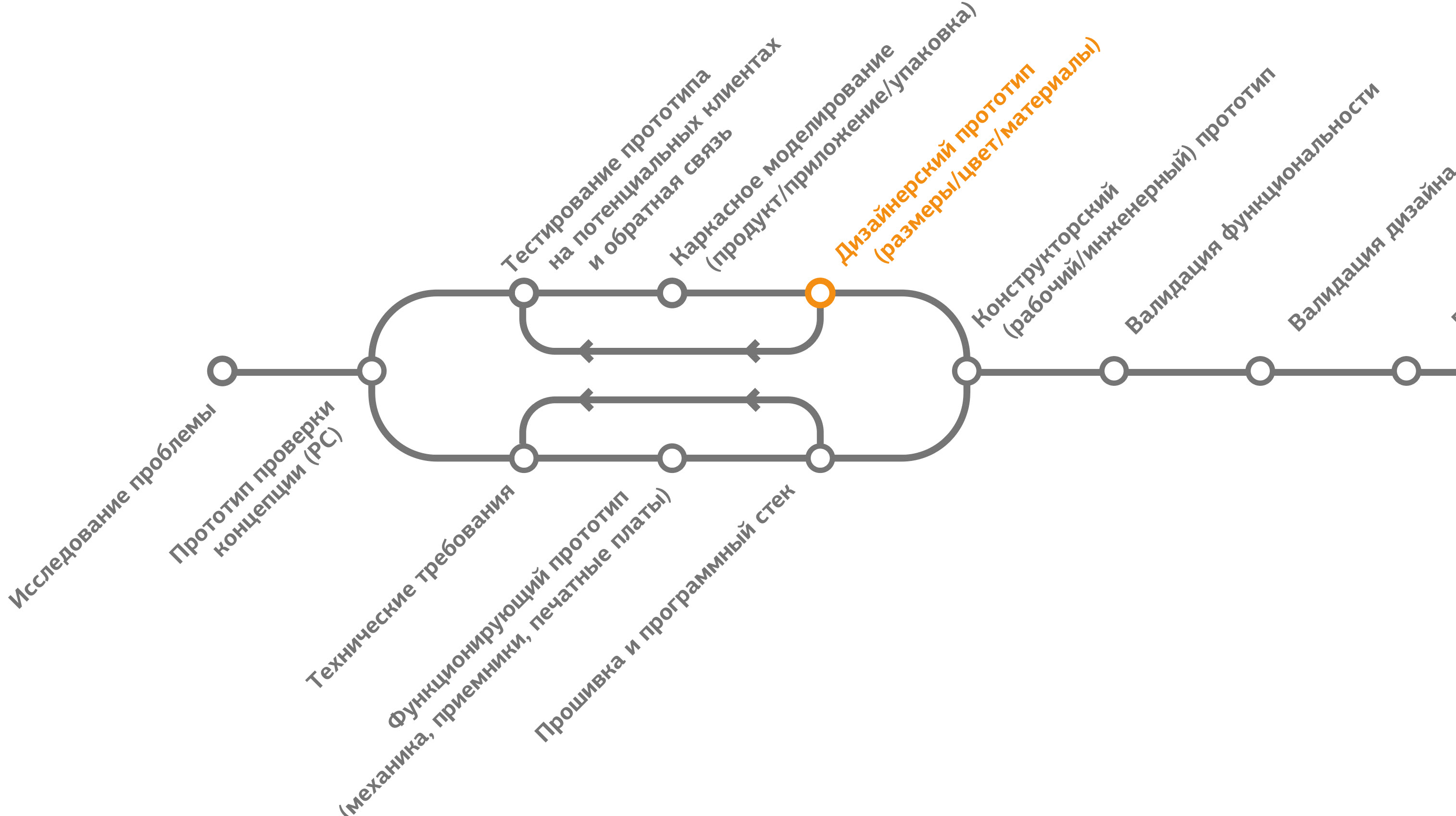
 Figura 2.1 Pasos de diseño del productoDesarrollo del cliente (desarrollo del cliente) y comentarios
Figura 2.1 Pasos de diseño del productoDesarrollo del cliente (desarrollo del cliente) y comentariosLas empresas que se centran en los comentarios de los clientes tendrán mucho más éxito que aquellas que se sientan sin parar en el taller y se dedican al desarrollo. Esto se ve afectado con mayor frecuencia por las empresas que producen productos tangibles. Y si la comunicación con los clientes siempre es útil, entonces, en una etapa temprana de desarrollo, esto es extremadamente importante.
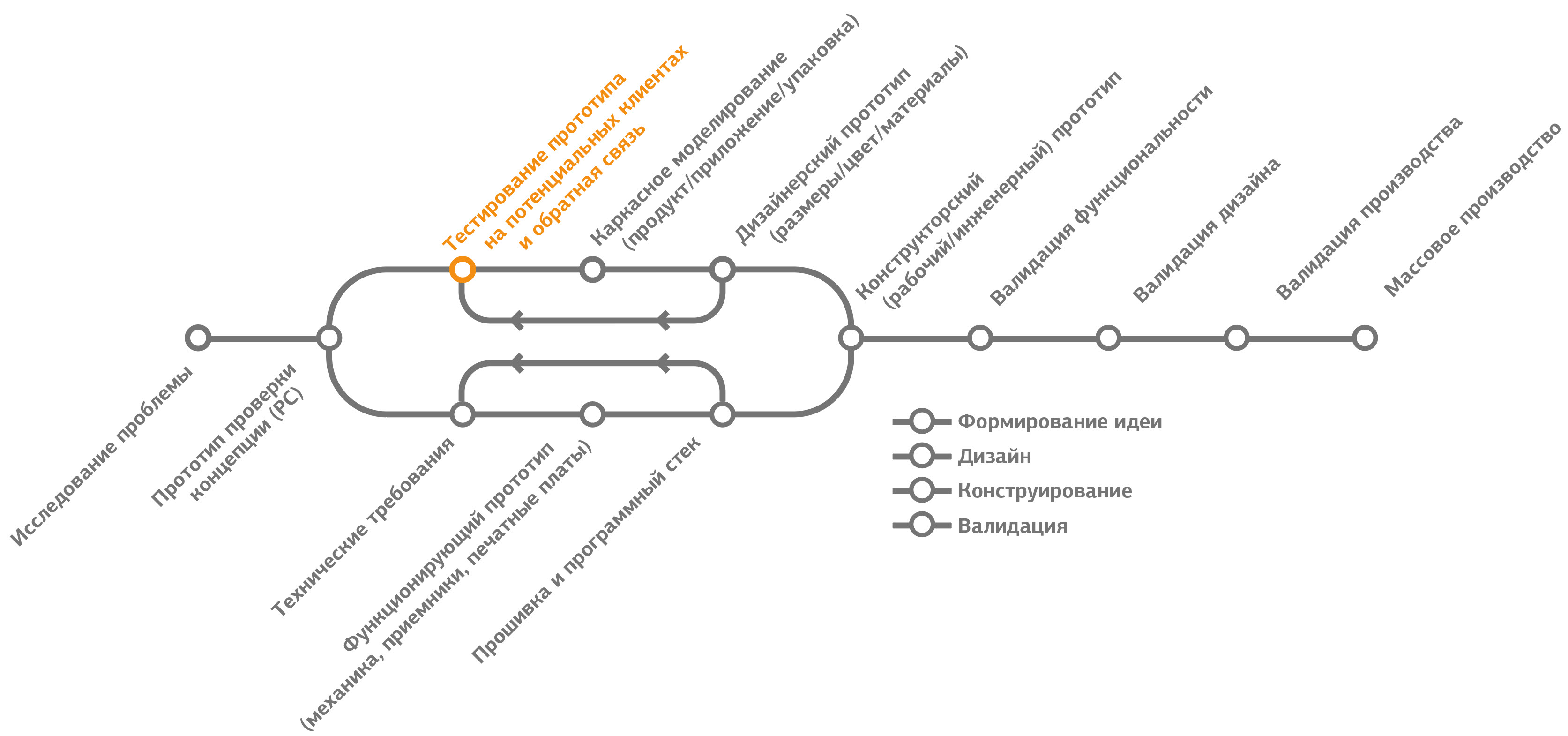
 Figura 2.2. Desarrollo del cliente (desarrollo del cliente) y comentarios
Figura 2.2. Desarrollo del cliente (desarrollo del cliente) y comentariosPara
DipJar, siempre fue muy importante probar y confirmar nuestras hipótesis sobre los clientes. Después de crear un prototipo de prueba de concepto (
PoC ), los bancos se lanzaron al mundo real.
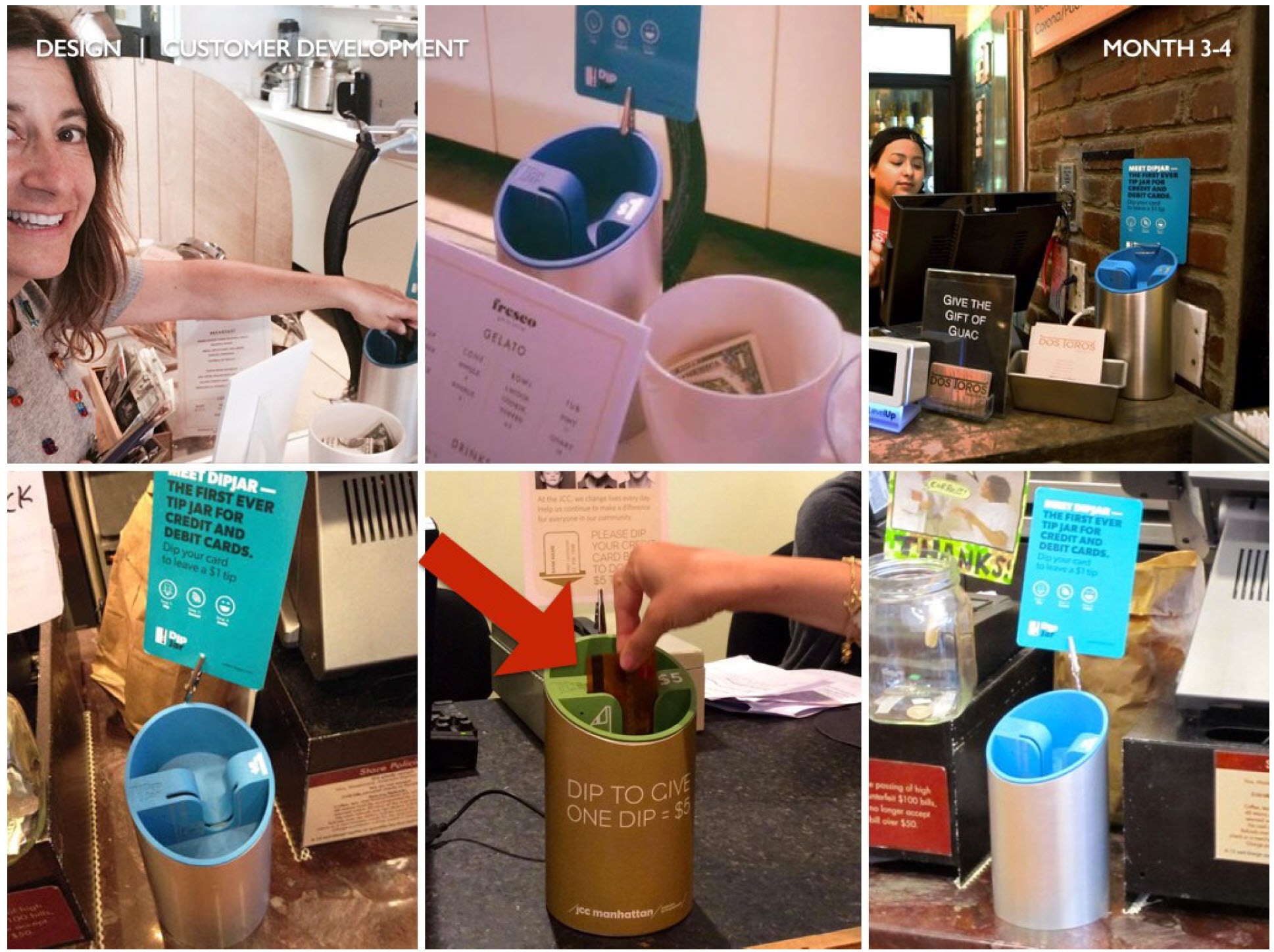
 Figura 2.3. Fotos reales del cliente tomadas durante la fase de prueba temprana
Figura 2.3. Fotos reales del cliente tomadas durante la fase de prueba tempranaUno de mis mentores dijo una vez: “¿Sabe cómo entender qué tan malo es el diseño de su producto? Mira cómo la gente lo usa ". El equipo de DipJar observó constantemente el mismo problema (flecha roja en la foto): los usuarios intentaron insertar la tarjeta incorrectamente. Quedó claro que esta es la principal limitación constructiva.
Recomendaciones para la comunicación con los clientes en esta etapa (en oposición a la etapa de investigación del problema):
- Prepare un guión de conversación detallado y manténgalo;
- Grabe en detalle lo que escuchó por escrito o en una grabadora de voz;
- Si es posible, rastree el índice de lealtad del consumidor ( NPS , muchas compañías prefieren hacer esto más tarde, y esto es normal);
- Permita que los usuarios jueguen con el producto (cuando esté listo) sin explicación previa o personalización
- No pregunte a los clientes qué cambiarían en el producto: en cambio, observe cómo lo usan;
- No preste mucha atención a los detalles, por ejemplo, el color y el tamaño son cuestión de gustos.
Modelado de estructura alámbricaDespués de una retroalimentación detallada sobre el prototipo de la verificación de conceptos, es hora de hacer iteraciones del diseño del producto.
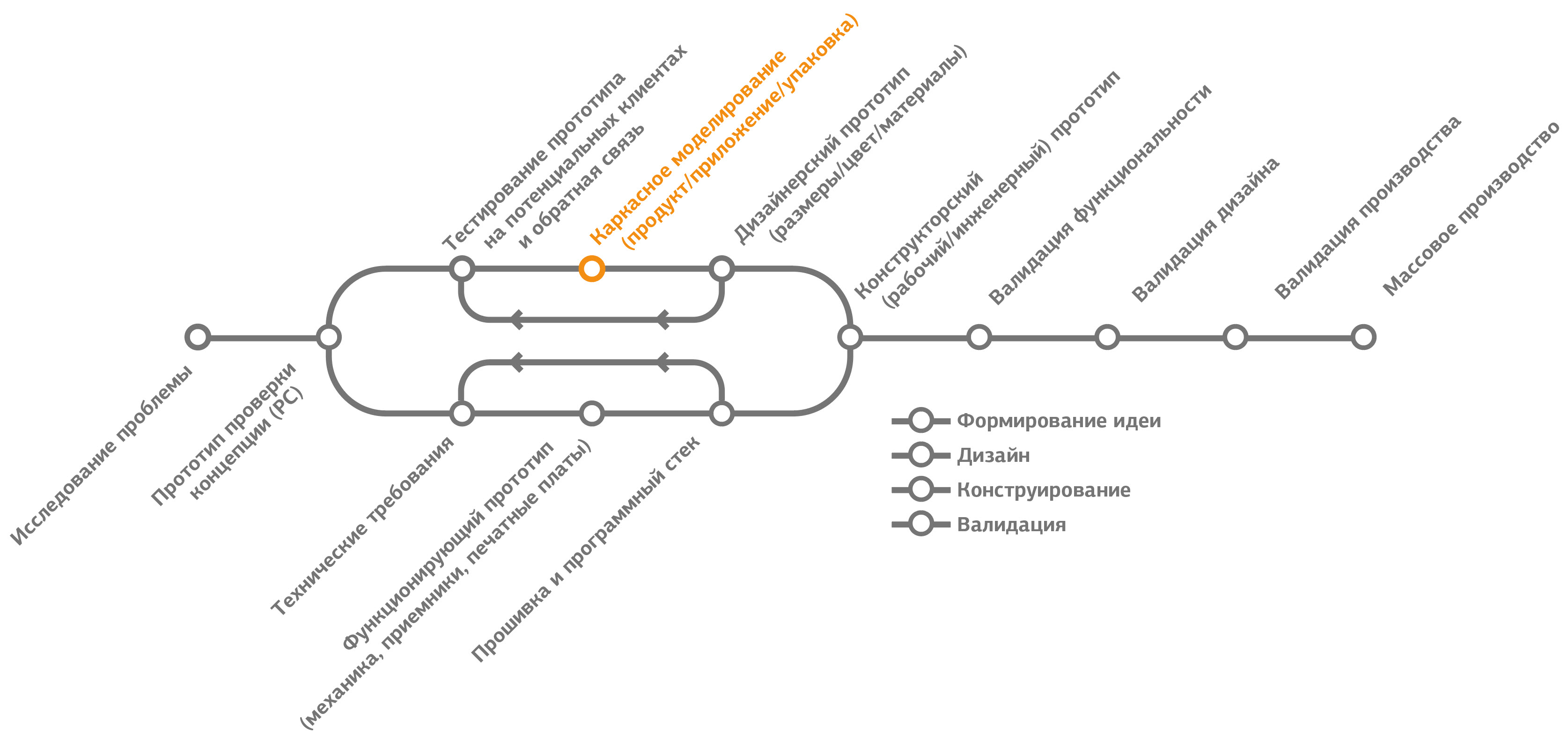
 Figura 2.4. Etapa de estructura metálica
Figura 2.4. Etapa de estructura metálicaEl proceso de modelado de estructura alámbrica comienza con la creación de bocetos de alto nivel que describen completamente la experiencia de usar el producto. A este proceso lo llamamos guiones gráficos.
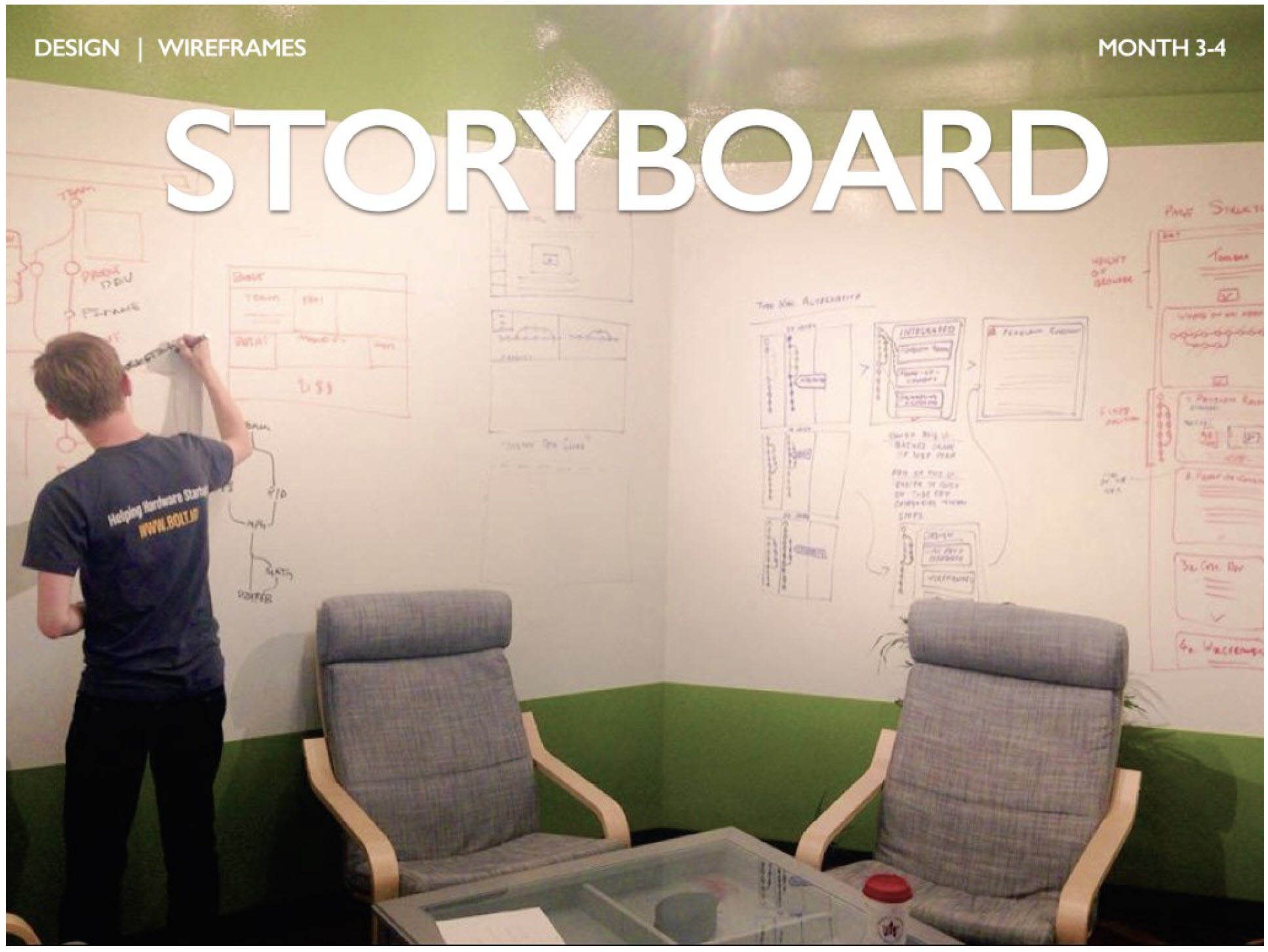
 Figura 2.5. Storyboard
Figura 2.5. StoryboardEl guión gráfico ayuda a los fundadores de la compañía a pensar en todo el camino del producto. Con su ayuda se describe:
- Embalaje: ¿cómo se verá? ¿Cómo describir un producto en nueve palabras o menos en un paquete (tamaño promedio del paquete)? ¿De qué tamaño será la caja? ¿Dónde se parará ella en la tienda / en el estante?
- Ventas: ¿dónde se venderá el producto y cómo interactuará la gente con él antes de comprarlo? ¿Ayudarán las pantallas interactivas? ¿Deben los clientes saber mucho sobre el producto o será una compra impulsiva?
- Desembalaje: ¿cuál será la experiencia de desembalaje? Debe ser simple, comprensible y requerir un esfuerzo mínimo.
- Personalización: ¿Qué acciones deben tomar los compradores antes de que el producto esté listo para el primer uso? ¿Qué se requerirá, además de los accesorios en el kit? ¿Qué sucede si el producto no funciona (no hay conexión wifi o la aplicación no se instala en el teléfono inteligente)?
- Experiencia de primer uso: ¿cómo debe diseñarse el producto para que los usuarios puedan comenzar a usarlo rápidamente? ¿Cómo debe diseñarse el producto para que los usuarios vuelvan con emociones positivas?
- Reutilización o uso en casos especiales: ¿cómo hacer que los usuarios usen constantemente el producto y lo disfruten? ¿Qué sucede durante casos de uso especiales: pérdida de conexión / servicio, actualización de firmware, falta de accesorios, etc.?
- Soporte al usuario: ¿qué hacen los usuarios en caso de problemas? Si se les envía un producto de reemplazo, ¿cómo sucederá esto?
- Vida útil: la mayoría de los productos caducarán después de 18 o 24 meses. ¿Cómo se relaciona esta estadística con la ruta del cliente? ¿Esperas que los usuarios compren otro producto? ¿Cómo pasarán de un producto a otro?
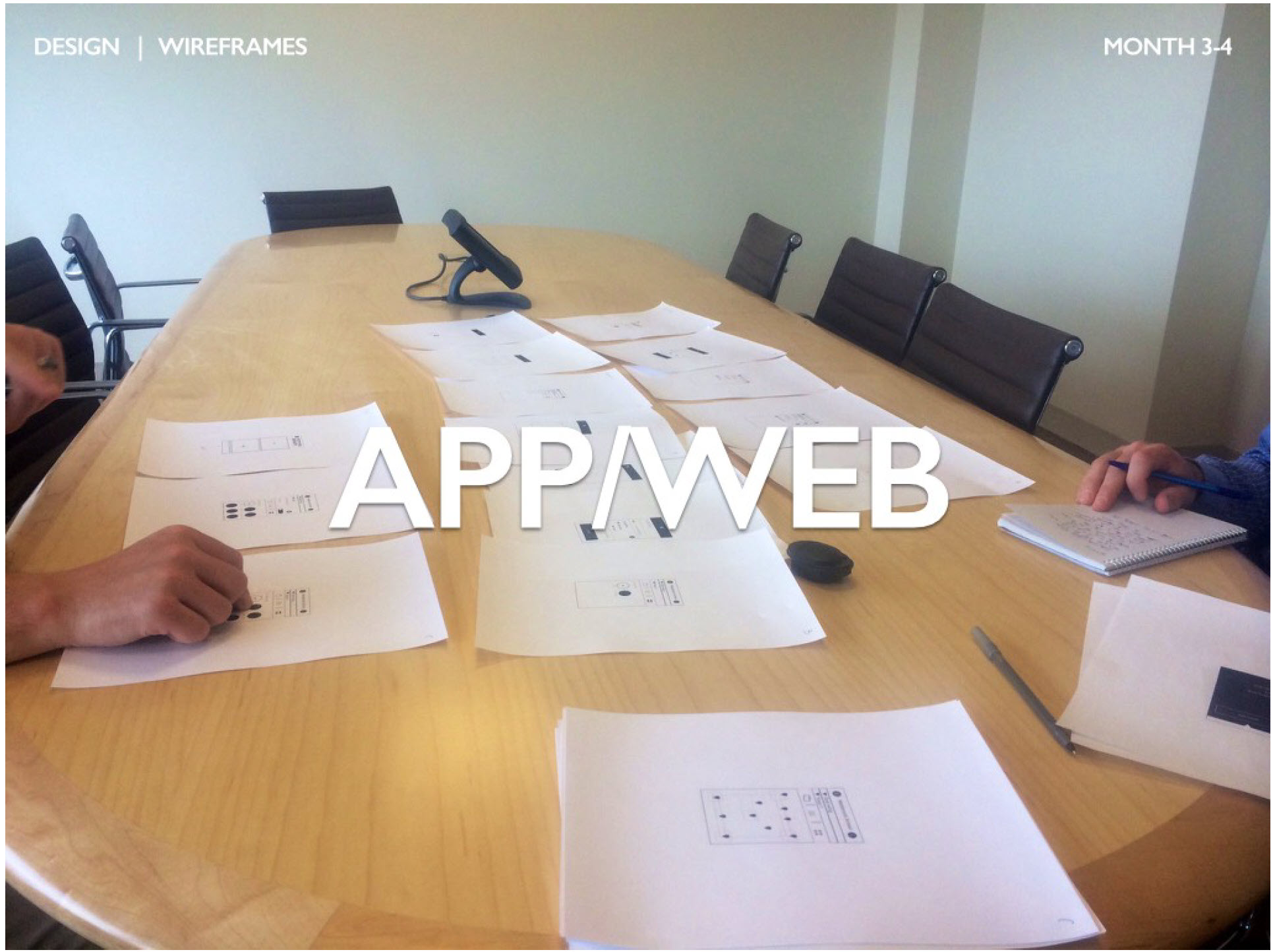
 Figura 2.6. Trabajar con el futuro usuario de la aplicación o interfaz web.
Figura 2.6. Trabajar con el futuro usuario de la aplicación o interfaz web.El modelado de estructura metálica también es útil si su producto tiene una interfaz digital (interfaz incorporada, interfaz web, aplicación en un teléfono inteligente). Por lo general, estos son dibujos simples en blanco y negro, aunque puede usar herramientas digitales. En la foto de arriba (2.6) puede ver al fundador de la compañía (a la derecha). Entrevista a un cliente potencial (a la izquierda) y toma notas mientras usa la aplicación en la "pantalla" de papel del teléfono inteligente. Y aunque tal prueba de flujos de trabajo digitales puede parecer bastante primitiva, es muy efectiva.
Al final del wireframing, debe tener una comprensión detallada de cómo los usuarios interactuarán con cada parte de su producto.
Prototipo visual.Un prototipo visual es un modelo que es un producto final pero que no funciona. Como en otras etapas, la creación de dicho modelo (y sus marcos) implica una interacción iterativa con los usuarios.
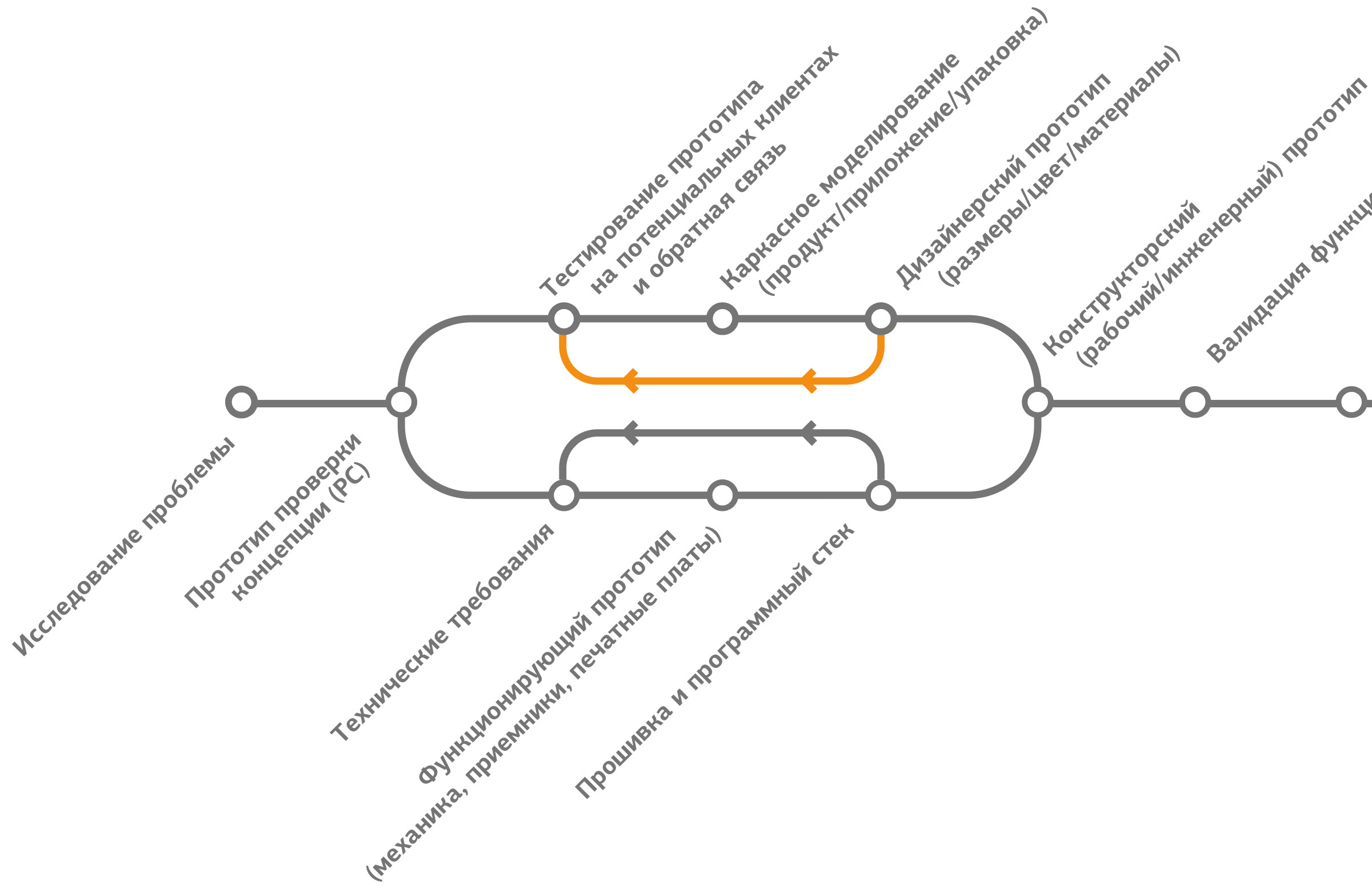
 Figura 2.7. Etapa de prototipo visual
Figura 2.7. Etapa de prototipo visualComience con una amplia gama de ideas y trabaje para elegir algunos conceptos que se adapten mejor a sus criterios.
 Figura 2.8 Croquis
Figura 2.8 CroquisEl diseño de un prototipo visual casi siempre comienza con bocetos de alto nivel del producto en sí (a diferencia del guión gráfico que describe la experiencia de usar el producto). La mayoría de los diseñadores industriales primero realizan una búsqueda preliminar de formas y productos relacionados. El diseñador DipJar estudió muchos otros productos e hizo bocetos basados en sus formas.
 Figura 2.9. Selección de forma
Figura 2.9. Selección de formaTan pronto como seleccione algunos conceptos generales, deberá comprobar cómo se verán en el mundo real. En la foto puedes ver los borradores de DipJar desde una base de espuma y un tubo. Se necesitan varios minutos para crear cada uno y, como resultado, puede comprender cómo se percibirá la forma en el mundo real. Hice estos modelos con todo tipo de cosas: desde arcilla y lego hasta poliestireno y mondadientes. Hay una regla importante: hacer modelos de forma rápida y económica.
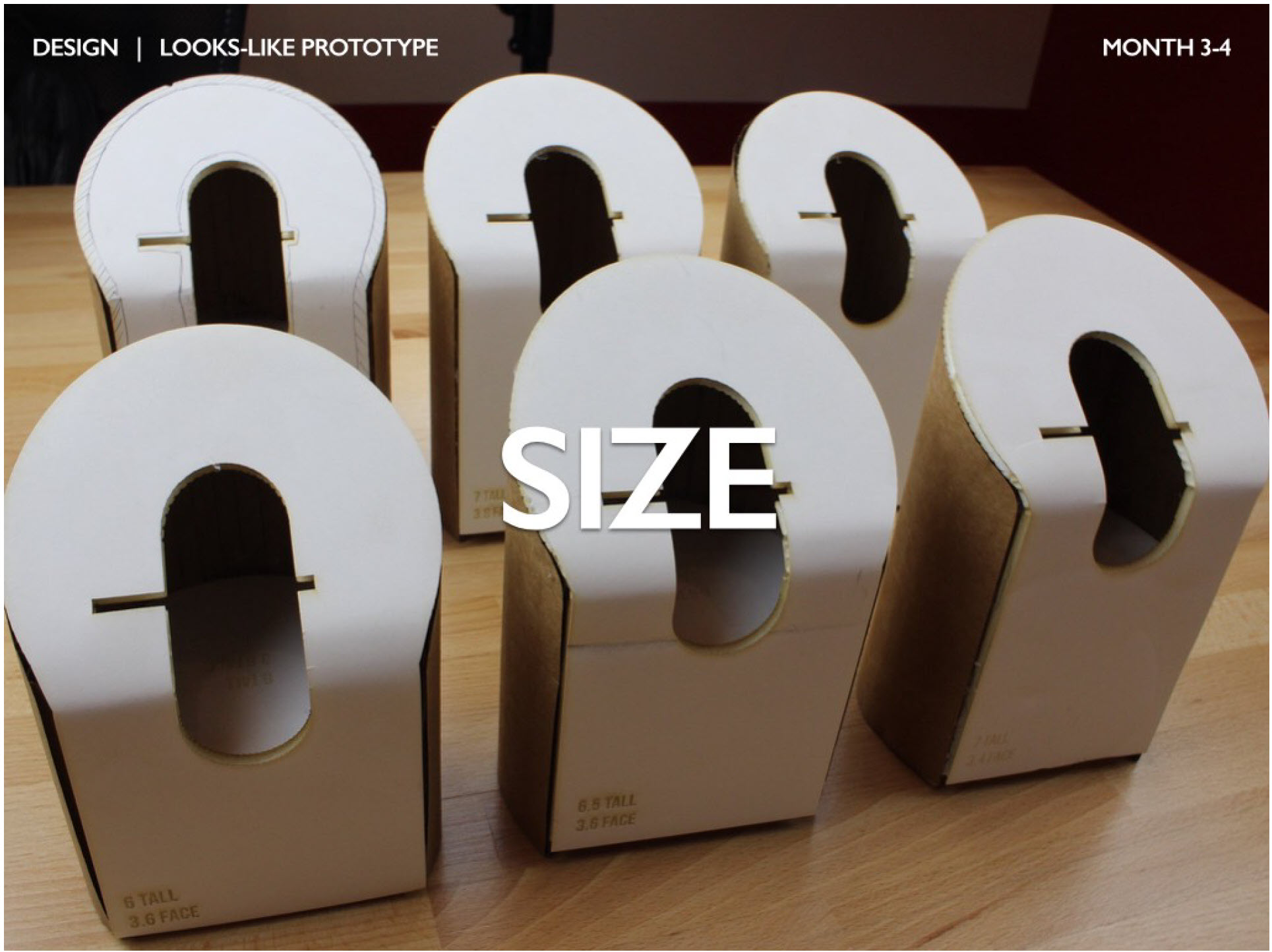
 Figura 2.10. Selección de tamaño
Figura 2.10. Selección de tamañoDespués de elegir la forma principal, debe trabajar en el tamaño del modelo y la escala de las partes individuales. Por lo general, hay dos o tres parámetros que son importantes para la "sensación correcta" del producto. En el caso de DipJar, era la altura de la lata, el diámetro de la parte frontal y la geometría de la ranura del dedo. Para hacer esto, se hacen modelos más precisos con ligeras diferencias en los parámetros (de cartón y espuma).
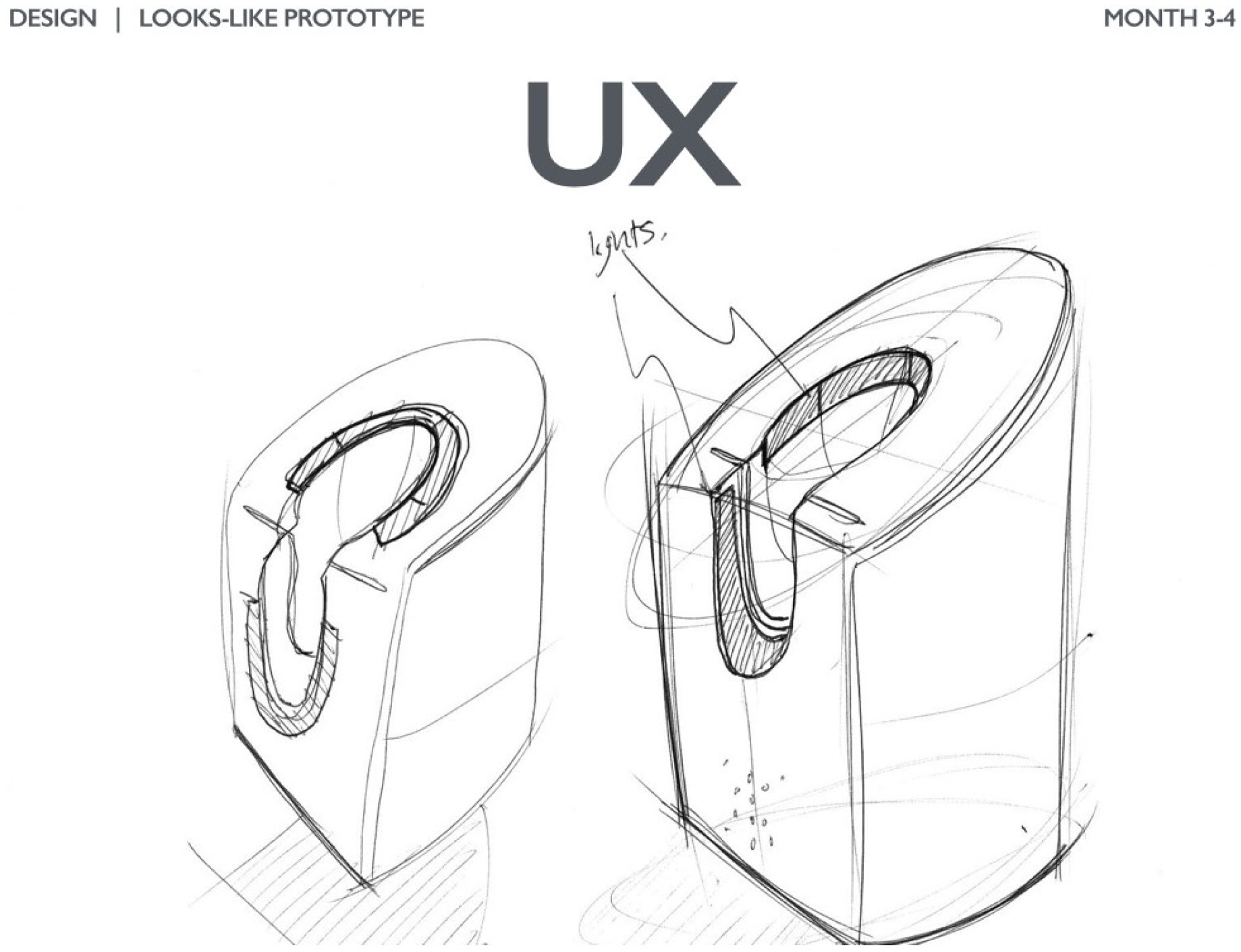
 Figura 2.11. Comprender la experiencia del usuario
Figura 2.11. Comprender la experiencia del usuarioEn paralelo con el desarrollo de formularios, a menudo se hace evidente que algunas características del comportamiento del usuario (UX) deben aclararse. El equipo de DipJar descubrió que la probabilidad de mostrar generosidad aumenta cuando se deja una punta frente a la cola. Descubrimos que las señales de sonido y luz son una forma muy efectiva de atraer personas en línea y, por lo tanto, aumentar la frecuencia y el tamaño de las puntas. Como resultado, hicimos mucho para elegir la disposición más adecuada de los LED y diseñar las comunicaciones con luz.
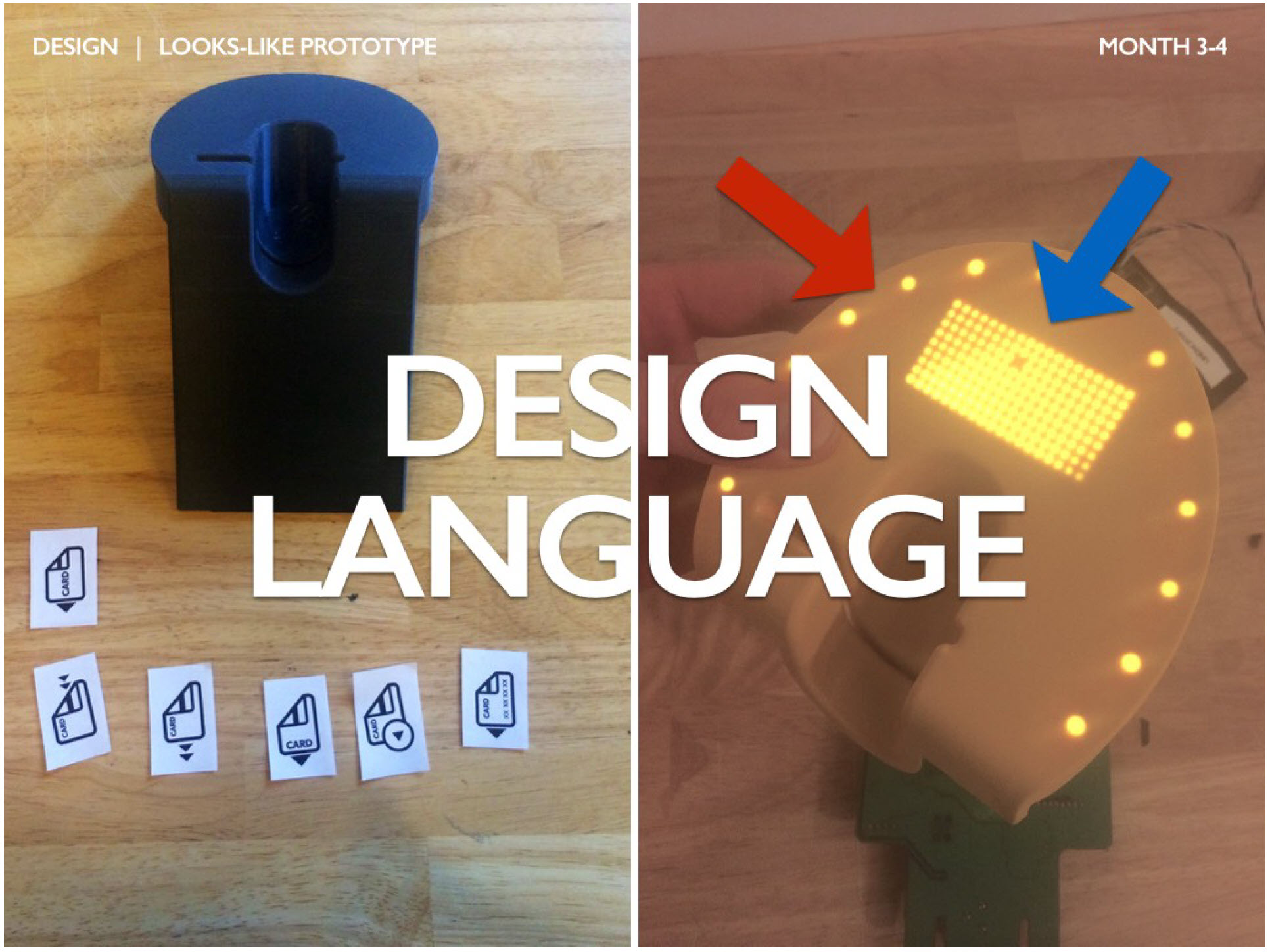
 Figura 2.12. Lenguaje de diseño
Figura 2.12. Lenguaje de diseñoCada producto tiene un "lenguaje de diseño" a través del cual se lleva a cabo una comunicación visual o empírica con el usuario. Para DipJar, era importante transmitir rápidamente al usuario cómo insertar una tarjeta. El equipo dedicó mucho tiempo a optimizar el logotipo del mapa (foto a la izquierda) para que los usuarios pudieran entender claramente cómo insertar la tarjeta correctamente.
El equipo DipJar también ha trabajado para optimizar los patrones de retroiluminación LED. La flecha roja apunta a los LED a lo largo del borde de la parte frontal, que señalan juguetonamente la manifestación de un acto de generosidad. La flecha azul indica el resultado de largas discusiones del equipo: la capacidad de los propietarios de los bancos para cambiar los montos recaudados. Una pantalla LED digital personalizada permite al propietario de DipJar cambiar fácilmente el tamaño de la punta.
 Figura 2.13. Colores, materiales, acabados.
Figura 2.13. Colores, materiales, acabados.Para determinar rápidamente la apariencia final del producto, los diseñadores eligen colores, materiales, acabados (colores, materiales, acabados - CMF). A menudo, esto se hace en forma digital (como se muestra arriba), y luego se transforma en muestras físicas y modelos. DipJar ha probado varios estilos de cajas de metal, pulimentos y colores plásticos.
 Figura 2.14. Renders finales
Figura 2.14. Renders finalesLa selección inicial de CMF da como resultado un modelo de producto digital de alta calidad. Por lo general, incluye todos los elementos de los pasos anteriores: forma, tamaño, designaciones, experiencia del usuario (UX), luz de fondo (LED), colores, texturas y materiales. Estas visualizaciones de alta calidad, los renders, también son la base de casi todos los materiales de marketing (incluso los dioses del marketing de Apple usan renders para todo).
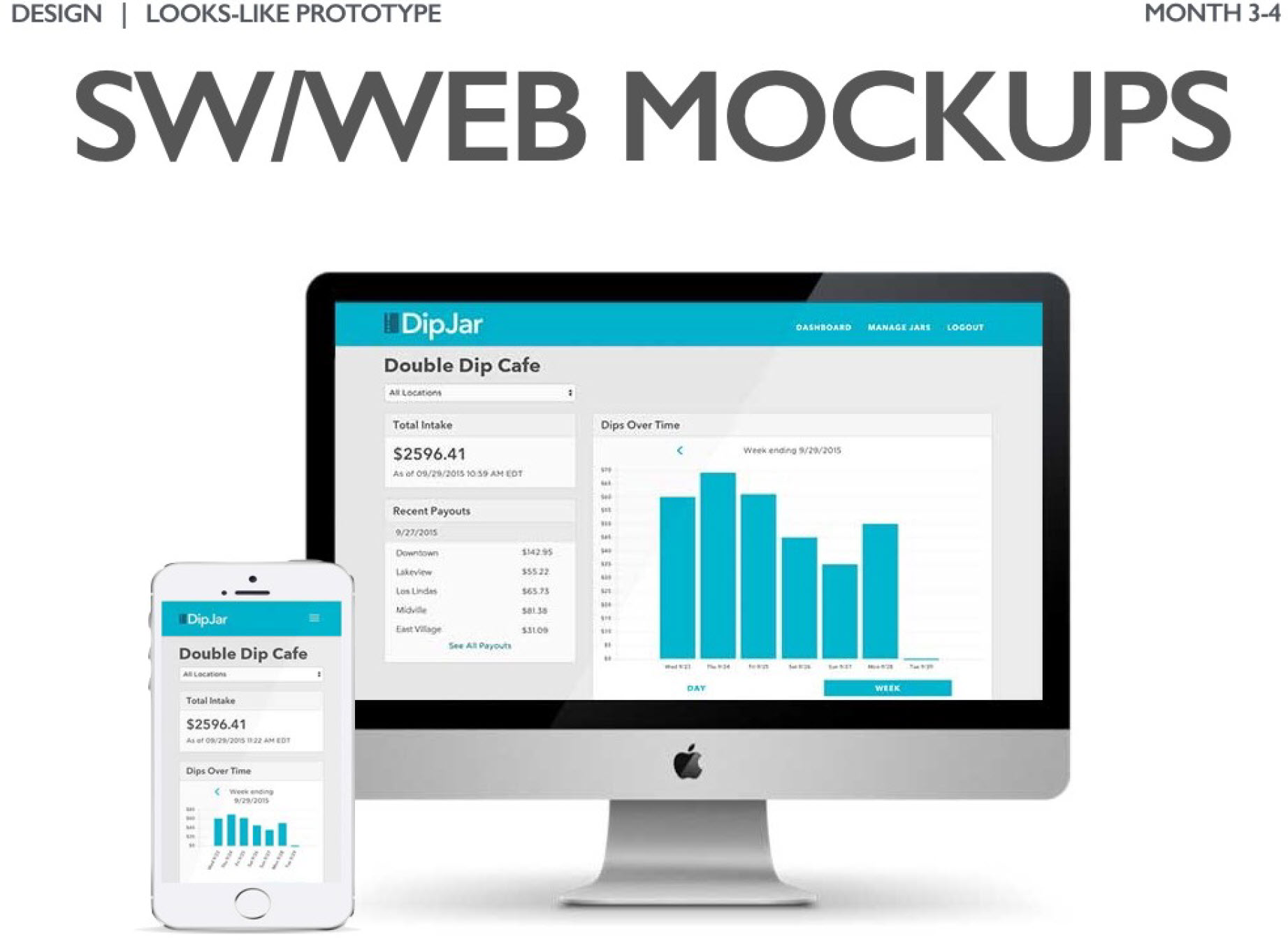
 Figura 2.15. Diseño de aplicaciones web
Figura 2.15. Diseño de aplicaciones webSi su producto tiene una interfaz digital, crear diseños más precisos será extremadamente útil para determinar la experiencia de usar su producto. El principal activo digital de DipJar es un tablero basado en la web para propietarios de tiendas y organizaciones benéficas. Los planes también para lanzar una aplicación móvil para empleados y tipters.
 Figura 2.16. Selección de configuración del paquete
Figura 2.16. Selección de configuración del paqueteUna etapa importante que se olvida fácilmente en la etapa de diseño es el embalaje. Incluso un producto relativamente simple como DipJar pasó por iteraciones al desarrollar empaques. En la foto de la izquierda puedes ver la primera versión del paquete; En la foto de la derecha hay un embalaje más eficaz y elegante de la segunda generación. La optimización del diseño es una parte importante para crear una experiencia de usuario positiva y especificaciones de materiales.
 Figura 2.17. ¡No te olvides de la iteración!
Figura 2.17. ¡No te olvides de la iteración!Después de producir prototipos visuales de alta precisión, vuelven a los clientes para probar muchas hipótesis formuladas durante el desarrollo. Es suficiente hacer 2-3 iteraciones para obtener un excelente prototipo visual.
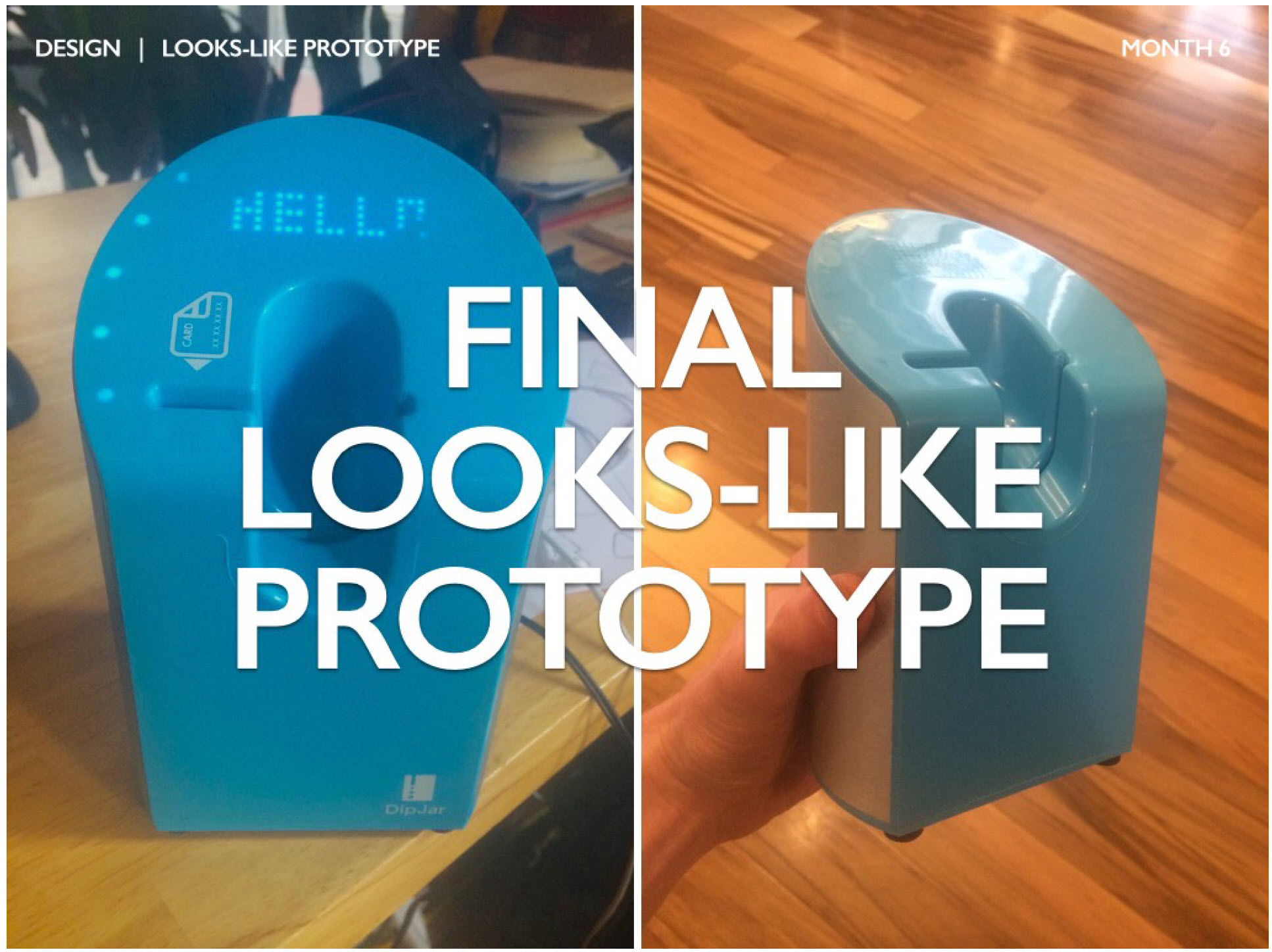
 Figura 2.18. Prototipo final visualmente cerca del producto.
Figura 2.18. Prototipo final visualmente cerca del producto.Una vez que se completa el proceso de diseño, obtienes un hermoso modelo que muestra la intención del diseño, pero hasta ahora sin funcionalidad. Los clientes e inversores deben poder comprender rápidamente su producto al interactuar con este modelo. Pero no olvidemos la importancia de hacer que un producto sea funcional. Para hacer esto, sumérgete en la Parte 3: Diseño.
Leíste la segunda parte de una serie de cuatro artículos sobre el desarrollo de productos físicos. Asegúrese de leer la
Parte 1 : Formar una idea. Pronto podrá pasar a la Parte 3: Diseño y Parte 4: Validación. Publicado por: Ben Einstein.
La traducción
original fue realizada por los equipos de FABINKA
fablab y el proyecto
HAND .