
Construir una tabla de componentes es una tarea que tarde o temprano surge para cada diseñador de sistemas de diseño en
Figma .
Existen tres enfoques para el diseño de tablas para crear una cuadrícula de datos con una arquitectura flexible. En cada caso, se utiliza un componente de fila, un componente de columna o un componente de celda. Cada uno de los casos se considerará en detalle a continuación.
¿Por qué todo esto?
¿Por qué poner todo en una celda? ¿Un proyecto de tamaño mediano realmente necesita ese tipo de flexibilidad? ¿Es necesaria la arquitectura de componentes para una tabla normal?
Dentro de un gran proyecto de equipo, esta es la única forma segura de crear nuevas cuadrículas de datos, a través de un componente. Esto ayuda a generar más opciones y validar nuevas ideas más rápido.
Mis observaciones muestran que no todos los diseñadores de Figma se acostumbran a trabajar con componentes desde las primeras etapas de un nuevo proyecto. Según una
encuesta reciente en el chat de Figma, poco menos de la mitad de los diseñadores usan componentes. La mayoría usa solo marcos y copiar y pegar.
Pero aquellos que lograron cambiar su flujo de trabajo a componentes probablemente nunca darán un paso atrás, porque este enfoque brinda más flexibilidad y es muy demandado entre las organizaciones con su propio equipo de diseñadores. Desea mantener el interés en su vacante, si está buscando una organización genial donde ya trabaje en Figma: trabaje con componentes.
Sin embargo, también recomendaría usar una
biblioteca de interfaz de usuario lista para usar
para diseñadores independientes. Puede hacer un duplicado para un nuevo cliente y, a través de los componentes maestros, estilizar rápidamente para tareas específicas.
Por cierto, si usa Figma , le recomiendo que preste atención a nuestros sistemas de diseño listos para usar . Ayudan a los trabajadores independientes a completar más pedidos por mes, a los programadores se les permite crear hermosas aplicaciones por su cuenta, y el equipo lidera los "sprints" más rápidos utilizando sistemas de diseño listos para el trabajo en equipo.
Y si tiene un proyecto serio, nuestro equipo está listo para implementar un sistema de diseño dentro de la organización basado en nuestras mejores prácticas y adaptarlo a tareas específicas utilizando Figma. Web / escritorio y cualquier dispositivo móvil. También estamos familiarizados con React / React Native. Escribe a T: @kamushken
Estilos de tabla
Cuando creé el mío, no los primeros
sistemas de diseño en Figma , revisé cientos de tablas y logré clasificar los estilos más utilizados.
Clásico
Los separadores horizontales y verticales son claramente visibles, los encabezados están resaltados en negrita y separados del fondo con celdas con contenido. Una especie de estilo Excel:

Cabecera de contraste
Los separadores pueden estar ausentes, o solo pueden ser horizontales. Gracias a los encabezados intensos, estas cuadrículas de datos se separan rápidamente de un vistazo, si hay muchas en un tablero:

Tabla de materiales
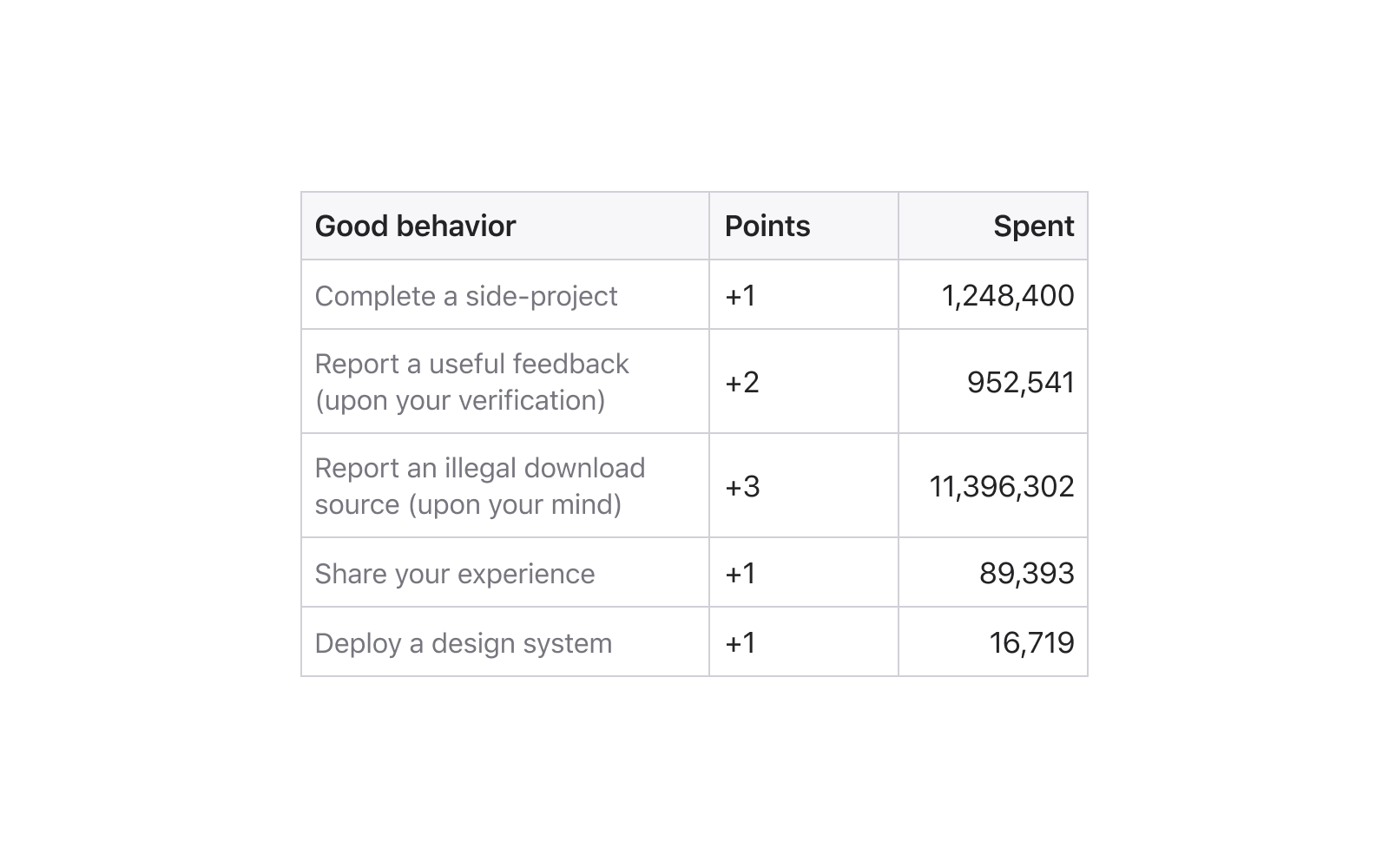
Enfoque de datos primero. Dichas tablas se pueden encontrar en el diseño de materiales. Un separador superior más intenso y un píxel interno interno dividen los datos cualitativamente:

A través de la tira
Estas tablas son directamente del pasado, pero hasta el día de hoy, el uso de filas grises y blancas alternas se encuentra a menudo en la interfaz de usuario moderna:

Minimalismo
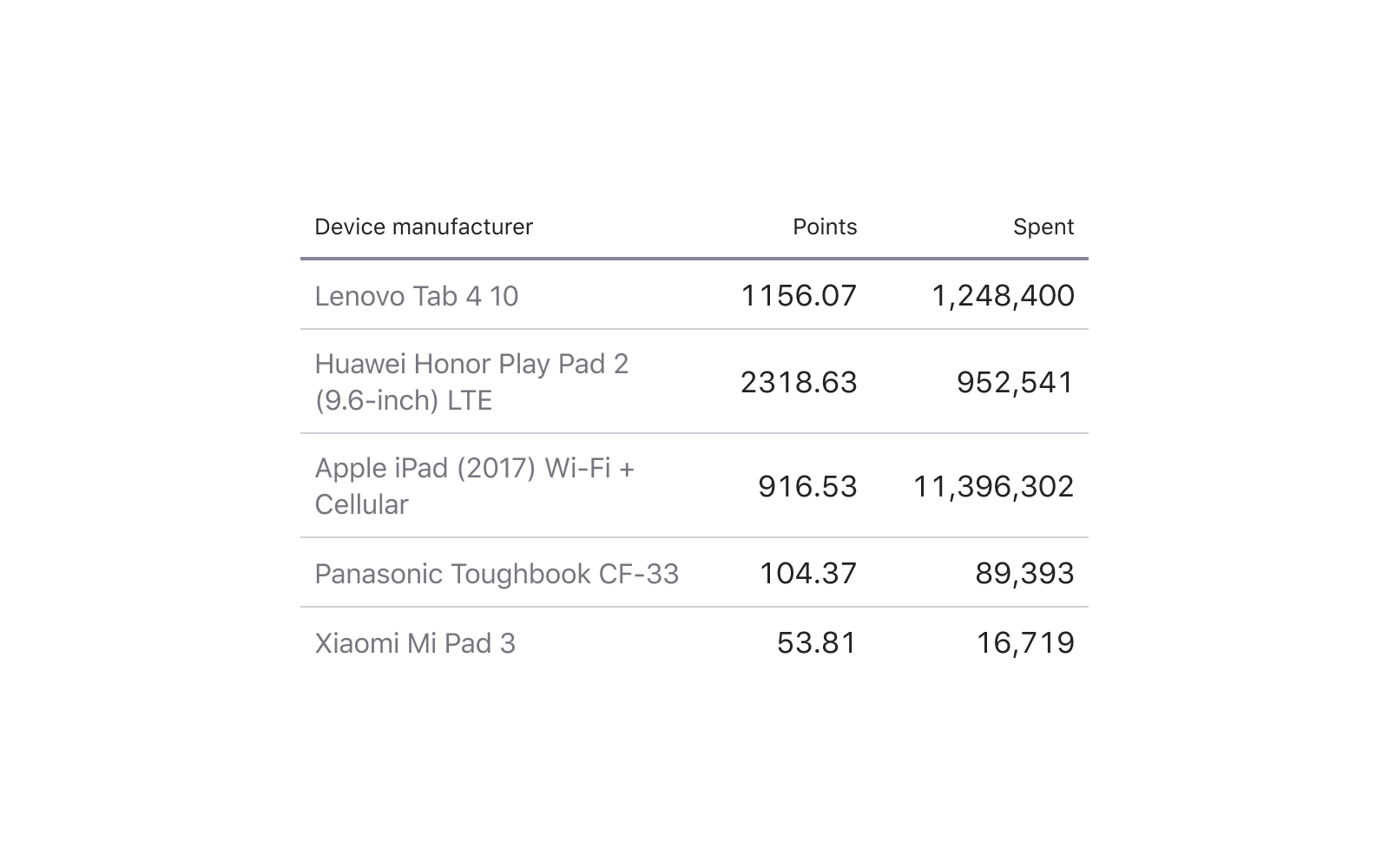
¡Nada más que datos! Esto está bastante justificado en interfaces de escritorio densas, donde cada píxel cuenta:

Usando componentes para crear una tabla
Los cinco estilos que mostré anteriormente se ensamblan a partir de una celda de componente, la diferencia está solo en el contenido y todos se referirán a un solo componente principal. Considero que este método es el más flexible y hablaré de él en detalle pronto, pero primero enumeraré otros dos enfoques.
Componente de fila
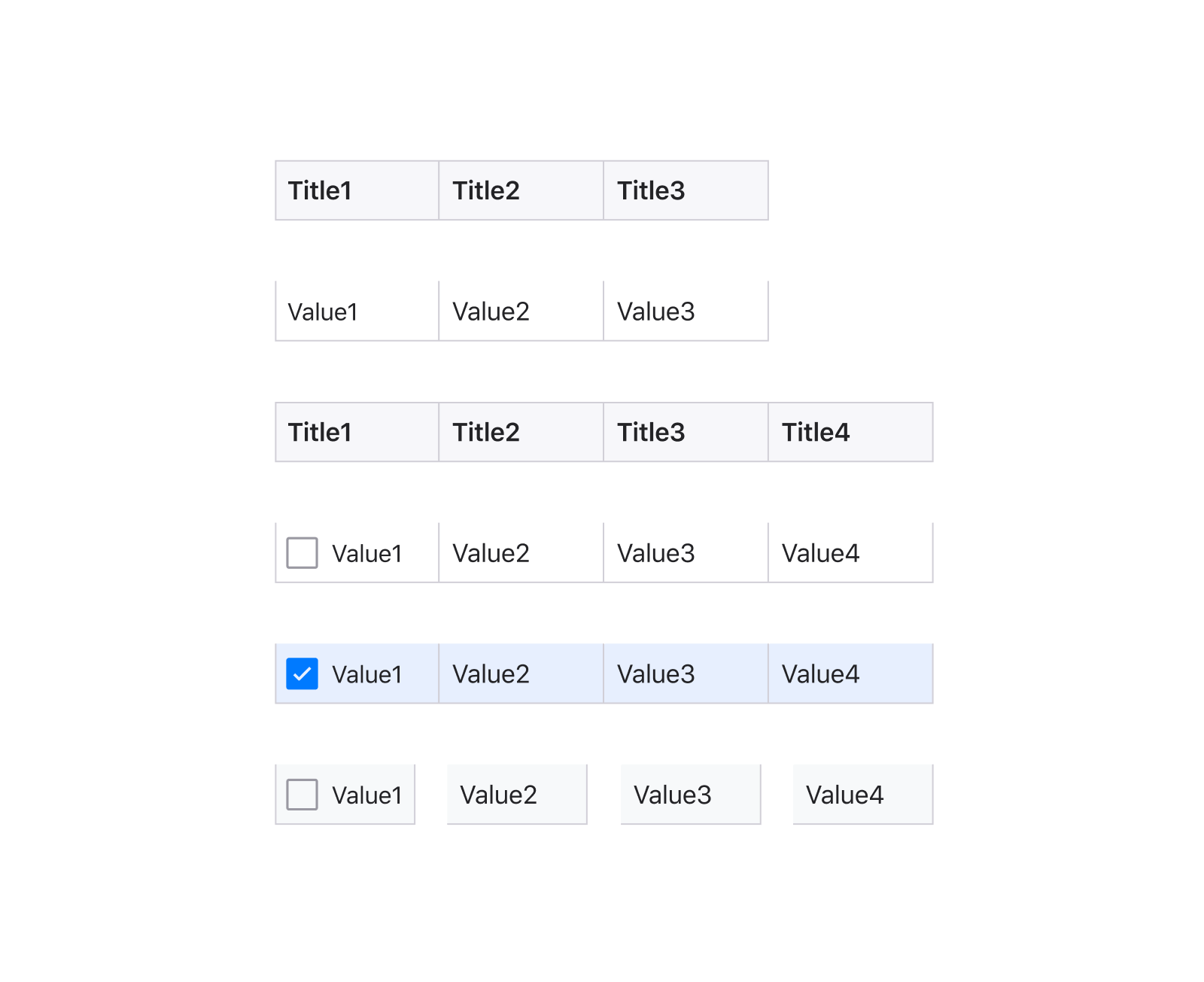
Usando una fila con celdas de una cantidad predeterminada. Por lo tanto, la tabla se ensambla rápidamente mediante una simple clonación de arriba a abajo. A continuación, se ajusta el ancho de cada fila.
Las fronteras dentro de cada celda también tienen que funcionar, las diferencias están presentes:
 Contras
Contras : bajo grado de flexibilidad, las celdas siempre se escalan proporcionalmente. Tendrá que mantener muchos componentes en el sistema con un conjunto diferente de celdas y luego, para cada conjunto, crear nuevos estados, lo que puede complicar la organización.
Pros : la altura de la fila es conveniente para ajustar. Ideal para proyectos de tablero en los que los estados horizontales en el proyecto a menudo cambian: onHover, onSelected, onFocus, etc., y los detalles del desarrollo requieren cambios frecuentes entre ellos:

Componente de columna
Por primera vez, esta idea se me ocurrió hace poco más de un año y la implementé en las versiones posteriores del
Sistema de diseño de materiales para Figma. Sería conveniente ensamblar la tabla a partir de los componentes de la columna, dentro de los cuales el número N de filas está predefinido y propagado, y todos los adicionales se cortarían fuera del marco a través de la opción Clip Content. Entonces sería suficiente tirar del marco hacia abajo más allá del borde inferior para mostrar más celdas adicionales en la columna:
 Contras
Contras : dentro del componente, no será posible ajustar la altura de cada celda (paso horizontal), ya que de lo contrario no funcionará implementar el "exceso de corte".
Pros : lo suficientemente flexible como para crear tablas en un sistema de diseño con diferentes anchos de columna, por ejemplo, para adaptarse a un tipo diferente de datos.
Consejo : puede mantener tres de estos componentes con diferentes pasos: S-32px / M-48px / XL-64px, por ejemplo, y hasta cierto punto resolver el problema de densidad celular. Es especialmente útil en el caso de crear plantillas móviles y de escritorio dentro de la misma biblioteca de proyecto / equipo.
Componente celular
El uso de una celda componente proporciona la máxima flexibilidad en el diseño de tablas. Raramente un proyecto requiere el uso del estilo Material y la cuadrícula de datos clásica. Pero si usted es un profesional independiente que regularmente crea nuevos paneles para sus clientes a partir de su propia base de datos comercial o de componentes, es mejor que comience con la celda desde la que creará las tablas ladrillo por ladrillo. Entonces será suficiente anidar cuatro líneas, presionarlas a los lados de la celda, establecer restricciones y generar nuevos estilos.
Característica de Uber: en mi
biblioteca móvil
iOS12 para Figma , puedo poner todo al revés a través del componente :) Por cierto, fue sobre la base de los diseños de este producto que se hicieron los materiales para este artículo:

Contras: prácticamente ninguno, a menos que este enfoque requiera más tiempo y habilidades
Pros: máxima flexibilidad, la capacidad de controlar la cuadrícula con un componente, ajustar los divisores, el fondo, los iconos anidados y mucho más.
La composición detallada de tal supercélula se discutirá en el próximo número.
Una fuente con componentes
está disponible aquí .
Suscríbete a mi canal , ¡habrá todos los anuncios! Especialmente considerando que ahora estamos aserrando nuestro propio sistema de diseño para resolver muchas tareas de diseño y desarrollo web de una sola vez. Estos son los componentes en la fuente Figma y los paquetes React / Angular NPM. Con un diseño absolutamente idéntico, un poco mejor que Google Material :) Regularmente publico nuevas fotos divertidas sobre este producto. Estamos transmitiendo el desarrollo casi en vivo.
Ahora muchas organizaciones están trasladando sus departamentos de diseño a Figma. Surge la pregunta: para descubrir por sí mismo cómo crearlo desde cero a partir de componentes con la estructura correcta, o tomar uno de los preparados para iOS , Android , Web o para aplicaciones de escritorio . Cualquiera de las bibliotecas de IU de Figma se puede implementar dentro de la organización y obtener cientos de componentes y plantillas de calidad para crear sus futuros productos. Obtenga más información en setproduct.com
Por cierto, si comprende las tendencias de diseño occidentales, está atento a la cuadrícula, la tipografía, el ritmo horizontal y, en general, a cada píxel, entonces tiene una gran oportunidad de unirse al pequeño equipo de Setproduct para llenar conjuntamente el mercado digital con plantillas de diseño de alta calidad que salvan a otros equipos meses enteros de desarrollo. Envíame un correo electrónico en Telegram .