
Las ocho reglas de oro de Schneiderman te ayudarán a crear una mejor interfaz
Siga las Ocho Reglas de Oro de Ben Schneiderman para el Diseño de Interfaces si desea crear interfaces de usuario geniales, potentes y frustrantes. Apple, Google y Microsoft son algunas de las compañías más exitosas cuyos productos bien diseñados reflejan las reglas de Schneiderman. Las características derivadas de las reglas de oro de Schneiderman se pueden reconocer en varias guías de interfaz de usuario desarrolladas por gigantes corporativos, como las compañías mencionadas anteriormente. La encarnación visual de estas reglas se hace aún más evidente en las interfaces populares que crean. Este artículo le enseñará cómo mejorar su trabajo integrando 8 reglas de oro.
8 reglas de oro para el diseño de la interfaz
Ben Schneiderman (nacido el 21 de agosto de 1947) es un científico informático estadounidense y profesor en el Laboratorio de Interacción Humano-Computadora de la Universidad de Maryland. Su trabajo es comparable a otros diseñadores contemporáneos como Don Norman y Jacob Nielsen. En su popular libro "Desarrollo de la interfaz de usuario: estrategias para la interacción efectiva entre humanos y computadoras", Schneiderman revela sus ocho reglas de oro para el diseño de la interfaz:
- Esfuércese por la coherencia utilizando íconos familiares, colores, una jerarquía de menús, un llamado a la acción y scripts personalizados al desarrollar situaciones similares. La estandarización del método de transmisión de información asegura que los usuarios puedan aplicar el conocimiento de un clic a otro; sin tener que aprender nuevas ideas para las mismas acciones. La coherencia juega un papel importante para ayudar a los usuarios a familiarizarse con el panorama digital de su producto para que puedan alcanzar sus objetivos más fácilmente.
- Permitir a los usuarios habituales utilizar accesos directos. Con un mayor uso, existe la necesidad de métodos de ejecución de tareas más rápidos. Por ejemplo, tanto Windows como Mac proporcionan a los usuarios atajos de teclado para copiar y pegar, de modo que a medida que el usuario tenga más experiencia, pueda moverse y controlar la interfaz de usuario más rápido y sin esfuerzo.
- Ofrecer comentarios informativos. El usuario siempre debe saber dónde está y qué está sucediendo. Dentro de un período de tiempo razonable, debe haber comentarios apropiados y legibles para cada acción. Un buen ejemplo de cómo aplicar esto sería decirle al usuario dónde se encuentra en el proceso cuando trabaja con un cuestionario de varias páginas. El mal ejemplo que vemos a menudo es cuando un mensaje de error muestra un código de error en lugar de un mensaje claro y significativo.
 Autor / Copyright: Google, Inc. Términos y licencia de copyright: uso justo
Autor / Copyright: Google, Inc. Términos y licencia de copyright: uso justoLos diseñadores de Windows Media Player deben recordar la tercera regla de oro de Ben Schneiderman: ofrecer comentarios informativos. Los mensajes de error mal diseñados a menudo muestran un código de error que no significa nada para el usuario. Como buen diseñador, siempre debe esforzarse por dar una respuesta legible y significativa.
- Crea un diálogo al final de la acción. No hagas adivinar a los usuarios. Dígales a qué condujeron sus acciones. Por ejemplo, los usuarios agradecerán el mensaje "Gracias" y la confirmación de la recepción de la compra después de realizar una compra en línea.
- Sugerir un manejo simple de errores. A nadie le gusta que le digan que están equivocados, especialmente sus usuarios. Los sistemas deben estar diseñados para ser lo más confiables posible, pero si se producen errores inevitables, asegúrese de que los usuarios reciban instrucciones simples e intuitivas paso a paso para resolver el problema de la manera más rápida e indolora posible. Por ejemplo, marque los cuadros de texto en los que los usuarios olvidaron ingresar datos en un formulario en línea.
- Permitir un cambio de acción fácil. Los diseñadores deben esforzarse por ofrecer a los usuarios formas obvias de cambiar sus acciones. Estos cambios deben permitirse en varios puntos, independientemente de si ocurre después de una acción, entrada de datos o toda la secuencia de acciones.
Como Schneiderman afirma en su libro:“Esta función elimina la ansiedad, ya que el usuario sabe que los errores pueden deshacerse; por lo tanto, alienta la exploración de opciones desconocidas ".
- Mantener límites de control interno. Permita que sus usuarios inicien acciones. Dales la sensación de que tienen el control total de los eventos en el espacio digital. Construya su confianza creando un sistema que se comportará de la manera que esperan
- Reduce la carga de memoria a corto plazo. La atención humana es limitada y solo podemos almacenar unos cinco elementos en nuestra memoria a corto plazo a la vez. Por lo tanto, las interfaces deben ser lo más simples posible, con la jerarquía de información correcta y la opción de reconocimiento, no memoria. Reconocer algo siempre es más fácil que recordarlo, porque el reconocimiento incluye la percepción de señales que nos ayudan a penetrar en nuestra vasta memoria y permiten la aparición de información relevante. Por ejemplo, a menudo encontramos que el formato de las preguntas de opción múltiple es más fácil que las preguntas con una respuesta breve en una prueba. porque solo nos obliga a encontrar la respuesta y no recordarla de nuestra memoria. Jacob Nielsen, un defensor de los usuarios a quien Bloomberg Businessweek llamó uno de los "diseñadores más influyentes del mundo", inventó varios métodos de usabilidad, incluidas las evaluaciones heurísticas. El predominio del reconocimiento sobre la memoria es una de las diez heurísticas de Nielsen para el diseño de interfaces.
Descubre cómo Apple integra las 8 reglas de oro de Schneiderman
Apple Inc., una gran empresa de tecnología de América del Norte, es un gran ejemplo de cómo un diseño que refleja las ocho reglas de oro de Schneiderman puede conducir a productos exitosos. La compañía ha hecho grandes avances en todo, desde Macintosh hasta dispositivos móviles. Se enorgullecen de su diseño consistente, intuitivo y hermoso. La Guía de interfaz de usuario de Apple para iOS, publicada a mediados de 2014, da una idea de cómo su equipo de diseño aplica principios de diseño similares a los de Schneiderman.
Coherencia
La “consistencia” y la “estabilidad percibida” están entretejidas en el diseño de Mac OS de Apple. La barra de menú de Mac OS está diseñada para contener elementos gráficos consistentes, ya sea una versión de los años 1980 o 2010.

Autor / Copyright: StockSnap.io Términos y licencia de copyright: CC0

Autor / derechos de autor: StockSnap.io. Términos y licencia de copyright: CC0
La aparición de Mac OS con el tiempo. La barra de menú de Mac OS permanece sin cambios.Atajos
Como se mencionó anteriormente, la Mac permite a los usuarios usar varios métodos abreviados de teclado, como copiar y pegar (Comando-C y Comando-V) y capturas de pantalla (Comando-Shift-3).

Autor / derechos de autor: StockSnap.io. Términos y licencia de copyright: CC0
La Mac permite a los usuarios optar por no hacer clic con el mouse al proporcionarles atajos de teclado.Retroalimentación informativa
Se puede ver un gran ejemplo de retroalimentación visual cuando se resalta un archivo, cuando un usuario hace clic en un archivo en el escritorio de Mac. Otro ejemplo es cuando un usuario mantiene presionado el mouse y arrastra una carpeta por el escritorio y ve cómo se mueve físicamente.

Autor / derechos de autor: Euphemia Wong. Términos y licencia de copyright: uso justo
La carpeta de aprendizaje se resalta en el escritorio de Mac cuando el usuario hace clic en ella.

Autor / derechos de autor: Euphemia Wong. Términos y licencia de copyright: uso justo
Parece que una carpeta se mueve físicamente cuando el usuario sostiene el mouse y lo arrastra por el escritorio.Diálogo
Cuando un usuario instala software en Mac OS, un cuadro de diálogo muestra en qué etapa se encuentra el usuario en el proceso de instalación.

Autor / Copyright: Google, Inc. Términos y licencia de copyright: uso justo
Cuando un usuario instala Parallels Desktop 9, muestra que actualmente está "copiando archivos".Manejo de errores
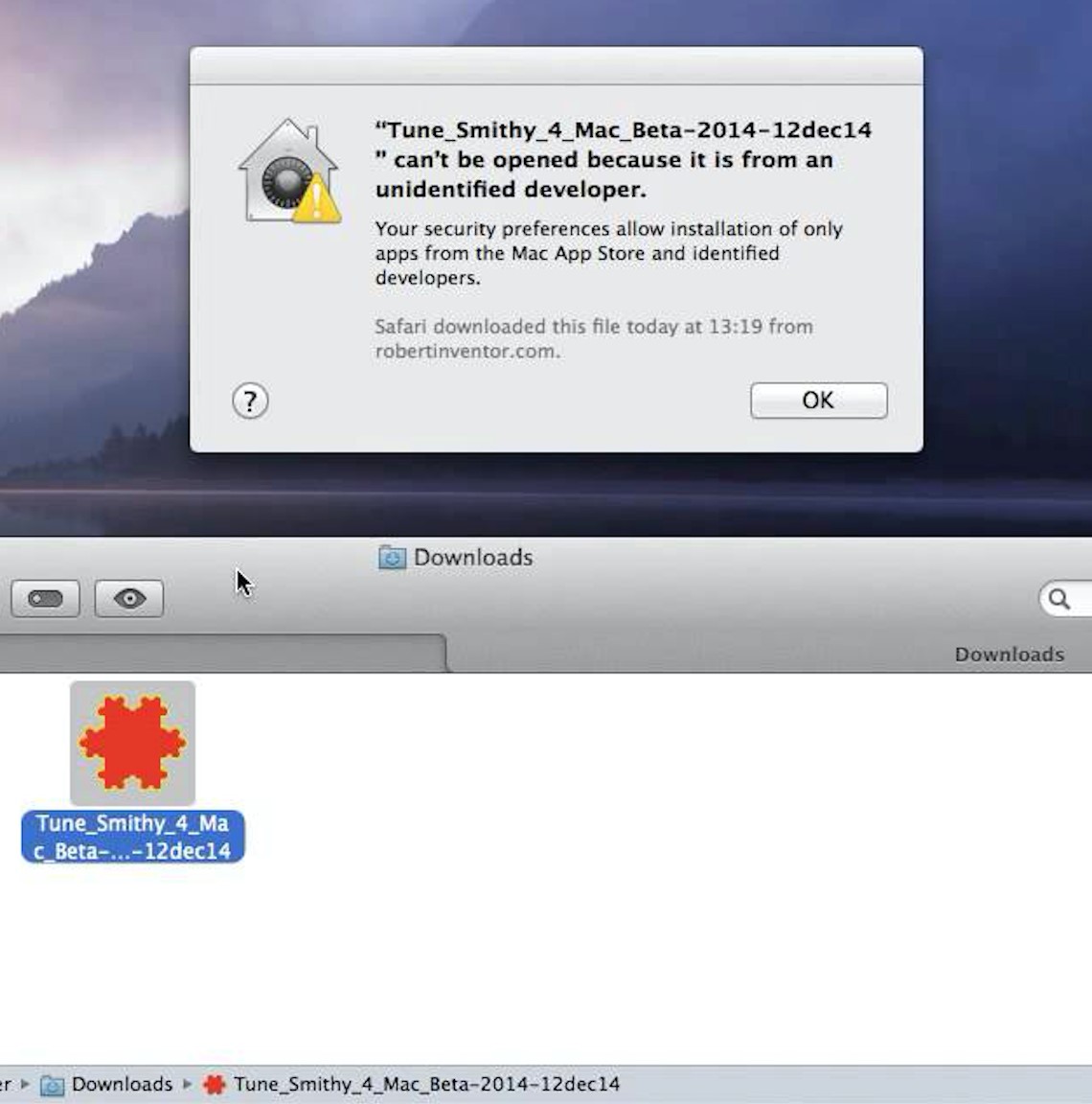
Durante la instalación del software, los usuarios reciben una notificación discreta de un error. Es importante determinar cuándo se deben usar las advertencias, según la gravedad del error existente, para alertar al usuario. Sin embargo, no está permitido castigar al usuario por errores, así que tenga cuidado y elija el tono y el idioma correctos al redactar un mensaje de error que finalmente serán leídos por sus usuarios. ¡Así que no deje solo un código de error para tratarlo!

Autor / Copyright: Google, Inc. Términos y licencia de copyright: uso justo
Aparece un mensaje de error discreto que explica al usuario qué sucedió y por qué. Además, brinda soporte al usuario, diciendo que sus acciones están bajo control y explicando que esto sucede en interés de su propia seguridad.

Autor / derechos de autor: Manutencaonet Blogspot. Términos y licencia de copyright: CC BY 3.0
Un mal ejemplo es que Windows muestra un mensaje de error que usa las palabras "fatal" y "terminado". ¡Esas palabras negativas y hostiles probablemente asustarán a la mayoría de los usuarios!Permiso de deshacer
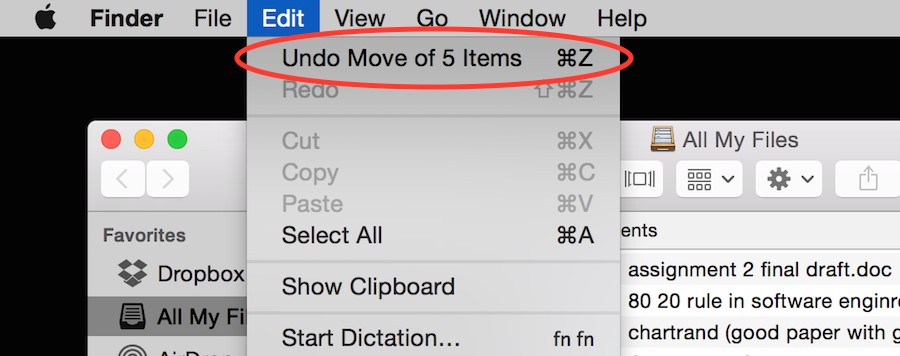
Cuando los usuarios cometen un error al proporcionar información durante el proceso de instalación, se les permite volver al paso anterior en lugar de "castigar" la necesidad de comenzar de nuevo.

Autor / derechos de autor: Euphemia Wong. Términos y licencia de copyright: uso justo
El usuario puede deshacer rápida y fácilmente la acción anterior.Apoyar el control de fronteras internas
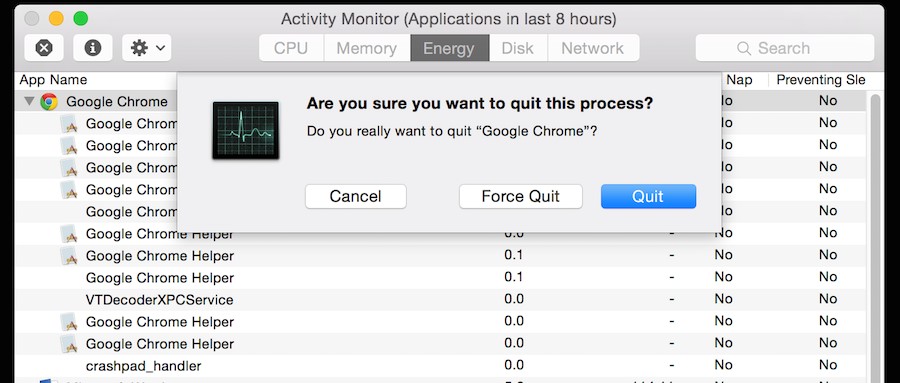
Ofrezca a los usuarios la posibilidad de elegir si desean continuar ejecutando el programa o salir de él. El monitor de actividad de Mac permite al usuario "forzar el apagado" en caso de un bloqueo inesperado del programa.

Autor / derechos de autor: Euphemia Wong. Términos y licencia de copyright: uso justo
El usuario puede salir o forzar la salida del programa si falla.Reduce la carga de memoria a corto plazo
Dado que las personas solo pueden almacenar 5 elementos en nuestra memoria a corto plazo a la vez, el iPhone de Apple solo permitió ubicar 4 iconos de aplicaciones en el área del menú principal en la parte inferior de la pantalla. Esta solución no solo tiene en cuenta la carga de memoria, sino que también tiene en cuenta la coherencia.

Autor / derechos de autor: Brian Voo. Términos y licencia de copyright: uso justo

Autor / derechos de autor: Pixabay. Términos y licencia de copyright: CC0
Excelentes ejemplos de cómo Apple implementa reglas de coherencia (la primera regla) al mostrar el mismo menú inferior en diferentes versiones de iOS. Este es también un gran ejemplo de cómo Apple reduce el uso de memoria a corto plazo (regla ocho). Debido a que las personas solo pueden almacenar 5 elementos en nuestra memoria a corto plazo a la vez, el iPhone de Apple permitió que solo se ubicaran 4 íconos de aplicaciones en el área del menú principal en la parte inferior de la pantalla, independientemente de si es iOS 4 o iOS 7.
Lista de verificación: cómo puede aplicar las 8 reglas de oro de Schneiderman a sus interfaces
Su trabajo como diseñador es facilitar la vida de su usuario mediante la creación de una interfaz intuitiva, bien diseñada y fácil de usar. La aplicación de las ocho reglas de oro para el diseño de la interfaz de Schneiderman lo ayudará a hacerlo. Aquí hay una hoja de trabajo que debe aprender al aprender cómo aplicar estas reglas en sus proyectos.

→ Descargar PDF
aquí .
Conclusión
Al seguir las Ocho Reglas de Oro de Ben Schneiderman para el Diseño de Interfaces, creará interfaces de usuario excelentes, productivas y no frustrantes como Apple, Google y Microsoft. Desde Mac y PC hasta dispositivos móviles o realidad virtual y cualquier otra tecnología interactiva que se inventará en el futuro, si sus proyectos involucran interacción entre personas y una interfaz, estas ocho reglas de oro son de suma importancia en el proceso de diseño. Para comenzar, use la hoja de trabajo adjunta para aprender cómo aplicar estas reglas en su trabajo.
Descubre más:
Para obtener más información sobre las 8 Reglas de oro de Ben Schneiderman,
consulte .
Para obtener más información sobre 10 heurísticas de Jacob Nielsen,
consulte .
Para obtener más información sobre la Guía de interfaz de usuario de iOS,
consulte .
Recomendaciones
Autor / Copyright: Marc Smith. Términos y licencia de copyright: CC BY 2.0