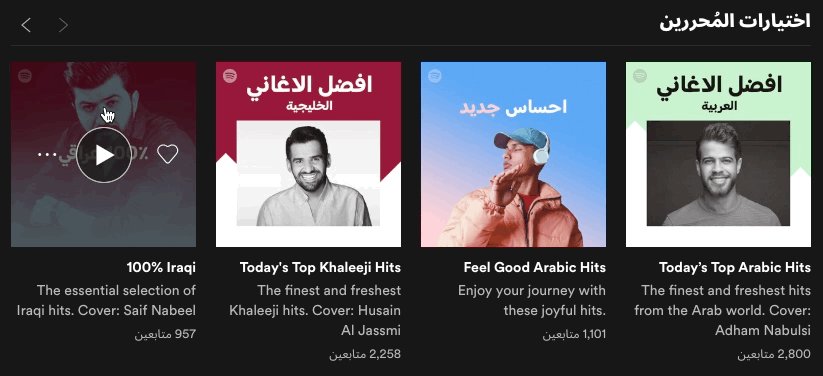
Parece que hay algo mal con el titular? Este es uno de los problemas que enfrentan los desarrolladores web al agregar soporte para idiomas como el árabe. En este artículo, hablaremos sobre los problemas que encontramos y las soluciones que se nos ocurrieron para admitir el idioma árabe en el cliente de escritorio y el reproductor web de Spotify.
La localización de Spotify es importante. Nuestra misión es "liberar el potencial de la creatividad humana, brindando a millones de músicos la oportunidad de ganarse la vida con su arte, y miles de millones de fanáticos pueden disfrutar e inspirarse en él". Para lograr esta misión, es importante que los usuarios de diferentes países puedan comunicarse de manera efectiva en sus idiomas. Recientemente lanzamos Spotify en las regiones del norte de África y Asia occidental. Uno de los idiomas en estas regiones es el árabe. A diferencia del inglés, el árabe se lee de derecha a izquierda. Esto afecta a los sitios web que desean admitir el árabe.
Tabla de contenidos
En el artículo usaremos las siguientes abreviaturas:
LTR (de izquierda a derecha): texto que se lee de izquierda a derecha, como inglés o español.
RTL (derecha a izquierda): texto que se lee de derecha a izquierda, como el árabe.
Diseño de imagen espejo
En árabe, no solo el texto se extiende de derecha a izquierda, sino también todo el diseño de la página. Por ejemplo, voltee las imágenes que indican la dirección. Encontramos varias excepciones, que discutiremos a continuación en la sección de iconos.
Cómo funciona el atributo dir
El atributo
dir informa la dirección del texto en el elemento al navegador. Para establecer la dirección global de una página, debe establecer el atributo
dir para toda la página.
Valores de atributos:
- ltr : se usa para escribir de izquierda a derecha (por ejemplo, inglés, sueco). Este es el valor predeterminado.
- rtl : se usa para escribir de derecha a izquierda (por ejemplo, árabe, hebreo, persa).
- auto - usado para contenido dinámico. El navegador en sí elige la dirección. Para procesar elementos y determinar la dirección, se utiliza el algoritmo bidireccional Unicode . Para obtener más información, consulte "Inglés en formato RTL" .
CSS
Tanto CSS Flexbox como CSS Grid miran el atributo
dir para determinar la dirección del elemento. Por ejemplo,
flex-start cambia automáticamente a RTL cuando el atributo
dir se establece en
"rtl" .
Pero el atributo
dir usa flexbox o grid puede no ser suficiente para reflejar toda la interfaz de usuario en RTL. Hay demasiadas propiedades asimétricas de CSS a tener en cuenta al desarrollar un sitio web que admita LTR y RTL. Por ejemplo,
margin-left: 20px y
text-align: right en RTL cambiará y se convertirá en
margin-right: 20px y
text-align: left .
Hay muchas herramientas para automatizar este trabajo. Elegimos
PostCSS-RTL , que genera reglas RTL con propiedades "invertidas" durante la fase de construcción.
.foo { margin-left: 15px; text-align: right; color: rebeccapurple; }
Entrada CSS [dir] .foo { color: rebeccapurple; } [dir="ltr"] .foo { margin-left: 15px; text-align: right; } [dir="rtl"] .foo { margin-right: 15px; text-align: left; }
Salida CSSÍconos
Los iconos y elementos que tienen una dirección o están relacionados con el progreso deben convertirse a RTL. Por ejemplo, los botones de navegación hacia atrás y hacia adelante deben intercambiarse.
Botón de retroceso en LTRBotón Atrás en RTL (se usa texto en inglés en lugar de árabe)Todas las animaciones direccionales también deben voltearse. Por ejemplo, los carruseles deberían deslizarse hacia el otro lado.

Excepciones
Inicialmente, asumimos que todo se reflejaría. Pero rápidamente vio algunas excepciones. Por ejemplo, los botones de reproducción de medios y la barra de progreso no requieren reflejo, ya que se relacionan con la dirección de la cinta que se está reproduciendo. Los usuarios de habla árabe esperan que los controles de reproducción y la barra de progreso tengan el mismo aspecto que en LTR.
Indicador de reproducción en LTRInglés en formato RTL
A menudo, los textos LTR y RTL se mezclan en la misma página. Spotify tiene más de 40 millones de canciones de músicos de todo el mundo y más de 3 mil millones de listas de reproducción. El contenido se presenta en muchos idiomas para usuarios de todo el mundo. Por lo tanto, los clientes de Spotify a menudo mezclan contenido LTR y RTL.
(Hola (Mundo: el problema de la puntuación y los paréntesis
Uno de los primeros problemas que encontramos fue el siguiente:
Problema de paréntesisEsto sucede porque el navegador establece la dirección básica del texto en función del valor del atributo
dir de nuestro elemento. Signos de puntuación como
( ) . ! ( ) . ! y el resto no se describen por dirección en Unicode. Heredan la dirección básica del texto.
El algoritmo bidireccional bidireccional Unicode mira cada carácter en una cadena de derecha a izquierda. Como ejemplo, tome la línea
"Hello (World)" en la página.
Obtenga más información sobre cómo funciona el Algoritmo bidireccional Unicode
aquí .
Como resultado, obtenemos la cadena
"(Hello (World" . Resolvimos este problema especificando el valor
auto para el atributo
dir en todo el contenido dinámico, por ejemplo, en los nombres de artistas, álbumes y canciones. Esto aísla el contenido y establece la dirección base de acuerdo con el primer un carácter de dirección fuertemente tipado. En este caso, los caracteres no dirigidos siempre heredarán la dirección de los caracteres circundantes, no de la página. Por lo tanto, obtendrá la cadena
"Hello (World)" . Para garantizar una alineación adecuada, use el atributo solo para e incorporado elementos en línea, de lo contrario, debe agregar la propiedad de
text-align a los elementos.
... ello World: problema de truncamiento
El contenido mixto también es un problema si desea agregar truncamiento que no se ajuste al elemento.
IU LTR: texto en árabe truncado del lado equivocadoRTL UI: texto en inglés truncado del lado equivocadoEl truncamiento ocurre en el lado equivocado, porque el navegador establece la dirección del texto desde el atributo
dir . El problema se resuelve configurando el atributo
"auto" para un elemento con texto truncado.
IU LTR: texto en árabe truncado en el lado derechoRTL UI: texto en inglés truncado en el lado derechoLetra árabe
Al desarrollar una interfaz de usuario multilingüe, es importante asegurarse de que la interfaz funcione correctamente para todos los alfabetos. Aquí, en pocas palabras, lo que debe verificar al agregar árabe.
Intersímbolo
La escritura árabe es ligadura. La mayoría, si no todos, los caracteres de una palabra están relacionados entre sí. Por esta razón, el espacio entre símbolos no debe usarse en árabe. Rompe los símbolos, rompiendo la ligadura natural.
Tamaño de fuente
Por lo general, los caracteres árabes tienen glifos más complejos que los caracteres ingleses. Hay más líneas y matices que deberían caber en el mismo espacio. Debido a esto, las letras árabes con el mismo tamaño de fuente son menos legibles que el inglés. Los personajes son muy pequeños. Decidimos aumentar el tamaño mínimo de fuente en árabe de 11 a 12px. También nos aseguramos de que la fuente no complique los glifos árabes. Una buena opción sería
Google Noto , que es más legible que Arial, la fuente de respaldo predeterminada para el árabe en el navegador.
Recorte vertical
Algunas letras árabes son más altas que el inglés. Esto puede hacer que los caracteres se trunqueen verticalmente. Para el árabe, es posible que deba aumentar el espacio entre líneas (altura de línea).
Recorte verticalLetras mayúsculas
No hay letras mayúsculas en árabe, por lo que no tiene sentido resaltar algo en mayúsculas en la página.
Comas árabes
Muchos idiomas usan ,, como coma. En árabe, otro delimitador:
، .
El código
array.join(', ') menudo se encuentra en nuestro código. Para admitir diferentes delimitadores, según la configuración de idioma del usuario, agregamos el método
getSeparator() .
Números arábigos
En árabe, dos sistemas numéricos.
- Números arábigos occidentales: 0 1 2 3 4 5 6 7 8 9
- Números arábigos orientales: ٩ ٣ ٤ ٥ ٦ ٧ ٨ ١ ٢ ٠
Seleccione un sistema y utilícelo consistentemente en toda la aplicación. Elegimos los números árabes occidentales.
Color de texto transparente
Los glifos en árabe pueden superponerse. El color transparente del texto no funciona porque las partes superpuestas no obtienen la transparencia esperada. La solución es un color completamente opaco y opacidad para el elemento de texto.
Problema de transparenciaNormas de calidad
Estas son algunas de las cosas que hemos hecho para actualizar el idioma árabe:
- Sesiones de prueba de equipo
- Prueba beta con personal de habla árabe
- Prueba de IU y traducciones de agencias externas.
Para garantizar la calidad de la interfaz de usuario árabe, se necesitaban algunas herramientas.
Decidimos crear un bot de GitHub. Publica comentarios sobre solicitudes de grupo que coinciden con posibles problemas. El comentario no impone nada: es solo un recordatorio para verificar cómo afectará el cambio al idioma árabe, con referencia a las instrucciones de prueba. El bot comenta sobre las líneas cambiadas correspondientes al relleno, el espaciado entre caracteres, las conversiones, etc. El código CSS es convertido por PostCSS-RTL, por lo que generalmente solo mira el cambio en árabe y asegúrate de que se vea bien. Las propiedades CSS se pueden establecer a través de JS, y PostCSS-RTL no convierte JS. El bot también comprueba los archivos JS y los comenta si las propiedades correspondientes se encuentran allí.
Comentario de tob-botFuentes utiles
- Diseño de materiales - Bidireccionalidad
- Métodos de internacionalización: Autoría HTML y CSS
- Autoría HTML: escritura de derecha a izquierda
- Análisis comparativo de los idiomas árabe y persa.
- API de internacionalización ECMAScript