En un
artículo anterior, hablé sobre cómo escribo notas matemáticas en LaTeX en Vim. En este artículo, le mostraré cómo crear dibujos para estos resúmenes usando Inkscape, así como hablar sobre su administrador de teclas de acceso rápido hecho en casa.
Algunos ejemplos
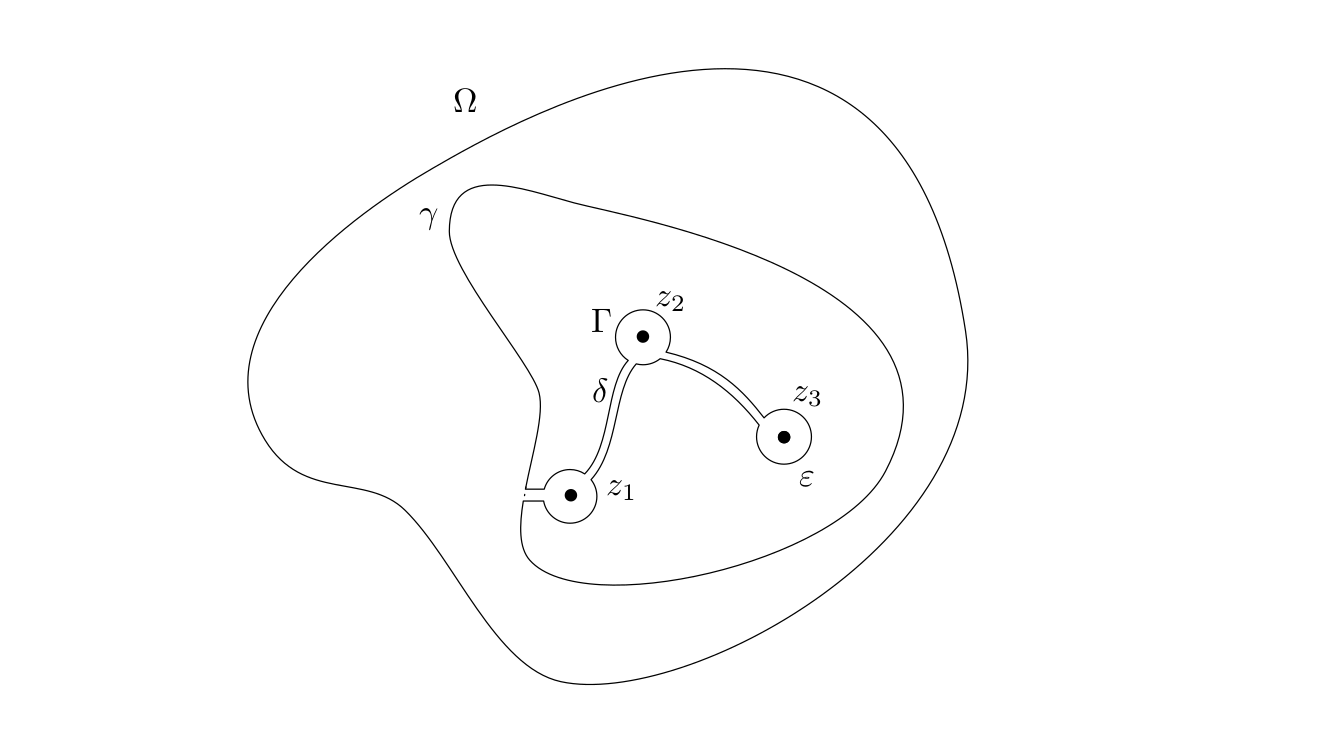
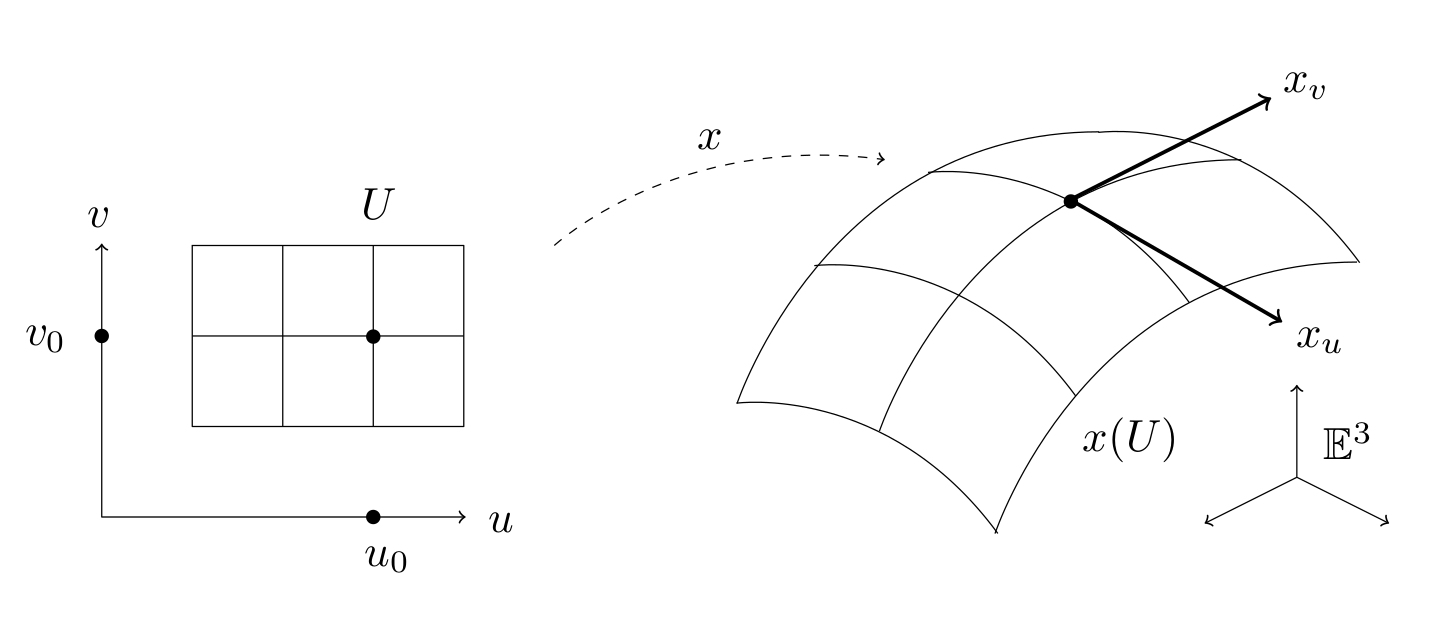
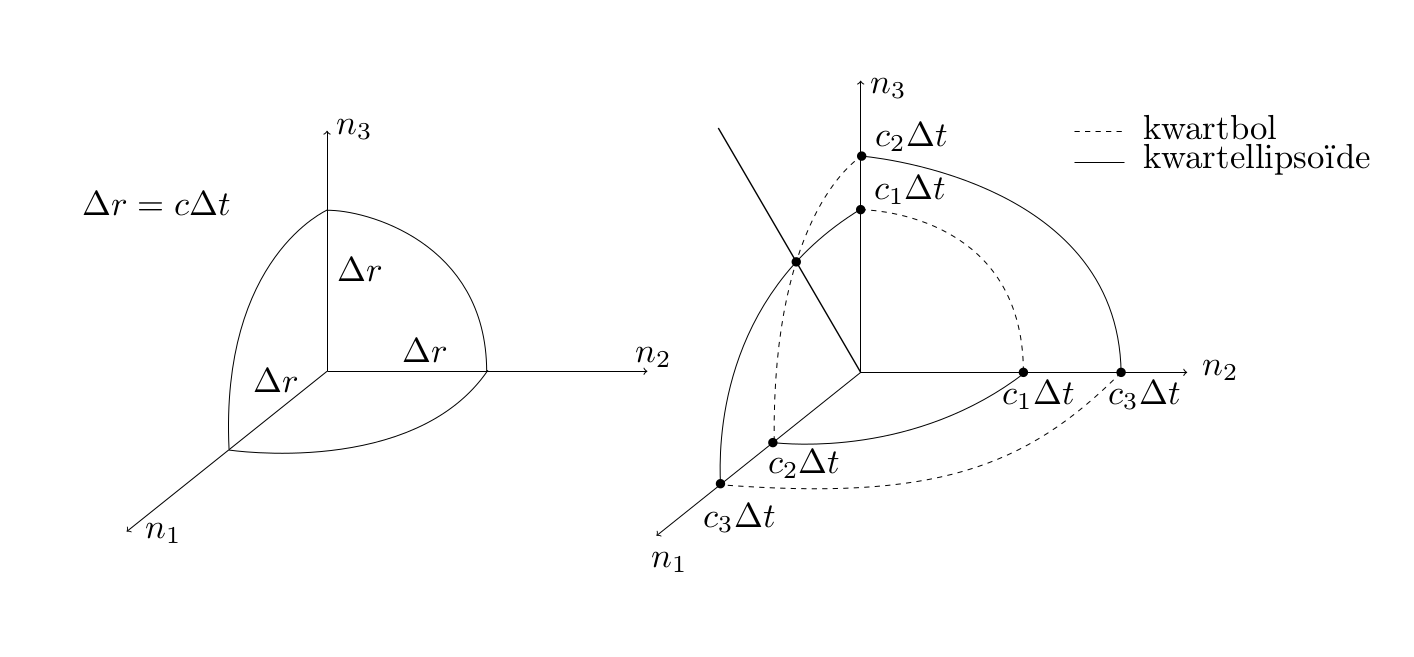
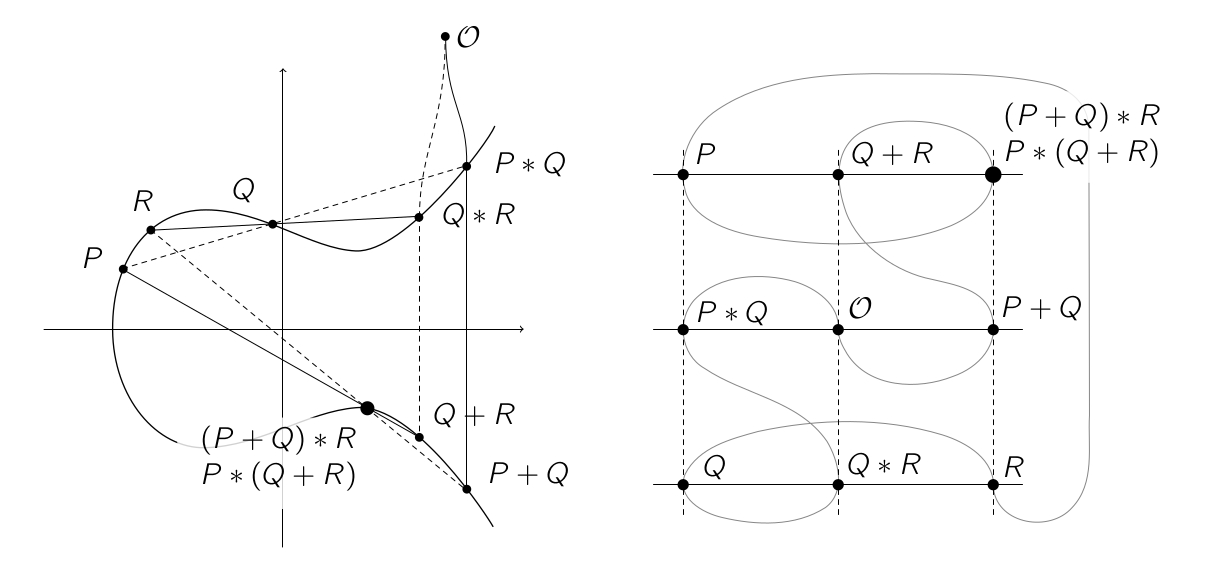
Primero, déjame mostrarte algunos ejemplos de las figuras. Están hechos para análisis complejos, geometría diferencial, electrodinámica y mi tesis de licenciatura en curvas elípticas. Los dibujé durante una conferencia, excepto, por supuesto, para mi disertación, usando Inkscape, así que comencemos con esto.





¿Qué es Inkscape?
Inkscape es un editor de gráficos vectoriales de código abierto disponible para todas las plataformas principales. Esta es una alternativa gratuita, pero quizás menos funcional a Adobe Illustrator. Se puede usar para diseñar volantes y logotipos, como en la imagen a continuación, pero también es una herramienta poderosa para dibujar formas geométricas.

¿Por qué inkscape?
Las soluciones más comunes para agregar dibujos a los documentos de LaTeX son TikZ, PSTricks y Asymptote. Tienen una cosa en común: todos trabajan en equipos, es decir, solo escribes un código que determina cómo dibujar una figura. Por ejemplo, el código TikZ:
\begin{tikzpicture} \coordinate (A) at (1, 3); \draw[thick, ->] (0, 0) -- (A); \node[above right] at (A) {$A = (1, 2)$}; \end{tikzpicture}
muestra la siguiente imagen:

La ventaja de estos paquetes es que el dibujo es muy similar a la programación: puede usar variables, realizar cálculos, usar bucles, etc. Además, los dibujos encajan bien en el documento, porque todo el texto se escribe directamente en LaTeX. Esto significa que es fácil escribir fórmulas, y si luego decide cambiar la fuente del documento, todas las imágenes cambiarán automáticamente de acuerdo con la nueva fuente.
Sin embargo, por estas ventajas, debe pagar la falta de retroalimentación visual y la baja velocidad. Dibujar formas complejas es inherentemente una tarea gráfica y sin una interfaz gráfica puede llevar mucho tiempo. No es posible hacer clic y arrastrar un objeto, dibujar una curva a mano o arrastrar puntos de control de curvas Bezier. Debido a esto, TikZ es mucho más complicado y más lento que Inkscape. Aunque a veces uso TikZ para dibujos complejos, en la mayoría de los casos, las ventajas de Inkscape superan con creces las ventajas de TikZ, especialmente si está bajo la presión del tiempo durante una conferencia.
Se acabó, empecemos.
Incrustar dibujos de Inkscape en un documento de LaTeX
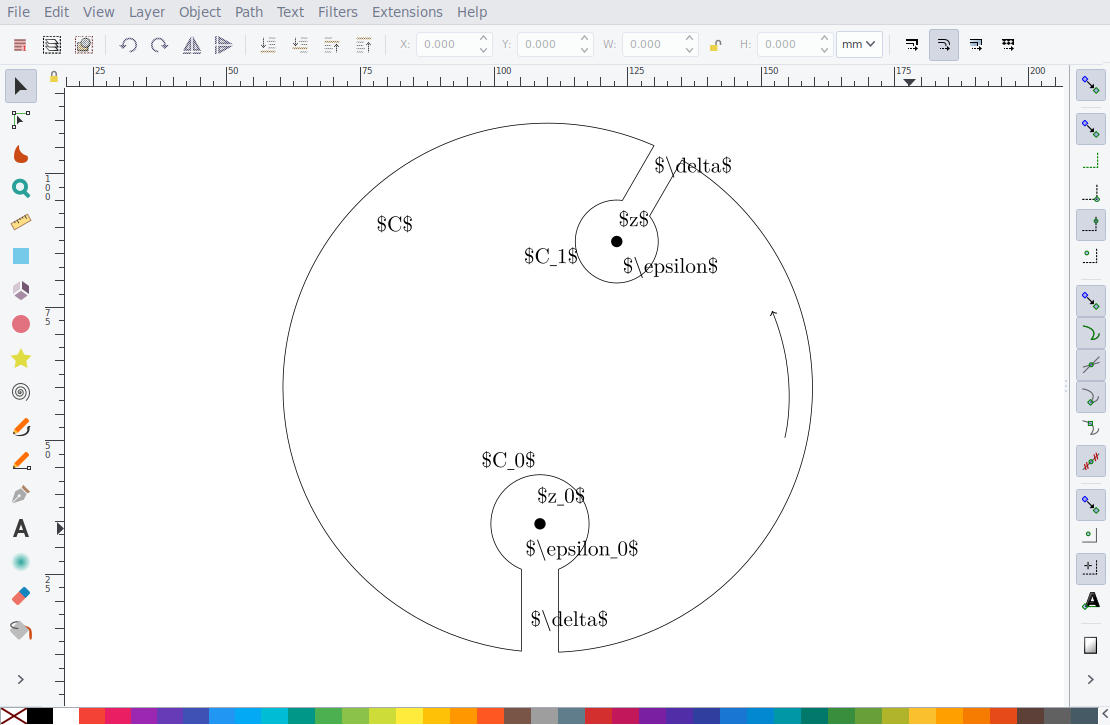
Al igual que TikZ, Inkscape tiene la capacidad de mostrar texto en un dibujo usando LaTeX. Para hacer esto, el editor exporta los números tanto en pdf como en el archivo LaTeX. En la primera imagen con un texto separado, y en el archivo LaTeX, el código necesario para la colocación correcta del texto. Por ejemplo, está trabajando en Inkscape en un dibujo como este:
 Teorema de Riemann
Teorema de RiemannPara incluir esta imagen en un documento de LaTeX, vaya al menú
Archivo ›Guardar como , seleccione 'pdf' como extensión, y luego haga clic en
Guardar , y aparecerá el siguiente cuadro de diálogo:
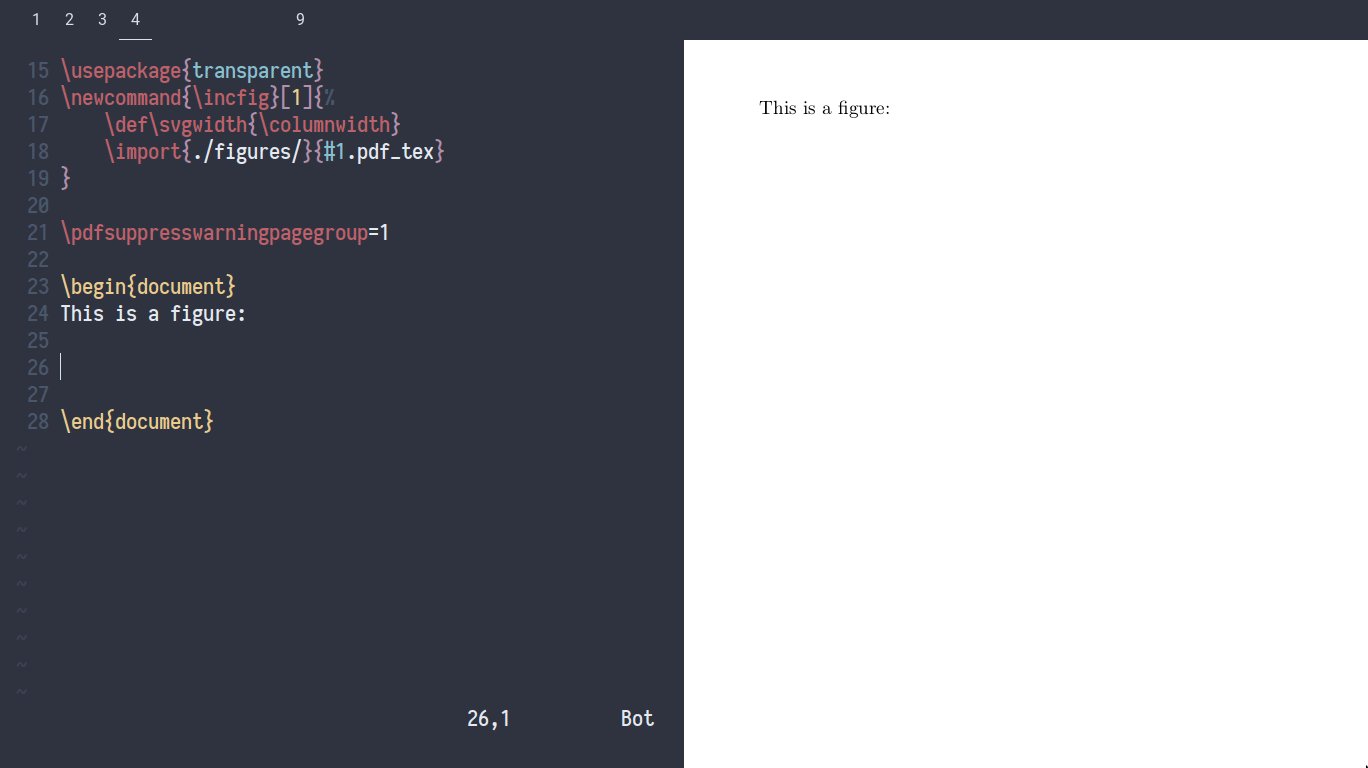
Al seleccionar 'Omitir texto en pdf y crear archivo LaTeX', se guarda el dibujo como pdf + LaTeX. Para insertar dibujos de Inkscape en un documento de LaTeX, puede agregar el siguiente código al preámbulo:
\usepackage{import} \usepackage{xifthen} \usepackage{pdfpages} \usepackage{transparent} \newcommand{\incfig}[1]{
Suponiendo que la figura esté en el
figures/riemmans-theorem.svg , puede insertarla con un código simple:
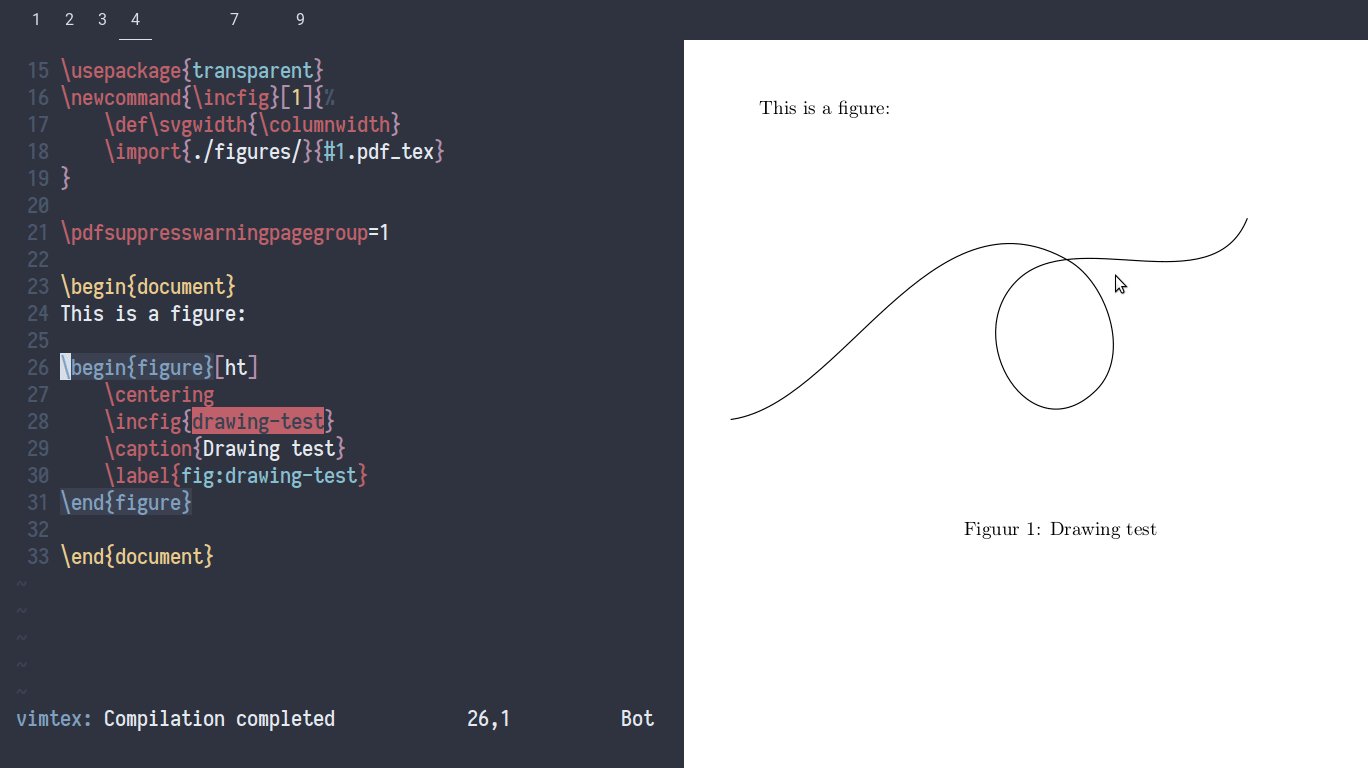
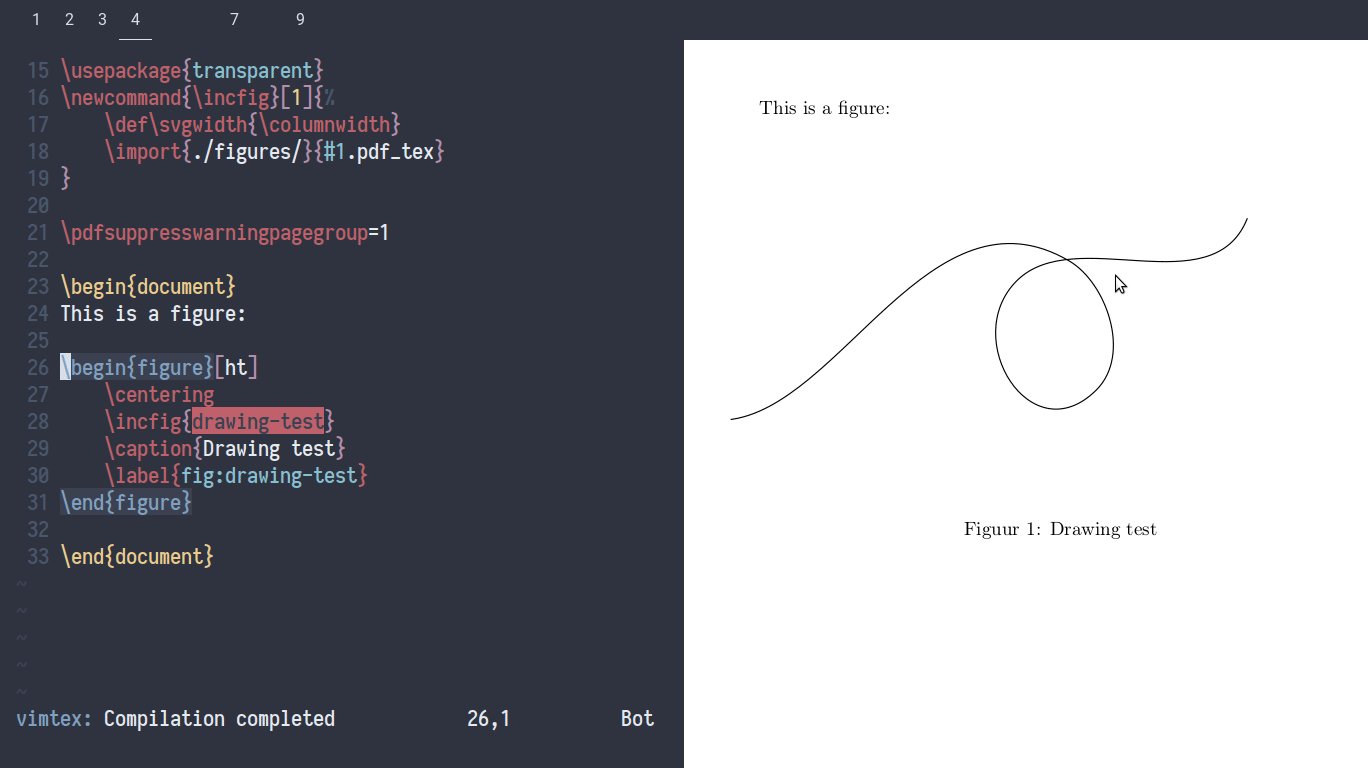
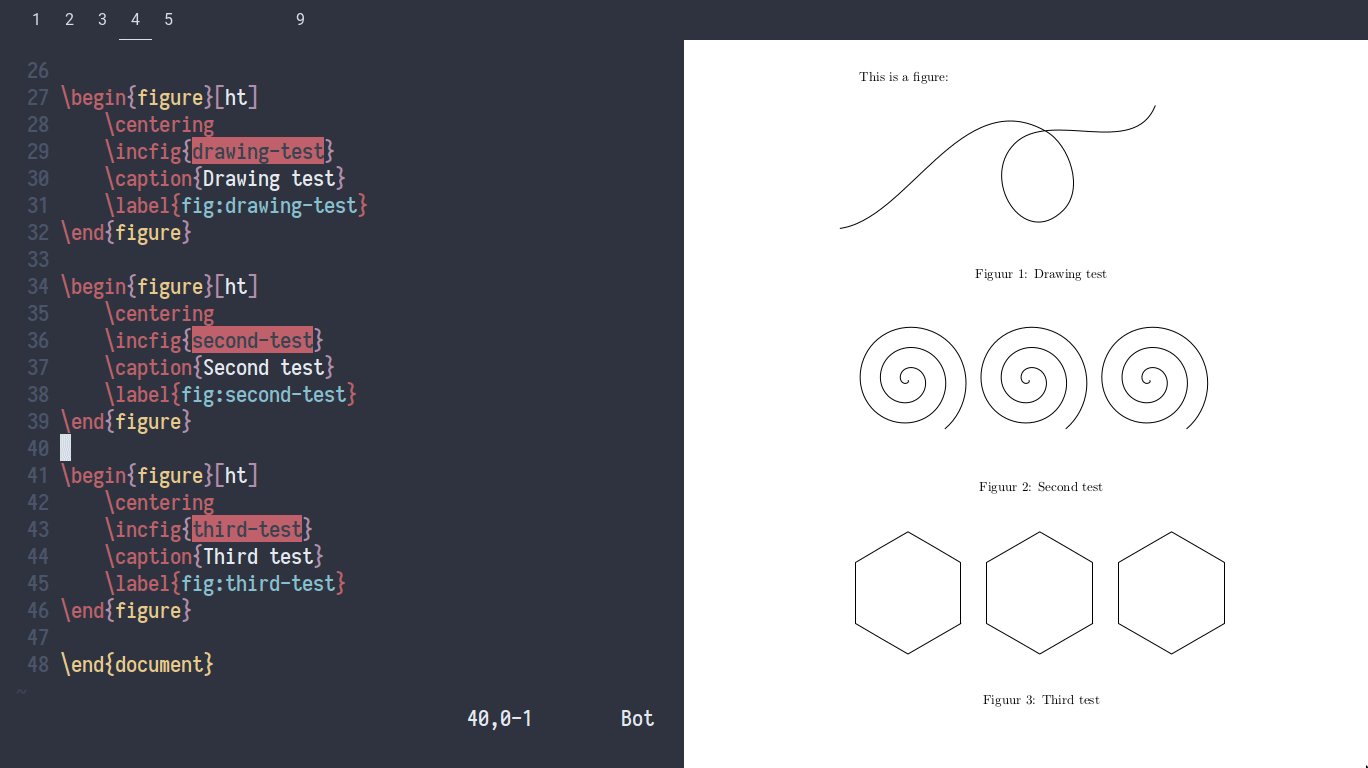
\begin{figure}[ht] \centering \incfig{riemmans-theorem} \caption{Riemmans theorem} \label{fig:riemmans-theorem} \end{figure}
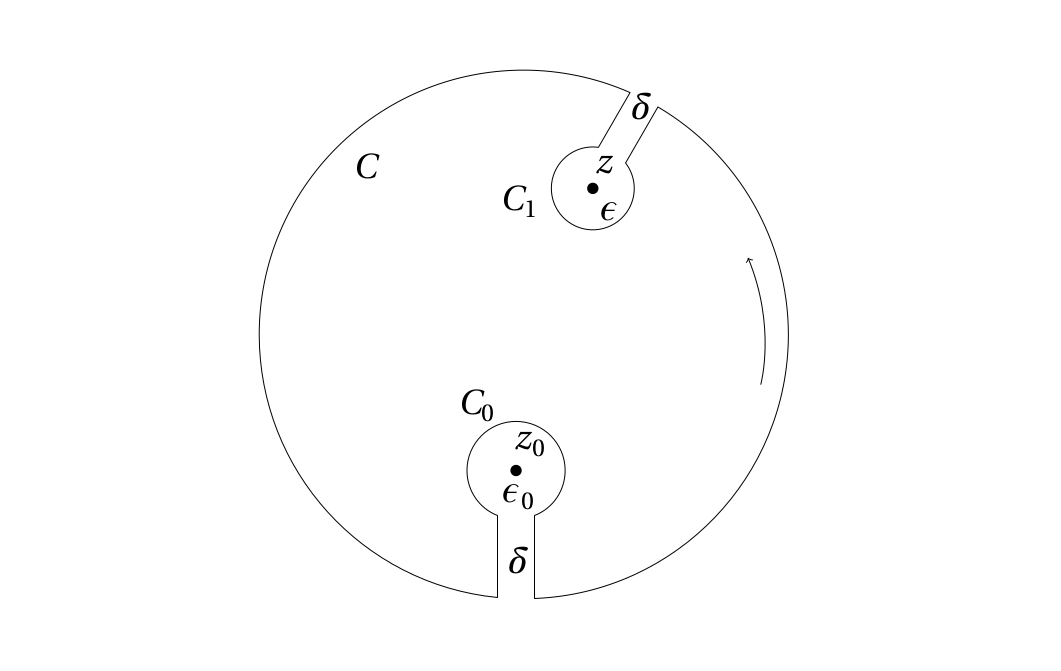
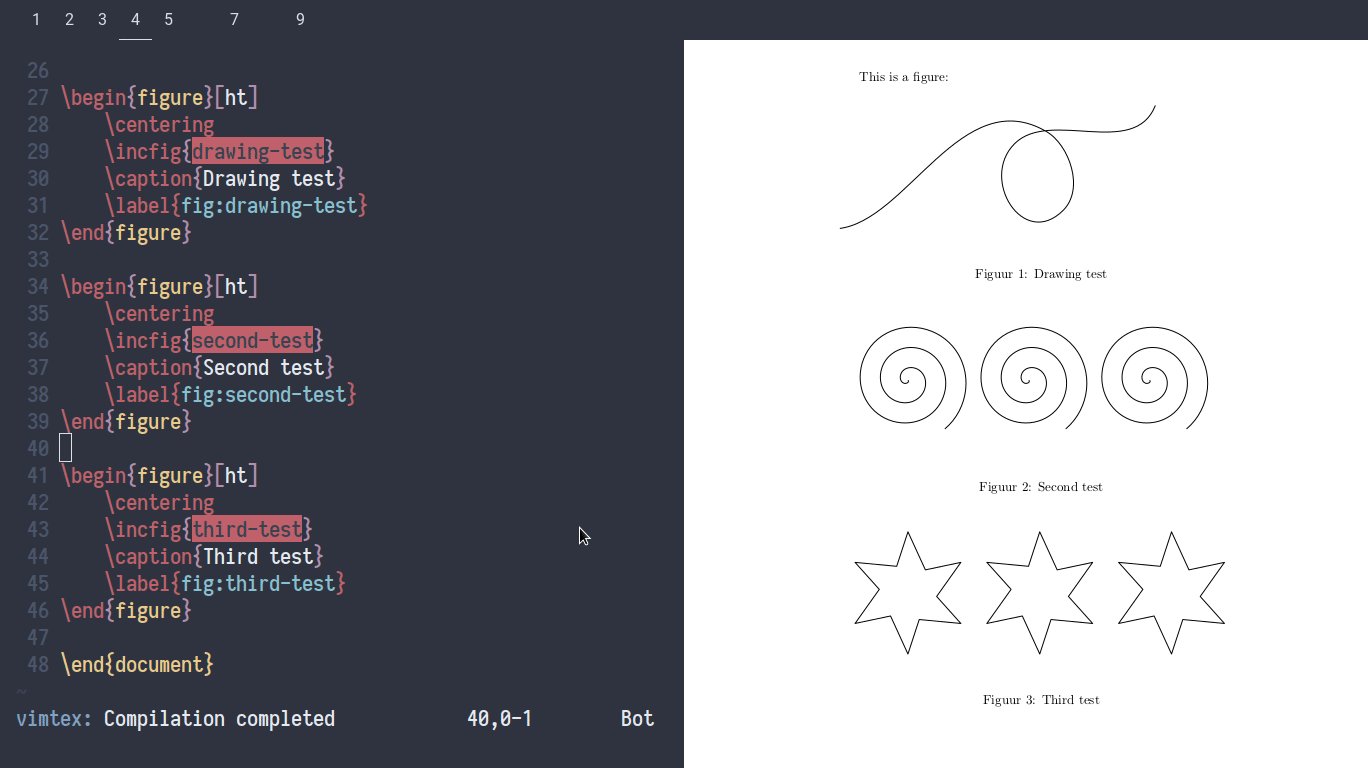
Después de compilar el documento, lo verá:

Como puede ver, el texto se representa con LaTeX, que se ve muy bien. Si luego decide cambiar la fuente, se actualizará en consecuencia:

Tal sistema le permite dibujar en Inkscape, mientras continúa escribiendo LaTeX.
Cree e inserte rápidamente dibujos
Cuando escribo un compendio durante una conferencia, necesito agregar dibujos sobre la marcha sin interrumpir el flujo, es decir, no perder el tiempo abriendo Inkscape, encontrar el directorio correcto, ingresar el código LaTeX para insertar manualmente la figura, etc. Para evitar esto, agregué algunos atajos de teclado a Vim para administrar dibujos. Por ejemplo, cuando escribo el título de una imagen y
Ctrl+F , sucede lo siguiente:
- El script encuentra el catálogo de imágenes según la ubicación del archivo raíz de LaTeX.
- Luego verifica si existe un dibujo con el mismo nombre. Si es así, el guión no hace nada.
- Si no, la plantilla del patrón se copia en el directorio
/figures .
- La línea actual con el título de la imagen se reemplaza por el código LaTeX para insertarla.
- Se abre un nuevo dibujo en Inkscape.
- La monitorización de archivos se configura de tal manera que siempre que guarde una imagen en un archivo svg presionando
Ctrl+S también se guardará como pdf + LaTeX. Por lo tanto, el molesto diálogo de guardar pdf que discutimos anteriormente ya no aparece.
Esquema en acción:

Cuando quiero editar una imagen,
Ctrl+F en modo normal. Se abre un cuadro de diálogo de selección que le permite buscar patrones en el documento actual. Una vez seleccionado, abre el dibujo en Inkscape. Cuando lo guardo, el código de pegado se copia en el portapapeles. Por lo tanto, puedo reinsertarlo si elimino la fuente.

Estas teclas de acceso rápido le permiten agregar y abrir dibujos sobre la marcha. No necesita recordar que para cada uno necesita especificar pdf + LaTeX, elija el directorio correcto o escriba el código para insertar. La barrera para agregar una nueva imagen es mucho más baja que si lo hace manualmente. Mi script de gestión de imágenes se publica
en Github .
Después de comprender la administración, hablemos sobre cómo dibujar formas en Inkscape.
Dibujo
Aunque dibujar en Inkscape suele ser más rápido que en TikZ, sigue siendo más lento que dibujar a mano. El proceso se acelera con los atajos de teclado integrados de Inkscape, pero aún no es suficiente.
Así que decidí programar en Python un administrador de atajos casero que le permita interceptar todos los eventos del teclado antes de que lleguen a Inkscape. Así que tengo control total sobre cómo se interpreta cada pulsación de tecla, lo que proporciona una gran flexibilidad.
Dibujando formas
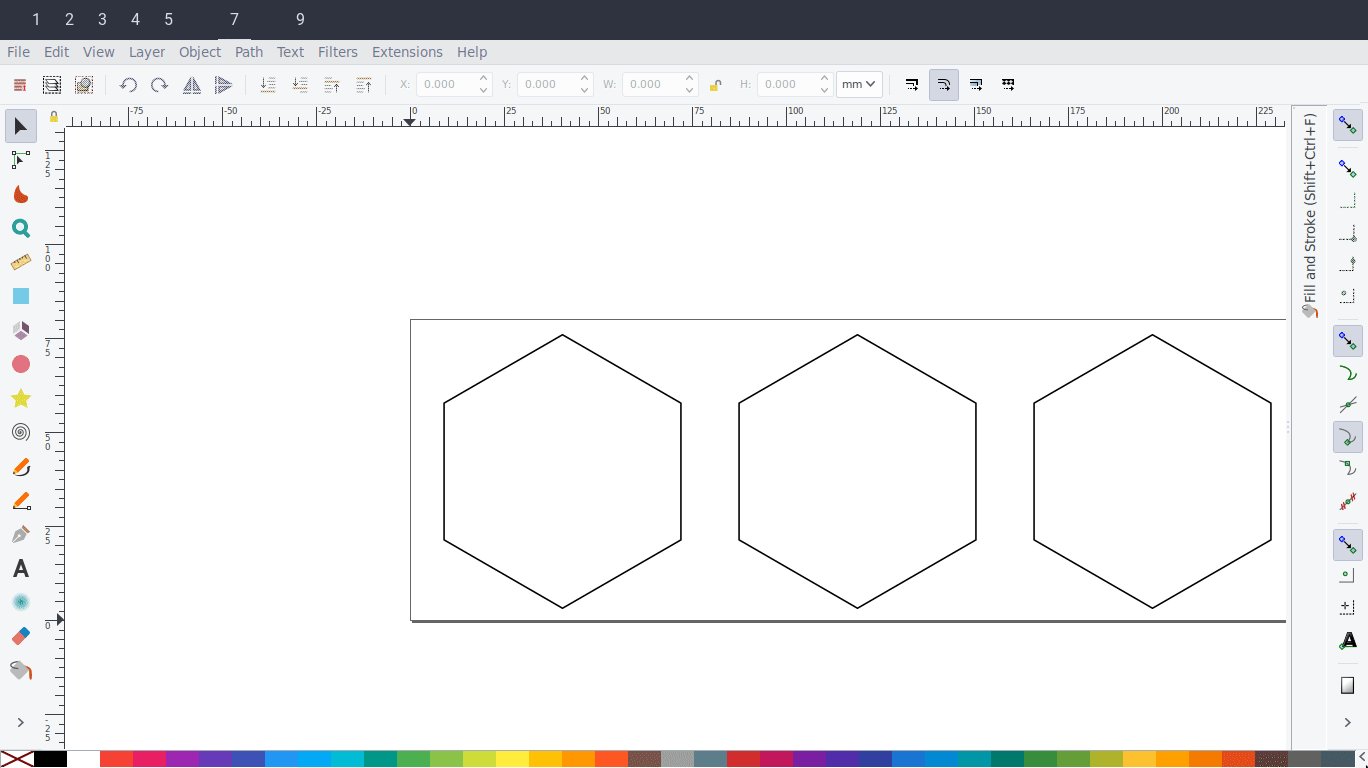
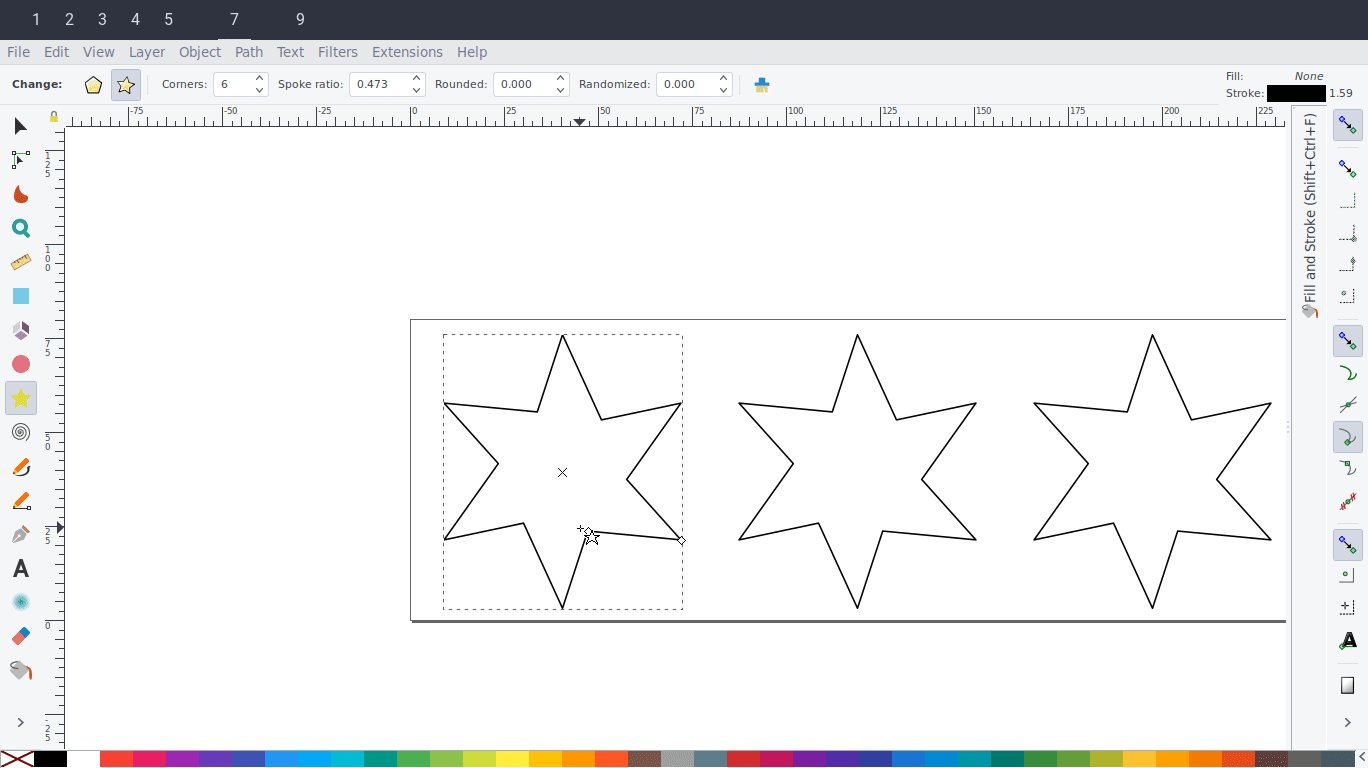
Comencemos con los atajos de teclado incorporados de Inkscape. Por ejemplo,
r activa la herramienta de dibujo de rectángulo,
e dibuja elipses, etc. Desde el punto de vista de la implementación, esto significa que el administrador de combinación "reproducirá" estos eventos de teclado, es decir, simplemente transfiéralos a Inkscape.
Sin embargo, en lugar de los atajos predeterminados
p para el lápiz
b para las curvas de Bezier, utilizo
w y
f , ya que son un poco más convenientes para hacer clic con la mano izquierda, si están en el mouse derecho. En el espíritu de las combinaciones para zurdos, también combiné
z para cancelar,
Shift+z para eliminar y
x para cambiar el ajuste, que generalmente se asigna al
% difícil de alcanzar.
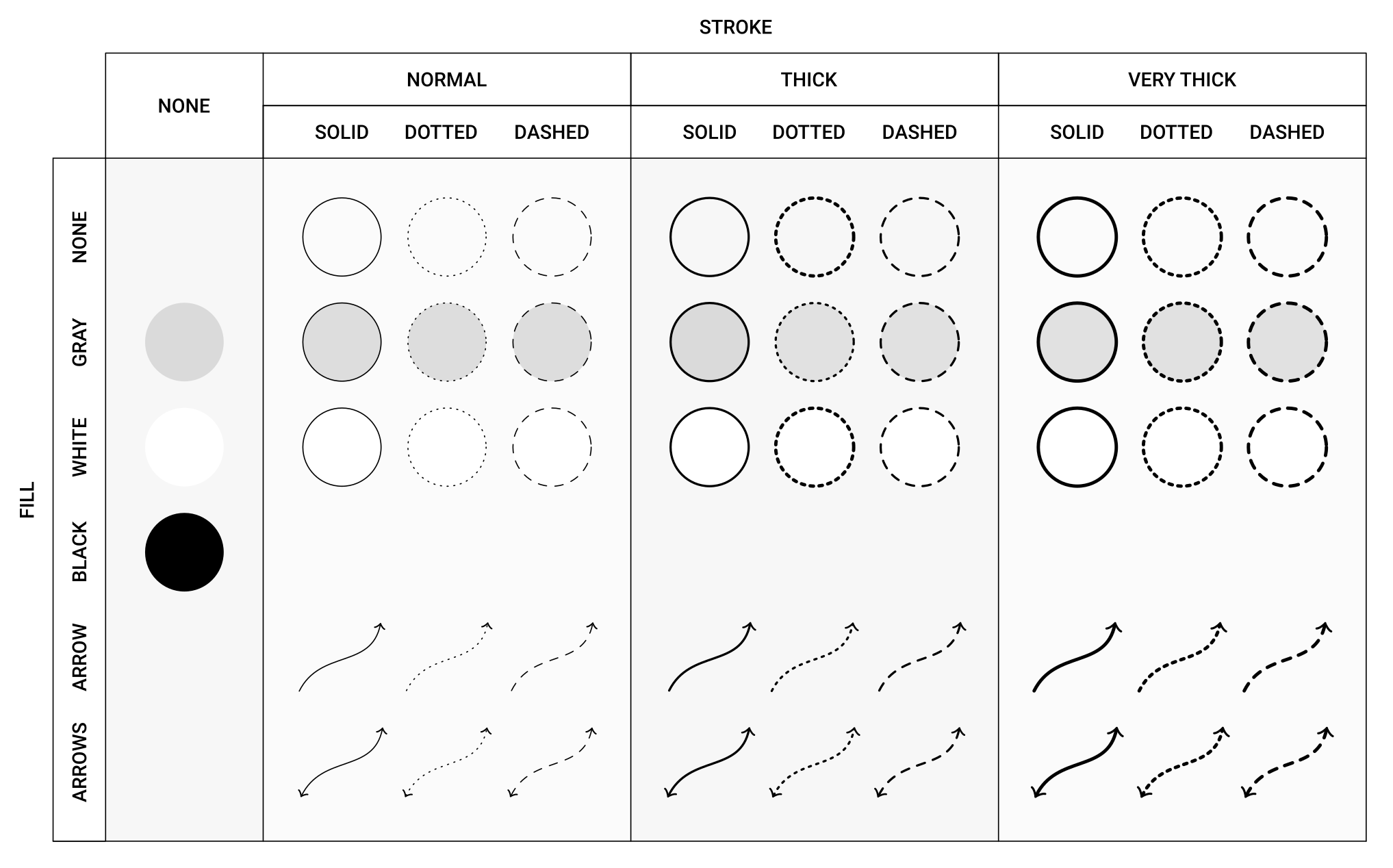
Combinaciones de teclas para estilos de uso común.
Los objetos de estilo son la segunda cosa más común que hago en Inkscape. Los estilos para dibujar formas son bastante simples:
- Las formas como los rectángulos y los círculos son, por lo general, negras, grises claras, blancas o transparentes. Con contorno.
- Las líneas (incluidos los contornos) son en su mayoría sólidas, discontinuas o punteadas. Pueden ser (muy) en negrita o de ancho normal, y a veces con una flecha en uno o ambos lados.
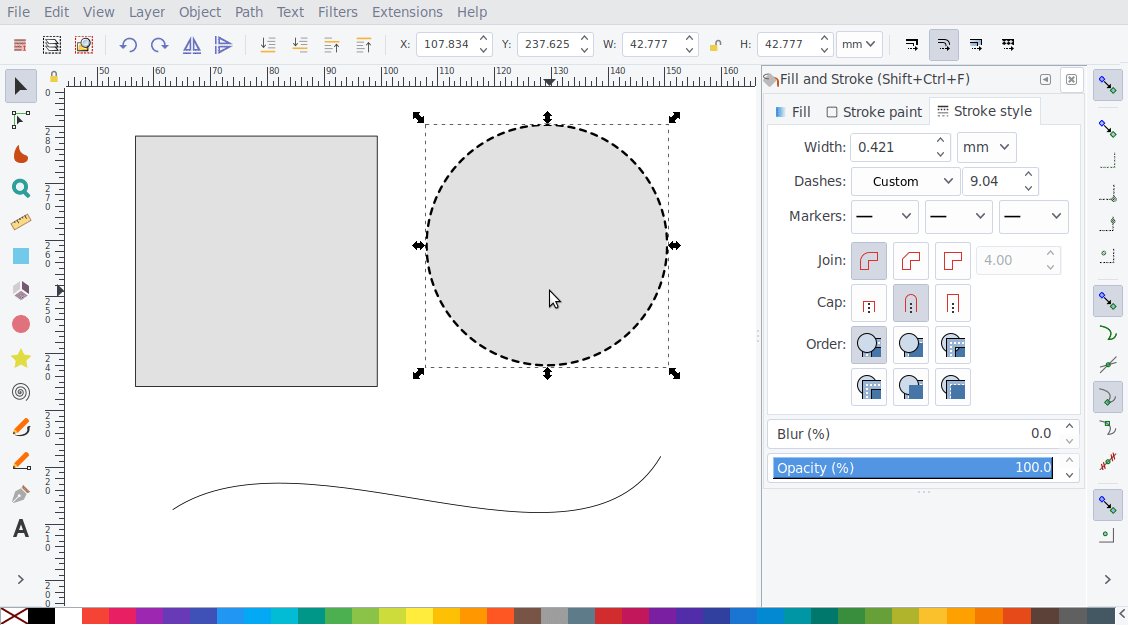
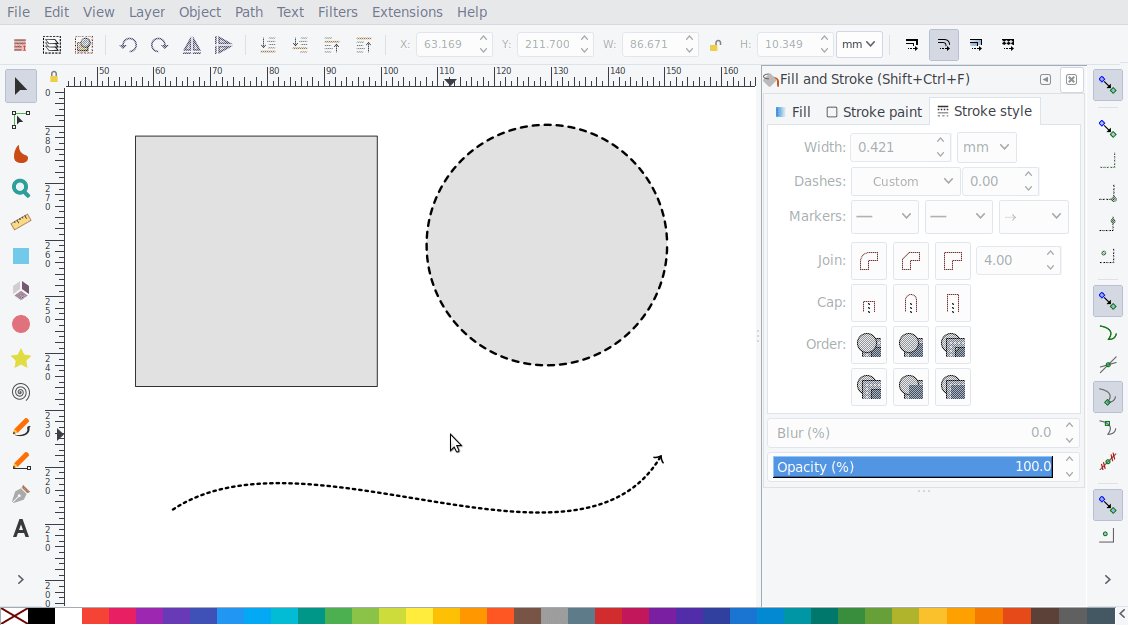
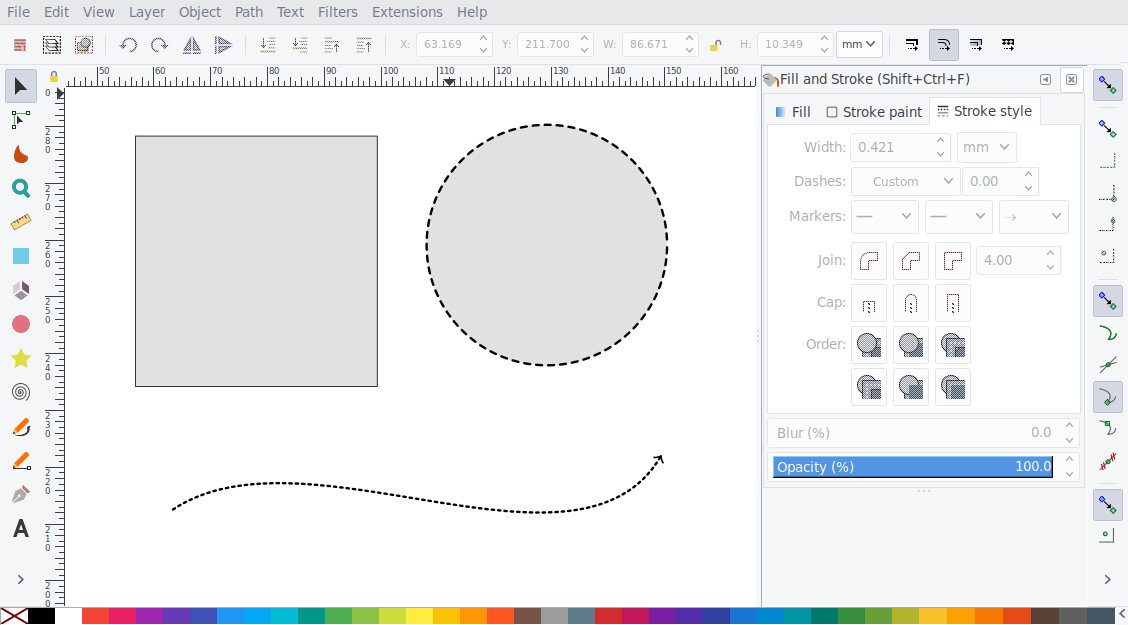
La combinación de estas opciones proporciona la siguiente tabla de estilos de uso común:

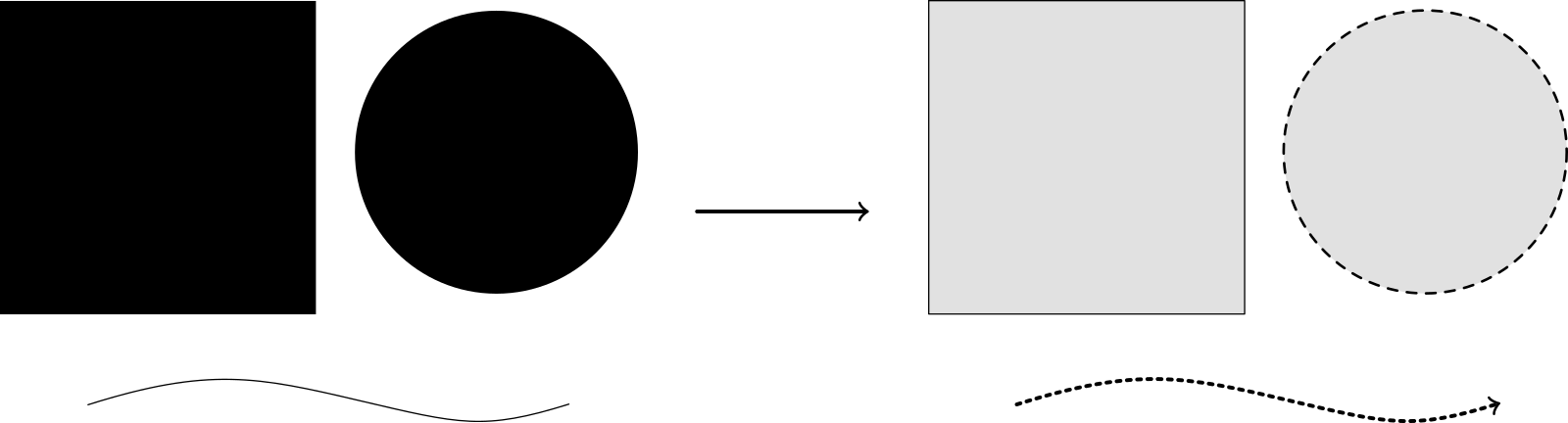
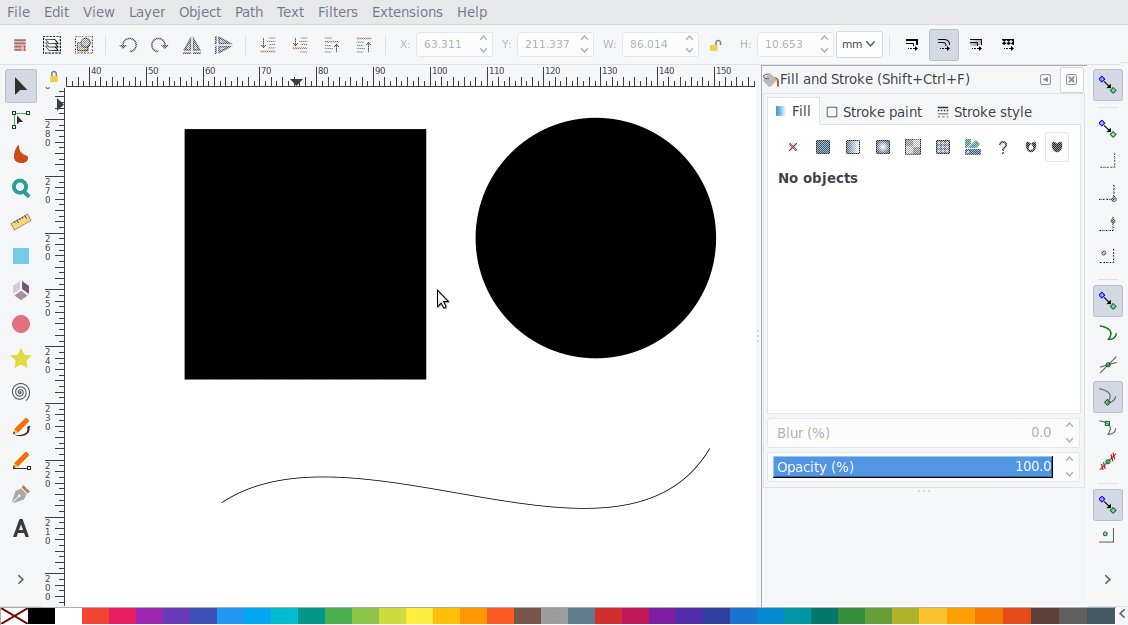
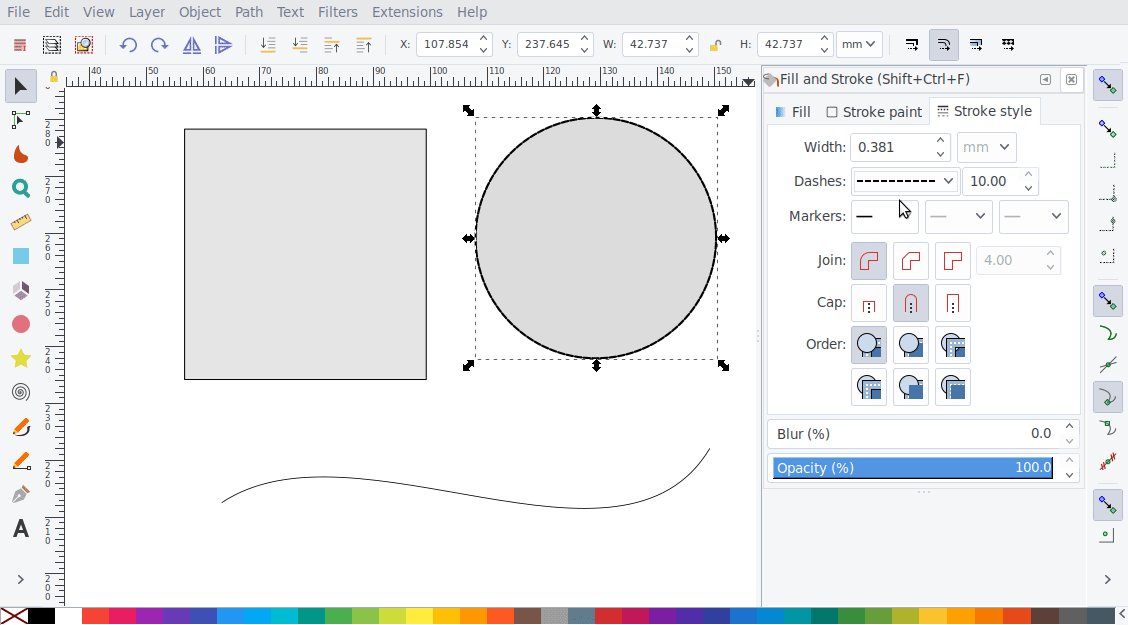
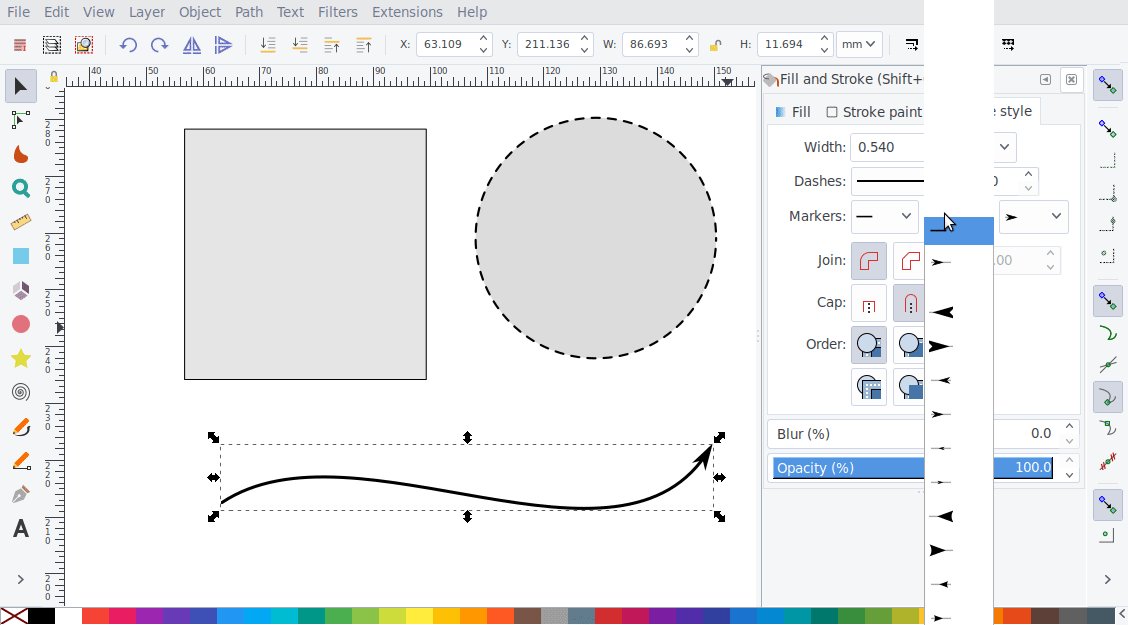
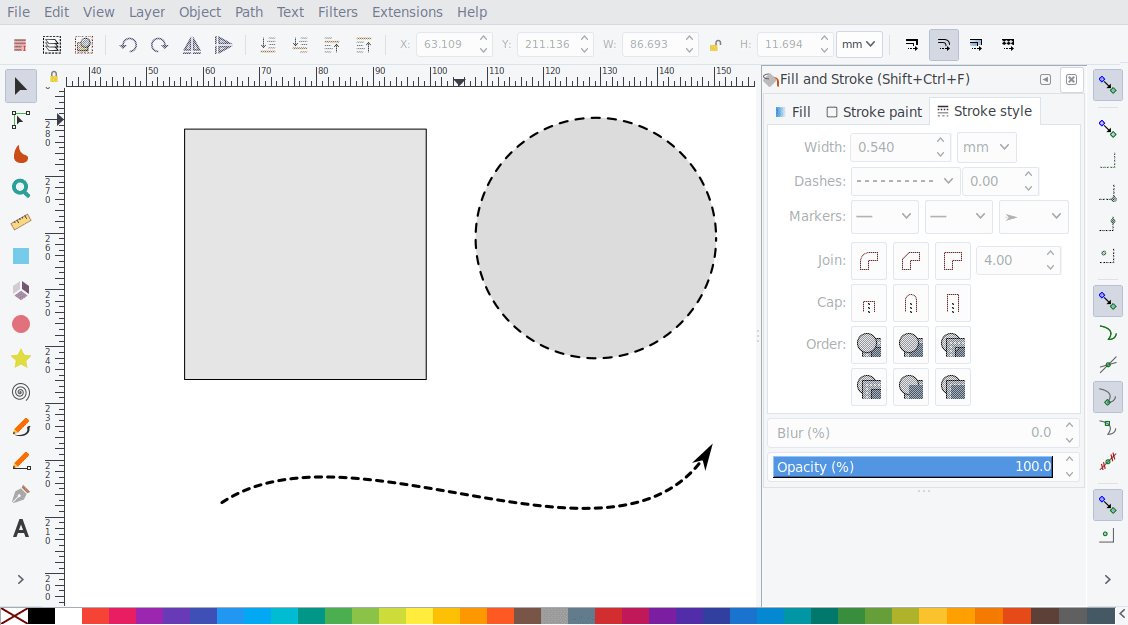
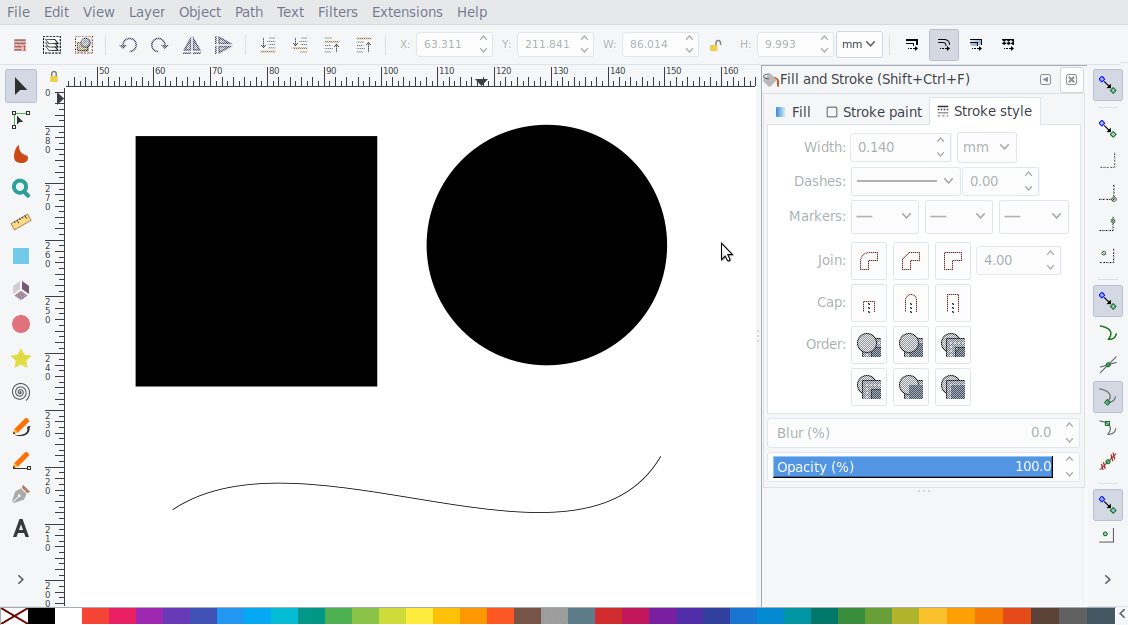
Como uso a menudo estos estilos, quiero hacerlo rápidamente, pero usar los accesos directos predeterminados de Inkscape lleva demasiado tiempo. Por ejemplo, desea cambiar el estilo de algunos objetos de la siguiente manera:

Ctrl+Shift+F presionar
Ctrl+Shift+F para abrir el panel de estilos y actualizar el estilo de cada objeto haciendo clic en él, ya que no puede hacerlo utilizando métodos abreviados de teclado en Inkscape. Esto es agotador Idealmente, me gustaría realizar tal operación en una fracción de segundo.

Aquí es donde entran los atajos de teclado, que consisten en dos o más pulsaciones simultáneas. Por ejemplo, cuando presiono
s y
f al mismo tiempo, mi administrador de combinación aplicará un contorno sólido y un relleno gris a la selección actual. Cuando necesita un contorno en negrita, presiono
s+f+g juntos, donde
g significa negrita.
Por lo tanto, cada propiedad corresponde a una clave:
s denota un contorno normal,
f denota un relleno gris,
g denota un grosor,
a denota una flecha,
d denota puntos,
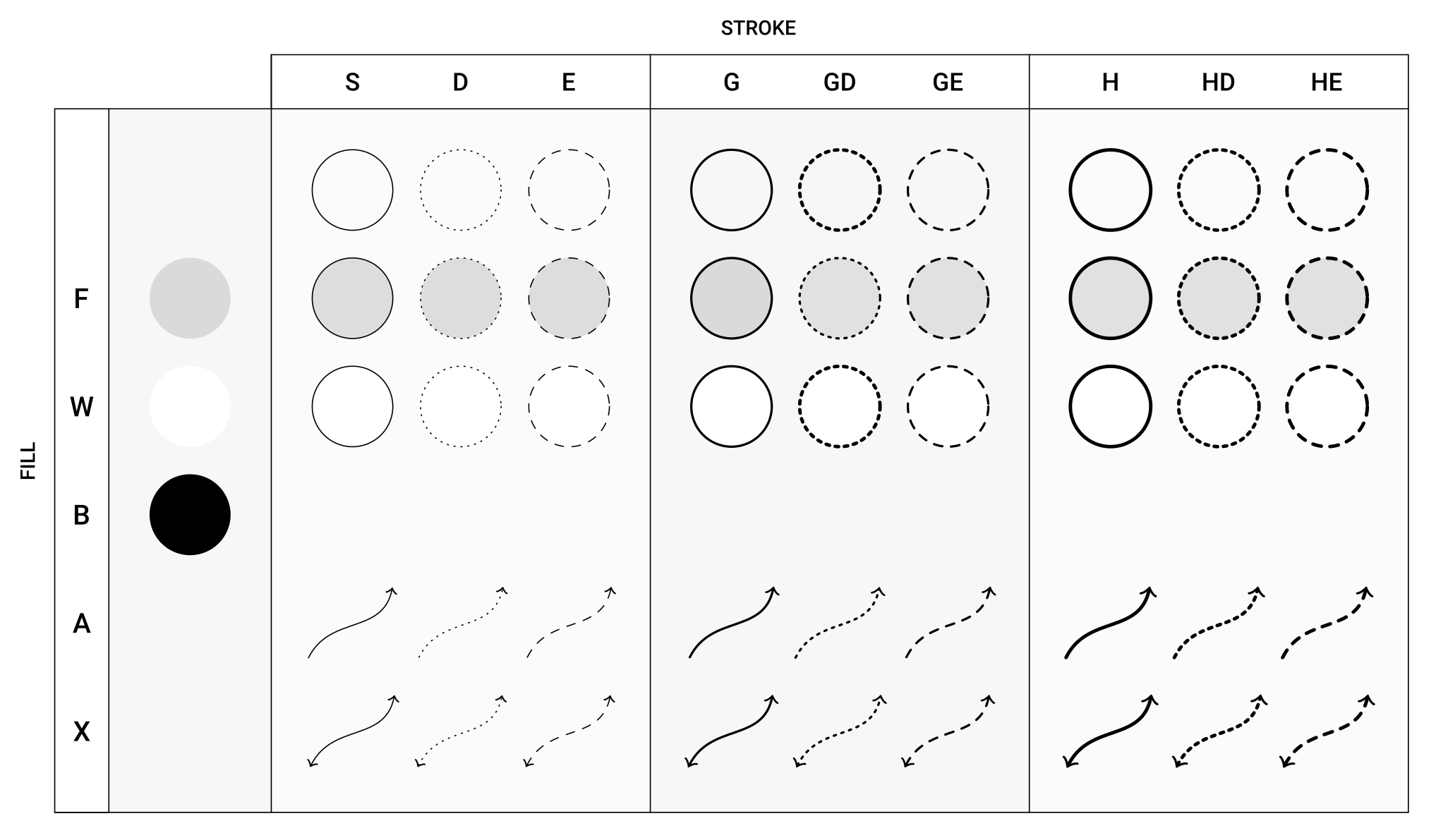
e denota una línea punteada, etc. Aquí hay una tabla completa de opciones posibles:

Algunos estilos en esta tabla corresponden a una sola tecla, por ejemplo, el estilo en la esquina superior izquierda: relleno gris sin contorno. Esto puede ser un problema porque al presionar una sola
f inicia una herramienta de curva Bezier. La solución es presionar
+ f , donde el espacio actúa como marcador de posición.
Con tales combinaciones, el problema anterior se resuelve con unos pocos toques:
f + s hace que el rectángulo sea gris y agrega un contorno sólido;
f + h + e significa relleno y puntos en negrita
a + g + d agrega una flecha y convierte la línea en una línea de puntos en negrita.

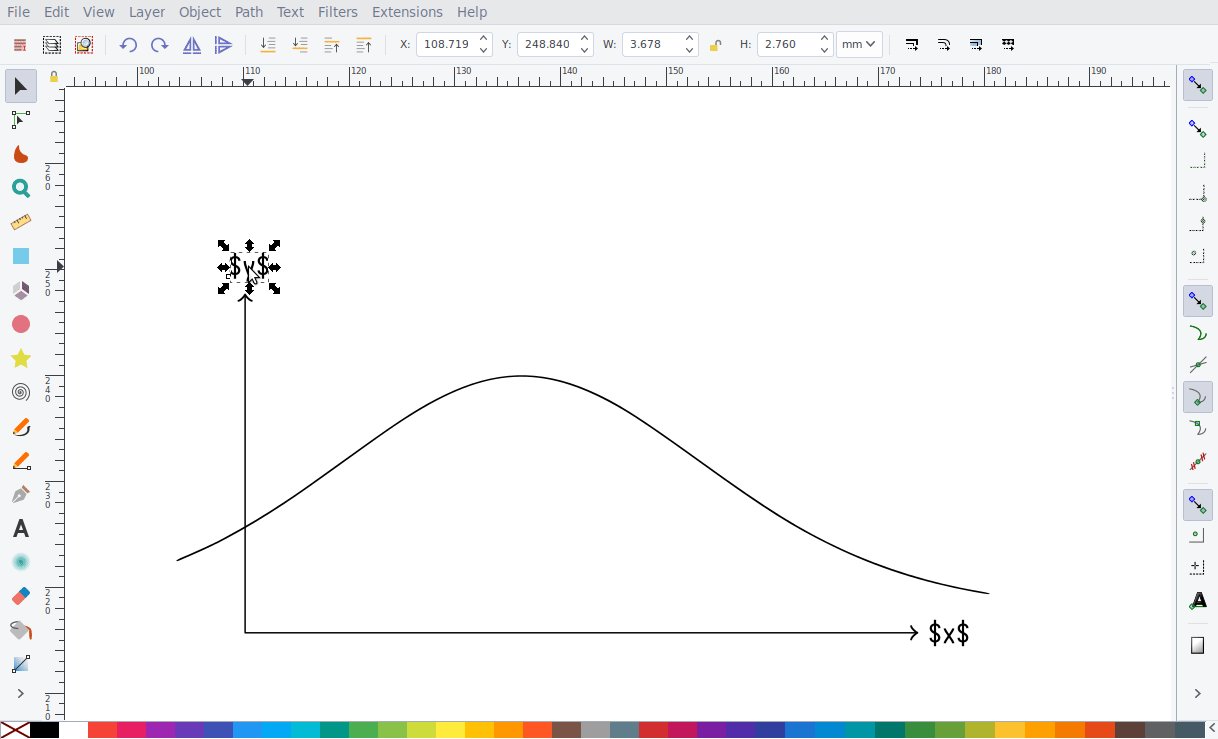
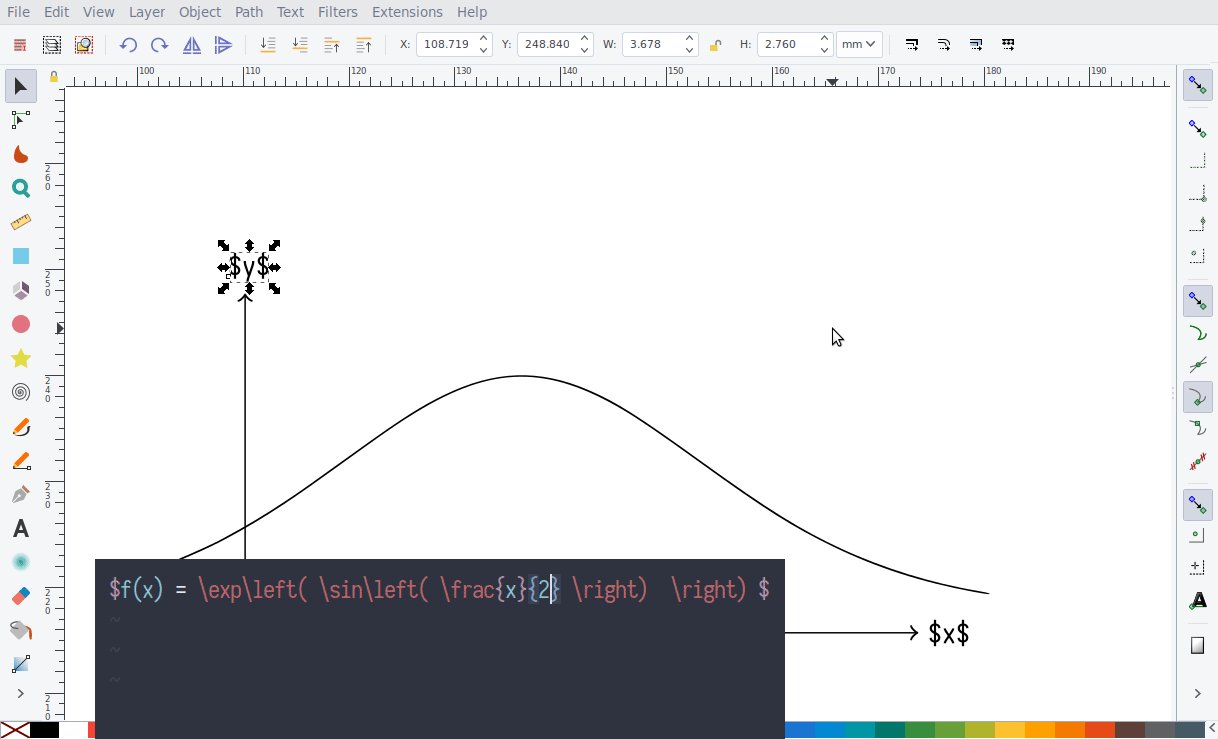
Agregar texto
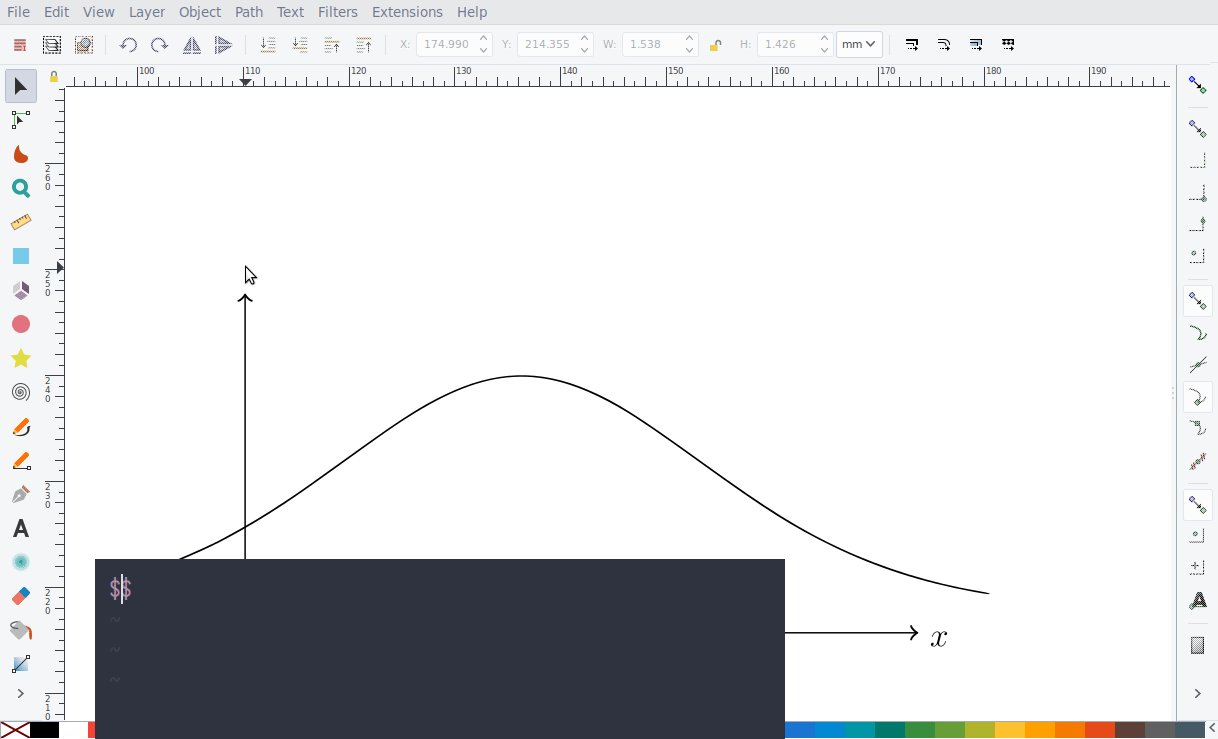
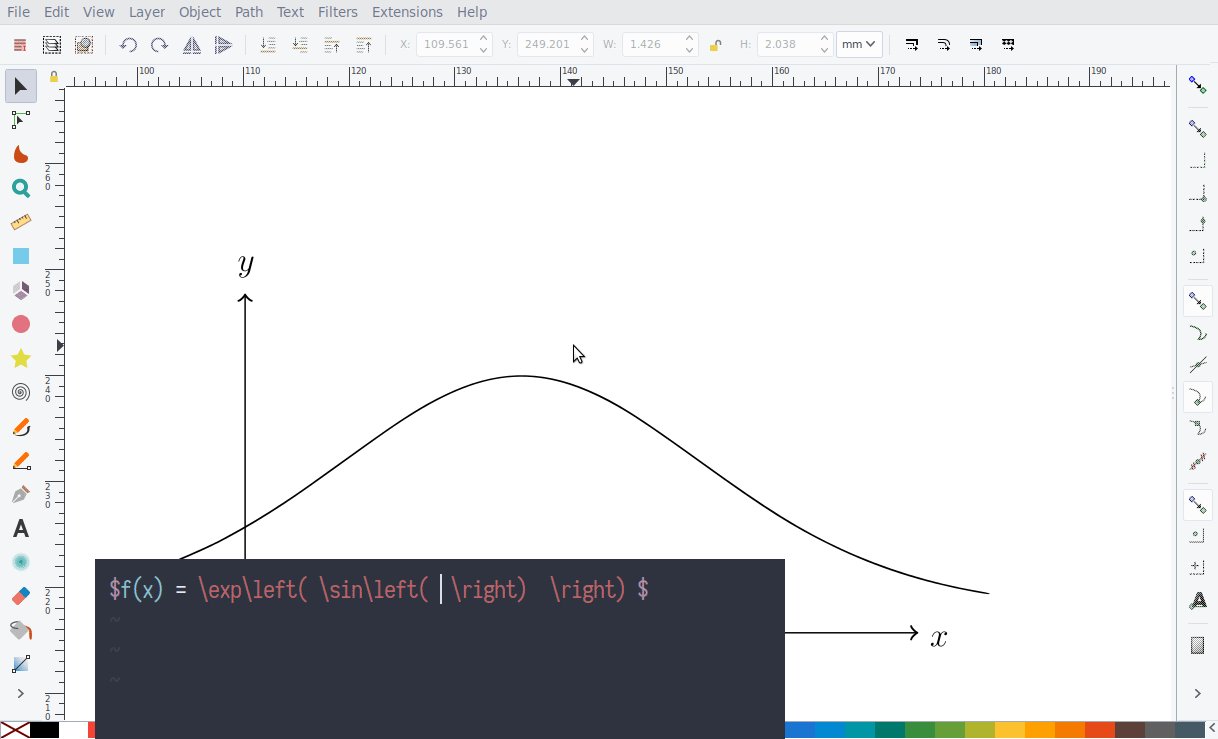
Dado que las fórmulas matemáticas a menudo se encuentran en los dibujos, quiero usar
mis fragmentos en Vim. Para hacer esto, presiono
t , que abre una pequeña ventana de Vim, donde ingreso el código LaTeX. Después de salir, el fragmento de texto se inserta en Inkscape:

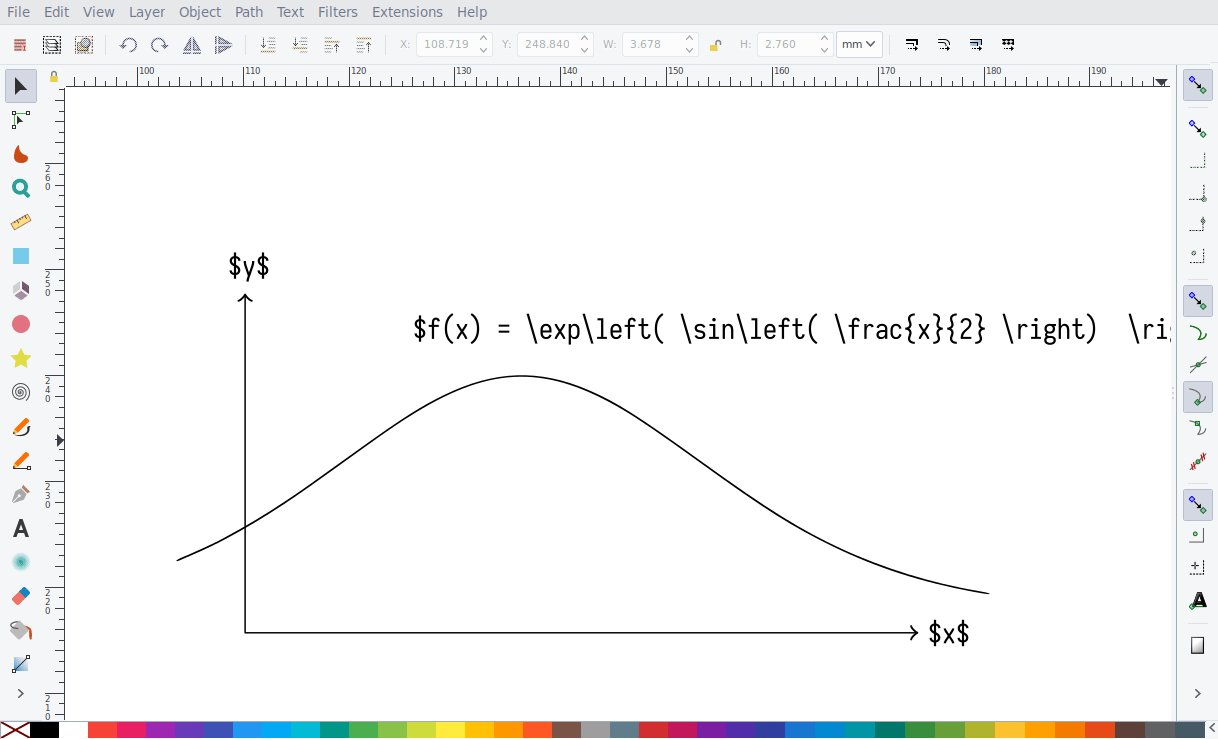
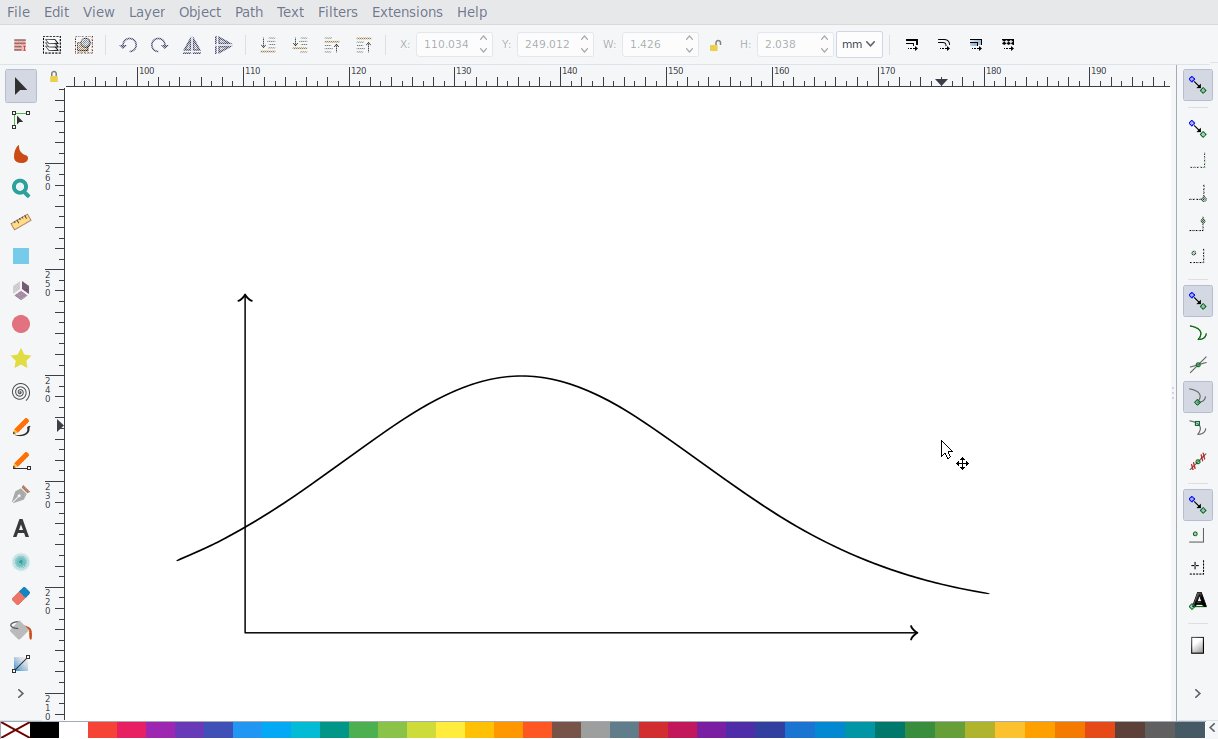
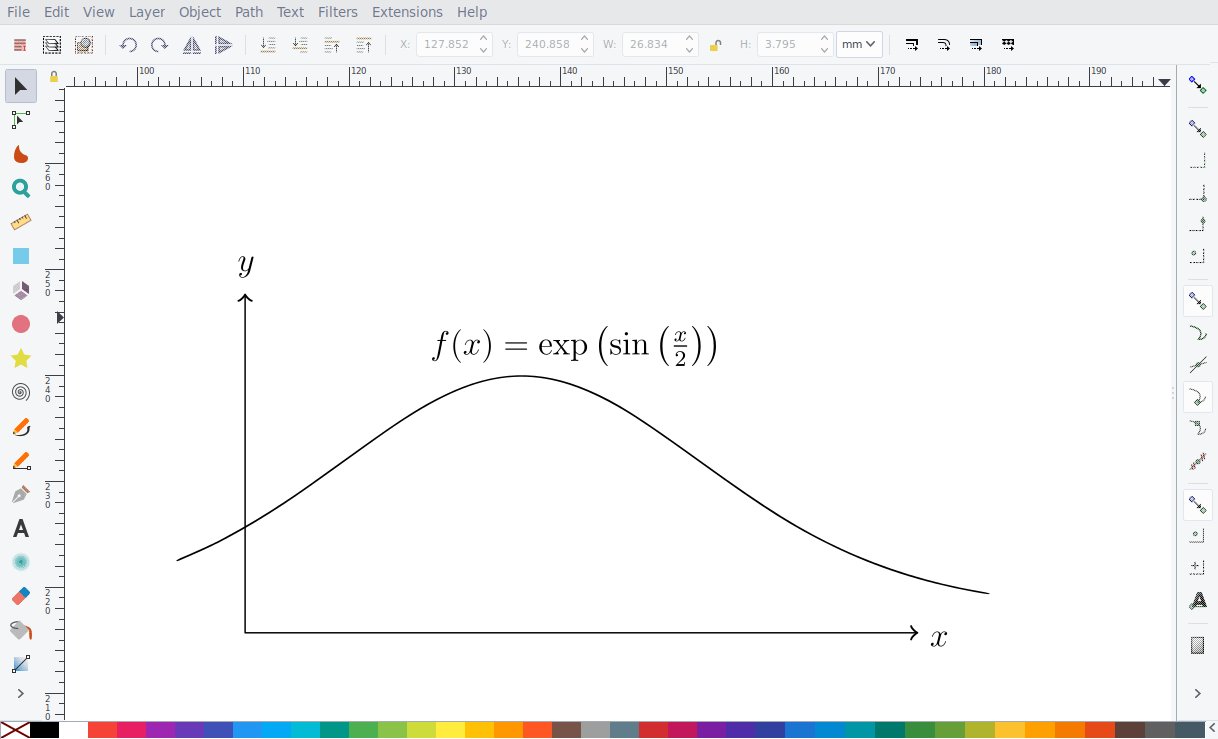
Como dije, LaTeX mostrará este texto cuando inserte una imagen en un documento. Pero a veces quiero mostrar LaTeX de inmediato, lo que se puede hacer con
Shift+T :

Ambas opciones tienen sus ventajas y desventajas. Básicamente, uso el primer método porque el texto se muestra en un documento LaTeX. Esto significa que las fuentes siempre coinciden y puede usar las macros definidas en el preámbulo del documento. Pero hay un inconveniente: a veces es un poco difícil realizar el posicionamiento del texto. Dado que no ve el resultado final en Inkscape, a veces necesita cambiar de Inkscape al visor de pdf y volver a ajustar los resultados.
Guardar y usar estilos más raros
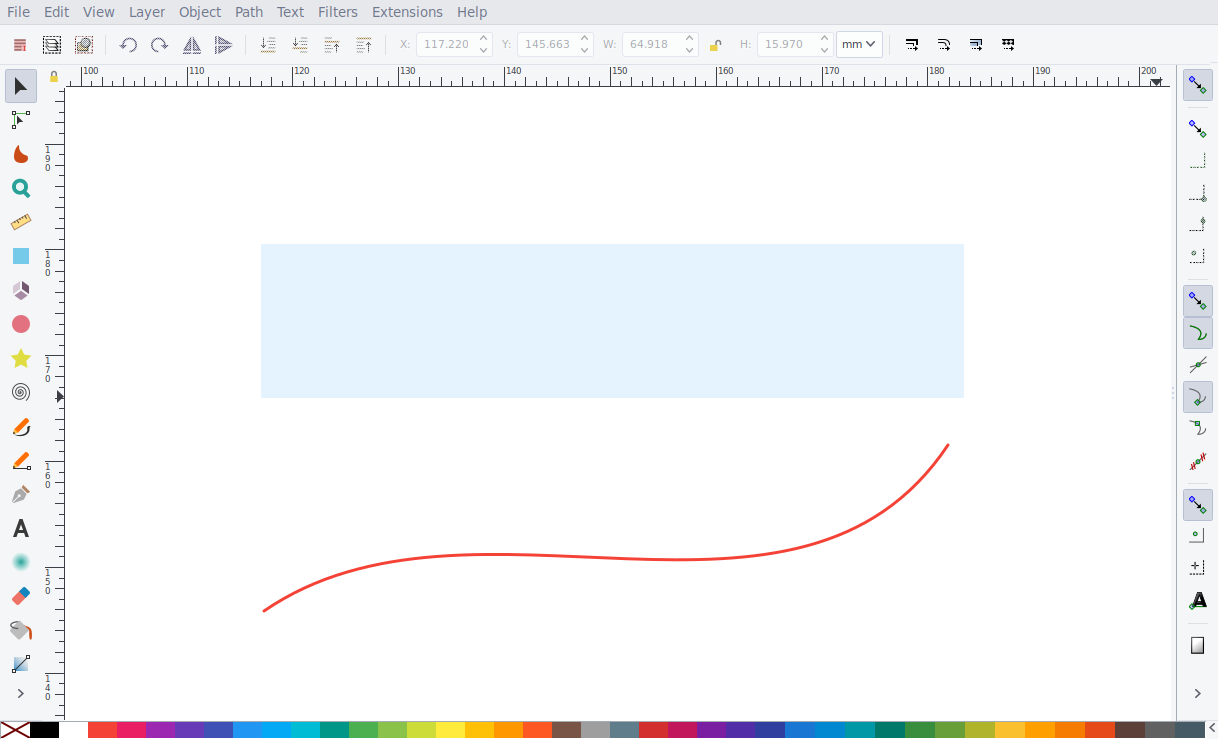
Aunque los estilos básicos son suficientes en el 90% de los casos, a veces desea utilizar un estilo especial. Por ejemplo, para dibujar diagramas en óptica es útil tener estilos de vidrio y viga. Para hacer esto, primero debe crear un estilo en Inkscape utilizando las combinaciones predeterminadas:

Para guardar estos estilos, selecciono uno de los objetos y presiono
Shift + s . Luego ingreso el nombre del nuevo estilo, en este caso 'vidrio', y presiono Enter para confirmar. Ahora el estilo está guardado y luego puedo usarlo.
Ahora, cuando seleccione un objeto, presione
s e ingrese 'glass', el estilo correspondiente se aplicará al objeto. Sin embargo, no es necesario ingresar el nombre completo, porque el estilo se aplica inmediatamente si solo coincide con los caracteres ingresados. Por ejemplo, si solo tengo un estilo que comienza con 'g', ingresar una de estas letras es suficiente para aplicar el estilo. Si tiene varios estilos, deberá ingresar 'gl' o incluso 'gla'.
En tal situación, los bloqueos cuando ingresa demasiados caracteres son molestos: suponga que la entrada 'gl' tendrá estilo, pero escribe 'gla', y luego
a se interpretará como otro comando. Por lo tanto, el administrador de combinación espera 500 ms antes de volver al modo predeterminado. Este tiempo es suficiente para que una persona vea que el estilo se ha aplicado y deje de imprimir.

Agregar y guardar objetos
El último elemento de mi configuración es agregar y guardar objetos, lo que se hace con las teclas
Shift+a , respectivamente. Por ejemplo, presionar ay escribir 'ec' agrega una curva elíptica:

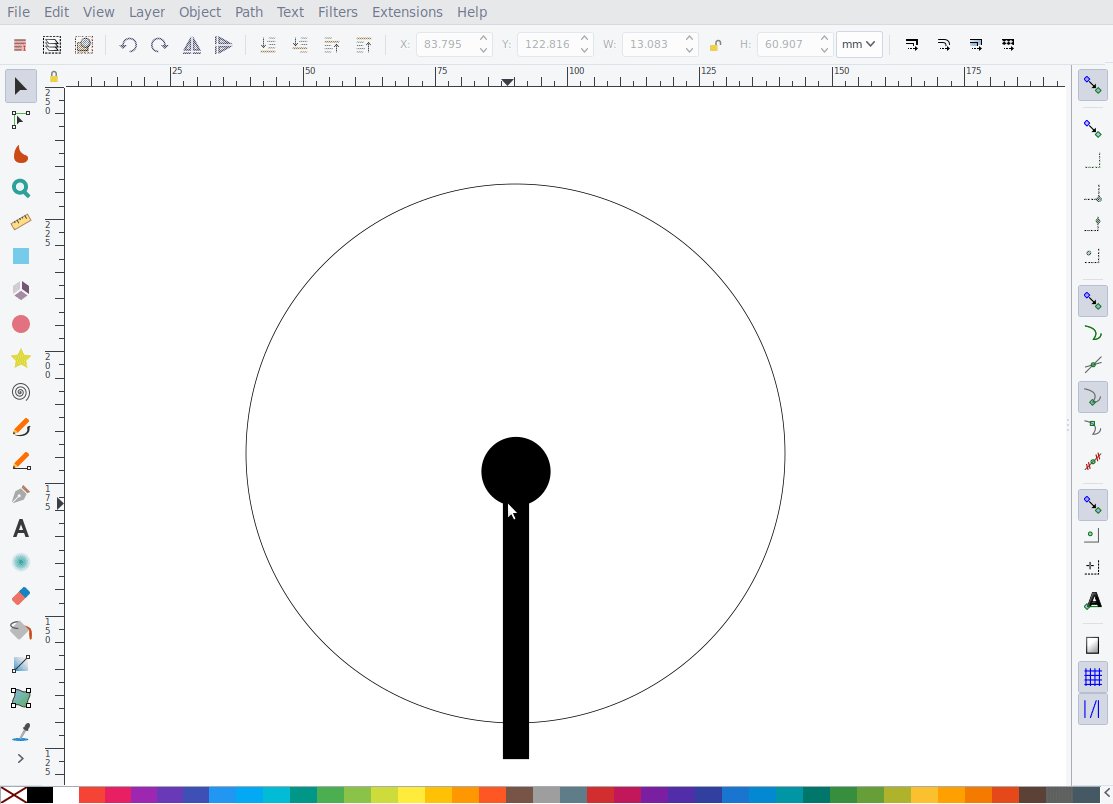
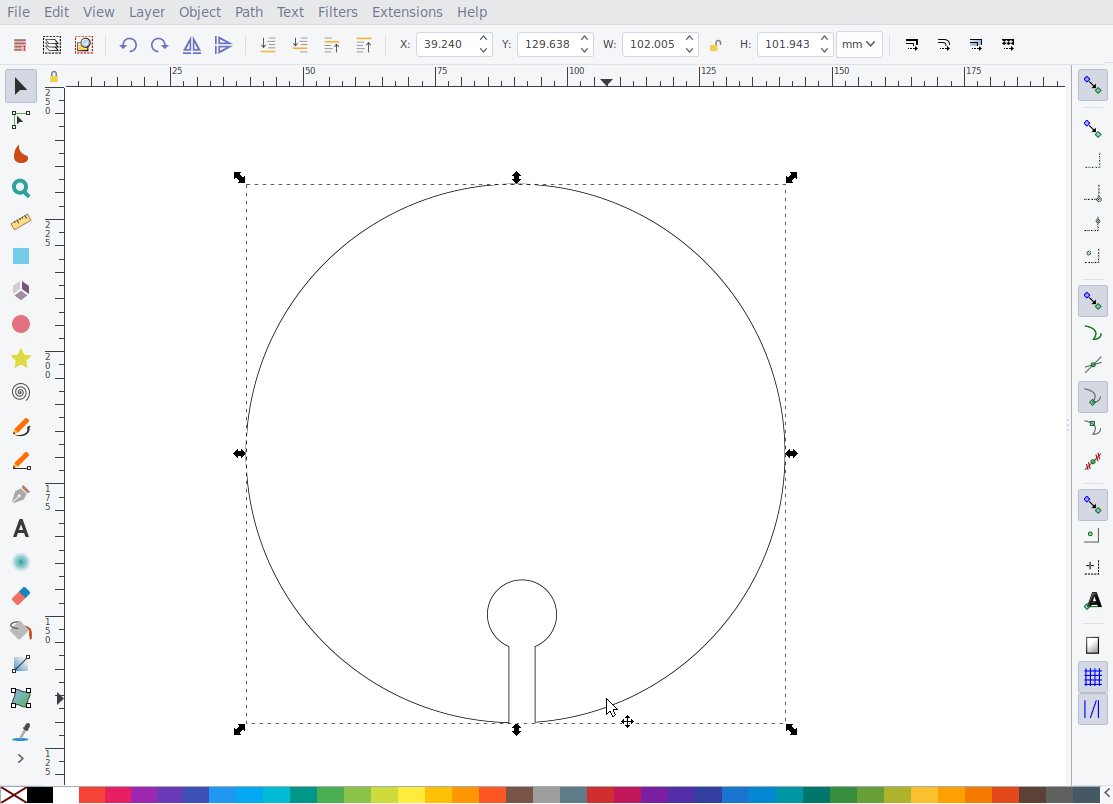
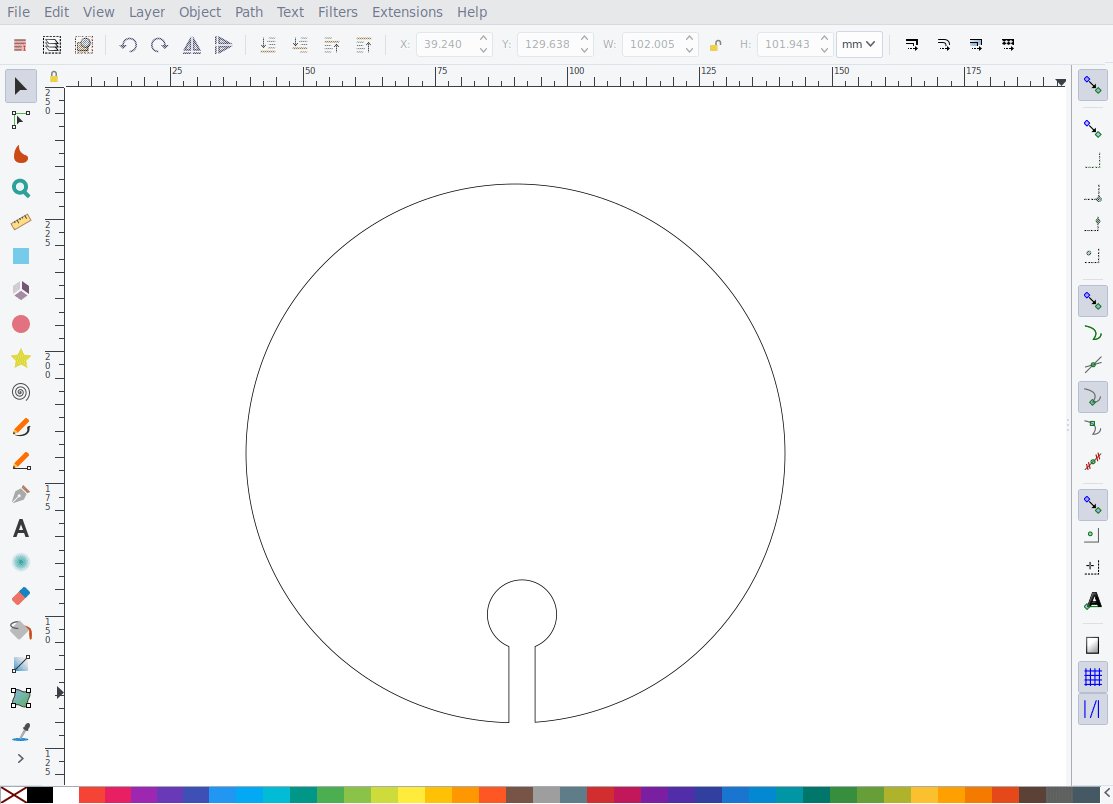
Como otro ejemplo: al presionar ay al ingresar 'dg' se agrega un ojo de cerradura, ojo de cerradura ('dg' es una imagen especular de 'kh' en el teclado). Usando
Ctrl+- figura se puede restar de la forma dada:

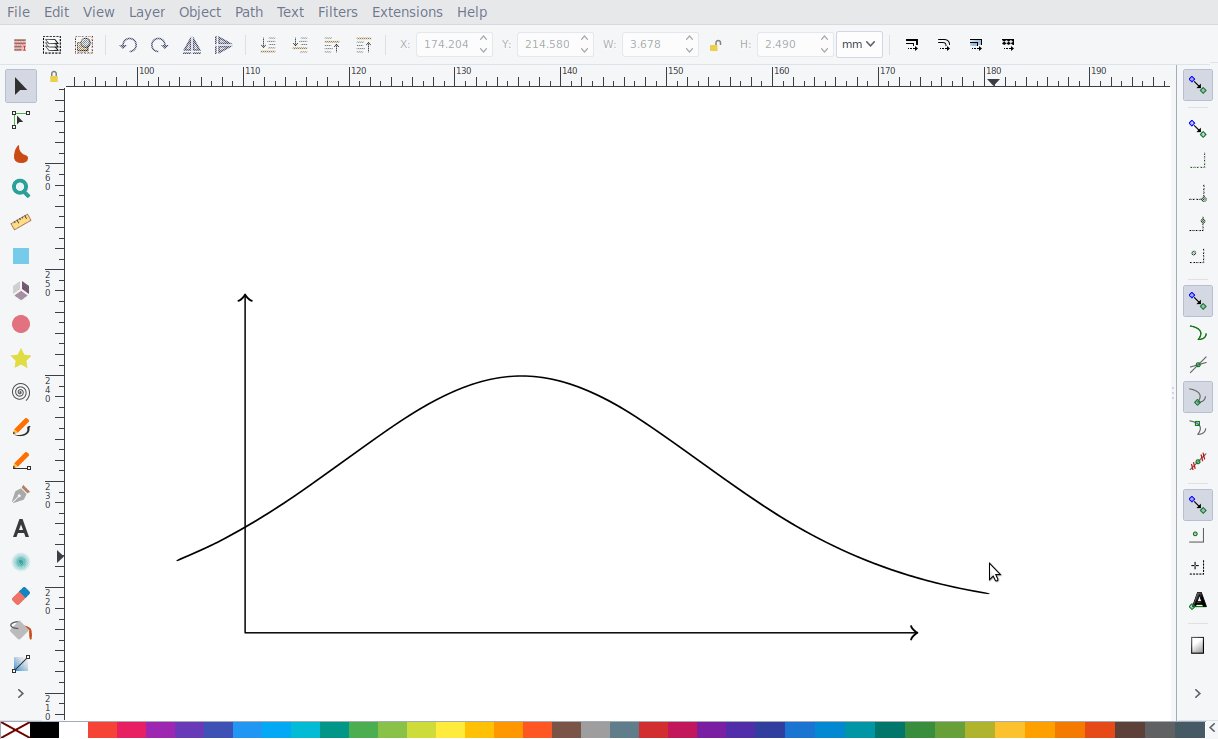
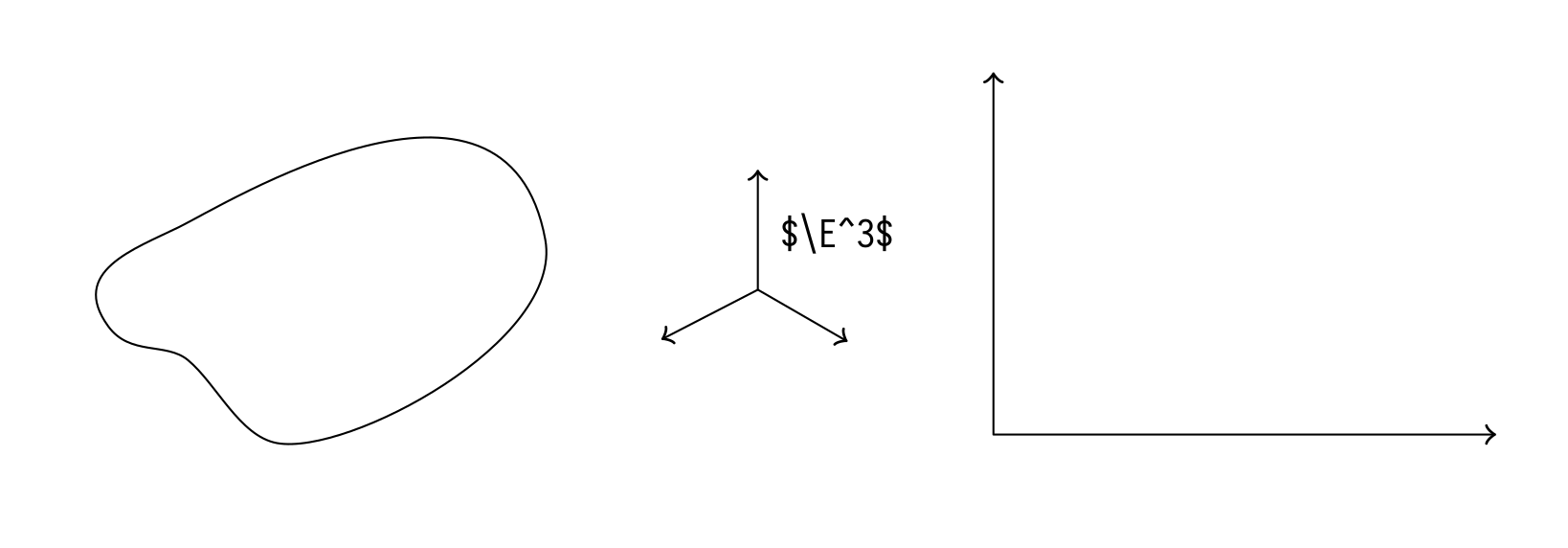
Algunos otros ejemplos: blobs y ejes 2D, 3D, que a menudo uso en análisis complejos y geometría diferencial.

Código
Si desea probarlo usted mismo, el
script para administrar dibujos en Vim y el
administrador de atajos de teclado Inkscape se publican en Github. Ambos scripts funcionan solo en sistemas Linux. El primero debería funcionar de fábrica, el segundo probablemente requerirá una configuración adicional.
Conclusión
Con Inkscape, puede crear fácil y rápidamente ilustraciones para artículos, libros y presentaciones. Se ven profesionales y encajan bien en el documento. Aunque esto es más lento que dibujar a mano, en la mayoría de los casos, Inkscape es más rápido que TikZ. Mis atajos de teclado y un guión para gestionar dibujos en Vim aceleran el trabajo aún más, lo que le permite dibujar figuras durante las clases, manteniéndose al día con el profesor.