Bajo el corte: la segunda parte de la traducción del artículo sobre cómo las grandes y conocidas empresas defienden sus soluciones de diseño (y cuáles). En
la primera parte se puede obtener una idea aproximada de cómo se produce el proceso de registro de derechos a una interfaz particular.
Microsoft
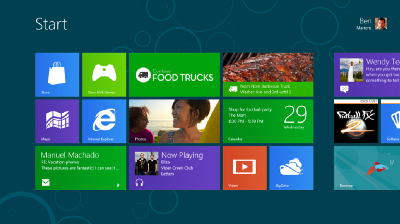
Panel de mosaico de Windows

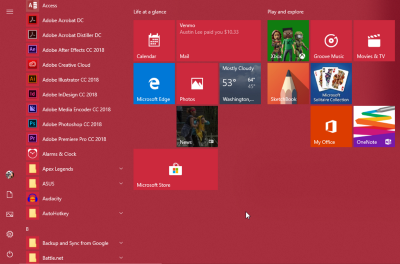
Aquí, tal imagen y rectángulos se ha convertido en una representación visual de la marca Microsoft, se usa en todos los dispositivos Windows. En la versión de escritorio, cuando abre el menú Inicio, también se muestra un tipo similar de mosaico, solo que de menor tamaño: muestra las opciones disponibles. Al diseñar un tablero, asegúrese de no obtener un grupo de rectángulos que se parezca mucho al que se muestra en el diagrama patentado.
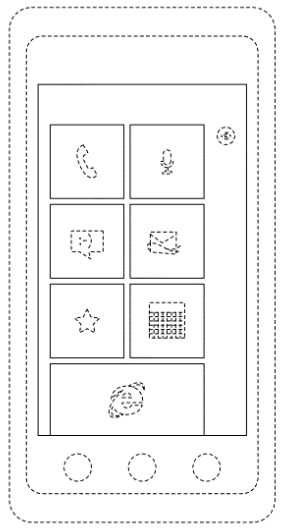
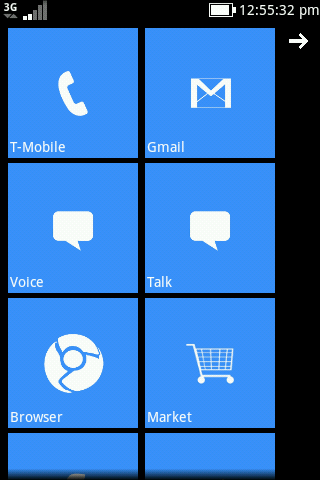
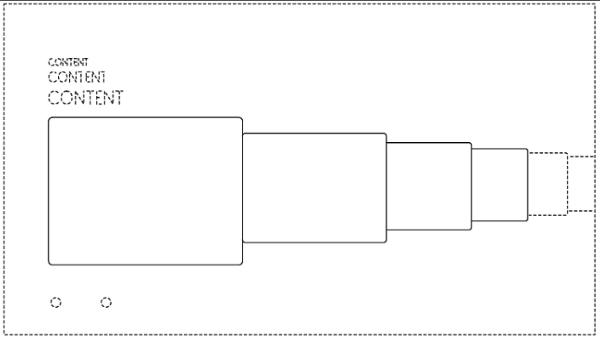
Microsoft ha sido reasegurado mediante la emisión de una patente por separado para una interfaz de aplicación móvil que se utiliza en Windows Phone. Las características definitorias aquí son la proporción de los tamaños de los rectángulos y su ubicación entre sí: se desplazan hacia la izquierda para que haya espacio para el icono de navegación en la esquina superior derecha de la pantalla. Sin embargo, este diseño parece ser cosa del pasado. En la interfaz actual (en el extremo derecho de la ilustración a continuación), el mosaico llena toda la pantalla y puede incluir varias columnas. Pero aún no puede tomar prestada la versión anterior, que rechazaron, la patente aún es válida.


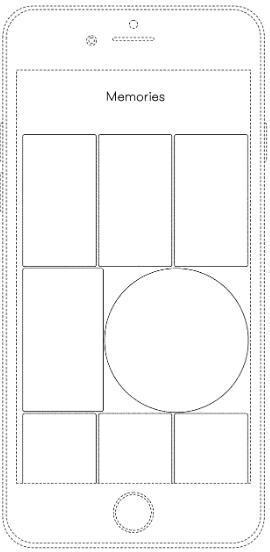
 Vista de la galería (función anterior)
Vista de la galería (función anterior)

Encontré esta interfaz para mostrar el contenido de la galería cuando miré las patentes de Microsoft, y me pareció muy elegante. He estado usando productos de Microsoft durante 25 años y nunca lo he encontrado en mi vida. Busqué información y pregunté a amigos; Resultó que el tablero alguna vez se veía así en la Xbox 360. Sin embargo, quería mencionarlo porque es muy bueno y alguien puede hacer algo similar en un estilo más moderno sin darse cuenta, sin siquiera saber que la idea pertenece a Microsoft , una gran corporación Ups El diseño ya es bastante antiguo, fue patentado en 2010, pero aún es imposible tocarlo hasta 2024, cuando la patente debería expirar.
Snapchat
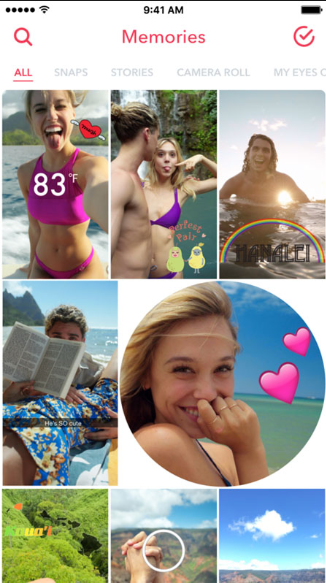
Memorias (característica antigua)


¿Te acuerdas? Personalmente, siempre me pareció que el diseño era un poco tonto. Pero aún así decidí incluirlo en la lista, fue tan sorprendente para mí que, al contrario de todo, patentaron la idea con un círculo entre los rectángulos; en mi opinión, esto ya está al límite para tal interfaz. Desde entonces, la compañía ya ha logrado cambiar el diseño de las baldosas, haciéndolas más uniformes.
Yendo a la historiaEnlace de animaciónEsto no es sorprendente, pero cuando abres el complemento, primero se despliega en un círculo y luego llena toda la pantalla rectangular. Si presiona su dedo sobre la pantalla y lentamente lo tira hacia abajo, puede ver cómo se curva en un círculo y se acerca al perfil del usuario.
Samsung
Deslizar para desbloquear (función anterior)

Samsung usa su propia versión de este gesto, que supone la presencia de dos flechas que apuntan hacia el centro. No pude encontrar una ilustración para mostrar este concepto en acción; parece que ahora su negocio se limita a una pista de texto.
Netflix
Orientación sobre el elemento carrusel.Enlace de animaciónNetflix se divirtió mucho con el uso del carrusel en el diseño y se esforzó mucho para que el gesto de desplazamiento le brindara la mayor experiencia posible al usuario. Cuando pasa el cursor sobre cualquier icono, la imagen se despliega, el video comienza a reproducirse y se muestra toda la información básica sobre la serie. Este gesto también "empuja" todos los iconos vecinos para dejar espacio para la implementación. Esta es una decisión muy audaz: Netflix decidió eliminar parte de la información de la pantalla para no atacar al usuario por todos lados. Debido al uso de dicho diseño, se hizo necesario prescribir clara y groseramente el nombre de la serie en cada icono. La marca Netflix prioriza la personalización del contenido sobre el etiquetado consistente y consistente. Esta patente es nueva: se presentó en febrero de 2018.
Despliegue de iconos en un carruselEnlace de animaciónNo uso los servicios de Netflix con demasiada frecuencia, por lo que ni siquiera sabía sobre esto hasta que comencé a recopilar material para el artículo. Cuando pasa el cursor sobre el ícono, aparece una flecha en la que puede hacer clic, y luego la pestaña con una ventana más grande se expande, donde se reproduce el video introductorio. Hay otras pestañas con información adicional sobre la serie. Este es un sistema conveniente, le permite moverse de un nivel a otro, abriendo secuencialmente nuevos detalles. La patente entró en vigencia en marzo de 2018.
Airbnb
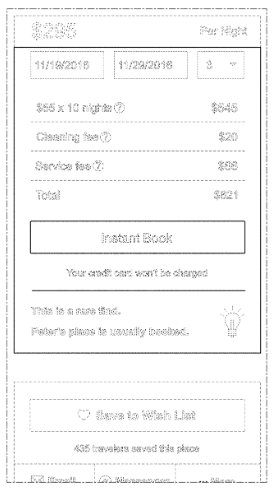
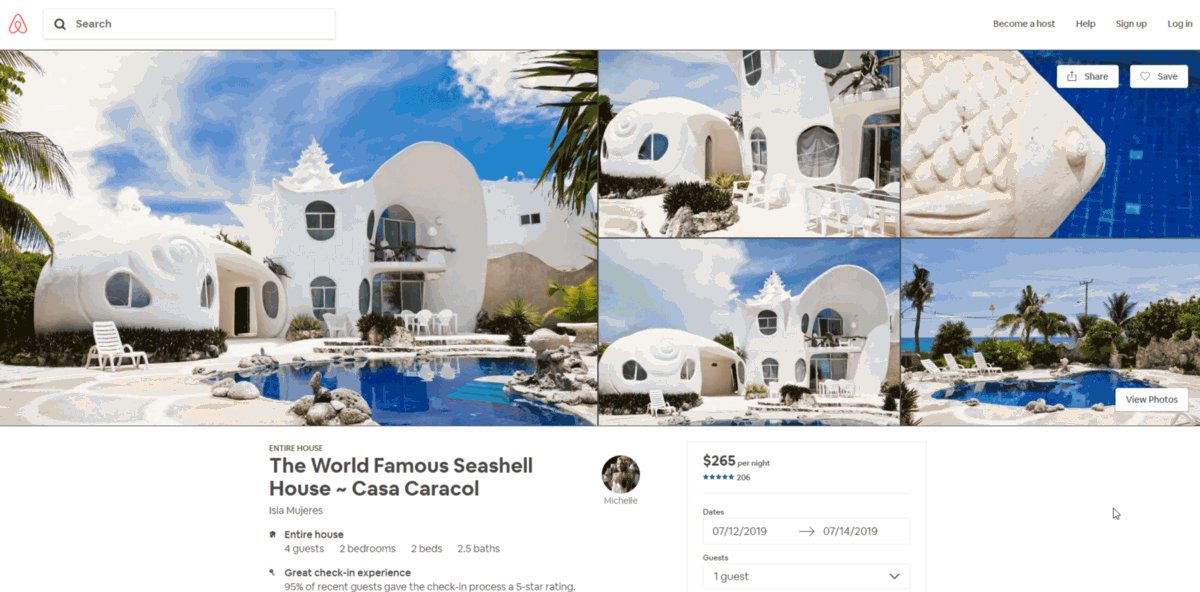
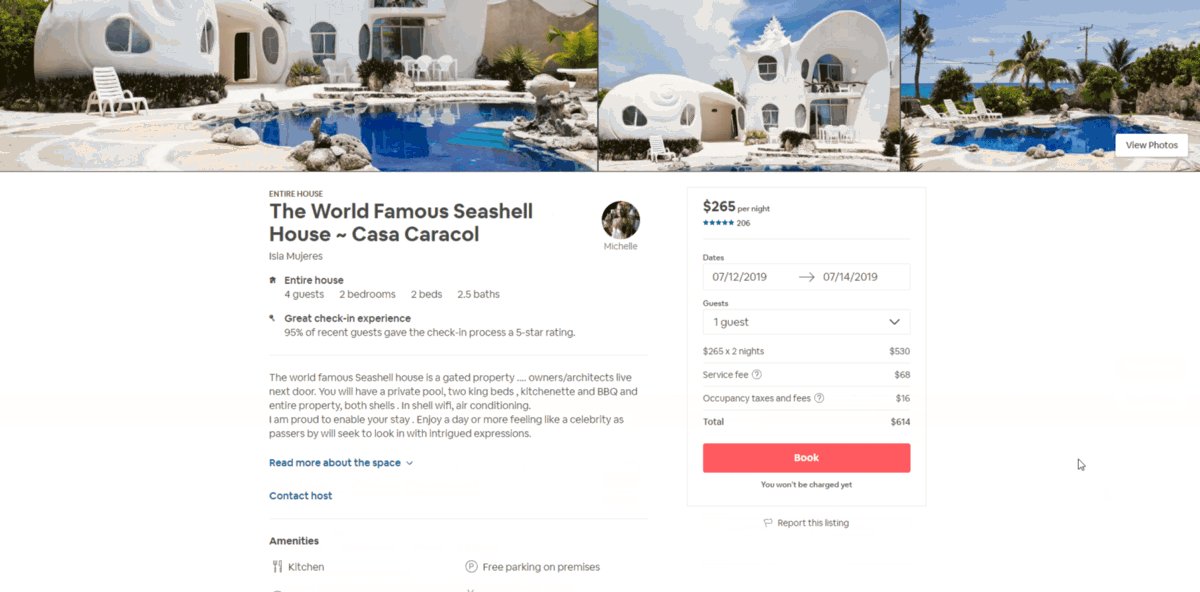
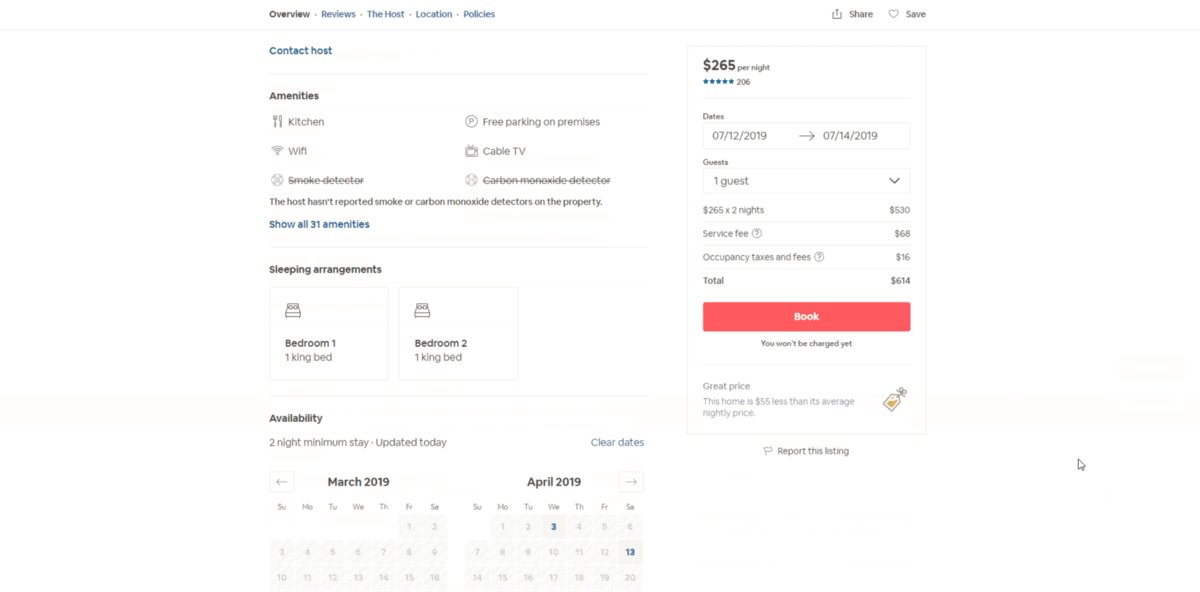
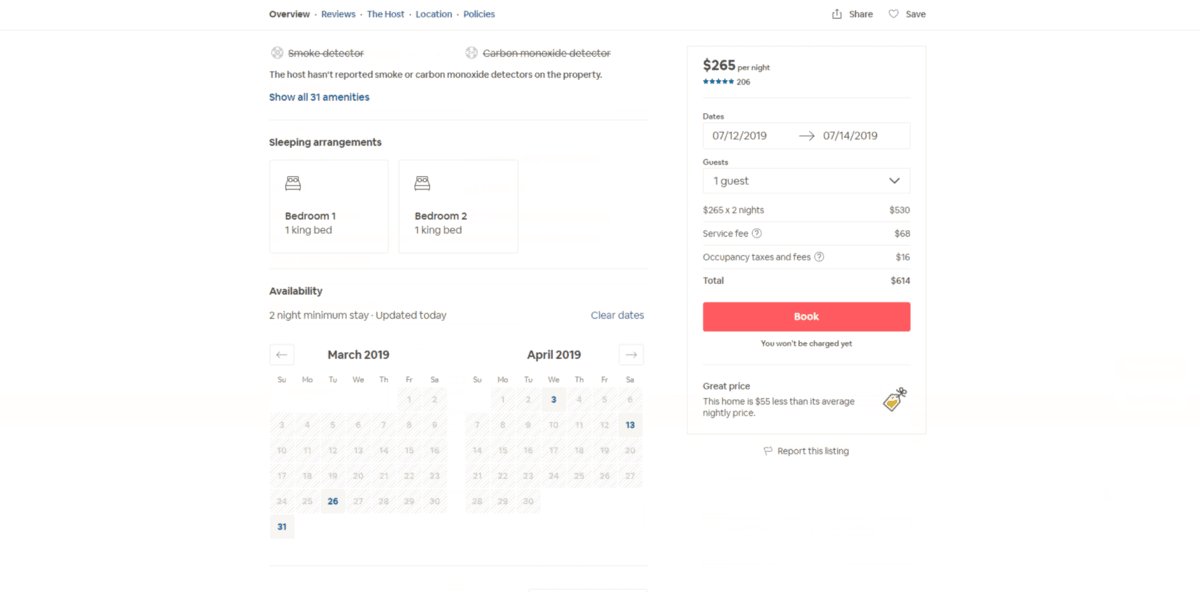
Ventana de reserva animada / expandible / fija en la parte superior de otros elementos


Los diseñadores aman Airbnb. Este producto tiene una de las interfaces más precisas, y todos tenemos mucho que aprender de ellas. Los diseñadores de Airbnb resultaron ser solo una de esas personas que tomaron en serio el lema "lo principal: diseño y experiencia del usuario" e infectaron a otros con esta idea. En términos de diseño, esta es una empresa líder en la industria: para un negocio que ya se ha afianzado en el mercado, puede ser difícil cambiar el modelo de trabajo, y no obligará a los gerentes a inspirarse con ideas de diseño en un día.
En el caso de esta patente, tuve que sufrir mucho tiempo para entender exactamente lo que afirma Airbnb. Querían decir lo siguiente: si un panel flotante ocupa una determinada posición en la pantalla (es decir, a la derecha de la cuadrícula), la empresa posee los derechos de la animación que se produce al desplazarse. Si observa detenidamente, notará que cuando desplaza la página, aparece un campo adicional ("Gran precio"). La patente también es muy reciente, de noviembre de 2018.
Volver a la pantalla de inicio (para el futuro)Y otra nueva patente, presentada en octubre de 2018. El diseño parece ser estándar: en la parte superior de la pestaña, las imágenes están en mosaico, hay un lugar para una etiqueta con un precio. En el diagrama no está claro: o es un spoiler de alguna experiencia nueva, o el diseño de la página a la que el usuario regresa a "inicio", o alguna otra pantalla en el viaje que no pude encontrar. Tenga cuidado si decide repetir un patrón similar; no hay nada particularmente característico al respecto.
Yesca
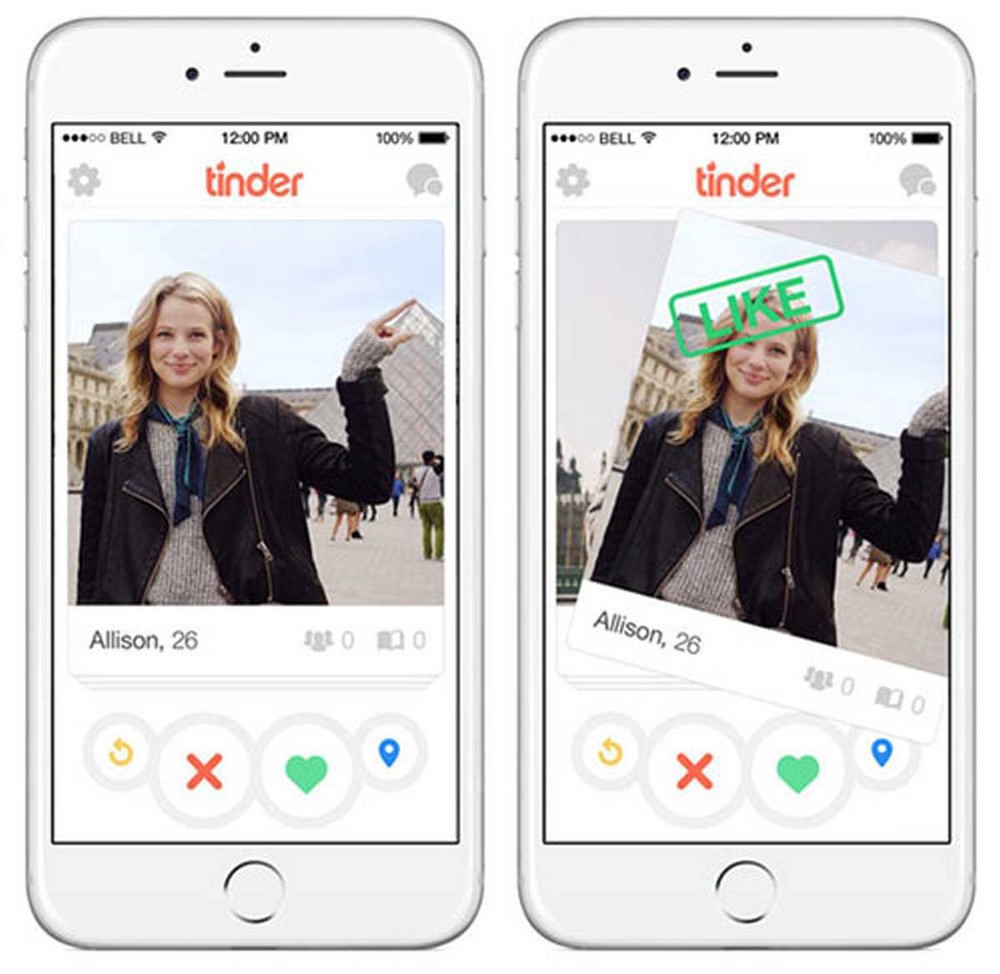
Deslizar hacia la derecha, deslizar hacia la izquierda

Quizás si decide repensar el esquema en el espíritu de "si lo desea, deslice hacia la izquierda, si no le gusta, deslice hacia la derecha", podrá salir de alguna manera. Pero en la ilustración, solo las tarjetas en sí están marcadas con líneas continuas (botones de me gusta y no me gusta, mientras tanto punteados), y esto sugiere que cualquier patrón asociado con tal combinación de gestos será difícil de defender. En cualquier caso, si haces algo similar y comienzas a señalarte, debes revolcarte en la zona gris de la ley.
Toca para gustarAy y ah, pero Tinder se aseguró de que nadie más se diera cuenta de MVP (es el producto mínimo viable, también es "bueno, no tenemos tiempo para nada, eliminar la belleza, dejar el esqueleto") en esta versión.
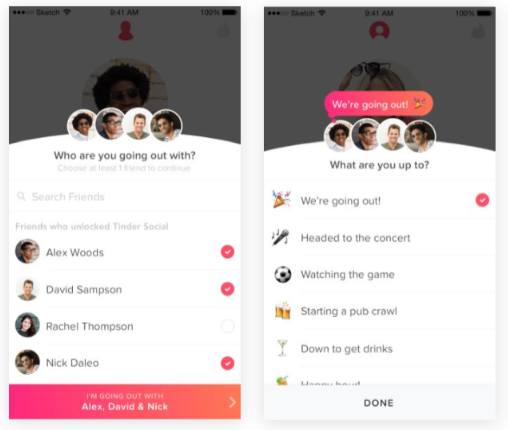
Yesca social

La interfaz, donde una serie de otros íconos de contactos se construye bajo un ícono redondo en el perfil del usuario y todo esto se complementa con el botón correspondiente en la parte inferior, se replanteó en Tinder. Diseño de pantalla muy específico.
En conclusión
Averiguar qué elementos consideran las interfaces de la empresa como parte integral de su marca, aunque esto puede no ser demasiado obvio para el usuario promedio, resultó ser una actividad muy interesante. Pero, lo que es más importante, nosotros, como diseñadores, debemos conocer bien qué patrones del diseño están prohibidos para su uso. Por supuesto, nadie va a copiar los esquemas UX de otras personas desde y hacia, sin embargo, tener esa información en stock puede ser útil, especialmente en conversaciones con personas que no están conectadas con el diseño.
Algunas compañías (por ejemplo, Uber) patentan casi todas las pantallas que se usan en la aplicación, mientras que otras (por ejemplo, Google) tienen tantas que les da vueltas. Le aconsejo que busque información sobre patentes de aquellas empresas en cuyo trabajo se inspira.
En el proceso de trabajar en esta lista, aprendí que a veces incluso las bagatelas están patentadas: la forma del elemento, la ubicación del icono. O algo muy simple y arrastrado, digamos, un grupo de rectángulos de ciertas proporciones en un cierto orden. Otras patentes, por el contrario, son muy detalladas e ilustrativas, como el despliegue gradual de información de un icono en un carrusel de Netflix.
Entonces, si está involucrado en el diseño UX o crea interfaces y espera lanzar un producto popular, sería bueno familiarizarse con las últimas patentes. Por el hecho de que alguien no los vio, no dejan de existir. Si se le ocurrió algo realmente original, una tarjeta de presentación para su empresa, piense si vale la pena atraer abogados para que lo ayuden a presentar una patente. A escala de toda la empresa, esto no es tan costoso, especialmente porque durará 15 años. De todos modos, ¿hay una mejor manera de decir "no muevas el bote" a tu mundo que tu propia patente?