Buenas tardes, querido usuario habr.com! Este es el tercer artículo sobre el tema. Trabajo todo el día, no puedo separarme de la increíble biblioteca Box2D.
Si no ha leído el
primer y el
segundo artículo, asegúrese de mirar, ¡será divertido! Trabajo en
Eclipse , escribo en Java. ¿Por qué llamé así a mi artículo? Sigue leyendo, ¡y muy pronto todo se aclarará! Spoiler: crearemos nuestra propia máquina de movimiento perpetuo (incluso para automóviles) y, tal vez, crearemos la máquina en sí.
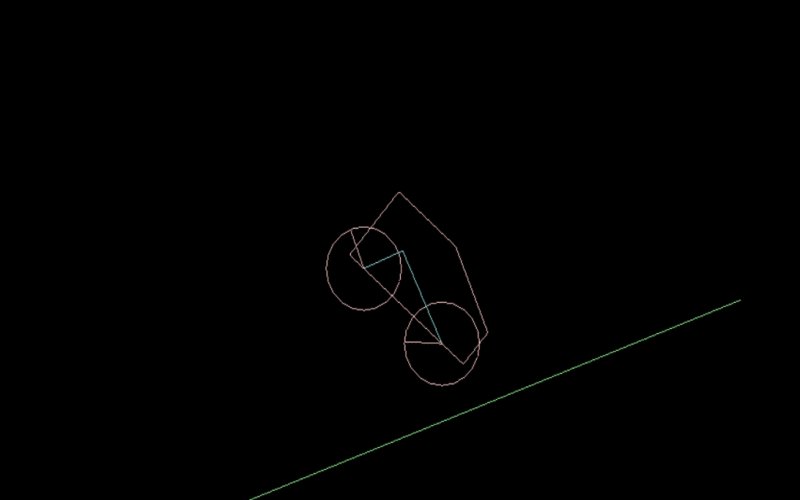
Figura 1. Máquina de movimiento perpetuo.
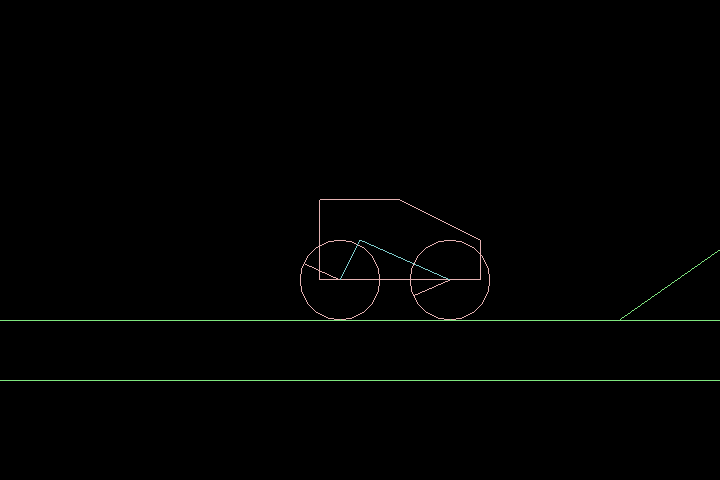
Entonces, hoy intentaremos obtener algo como esto:
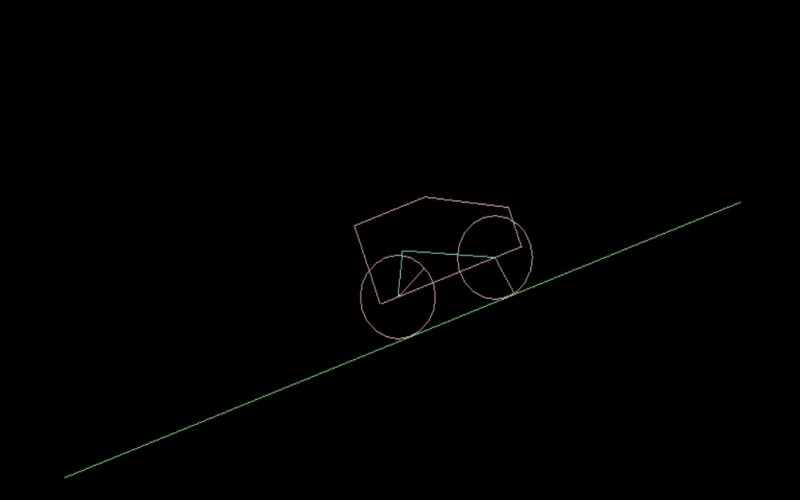
 Figura 2.
Figura 2. Máquina con motor.
Sí, esto no es un error tipográfico! Hoy haremos una máquina con un motor real, ¡será indistinguible del real! Este no es el "carrito" para ti desde el
primer artículo.
Para conectar
libGDX, vea el
primer artículo.
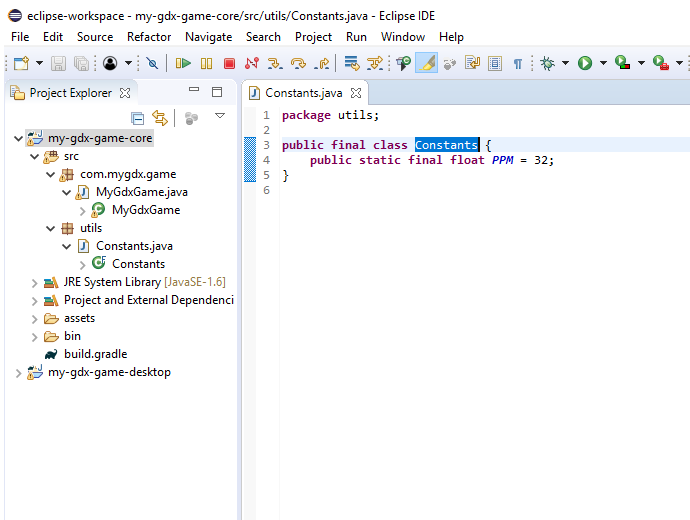
Aquí hay una imagen que muestra cómo se ve mi ensamblaje. Agregué el paquete Utils con la clase Constantes a la carpeta Core, que contiene solo una constante: la cantidad de píxeles por metro. Esto es para que el mundo no sea gigantesco.
 Figura 3.
Figura 3. Mi construcción.
Aquí está el código para la clase DesktopLauncher de com.mygdx.game.desktop:
Pega este código en la clase y olvídalo.package com.mygdx.game.desktop; import com.badlogic.gdx.backends.lwjgl.LwjglApplication; import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration; import com.mygdx.game.MyGdxGame; public class DesktopLauncher { public static void main(String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
El siguiente código para la clase MyGdxGame es del paquete com.mygdx.game. Todo está en los comentarios del código.
Creamos el mundo y la máquina. package com.mygdx.game; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.Input.Keys; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.math.Vector2; import com.badlogic.gdx.math.Vector3; import com.badlogic.gdx.physics.box2d.Body; import com.badlogic.gdx.physics.box2d.BodyDef; import com.badlogic.gdx.physics.box2d.Box2DDebugRenderer; import com.badlogic.gdx.physics.box2d.CircleShape; import com.badlogic.gdx.physics.box2d.FixtureDef; import com.badlogic.gdx.physics.box2d.PolygonShape; import com.badlogic.gdx.physics.box2d.World; import com.badlogic.gdx.physics.box2d.joints.RevoluteJointDef; import utils.Constants; public class MyGdxGame extends ApplicationAdapter { private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Box2DDebugRenderer b2dr;
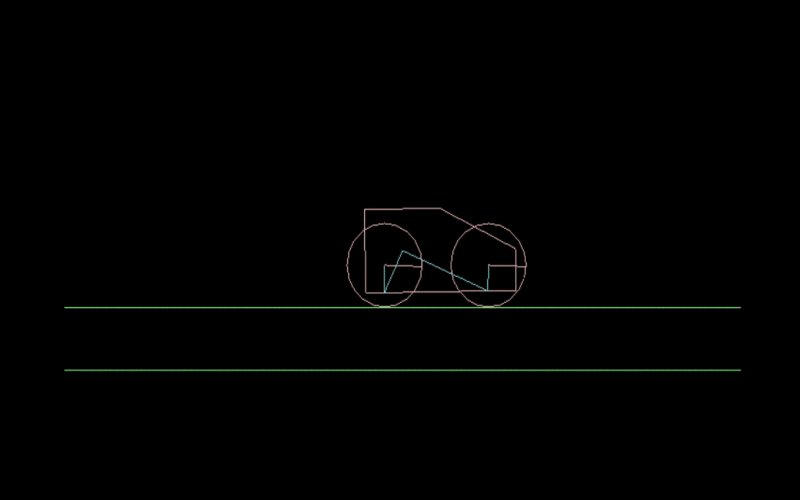
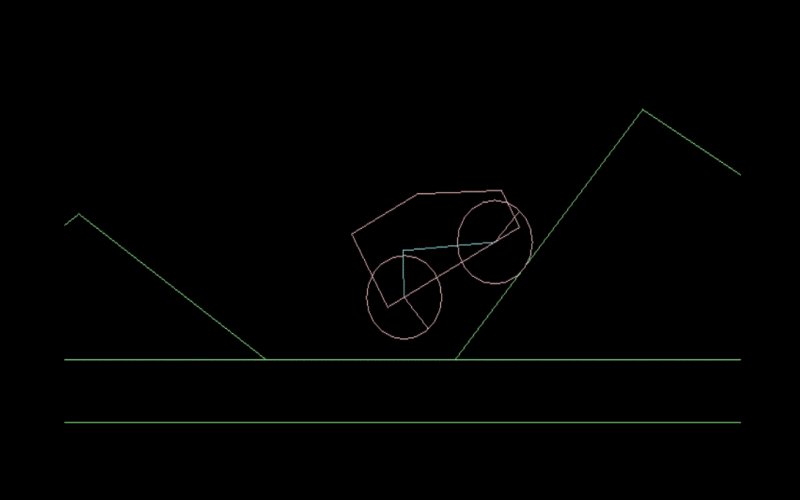
 Figura 4.
Figura 4. ¿Qué obtenemos al compilar?
Creamos nuestro automóvil un motor que hace girar sus ruedas. Pero funciona para siempre, porque no hay pérdidas de energía. ¡Así creamos nuestra máquina de movimiento perpetuo!
¿Y te preguntas qué hay al final del nivel? Enviar capturas de pantalla en los comentarios sobre la marcha. ¡Gracias por leer el artículo hasta el final! ¡Espero que puedas crear tu propio auto en Box2D!
PD: ¡Espero sus preguntas en los comentarios! ¡Viva la física de los juegos!