
Datos sobre Chuck Norris es un fenómeno de Internet con "hechos" humorísticos sobre el maestro y actor de artes marciales Chuck Norris. Los "hechos" son bromas sobre la resistencia de Norris, su masculinidad y su condición de macho alfa.
En este tutorial, crearemos nuestra propia aplicación de Android con datos sobre Chuck Norris usando Kotlin. Como IDE usaremos Android Studio. En este ejemplo, puede aprender cómo realizar solicitudes de red en Kotlin y cómo usar la biblioteca OkHttp 3.
Los datos se obtendrán de una base de datos de datos sobre Chuck Norris, que ofrece una API simple para obtener datos aleatorios.
Agregar dependencia para OkHttp
Para realizar llamadas de red, utilizaremos la biblioteca OkHttp. Entonces, necesitamos agregar la dependencia OkHttp 3.10 a nuestro archivo build.gradle :
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions' android { compileSdkVersion 27 defaultConfig { applicationId "com.ssaurel.chucknorrisfacts" minSdkVersion 15 targetSdkVersion 27 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' implementation 'com.squareup.okhttp3:okhttp:3.10.0' }
Personalizar manifiesto de Android
Además, para realizar llamadas de red, debemos agregar el permiso de INTERNET al manifiesto de nuestra aplicación:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ssaurel.chucknorrisfacts"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Creación de interfaz de usuario
El siguiente paso es crear la interfaz de usuario de nuestra aplicación. Usaremos ConstraintLayout como el componente raíz del diseño.
En la parte superior de nuestra interfaz de usuario estará ImageView con la cara de Chuck Norris:

Luego agregamos un TextView en el que TextView el hecho de Chuck Norris. Para TextView definimos la dependencia, que se encuentra justo debajo de ImageView . Después de eso, agregue un botón que permita a los usuarios descargar un nuevo hecho, solicitándolo desde la base de datos. Finalmente, agregue la ProgressBar , que se centrará en la pantalla.
Como resultado, obtenemos el siguiente diseño para nuestra interfaz de usuario:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/chucknorris" /> <TextView android:id="@+id/factTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" android:text="Chuck Norris Fact" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" android:textSize="20sp" android:paddingLeft="30dp" android:paddingRight="30dp" android:gravity="center_horizontal"/> <Button android:id="@+id/nextBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:text="Next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:visibility="gone"/> </android.support.constraint.ConstraintLayout>
Prueba de API
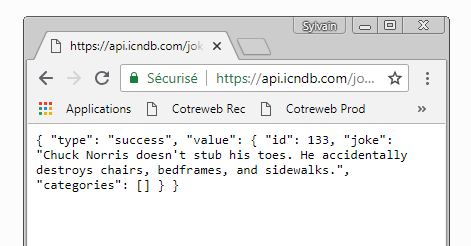
Antes de escribir el código en MainActivity probamos la respuesta devuelta por la API de la base de datos. Nos pondremos en contacto con la siguiente dirección: https://api.icndb.com/jokes/random .
Este servicio web devuelve aleatoriamente un nuevo hecho sobre Chuck Norris en cada llamada. Al ingresar la URL en un navegador web, obtendrá el siguiente resultado:

Entonces, necesitaremos analizar la respuesta JSON para llegar a la propiedad de broma , que contiene el hecho que necesitamos.
Escribir código de Kotlin para MainActivity
Ahora es el momento de escribir código para MainActivity . Definimos una variable en la que almacenamos la URL de punto final de API a la que vamos a llamar. Luego instanciamos el objeto OkHttpClient .
En el método onCreate MainActivity , solo necesitamos configurar OnClickListener en un botón que permita a los usuarios descargar nuevos datos sobre Chuck Norris.
Se loadRandomFact a la API en el método especial loadRandomFact . Mostramos la barra de ProgressBar justo antes de acceder a la red. Luego creamos un objeto Request con la URL del punto final en el parámetro.
Después de eso, llamamos al método newCall en OkHttpClient , pasándole Request como parámetro. Para procesar la respuesta, llamamos al método en enqueue con la instancia de Callback en el parámetro.
En el método onResponse obtenemos una respuesta y luego creamos un JSONObject . El último paso es obtener la propiedad de broma del objeto de valor . Después de eso, podemos mostrar el hecho de Chuck Norrim en TextView encapsulando todo en el bloque runOnUiThread para garantizar que la interfaz de usuario se actualice en el hilo de la interfaz de usuario.
Como resultado, obtenemos el siguiente código para MainActivity nuestra aplicación de Android:
package com.ssaurel.chucknorrisfacts import android.os.Bundle import android.support.v7.app.AppCompatActivity import android.text.Html import android.view.View import kotlinx.android.synthetic.main.activity_main.* import okhttp3.* import org.json.JSONObject import java.io.IOException class MainActivity : AppCompatActivity() { val URL = "https://api.icndb.com/jokes/random" var okHttpClient: OkHttpClient = OkHttpClient() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) nextBtn.setOnClickListener { loadRandomFact() } } private fun loadRandomFact() { runOnUiThread { progressBar.visibility = View.VISIBLE } val request: Request = Request.Builder().url(URL).build() okHttpClient.newCall(request).enqueue(object: Callback { override fun onFailure(call: Call?, e: IOException?) { } override fun onResponse(call: Call?, response: Response?) { val json = response?.body()?.string() val txt = (JSONObject(json).getJSONObject("value").get("joke")).toString() runOnUiThread { progressBar.visibility = View.GONE factTv.text = Html.fromHtml(txt) } } }) } }
Inicia la aplicación
La mejor parte de la lección. Cuando inicie la aplicación, obtendrá el siguiente resultado:
