
Probablemente todas las personas cercanas al desarrollo web ya hayan escuchado sobre la aplicación web progresiva. ¡Ojalá pudieras! Esta tecnología tiene un desarrollo web y móvil prácticamente equilibrado en términos de distribución de productos y participación del usuario.
Sí, una interfaz moderna escrita, por ejemplo, en React, funciona como una aplicación. Pero esta aplicación solo se descarga al navegador y se inicia desde ella. Esta es la gran desventaja que siempre ha tenido el desarrollo móvil. Pensemos que, desde el punto de vista del usuario común, la "aplicación" es diferente del "sitio". Inmediatamente me viene a la mente que la aplicación está en el teléfono y el sitio está en la computadora. Pero hay un navegador móvil, por lo que el sitio también está en el teléfono. Luego hay 3 diferencias significativas:
- El icono de la aplicación se encuentra en la pantalla principal del teléfono inteligente.
- La aplicación se abre en una ventana separada.
- La aplicación envía notificaciones push.
Los 3 puntos se eliminan gracias a la aplicación web progresiva o PWA. Ahora, yendo al sitio desde un navegador móvil, podemos "descargarlo", después de lo cual veremos el icono en la pantalla principal. Además, al iniciar, aparece una pantalla de inicio, como en las aplicaciones móviles, y si lo desea, puede configurar el envío de notificaciones push.
¡Y parece que todo está bien! Pero, por desgracia, durante más de 10 años de la era móvil, los usuarios están demasiado acostumbrados a buscar aplicaciones en Google Play y App Store. Romper los hábitos de los usuarios es una tarea ingrata, y por lo tanto, los chicos de Google (por cierto, Google es el desarrollador de PWA) decidieron que si la montaña no va a Magomed, entonces ... En general, más recientemente, el 6 de febrero de 2019,
proporcionaron el uso de Trusted Web Activities para Cálculos de aplicaciones web en Google Play.
El artículo de dos partes le mostrará cómo obtener la ruta completa de un sitio web normal a una aplicación en Google Play en cuestión de horas. Todo esto se mostrará en el ejemplo de un servicio real:
Skorochtets .
- Cómo hacer una aplicación desde el sitio y ponerla en Google Play en unas pocas horas. Parte 1/2: Aplicación web progresiva
- Cómo hacer una aplicación desde el sitio y ponerla en Google Play en unas pocas horas. Parte 2/2: Actividad web confiable
Faro
En la entrada, tenemos un sitio web con un diseño móvil:
El primer paso es instalar la extensión
Lighthouse en Google Chrome en su computadora de trabajo. Esta es una herramienta para analizar sitios en general y para verificar el cumplimiento del estándar Progressive Web App en particular.
A continuación, abra nuestro sitio web, que es de batalla o lanzado localmente, y genere un informe para él usando Lighthouse:
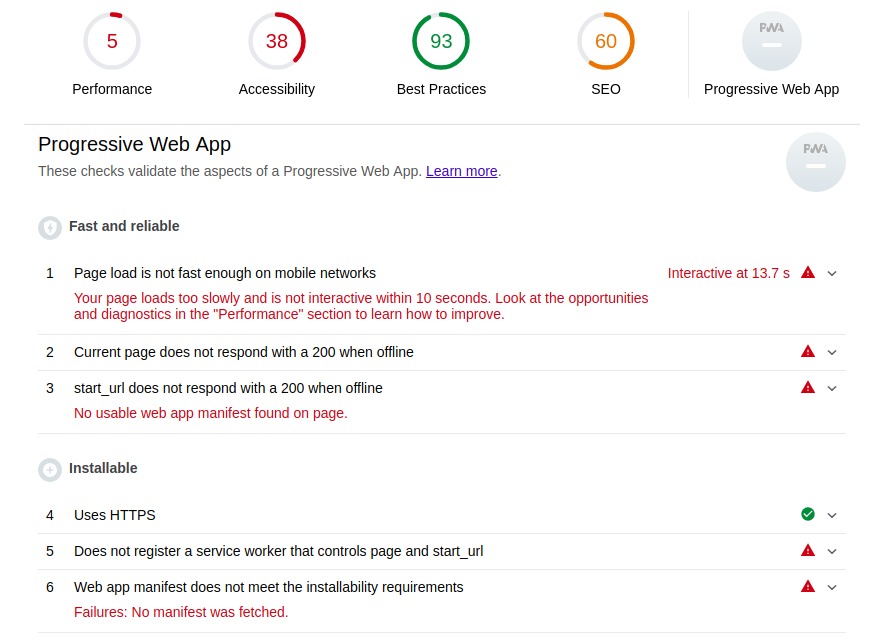
En la sección Progressive Web App del informe, debería ver algo como lo siguiente:

Echa un vistazo a la sección Instalable. En primer lugar, si ejecuta el sitio localmente y debe hacerlo durante el desarrollo y las pruebas, debe usar el dominio localhost y ningún otro. Esto satisfará el requisito de "Usar HTTPS", o mejor dicho, Lighthouse simplemente lo hará de la vista gorda y podrá probar completamente su PWA.
Además del requisito HTTPS para que nuestra aplicación se convierta en PWA y se instale, debe conectar el trabajador de servicio y el manifiesto de la aplicación web al sitio. Hagámoslo
Trabajador de servicio
La tecnología de los
trabajadores de servicio permite que su sitio esté en línea incluso cuando el servidor está inactivo. Este es un intermediario entre el cliente y el servidor que intercepta cada solicitud y, en cuyo caso, saca los datos del caché como respuesta.
Para que PWA funcione, una implementación básica del trabajador de servicio es suficiente, que se ve así:
service-worker.js
Aquí se implementan controladores para tres eventos:
install ,
activate y
fetch . Tan pronto como el usuario abre un sitio en el que hay un trabajador de servicio, se genera el evento de instalación. Este es el procedimiento para instalar un trabajador de servicio en el navegador del usuario. En su controlador en la matriz
urlsToCache puede especificar las páginas del sitio que se almacenarán en caché, incluidas las estadísticas. Luego se llama a
activate , que borra los recursos utilizados en la versión anterior del script del trabajador del servicio. Y ahora que el trabajador de servicio se ha instalado con éxito, interceptará cada evento de
fetch y buscará los recursos solicitados en la memoria caché antes de ir al servidor a buscarlos.
Para que todo esto funcione, debe agregar un script para registrar un trabajador de servicio en archivos html. Dado que Skorochtets es una aplicación de una página (SPA), tiene un solo html, que después de agregar el script especificado se ve así:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
La función
navigator.serviceWorker.register('/service-worker.js') toma como argumento la URL en la que se encuentra el archivo del trabajador del servicio. No importa cuál sea el nombre del archivo, pero es importante que se encuentre en la raíz del dominio. Luego, todo el dominio se convertirá en el alcance del trabajador de servicio y recibirá eventos de
fetch desde cualquier página.
Por lo tanto, al ubicar el archivo del trabajador de servicio en
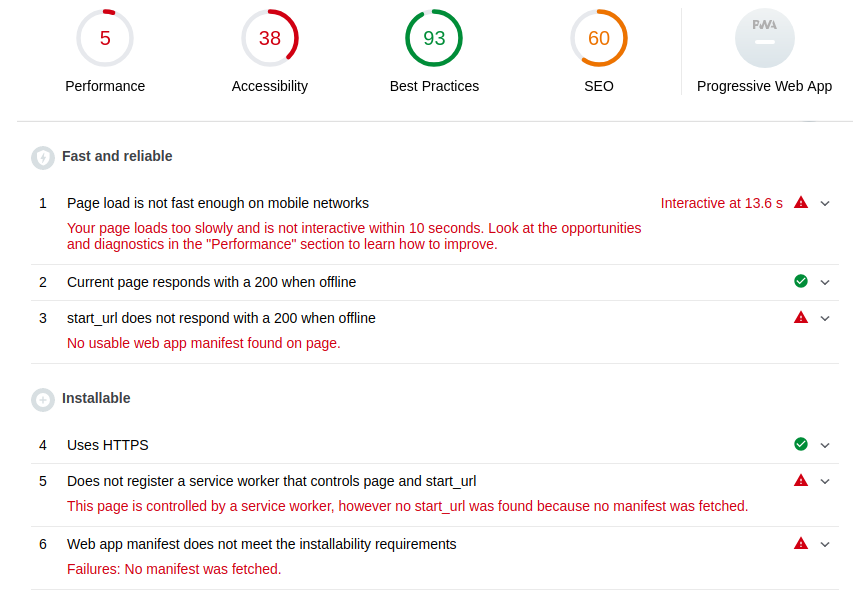
skorochtec.ru/service-worker.js y agregar el script necesario en html, obtenemos la siguiente imagen en el informe de Lighthouse:

Si comparamos con el informe anterior, ahora hemos satisfecho el segundo punto y el sitio responde 200 incluso sin conexión, y también en el quinto párrafo vemos que se ha detectado un trabajador de servicio, pero falta la página de inicio. Información sobre la página de inicio y no solo se indica en el Manifiesto de la aplicación web, ¡añádala!
Manifiesto de la aplicación web
El manifiesto proporciona información sobre nuestra aplicación: nombre corto y largo, iconos de todos los tamaños, página de inicio, colores y orientación.
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
La última variable indica que será una aplicación separada. El archivo de manifiesto debe ubicarse en el sitio (no necesariamente en la raíz) e incluirlo en html:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
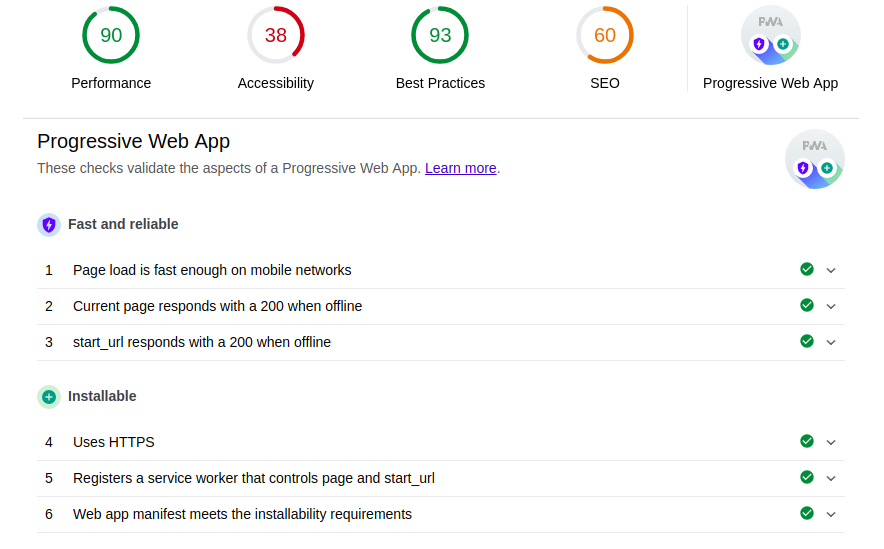
Analicemos nuevamente el sitio web de Lighthouse:

¡Hurra! ¡Ahora no solo tenemos un sitio web, sino una aplicación web progresiva! Es posible que haya notado que la velocidad de descarga ha crecido dramáticamente. Esto no tiene nada que ver con lo que estábamos haciendo, simplemente reemplacé el ensamblaje de desarrollo de la aplicación React con producción, para que el informe se vea lo más hermoso posible.
Bueno, vamos al sitio desde Chrome móvil y ¿qué vemos?
Si! ¡Puedes abrir el champán! Agregue la aplicación a la pantalla principal:
Como beneficio adicional, obtenemos un protector de pantalla de inicio que se ensambla a partir del nombre, background_color y los iconos de 512x512 en la matriz de iconos especificada en el manifiesto:
Desafortunadamente, el color del texto se selecciona automáticamente, lo que en el caso de Skorotchetsa rompe ligeramente el estilo.
Bueno, la aplicación en sí:
Limitaciones
Actualmente, PWA solo es compatible con Chrome y Safari (a partir de iOS versión 11.3). Además, Safari admite esta tecnología "en silencio". El usuario puede agregar la aplicación a la pantalla principal, pero solo no hay ningún mensaje al respecto, a diferencia de Chrome.
Consejos y trucos útiles.
1. Propuesta de instalación en Safari
Como Apple no hizo esto (esperamos que aún no lo hayamos hecho), tenemos que implementarlo "a mano". Resulta así:
Implementado por el siguiente código JavaScript:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. Instalaciones de seguimiento
Esto solo funciona en Google Chrome. Debe agregar un script al html que capture el evento instalado por la aplicación y, por ejemplo, enviar un mensaje sobre esto a su servidor:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. La elección correcta de start_url
Asegúrese de asegurarse de que la url de todas las páginas de la aplicación sea una continuación de
start_url especificada en el manifiesto. Porque si especifica
"start_url": "/app/" y luego el usuario va a la página, por ejemplo, "/ books /", la barra de direcciones del navegador se mostrará de inmediato y se romperá toda la experiencia del usuario. Además, una persona se sentirá engañada: pensó que estaba usando la aplicación, y este era un navegador disfrazado. E incluso
theme_color del manifiesto, que coloreará la interfaz del navegador en su color corporativo, no se guardará.
En el caso de Skorotchetsa, todas las páginas relacionadas con la aplicación comienzan con / app /, por lo que no hay tales incidentes.
Que sigue
Bueno, ahora sabe cómo llegar al usuario en la pantalla principal del teléfono inteligente a través de su sitio. Pero esta es solo una de las puertas, y probablemente no sea la puerta de entrada. La
segunda parte le dirá cómo ingresar por la puerta principal: aprenderá cómo colocar su aplicación web progresiva en Google Play.
Enlaces utiles