
En la
primera parte, convertimos nuestro sitio en una aplicación web progresiva. También se dijo allí que recientemente, el 6 de febrero de 2019, Google brindó una oportunidad simple de cargar PWA a Google Play usando Trusted Web Activity. Todo lo que necesita hacer es escribir un pequeño contenedor para Android, que se puede poner en Google Play. Cuando un usuario descarga dicha aplicación de envoltura, simplemente abrirá nuestra PWA dentro de Chrome. Por supuesto, la interfaz de Chrome estará oculta y todo se verá hermoso.
Si usted, como yo, nunca ha escrito aplicaciones para Android, entonces el futuro también debería parecerle una serie de manipulaciones mágicas. Pero, ¿por qué no simplemente recurrir a diseñar su aplicación? Vamos!
- Cómo hacer una aplicación desde el sitio y ponerla en Google Play en unas pocas horas. Parte 1/2: Aplicación web progresiva
- Cómo hacer una aplicación desde el sitio y ponerla en Google Play en unas pocas horas. Parte 2/2: Actividad web confiable
Android Studio
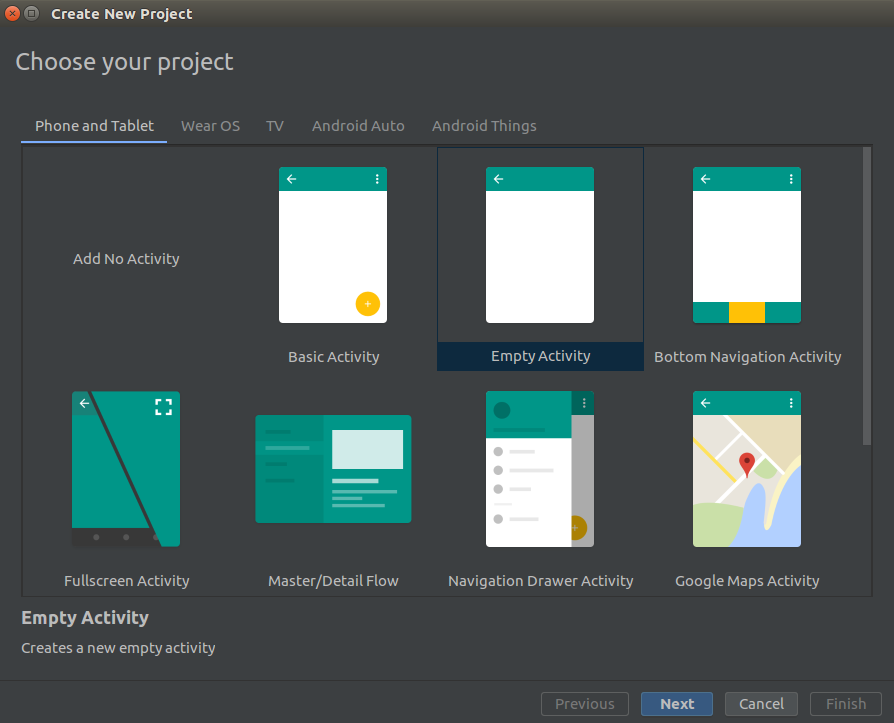
Para comenzar, descargue por primera vez en la vida de Android Studio. Creamos un nuevo proyecto y al mismo tiempo seleccionamos "Agregar sin actividad".

A continuación, configure su proyecto:

Para el nombre del paquete, se recomienda formar el nombre de la siguiente manera: la página de inicio
skorochtec.ru/app se convierte en ru.skorochtec.app.
Configuración de aplicaciones y dependencias
El proyecto creado tiene la siguiente estructura:

Tendremos que cambiar AndroidManifest.xml, styles.xml (carpeta res / values) y ambos archivos build.gradle.
También recomiendo configurar el icono de la aplicación en las carpetas res / drawable y res / mipmap, de lo contrario, su aplicación tendrá un icono estándar de Android.
build.gradle(Project: AndroidStudioProjects)
No hay tiempo para explicar, solo cópialo para ti :)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
Y aquí debes dar algunas explicaciones:
versionCode deberá cambiar versionCode con cada nueva compilación, pero versionName opcional;
defaultUrl corresponde a start_url del start_url de la aplicación web;
assetStatements debe tener exactamente la url base (" skorochtec.ru " en mi caso);
- toda la magia se proporciona conectando pestañas personalizadas en la última línea, use esta versión en particular, ya que está probada al 100% en Google Play.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
Copie esto cambiando el
package en la
<mnifest> (en la parte superior).
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
Solo cópialo.
Crea una aplicación firmada
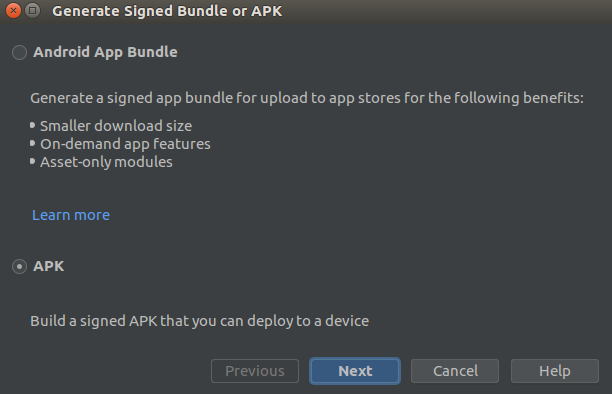
Todo está listo para lanzar la aplicación. Pero aún necesita ser firmado. Para hacer esto, busque en la barra de herramientas de compilación -> Generar Límite firmado / APK ... Seleccione APK:

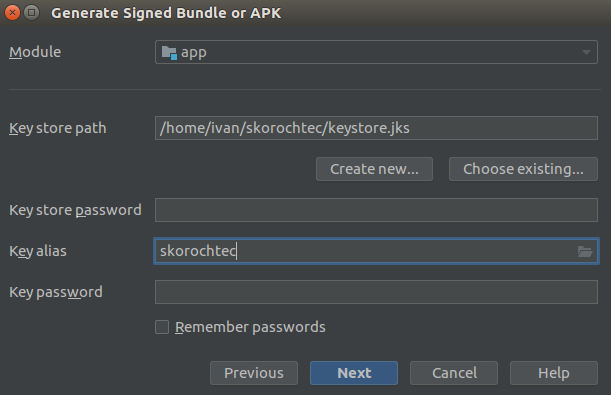
Haz clic en Crear nuevo ...

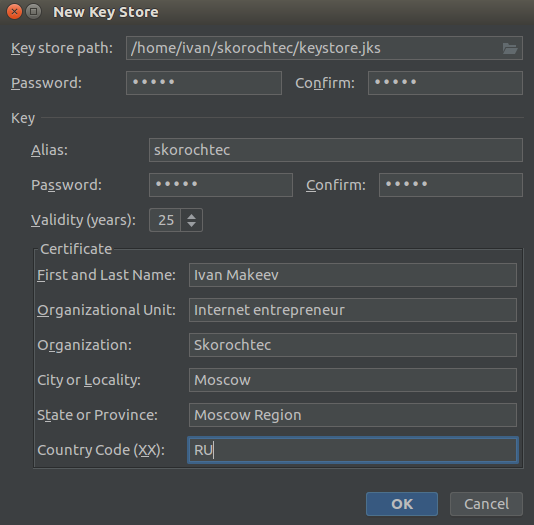
Cree un nuevo almacén de claves y la clave en sí:

Finalmente, recopilamos y firmamos la solicitud:

¡Hurra! ¡Nuestro APK está listo para su lanzamiento!
Consola de Google Play
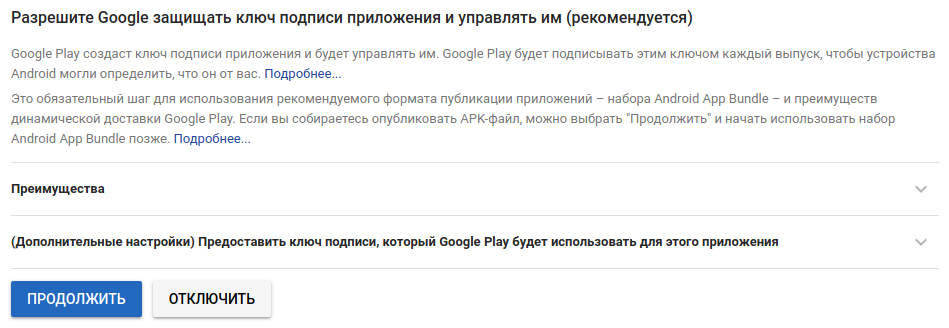
Para publicar la aplicación, debe tener una cuenta de desarrollador, que cuesta $ 25. Después de la compra, tendrá acceso a la consola Google Play. Es fácil de entender, pero aclararé un punto. En la etapa de descarga de su APK a la consola del desarrollador, verá lo siguiente:

Google, por así decirlo, insinúa que estamos torcidos y probablemente perdamos nuestra clave de firma, lo que significa que no podremos actualizar la aplicación más adelante. Y, por lo tanto, se nos ofrece firmar nuestro APK, pero la aplicación final ya fue firmada por Google. Recomiendo aceptar esta condición.
Enlace de activos digitales
¿No notó nada sospechoso en acciones anteriores? Para crear la aplicación, esencialmente utilizamos solo la dirección de nuestro sitio ... Entonces, ¿qué nos impide lanzar la aplicación en este momento, por ejemplo, Twitter?
Y Digital Asset Link, que debemos colocar en nuestro sitio, está en el camino, para demostrar que la aplicación y el sitio tienen un propietario (basado en la clave de firma de la aplicación).
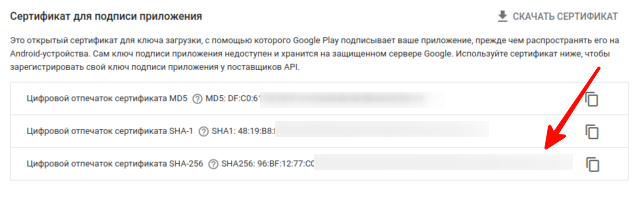
Esto se hace muy fácilmente: busque en Google Play Console, Administración de versiones -> Firmas de aplicaciones. Habrá un certificado para firmar aplicaciones generadas por Google (si siguió mi recomendación y aceptó la condición). Debe copiar la
huella digital del certificado SHA-256 .

Y péguelo en la
herramienta de enlaces de activos digitales . Y coloque el generado en el archivo assetlinks.json, que debería estar disponible en el servidor de su sitio a lo largo de la ruta .well-known / assetlinks.json.
Hecho
Eso es todo! ¡Lanzamos nuestra aplicación, esperamos unas horas hasta que Google la apruebe y, al final, disfrutemos de su presencia en Google Play Market!

Por cierto, se pueden hacer bellas imágenes de pantallas en
https://apptoolkit.io/ .
Conclusión
Bueno, fuimos desde el sitio hasta la aplicación, no fue muy fácil, pero tampoco muy difícil. Las tecnologías PWA y TWA todavía son muy jóvenes y tienen varias desventajas. Por ejemplo, una aplicación lanzada de esta manera no se abrirá para el usuario si Google Chrome versión 72+ no es el navegador predeterminado en su teléfono inteligente. Así que prepárate para sacrificar a algunos de los usuarios en aras de la velocidad de lanzamiento.
Todavía no es posible diseñar una aplicación de esta manera en la App Store. Bueno, en general, Apple va a la zaga en términos de soporte de estas tecnologías (esperamos que no sea intencional). Pero el área de la aplicación web progresiva se está desarrollando y mejorando rápidamente, por lo que podemos esperar que pronto todos los navegadores móviles lo admitan y se solucionen las deficiencias existentes.
Sea como fuere, creo que el futuro está en la aplicación web progresiva y le insto a que se convierta en uno de los primeros en adoptar esta tecnología. Afortunadamente, ahora tienes instrucciones para esto.
Enlaces utiles