
El mundo de las hojas de estilo en cascada se mejora constantemente. Cada vez más desarrolladores web se están dando cuenta de que, aunque piensan que conocen CSS, están lejos de comprenderlo completamente. En los últimos años, el lenguaje ha evolucionado enormemente, por lo que incluso aquellos desarrolladores que alguna vez dominaron CSS en la actualidad pueden adquirir habilidades completamente nuevas para ponerse al día. Este libro está diseñado para satisfacer estas necesidades: proporcionar habilidades lingüísticas profundas y conducir al éxito en nuevos desarrollos y la aplicación de las últimas funciones de CSS.
Este libro se llama CSS para Pro, pero también es un libro completo. En los casos en que algunos conceptos o principios son difíciles o, por regla general, se interpretan incorrectamente, el autor explica en detalle qué significan o cómo funcionan y por qué. Los otros capítulos pueden no ser tan completos, pero Keith Grant proporciona suficiente información para permitirle trabajar de manera efectiva y avanzar en la dirección correcta si desea ampliar su conocimiento. En general, este libro llenará los vacíos en su conocimiento teórico.
Algunos temas: animación, tipografía, contenedores flexibles e incluso la pila de CSS son dignos de libros separados. Los objetivos del autor son desarrollar su conocimiento, ayudarlo a llenar los vacíos e infundirle amor por el CSS.
Extracto 4.1. El propósito de los elementos flotantes.
A pesar de que los elementos flotantes no fueron diseñados para diseñar el diseño de la página, hicieron un buen trabajo al respecto. Sin embargo, para comprender el significado de los elementos flotantes, debemos comprender su propósito original.
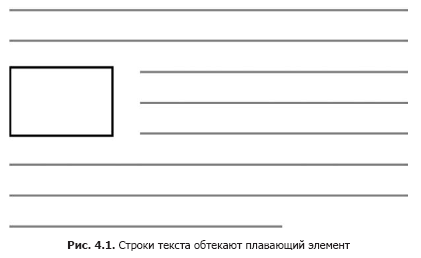
Un elemento flotante es un objeto (a menudo una imagen) alineado en uno de los lados del contenedor, lo que permite que el flujo de un documento fluya a su alrededor (Fig. 4.1). Esta disposición a menudo se encuentra en periódicos y revistas, por lo que para lograr el efecto descrito, se agregaron elementos flotantes en CSS.

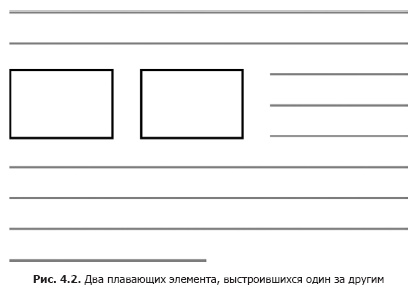
En esta ilustración, el elemento está alineado a la izquierda, pero también puede colocarlo en el borde derecho. El elemento flotante se elimina del flujo de documentos normal y se alinea en un lado del contenedor, después de lo cual el flujo de documentos fluirá alrededor del área donde ahora se encuentra este elemento. Si alinea dos elementos flotantes en un lado, entonces se alinean uno tras otro (Fig. 4.2).

Si ha estado escribiendo código CSS durante algún tiempo, este comportamiento no es nuevo para usted, pero debe tenerse en cuenta que los elementos flotantes no siempre se aplican de esta manera, a pesar de que este es su propósito original.
Ya en los primeros días de CSS, los desarrolladores se dieron cuenta de que podían usar esta herramienta simple para mover secciones de una página al escribir todo tipo de diseños. Los elementos flotantes no eran una herramienta de diseño de página, pero durante casi dos décadas los hemos estado utilizando precisamente para estos fines.
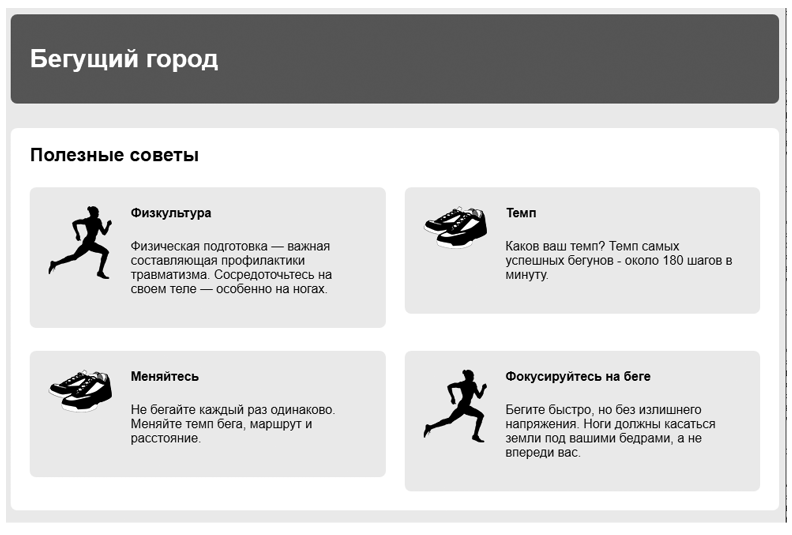
Lo hicimos porque era la única opción. Al final, se hizo posible usar la pantalla: bloque en línea o pantalla: propiedades de la tabla - alternativa, aunque muy limitada. Hasta hace poco, hasta que se añadieran contenedores flexibles y cuadrículas CSS, los elementos flotantes seguían siendo una carta de triunfo en el diseño de los diseños de página. Veamos cómo funcionan. Por ejemplo, cree la página que se muestra en la fig. 4.3.

En los ejemplos de este capítulo, utilizará elementos flotantes para colocar cada uno de los cuatro campos grises. Y dentro de los campos, coloque imágenes flotantes al lado del texto. Cree una página en blanco y conéctela a la hoja de estilo creada anteriormente, luego agregue el código en el Listado 4.1 a la página.
Este listado proporciona la estructura de la página: el encabezado y el elemento principal que contiene todo el material de la página. Dentro del elemento principal se encuentran el nombre de la página, así como un contenedor div anónimo, es decir, un elemento div que no tiene una clase o identificador. Esto le permite agrupar cuatro objetos de medios grises, en el elemento del cuerpo de cada uno de los cuales hay una imagen.
Antes de comenzar a trabajar con elementos flotantes, debe crear la estructura externa de la página. Agregue el Listado 4.2 al archivo de hoja de estilo.
Este código le permite establecer algunos estilos básicos para la página, incluida la corrección de la propiedad de tamaño de caja y el selector de búho lobotomizado (consulte el capítulo 3). A continuación, debe limitar el ancho del contenido de la página (Fig. 4.4). Preste atención a los márgenes de color gris claro en ambos lados, así como al hecho de que la tapa y el contenedor principal son del mismo ancho.
Este marcado se usa a menudo para centrar el contenido de la página. Puede lograr esto colocando el contenido dentro de dos contenedores anidados y ajustando los campos del contenedor interno para que no vaya más allá de los externos (Fig. 4.5). El desarrollador web Brad Westfall llama a este enfoque un patrón de doble contenedor.
En nuestro ejemplo, el elemento del cuerpo actúa como un contenedor externo. De manera predeterminada, este elemento ocupa el 100% del ancho de la página, por lo que no tiene que aplicarle nuevos estilos. Empacamos todo el contenido de la página dentro de este elemento, en un elemento que actúa como un contenedor interno. Agregue el código en el Listado 4.3 a su hoja de estilo.
Al utilizar la propiedad de ancho máximo en lugar de la propiedad de ancho, el elemento se comprime a valores inferiores a 1080 píxeles si la resolución de la ventana gráfica está por debajo de este valor. En otras palabras, el contenedor llenará áreas de visualización más pequeñas, pero en áreas de visualización más grandes se expandirá a 1080 píxeles. Esto es importante para evitar el desplazamiento horizontal en dispositivos con un área de visualización pequeña.
4.2. Contenedor colapsante y clearfix
En el pasado, los errores del navegador distorsionaban el comportamiento de los elementos flotantes, sin embargo, esto era típico principalmente para Internet Explorer 6 y 7. Estoy bastante seguro de que ya no necesita admitir estos navegadores, por lo que no debe preocuparse por estos errores. Ahora puede estar seguro de que los navegadores manejarán correctamente los elementos flotantes.
Sin embargo, algunas características del comportamiento de los elementos flotantes pueden sorprenderlo hoy. Estos no son errores; los elementos flotantes se comportan exactamente como deberían. Considere cómo funcionan y cómo puede personalizar su comportamiento para crear el marcado deseado.
4.2.1 ¿Qué es el colapso del contenedor?
Alinee los cuatro objetos de medios flotantes en la página a la izquierda, y los problemas no tardarán mucho (Fig. 4.6).
¿Qué pasó con el fondo blanco? Lo vemos detrás del nombre de la página ("Consejos útiles"), sin embargo, se limita a esto, en lugar de expandirse hacia abajo e incluir todos los objetos multimedia. Para ver esto en su página, agregue el código en el Listado 4.4 a la hoja de estilo. Luego considere por qué sucede esto y cómo solucionarlo.
Establecemos un fondo gris claro para cada objeto de medios, esperando que el fondo blanco del contenedor esté detrás (o, más bien, alrededor) de ellos. Sin embargo, en cambio, el fondo blanco desaparece en el borde superior de los objetos multimedia. Por qué
El problema es que, a diferencia de los elementos del flujo normal de documentos, los elementos flotantes no agregan altura a los elementos principales. Esto puede parecer extraño, pero esta propiedad se remonta al propósito original de los elementos flotantes.
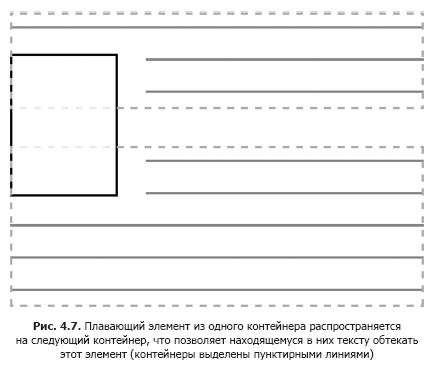
Como aprendió al comienzo de este capítulo, los elementos flotantes están diseñados para permitir que el texto fluya a su alrededor. Cuando coloca una imagen flotante en un párrafo de texto, ese párrafo no se amplía para ajustarse a la imagen. Entonces, si la altura de la imagen es mayor que la altura del párrafo, entonces el texto del siguiente párrafo comenzará inmediatamente debajo del texto del primer párrafo, por lo tanto, el texto de ambos párrafos fluirá alrededor de esta imagen flotante. Lo descrito se ilustra en la fig. 4.7.

En su página, todo dentro del elemento principal, con la excepción del nombre de la página, es un elemento flotante. Por lo tanto, solo el nombre contribuye a la altura del contenedor, dejando que todos los objetos de medios flotantes se expandan aguas abajo más allá del fondo blanco del contenedor principal. Para nosotros, este comportamiento no es deseable, así que arréglenlo. El elemento principal debe expandirse hacia abajo y contener bloques grises (Fig. 4.8).
Una forma de ajustar es usar clear, una propiedad adyacente.
elemento flotante Si coloca un artículo al final del contenedor principal
y use la propiedad clear, esto hará que el contenedor se expanda a
borde inferior de elementos flotantes. El código en el Listado 4.5 básicamente ilustra
lo que hay que hacer Puede agregarlo a su página por un tiempo para
Mira cómo funciona.
Lo claro: ambas declaraciones hacen que este elemento se mueva debajo de los elementos flotantes, en lugar de ubicarse junto a ellos. Puede asignar a esta propiedad uno de los valores, izquierdo o derecho, para restablecer el flujo solo alrededor de los elementos flotantes que están alineados con el borde izquierdo o derecho, respectivamente.
Esto le permite establecer el tamaño deseado, pero este enfoque es similar a la piratería, ya que agrega un marcado no deseado al código HTML, por lo que toma funciones CSS. Por lo tanto, debe eliminar el contenedor div vacío. Considere una forma de realizar la misma tarea utilizando solo código CSS.
4.2.2 ¿Qué es clearfix?
En lugar de agregar otro contenedor div al marcado, usamos un pseudo-elemento. Usando el selector de pseudoelementos :: after, puede insertar efectivamente un elemento en el DOM al final del contenedor sin agregarlo al marcado.
El listado 4.6 muestra un enfoque general para resolver el problema de flotación, llamado clearfix. (Algunos desarrolladores prefieren acortar el nombre de la clase a cf, lo cual es conveniente, porque al mismo tiempo es una abreviatura de la frase que contiene flotantes: la colocación de elementos flotantes). Agregue el siguiente código a su hoja de estilo.
Es importante saber que la clase clearfix se aplica a un elemento que contiene elementos flotantes. Un error común es aplicar esta clase a un elemento inapropiado, por ejemplo, directamente a un elemento flotante o un contenedor que está detrás de un contenedor con elementos flotantes.
Sin embargo, hay un problema con el método clearfix: los campos de elementos flotantes cerrados no colapsarán fuera del contenedor con clearfix aplicado, y los campos de elementos no flotantes colapsarán, como es habitual. Puede ver esto en su página, donde el encabezado "Consejos útiles" se presiona firmemente en el borde superior del elemento principal blanco (consulte la Figura 4.8): su campo colapsó fuera del contenedor.
A veces, los desarrolladores prefieren usar una versión modificada del método clearfix, que acomodará todos los campos y será más predecible. Agregar esta versión a su página evitará el colapso del campo superior del nombre de la página fuera del elemento principal (Fig. 4.9), lo que dejará la distancia deseada sobre el título.
Para usar la versión modificada, actualice el código del método clearfix en su hoja de estilo, como se muestra en el Listado 4.7.
Esta versión usa la propiedad display: table, no display: block. Al aplicarlo a ambos pseudoelementos, :: before y :: after, se ajustarán los campos de elementos secundarios ubicados en las partes superior e inferior del contenedor. La barra lateral "método de corrección y visualización: propiedad de tabla" a continuación explica con más detalle cómo funciona esto.
Depende de usted decidir qué versión del método clearfix usar en sus proyectos. Algunos desarrolladores hacen este argumento: contraer campos es una característica fundamental de CSS, por lo que prefieren no ajustar los campos en un contenedor. Pero como ninguna versión se ajusta a los campos de elementos flotantes, otros desarrolladores prefieren un comportamiento más simplificado para la versión modificada. Cada argumento tiene su propia razón.
Método Clearfix y visualización: propiedad de tabla
El uso de la propiedad display: table en el método clearfix se ajusta a los campos gracias a algunas características CSS. Crear un elemento de tabla (o en este caso un pseudo-elemento) crea implícitamente una fila de tabla dentro de este elemento, así como una celda de tabla en una fila. Dado que los campos no colapsan a través de los elementos de la tabla (como se menciona en el Capítulo 3), los campos no colapsarán a través de un pseudo-elemento de la tabla.
Puede parecer que usar la propiedad display: table-cell le daría el mismo efecto. Sin embargo, la propiedad clear solo funciona para elementos de bloque, que no es la celda de la tabla. Por lo tanto, la propiedad clear no se puede aplicar con la propiedad display: table-cell. En general, para ajustar los campos, restablecer el flujo alrededor de todos los elementos flotantes y la celda implícita, use la propiedad display: table.
4.3. "Captura" inesperada de un elemento flotante
Ahora que el contenedor blanco contiene objetos de medios flotantes, se hace evidente otro problema: cuatro objetos de medios no forman dos líneas idénticas, como necesitamos. En cambio, los primeros dos bloques ("Cultura física" y "Temp") están en la misma línea, como se esperaba, pero el tercer bloque ("Cambio") se encuentra a la derecha, debajo del segundo bloque. Con esta disposición, queda un gran espacio debajo del primer bloque, esto se debe a que el navegador coloca elementos flotantes lo más alto posible.
En la fig. 4.10 es un diagrama simplificado.
Como el bloque 2 es más bajo que el bloque 1, para el bloque 3 simplemente no hay lugar debajo del bloque 1. En lugar de pasar por alto el bloque 1, el bloque 3 lo "captura". En otras palabras, el bloque 3 no se alinea a la izquierda, sino que fluye alrededor de la esquina inferior del bloque 1.
Los matices de este comportamiento dependen de la altura de cada bloque flotante. Incluso una diferencia de 1 píxel puede causar este problema. Al mismo tiempo, si el bloque 1 es más corto que el bloque 2, entonces para el bloque 3 no habrá ningún borde que pueda atrapar, y no encontrará el problema descrito hasta que el contenido cambie, lo que conducirá a un cambio en la altura de los elementos.
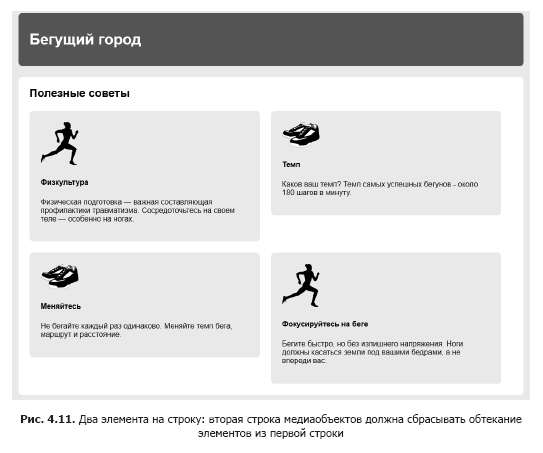
Al alinear varios elementos flotantes en un borde, puede obtener cualquiera de las muchas opciones de diseño según la altura de cada bloque. Incluso cambiar el ancho de la ventana del navegador puede reconstruir todo, ya que afectará el flujo alrededor de las líneas de texto y, en consecuencia, cambiará la altura de los elementos. En la página, queremos ver dos bloques flotantes por línea (Fig. 4.11).

Para solucionar este problema es simple: el tercer elemento flotante necesita restablecer el flujo alrededor de los elementos flotantes ubicados encima de él. O, en otras palabras, el primer elemento en cada fila debe restablecer el flujo alrededor del elemento flotante ubicado encima de él. Como tiene dos bloques por línea, será necesario que cada elemento impar restablezca el flujo alrededor de la línea principal. Puede seleccionar direccionalmente dichos elementos utilizando el selector de pseudoclase: nth-child (). Agregue el siguiente conjunto de reglas a la hoja de estilo (Listado 4.8).
Este código funcionará incluso si agrega nuevos elementos a la página más adelante. El código se aplica al primer, tercer, quinto elemento, etc. Si desea colocar tres elementos por línea, puede orientar el selector a cada tercer elemento: .media: nth-child (3n + 1) (consulte el apéndice Y para más información sobre el uso del selector: nth-child).
Agregue campos para objetos multimedia para que se forme un espacio entre ellos. El selector de búho lobotomizado también establecerá el margen superior para todos los elementos, excepto el primero. Esto hará que la alineación de los elementos en la primera línea falle, por lo que debe restablecer el campo superior de estos elementos. Actualice su hoja de estilo como se muestra en el Listado 4.9.
»Se puede encontrar más información sobre el libro en
el sitio web del editor»
Contenidos»
ExtractoCupón de 25% de descuento para agentes salados -
CSSTras el pago de la versión en papel del libro, se envía una versión electrónica del libro por correo electrónico.