Hoy, estar en línea es una condición común para muchas personas. Todos compramos, nos comunicamos, leemos artículos, buscamos información sobre varios temas. La red nos conecta con todo el mundo, pero, sobre todo, conecta a las personas. Hace 20 años que uso Internet, y mi relación con él cambió hace ocho años cuando me convertí en desarrollador web.
Los desarrolladores conectan a las personas.
Los desarrolladores ayudan a las personas.
Los desarrolladores dan oportunidades a las personas.
Los desarrolladores pueden crear una red para todos, pero esta habilidad debe usarse de manera responsable. Al final, es importante crear cosas que ayuden a las personas y las empoderen. En este artículo quiero hablar sobre cómo los encabezados HTTP pueden ayudarlo a crear mejores productos para el mejor trabajo de todos los usuarios en Internet.
HTTP - Protocolo de transferencia de hipertexto
Hablemos primero de HTTP. HTTP es un protocolo utilizado por las computadoras para solicitar y enviar datos a través de Internet.
Cuando el navegador solicita un recurso del servidor, utiliza HTTP. Esta solicitud incluye un conjunto de pares clave-valor que contiene información como la versión del navegador o los formatos de archivo que entiende. Estos pares se denominan encabezados de solicitud.
El servidor responde con el recurso solicitado, pero también envía encabezados de respuesta que contienen información sobre el recurso o el servidor en sí.
Request: GET https://the-responsible.dev/ Accept: text/html,application/xhtml+xml,application/xml Accept-Encoding: gzip, deflate, br Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7 ... Response: Connection: keep-alive Content-Type: text/html; charset=utf-8 Date: Mon, 11 Mar 2019 12:59:38 GMT ... Response Body
Hoy, HTTP es la base de Internet y ofrece muchas formas de optimizar la experiencia del usuario. Veamos cómo puede usar encabezados HTTP para crear una red segura y accesible.
La red debe ser segura.
Nunca me sentía en peligro cuando buscaba algo en Internet. Pero cuanto más aprendía sobre la World Wide Web, más me preocupaba. Puede leer cómo los
piratas informáticos cambian las bibliotecas CDN globales ,
los sitios aleatorios extraen criptomonedas en el navegador de sus visitantes, y cómo, a
través de la ingeniería social, las personas obtienen acceso regularmente a proyectos exitosos de código abierto . Esto no es bueno ¿Pero por qué te importa?
Si está desarrollando para la web hoy, entonces no solo escriba código. Hoy, en desarrollo web, mucha gente trabaja en un sitio. También puede usar una gran cantidad de código abierto. Además, para fines de marketing, puede incluir varios scripts de terceros. Cientos de personas proporcionan código que se ejecuta en su sitio. Y los desarrolladores tienen que trabajar en tales realidades.
¿Se puede confiar en todas estas personas y en todo el código fuente?
No creo que se deba confiar en ningún código de terceros. Afortunadamente, hay formas de proteger su sitio y hacerlo más seguro. Además, herramientas como el
casco pueden ser útiles, por ejemplo, para aplicaciones express .
Si desea analizar la cantidad de código de terceros que se ejecuta en su sitio, puede buscar en el panel de desarrolladores o probar Request Map Generator.HTTPS y HSTS: asegúrese de que su conexión sea segura
Una conexión segura es la base de un internet seguro. Sin solicitudes cifradas que
pasan por HTTPS , no puede estar seguro de que no haya nadie más entre su sitio y los visitantes. Una persona puede configurar rápidamente una red Wi-Fi pública y
lanzar un ataque de hombre en el medio a cualquiera que se
conecte a esta red . ¿Con qué frecuencia utiliza Wi-Fi público? Además, ¿con qué frecuencia verifica si es confiable?
Afortunadamente, hoy los
certificados TLS son gratuitos ; HTTPS se ha convertido en el estándar, y los navegadores proporcionan funciones avanzadas solo para conexiones seguras, e incluso marcan los sitios web que no son HTTPS como inseguros, lo que facilita la implementación de este protocolo. Desafortunadamente, no siempre estamos seguros cuando estamos en Internet. Cuando alguien quiere abrir un sitio, no ingresa el protocolo en la barra de direcciones (¿y por qué debería hacerlo?). Esto da como resultado una solicitud HTTP sin cifrar. Los sitios que se ejecutan de forma segura redirigen al usuario a HTTPS. Pero, ¿qué pasa si alguien intercepta la primera solicitud insegura?
Puede usar los encabezados de respuesta
HSTS (HTTP Strict Transport Security) para indicar a los navegadores que su sitio solo funciona a través de HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preload
Este encabezado le dice al navegador que no desea utilizar solicitudes HTTP, y luego aplicará automáticamente las mismas solicitudes a la misma fuente con una conexión segura. Si intenta abrir la misma URL a través de HTTP, el navegador volverá a utilizar HTTPS y redirigirá al usuario.
Puede configurar cuánto tiempo debe permanecer activa esta opción (
max-age en segundos) si desea usar HTTP nuevamente más tarde. Si desea habilitar subdominios, puede configurar esto usando
includeSubDomains .
Si desea hacer todo lo posible para que el navegador nunca solicite su sitio a través de HTTP, también puede configurar el puntero de
preload y
enviar su sitio a la lista global. Si la configuración HSTS de su sitio corresponde a la
max-age mínima de un año y está activa para subdominios, puede incluirse en la lista interna del navegador para sitios que funcionan solo a través de HTTPS.
¿Alguna vez se ha preguntado por qué ya no puede usar variables de entorno local como
my-site.dev en su navegador a través de HTTP? La razón está precisamente en esta lista interna: los
.dev incluyen automáticamente en esta lista, ya que en febrero de 2019 se convirtió en un verdadero dominio de nivel superior.
El encabezado HSTS no solo hace que su sitio sea un poco más seguro, sino que también acelera su trabajo. Imagine que alguien está accediendo a una conexión móvil lenta. Si la primera solicitud se realizó a través de HTTP solo para recibir una redirección, es posible que el usuario no vea nada en la pantalla durante varios segundos. Y con HSTS, puede guardar esos segundos, y el navegador usará automáticamente HTTPS.
CSP: indique claramente lo que está permitido en su sitio
Ahora que su sitio se está ejecutando a través de una conexión segura, puede encontrarse con un problema cuando los navegadores comienzan a bloquear solicitudes que llegan a una dirección insegura debido a políticas de contenido mixto. El
encabezado de la Política de seguridad de contenido (CSP) ofrece una excelente manera de manejar estas situaciones. Puede establecer su conjunto de reglas CSP utilizando meta elementos en el HTML proporcionado o mediante encabezados HTTP.
Content-Security-Policy: upgrade-insecure-requests
El puntero
upgrade-insecure-requests hace que el navegador convierta mágicamente todas las solicitudes HTTP en solicitudes HTTPS.
Sin embargo, CSP no se limita al protocolo utilizado. Ofrece formas detalladas de determinar qué recursos y actividades están permitidos en su sitio. Puede, por ejemplo, especificar qué scripts deben ejecutarse o dónde descargar imágenes. Si algo no está permitido, el navegador bloquea esta acción y evita posibles ataques en su sitio.

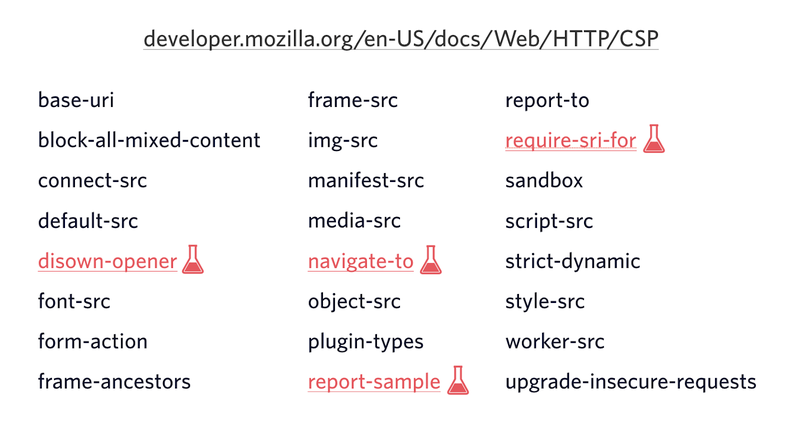
Al momento de escribir, había 24 opciones de configuración diferentes para CSP. Van desde guiones hasta hojas de estilo para trabajadores de servicio.
 Puede encontrar la reseña completa en MDN.
Puede encontrar la reseña completa en MDN.Con CSP, puede especificar qué debe incluir su sitio y qué no.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'
El conjunto de reglas anterior es para mi sitio personal, y si cree que este ejemplo de definición de CSP es muy complicado, tiene toda la razón. Implementé este kit en mi tercer intento, implementando y retrocediendo nuevamente, porque rompió el sitio varias veces. Pero hay una mejor manera.
Para evitar piratear su sitio, CSP también proporciona un modo de solo informes.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnly
Usando el modo
Content-Security-Policy-Report-Only , los navegadores simplemente registran los recursos que serían bloqueados, en lugar de bloquearlos realmente. Este mecanismo de informes le permite verificar y configurar su conjunto de reglas.
Ambos encabezados,
Content-Security-Policy y
Content-Security-Policy-Report-Only , también ofrecen una forma de determinar el punto final para enviar un
report-uri violación e información de registro (
report-uri ). Puede configurar el servidor de registro y utilizar la información de registro enviada para configurar las reglas CSP hasta que esté listo para enviar.
El proceso recomendado es el siguiente: primero ejecute CSP en modo de informe, analice las infracciones entrantes con tráfico real, y solo cuando no se detecten infracciones de sus recursos controlados, actívelo.
Si está buscando un servicio que pueda ayudarlo a lidiar con estas revistas, le recomiendo el Informe URI , me ayuda mucho.Implementación general de CSP
Hoy en día los navegadores admiten CSP, pero desafortunadamente no muchos sitios lo usan. Para ver cuántos sitios entregan contenido usando CSP, envié una solicitud a
HTTParchive y descubrí que solo el 6% de los sitios visitados usan esta política. Creo que podemos hacer que Internet sea más seguro y proteger a nuestros
usuarios de la
minería involuntaria de criptomonedas .

La red debe ser accesible.
Mientras escribo este artículo, estoy sentado frente al relativamente nuevo MacBook usando una conexión Wi-Fi doméstica rápida. Los desarrolladores a menudo olvidan que esta situación no es estándar para la mayoría de nuestros usuarios. Las personas que visitan nuestros sitios usan teléfonos viejos y conexiones dudosas. Los sitios pesados y congestionados con cientos de consultas los dejan con una mala impresión.
Y no se trata solo de la impresión.
Las personas pagan diferentes cantidades por el tráfico según el lugar donde viven . Imagina que estás creando un sitio web para un hospital. La información que contiene puede ser crucial y salvar vidas. Si la página en el sitio web del hospital tiene un tamaño de 5 MB, no solo funcionará lentamente, sino que puede ser demasiado costosa para quienes más la necesitan. El precio de cinco megabytes de tráfico en Europa o Estados Unidos es insignificante en comparación con el precio en África. Los desarrolladores son responsables de hacer que las páginas web sean accesibles para todos. Esta responsabilidad incluye proporcionar los recursos correctos, elegir las herramientas adecuadas (¿realmente necesita un marco JS para el aterrizaje?) Y evitar solicitudes.
Control de caché: evite solicitudes de recursos inmutables
Hoy un sitio puede contener cientos de recursos, desde CSS hasta scripts e imágenes.
Cache-Control , los desarrolladores pueden especificar por cuánto tiempo el recurso debe considerarse "nuevo" y puede devolverse desde la memoria caché del navegador.
Cache-Control: max-age=30, public
Con la configuración adecuada de
Cache-Control , la transferencia de datos se conserva y los archivos se pueden usar desde la memoria caché del navegador durante un cierto número de segundos (
max-age ). Los navegadores deben volver a verificar los recursos en caché después de este período de tiempo.
Sin embargo, si los visitantes actualizan la página, los
navegadores volverán a verificarla de todos modos, incluidos los enlaces a los recursos para garantizar que los datos almacenados en caché sigan siendo válidos. Los servidores responden con un encabezado 304, indicando que los datos almacenados en caché siguen siendo válidos, o un encabezado 200 cuando transmiten datos actualizados. Esto le permite guardar los datos transferidos, pero no necesariamente las solicitudes realizadas.
Aquí es donde entra en juego la función
immutable .
Inmutable: nunca solicite un recurso dos veces
En las aplicaciones frontend modernas, los archivos CSS y de script generalmente tienen nombres únicos, por ejemplo,
styles.123abc.css . El nombre de este archivo depende del contenido. Y cuando cambia el contenido de los archivos, sus nombres también cambian.
Estos archivos únicos podrían almacenarse en caché para siempre, incluso cuando un usuario actualiza una página.
immutable puede evitar que el navegador vuelva a verificar el recurso en un intervalo de tiempo específico. Esto es muy importante para los objetos con sumas de verificación, y ayuda a evitar repetidas solicitudes de validación.
Cache-Control: max-age=31536000, public, immutable
Implementar el almacenamiento en caché óptimo es muy difícil, y especialmente el almacenamiento en caché del navegador no es muy intuitivo, ya que tiene varias configuraciones. Le recomiendo que lea los siguientes materiales:
Accept-Encoding: compresión máxima (al mínimo)
Con la ayuda del
Cache control de
Cache control podemos guardar solicitudes y reducir la cantidad de datos que se transmiten repetidamente a través de la red. No solo podemos guardar solicitudes, sino también reducir lo que se transmite.
Al dar recursos, los desarrolladores deben asegurarse de enviar la menor cantidad de datos posible. Para recursos de texto como HTML, CSS y JavaScript, la compresión juega un papel importante en el almacenamiento de datos transferidos.
El método de compresión más popular hoy en día es GZIP. Los servidores tienen suficiente potencia para comprimir archivos de texto sobre la marcha y proporcionar datos comprimidos cuando se solicite. Pero GZIP ya no es la mejor opción.
Si observa las solicitudes de archivos de texto generadas por el navegador, como HTML, CSS y JavaScript, y analiza los encabezados, encontrará
accept-encoding entre ellos.
Accept-Encoding: gzip, deflate, br
Este encabezado le dice al servidor qué algoritmos de compresión entiende. El parámetro
br poco conocido significa
compresión Brotli y se usa en sitios de alto tráfico como Google y Facebook. Para usar Brotli, su sitio debe funcionar a través de HTTPS.
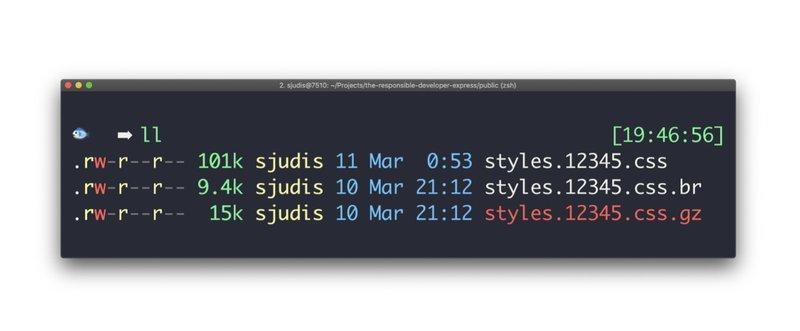
Este algoritmo de compresión se creó teniendo en cuenta el pequeño tamaño del archivo. Si intenta comprimir el archivo manualmente en su dispositivo local, encontrará que Brotli realmente comprime mejor que GZIP.

Es posible que haya escuchado que la compresión Brotli es más lenta. La razón es que Brotli tiene 11 modos de compresión, y por defecto se obtiene el que selecciona los archivos más pequeños, lo que alarga el procedimiento. GZIP, por otro lado, tiene 9 modos, y por defecto se selecciona uno que tiene en cuenta tanto la velocidad de compresión como el tamaño del archivo. Como resultado, el modo Brotli no es adecuado para la compresión sobre la marcha de forma predeterminada, pero si cambia el modo, puede comprimir archivos pequeños a la misma velocidad que GZIP. Puede usarlo para la compresión sobre la marcha y considerarlo como un posible reemplazo de GZIP para los navegadores compatibles.
Además, si desea guardar los archivos tanto como sea posible, puede olvidarse de la compresión dinámica y
pregenerar archivos GZIP optimizados utilizando archivos zopfli y Brotli para su mantenimiento estático.
Si desea leer más sobre la compresión Brotli y su comparación con GZIP, los empleados de Akamai han realizado una extensa investigación sobre este tema .
Aceptar y aceptar-CH - Servir recursos individuales para el usuario
La optimización de los recursos de texto es muy importante para ahorrar kilobytes, pero ¿qué pasa con los recursos más pesados como las imágenes para guardar aún más datos?
Aceptar: servicio de imágenes en el formato correcto
Los navegadores no solo nos muestran qué algoritmos de compresión entienden. Cuando el navegador solicita una imagen, también proporciona información sobre qué formatos de archivo entiende.
Accept: image/webp, image/apng, image/*,*/*;q=0.8
Durante varios años, se libró una lucha en torno a un nuevo formato de imagen, pero ganó webp.
Webp es un formato de imagen inventado por Google , y el
soporte para este formato ahora es muy relevante.
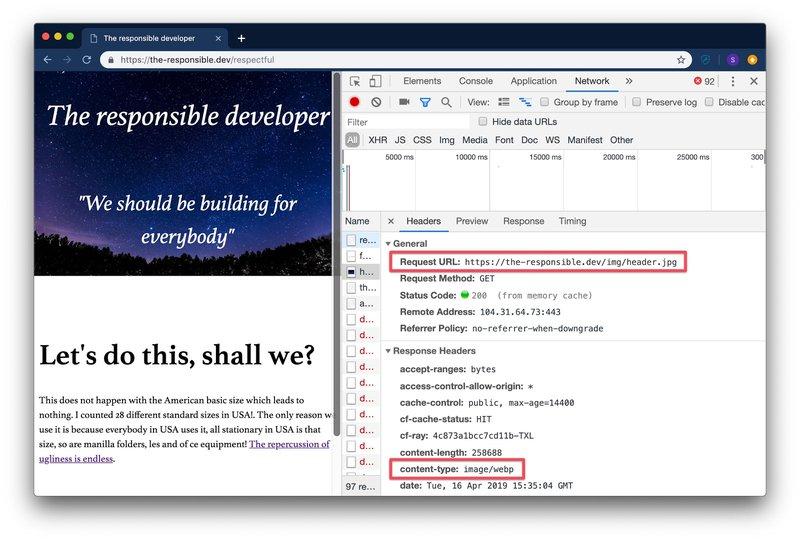
Usando este encabezado de solicitud, los desarrolladores pueden enviar una imagen
webp incluso si el navegador solicitó
image.jpg , lo que resulta en un tamaño de archivo más pequeño. Dean Hume ha escrito una
buena guía sobre cómo aplicar esto. Muy guay!

Accept-CH - Sirviendo imágenes del tamaño correcto
También puede habilitar
las solicitudes de los clientes para los navegadores que admitan esta función. Las sugerencias del cliente son una forma de decirle a los navegadores que envíen información adicional sobre el ancho del área de visualización, el ancho de la imagen e incluso las condiciones de la red, como RTT (tiempo de transmisión y confirmación) y el tipo de conexión, por ejemplo
2g .
Puede activar las sugerencias agregando un meta elemento:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink"> <meta http-equiv="Accept-CH-Lifetime" content="86400">
O estableciendo encabezados en la solicitud HTML original:
Accept-CH: Width, Viewport-Width Accept-CH-Lifetime: 100
En solicitudes posteriores, los navegadores comenzarán a enviar información adicional durante un cierto período de tiempo (
Accept-CH-Lifetime en segundos), lo que puede ayudar a los desarrolladores a adaptar las imágenes a las condiciones del usuario sin cambiar el HTML.
Por ejemplo, para obtener más información, como el ancho de la imagen en el lado del servidor, puede proporcionar a sus imágenes el atributo de
sizes para proporcionar al navegador información adicional sobre cómo se verán estas imágenes.
<!-- this images is laid over the full width | 100 viewport width --> <img class="w-100" src="/img/header.jpg" alt="" sizes="100vw">
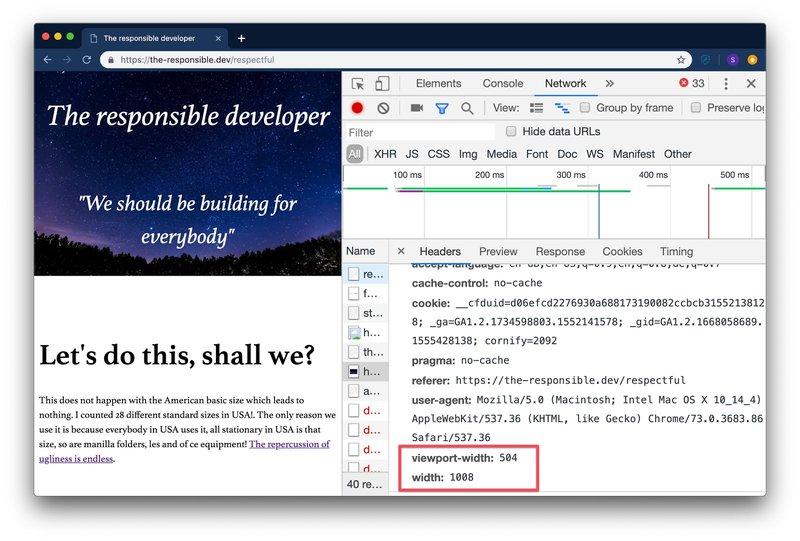
Con el encabezado de respuesta
Accept-CH recibido e imágenes con el atributo de
sizes , los navegadores incluirán el
viewport-width la
viewport-width y los encabezados de
width en las solicitudes de imagen, mostrándole qué imagen es la más adecuada.

Al tener un formato y un tamaño de imagen compatibles, puede enviar datos adaptados sin tener que registrar elementos de imagen poco confiables y prestar atención solo al formato y tamaño del archivo, como se muestra a continuación.
<pictur> <!-- serve WebP to Chrome, Edge, Firefox and Opera --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w, /image/thing-800.webp 800w, /image/thing-1200.webp 1200w, /image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w" type="image/webp"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w, /image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w, /image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w" type="image/webp"> <!-- serve JPEG to others --> <surce media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w, /image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w, /image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w"> <surce sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w, /image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w, /image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w"> <!-- fallback for browsers that don't support picture --> <img src="/image/thing.jpg" width="50%"> </pictur>
Si tiene acceso al ancho de la ventana gráfica y el tamaño de la imagen, puede poner la lógica de cambiar el tamaño de los recursos a la vanguardia en sus servidores.
Sin embargo, tenga en cuenta que no debe crear imágenes para ningún ancho simplemente porque tiene el ancho exacto de la imagen. El envío de imágenes para un rango de tamaño específico (
image-200 ,
image-300 ,
... ) ayuda a usar el almacenamiento en caché de CDN y ahorra tiempo de cálculo.
Además, con tecnologías modernas como los trabajadores de servicios, incluso puede interceptar y modificar solicitudes directamente en el cliente para servir los mejores archivos de imagen. Con la información sobre herramientas del cliente activada, los trabajadores del servicio obtienen acceso a la información de diseño, y en combinación con la API de imagen, como
Cloudinary, puede configurar la URL de la imagen directamente en el navegador para recibir imágenes del tamaño correcto.
Si está buscando información más detallada sobre consejos de clientes, puede leer artículos de Jeremy Wagner o Ilya Grigorik sobre este tema.La red debe tener cuidado.
Dado que cada uno de nosotros pasa muchas horas al día en la red, existe el último aspecto que considero muy importante: la red debe tener cuidado.
Precarga: reduce el tiempo de espera
Como desarrolladores, valoramos el tiempo de nuestros usuarios. Nadie quiere perder el tiempo. , . , , .
: , , . , HTML . , , . .
Rel=preload , .
HTML-:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
:
Link: </font.woff2>; rel=preload; as=font; no-push
, , , , . .
:
- , .
- preload , prefetch preconnect.
Feature-Policy —
, .
.
. , . . , , — .
, , ? , ?
Feature-Policy. , , , , .
Feature-Policy: vibrate 'none'; geolocation 'none'
. , , , .
<iframe allow="camera 'none'; microphone 'none'">
Feature-Policy , , , . , . .
 MDN.
MDN., — push-. ,
Feature-Policy push- , . ,
GitHub.feature policy ,
, , , .
, . ,
«HTTP- — » .
, — . , , , … . , , , -, , - .