En la encuesta anual,
El estado de JavaScript , los desarrolladores hablan sobre lo que usan aquí y ahora. Las preguntas allí son familiares y familiares para la comunidad front-end. En 2019, apareció la encuesta "
El estado de CSS ", que introdujo a los desarrolladores en un estupor. Resulta que muchas tecnologías no son familiares para los desarrolladores, aunque la mayoría de ellas ya se usan activamente. ¿Quizás los desarrolladores usan las herramientas y tecnologías habituales y no buscan aplicar algo nuevo? ¿Quizás simplemente no hay tareas para las nuevas tecnologías? ¿Por qué usar CSS Grid, CSS Multi columnas, donde es más fácil construir todo en Flexbox? ¿Quizás se trata de las personas mayores, y los Jones ni siquiera saben sobre Flexbox y Float y no participan en las encuestas?
 Sergei Popov
Sergei Popov (
popovsergey ), líder de la Liga A, orador y organizador de la conferencia hizo estas preguntas, realizó su propia mini encuesta e incluso recibió resultados de los organizadores de The State of CSS. Sergey procesó, estructuró y obtuvo toda la información de la comunidad de front-end: quién sabe qué y qué usa, dónde aprenden las máquinas tipográficas y cuánto ganan, qué tecnologías son relevantes y cuáles deben reciclarse, y qué estudiar para utilizar todo el poder de CSS. La transcripción del informe es una de las versiones del informe sobre el estado actual de CSS, junto con el informe original "
El estado de CSS " le dirá dónde moverse y qué tecnologías aplicar.
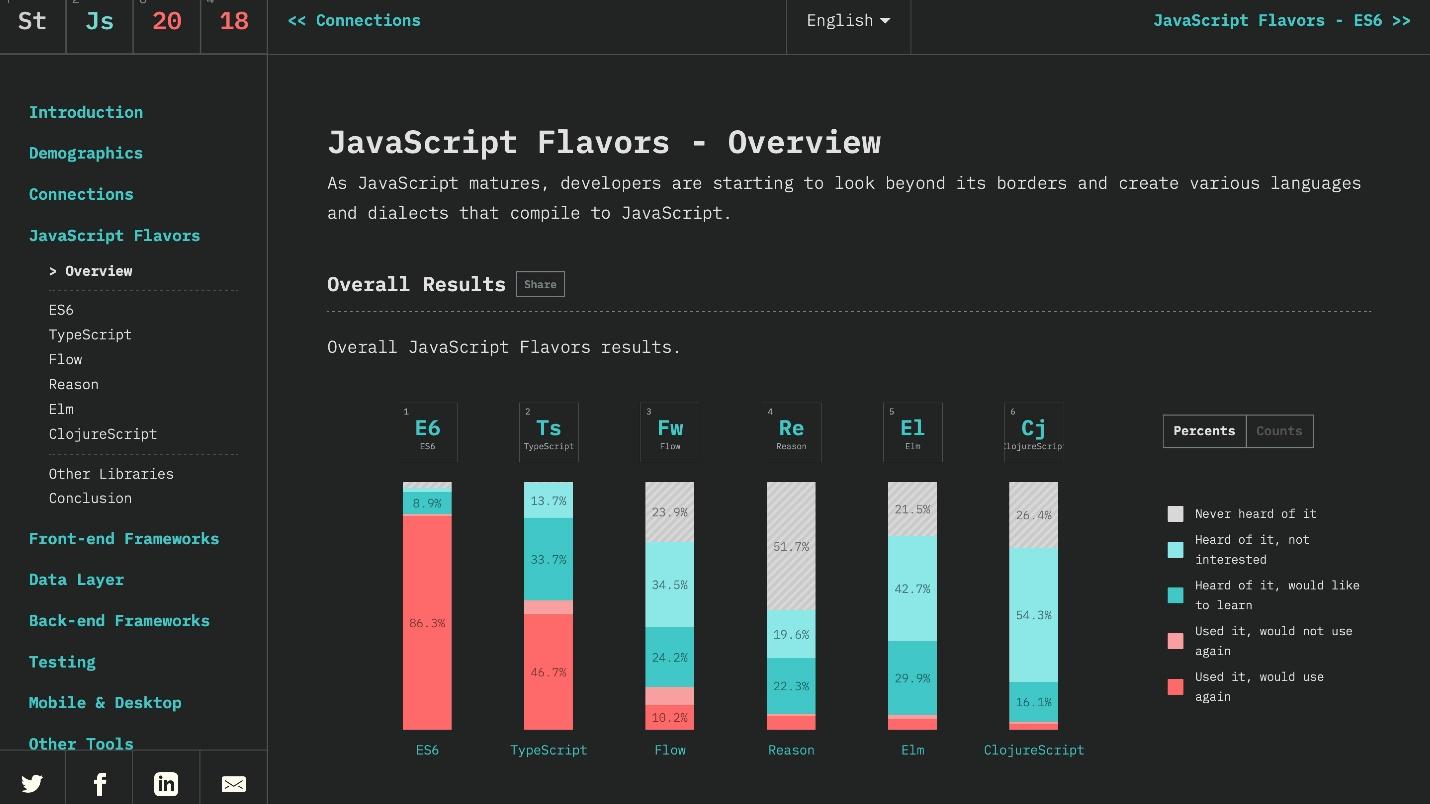
Precaución, debajo del corte hay muchos diagramas e imágenes, realmente muchos, pero se trata del caso. De buena calidad, están aquí .La encuesta "El estado de JavaScript" se ve así.

Puede abrir y ver los
resultados del año pasado: qué se usa, qué es popular, qué no y qué solo parece impopular.
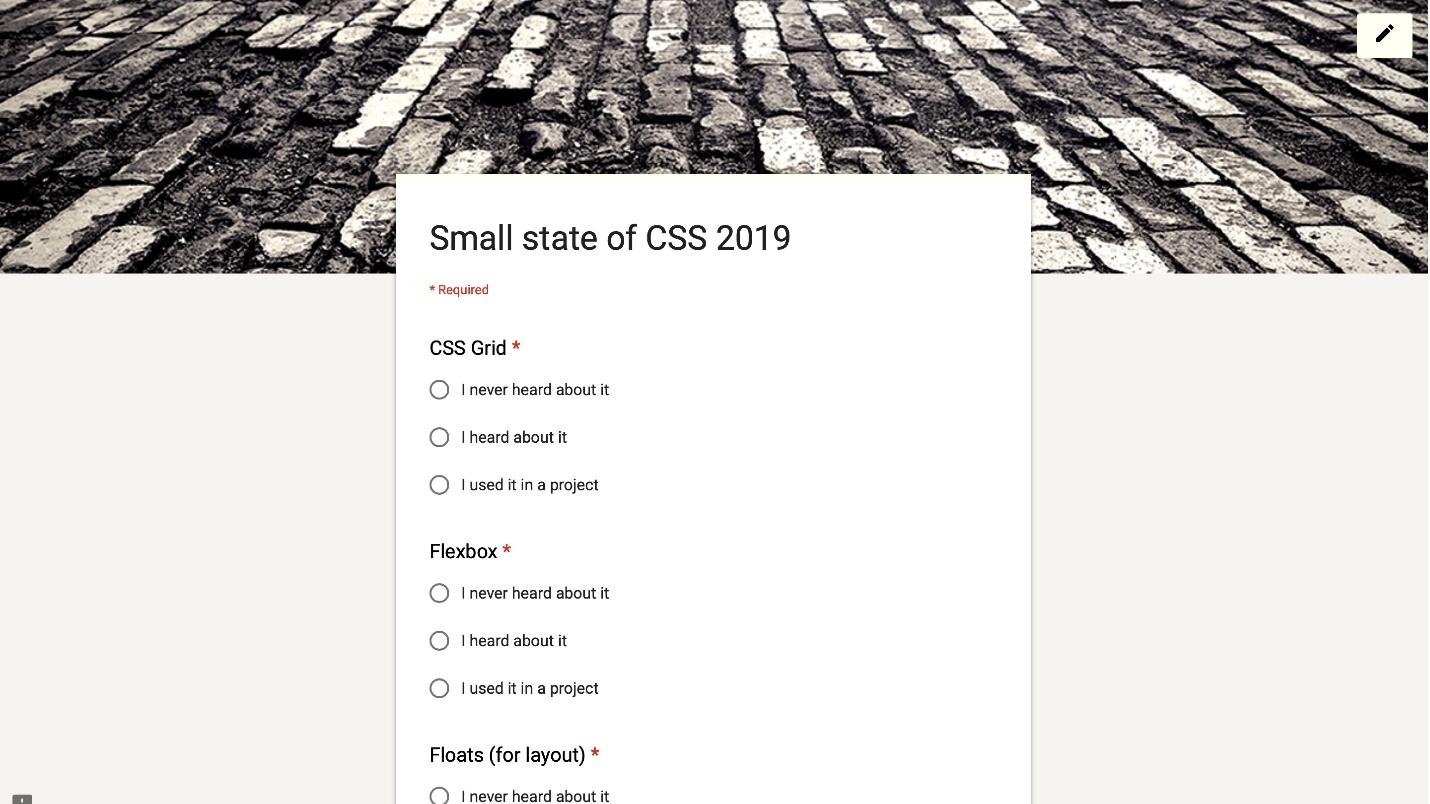
La nueva encuesta "El estado de CSS" contiene cosas básicas, básicas, pero vi muchas preguntas de quienes la revisaron:
- ¿Qué es eso? Que es esto Y no sé sobre eso.Resultó que los conceptos básicos en CSS son desconcertantes.
Quería recopilar información sobre lo que es sorprendente y hablar sobre qué es CSS hoy y en qué estado se encuentra. Lo conoceremos nuevamente, para que la encuesta 2020 cause menos sorpresa.
"El estado de CSS" se lanzó en el invierno. La encuesta me interesó, pero no tuve la oportunidad de recopilar toda la información del acceso global. Por lo tanto, a raíz de la exageración, descubrí mi alternativa a través de las redes sociales.

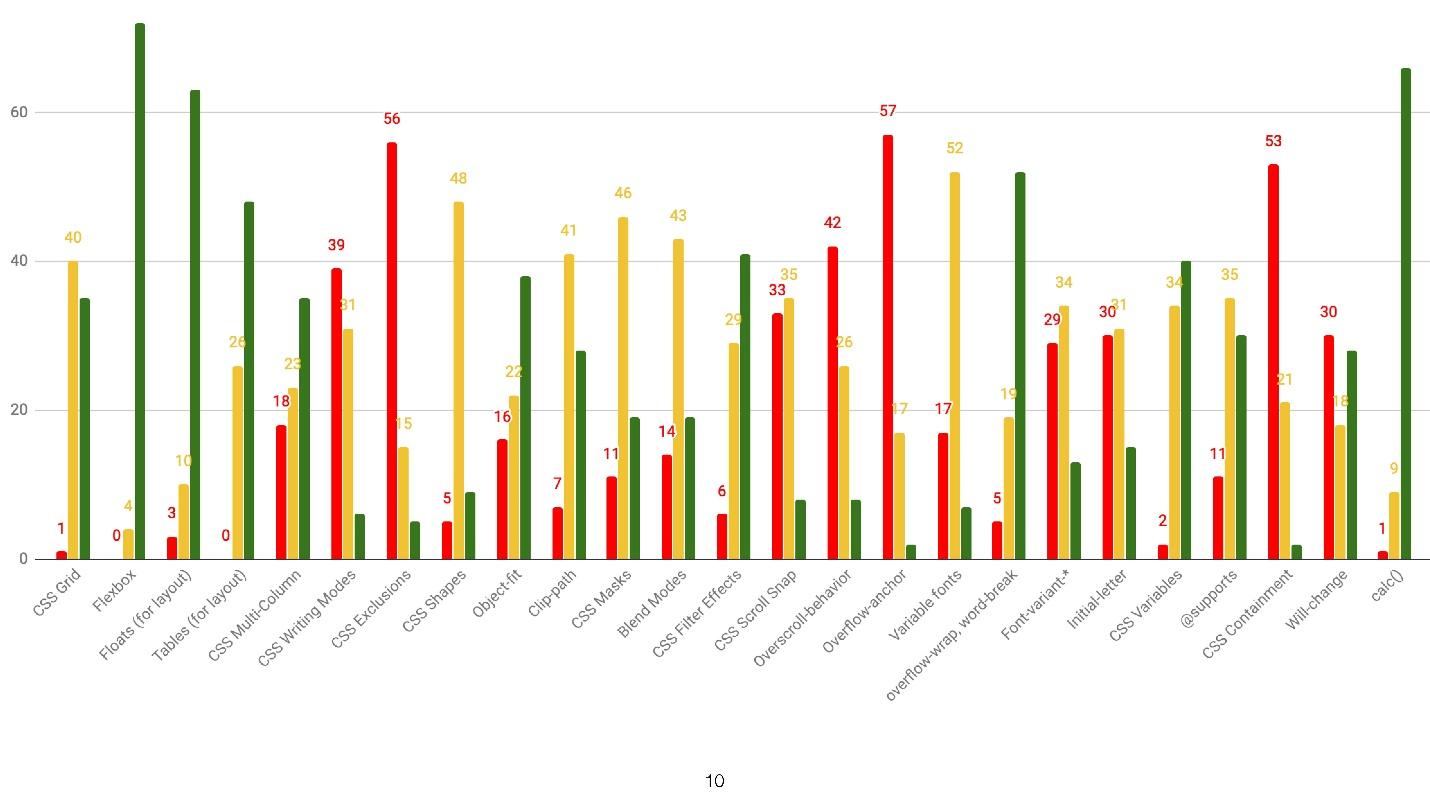
Copió casi por completo El estado de CSS. 110 encuestados respondieron y obtuvieron este resultado.

Esta distribución por características: verde - Yo uso, rojo - No lo sé, amarillo - Lo sé, pero no lo uso. El 23 de mayo, escribí una consulta al equipo que lanzó el original "El estado de CSS" y solicité los resultados. Afortunadamente, me respondieron y me enviaron lo que quería.
Incluí estos datos. El volumen de trabajo fue grande, ya que los resultados no son archivos YAML analizados. Un par de noches sin dormir, y el informe está listo, que se divide en varias secciones.
- Caracteristicas
- Herramientas que se usan para escribir y usar CSS.
- Entorno: navegadores y dispositivos para escribir y probar.
- Recursos a través de los cuales las personas aprenden.
- Un par de opiniones divertidas sobre CSS de las personas que lo hacen.
- Los datos demográficos no son la capa más técnica.
Funciones CSS
Las características se dividen en una gran cantidad de subsecciones. Elegí los más importantes que usamos todos los días.
El estado CSS es notable incluso en las preguntas "El estado de CSS". La encuesta pregunta sobre Flexbox, CSS Grid, CSS Multi columnas, modos de escritura y excepciones. Eso es todo! Nada mas. No hay preguntas sobre flotación y mallado.
¿Dónde está el flotador? El flotador se usa para su propósito previsto: para envolver texto con imágenes dentro. La tecnología no se creó originalmente para mallas. Estos codificadores adaptaron Float para ellos mismos.
 ¿Dónde está el bloque en línea?
¿Dónde está el bloque en línea? Me parece que el bloqueo en línea se concibió como una alternativa a Float, pero resultó lo que sucedió. Es bueno para resolver pequeños problemas. Aunque hay Flexbox, y no entiendo por qué se necesita el bloqueo en línea. No recuerdo cuándo lo escribí por última vez, así que fue al mismo lugar que Float.
Entonces, echemos un vistazo a las estadísticas reales de The State of CSS, en las que se encuestó a 11,000 desarrolladores.
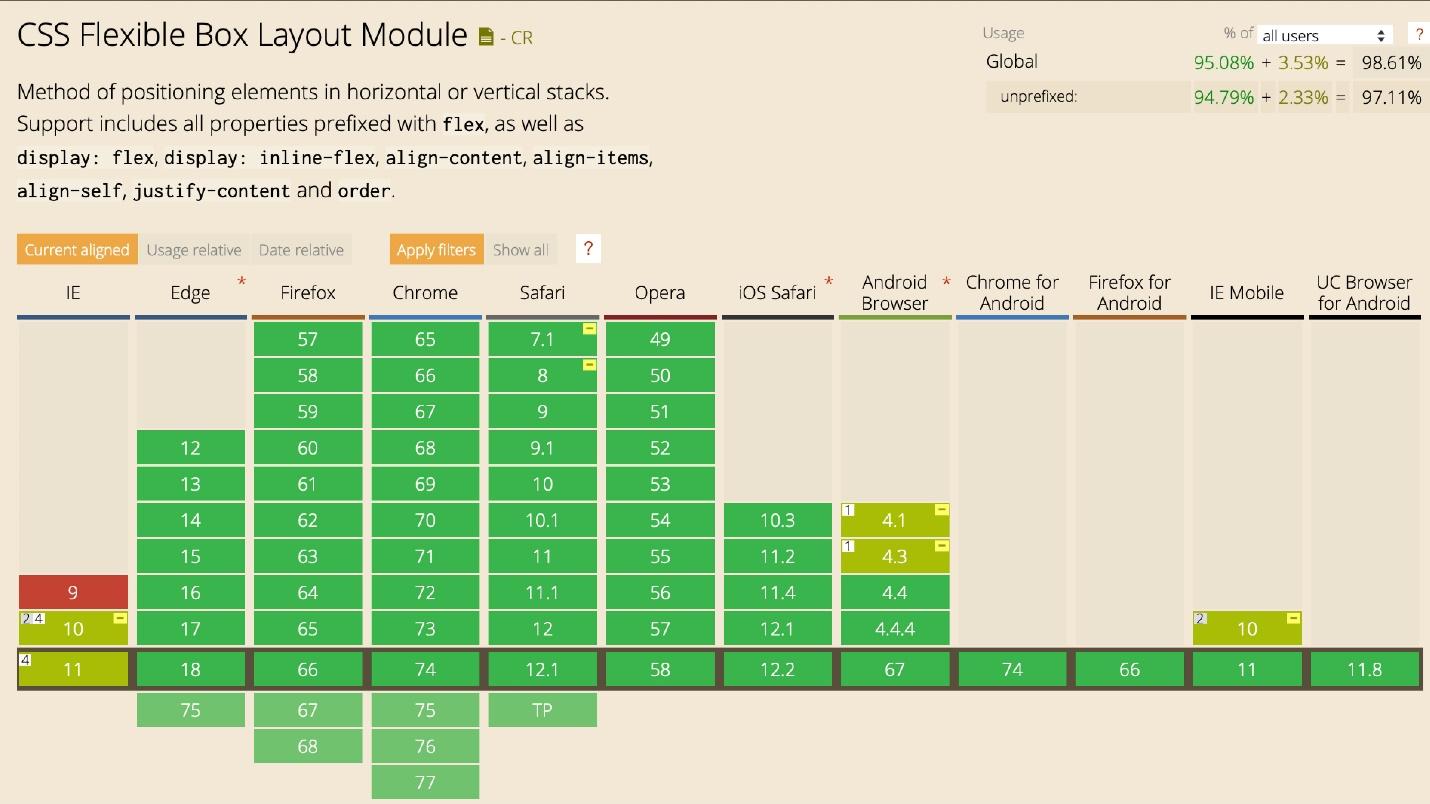
Flexbox
Usado por el 94%, escuchado el 4% y no escuchado por el 1% de los desarrolladores.
Las estadísticas de durante qué período de experiencia las personas usan esta o aquella tecnología son divertidas. Las personas con menos de un año de experiencia usan Flexbox menos que los demás. Quizás a raíz de la exageración están haciendo todo en la red.

El soporte es genial. No me enfocaré en Internet Explorer. Todos sabemos cómo diseñarlo, especialmente para lidiar con Flexbox.

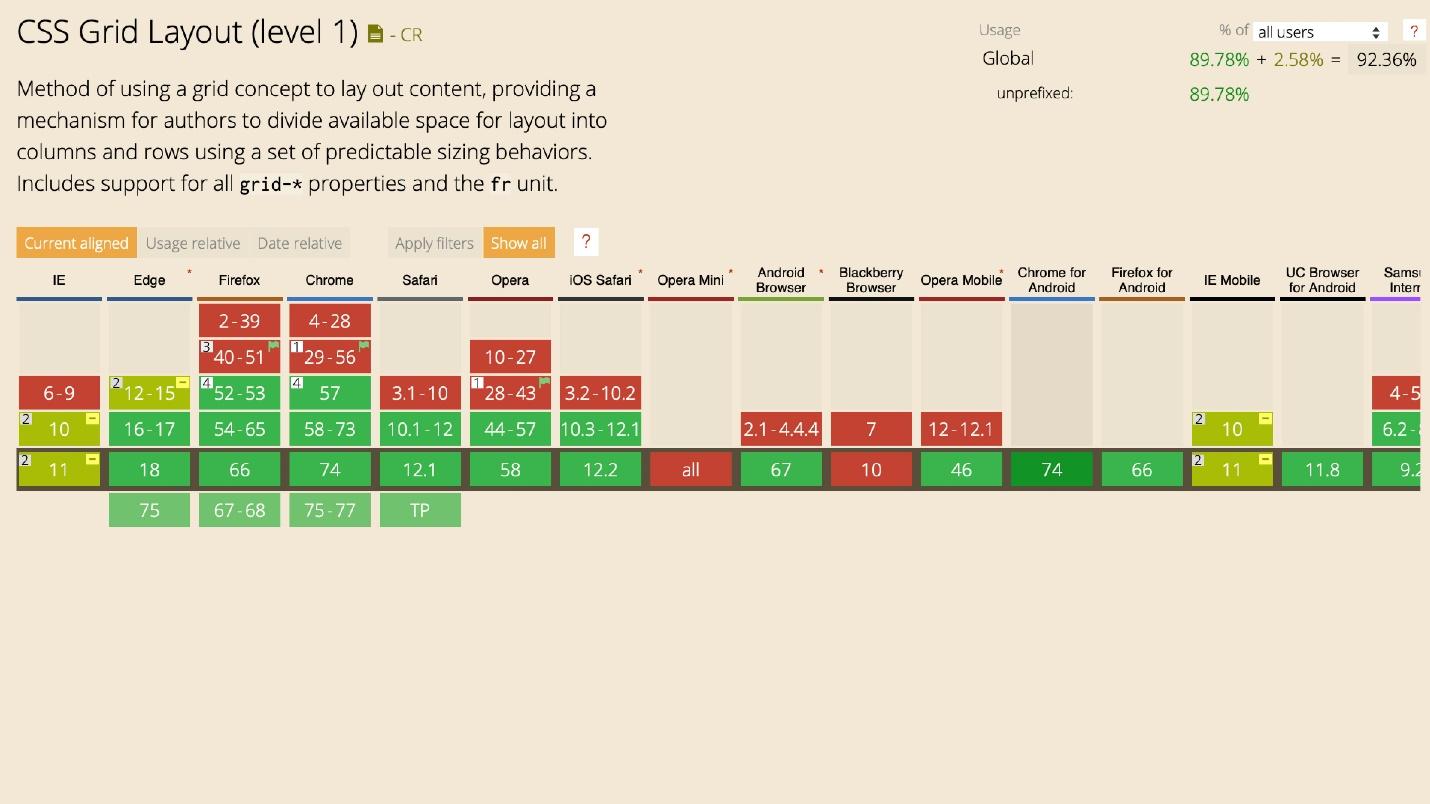
Rejilla CSS
Con Grid, todo es interesante. Solo el 2% de las personas no lo sabe, pero el 55% lo usa. Casi la mitad de los encuestados, el 43%, todavía no usa la Red por alguna razón.

La distribución muestra que entre personas con diferentes experiencias no hay diferencia. La experiencia en este caso no afecta el uso de la tecnología.
Ahora Grid puede y debe usarse para el diseño global del sitio, cambiando diseños con una propiedad, para cuadrículas y componentes complejos. Para la tarea de crear algo integral: toda la cuadrícula o complejo, para formar un elemento pequeño con una cuadrícula de distribución muy fina, use la cuadrícula.

Grid tiene un gran apoyo. Hay soporte para IE. En casos extremos, puede usar polifilos, pero mejor no.
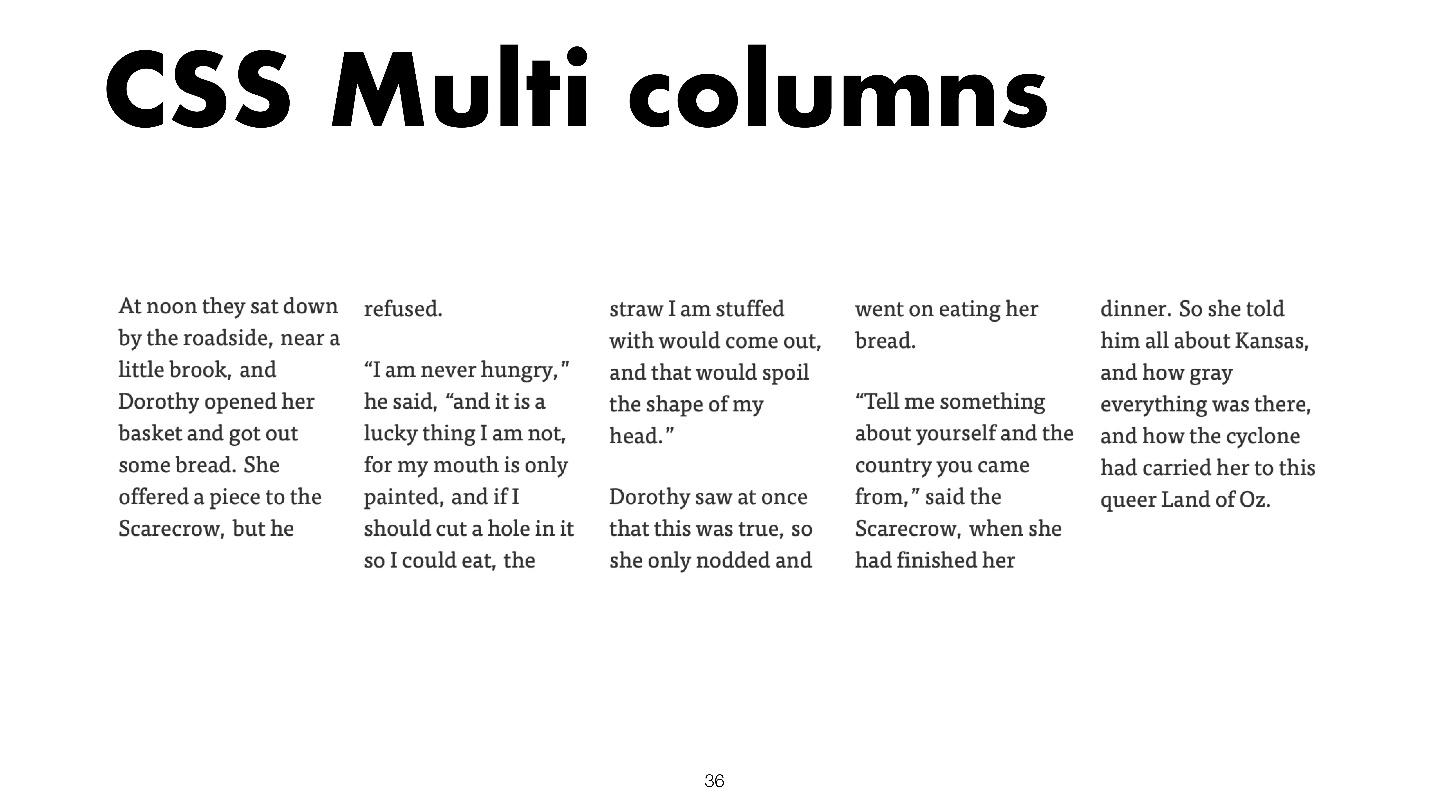
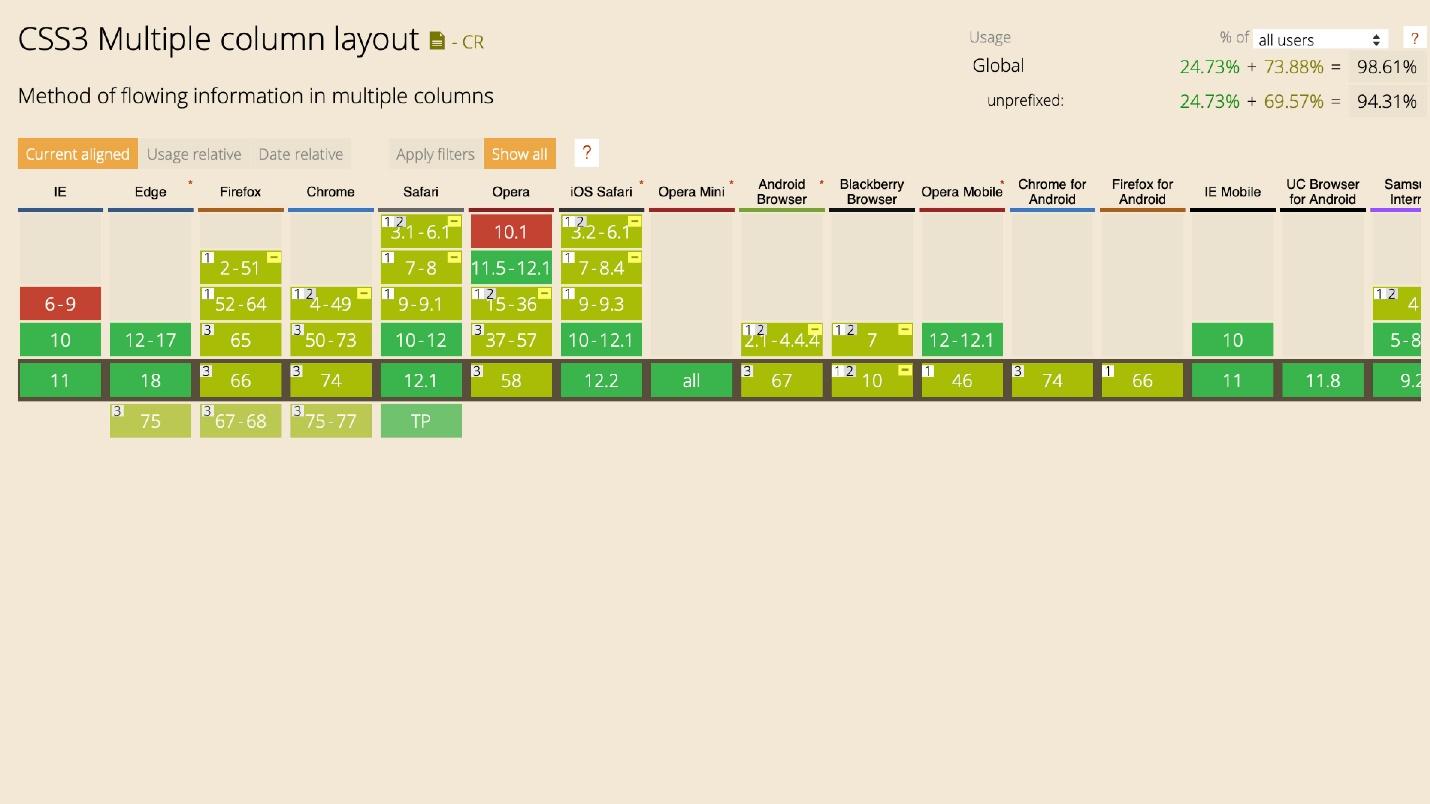
CSS Multi columnas
Use 28%. Con los altavoces múltiples es interesante: el 41% no escuchó sobre ellos como tecnología, lo cual es extraño. La tecnología es lo más simple posible y le permite construir columnas de texto sin envoltorios y muletas adicionales. Simplemente configure el número de columnas.
article { column-count: 2; }
El texto se organiza en columnas y se ajusta automáticamente en la siguiente línea.

Hay muchas configuraciones flexibles. Por ejemplo, para establecer el tamaño de la columna.
article { column-width: 150px; }
Entonces el texto no se alineará de acuerdo con el número especificado de columnas, pero habrá tantas como quepan en el final de la pantalla. Cuando se reduce la pantalla, todo se reconstruye automáticamente.

Usa y aprende tecnología. Por ejemplo, para dos columnas de texto, en lugar de envolverlas en un div, use Flexbox o Grid.
Puedes dibujar líneas.
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
Puede romper columnas con encabezados:
h2 { column-span: all; }

Todo se hace por una propiedad. Ahora, la tecnología se está introduciendo activamente, porque Rachel Andrew la está involucrando. En un momento, ella comenzó a popularizarlo, desde entonces se han usado multicolumnas.
El gráfico muestra que cuanta más experiencia, más activamente se utilizan multicolumnas.

Quizás esto sea lógico. ¿Es extraño si los desarrolladores experimentados usan tecnologías menos diferentes? Los principiantes claramente no están a la altura de las multicolumnas: hay Flexbox, Grid, React. Pero esto no significa que los juniors no puedan usar multicolumns ahora y cambiar las estadísticas.

Los altavoces tienen un buen soporte, pero no sin jambas. En un navegador, bien, en el otro no. Pero casi el 98%, sujeto a restricciones, es un buen soporte. Más que cuadrícula.
Modos de escritura
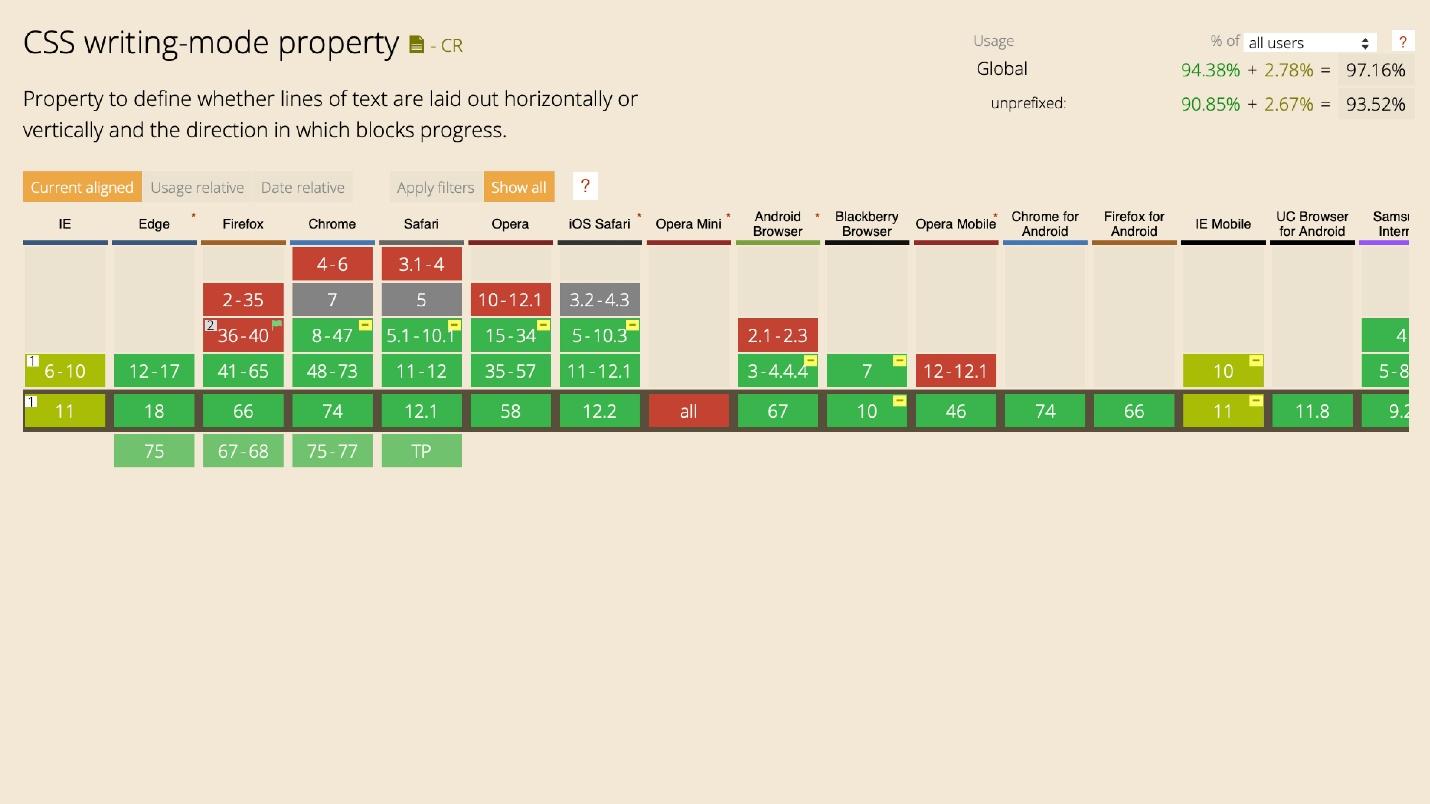
Modos de escritura CSS . Casi nadie escuchó sobre esta tecnología: el 73% de los encuestados, y solo el 17% la usa.
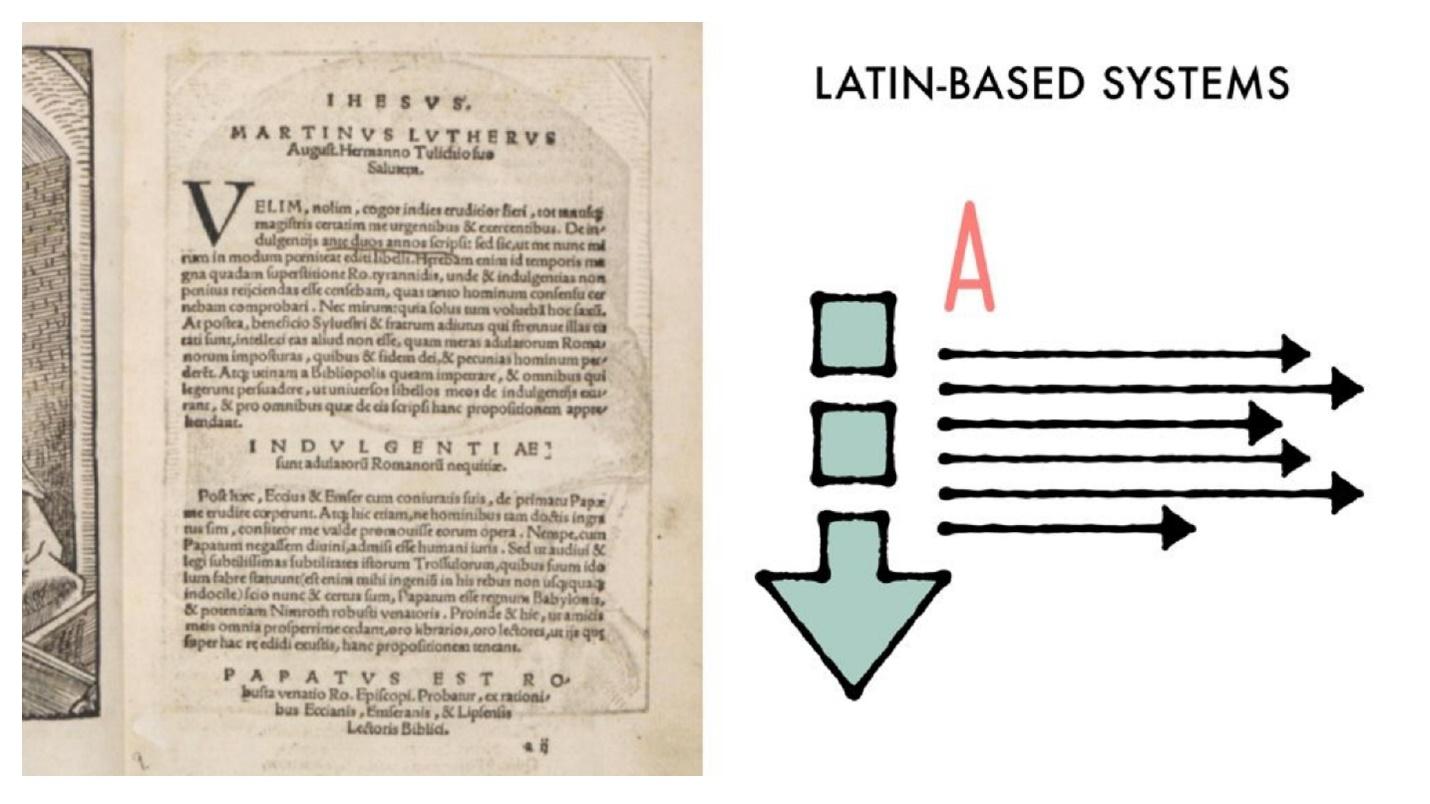
Hay 4 sistemas de escritura. Se caracterizan por la dirección de escritura y lectura de caracteres vertical y horizontalmente. Este es un tema complejo, así que solo muestra las imágenes.
El sistema basado en el latín es un sistema estándar: lee de izquierda a derecha y de arriba a abajo.
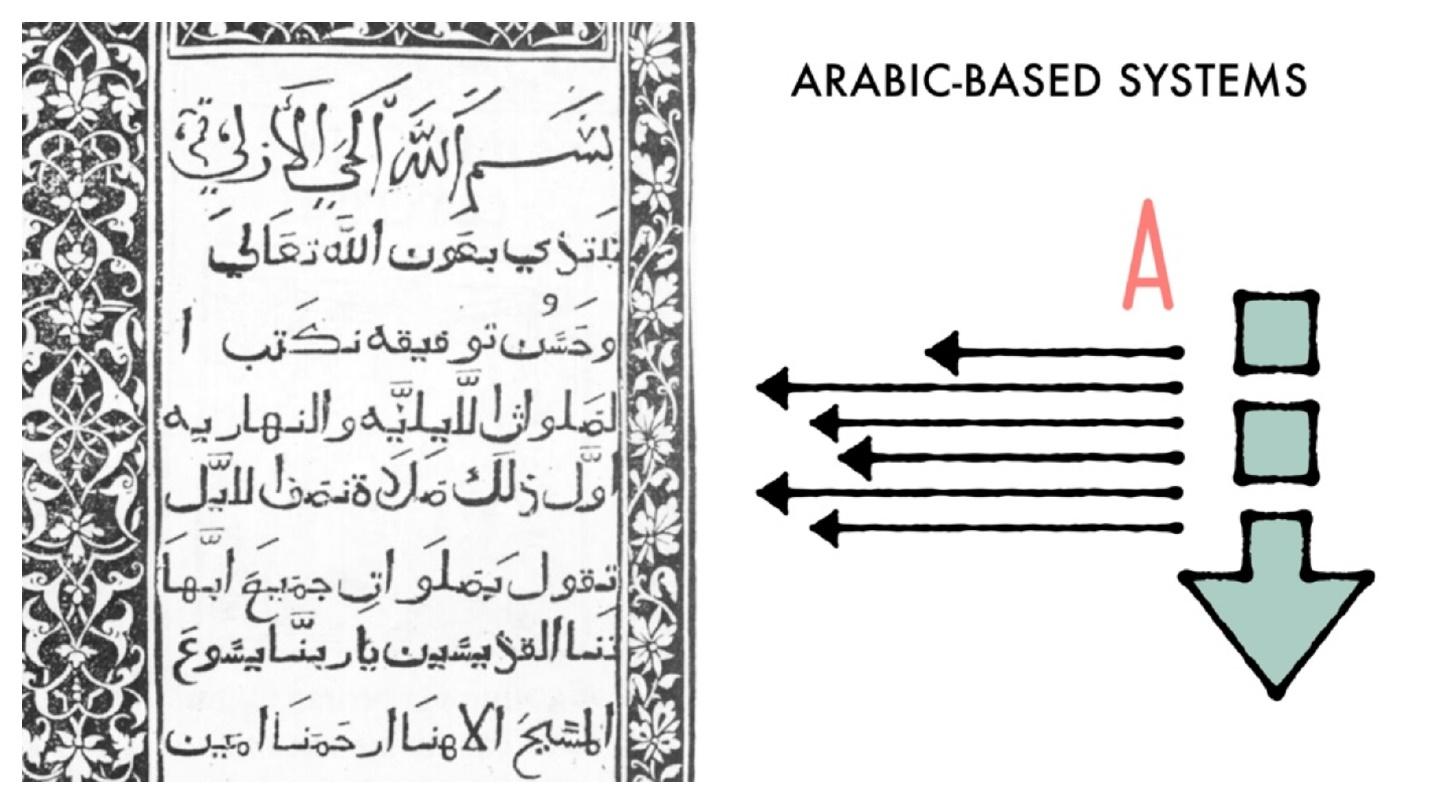
 Basado en árabe
Basado en árabe : de derecha a izquierda y de arriba a abajo.
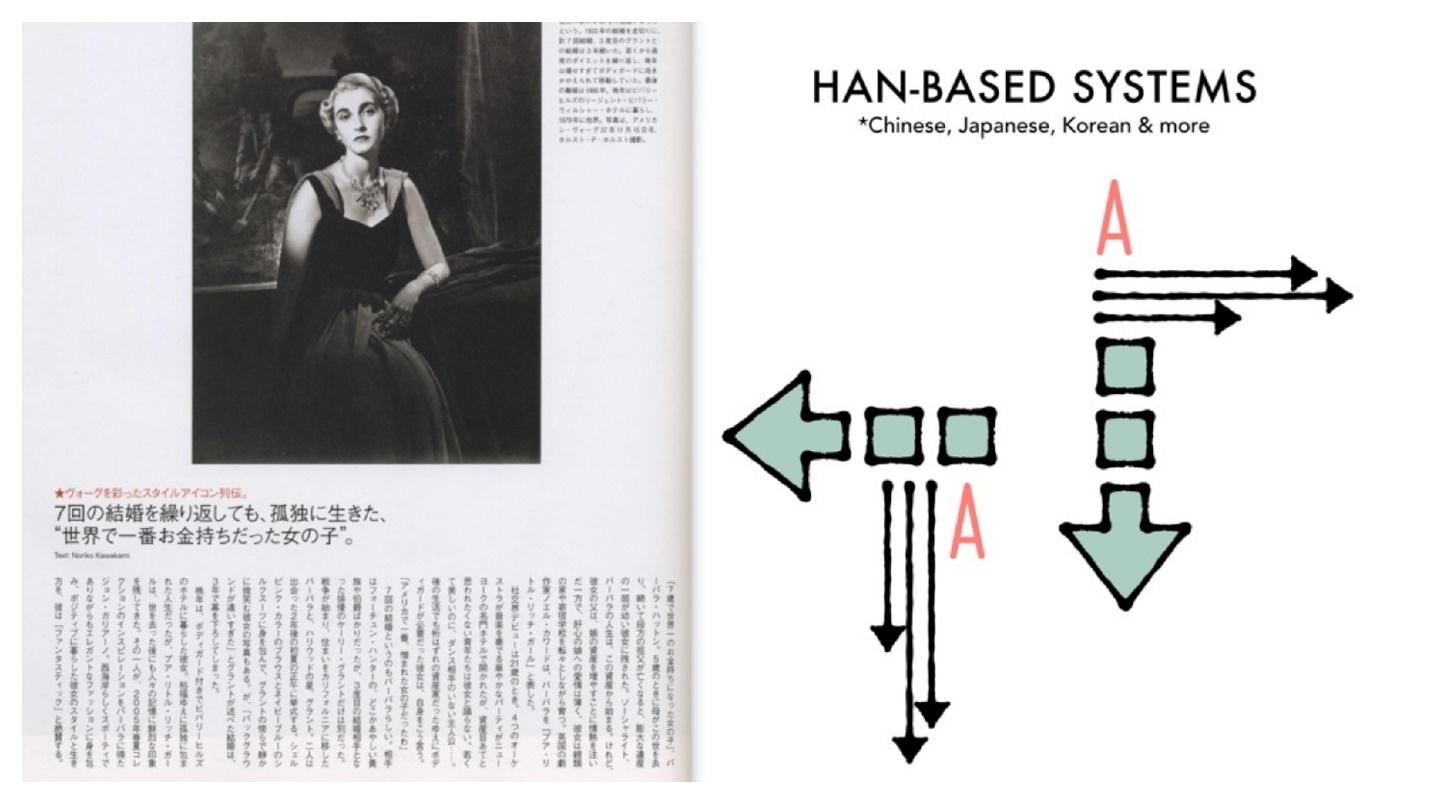
 Han basado
Han basado es un grupo asiático, puede ser diferente.
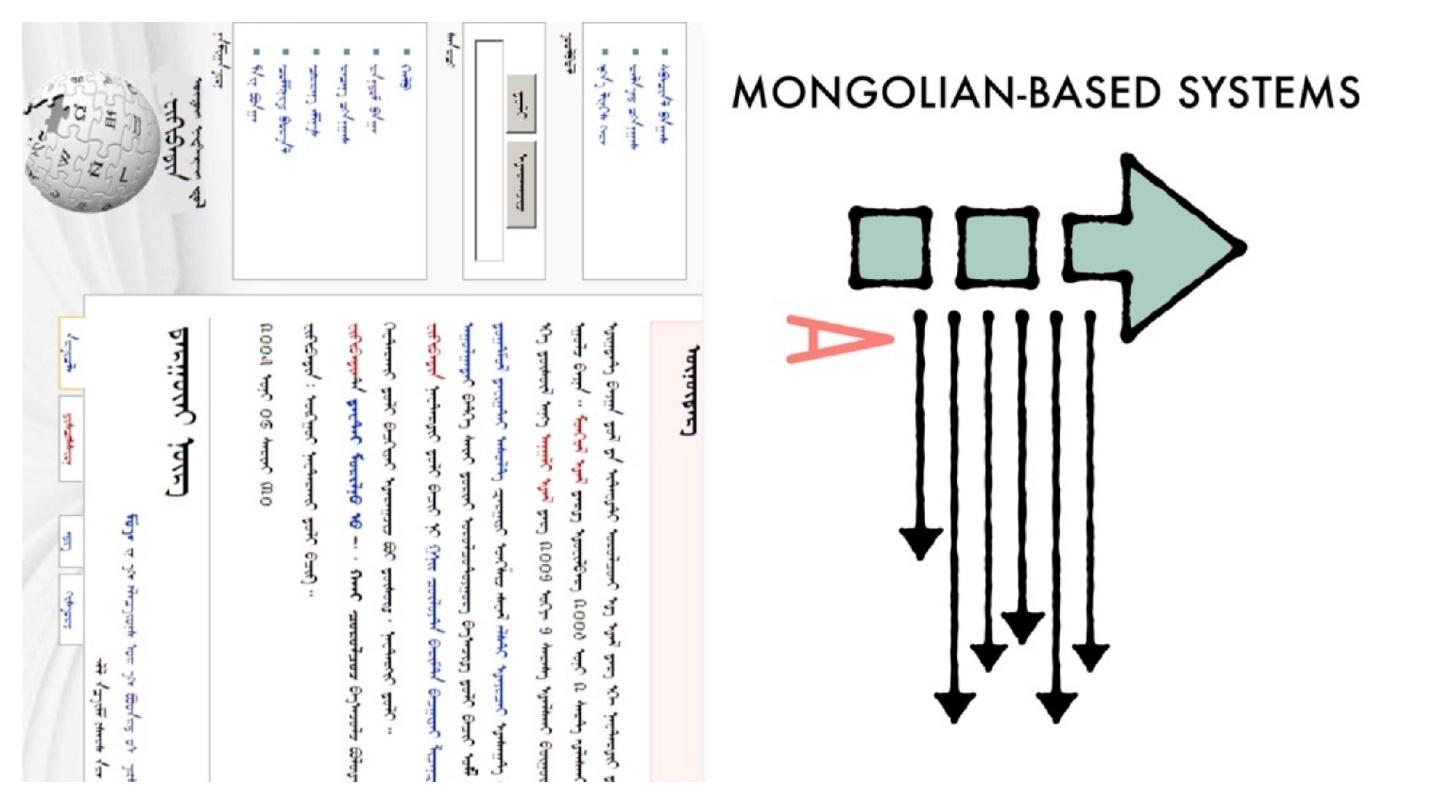
 Basado en mongol
Basado en mongol - sistema mongol. Es difícil de leer porque es inusual. Afortunadamente, a menudo no es necesario lidiar con eso.

No es suficiente traducir la interfaz a otro idioma, sino crear un archivo YAML o JSON que almacenará información en dos idiomas. Lo más probable es que tengas que darle la vuelta a todo. Pero no estoy hablando de eso.
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
Con el modo de escritura, es fácil construir interfaces que implementaría de una manera diferente. Por ejemplo, para una inscripción vertical, puede usar transformar, rotar, insertar una imagen junto con otras tres, y con la ayuda de la dirección, esto se realiza mediante una propiedad.

Más buenos ejemplos de enviar una carta.

¡Interfaces geniales!

No establecen tales tareas todos los días, pero incluso las más simples son más fáciles que con transformar o rotar. No es que la transformación sea complicada, pero con CSS Writing Modes es más correcta.
Jane Simmons tiene un gran laboratorio. En él, ella publica todo lo que hace, y hace algo sin parar.
Hay muchos ejemplos
en el sitio con modos direccionales, combinación en interfaces estándar, aplicación en la que no pensó usarlos en absoluto. Mira, encontrarás muchos descubrimientos.

La distribución muestra que mientras más experiencia, más probable es el uso del modo de distribución. Sin embargo, el porcentaje de quienes lo usan es muy pequeño. No porque la tecnología sea mala o porque el desarrollador no quiera usarla: hay pocos casos. Esta no es una tarea diaria. Sin embargo, aplique.
Con apoyo, todo está bien.
 Exclusiones CSS.
Exclusiones CSS. Casi nadie escuchó sobre esta tecnología: 79%, y solo el 7% la usa. Incluí Exclusiones de CSS en una reseña de fanáticos. Esta es una tecnología especial para IE. Edge la arrastró hacia él, aparentemente por herencia. Es probable que el nuevo Edge sea.

Esta es una tecnología genial, pero por alguna razón no ha recibido distribución, a excepción de IE. Esta es una manera fácil de ajustar el flujo alrededor de un elemento que está fuera de la secuencia. Coloque la capa superior sobre el contenido utilizando posicionamiento absoluto, relativo o fijo.
Por ejemplo, toma el texto y el cubo. Si aplica la propiedad
wrap-flow: both , entonces en ambos lados el texto fluirá alrededor del cubo.

Este no es solo un elemento que se inserta en el contenido, es un elemento que se coloca en la parte superior con un posicionamiento absoluto. Esto funciona en IE.

Eliminé Exclusiones simplemente porque lo más probable es que no las uses. Aunque es posible si está instalando bajo IE.
El diagrama muestra cuán groseramente deberían usarse estas tecnologías.
Flexbox es la base.
La mayoría de las redes se construyen con él. Grid está avanzando, pero no pretende destruir Flexbox. Su tarea es construir un diseño global y trabajar con él. Las multicolumnas y los modos de escritura se usan donde lo necesita.
Cuantos menos casos, menor es el porcentaje de uso: columnas múltiples para texto, modos de escritura para lugares complejos, donde la interfaz es más fácil de hacer que usar transform. Por supuesto, no hay modo de texto diagonal.
Animaciones y transformaciones
Transiciones CSS : propiedades que cambian sin problemas. Use el 95%, escuchó el 4% y no escuchó el 1%.
Transformaciones CSS : rotaciones, cambios ascendentes y descendentes, diferenciales, transformación 3D: el mismo porcentaje.
Animaciones CSS : use el 90% y el 9% escuchado. Un poco más complicado (fotogramas clave, interactivos) usa menos.
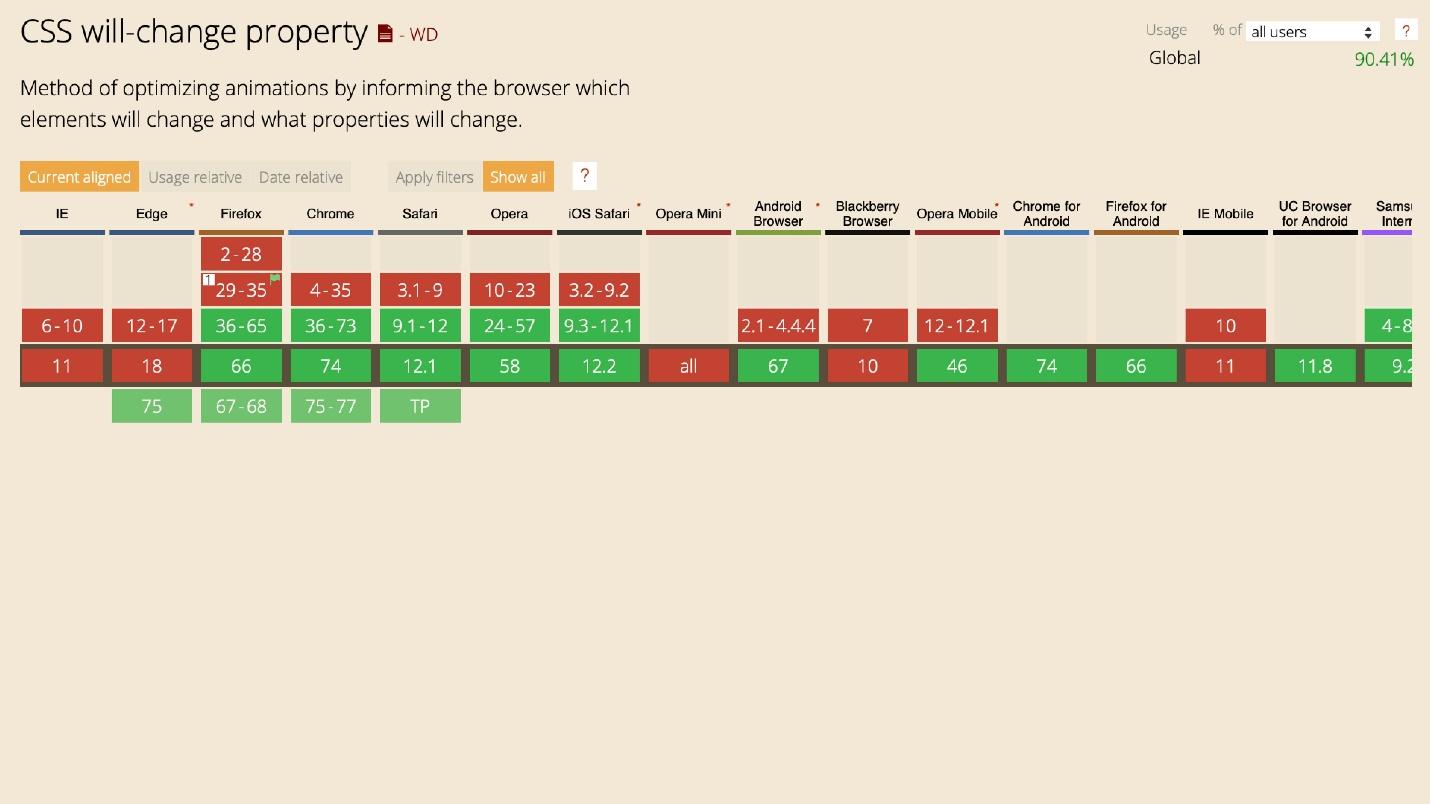
CSS Will Change se aplica a todo esto
. Con esta tecnología ya es más difícil. Parece que todo el mundo conoce las animaciones, pero nadie se enteró: 58%.
Esta es una tecnología peligrosa, pero a la luz del estado actual de CSS, debe conocerla y usarla. CSS Will Change le permite preparar su navegador antes de cambiar el estado de un elemento. El navegador podrá prepararse para esta optimización, por ejemplo, redibujando.
Imagine que el navegador se está preparando para algo. Puede usar CSS cambiará para indicar que se cambiará el desplazamiento.
div { will-change: scroll-position; will-change: transfrom; }
Esto le permite agregar una optimización específica a su sitio. Pero la tecnología tiene problemas.
¡Use la propiedad con moderación y no en todas partes! Si hay una Transición en cada elemento cerca de CSS Will Change, esto no significa que puede pasar por cada elemento y escribir CSS Will Change y el nombre del elemento que cambiará. Esto es incluso peor que la simple optimización.
No apueste por cada artículo . Intente poner CSS Will Change antes de cambiar el elemento y eliminar después. Idealmente, prepare un script de navegador antes de la animación compleja. Antes de comenzar la animación, agregue CSS cambiará, después de la animación, elimine. Este es probablemente el mejor uso posible de la tecnología. Simplemente puede adjuntarlo con un asterisco: CSS lo cambiará todo, ¡y eso es todo!, Pero es mejor no hacerlo.

El horario es divertido. Me lo imagino de esta manera: las personas que tienen de 5 a 10 años de experiencia dicen: "Sí, CSS cambiará aquí, ¡bajo el asterisco!" Y luego, un poco más tarde, desaparece y la tecnología se usa de manera más moderada.

IE, Blackberry, Opera Mini no son compatibles con CSS Will Change, pero para todo lo demás se puede usar ahora.
Fuentes
No hablaré sobre font-face y su soporte, todos lo saben.
Fuentes variables
Las fuentes variables tienen un problema. Casi la mitad de los desarrolladores, el 44%, ha oído hablar de ellos, pero solo el 26% lo usa. Las fuentes aún están en estado de borrador, pero tienen un buen soporte.

Las fuentes variables son la capacidad de usar solo una fuente con un número infinito de estilos.
Conecte una fuente, ponga negrita y cursiva. Todo se hace automáticamente por una propiedad. Esto es bueno tanto para la optimización como para el uso. No es necesario arrastrar junto con Google Fonts, un montón de estilos latinos, árabes y otros.
La tecnología está diseñada para reemplazar las fuentes familiares. Quizás en su ensamblaje había un archivo de uno de los preprocesadores con un montón de caras de fuente que se podían cambiar. Seguramente agregaste ciclos y creaste todo con un ciclo.
El porcentaje de uso es plano. La tecnología es nueva, por lo que incluso los principiantes conocen las fuentes variables e intentan usarla.

Para usar fuentes variables, el diseñador debe saber sobre ellas. Si el diseñador utilizó una fuente personalizada en 25 estilos, simplemente no puede repetir todo esto con una fuente variable. El diseñador verá su píxel perfecto, colocará una regla en la cabeza y lo forzará a rehacer.
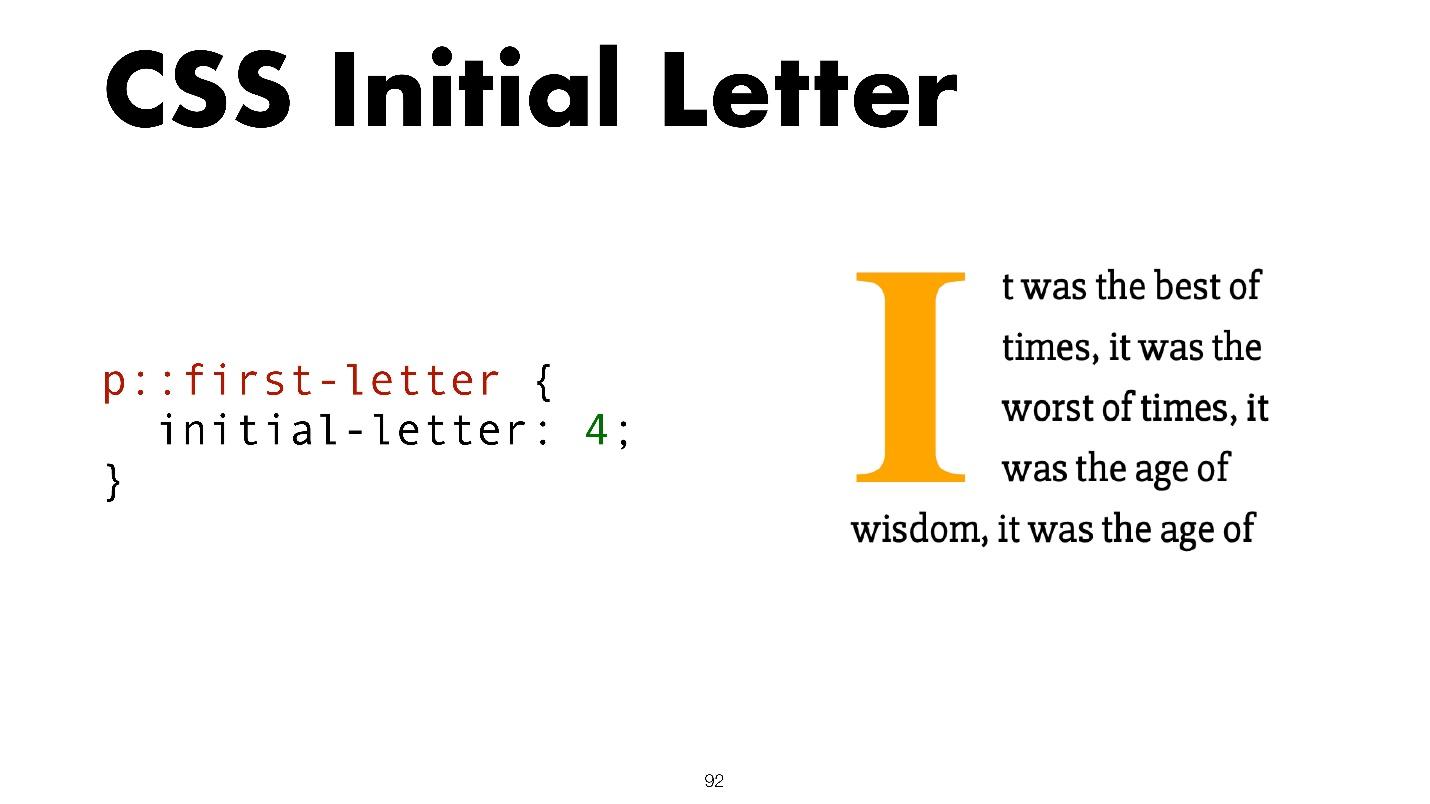
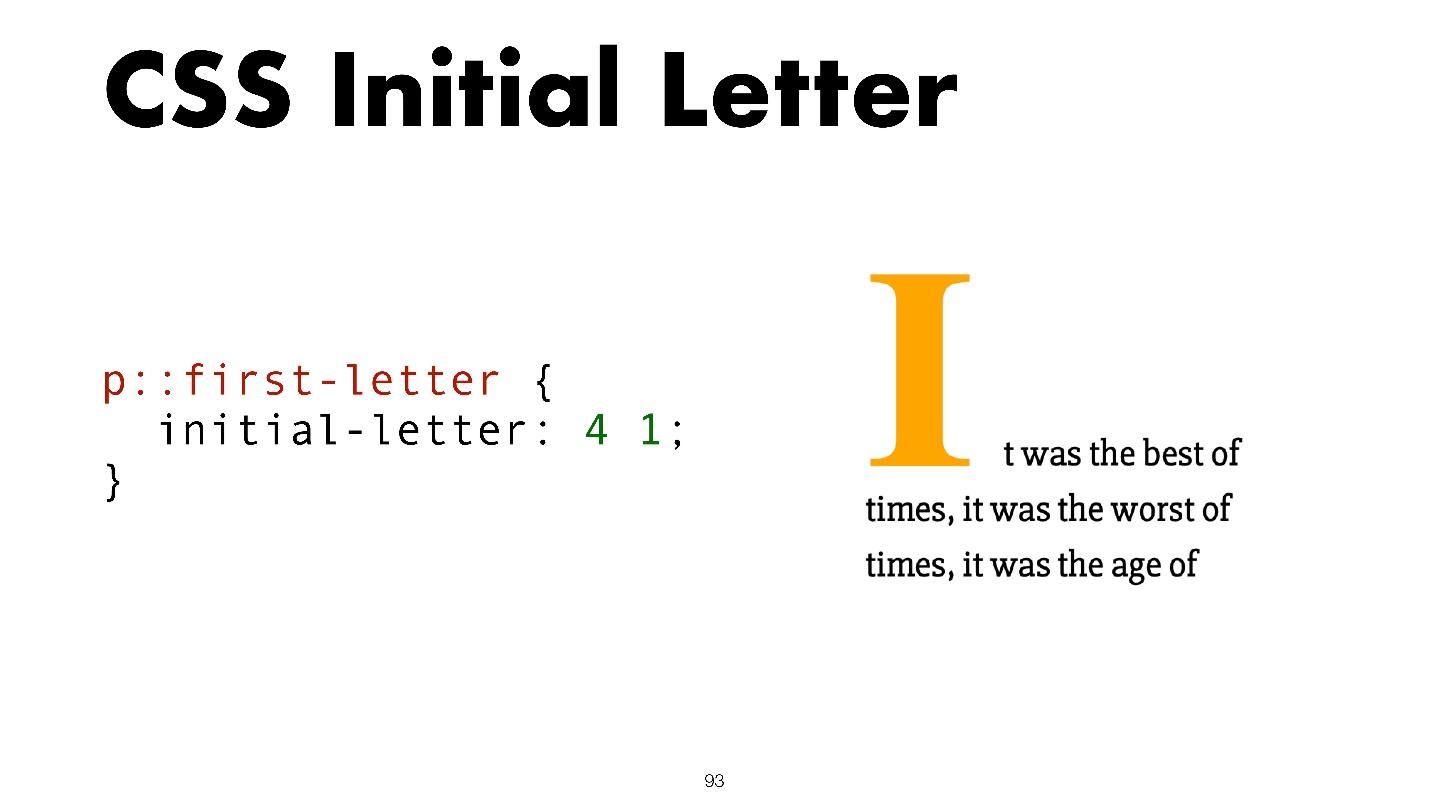
Letra inicial
Es extraño, pero el 29% de las personas usa la letra inicial, y el 35% se enteró. En mi muestra, los porcentajes son diferentes: usan el 20%, escucharon el 41%, no escucharon el 39%.
Cuando expresé mis números, no me creyeron que el 20% de las personas usan la tecnología. Aunque es simple y le permite establecer la letra inicial con dos propiedades.
p { initial-letter: size position; }
Aquí el tamaño es el número de líneas que ocupa el carácter, y la posición es la línea que comienza.

Otra opcion.

Tales tareas son raras, pero tampoco es posición o incipiente. Un problema con esta tecnología es que no conozco al 20% de las personas que la usan. Solo se admite en Safari con ligeras restricciones en forma de prefijo, incluso en versiones móviles. Esta es una característica asesina especial para Safari.

Formas y gráficos
Luego viene toda la belleza sobre la que una vez di
informes y que nadie aplica.
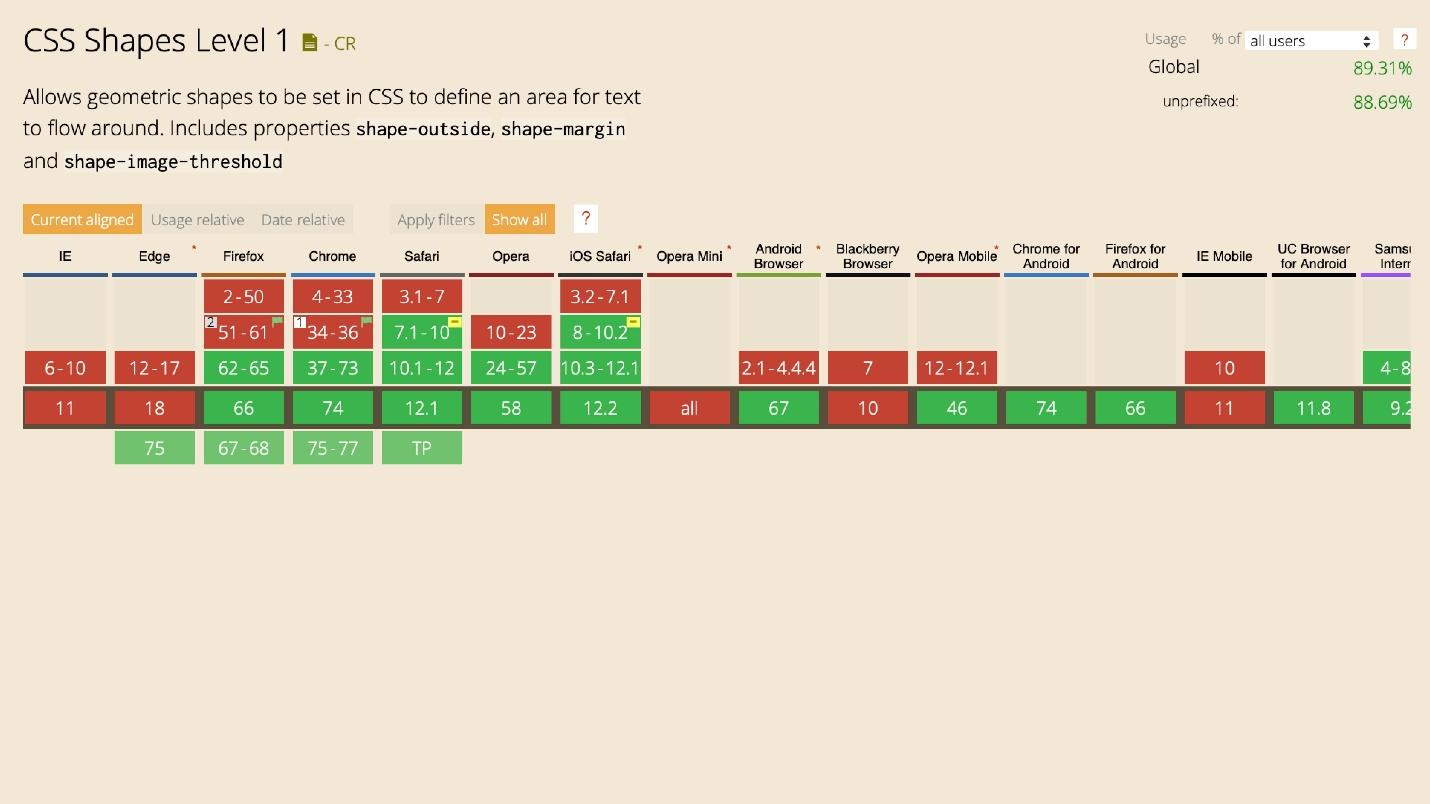
Formas CSS
Las formas CSS usan muy poco, solo el 22%, aunque la tecnología tiene un buen soporte.

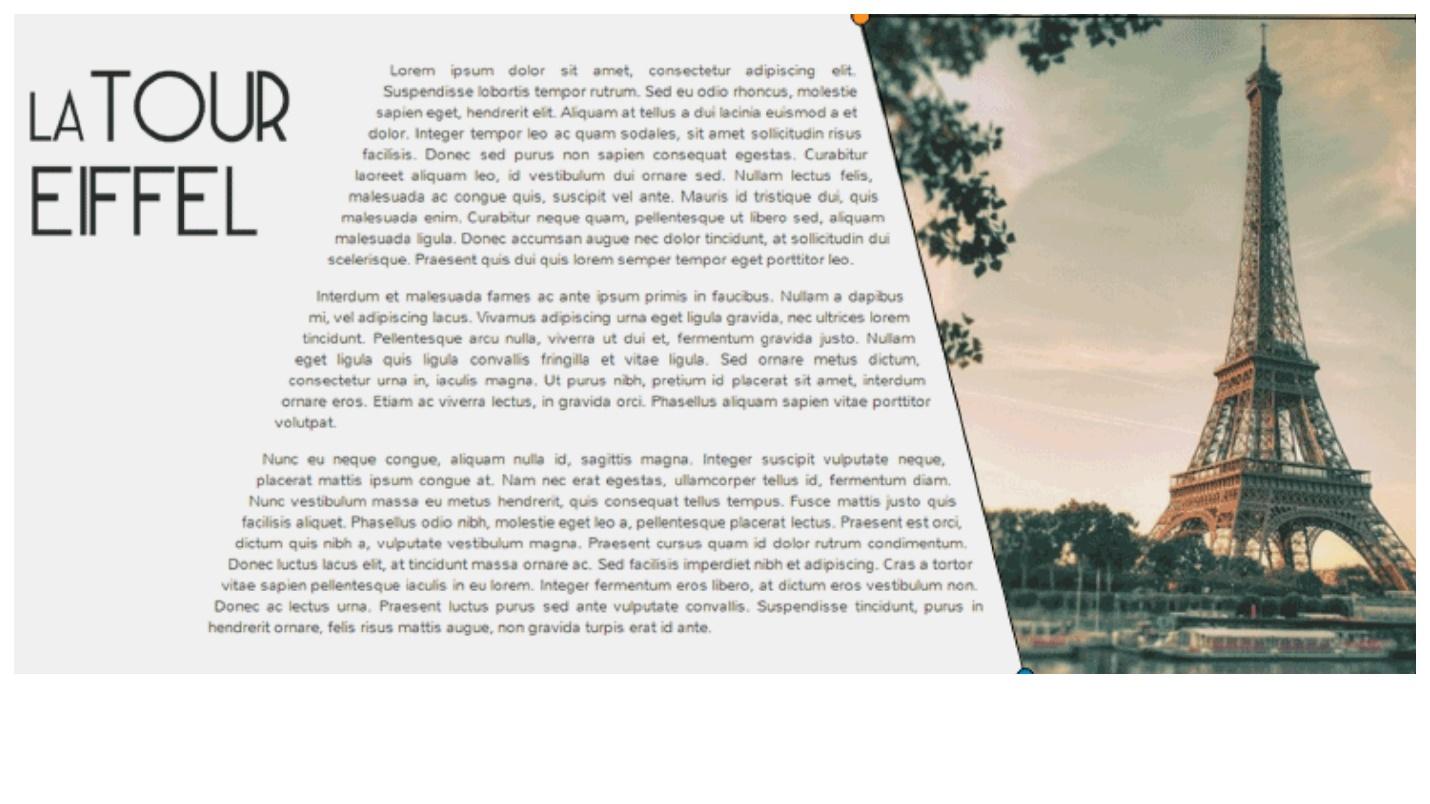
En general, todas las tecnologías en esta sección de "belleza" son casi iguales. Con la ayuda de formularios, puedes crear cosas geniales.
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

Una vez dije que la web carece de periodismo. En un momento, bajamos el nivel de la barra de las interfaces. Todos se volvieron iguales, aparecieron los diseños estándar y Bootstrap, que crea diseños con un solo botón. No hay mas magia.
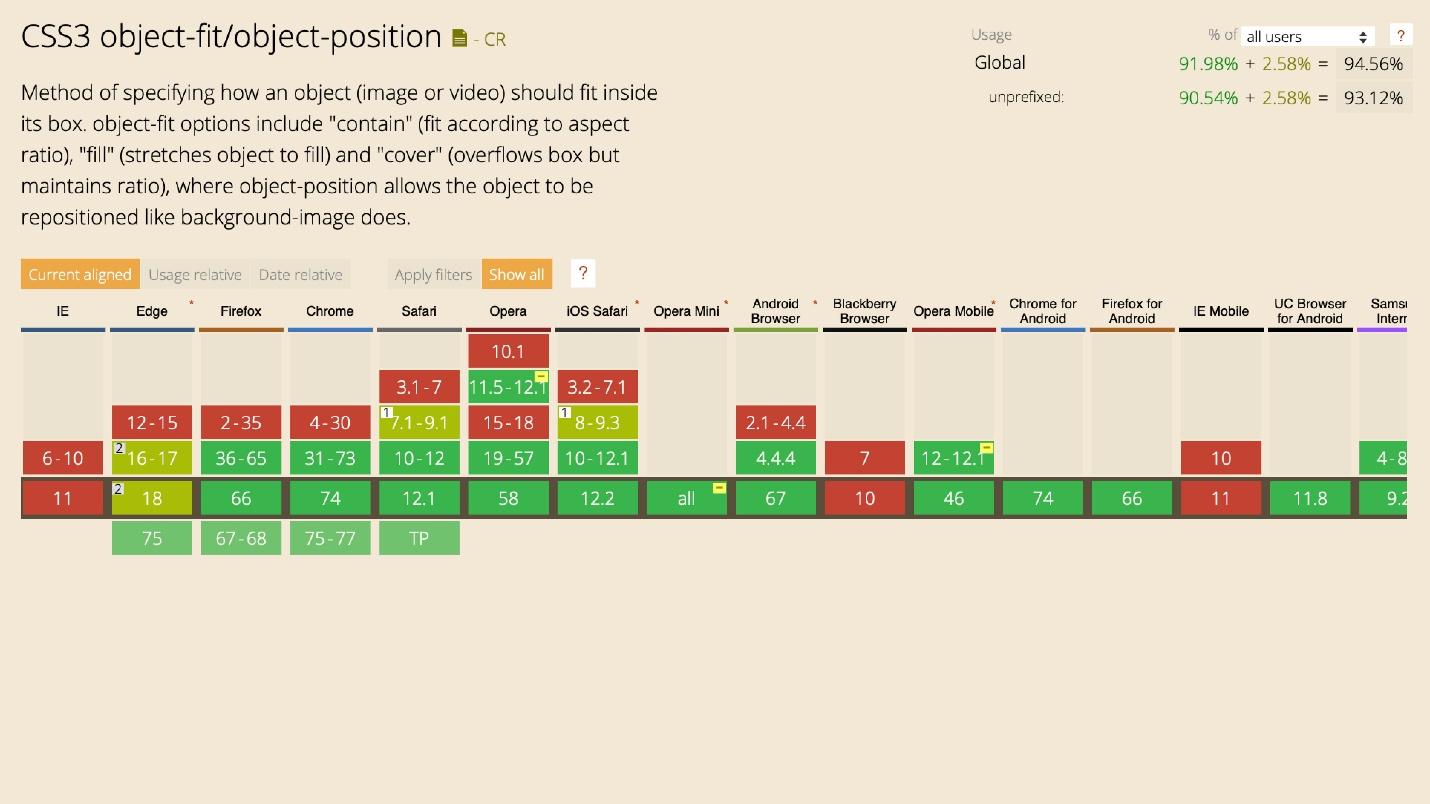
Ajuste de objeto
Sorprendentemente, el 37% no ha escuchado sobre el ajuste de objetos. Sin embargo, casi todos los que lo escucharon lo están usando, que es 42%. La tecnología tiene buen soporte.

El ajuste de objeto es una cubierta de fondo para imágenes en línea.
img { object-fit: cover; }
Cree una imagen, establezca su propiedad de ajuste de objetos, y la imagen se comportará en su interior como si tuviera una propiedad de fondo.
Ruta de recorte
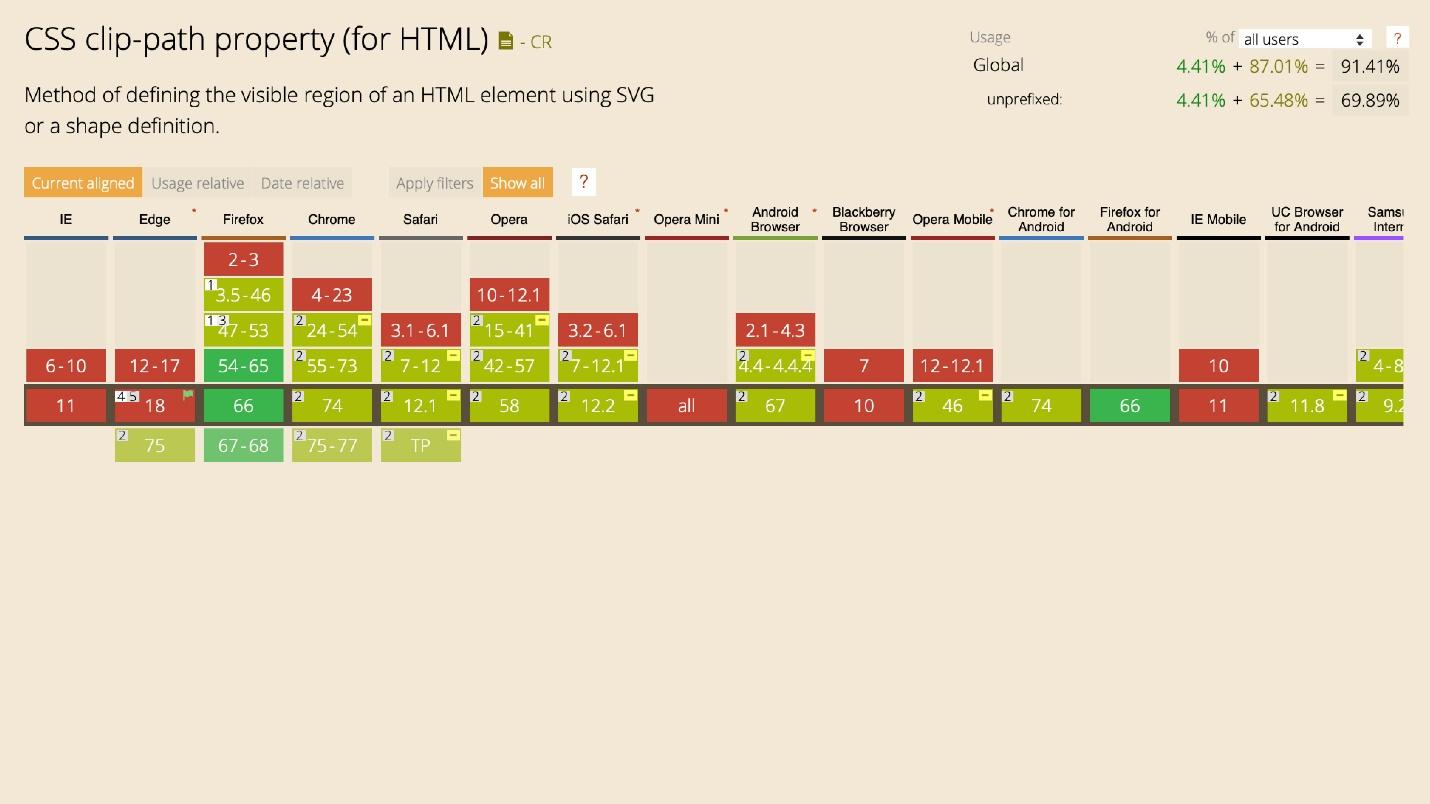
Usado por 39%, y escuchado 40%. La ruta del clip tiene muchas limitaciones.

La tecnología te permite agregar belleza. Indica qué parte de la imagen será visible.

Hay dos formas de mostrar una imagen de una determinada forma en un sitio: cortar la imagen en el editor o pegar una figura en la parte superior del sitio en la imagen. Entonces cualquier imagen tomará la forma de una figura. También lo hace la ruta del clip. Es mas conveniente.
Máscaras CSS
Use 26%, pero no se escucha 28%. Las máscaras son similares a la ruta del clip. Casi la misma propiedad.
Resumen
Quiero centrarme en dos detalles.
Solo el 37% de las personas conocen el ajuste de objetos , aunque esta es la tecnología más compatible que se menciona. Puede ser útil con mayor frecuencia. Por ejemplo, desea incrustar una imagen en un rectángulo. El diseñador de diseño usa estilo, imagen de fondo, portada de fondo - horror. ¿Por qué es difícil resolver problemas simples? No hay necesidad: con Object fit todo es hermoso y simple. Es una pena que esta sea la tecnología más desconocida presentada, aunque puede ser necesaria todos los días.
La popularidad de la tecnología no garantiza su uso.
Quizás los
diseñadores no plantean tareas complejas . No puede usar todo esto si hay tres columnas en el diseño de la interfaz.
Las ofertas de front-end resuelven tareas simples difíciles.
Por ejemplo, para hacer una imagen triangular, la imagen en el editor se inserta en el triángulo. Y así cada vez, una y otra vez. Aunque el problema se resuelve con la misma forma.
Sí, en IE las tecnologías se caerán, pero por el principio de la mejora progresiva, funcionarán en algún lugar. Si IE no admite formularios, ¿por qué no configurar las imágenes para ello?
Interactividad
Ajuste de desplazamiento controla el comportamiento de desplazamiento. Solo el 12% lo usa, y el 48% lo ha escuchado.
scroll-snap-type scroll-padding scroll-snap-align
Esta es una tecnología interesante. Por ejemplo, hay desplazamiento horizontal. Cuando nos desplazamos por el contenido, se detiene en el lugar al que nos desplazamos. Usando el complemento de desplazamiento, la página se desplazará automáticamente hasta el borde del elemento en el que se detuvo, sin importar qué tan alto sea.
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
La alineación central horizontal también funciona.
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
Gira el desplazamiento horizontal, y el elemento siempre permanece en el centro, sin importar su tamaño. Este es un gran ejemplo que puede evitar usar JavaScript para tareas simples.

La tecnología tiene un buen soporte para pensar en usar. No vale la pena agregarlo en todas partes, pero funcionará en alguna parte.
Comportamiento de sobredesplazamiento. Esta es una tecnología genial que solo el 21% de los encuestados conocen. Use incluso menos - 20%.
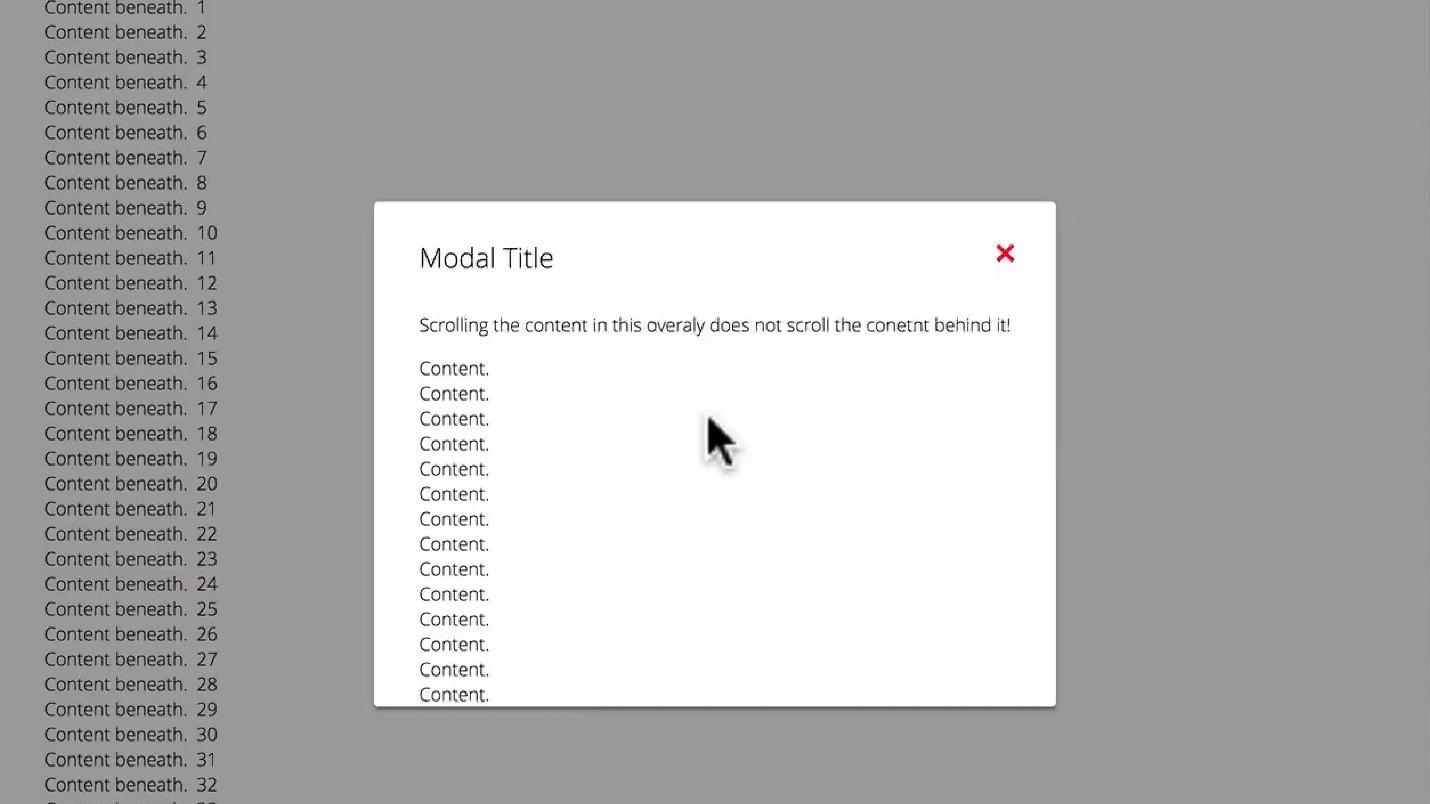
Si se desplaza dentro de la ventana modal, todo lo que está en segundo plano debe ser estático. A veces, la ventana modal se carga en la parte inferior, hay una intercepción y el desplazamiento se apaga.

Cuando se usa el comportamiento Overscroll, esto no sucederá.
.container { overscroll-bahavior: none; }
Esto se aplica no solo a las ventanas modales, sino también al desplazamiento dentro de las interfaces.
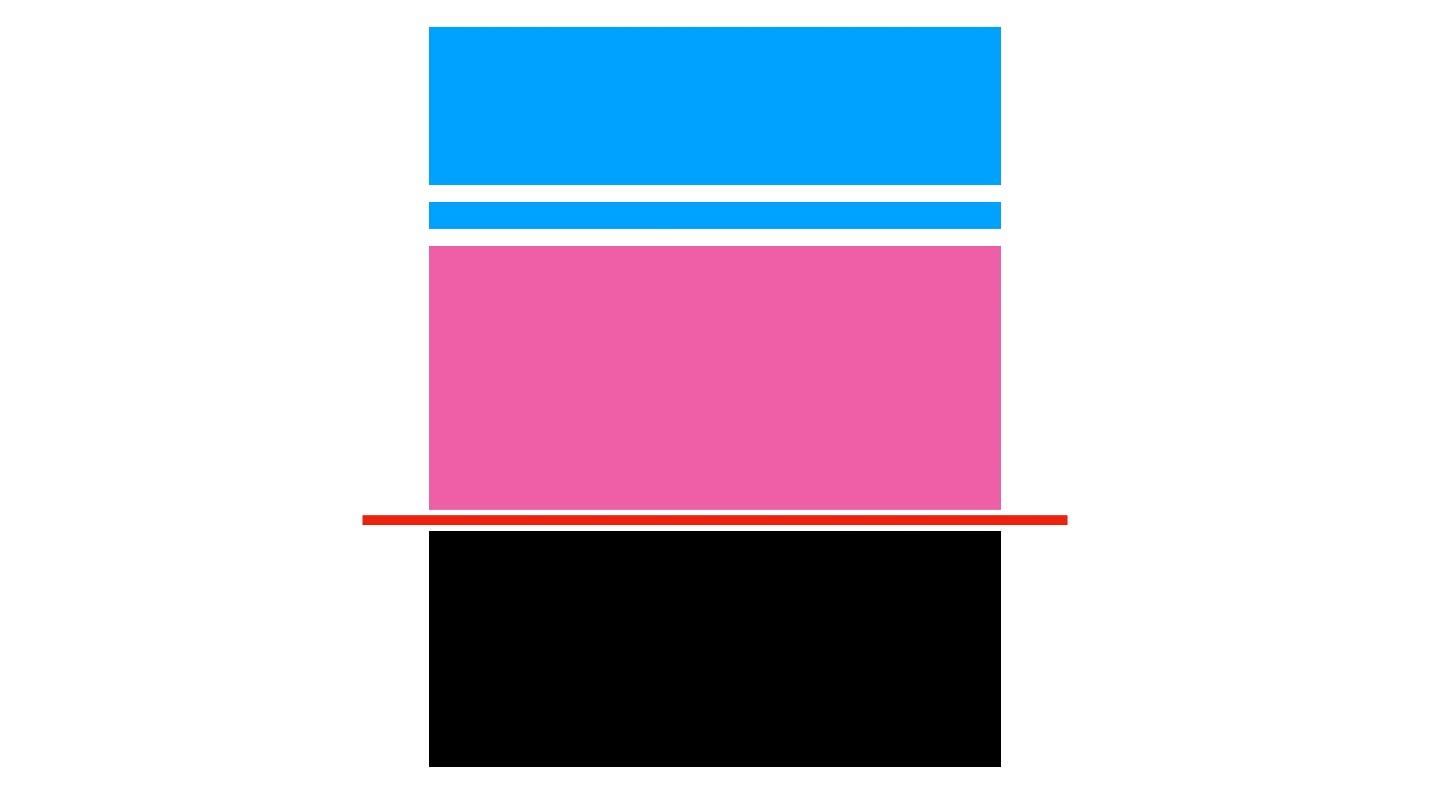
El ancla de desbordamiento es otra propiedad que impide el desplazamiento hasta que el árbol DOM se carga y se procesa por completo. Imagine una situación: ha subido un sitio que se ve así.

Hay una imagen en el bloque rosa, pero no se cargó. Se cargó JavaScript y el ancla funcionó para un elemento específico. Cuando se carga la imagen, el elemento se caerá, pero al mismo tiempo el desplazamiento permanecerá en el mismo lugar. Este es un comportamiento estándar.

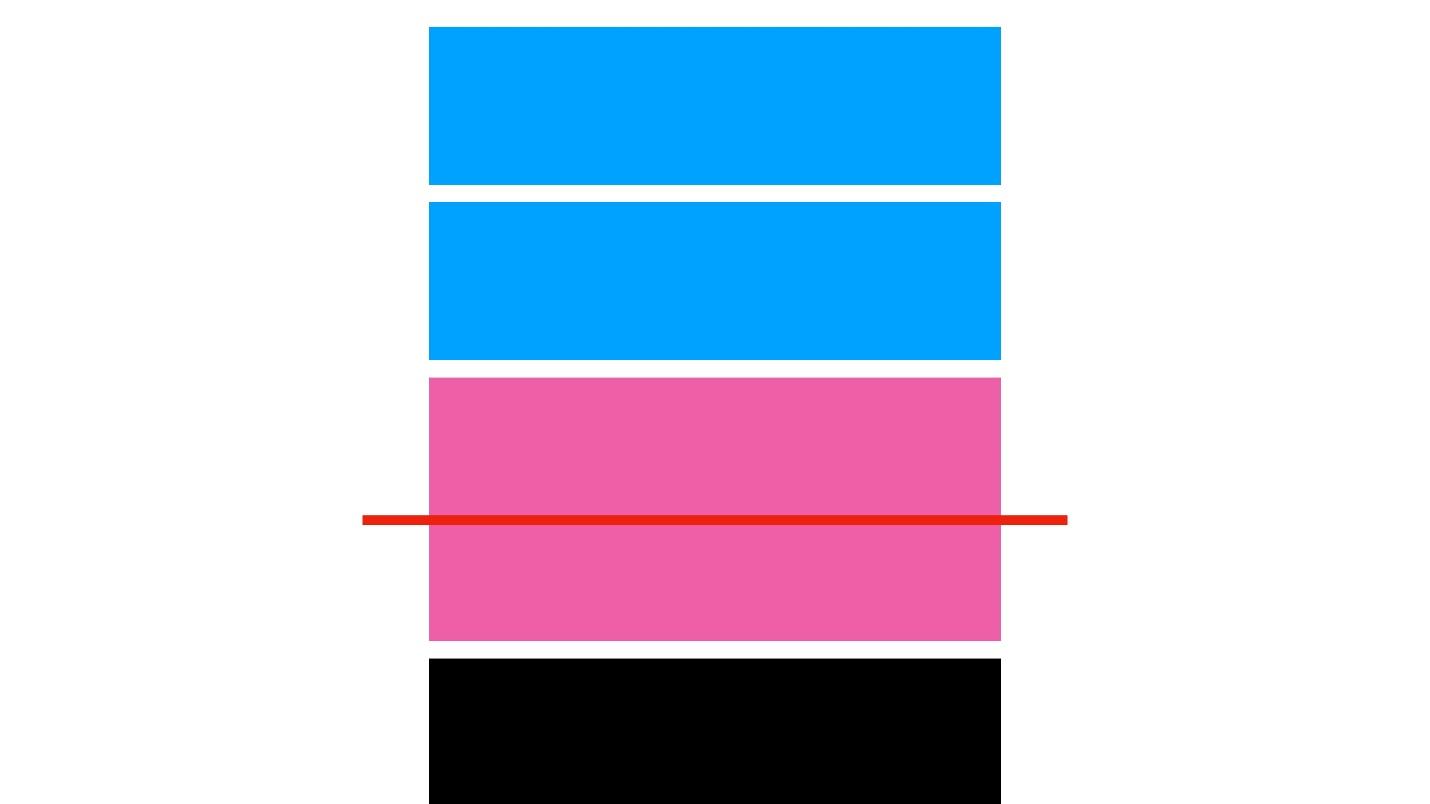
La propiedad de anclaje le permite estar fijo en el elemento. La página no se contrae si se carga algo desde arriba mientras se visualiza.
body { overflow-anchor: auto | none; }
Anchor es ideal para dispositivos móviles. Cuando va a un sitio de noticias, hojea, lee un artículo, y desde arriba se carga el anuncio, salta el texto: ¿cree que está sucediendo?
Se puede aplicar al cuerpo y a otros elementos.
Otros
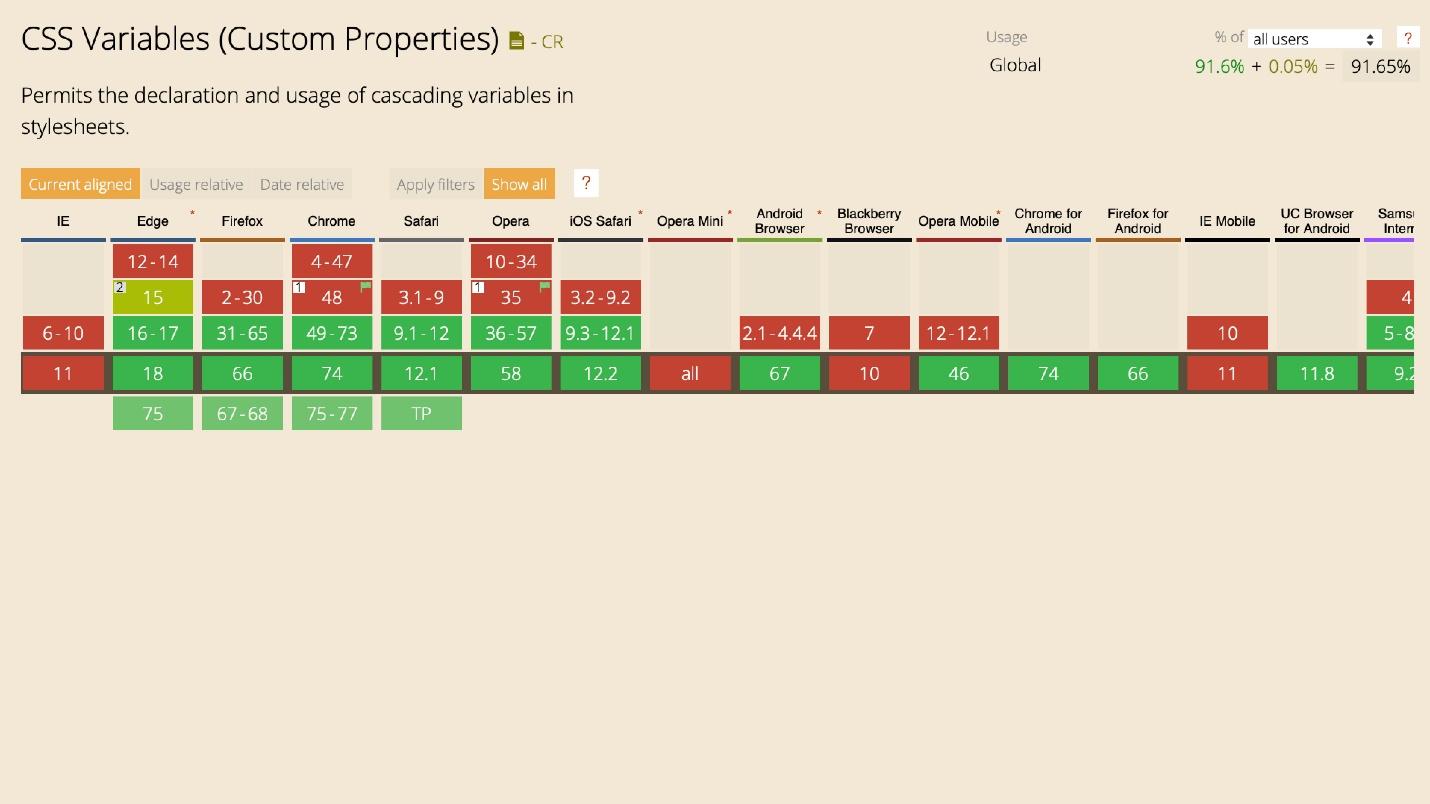
Variables CSS. Use 60%, escuche 35%. Gran apoyo además de cualquier dinosaurio.

El porcentaje de uso es igual, pero los principiantes no están a favor: ya tienen suficientes problemas.
 Soportes
Soportes Use 37%, escuchó 36% y no escuchó 27%. Solo hay un problema con los soportes: no es compatible con IE. Donde más lo necesitan, no lo está.

CSS Supports te ayuda a hacer grandes fallos con CSS Grid en Flexbox. Solo uso CSS Grid y lo uso.
Una vez más, cuanto mayor es el desarrollador, más utiliza la tecnología porque comprende su frescura e importancia.
 Calc
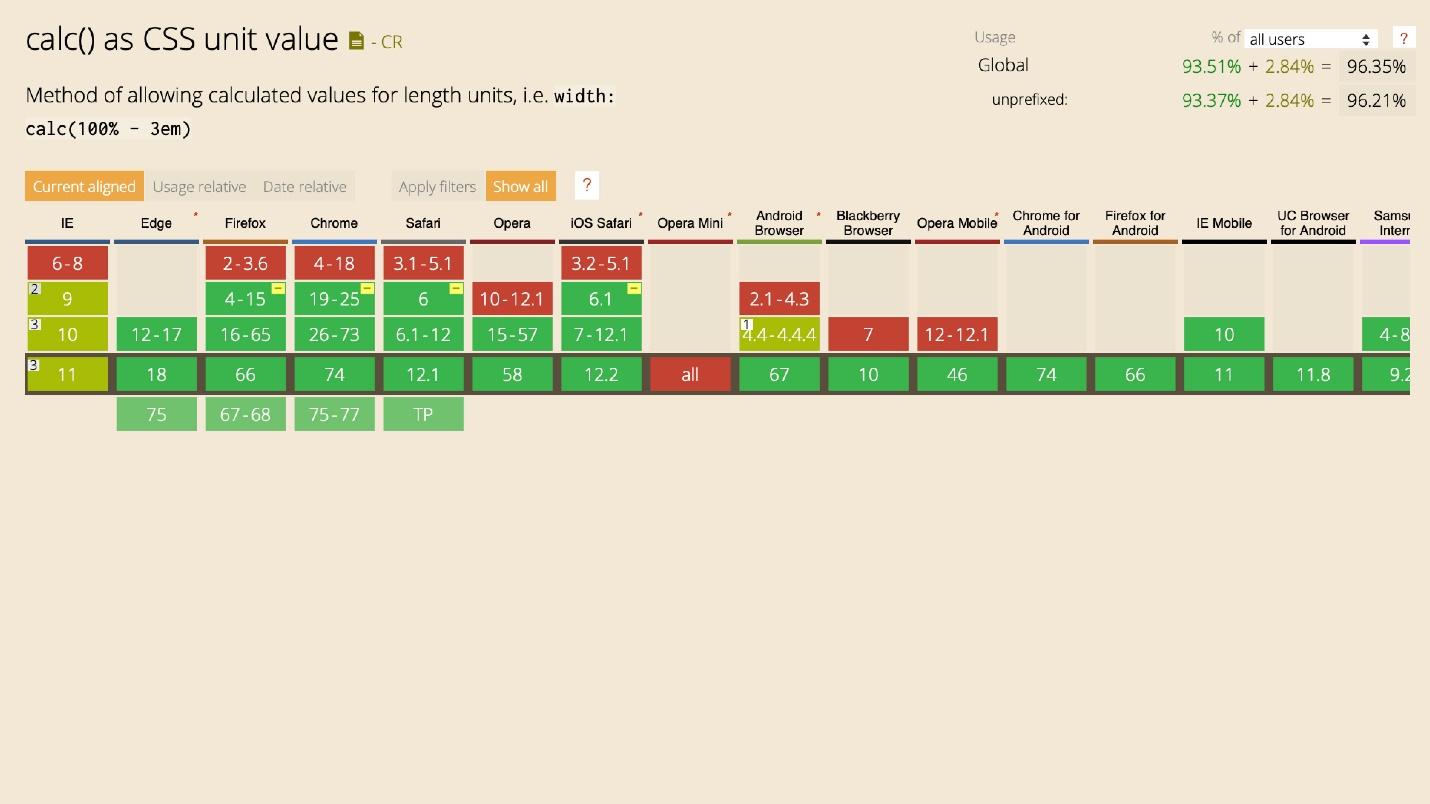
Calc . Aquí todo es simple: funciona en todas partes y es bien conocido: 86% de popularidad.


Nada impide el uso de casi todas las características anteriores, excepto las barreras en la cabeza. Pueden y deben usarse ahora.
Excepto las excepciones y la letra inicial, porque son solo para Safari.
Si algo no es compatible, use fallbacks, soportes o incluso polyfiles, pero rara vez. Use complementos que conducen uno a otro.
Herramientas
Pasamos a lo más interesante.
Bootstrap Distribución extraña: el campamento se dividió en partes iguales entre los que usan y los que no. Es curioso que el uno por ciento de Bootstrap sea interesante, pero no lo usa. Todavía hay un 11 por ciento que está interesado. Personalmente, no estoy a favor de Bootstrap.
 BEM
BEM Es extraño que en el campo de la información la gente no conozca ninguna tecnología. La encuesta se enfoca más en América y Europa, tal vez no saben sobre BEM o usan algo mejor: Atomic CSS.
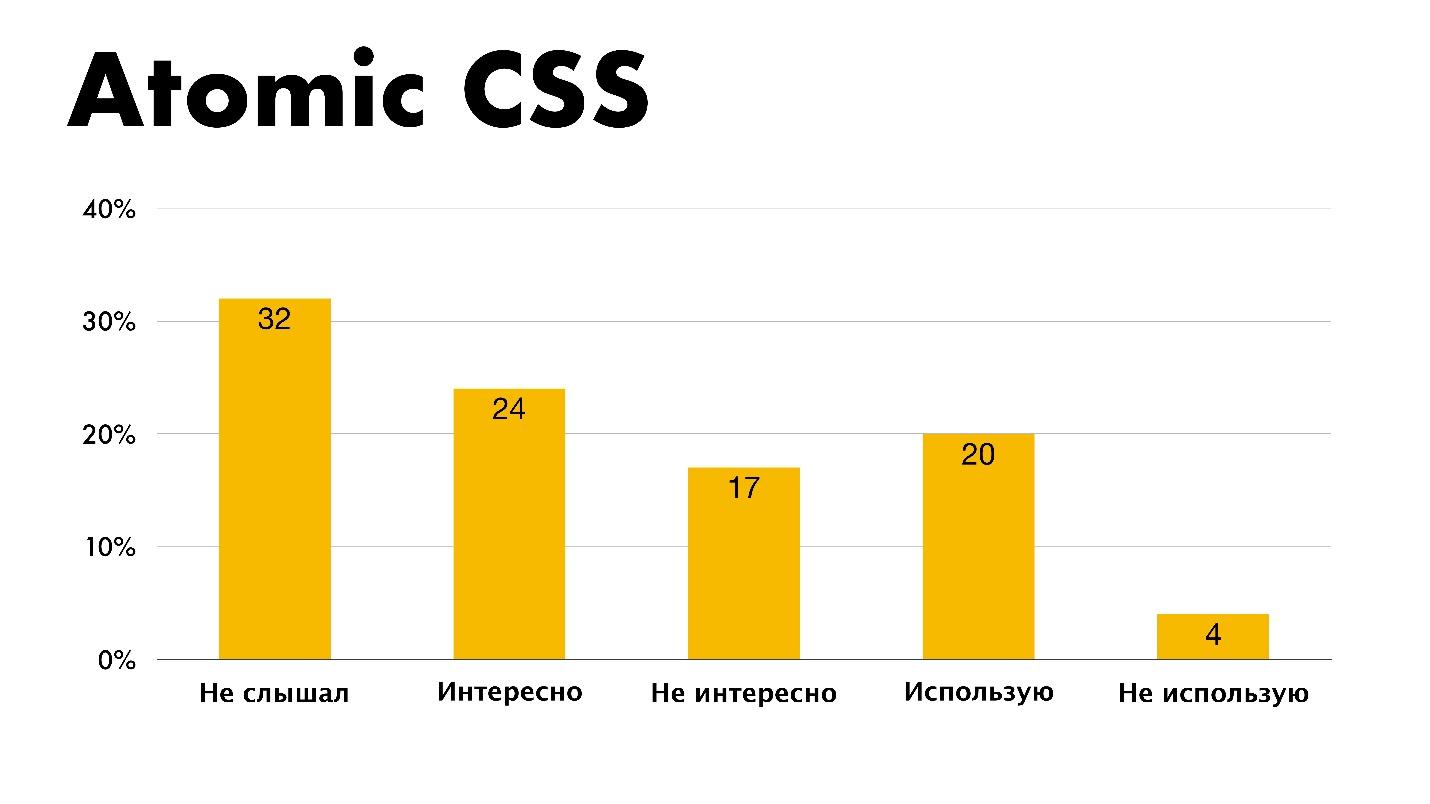
 Atomic CSS
Atomic CSS es una tecnología interesante, pero no la uso.

Preprocesadores
Es curioso que en las metodologías había opciones de respuesta gratuita y dos personas marcaron
Shadow DOM como metodología. No entiendo lo que tenían en mente. En términos de distribución, SASS todavía está en primer lugar, como lo fue hace 9 años cuando ingresé a la profesión. Estabilidad
Autoprefixer - 64 personas, PUG - 7 personas y Gulp - 3 personas también se notaron como un preprocesador.
Alguien escribió una solicitud entre lágrimas en una respuesta gratuita.
- CSS necesita implementar características y eliminar la necesidad de procesadores.Esta es una solicitud para deshacerse de los preprocesadores e implementar todas las características en CSS, lo que está sucediendo ahora.
La elección había terminado y estaba muy enojado: no hay opción "No uso preprocesadores". ¿Hay alguien que los abandonó?
El medio ambiente
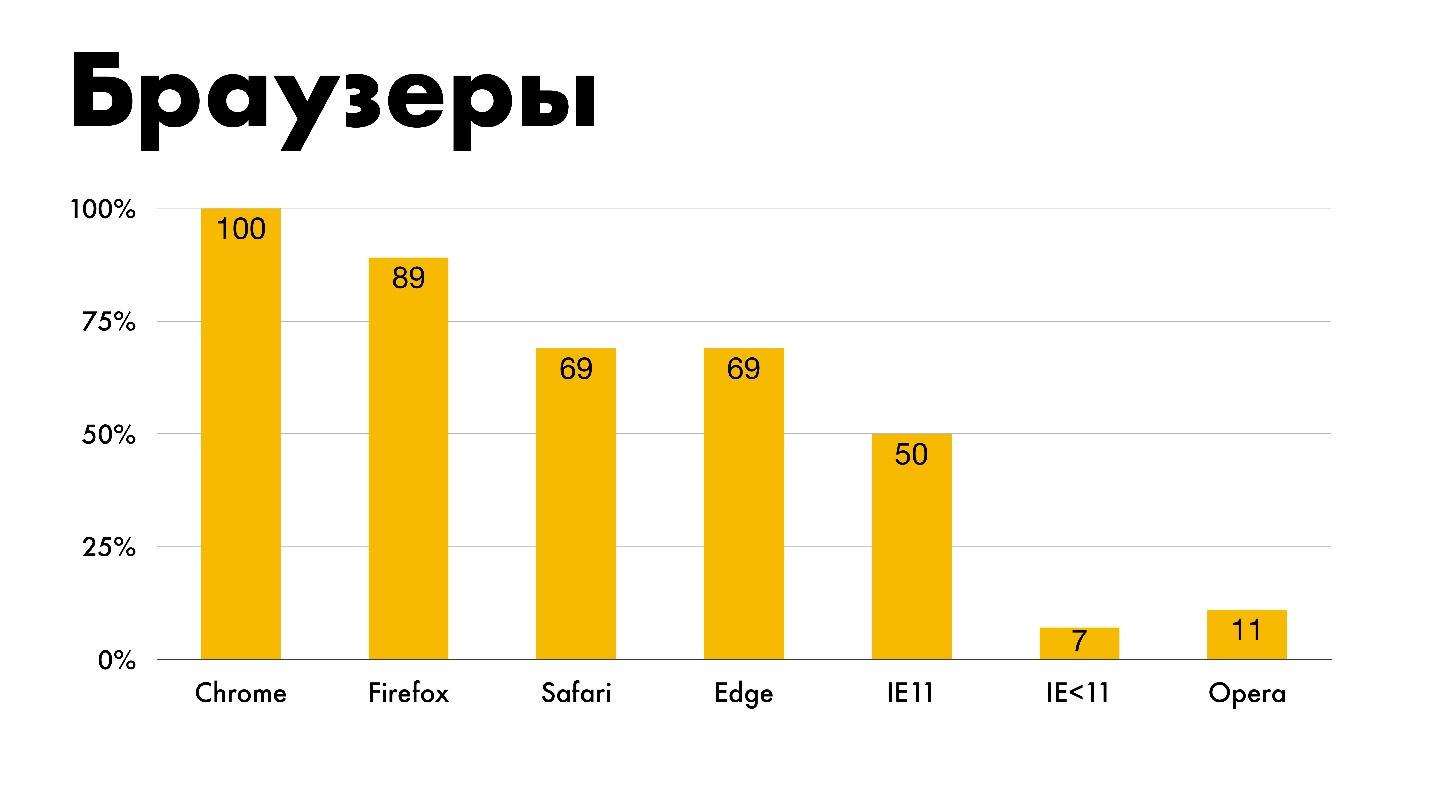
Navegadores Dudo de las estadísticas, porque el 100% de las personas usan el desarrollo de Google Chrome. El contador incluso se rompió: fue del 101%.

Agregué específicamente Opera e IE <11 aquí porque el 11% y el 7% de las personas todavía sufren de ellos.
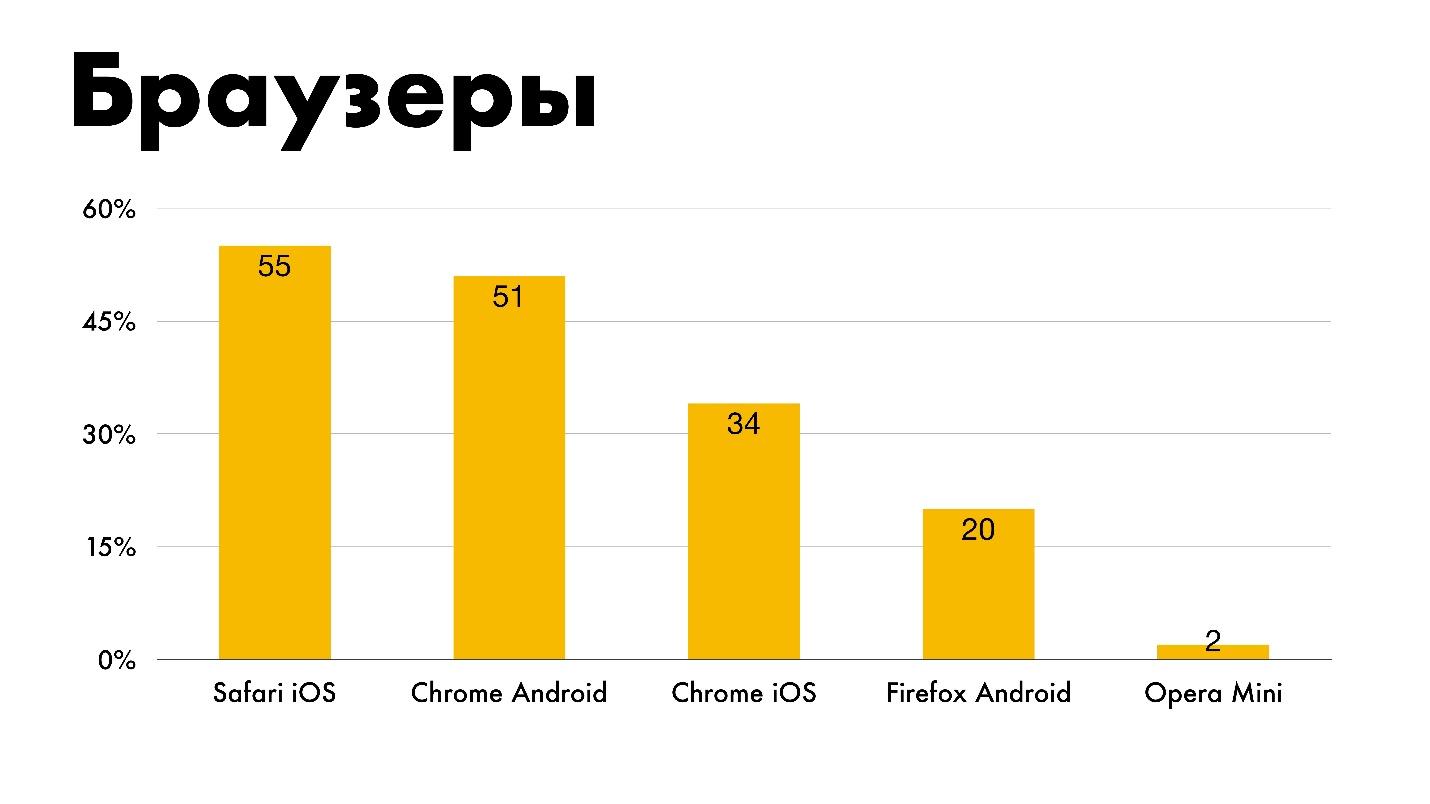
Los navegadores móviles se utilizan para desarrollar Safari iOS, Chrome Android, Chrome iOS, Firefox Android. El dos por ciento de las personas aún admite Opera Mini, que no admite nada.
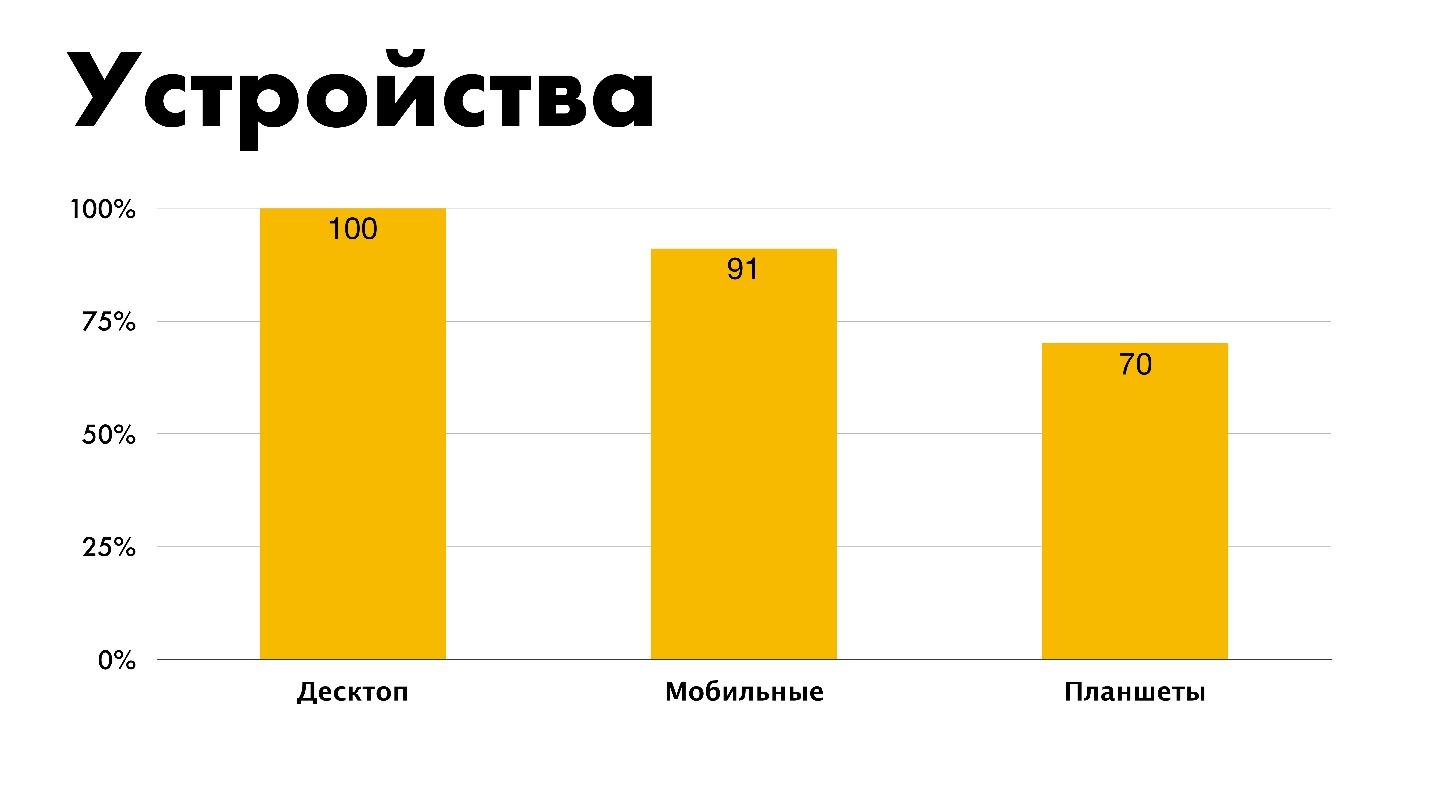
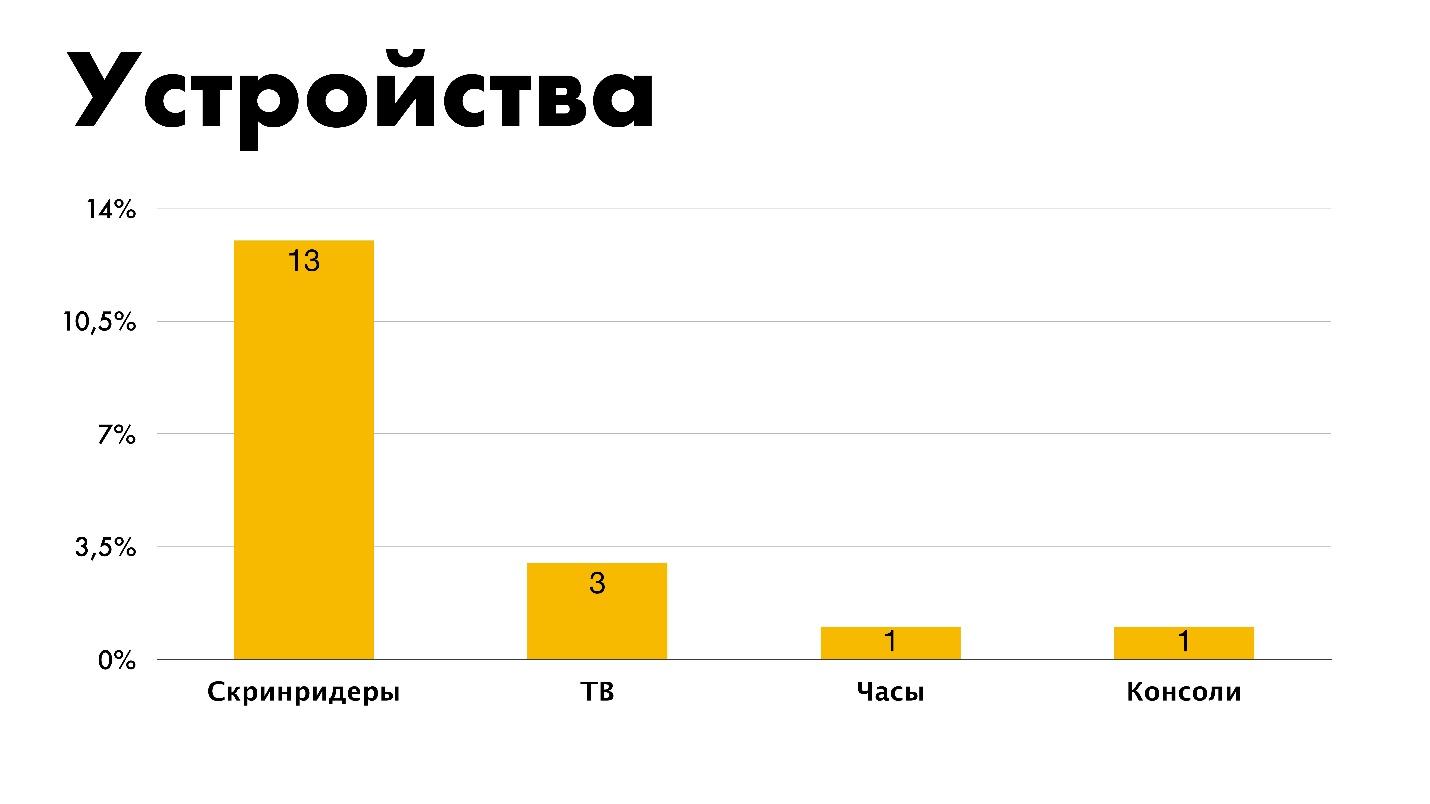
 Dispositivos
Dispositivos Todo el mundo tiene que escribir bajo el escritorio, un poco menos para dispositivos móviles e incluso menos para tabletas. Ahora no está claro dónde está la tableta y dónde está el teléfono. ¿El iPhone XS es una tableta o un teléfono?

Solo el 13% de las personas prueba el diseño en lectores de pantalla. Esto es malo. Tres tipos de letra debajo de la TV y uno a la vez, debajo del reloj y la consola. Aparentemente, esta es una y la misma persona. No establecí porcentajes, sino el número de personas para el contraste, aunque desde el punto de vista del calendario esto es incorrecto.

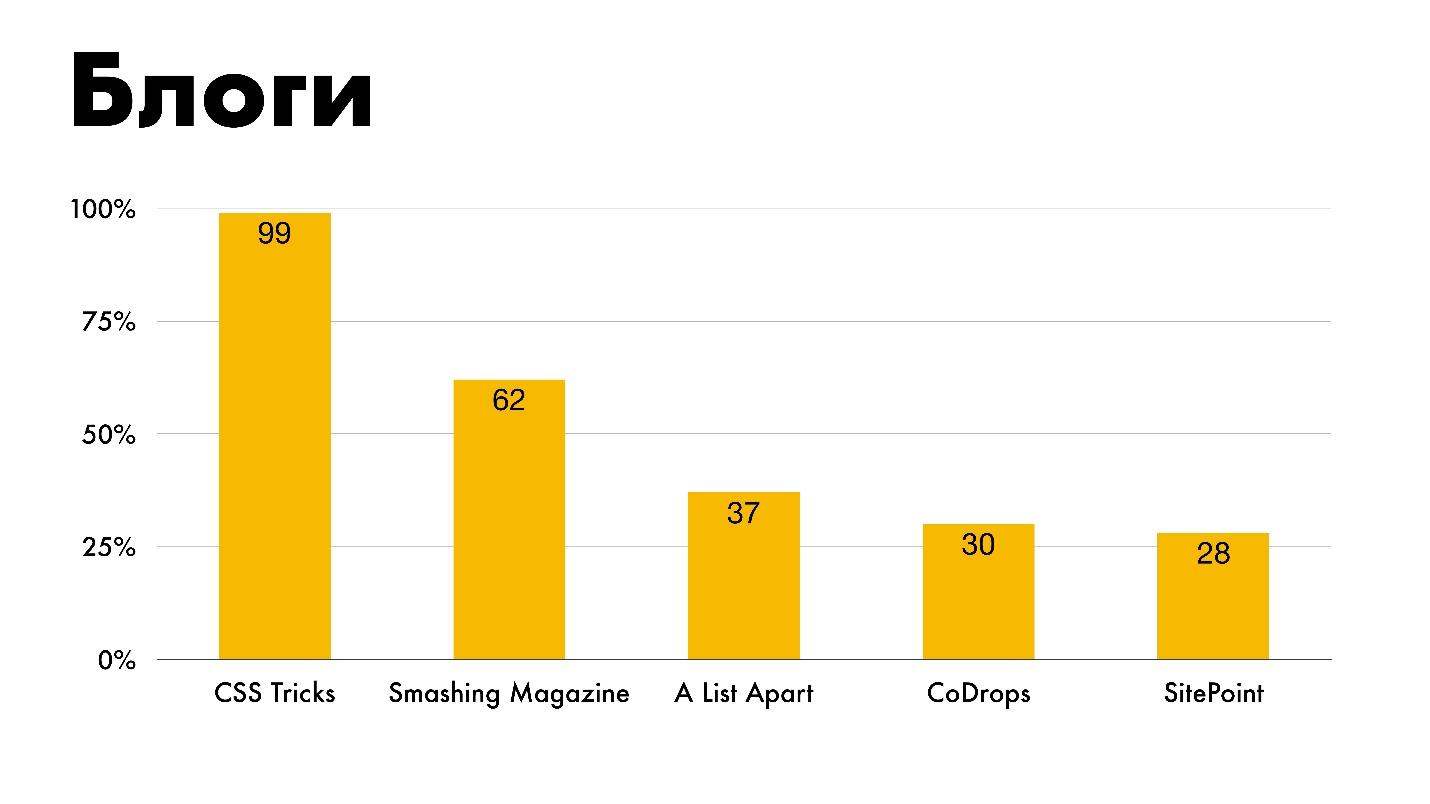
Recursos
Blogs Enumera todo lo que estudié personalmente, excepto SitePoint.
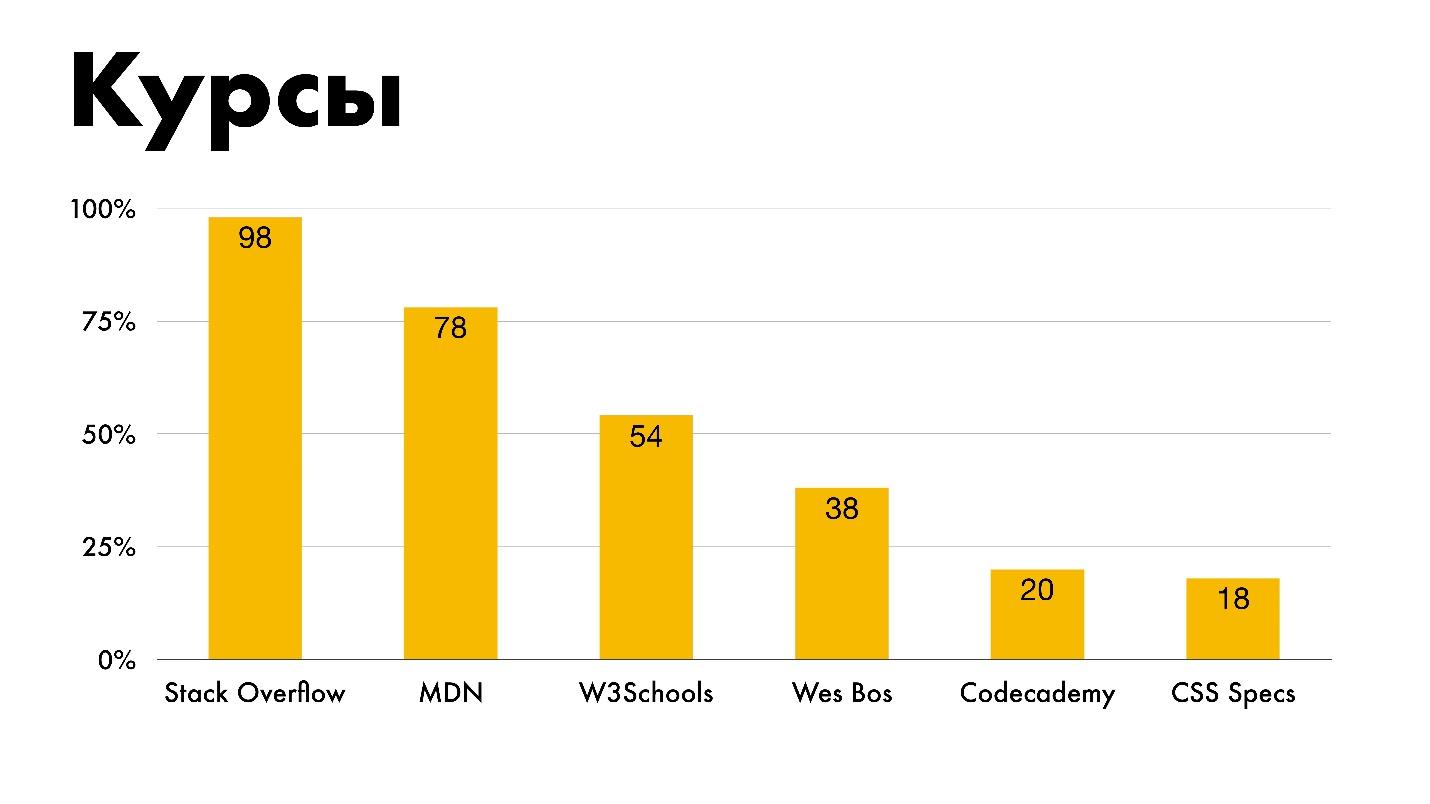
 Cursos
Cursos La mayoría aprende de Stack Overflow, que es bueno. Lamentablemente, nuestros representantes están ausentes. La elección fue de lo que estaba en el gráfico, y no fue posible escribir su propia opción en los campos.
Destaqué específicamente que 18 personas usan especificaciones CSS como cursos. Vieja escuela

Opiniones
Fácil de aprender Leyenda:
- 0 no es;
- 1 - más bien no;
- 2 - ni sí ni no - no lo sé;
- 3 - más bien sí;
- 4 - si.

Cuanto mayor sea la experiencia de los desarrolladores, más estarán de acuerdo en que CSS es fácil de aprender.
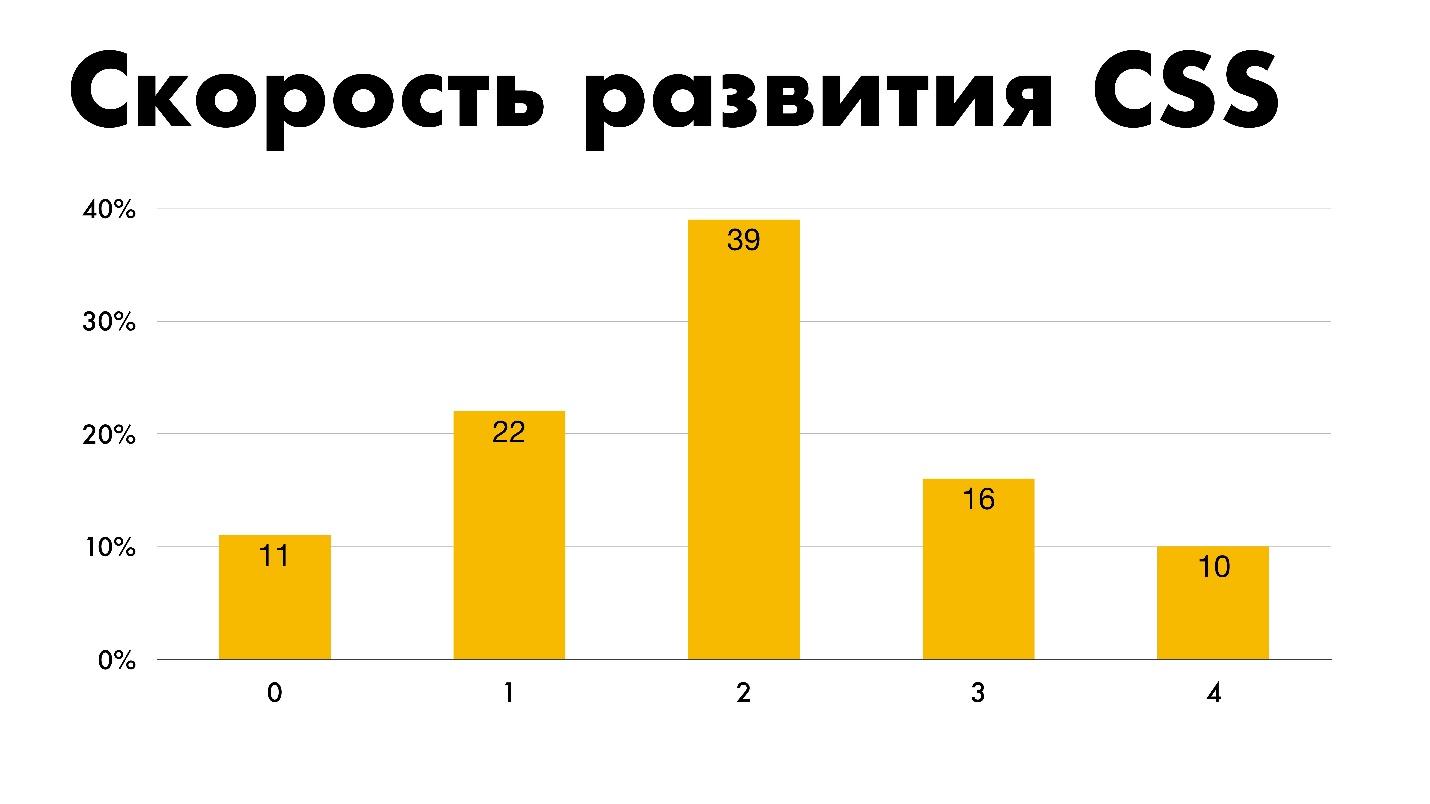
Velocidad de desarrollo . El 11% es la respuesta "Mala" a la pregunta sobre la velocidad de desarrollo de CSS.
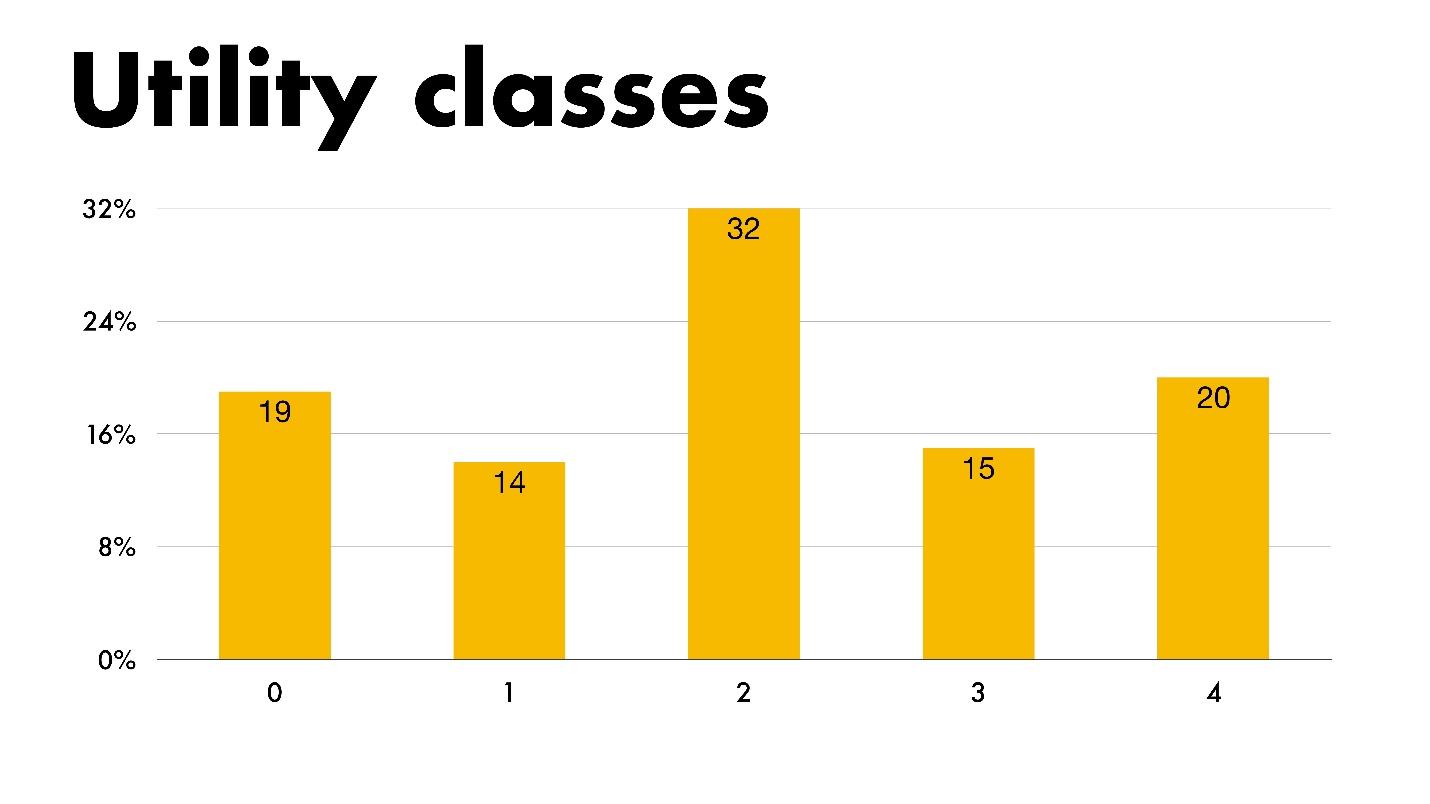
 Clases de utilidad
Clases de utilidad . Si no sabe qué es, entonces considere Atomic CSS o las herramientas izquierda / derecha en Bootstrap como clases utilitarias.
 Anidamiento
Anidamiento Este horario me enfurece. La mayoría de las personas para la entrada de anidación están anidando, y estoy categóricamente en contra. Pero incluso si estoy en contra, mostraré el horario. Soy imparcial: ¡use lo que quiera bajo su propio riesgo y riesgo!
 CSS - YaP?
CSS - YaP? El 14% de las personas están seguras de que escriben en un lenguaje de programación.
 Disfrute
Disfrute La mayoría de la gente disfruta de su trabajo, lo cual es bueno. Simpatizaremos con el 4% de los desafortunados. Para ellos, CSS es un dolor. Quizás estos son los que compensan Opera Mini y los relojes.

Tecnología perdida
La gente marca tres como tecnologías perdidas. El primero son
los selectores primarios. Estos son pseudo-selectores CSS que le permiten influir en el elemento principal, dependiendo de si hay elementos secundarios con ciertas condiciones o no. Aquí estoy de acuerdo. —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!