Quiero compartir un hallazgo interesante:
Bridge.net . En pocas palabras, este es un marco que le permite traducir el código C # en JavaScript. La idea que impulsa al equipo de desarrollo es muy simple y directa: traduzca la lógica de la forma más idéntica posible. Lo que agrada, si recuerdas todas las diferencias y los detalles de estos idiomas.

Quizás todos puedan encontrar su uso personal, pero me gustaría señalar esos momentos que me atrajeron personalmente:
- Posibilidad de aplicación para desarrollo móvil. JavaScript funciona en todas las plataformas
- Mobiliario para web. Especialmente si necesita reescribir un proyecto desactualizado, por ejemplo, como una aplicación SPA
- Posibilidad de reutilizar código C # simultáneamente en el lado del servidor y del cliente
- Traducción realizada durante la construcción del proyecto
- El proyecto está en desarrollo activo, hay un apoyo adecuado de los desarrolladores.
- Bridge.net es un proyecto OpenSource con una licencia para uso comercial ( licencia Apache 2.0 )
Como demostración del uso de Bridge, quiero compartir una solución para la tarea de validación de campo en una aplicación web. Espero que el ejemplo sea ilustrativo, porque un problema similar puede ocurrir con bastante frecuencia. Para simplificar, usaré ASP.NET Web Forms.
Entonces, tenemos un campo en el que el usuario debe ingresar el número de registro del automóvil y hacer clic en el botón. En nuestro caso, el botón verificará la exactitud de la entrada (en la vida real, podríamos devolver, por ejemplo, multas registradas).
Lógica del servidor de validación de entradaprotected void submitButton_OnClick(object sender, EventArgs e) { var isCorrect = IsCorrectPlateNumber(plateTextBox.Text); plateTextBox.BackColor = isCorrect ? Color.LightGreen : Color.Coral; } private static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; }

Ok, ahora queremos reducir la carga en el servidor y realizar la validación de campo en el lado del cliente. Hay varias opciones:
1) Vuelva a escribir la validación del cliente , que verificará los escenarios más simples, por así decirlo, "protección contra el tonto". Las comprobaciones básicas aún se realizarán en el lado del servidor.
Validación simple del cliente . ( X 000 XX 000):<br/> <asp:TextBox ID="plateTextBox" runat="server"/> <asp:Button ID="submitButton" runat="server" Text="" OnClientClick="return validatePlate();" OnClick="submitButton_OnClick"/>
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (value && value.length) { return true; } alert(" . !"); return false; }
2) Portar la validación del servidor tanto como sea posible, repitiendo así el código. Las ventajas son obvias: la discrepancia mínima entre los resultados de la validación en el servidor y en el cliente. También hay desventajas: al repetir la lógica del servidor, también me gustaría mantenerla en un estado activo, lo que puede agregar un dolor de cabeza. No volveré a escribir el código manualmente, es bastante comprensible. Veamos mejor cómo nos ayudaría Bridge. Para hacer esto, use el
editor en línea . El código traducido se verá así:
Validación completa del cliente (function (globals) { "use strict"; Bridge.define('Demo.ServerLogic', { statics: { isCorrectPlateNumber: function (plateNumber) { var success = false; if (!Bridge.String.isNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.trim(); if (plateNumber.length >= 8 || plateNumber.length <= 9) { var rgx = new Bridge.Text.RegularExpressions.Regex("constructor", "^[]\\d{3}[]{2}\\d{2,3}$"); success = rgx.isMatch(plateNumber); } } return success; } } }); Bridge.init(); })(this);
Nos queda por
incluir el archivo Bridge.js (para simplificar, tomé el archivo de script del editor en línea), así como
modificar ligeramente nuestra función de validación inicial:
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (Demo.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; }
3) Reutilizar la lógica. Si queremos mantenerlo actualizado, podemos configurar la traducción de validación de C # a JavaScript para que se realice cada vez que se construya el proyecto. Por lo tanto, la lógica realmente se vuelve reutilizable, los programadores no pierden su tiempo, la aplicación se vuelve más estable y los usuarios están aún más felices. Para hacer esto, debe realizar varios pasos:
Embedded Bridge en un proyecto1. Cree un proyecto
WebApplication1.Bridge en una solución existente
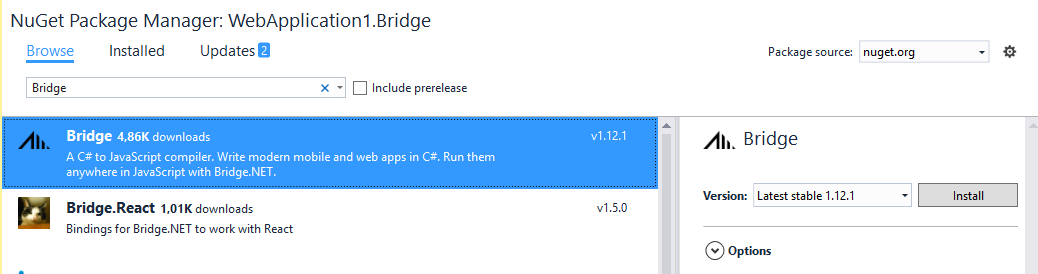
2. Instale el
paquete Nuget en él. Instale este paquete en un proyecto separado, como Durante la instalación, se eliminan las referencias en conflicto.

3. En el proyecto
WebApplication1 ,
colocaremos la lógica en un archivo / clase separado. En consecuencia, ahora esta clase se utilizará en el controlador de eventos de clic de botón (los cambios son claros, no proporciono el código).
ServerLogic.cs using System.Text.RegularExpressions; namespace WebApplication1 { public class ServerLogic { public static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; } } }
4. Agregue el archivo creado al proyecto
WebApplication1.Bridge como un enlace5. Cambie el directorio de salida para el proyecto
WebApplication1.Bridge . Para hacer esto, configure el archivo
bridge.json :
"output": "../WebApplication1/Scripts/Bridge"
6. Después del ensamblaje en el Explorador de soluciones, haga clic en Mostrar todos los archivos y podemos ver el script generado
webApplication1.js7. Agregue los enlaces necesarios y actualice los scripts en la página
Demo.aspx :
Scripts demo.aspx <script src="Scripts/Bridge/bridge.js" type="text/javascript"></script> <script src="Scripts/Bridge/webApplication1.js" type="text/javascript"></script> <script type="text/javascript"> function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (WebApplication1.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; } </script>
8. Eso es todo. Puedes construir un proyecto y ejecutarlo. Ahora, cualquier cambio en la lógica de validación funcionará automáticamente tanto para las comprobaciones del lado del servidor como del lado del cliente.
Entonces, con un ejemplo simple, vimos cómo puede reutilizar fácilmente el código C #, incluso cuando necesita hacerlo usando JavaScript. Y qué puede ser de gran valor: cómo este enfoque está integrado en el proceso de desarrollo y creación de una aplicación web. Sin embargo, esta no es la única ventaja de Bridge.net. Lo veo como un asistente indiscutible en el desarrollo móvil multiplataforma, especialmente para aquellos que no pueden imaginar su vida sin .NET, ¡pero más sobre eso la próxima vez!