Escribí este artículo basado en la presentación que hice en la reunión de Berlin.js . Recientemente, hay pocos materiales en ruso sobre este marco bastante popular y estable, y decidí arreglar un poco esta situación.
Aprende Ember.js una vez y luego aplica este conocimiento a todos los proyectos de Ember.js. Trataré de revelar esta tesis debajo del corte.
Yo y Ember.js
Brevemente sobre mi experiencia. Probé por primera vez Ember.js en 2014 en mi primer trabajo como desarrollador front-end. El marco todavía se construyó en el paradigma MVC y no usó la CLI. Debido a la falta de mucha experiencia, fue difícil juzgar las fortalezas y debilidades. En general, mis impresiones se transmiten bien en esta batalla en vivo de 2013 entre Ember.js y Angular.js. Sí, había mucho fuera de la caja en el marco de Google, pero es fácil integrar bibliotecas de terceros en Ember, como moment.js o jQuery plugins como datatables.net, lo que lo hizo mucho más flexible.
Luego me mudé a otra compañía y trabajé con Can.js y React.js durante un año, pero en 2016 tuve la oportunidad de elegir, y le di la oportunidad a un viejo amigo. En ese momento, el paradigma había cambiado a Data Down Actions Up, aparecieron servicios y componentes. Sin embargo, en general, todo seguía siendo familiar y comprensible, por lo que no hubo problemas especiales con la adaptación.
Ember.js ha sido mi herramienta principal desde entonces. Y en mi opinión, vale la pena considerar este marco como la opción principal si está desarrollando un SPA.
¿Por qué ascua?
La encuesta de Npm 2018 registró cierta fatiga de la comunidad js debido a las muchas herramientas necesarias en el desarrollo:
A todos los encuestados les gustaría ver menos herramientas, menos configuración necesaria para comenzar y una mejor documentación de las herramientas que existen.
Esto es comprensible, dado que React.js es la corriente principal. Cuando se trata de marketing, la biblioteca se posiciona como una herramienta muy "fácil", lo que significa que es fácil de aprender y muy flexible. Pero esta es la flexibilidad engañosa de la trivialidad. Imagine que viene a comprar un automóvil, y en su lugar solo se le ofrece comprar un motor con las palabras: "Puede hacer un excelente automóvil con este motor. Grande, pequeño, verde, azul, hatchback o camioneta. Para un taxi, para conducir por la ciudad o alrededor campo. Apto para cualquier coche! " Esto es genial, eso servirá. Pero me gustaría sentarme e irme. Solo para esto, deberá recoger la caja de cambios, encontrar el cuerpo y también (!) Elija un color. Y el marketing no dice nada al respecto.
Este orden de cosas ha llevado a un ecosistema variopinto con una gran variedad de bibliotecas de soporte. Bibliotecas que a menudo son incompatibles entre sí, por lo que deben seleccionarse cuidadosamente. La elección es, por supuesto, buena, pero elegir entre 24 tipos de mermelada es agotador. Y la encuesta de Npm confirma esto.
Entonces, queridos lectores, tengo buenas noticias para ustedes. La comunidad Ember se ve mucho menos afectada por el dolor de elección debido a las "características de diseño" del marco. Como escribió uno de los encuestados en la última encuesta de la comunidad Ember:
Puede aprender Ember una vez y aplicar sus conocimientos en cualquier otro proyecto de Ember ... Ember es siempre una experiencia coherente ya que todos los complementos se pueden crear y consumir a través de las mismas herramientas. Gastar menos capacidad intelectual en herramientas, configurar un entorno de prueba o escribir código comprobable es algo muy bueno.
lo que se traduce como
Aprende Ember.js una vez y luego aplica este conocimiento a todos los proyectos de Ember.js ... Con Ember obtienes una experiencia completa, ya que todos los complementos se pueden crear e integrar con el mismo conjunto de herramientas. Ahorrar energía mental para desarrollar herramientas, implementar un entorno de prueba o escribir código verificable es algo bueno.
A continuación explicaré por qué con Ember obtienes toda esta experiencia, pero primero responderemos una pregunta.
¿Está vivo?
Hoy en día, rara vez se ve un js-framework en vivo, cuyo desarrollo no se ha detenido en los últimos 5 años. Pero Ember es uno de ellos.
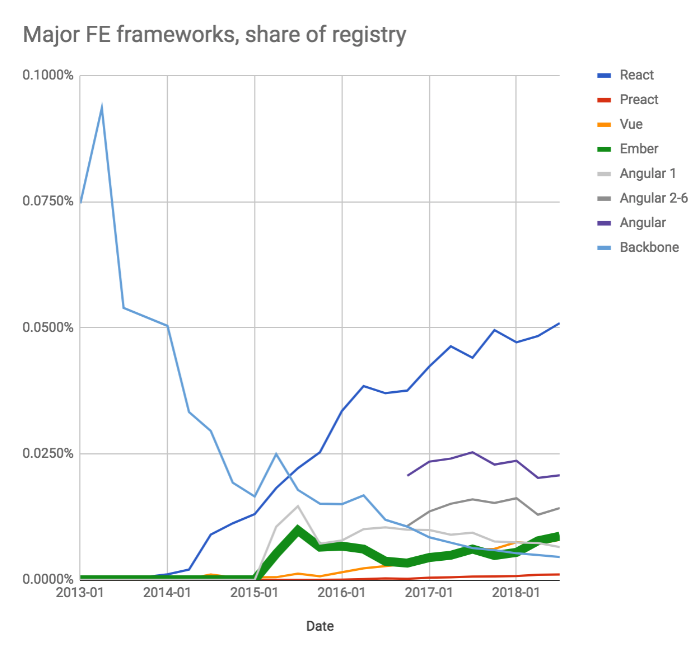
El desarrollo activo nunca se detuvo, pero la adaptación se estancó en 2016. Si pasamos a la misma encuesta de Npm 2018, entonces se menciona la siguiente tabla:

Como vemos, en 2017 hubo un cambio, y Ember comenzó a crecer nuevamente, por encima del ritmo promedio. Hay una explicación simple para este fenómeno. En 2017, LinkedIn decidió rediseñar y eligió Ember.js para implementar las versiones (de escritorio y móviles) de su sitio principal. Este evento proporcionó energía para el desarrollo y creó la tendencia actual.
Cabe señalar que, además de LinkedIn, el marco es utilizado por empresas tan conocidas como Microsoft, Netflix, Travis CI (todo su frente se presenta en código abierto ), Intercom, Heroku y otros.
En general, el marco está vivo y bien).
Ember en el paisaje de otros frameworks JS
A continuación, puede ver una lista no reclamante, incompleta y subjetiva de diferentes aspectos del desarrollo front-end, cuyo propósito es simplemente mostrar la posición aproximada de Ember.js entre otras bibliotecas. Las líneas azul y verde se refieren a React.js y Vue.js, las líneas gris y naranja a Angular y Ember.js:

Ember.js está "en caja" más cerca de Angular, tratando de proporcionar una implementación predeterminada y herramientas para todas las tareas que surgen cuando queremos crear un nuevo SPA. Si algo no le conviene o falta algo, está buscando el complemento apropiado para esto (bueno, o escríbalo usted mismo). Sobre complementos un poco más bajos.
¿Qué será familiar?
React.js
Si vienes del mundo de React.js, entonces estarás familiarizado con dividir la página en una jerarquía de componentes. En Ember, también pensarás en la mejor manera de dividir tu página en componentes y encapsular los estados locales en ellos.
Si está familiarizado con React-router, el enrutador en Ember también le parecerá familiar. Inicialmente, el enrutador React se copió de Embers, aunque ahora el proyecto lleva mucho tiempo viviendo su propia vida.
Finalmente, si se siente cómodo trabajando con Redux y / o GraphQL, también puede usarlos con Ember.js (vea aquí y aquí )
También a más tardar EmberConf fue una presentación sobre coincidencia de patrones para React y Ember.
Vue.js
Naturalmente, usted, así como las personas de React, estarán familiarizados con el paradigma de dividir una interfaz en componentes. Además, estará familiarizado con los conceptos de plantillas y propiedades calculadas.
Angular.js
Quienes conozcan bien este marco encontrarán familiarizados los servicios y el mecanismo de inyección de dependencia. Seguramente también le gustarán los decoradores que se lanzarán oficialmente en la versión 3.10 , y cuyo uso ahora es posible con la ayuda de polyfil. También es probable que desee utilizar Typecript (ver aquí ), que se está volviendo cada vez más popular en la comunidad Ember.
¿Qué será desconocido?
Ahora pasemos a partes que probablemente parezcan desconocidas y que puedan generar preguntas.
Ember-cli, no Webpack
La herramienta estándar para generar una aplicación es Ember-cli . Casi todos lo usan siempre. Con Ember-cli, generará nuevas aplicaciones y archivos en una aplicación existente. La herramienta es responsable de compilar recursos y desplegar un entorno de desarrollo con recarga en vivo y pruebas. Para esto, se han creado muchas extensiones que cubren todas las situaciones básicas de la vida (hasta las huellas digitales, CSP o SRI). También se puede usar para calcular en entornos de combate.
Puede parecer inusual para muchos que la herramienta no use webpack. En su lugar, se utiliza broccoli.js. En general, a partir de esto, durante el desarrollo de la aplicación, no estará caliente ni frío.
Ember-cli es una herramienta estable y conveniente. Y en gran parte debido a esto, la comunidad no sufre tormentos con la elección.
Estructura de archivo duro
Este momento a menudo sorprende a las personas que no están familiarizadas con el marco. Mire la estructura de archivos de una aplicación Ember estándar:

¿Qué dices cuando sabes que no se puede cambiar? No puede transferir archivos a otras carpetas y nombrarlos a su manera. Una vez, debido a esto, incluso escuché el epíteto "fascista" en relación con el marco).
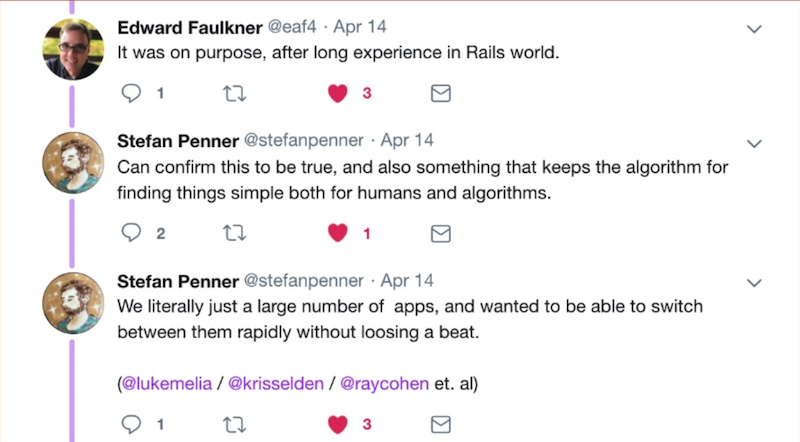
Sin embargo, dicha restricción se introdujo específicamente. Aquí está la prueba:

Por supuesto, si eres un artista libre y una persona creativa vulnerable, será difícil para ti aceptar este pedido. Pero para el resto, programadores "promedio", principiantes en desarrollo y aquellos que no quieren pensar en organizar carpetas y nombrar archivos para cada nuevo proyecto, esto es muy conveniente.
En mi opinión, esta es una solución arquitectónica elegante y efectiva que tiene un gran impacto. Y cada vez que abro una aplicación Ember de cualquier complejidad, no la veo como un carnero en una nueva puerta, pero sé dónde están los componentes, dónde están las plantillas, los servicios, las pruebas, etc. Ahorra mucho tiempo y energía mental.
Complementos
El tiempo ha demostrado que la decisión de tener una estructura rígida de carpetas tiene otra ventaja. Trataré de revelarlo en un ejemplo simplificado.
Digamos que necesita usar el mismo componente en varias aplicaciones (bueno, de repente). Luego, si sabe que los componentes siempre se encuentran en la carpeta app/components/ , puede seleccionar este componente en un paquete npm separado, agregarlo dependiendo de él, y Ember-cli inteligente extraerá este componente en la aplicación en la etapa de compilación. Y puede reutilizarlo en sus aplicaciones.
Pero esto no es lo más sorprendente. Lo sorprendente aquí es que TODAS las demás aplicaciones de Ember también podrán usarlo si publica este paquete en código abierto. Y puede usar todos esos paquetes npm publicados por otros desarrolladores en todas sus aplicaciones, sin poner un esfuerzo adicional en la integración.
La comunidad ha entendido esta idea desde hace mucho tiempo, por lo que puede encontrar estos paquetes para casi cualquier cosa. Bibliotecas de interfaz de usuario (sin ellas), herramientas de compilación, extensiones para su lanzamiento, bibliotecas para autenticación, adaptadores para trabajar con el back-end y más. Para tales paquetes, se creó el sitio web EmberObserver , donde puede encontrar el paquete que necesita.
Los complementos son cómo los desarrolladores de Ember comparten la funcionalidad con otros. Y debido a que los complementos funcionan en todas las aplicaciones, todos usan más o menos el mismo conjunto. Por lo tanto, cuando vengas a un proyecto ya establecido, lo más probable es que conozcas el 90% de los complementos que usa. La aplicación te resulta familiar, incluso si ves su código por primera vez en tu vida.
Comunicación con BE
El último aspecto, que yo, tal vez, caminaré solo de pasada, es trabajar con el back-end.
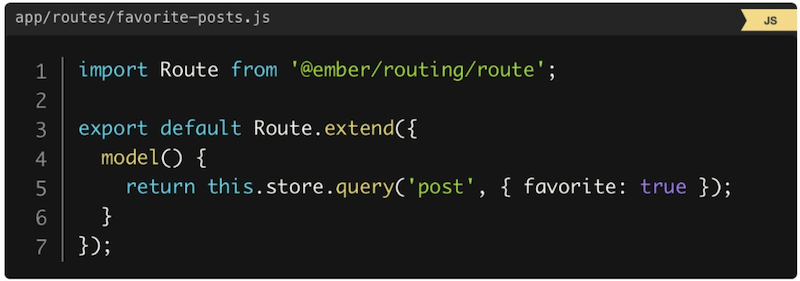
Por lo general, si trabaja en el paradigma de recursos, en Ember utilizará la biblioteca de datos Ember para trabajar con datos . Es opcional, pero por defecto se agrega a todas las aplicaciones nuevas. Describe DSL para trabajar con modelos, que se parece a esto:

Además, la biblioteca misma determinará cuál debería ser la URL, qué parámetros, qué método y cómo analizar la respuesta del servidor. Si tiene suerte, y sus desarrolladores de back-end se adherirán a algún estándar para describir las interfaces REST, entonces existe la posibilidad de que pueda usar el complemento de su lado y no describir la comunicación con los lápices.
Si no tiene suerte, Ember-data le proporciona las abstracciones necesarias, por ejemplo, Adaptador y serializador. Estas abstracciones lo ayudarán a escribir código limpio para que no aparezca como en la imagen:

Por defecto, Ember-data se adhiere a la especificación JSON: API ( aquí sobre la comparación con GraphQL y REST). Desde mi propia experiencia, puedo decir que el uso de JSON: API ahorra mucho tiempo y fortaleza moral para usted y sus desarrolladores de back-end. NO está discutiendo qué URL deberían ser, en el caso camelcase o en el caso de kebab debe haber atributos y parámetros, PATCH o PUT deben usarse para cambiar la estructura JSON en la solicitud y respuesta de los recursos integrados. Solo discute modelos, sus relaciones y reglas comerciales para atributos. Este es otro caso en el que limitar la elección tiene un efecto positivo en la productividad.
Por donde empezar
Independientemente de si eres un desarrollador experimentado o no, te aconsejo que comiences a conocer a Ember abriendo el tutorial oficial .
Poco a poco te presentará todos los puntos principales:
- Cómo crear una aplicación usando ember-cli
- Cómo crear componentes, trazados, modelos, etc.
- Cómo usar Ember-data
- Cómo escribir un componente complejo
- Cómo incrustar una biblioteca de terceros
- Cómo desplegar
Donde preguntar
El principal canal de comunicación para los desarrolladores de Ember es gorjeo Servidor de discordia . Siempre hay programadores experimentados saliendo para ayudarte con momentos incomprensibles. También hay un canal en ruso. Y no olvide que la arquitectura de todas las aplicaciones de Ember es la misma y todos usan las mismas herramientas. Esto aumenta enormemente la probabilidad de una respuesta rápida a su pregunta.
Otros canales de comunicación se pueden encontrar en el sitio web .
ACTUALIZACIÓN: en ruso, puede preguntar sobre Ember en el canal de telegramas ember_js
Epílogo
En el final, me gustaría enfatizar una vez más la tesis principal. Aprende Ember.js una vez y luego aplica este conocimiento a todos los proyectos .
Gracias por su atencion!