Ya he perdido la cuenta de las horas que pasé haciendo una "caja pequeña" y de repente me di cuenta de que realmente respetaba a los ingenieros, personas que pueden y pueden diseñar y crear cosas nuevas. Inmediatamente mi cabeza se inundó de recuerdos de los dispositivos que desmonté en la infancia (y no solo). Estas son situaciones divertidas cuando, al desenroscar el último perno, como un infierno fuera de la caja de rapé, salieron varios resortes y piezas pequeñas, que eran completamente imposibles de empacar.
Una vez que decidí hacer un dispositivo pequeño (“Security Access Tuner” del juego Alien: Isolation): un controlador, una pantalla, un par de controles, y empacarlo todo en un estuche pequeño, que se planeó imprimir en una impresora 3D. Entonces ni siquiera podía pensar cuánto tardarían en reunirse todas estas pequeñas cosas ...
Siempre me ha atraído la idea de crear algo nuevo, algo que no funciona tan a menudo en el alboroto cotidiano. No sé qué provocó exactamente la creación de este dispositivo en particular, pero un día pensé: "¿Por qué no hacer un sintonizador de acceso de seguridad del juego Alien: Isolation"?
El juego tiene un dispositivo para "romper las cerraduras electrónicas". Este dispositivo introduce la mecánica de los minijuegos en el juego. Luego elige un meme que te guste, pero esto es algo entre "Agregamos juegos a tu juego para que puedas jugar, jugar el juego" y "¡Necesitamos profundizar más!". No te aburriré con los detalles del juego, porque todos pueden aprender sobre qué tipo de "bestia" en detalle escribiendo el nombre en su motor de búsqueda favorito. Simplemente estamos de acuerdo en que hay algún dispositivo portátil con juegos que decidí implementar.
En el juego, el dispositivo se ve así (intenté reproducir con precisión la apariencia del dispositivo, pero esta no era la tarea principal, por lo que el resultado final es ligeramente diferente del original):
Captura de pantalla del juego, el dispositivo está en manos del personaje.Por lo tanto, debe hacer un pequeño dispositivo con juegos y estos mismos "mini juegos": dos. En el primero (el de la imagen de arriba), debe seleccionar los caracteres en el orden en que se muestran en la pantalla en el tiempo asignado. El juego no es difícil, si te acostumbras, pero al principio te hace pensar. El segundo juego es reaccionar y solo necesitas presionar el botón a tiempo (no me enfocaré en eso porque no es nada especial). Además de los juegos, hay varias pantallas de estado, transiciones entre juegos y solo "Por favor, espere ...".
Por una afortunada coincidencia, estaba inactivo con una placa de Texas Instruments: Tiva C (un análogo de Arduino) y una pantalla para ello. Y un día, la inspiración atacó a una persona con la presencia de tiempo libre y para esta pareja (tablero y pantalla) había una aplicación ...
Desarrollo
Inmediatamente decidí por mí mismo que la "guinda del pastel" en esta idea no sería la parte de software, sino la parte de ingeniería. Quería hacer y ensamblar el dispositivo para que todo fuera compacto, funcional, lógico y conveniente (spoiler: todo resultó no ser tan simple).
La programación es de lo que me gano la vida, y entendí que la parte del programa no podía proporcionar serios "desafíos". Por lo tanto, para dar vida a la idea, comencé con lo más cercano a mí, desde la parte del software.
El procesamiento de eventos desde botones y un codificador rotatorio es completamente común y no veo ninguna razón para contar nada al respecto. Aunque una parte interesante de la implementación del software fue la visualización de gráficos en la pantalla. Más precisamente, ni siquiera la conclusión en sí, sino el conjunto de acciones que fueron necesarias para lo que quería que apareciera en la pantalla. Básicamente, las partes "problemáticas" fueron:
- La memoria del dispositivo es limitada y muchas imágenes (sprites) no se pueden agregar a la memoria del dispositivo.
- La pantalla funciona con colores en el formato 565 (dos bytes por color), es decir. para todos los gráficos, debe realizar la conversión al formato final, pero debido a limitaciones de memoria, no podrá almacenar todas las imágenes necesarias en este formato en la memoria del dispositivo.
- La pantalla se actualiza con una frecuencia asombrosa de ~ 1 fotograma por segundo, si necesita volver a dibujar toda la pantalla.
Los primeros dos problemas se resolvieron de manera relativamente simple, porque los gráficos que deben mostrarse en la pantalla son muy primitivos (como lo es en el juego y decidí no alejarme mucho del material de origen). Es por eso que inmediatamente decidí usar imágenes de dos colores (sprites), lo que significaba que cabían 8 píxeles en un byte y los colores simplemente se pueden cambiar al imprimir.
En base a estos sprites, se implementaron todos los gráficos (incluido el texto), excepto algunas excepciones:
- El logotipo de una empresa ficticia del fabricante (Seegson), que utiliza una paleta de 16 colores (es decir, 2 píxeles en un byte). Quería un poco más de belleza cuando encendí el dispositivo y lo agregué al final del desarrollo, porque todavía quedaba algo de memoria.
- Se implementaron funciones para dibujar primitivas gráficas (por ejemplo, rectángulos, pero hay muchas de ellas en la interfaz que intenté repetir).
El problema de la frecuencia de actualización de la pantalla no fue tan fácil de resolver mediante programación. Especialmente para lugares donde necesita actualizar los datos en la pantalla con bastante frecuencia.
Afortunadamente, el problema no estaba en la pantalla en sí, sino en el bus de datos lento (bus SPI), por lo que solo tenía que guardar los pantalones y no ir tan ancho: dibuje solo lo que realmente es necesario, es decir, "Cuanto menos, mejor".
La representación de la interfaz se dividió en tres partes para resolver el problema de la frecuencia de actualización:
- Se dibuja el dibujo inicial (aquí todo lo que permanece sin cambios: el fondo y los elementos de la interfaz estática). Esta etapa lleva casi un segundo, pero ocurre solo cuando se cambian las pantallas y este segundo no es tan notable.
- Animaciones que no dependen de las acciones del usuario (estado del temporizador de cuenta regresiva, interferencia, etc.). Por lo general, estos son pequeños cambios: no más del 15% de la pantalla, lo que incluso en este caso le permite actualizar la pantalla al menos 6 veces por segundo (de hecho, la frecuencia de actualización es mucho mayor y los retrasos son imperceptibles). La única excepción fue la pantalla con interferencia: hablaré un poco más abajo.
- Animaciones que dependen de las acciones del usuario (la posición de los controles deslizantes o el marco alrededor del personaje seleccionado). Estos eventos no ocurren con tanta frecuencia, porque con todo deseo, el usuario no podrá hacer clic en los botones más rápido de lo que el estado puede volver a dibujar la pantalla.
En palabras simples, para evitar volver a dibujar toda la pantalla, solo se volvió a dibujar lo que se necesitaba. Entonces, por ejemplo, si el usuario selecciona el siguiente carácter en la pantalla, entonces la "selección" (marco) anterior debe borrarse (pintarse con el color de fondo) y dibujar el marco en un lugar nuevo.
Otro ejemplo de dicha optimización (donde necesita dibujar mucho, pero en realidad no es suficiente), es una pantalla con ruido (ruido blanco): este es el lugar donde el usuario necesita encontrar la "frecuencia correcta" para ingresar al minijuego. La interferencia ocupa la mayor parte de la pantalla y volver a dibujar todos los puntos en blanco y negro sería demasiado larga (y estúpida). Por lo tanto, dibujar ruido blanco funciona de la siguiente manera:
La pantalla se divide en dos partes (lado izquierdo y derecho). El dibujo comienza en la parte superior.
- Selecciona aleatoriamente parte de la pantalla (lado izquierdo o derecho).
- Dentro de esta sección, se dibuja una tira de puntos aleatorios en blanco y negro. Esta pantalla tiene dos operaciones básicas para trabajar con ella (excepto la operación de inicialización): la operación de escribir en el búfer de pantalla y la operación de mover el puntero dentro de este búfer de pantalla. Además, por una razón incomprensible para mí, la operación de mover el puntero funciona significativamente más lento que la operación de escritura. Por lo tanto, para esta pantalla, la escritura secuencial en el búfer de la pantalla le permite llenar toda la pantalla en aproximadamente 0,75 segundos, y al pintar cada píxel por separado, tomará casi el doble de tiempo (1,4 segundos). Debido a esta característica, se dibujan tiras de puntos en blanco y negro, y no solo píxeles aleatorios.
- Vaya a la siguiente franja vertical en la pantalla y repita los pasos descritos en el párrafo 1.
Cuando se dibujan todas las líneas verticales, el dibujo continúa nuevamente desde arriba. Como resultado de la superposición de algunos puntos en blanco y negro sobre otros, no se nota por completo que la pantalla está esencialmente "pintada con rayas" como esta (primeras 20 representaciones aleatorias):
En realidad, la interferencia no se pinta en toda la pantalla, sino solo en aquellas partes donde la interferencia es aceptable (es decir, hay varias áreas en la pantalla donde la interferencia es posible y el dibujo ocurre solo dentro de estas áreas), pero esto no cambia el enfoque.
La interfaz necesitaba otro elemento bastante interesante: un indicador de la frecuencia de radio seleccionada. Para que sea más fácil de imaginar, podemos suponer que tenemos en nuestras manos un análogo de un receptor de radio. Hay una rueda de sintonización que se puede girar en un círculo para encontrar (seleccionar) la frecuencia deseada. Se dibuja un indicador de esta frecuencia en la pantalla, que puede dar la vuelta al círculo completo en la pantalla y volver a su posición original. El indicador en la interfaz es un triángulo (de hecho, esto no es del todo cierto, pero por simplicidad de visualización, aceptemos que es un triángulo), que gira alrededor de uno de los vértices ubicados en el centro de la pantalla:
Los bordes de la pantalla están marcados en gris en la imagen.De hecho, este mismo triángulo en la interfaz no debe dibujarse completamente. Solo se debe dibujar en la pantalla un fragmento ubicado en esa parte de la pantalla que está más lejos del centro (en los bordes de la pantalla). Usando un ejemplo, lo mostré en naranja:
El rectángulo gris translúcido en el centro se deja para mayor claridad, pero no está involucrado en el dibujo.La tarea en sí no es difícil, simplemente resolverlo "de frente" con volver a dibujar toda la pantalla es nuevamente inaceptable. Por lo tanto, solo se dibujaron fragmentos individuales del indicador (dos bordes biselados y un rectángulo que los conecta), y el estado anterior del indicador se "borró" (color rojo en la imagen) antes de dibujar:
Es decir para este indicador en sí, se agregó la función de dibujar un rectángulo, que se divide en diagonal y se llena con dos colores (un color en un lado en relación con la diagonal y otro color en el segundo lado). El indicador constaba de dos elementos (marcados con el número 1 en la imagen) y los rectángulos que los conectan (marcados con el número 2):
El ancho (o alto) de este elemento está determinado por el desplazamiento relativo al centro de la pantalla. Entonces, cuando el indicador está en el centro de la pantalla, solo se dibuja un rectángulo (2), y cuando el indicador se acerca al borde de la pantalla, el ancho de los elementos (1) aumenta. Cuando el indicador está en los bordes de la pantalla, se agrega otro rectángulo al dibujar:
Tal vez aquí es donde termina toda la "interesante" parte del software, y puedo pasar a lo que me hizo respetar tanto a los ingenieros ...
No un ingeniero
A pesar de que he escrito en un diploma universitario que soy un "ingeniero informático", de hecho me di cuenta de que era "cualquier cosa informática", pero no ingeniero. Entiendo que la palabra "ingeniero" tiene una definición bastante amplia y, en la actualidad, generalmente resulta que alguien que no es gerente es ingeniero.
Al decir "ingeniero", me refiero a las personas que
pueden y pueden planificar, diseñar, construir y desarrollar. Y a mi entender, no soy del todo un ingeniero. Soy un aficionado en este asunto. Me gusta inventar e implementar algo, pero no puedo decir que siempre tenga éxito. Las tareas de ingeniería (estamos hablando del caso del dispositivo y sus componentes principales), que califiqué como bastante simples para mí, tomaron tantas horas que ni siquiera podía imaginar. No sé la hora exacta, pero decidí creer que a la gente no se le ocurrieron números con los que se pudieran describir cantidades tan enormes.
Cuando era niño, mi padre a menudo me repetía el proverbio "Mide siete veces, corta una vez". Entonces no entendí completamente por qué decía esto tan a menudo, pero fue en el proceso de creación de este dispositivo que me di cuenta de lo importante que es medir siete veces antes de decidir a favor de una u otra opción. Si escuchara a papá, no tendría que hacer tantas pruebas y errores.
Por lo tanto, en el lado izquierdo del dispositivo debe haber una rueda de desplazamiento que se puede girar hacia arriba (o hacia adelante) para seleccionar el siguiente carácter en la pantalla o hacia abajo (hacia atrás) para seleccionar el carácter anterior. Decidí que no haré una rueda de desplazamiento completa, porque para un codificador rotatorio o algo similar, requeriría mucho más espacio en el caso, y para la transición "adelante" / "atrás", fueron los botones los que parecían más lógicos.
Decidí diseñar una palanca en forma de semicírculo que se pueda mover hacia arriba o hacia abajo. Esta misma palanca tenía que presionar el botón arriba o el botón abajo y estar en algún eje para evitar "movimientos extra del cuerpo":
La idea me pareció increíblemente simple, pero junto con ella había muchas preguntas (a las que las personas involucradas en el diseño de dispositivos probablemente tendrían respuestas listas) a las que no tenía respuestas. Y las preguntas fueron las siguientes:
- ¿Qué y cómo adjuntar botones? En la imagen de arriba, simplemente "cuelgan en el aire" y este no puede ser el caso en el dispositivo final.
- ¿Necesito pensar en un mecanismo para devolver la palanca al centro? ¿Necesita resortes o hay suficiente elasticidad para los botones?
- ¿Cómo insertar una palanca en la carcasa para que el orificio de la carcasa sea lo más invisible posible? ¿La palanca será una parte o varias?
- ¿Cómo se unirá el eje? ¿Será el eje parte de la carcasa o una parte separada?
- ¿Cómo asegurarse de que lo que "funciona en papel" funcionará después de imprimir en una impresora 3D?
Y estoy seguro de que hay muchas soluciones listas para usar, y que los chinos probablemente pueden pedir algo como "El módulo de palanca de botón modular para mujer huele a mujer" en una hermosa caja. También conozco herramientas listas para usar (editores) para crear tales soluciones, pero en aras del interés deportivo, decidí "reinventar la rueda", inventar todo por mí mismo y sobrevivir con solo las herramientas básicas que estaban "a mano".
Se me ocurrieron prototipos de diferentes versiones de esta palanca y los probé en la práctica. Verifiqué la resistencia de diferentes tamaños de eje, juntas y paredes, verifiqué la posibilidad de crear una palanca a partir de varias partes (para simplificar la colocación de la palanca en la carcasa). Pensé en cómo todo cae en el cuerpo.
Cada vez, recogiendo otro prototipo, recordé todos estos interruptores / botones y palancas que nos rodean en la vida cotidiana. Tenía la sensación de que era un "gatito en un laminado", mientras que todo alrededor, en cada tetera, todo era tan elegante y cómodo, y todos mis prototipos eran de alguna manera torpes y "mal concebidos". Cada uno de mis prototipos se ensambló "apenas" (si es que lo hizo), es decir todo parecía estar perfectamente ensamblado si las dimensiones eran un poco más grandes, pero tuve que encontrar una solución en el marco del lugar que estaba disponible en el edificio. Este fue el momento que mencioné al principio:
Inmediatamente mi cabeza se inundó de recuerdos de los dispositivos que desmonté en la infancia (y no solo). Estas son situaciones divertidas cuando, al desenroscar el último tornillo, como un demonio de una caja de rapé, salieron varios resortes y piezas bien dirigidos, que eran absolutamente imposibles de empacar.
Hubo momentos en que me pareció que esta tarea era simplemente imposible de resolver. Es decir Comprendí que esto era posible, solo me pareció que no podía encontrar nada sensato. En esos momentos, intenté reírme de la situación, distraerme y volver a la tarea más tarde, con renovado vigor. Al final, llegué a las siguientes respuestas a mis preguntas (las respuestas no afirman ser algún tipo de verdad global, pero funcionaron para mí):
- En el caso de que haya un lugar separado para los botones, los botones a continuación tendrán una parte adicional.
- La palanca hacia el centro volverá debido a la elasticidad de los botones (ya que la palanca tiene un golpe muy pequeño y su desplazamiento con respecto al centro no es muy notable). Además, la palanca tiene un peso muy pequeño, lo que le permite no preocuparse de que el botón se presione debajo del peso de la palanca.
- La palanca será una parte (es decir, no se ensamblará de varias partes) y se insertará desde arriba. El orificio será de tal tamaño que una de las "patas" de la palanca pase libremente, después de lo cual la palanca se moverá para "empujar la segunda pata".
- El eje será parte de esa parte extra que mantendrá los botones.
- Los prototipos permitieron verificar que también funcionará en la vida. De hecho, verifiqué mis suposiciones cuando llegaron.
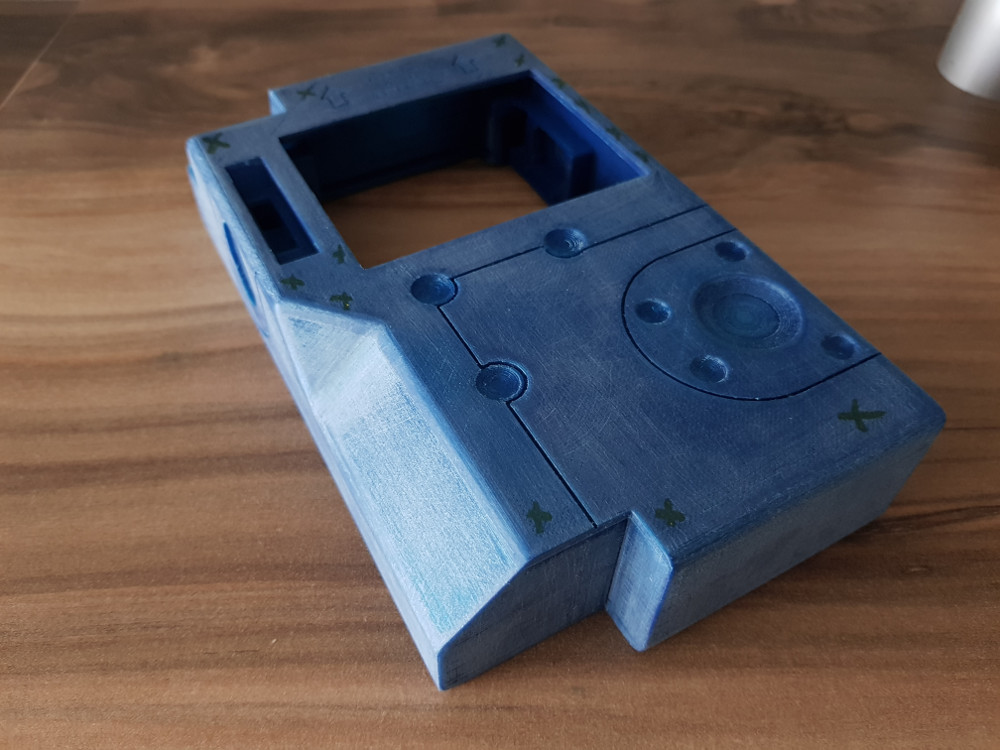
El bloque de la palanca se ensambló de la siguiente manera (naranja - la palanca, una pared translúcida y una parte gris - partes de una caja grande, y verde - una parte adicional para fijar los botones y el eje de la palanca):
El orificio para la palanca en realidad resultó así y en el dispositivo final no es sorprendente:
Supongo que esto está lejos de ser la solución de ingeniería más elegante del mundo, pero en esta solución, todo fue "medido" para mí en un milímetro. Si el ancho de la pieza fuera un poco más pequeño y no hubiera suficiente fuerza, aparecería una reacción violenta (y dudo seriamente que sea conveniente trabajar en una escala aún más pequeña). “ ” .
, , , — , , , , .
- , . “ ” : “ ? — , !”.
, , , . 3d online , ( ). , , .. . , , MS Paint 3d — , . — .
, :
, , “”, “ ” :
.(, ), ( ). , , ( ) , , .
, , .. / 0.1 3d , .
, “” :
, , . , .. , . , () , , - . , , . , , — .
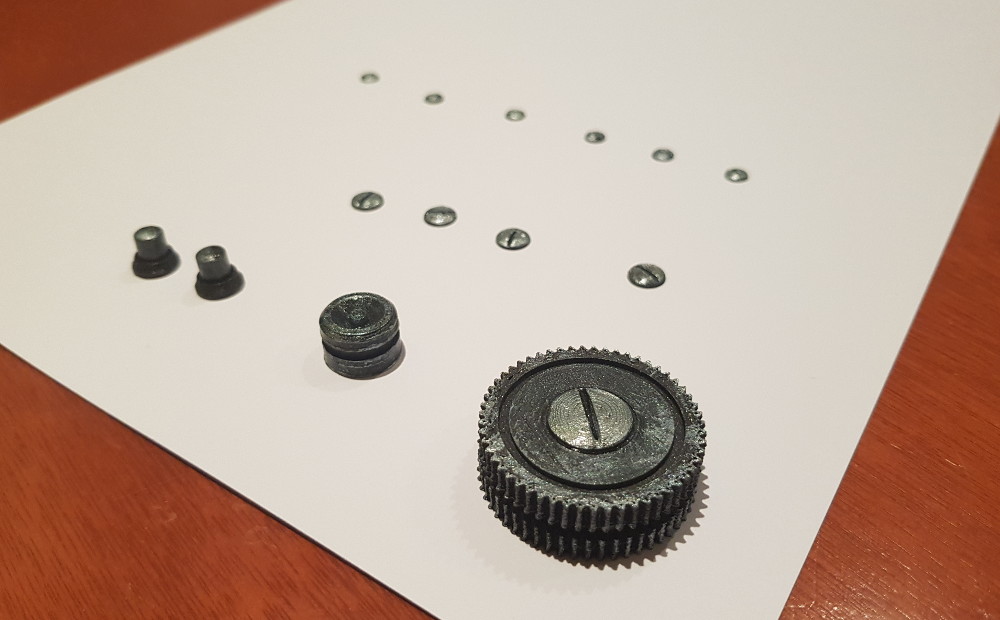
, … M3. :
, — ., “ ”. , , … , ( , ), “” .
X, , .
 — (supports).
— (supports).( , ), , , “ ”:
 , “ ” .
, “ ” ., . — . , ( ) .
 , .
, .. , , 7 , , . . , ( / ). - , , , - .
 — .
— ., , :
 , , “” .
, , “” ., :

, , .
, .


 , . .
, . .“ ”:




:
Epílogo
, , , — , - , - (, “ ”). « », .
, . - , . , , - .
, .