Recientemente, se me ocurrió revivir mi antiguo catálogo de puertos de origen y modificaciones gráficas para juegos antiguos. Se suponía que la nueva versión era de código abierto y lo más abierta posible para que cualquier usuario pudiera editar tanto el contenido del sitio como su código, y solo tendría que lidiar con la moderación de los cambios. Si está interesado en lo que surgió de esto, cómo creé mis propios problemas y cómo los resolví, bienvenido a cat.

Breves conocimientos tradicionales en el sitio
- La información sobre modificaciones para juegos (parches de fanáticos, conjuntos de texturas, puertos de origen, etc.) se publicará en el sitio web, mejorando los gráficos, simplificando algunos aspectos de la administración y también transfiriéndola a otro sistema operativo o plataforma. Un ejemplo de tales modificaciones es agregar marcos a Dune 2 para seleccionar unidades o texturas de alta resolución para Doom
- El sitio solo contendrá información, pero no los archivos de modificaciones y puertos en sí. En la versión anterior del sitio, traté de mantener y cargar nuevas copias de archivos para mí, y me llevó tiempo
- El sitio debe ser conveniente para usar tanto desde el escritorio como desde una tableta o teléfono
- Cualquier usuario debe poder agregar un juego, modificación, etc. al sitio, así como editar cualquier información ya agregada al sitio
- Cualquier usuario debe poder editar el código y el diseño del sitio.
- El propietario del sitio debe poder moderar previamente cualquier cambio
- Debería ser posible agregar moderadores adicionales
- Debería haber botones para compartir en las redes sociales
Solución
Y pongamos todos los datos en el github, ¿generaremos un sitio estático a partir de estos datos? Ventajas sólidas!
- GitHub ya proporciona una interfaz web para modificar o agregar archivos y enviar cambios como una solicitud de extracción.
- Solicitud de extracción: un excelente sistema para moderar cambios y ver diferencias
- ¿Necesitas nuevos moderadores? Agregue usuarios al proyecto en el github, no es necesario pensar en el sistema de derechos
- Un sitio estático puede alojarse en absolutamente cualquier alojamiento, incluidas las páginas de GitHub
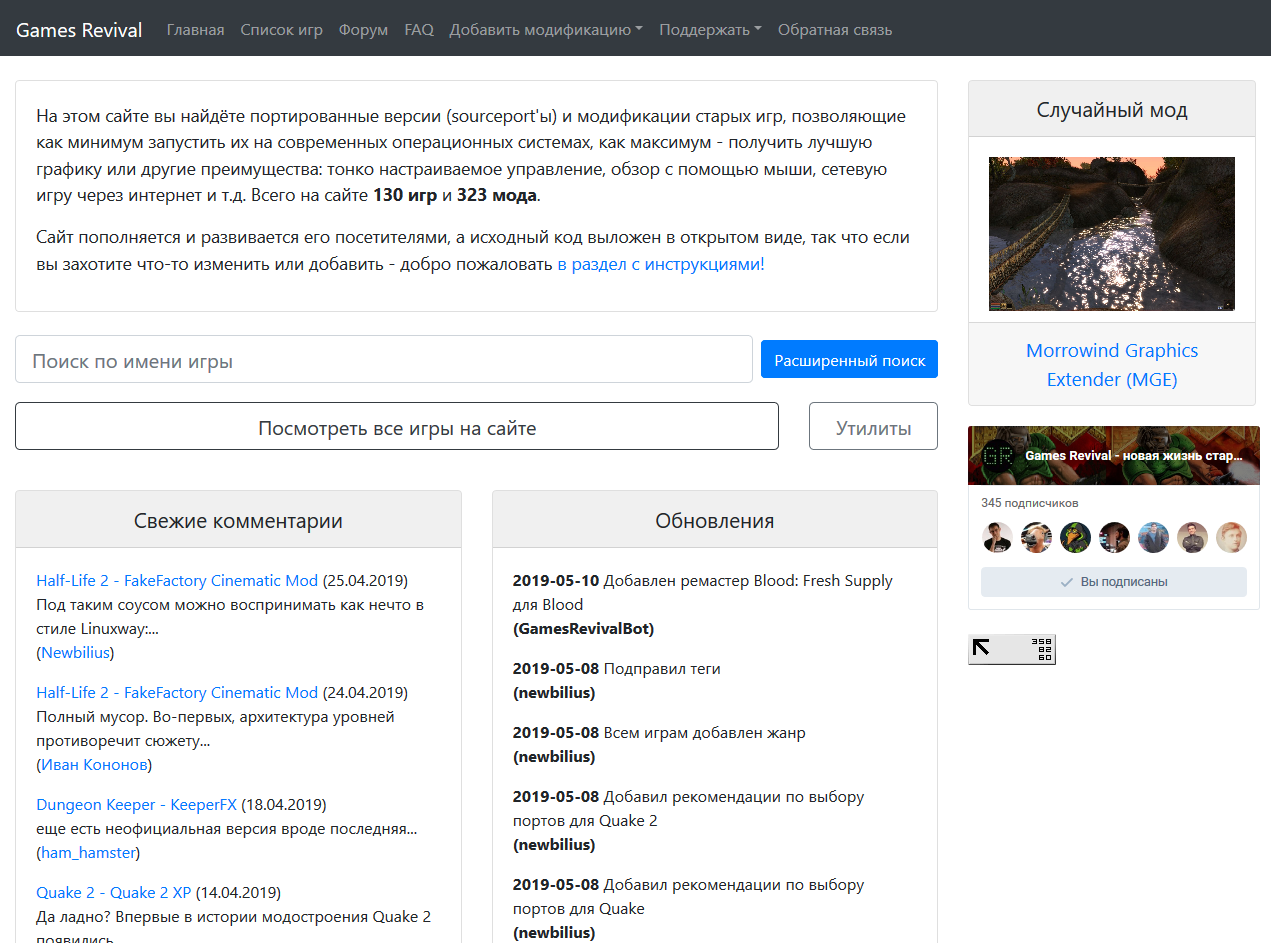
- Cualquier actividad como comentarios, compartir o el bloque "modificación aleatoria" se puede implementar en el cliente utilizando JS y soluciones preparadas como Disqus
- Para simplificar y acelerar el diseño, use Bootstrap
Además, hace tiempo que quería practicar escribir un sitio estático en Java. Resuelto! En un repositorio almacenamos datos , en el segundo, un generador de sitio estático . Entrena ... Aunque no, detente, primero debes tomar otra decisión.
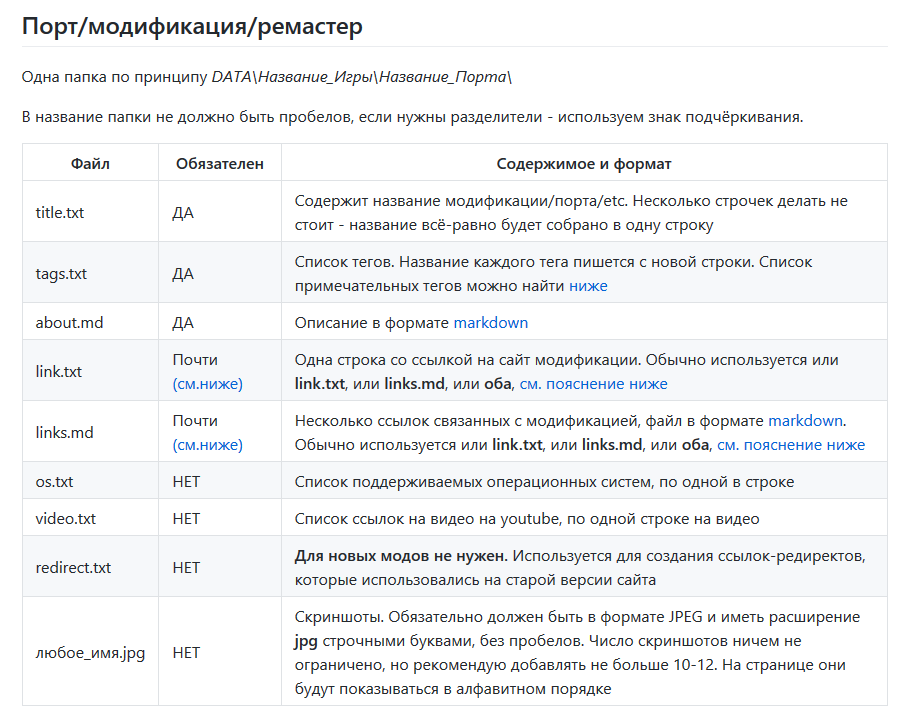
Almacenar descripciones del juego o modificaciones en archivos del formato "JSON / XML / escribe tu propia versión" parece ser una gran idea, pero nuestros requisitos son "... cualquier usuario ...", y algunos JSON pueden asustarte. Bueno, la pregunta es basura: almacenemos los datos en un paquete de texto o archivos de Markdown. Un archivo - una entidad, los archivos MD en github tienen una vista previa - ¡lepota! Y para simplificar la situación, escribiremos en detalle en la documentación de qué es responsable. Parte de esta información:

Y lo que quiero decir es que editar la información existente en este modo es realmente bastante conveniente. Pero hay una advertencia ...
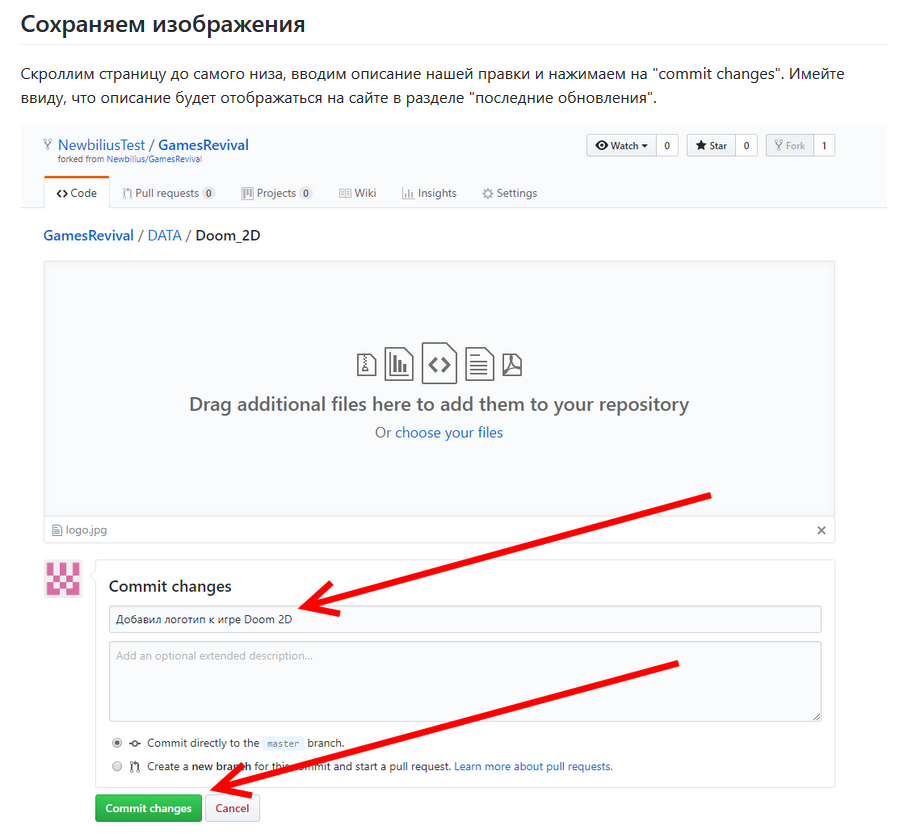
Resultó conveniente editar los datos, pero comenzar una nueva modificación no fue muy fácil, porque era necesario crear de 4 a 14 archivos a la vez. Y hacer esto usando la interfaz github es muy inconveniente. El primer pensamiento fue crear instrucciones de varios pasos que describan cómo agregar nueva información desde y hacia.

Por desgracia, el veredicto de los usuarios del sitio fue inequívoco: ¡inconveniente! Y si los usuarios se sienten incómodos en un sitio que debería vivir de la actividad del usuario ... ya sabes, el proyecto kirdyk.
PHP al rescate
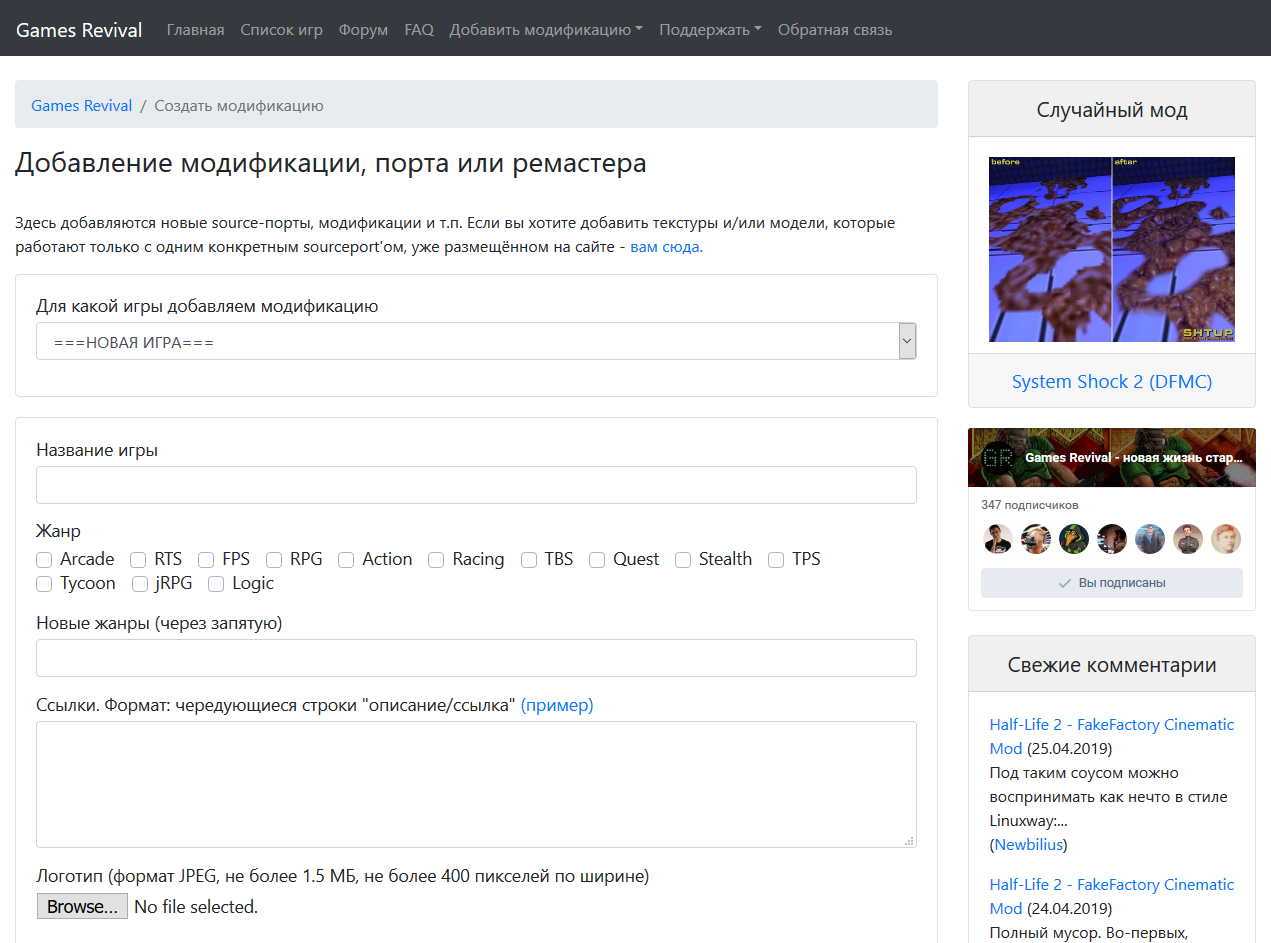
Bueno, qué hacer, la decisión en general fue obvia: escribir formularios para crear nueva información mediante la creación de una solicitud de extracción con todos los archivos necesarios, así como subir capturas de pantalla a las descripciones existentes. Según la memoria anterior, debido al deseo de comenzar el proyecto lo antes posible, y también porque PHP ya estaba en el hosting, se utilizó PHP para estos formularios.

¿Volado?
Después de agregar formularios convenientes, el proceso comenzó: ¡las primeras semanas después de publicar información sobre el sitio en mi video blog y en el sitio Old-Games.RU, se agregaron nuevos mods y puertos a una velocidad tal que simplemente no tuve tiempo para moderar!

Además de agregar información, también me arrojaron una cierta cantidad de comentarios y sugerencias sobre la interfaz y la funcionalidad, algunos de los cuales ya he implementado, y otros todavía están esperando.
Una de las quejas frecuentes fue la apariencia del sitio, y esto es comprensible, porque utilicé el tema predeterminado de Bootstrap 4 con el pensamiento "esto es temporal, luego me pondré una hermosa piel". El chiste sobre "no hay nada más permanente que temporal" ni siquiera quiere ser reproducido.
Luego, por supuesto, la actividad comenzó a disminuir, pero todavía hay algunos usuarios activos en el sitio y el sitio continúa llenándose de información. En el momento del lanzamiento a mediados de febrero, el sitio tenía 227 modificaciones para 86 juegos , y en el momento de esta publicación, 323 modificaciones para 130 juegos .
¿Y por qué lo escribiste aquí?
En primer lugar, para contar otra historia con una moralidad obvia: "la interfaz es conveniente y agradable para el programador, no será del todo conveniente para el usuario del sitio". A pesar de la banalidad de la tesis, debe recordarse periódicamente.
Y en segundo lugar, invitar a los fanáticos a profundizar en el código o dibujar y rotar las interfaces. Quizás el tema del sitio te interese y quieras ayudar un poco en su desarrollo ;-)
Si está interesado, entonces todo el código fuente del sitio vive en un github .
PS Video tour del sitio