Hoy (8 de mayo de 2019) anunciamos el lanzamiento del Dart 2.3 SDK con nuevas construcciones de lenguaje que mejoran su experiencia de desarrollo al crear interfaces de usuario, un nuevo soporte para las herramientas de desarrollo Flutter UI y dos nuevos sitios web: dart.dev y pub.dev .

Impulso de aceleración
Cada año, esperamos una Encuesta de Desarrolladores StackOverflow de desarrolladores, que proporciona un conjunto completo de datos sobre tendencias de desarrollo y el estado de ánimo de los desarrolladores con respecto a diversas tecnologías. Este año, los datos mostraron un aumento en la popularidad y el conocimiento de Dart, que ingresó por primera vez a la lista de idiomas favoritos y ocupó un lugar junto con otros lenguajes populares como JavaScript, C # y Go y, por delante, como C ++, F # y R. Al mismo tiempo En ese momento, nuestros buenos amigos en la comunidad de Flutter ocuparon el tercer lugar en la lista de nuestros marcos favoritos . El mes pasado, en Codementor, una encuesta sobre qué lenguajes de programación deberían y no deberían enseñarse también reportó buenas noticias:
"Los dos lenguajes de programación que realmente se ganaron el título de" Más avanzado "son Dart y Ruby". Codementor, abril de 2019 [fuente]
Queremos agradecer a todos los desarrolladores de la comunidad Dart. Es muy importante para nosotros ver cómo acepta Dart, brinda comentarios y continúa estando con nosotros cuando intentamos crear el mejor lenguaje optimizado para el cliente para aplicaciones rápidas que funcionen en cualquier plataforma.
Nuevas características de lenguaje para el desarrollo de la interfaz de usuario
Hablando sobre el desarrollo de "clientes", es importante decir que uno de los proyectos conjuntos de larga data de los equipos Dart y Flutter ofrece excelentes oportunidades para crear una interfaz de usuario usando Dart sin la necesidad de un lenguaje de marcado. Creemos que usar un idioma para el comportamiento y la presentación tiene suficientes ventajas. Estos incluyen la reducción de cambios de contexto, no es necesario aprender dos idiomas y proporcionar el uso de todas las abstracciones de un lenguaje de programación de propósito general al crear una interfaz de usuario.
En los últimos lanzamientos, hemos realizado varias mejoras, como simplificar el código para crear widgets , agregar conversión automática de int a doble y agregar literales Set . En Dart 2.3, damos otro gran paso adelante con tres nuevos diseños para crear una interfaz de usuario para listas, condiciones y repeticiones en listas.
La IU puede considerarse como un árbol de nodos de widgets. Algunos nodos contienen listas de widgets, por ejemplo, una lista de elementos desplazables. A menudo, estas listas se compilan de otras listas. Para hacer esto, agregamos un operador de propagación para "" elementos de una lista a otra. En el siguiente ejemplo, buildMainElements() devuelve una lista de widgets, que luego se descomprime en una lista externa utilizando el operador spread …
Widget build(BuildContext context) { return Column(children: [ Header(), ...buildMainElements(), Footer(), ]); }
Otra tarea común de la interfaz de usuario es incluir un elemento específico basado en una condición. Por ejemplo, puede habilitar el botón Siguiente en todas las páginas, excepto en la última. Con Dart 2.3, puedes hacer esto usando la colección si :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), if (page != pages.last) FlatButton(child: Text('Next')), ]); }
Finalmente, a menudo es necesario construir una lista de elementos duplicados. Puede hacer dicha lista usando la colección para :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), for (var section in sections) HeadingAction(section.heading), ]); }
Como se trata de tres características nuevas del lenguaje, no de marcado, se pueden usar en cualquier contexto en el que trabaje con colecciones. Estos diseños están incluidos en la versión Flutter 1.5 y están disponibles en la versión Dart 2.3 , que ya puede descargar. También agregamos nuevas reglas que puede configurar en el analizador para que se recomiende el uso de la nueva distribución , recopilación si y recopilación de características.
Para obtener más información sobre todo el trabajo que se ha realizado para agregar estas funciones, consulte un artículo reciente de Bob Nystrom (también conocido como munificentbob ), un ingeniero del equipo Dart.
También nos gustaría expresar nuestro agradecimiento a los desarrolladores que participaron en la investigación de UX, que fueron importantes para la formación de estas nuevas construcciones de lenguaje.
IDE y características del editor
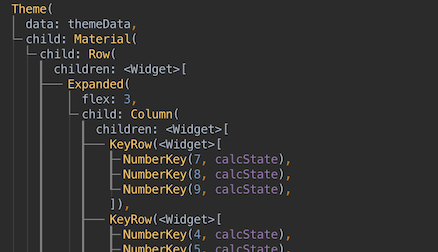
Además de las mejoras de desarrollo en Dart, también hemos ampliado el soporte para IDE al agregar nuevas funcionalidades de UI Guides . UI Guides son líneas horizontales y verticales que se muestran en el código de la interfaz de usuario, lo que facilita la visualización de la estructura de árbol del método build () en Flutter. A continuación se muestra un ejemplo (de la aplicación Calculadora), donde las UI Guides la interfaz de usuario muestran que la interfaz de usuario está construida a partir de una Expanded Column contiene varias KeyRows , cada una de las cuales contiene NumberKeys .

UI Guides están disponibles en la versión 35.2 del complemento para IntelliJ IDEA y Android Studio. Para habilitar, seleccione Preferences > Languages & Frameworks > Flutter > UI Guides . Esperamos agregar soporte similar a VS Code en versiones posteriores.
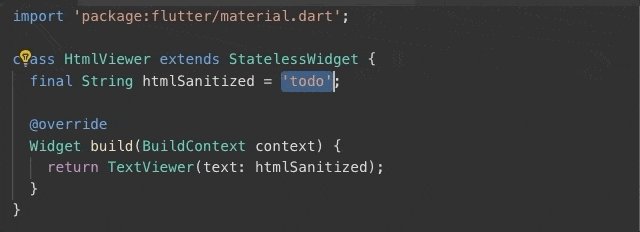
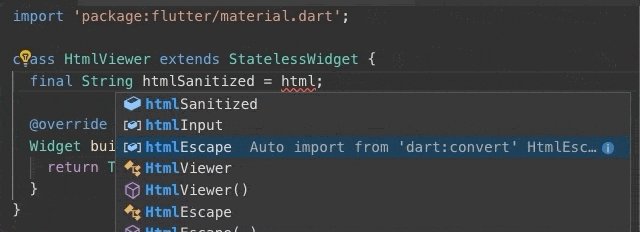
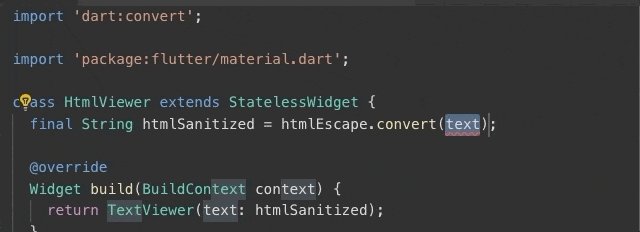
Finalmente, notamos que los desarrolladores a menudo usan la finalización de código en sus IDE para aprender las API. La finalización del código funcionó bien para aprender API en bibliotecas que ya importó, pero no estaba disponible para API en bibliotecas que aún no se han importado. Nuestras herramientas ahora pueden admitir el último caso de uso: puede provocar la finalización del código para cualquier prefijo, y verá terminaciones para todas las API en el paquete actual, los paquetes de los que depende directamente y el SDK. Si selecciona la finalización de una biblioteca que aún no se ha importado (marcado Auto import , como se muestra en la siguiente animación), la herramienta agregará una declaración de importación para usted.

Esta función de importación automática está disponible en VS Code en el complemento Dart de la versión 2.26 , en IntelliJ 2019.1 y la próxima versión de Android Studio 3.5.
Nuevos sitios de dardos y pubs
Por último, pero no menos importante, los últimos meses hemos estado muy ocupados creando un nuevo sitio web para la plataforma Dart: dart.dev

El sitio tiene una página de inicio completamente actualizada, enfocada en explicar las principales ventajas de la plataforma Dart. También hemos actualizado las páginas de documentación para tener una mejor navegación y un mayor atractivo visual. Finalmente, realizamos una gran reorganización de todo el contenido para que sea más fácil de encontrar, y agregamos nuevas páginas para el contenido principal que faltaba antes.
Del mismo modo, actualizamos visualmente el sitio de paquetes de Pub y lo trasladamos a una nueva URL conveniente: pub.dev
Esperamos sus comentarios en ambos sitios. Si encuentra un problema o tiene una sugerencia, cree un issue en el rastreador de problemas de dart.dev o pub.dev . Gracias por tu apoyo!