El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-marzo de 2019 .
Patrones y mejores prácticas.
Una colección de buenas presentaciones en video de productos y sus actualizaciones.

Un magnífico artículo de Adobe Christian Cantrell sobre cómo un equipo de diseño utiliza prototipos para comprender mejor el problema y mejorar la interfaz. Habla en detalle sobre las tareas que el prototipo resuelve en el trabajo de productos complejos.

Christie Tang estudió y describió las patentes de interfaz de grandes empresas tecnológicas. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder.

Adil Siddiqui ha compilado pautas visuales para el diseño de interfaces de pago móviles. Todos los ejemplos van acompañados de animación en contexto.

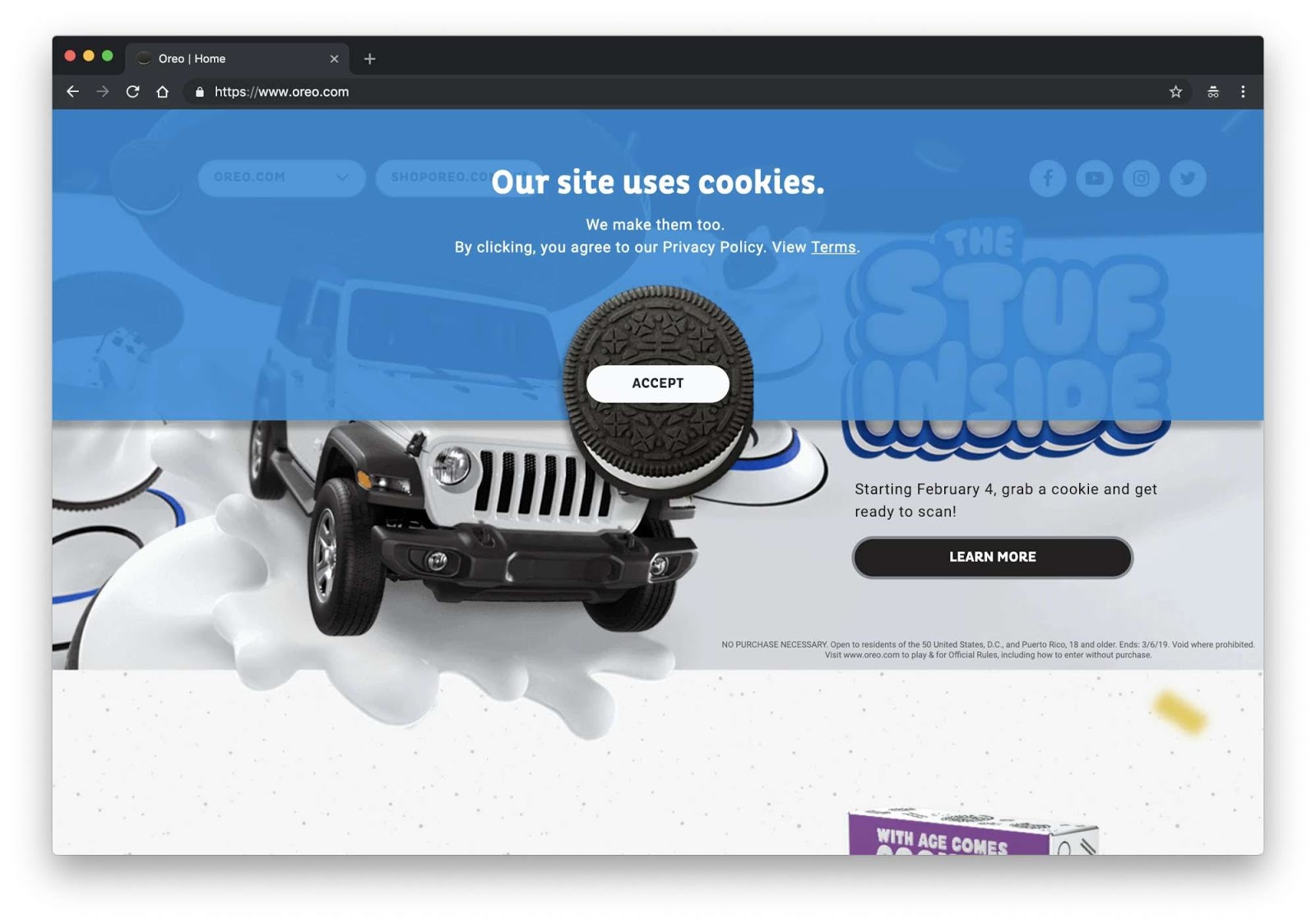
Vitaly Friedman de Smashing Magazine analiza ejemplos de solicitudes para el uso de cookies en sitios modernos. Una colección bastante grande de uno de los métodos más torpes en la historia de las interfaces para informar a los usuarios.

En el siguiente artículo, da consejos sobre una
política de notificación de productos fácil de usar . Tiene en cuenta todos los canales: el producto en sí, el navegador, el sistema operativo, canales adicionales como correo y SMS.
Al final del ciclo, ofrece un
mini marco para el trabajo preciso con datos personales de los usuarios .
Investigación del Instituto Baymard
La importancia de los enlaces cruzados a diferentes configuraciones y versiones de productos .
Diseñar sistemas y lineamientos
Acronis ha estado desarrollando su sistema de diseño durante varios años y ha publicado varios artículos al respecto, pero se sabía poco al respecto. El otro día, los chicos publicaron una presentación en video que muestra las características principales. Resultó ser una herramienta poderosa donde hay una biblioteca de componentes en el código y su combinación con símbolos en Sketch. Muestra el uso para el ensamblaje de páginas, la cobertura de prueba, las estadísticas de uso de componentes, todo lo que está de moda en los sistemas de diseño. Estoy ansioso por agregar un enlace a una guía en vivo del
club de creadores de sistemas domésticos .
Sistema de diseño de sistema VK para aplicaciones móviles. Admite temas basados en
tokens .
Repositorio .
 Mikhail Likhachev habla sobre la creación de un tema oscuro para aplicaciones móviles
Mikhail Likhachev habla sobre la creación de un tema oscuro para aplicaciones móviles . Para hacer esto, necesitaban transferir algunas de las variables a los tokens, por lo que mejoraron la base del sistema de diseño.
La segunda versión del sistema de diseño de gossites estadounidenses USWDS 2.0.
Fichas, tematización y todo eso .

Ben Lister habla sobre la creación
del sistema de diseño Sprout Social y cómo ha cambiado su equipo. Como sucede a menudo, comenzó con un grupo de entusiastas que asignaron el 30% del tiempo para trabajar en él, pero gradualmente se formó un grupo dedicado de pleno derecho. Un ejemplo genial de cómo evoluciona un equipo con problemas, metas y objetivos claramente definidos.
Bono:
Sprout Social Design Team Blog .

Nathan Curtis muestra cómo describir las densidades de múltiples componentes en un sistema de diseño.

Pavel Pomerantsev brinda asesoramiento sobre trabajo sistémico con índice z en sistemas de diseño de componentes. Cómo asegurarse de que los componentes no se rompan cuando se pegan en páginas diferentes.
Mini revista de Jina Anne sobre sistemas de diseño medio con interesantes artículos de terceros.
Ben Moss analiza los límites de la utilidad de los sistemas de diseño abierto de empresas conocidas que utilizan Material Design como ejemplo.
Libro de cuentos
- Avanza hacia una guía en vivo completa para diseñadores, no solo desarrolladores: en la nueva versión, puede mostrar los conceptos básicos del lenguaje visual (colores, tipografía, pictogramas) y, en general, describir mejor los componentes.
- Cromático : complemento para pruebas de componentes visuales.
Comprensión del usuario
Kim Flaherty y Kate Moran del Grupo Nielsen / Norman escriben sobre los temores sobre el uso excesivo de dispositivos por parte de los niños y cómo los padres luchan con él.
En el Reino Unido, se está discutiendo una ley que restringe los productos digitales para uso de niños. Se compran fácilmente para todos los trucos para involucrar a los usuarios, lo que conduce a la adicción.
Sarah Gibbons, del Grupo Nielsen / Norman, escribe sobre las diferencias entre simpatía y empatía. Los diseñadores no siempre usan estos términos correctamente, pero en algún lugar los confunden con piedad y compasión.

David Siegel y Susan Dray hablan sobre las tarjetas de empatía que siguen el camino de los personajes: se convierten en sustitutos "similares" para la comprensión de los usuarios, sin dar realmente la profundidad necesaria.
Arquitectura de la información, diseño conceptual, estrategia de contenido.

A List Apart lanzó el libro "Arquitectura cotidiana de la información" de Lisa Maria Martin en abril de 2019. Publican un
extracto del capítulo 4 .
Consejos sensatos de Alita Joyce y Kate Kaplan de Nielsen / Norman Group para crear un mapa de viaje del cliente. ¿Vale la pena dividir el mapa en varios, cómo involucrar a los que no son diseñadores, qué tipo de investigación hacer y otros útiles introductorios?

John Rhea ofrece una versión simplificada del mapa de viaje del cliente en el formato de "viaje de héroe".
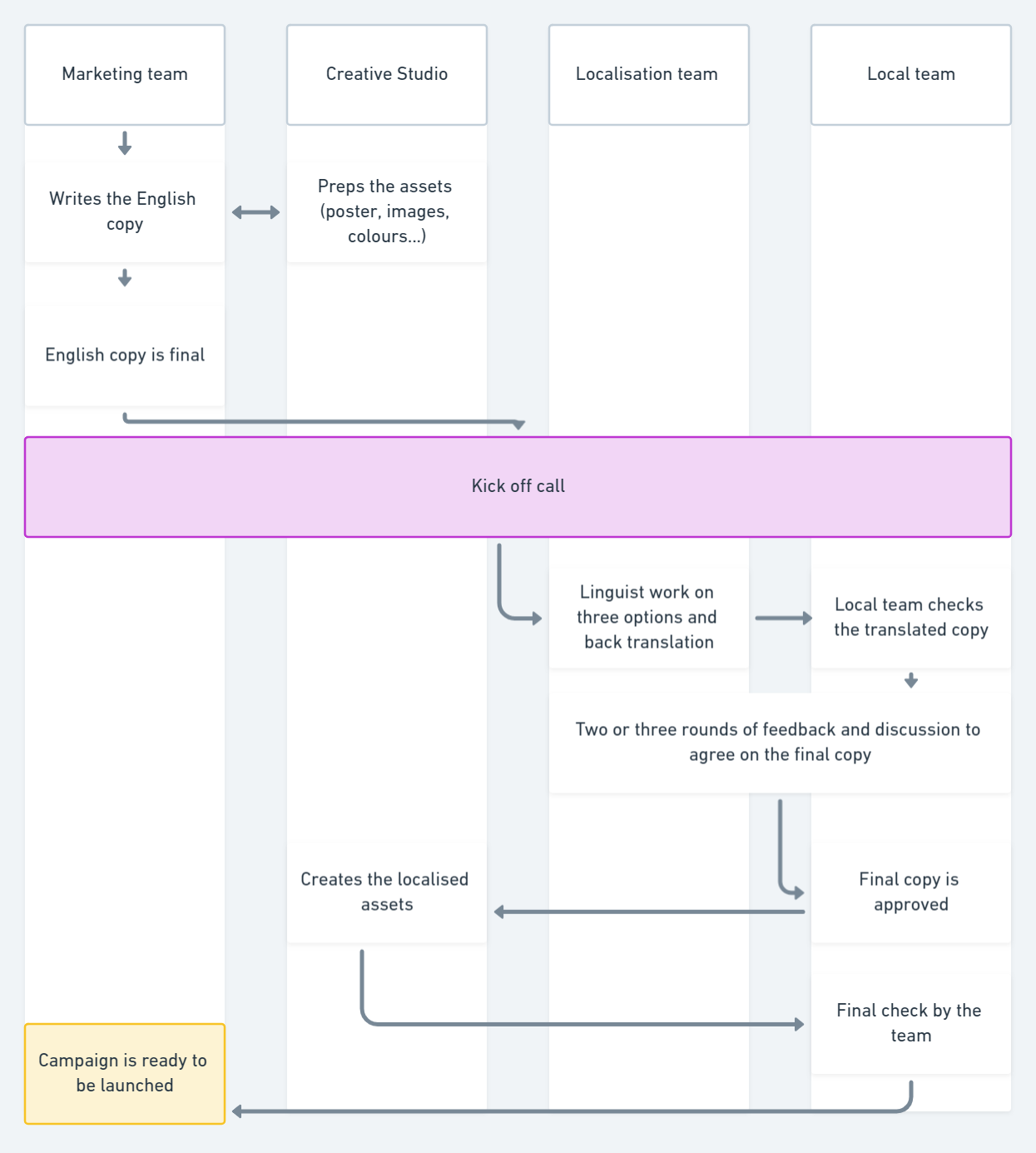
AnneSophie Delafosse de Deliveroo describe tres enfoques para adaptar el contenido a otros países: traducción, localización y recreación del resumen original.

Stanislav Khrustalyov continúa una serie de publicaciones elegantes sobre el Mapa del recorrido del cliente con un análisis detallado de la experiencia del cliente de un visitante del gimnasio.
Pete Kowalczyk de Deliveroo habla sobre cómo preparar el contenido para las interfaces. Estas son cinco etapas: definición del problema, estructuración de la información, medios expresivos, especificación y pulido.
Nuevas herramientas de diseño de interfaz
No hay revoluciones: mejorar un tema oscuro, guías, insertar imágenes y símbolos.

Complementos
- Bosquejo de pelusa : trae la idea de linting para probar diseños con los parámetros básicos del sistema de diseño. Destaca inconsistencias en los elementos de la interfaz.
Adobe xd
Colección de ilustraciones gratis .
Figma
Rasmus Andersson sobre el rediseño de la interfaz . Lea también una
descripción general del trabajo con cuadrículas .
La segunda versión del generador de sitios simples a partir de tablas en Google Sheets. Un montón de nuevas plantillas e integraciones importantes.
Un servicio en línea simple inserta un video prototipo interactivo en el marco del teléfono para promociones.
El servicio realiza una versión esquemática del diseño para presentaciones y sitios promocionales.
El equipo de Google Earth ha lanzado una herramienta que le permite recopilar vuelos de video sobre ciudades según sus mapas.
Generador de textos de interfaz sospechosos que son creíbles.
Un montón de herramientas simples para trabajar en diseños: cortar los tamaños correctos, etiquetar, metaetiquetas, crear una paleta de colores a partir de fotos y otros.
Servicio visual para seleccionar una paleta de colores para la interfaz. Probándolos inmediatamente en la pantalla de resumen de una aplicación móvil.
Moleskine lanzó su aplicación de dibujo de tabletas.
Herramienta de procedimiento para trabajar con gráficos vectoriales. En un formato similar a Origami, construyes nodos y sus dependencias, como resultado obtienes una ilustración generativa.
Otro constructor de formas. Recopila y almacena los datos ingresados.
Otra herramienta de colaboración en una pizarra digital analógica. Gráficos, mapas mentales, modelos conceptuales y todo eso.
Compare Sketch, Figma y Adobe XD para conocer las características clave de Ashish Bogawat. Una buena manera de descubrir rápidamente para aquellos que conocen un solo producto.
Un buen catálogo de herramientas de diseño en diferentes categorías.
Pegatinas de teclado con teclas de acceso rápido Sketch, Figma y Photoshop.
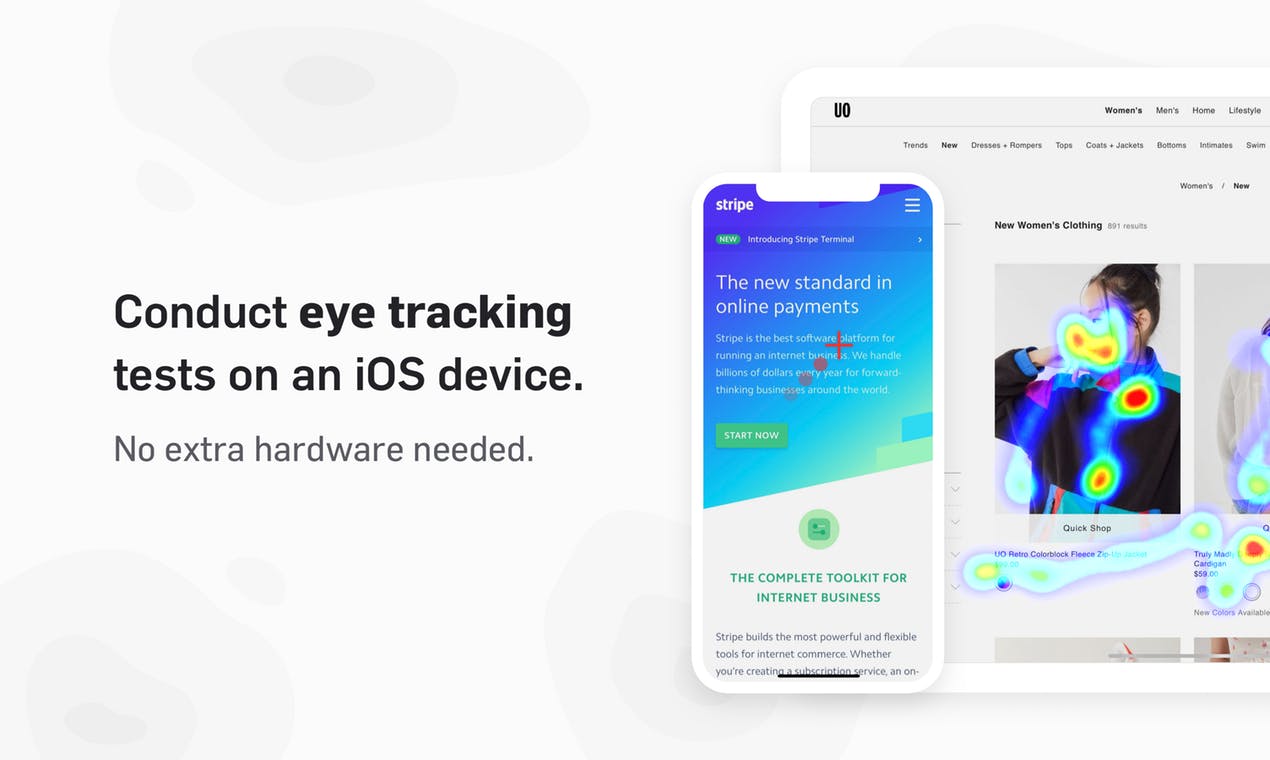
Investigación de usuarios y análisis
La aplicación móvil le permite probar sitios en el iPhone utilizando el seguimiento ocular. Por supuesto, necesitas un teléfono de las últimas generaciones.

Jared Spool ofrece un modelo de madurez de investigación de usuarios como equipo. Su aclaración importante es que tiene sentido evaluar la madurez con un equipo en particular, y no con la organización en su conjunto.
Athenahealth Dani Nordin muestra una plantilla para documentos preparatorios e informes de investigación de usuarios en un formato optimizado.
Un buen consejo de Nancy Lincoln Perry de Microsoft para involucrar a todo el equipo de producto en la investigación de usuarios. Cómo aumentar su conocimiento del diseño y poner en sus manos herramientas para realizar evaluaciones rápidas de productos para que los propios investigadores puedan centrarse en tareas estratégicas.

Joe Munko habla sobre la importancia de reutilizar los conocimientos encontrados en la investigación de usuarios. Durante una carrera interminable para probar soluciones de productos, se olvidan de ello, pero invertir en una base de conocimiento dará buenos resultados más adelante.
Programación visual y diseño en el navegador.

Smashing Magazine lanzó la Dirección de arte para la web de Andy Clarke. Habla sobre las posibilidades de la tecnología moderna para la presentación efectiva de marcas en la web. Uno de los artículos muestra
lo espectacular que puede hacerse un diseño de revista usando CSS Shapes .
Nuevos guiones
Actualizaciones importantes del navegador
Métricas y ROI
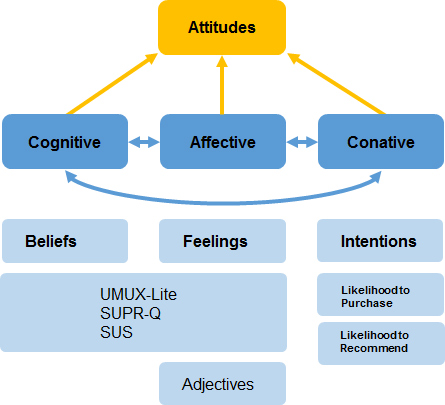
Jeff Sauro describe formas de evaluar las relaciones de marca con base en tres criterios: creencias, sentimientos y comportamiento percibido. Las evaluaciones dentro de cada categoría pueden ser contradictorias, pero es por eso que son importantes para un trabajo enfocado en los productos.

Gestión de Diseño y DesignOps
Dennis Hambeukers lanzó un blog sobre gestión de diseño, que describe su visión del desarrollo sistemático del diseño en las empresas (antes de eso, dirigió una similar en el
diseño de servicios ). No vale la pena leer todo el archivo (hay alrededor de 50 artículos) (muchas repeticiones, los artículos seleccionados resumen bien las ideas principales). Pero está claro que no es malo para obtener todo tipo de modelos de diseño conceptual, por lo que es bastante útil.
El modelo de madurez de diseño que compiló se basó en el enfoque reciente de InVision y el
concepto clásico de 1972 de Larry Greiner . A la familiar "escalera" se agrega la fuerte idea de las crisis de crecimiento que llevan al siguiente paso.
 Enfoque de los cambios en el diseño y la organización
Enfoque de los cambios en el diseño y la organización .
Artículo adjunto sobre pasos específicos.
Enfoque de escala de diseño en la empresa .
Un artículo adjunto con un modelo de los beneficios del diseño en diferentes niveles, que le permite pasar del diseño del producto al diseño de la organización.
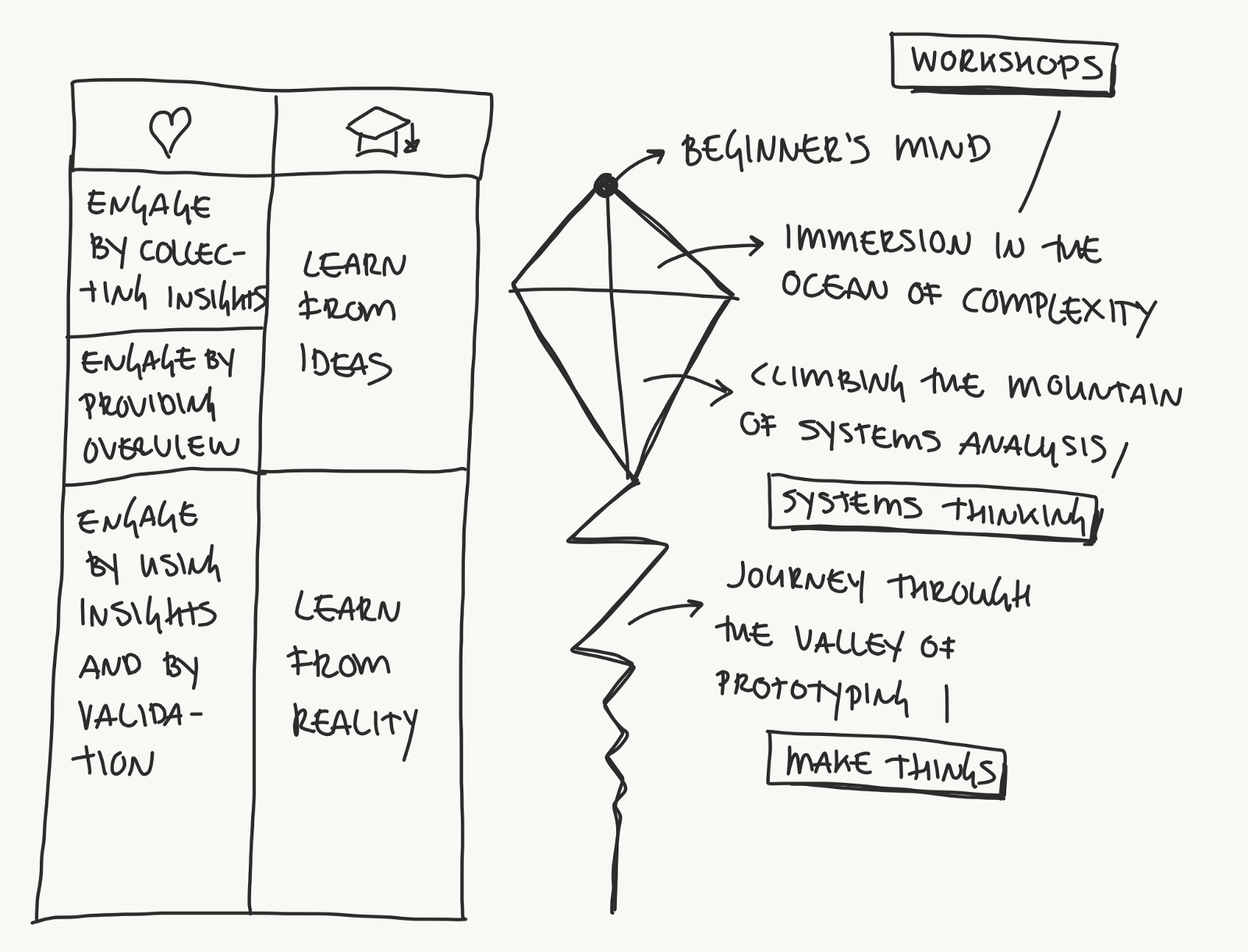
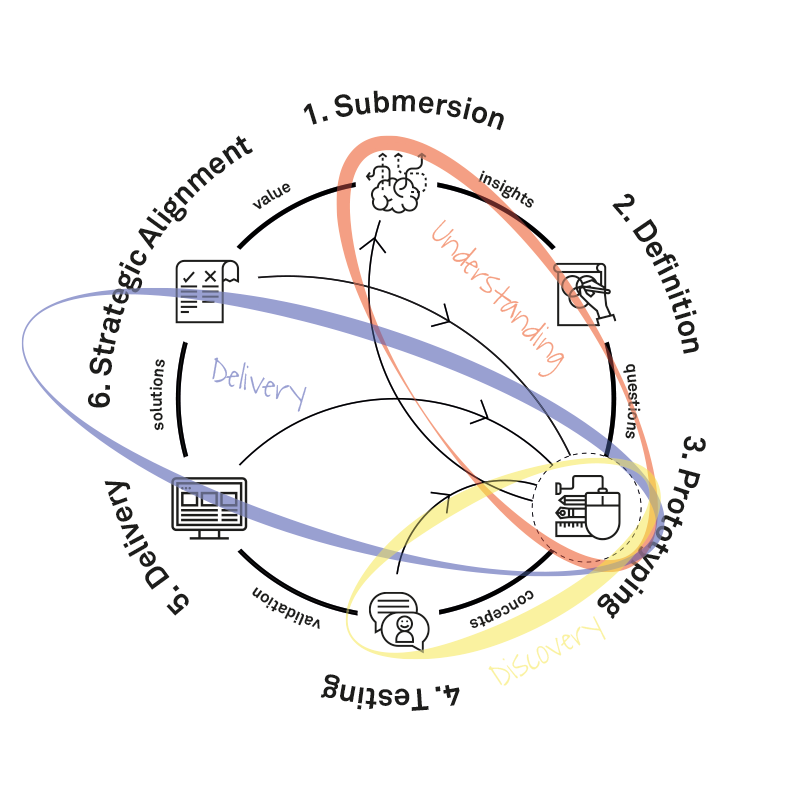
 Un modelo del proceso de diseño
Un modelo del proceso de diseño basado en dos enfoques populares: un diamante doble y una maraña que se desmorona gradualmente. Lo llamó "cometa" y, en general, parece ser cierto.
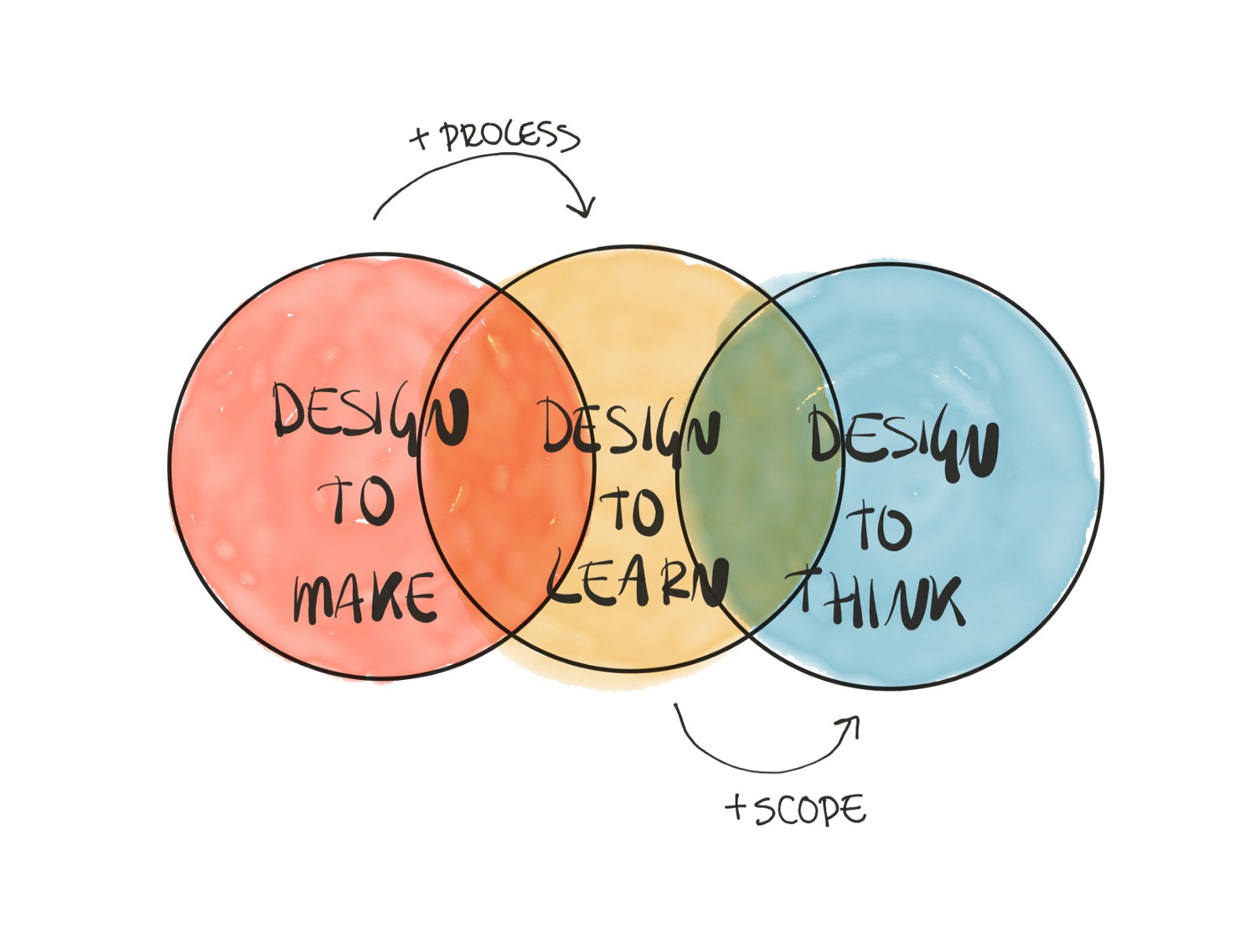
 Tres etapas de crecimiento del proceso de diseño
Tres etapas de crecimiento del proceso de diseño : hacer, aprender, pensar. A medida que avanzas, el rendimiento también aumenta.
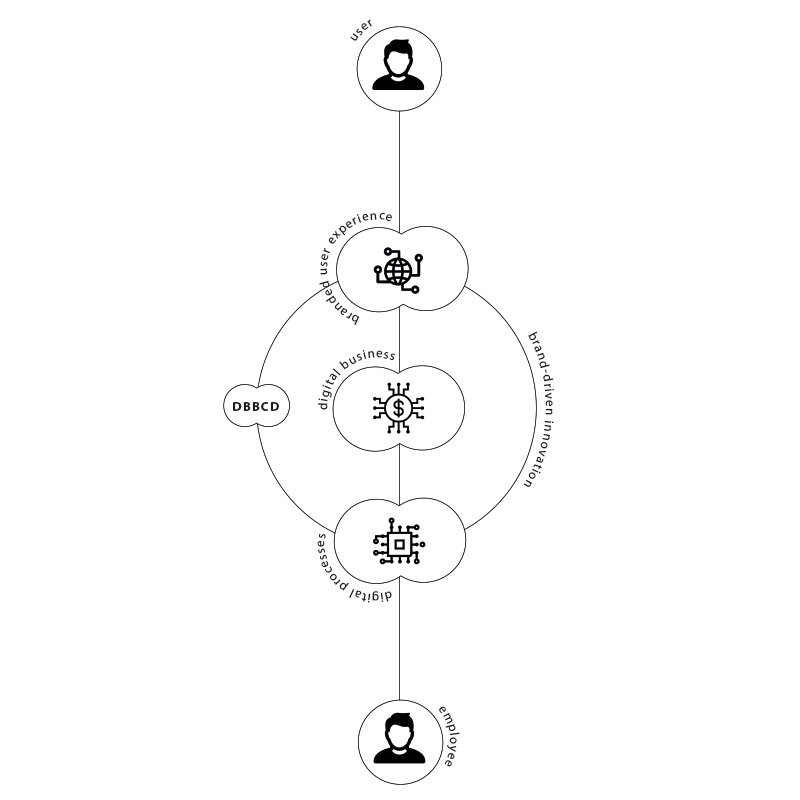
 Etapas del desarrollo del diseño
Etapas del desarrollo del diseño (marca fuera de línea, software comercial, software de usuario final) y el mundo moderno donde la marca y UX se fusionan en uno.
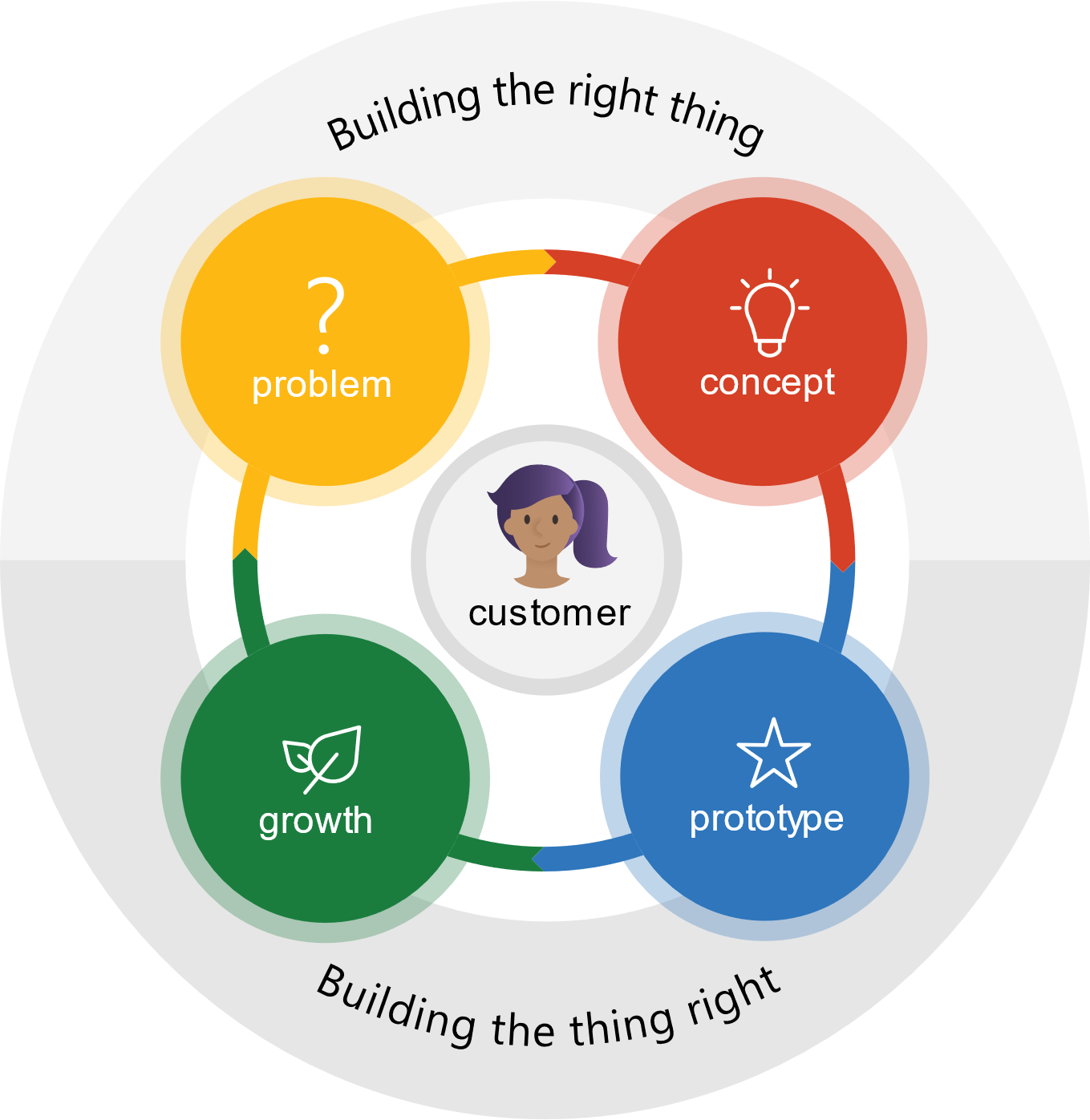
 El papel clave de la creación de prototipos en el proceso de diseño moderno
El papel clave de la creación de prototipos en el proceso de diseño moderno es que todas las etapas del desarrollo del producto giran en torno a ellos.

Magnífico recordatorio para diseñadores que trabajan en el proceso ágil, de Anna Kaley del Grupo Nielsen / Norman. Muestra cómo participar efectivamente en todas las reuniones y reuniones, que son bastante intensas en el enfoque canónico.

Matt Griffin de Shopify habla sobre el enfoque para desarrollar diseñadores en su equipo. Cómo el trabajo en pareja ayuda a transferir habilidades de profesionales fuertes a profesionales en crecimiento. Las
dos primeras partes fueron un poco menos interesantes, pero también podrían ser útiles.
Fabricio Teixeira da consejos para realizar sesiones de revisión de diseño. Cómo transmitir su punto de vista y comentarios a las decisiones de otras personas.
Bonificación: cómo realizar una revisión en
Asana e
IBM .
Jennifer Brook de Dropbox ha publicado un pequeño marco para definir valores compartidos para un equipo de diseño. Descargue
instrucciones y
tarjetas .
Jared Spool proporciona cinco criterios para el valor del diseño de una empresa en términos de dinero: aumentar los ingresos, reducir los costos operativos, aumentar los ingresos de una empresa nueva o existente, y aumentar el valor de una empresa para los accionistas. Para cada uno de ellos, muestra ejemplos de cosas útiles desde el lado del diseño.
Gestión de productos y análisis
Julie Booth de Shopify describe su enfoque para trabajar con hipótesis a través de su familiar matriz de prioridad 2 × 2.
Jared Spool habla sobre un enfoque de priorización para un equipo de producto que los diseñadores de productos pueden usar. Tiene en cuenta el valor, la complejidad de la implementación y la confianza en el éxito.
Casos
Artyom Gladkov habló sobre el rediseño de Mail.ru. El artículo cuenta la historia del trabajo sobre la octava versión del producto: los principios de diseño, conceptos iniciales, ideas integradas y su implementación en los usuarios.

Egor Korobeinikov habla sobre el cambio de nombre de RealtimeBoard, que más tarde se convirtió en Miro. Lo suficientemente agradable y detallado sobre el proceso y las etapas clave.
Barbara Gago sobre los requisitos previos para el cambio de marca y el
uso de la marca sprint .

Dave Feldman habla sobre el rediseño del servicio Heap.
Gil Bouhnick estudió las mejores prácticas para presentar capturas de pantalla en tiendas de aplicaciones y armó su solución, que dio un buen escape.
Vladimir Klepov, del equipo de Yandex Mail, habla sobre varios enfoques para el repintado automático de cartas de correo para un tema oscuro.
Tendencias
Una muy buena visión general de las tendencias de Awwwards. Dado que muchas de las cosas tediosas como la animación y la gran tipografía simplemente se han convertido en géneros, consideran los matices específicos de su aplicación, en lugar de solo la disponibilidad. También se trata de técnicas visuales, y de interfaces, y sobre la profesión en su conjunto.

Para el desarrollo general y profesional.
Artículos de los inocentes
Carteles visuales para las 10 heurísticas clásicas de Jacob Nielsen.
Khoi Vinh analiza un artículo del Washington Post sobre
cómo Nest y otras compañías de casas inteligentes ponen en riesgo a sus clientes . La facilidad de uso es importante para ellos, por lo que reducen importantes medidas de seguridad como la autenticación de dos factores, que es fundamental para un producto relacionado con datos personales.
Personas y empresas de la industria.
Comprar estudios de diseño de grandes empresas
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.