
Esta publicación es una respuesta a un
artículo similar reciente. Trataré de decirle cómo automatizar las acciones descritas en él. Y cómo conectar este mapa de calor al navegador del teléfono inteligente.
El artículo examinó cómo los mapas Strava Heatmap son útiles para turistas y ciclistas y cómo conectarles la aplicación de navegación en un teléfono inteligente usando el ejemplo de Osmand. El hecho es que para cargar cada parte del mapa necesita especificar parámetros con datos de autorización. Algo como esto:
GET https://heatmap-external-{abc}.strava.com/tiles-auth/all/hot/{z}/{x}/{y}.png?px=256&Signature={CloudFront-Signature}&Key-Pair-Id={CloudFront-Key-Pair-Id}&Policy={CloudFront-Policy}
Para obtener estos datos, se sugirió iniciar sesión en el sitio web de Strava desde un navegador de escritorio. Como resultado, las cookies deberían aparecer en el navegador. Debe encontrar las líneas requeridas en ellas y copiarlas en la dirección de solicitud. Y luego, ingrese manualmente la solicitud en Osmand para que pueda descargar el mapa con su ayuda.
Sin embargo, este método no es muy conveniente, ya que los datos de autorización caducan rápidamente y debe repetir los pasos anteriores una vez cada pocos días. En este artículo te diré cómo automatizar el método anterior.
Agregar un enlace intermedio
Para que el usuario no tenga que reemplazar la URL de solicitud en el teléfono inteligente cada vez que caducan los datos de la cookie, debe especificar alguna URL sin cambios. He proporcionado un enlace a la aplicación de mi servidor. Esta aplicación redirigirá al usuario a varias direcciones según los parámetros especificados.
https://anygis.herokuapp.com/Tracks_Strava_All/{x}/{y}/{z}
Para llegar rápidamente al punto, no me detendré en la descripción de esta aplicación de servidor. Solo te contaré sobre sus principales acciones.
Si se solicita un mosaico con un zoom de hasta 12 (Stava lo ofrece sin autorización), el usuario es redirigido inmediatamente a la URL pública.
https://heatmap-external-a.strava.com/tiles/all/hot/10/619/318.png
Si no, entonces se realiza una verificación. Para un acceso rápido, la aplicación almacena en su base de datos la última versión funcional de la cookie. Cuando recibe una solicitud, analiza este archivo y crea una URL con todos los parámetros establecidos.
Resulta algo como esto https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_ LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_
Después de eso, envía una solicitud HEAD a esta dirección para verificar si está disponible o no. Si se devuelve el código de estado "200 Success", la cookie sigue funcionando. La aplicación simplemente redirige al usuario a esta dirección y el mapa se carga maravillosamente.
Pero si llega el código "401 no autorizado", entonces la cookie está desactualizada y necesita recuperarla nuevamente. En este caso, la aplicación ejecuta un script para obtener datos de autorización.
Autorización automática
El primer pensamiento que viene a la mente es iniciar sesión con la API de Strava. Por desgracia, pero no pude extraer los parámetros necesarios a partir de ahí. Entonces decidí tomar un desvío.
Para hacer esto, utilicé el navegador Headless Chrome con control remoto y escribí un script para que descargara "físicamente" la página de autorización, ingresé el nombre de usuario y la contraseña allí, y luego hice clic en el botón.
Para hacer esto, hay una biblioteca de Puppeteer que puede controlar el navegador usando los scripts de Node.js. La sintaxis está bien descrita en
este artículo . Le sugiero que se familiarice con él.
Después de leerlo, la única pregunta que queda es qué ejecutar nuestros scripts. Si ya es un desarrollador experimentado de Node.js, puede omitir esta sección. Por lo demás, puedo ofrecerle que use el servicio listo de
Apify.com . Esto nos ahorra tener que crear y configurar nuestro servidor. Para nuestras tareas, una cuenta gratuita es suficiente.
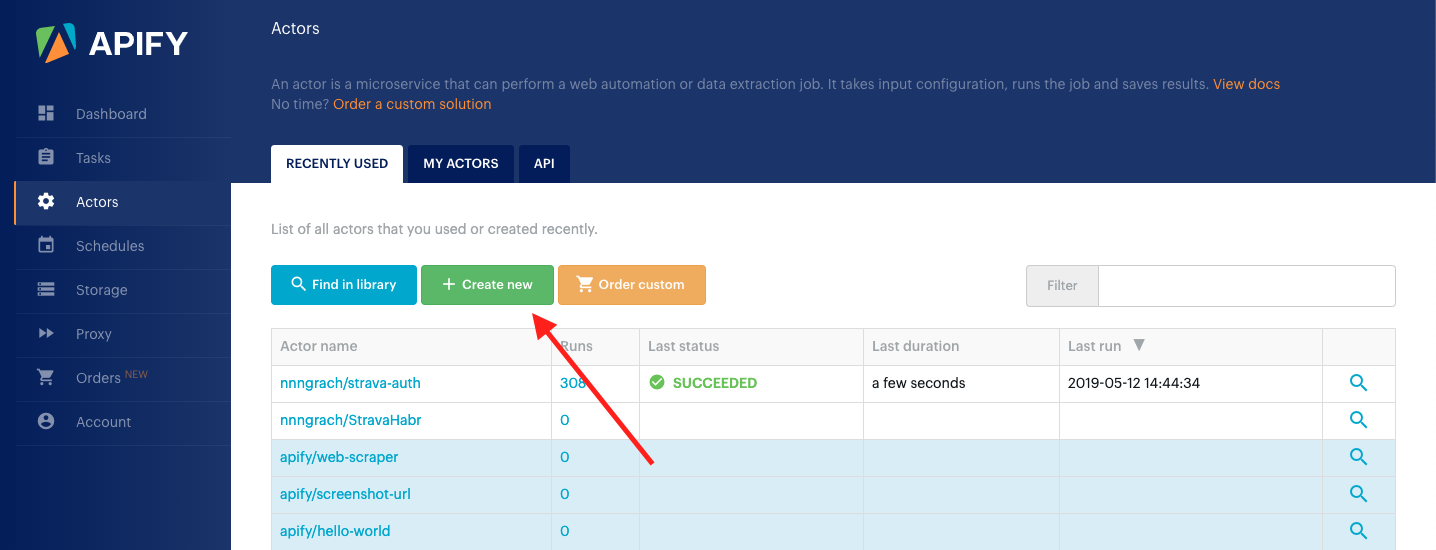
Aplique la configuración de la cuenta para ejecutar el scriptPrimero debes registrarte para este servicio. Después de eso, abra la sección con su cuenta, vaya a la sección Actores y cree un nuevo script.

En el campo Nombre, especifique el nombre que se utilizará al ejecutar el script a través de Api. Haga clic en Guardar y vaya a la página Fuente.

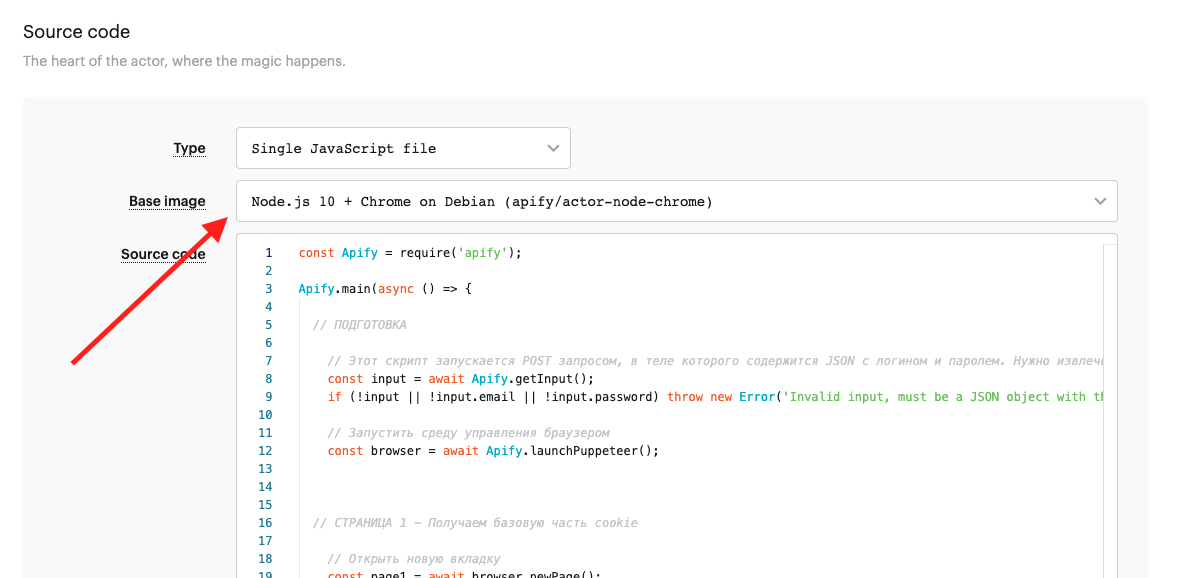
Para iniciar Headless Chrome, seleccione la imagen del servidor "Node.js 10 + Chrome en Debian" y haga clic en Guardar.

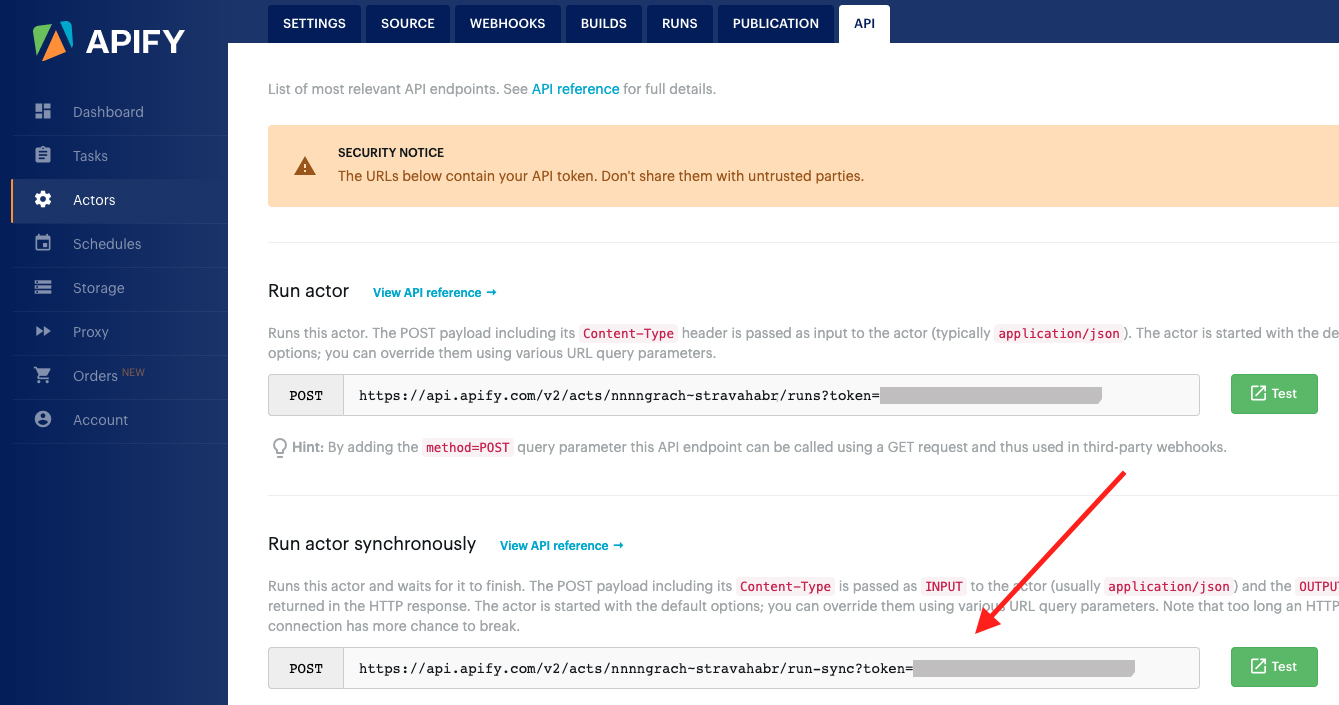
Ahora vaya a la sección Api y copie la URL de la solicitud POST, con la que ejecutaremos nuestro script.

Puede adjuntar JSON con datos para nuestro script al cuerpo de esta solicitud. Enviaré allí mi nombre de usuario y contraseña para autorización en Strava.
{ "email": "your_nick@gmail.com" , "password": "Your_Password" }
Script para recibir automáticamente datos de cookies con StravaAhora regrese a la sección Fuente y vaya a la ventana con el editor de código. Nuestro guión se verá así:
const Apify = require('apify'); Apify.main(async () => {
O aquí hay un
enlace a GitHub con este script.
Etapa final
Cuando se ejecuta el script, devolverá una cookie con datos de autorización. La aplicación del servidor lo guardará en su base de datos y lo usará para todas las solicitudes posteriores de la tarjeta Strava. Hasta que las cookies estén desactualizadas y no necesite repetir este procedimiento nuevamente. Afortunadamente, ahora todo sucede automáticamente. Sin acciones innecesarias por parte del usuario.
Por desgracia, no todo es tan suave. Este método tiene un punto débil: esta es la velocidad del trabajo. El hecho es que lleva un tiempo iniciar el servidor, cargar el navegador remoto, cargar dos páginas web y autorizar en cada una de ellas. Según mis estimaciones, sale más de un minuto.
Durante este tiempo, la aplicación de navegación simplemente terminará la descarga debido a un tiempo de espera. Por lo tanto, es mejor devolver inmediatamente el código de error de usuario 401, para no volver a colocar una batería para él.
Para hacer esto, la aplicación del servidor establecerá el indicador cuando se dé cuenta de que los datos de la cookie no están actualizados. Después de eso, enviará una solicitud para ejecutar el script e inmediatamente devolverá un código de error a los usuarios. En otras palabras, el servidor no estará disponible por un minuto.
Y cuando la respuesta con nuevas cookies proviene de nuestro script, la aplicación las guardará en su base de datos y borrará la bandera. Después de eso, el servidor volverá a funcionar como de costumbre y redirigirá instantáneamente al usuario a las páginas para descargar el mapa.
Resultado
El resultado de nuestro trabajo se ha convertido en URL inmutables con las que los usuarios pueden conectar su navegador a los mapas de Strava.
https://anygis.ru/api/v1/Tracks_Strava_All/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_All_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter_Bluered/{x}/{y}/{z}
Como opción, puede realizar ajustes preestablecidos con estas direcciones para su navegador. Por ejemplo,
en esta página publiqué dichos ajustes preestablecidos en formatos para Osmand, Locus, GuruMaps y Orux. Los enlaces para descargar el mapa de Strava se pueden encontrar en la sección "Conjunto completo" en "Superposición" o "Global - OSM - Ways".
UDP: durante el período transcurrido desde la publicación del artículo, agregué una variante de este script que funciona a través del contenedor Docker. Las instrucciones se pueden encontrar en mi página de
GitHub .