Muchas personas conocen la biblioteca LottieFiles, pero no tienen prisa por probar en la práctica. Hay pocos artículos sobre este tema, así que decidí compartir mi experiencia en la creación de animaciones para aplicaciones móviles con Lottie.

No puede prescindir de la animación en las interfaces móviles. Revitaliza la aplicación, ayuda al usuario a navegar y obtener una respuesta a sus acciones, provoca emociones.
Por tipo de interacción, puede dividir la animación en varias categorías:
- microinteracciones : respuestas visuales a las acciones del usuario, animación de elementos específicos de la interfaz en la pantalla, por ejemplo, botones o iconos;
- animación gráfica independiente dentro de la pantalla , por ejemplo, ilustración animada en incorporación o pantalla de presentación;
- Transiciones : una animación que conecta dos pantallas.
Aclaremos qué tipos de interacciones son adecuadas para Lottie.
Entendemos los matices.
LottieFiles es una biblioteca para iOS, Android, Web y Windows. En este artículo hablaré sobre características solo para iOS y Android, ya que me especializo en interfaces móviles.
Un pequeño programa educativo: la biblioteca consta de archivos json que codifican la animación de Adobe After Effect. El complemento que está involucrado en la creación de dichos archivos se llama Bodymovin. Tiene un motor JavaScript y renderiza animación en tiempo real.
Puede usar la versión de prueba de
Adobe After Effect si no ha trabajado antes con este programa. En una semana de uso, tendrá tiempo para probar y decidir si lo necesita.
Analicé la
tabla de Airbnb y destaqué las características de Adobe After Effect que son compatibles con iOS y Android. Al crear animaciones, debe considerarlas para obtener la salida json, que se mostrará correctamente en ambas plataformas.
 Tabla dinámica de funciones compatibles para iOS y Android
Tabla dinámica de funciones compatibles para iOS y AndroidCrear archivos Lottie
El diseñador crea la animación en Adobe After Effect, dadas las limitaciones, luego la exporta a json usando el complemento
Bodymovin . Después de eso, debe hacer un archivo de prueba en los servicios de vista previa:
Bodymovin Player o
Lottie Preview .
Piense en el futuro con animación basada en capas. Puede crearlo desde cero en Adobe After Effect, o primero puede dibujar el archivo fuente en Adobe Illustrator o Sketch. La importación a Adobe After Effect en este caso se puede simplificar con complementos:
- Overlord (de Adam Plouff) por integrar Adobe After Effect y Adobe Illustrator - para mover rápidamente formas vectoriales entre programas sin importar y organizar archivos;
- AEUX (de Adam Plouff y Google SUMux): para la integración de Adobe After Effect y Sketch, similar a Overlord. ¡Estará disponible pronto para Figma!
Si no es posible comprar complementos, simplemente importe el archivo de Adobe Illustrator como Composición en Adobe After Effect. Antes de comenzar, cree formas a partir de las capas importadas. Si esto no se hace, cuando exporte json, perderá la parte visual de la animación debido al enlace al archivo Adobe Illustrator.
 Crear formas a partir de capas vectoriales en el archivo de Adobe Illustrator
Crear formas a partir de capas vectoriales en el archivo de Adobe IllustratorUtilicé ilustraciones ya hechas y preparé casos que se basan en la clasificación propuesta de animación. Para un ejemplo de microinteracción, se selecciona un botón, para la animación gráfica independiente, una ilustración para la incorporación. También intenté hacer json para el componente visual de la transición personalizada entre pantallas.
 Animación en Onboarding (Fuente de la imagen - Flaticon )
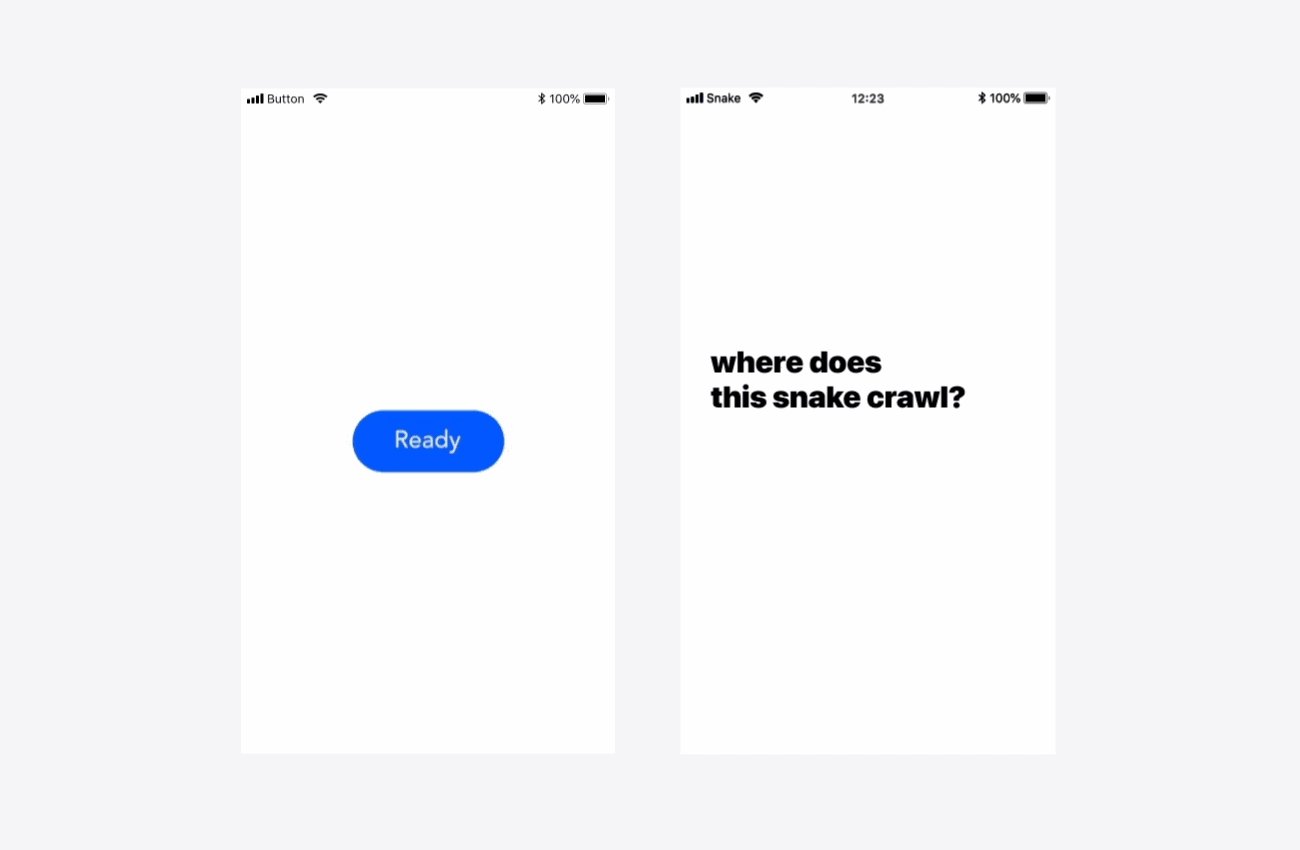
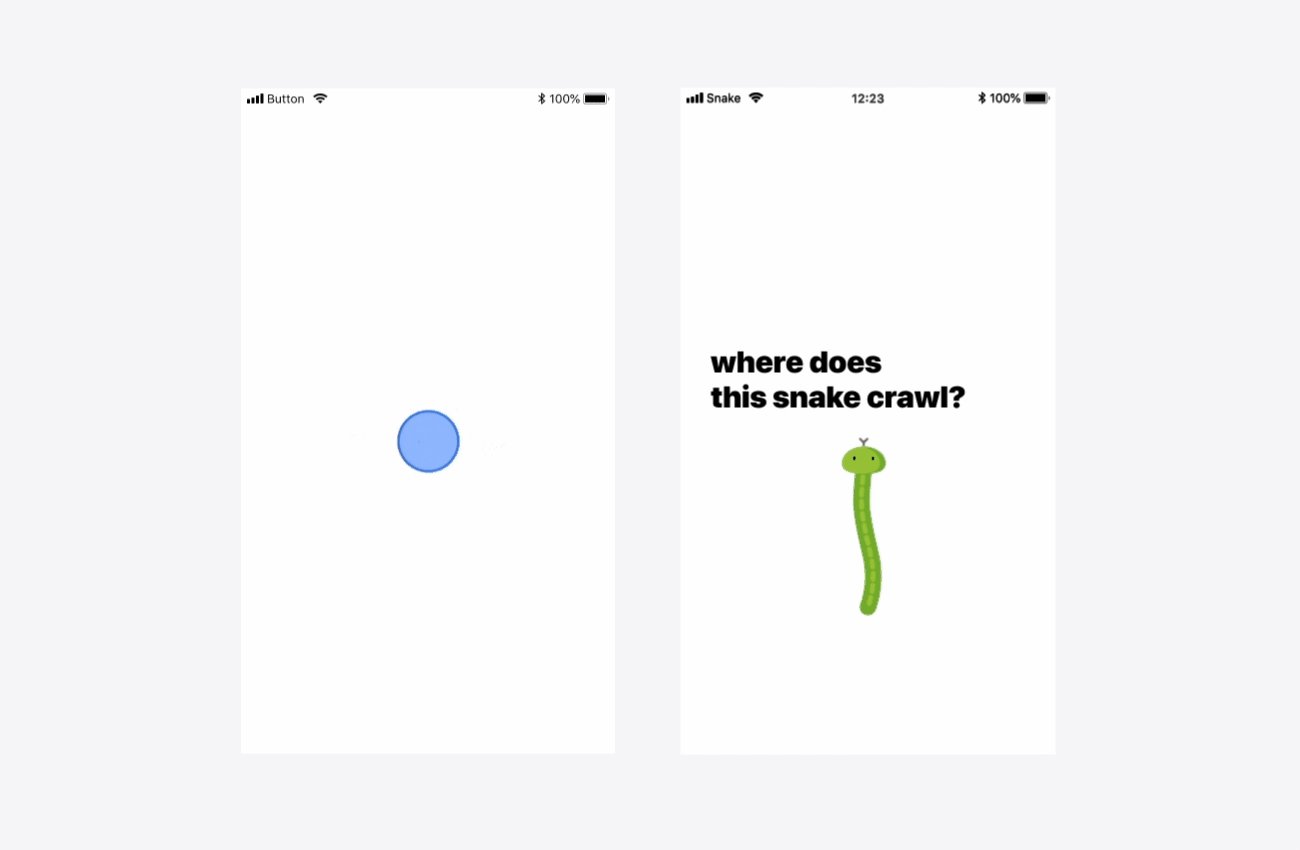
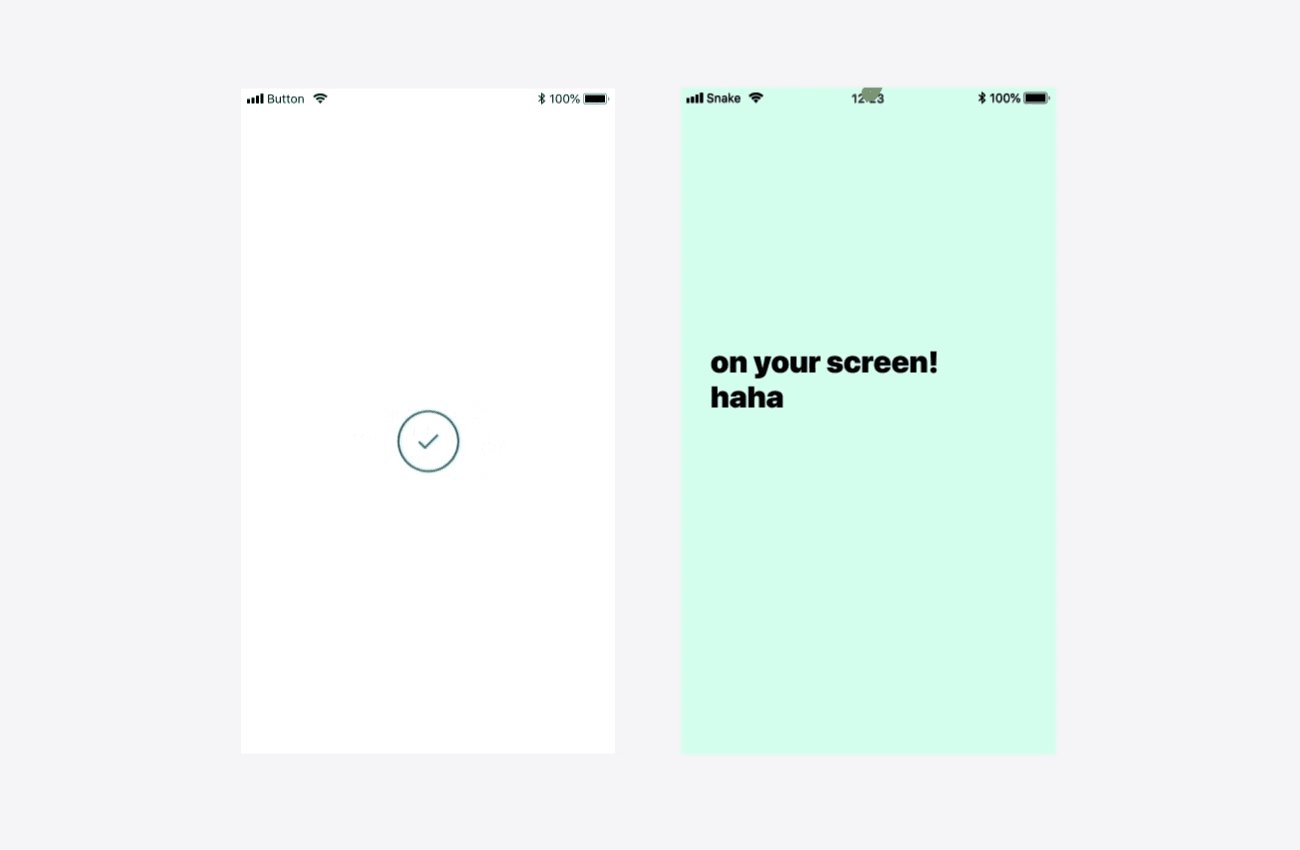
Animación en Onboarding (Fuente de la imagen - Flaticon ) Animación de botones y animación para la transición entre dos pantallas.
Animación de botones y animación para la transición entre dos pantallas.Conectar la biblioteca
Para agregar animación a la aplicación, conecte la biblioteca LottieFiles.
Aquí puedes descubrir cómo hacerlo. En el código ejecutable de la animación, puede establecer el tamaño, la velocidad de reproducción y el número de reproducciones; esto le permite ajustar la animación.
Todos los casos fueron probados y conectados: Lottie se puede utilizar para animaciones con diversos fines.
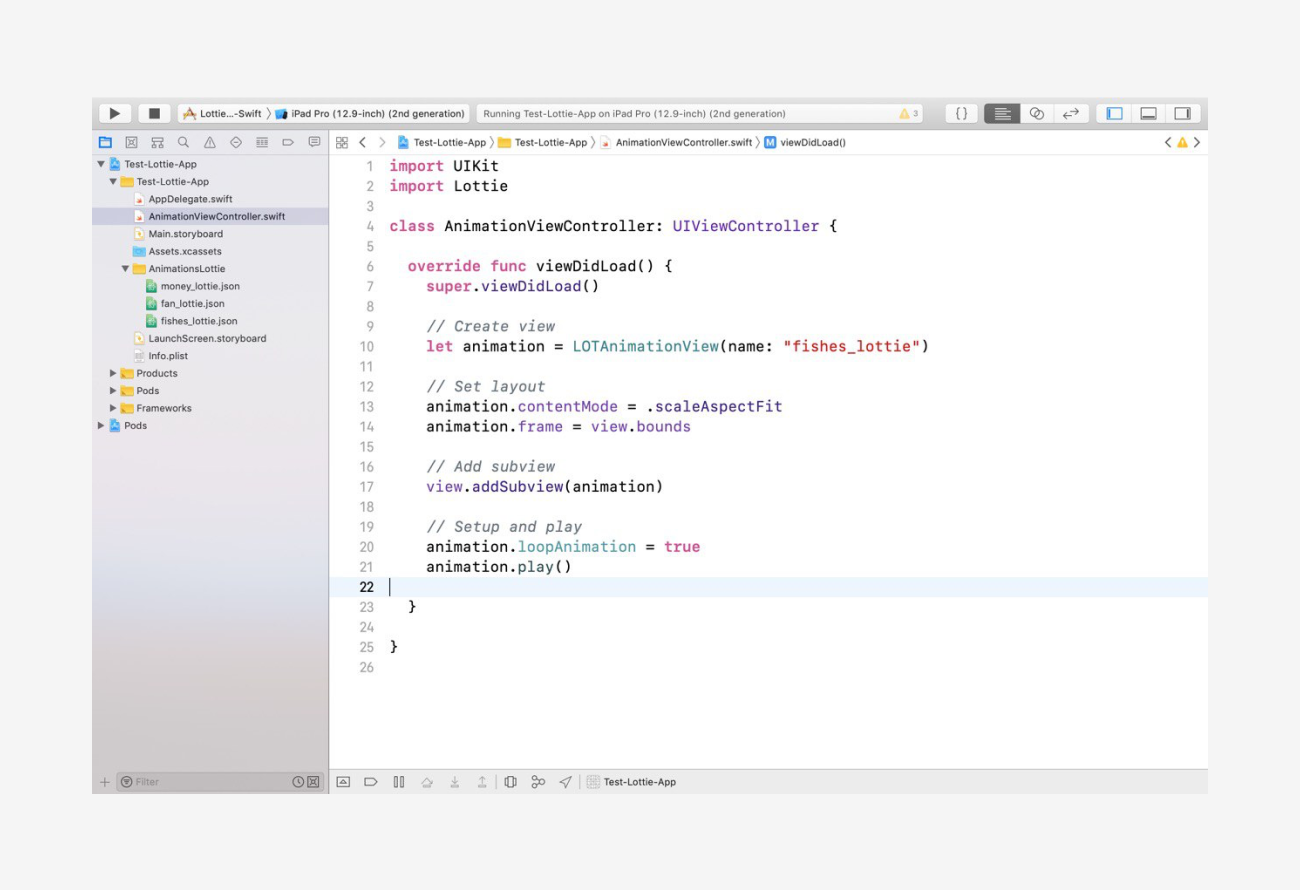
 Conecta a Lottie en iOS
Conecta a Lottie en iOSQue hay de nuevo
Recientemente, Maxime Robinet, junto con Psycle Research, lanzó el experimento
Figma (amor) Lottie , en el que intentaron usar la API de Figma para demostrar json en los diseños.
Para usar el servicio, realice manipulaciones preliminares con el diseño en Figma. Coloque un grupo de capas sobre él: un contenedor para mostrar animaciones, parámetros de animación en bloques de texto (velocidad de reproducción y ciclicidad).
Instrucciones detalladas aquí .
Para la demostración, necesitará json, un token de acceso personal (disponible en la configuración de la cuenta) y un enlace al diseño de pantalla en Figma. El dispositivo mocap deseado se agregará automáticamente a la resolución de diseño. Como resultado, obtendrá un enlace que puede compartir. Ella trabajará durante unos dos meses.
Esto es lo que tengo.Figma (amor) Lottie te ayudará a demostrar json directamente en la interfaz y a configurar los parámetros de animación sin la ayuda de un desarrollador. Lottie Preview y Bodymovin Player carecen de estas características.
En la practica?
Lottie puede acelerar el proceso de desarrollo de aplicaciones. El diseñador dedica el tiempo dedicado a la animación en el proyecto. Él crea, prueba, ajusta la animación y la pasa a los desarrolladores. No se requieren especificaciones funcionales aquí. Sin embargo, por varias razones, no es apropiado que todas las aplicaciones móviles conecten LottieFiles. Además, los equipos de desarrollo a menudo abandonan esta biblioteca debido a procesos internos bien establecidos, que generalmente son difíciles de superar. Me gustaría probar LottieFiles en un proyecto real.
Aquí puedes descargar el json que creé y verlo en Lottie Preview.

La propia aplicación Lottie Preview -
iOS y
Android