Hola Habr Soy analista de datos en Wrike Marketing: recopilo y analizo todos los datos publicitarios, el modelado LTV y otras tareas técnicas que ayudan al equipo a hacer la publicidad más efectiva en todas las fuentes. Recientemente, me encontré con el problema de configurar la recopilación de datos en las páginas AMP y encontré muy poca información sobre el tema, así que decidí decirte cómo hacer frente a esta tarea.

En Wrike, creamos un sistema de análisis web que sirve a una gran cantidad de partes interesadas diferentes: equipos de sitios web, generación de leads, operaciones de marketing, gestores de contenido, gestión de marketing y nivel C. Es muy importante para el equipo de análisis mantener la integridad, la coherencia y la puntualidad de los datos recopilados en el sitio, ya que se elabora una gran cantidad de informes sobre la base de estos y los ingresos esperados se calculan para evaluar la efectividad de la campaña publicitaria en tiempo real.
Del lado del cliente, nuestros análisis se ejecutan en
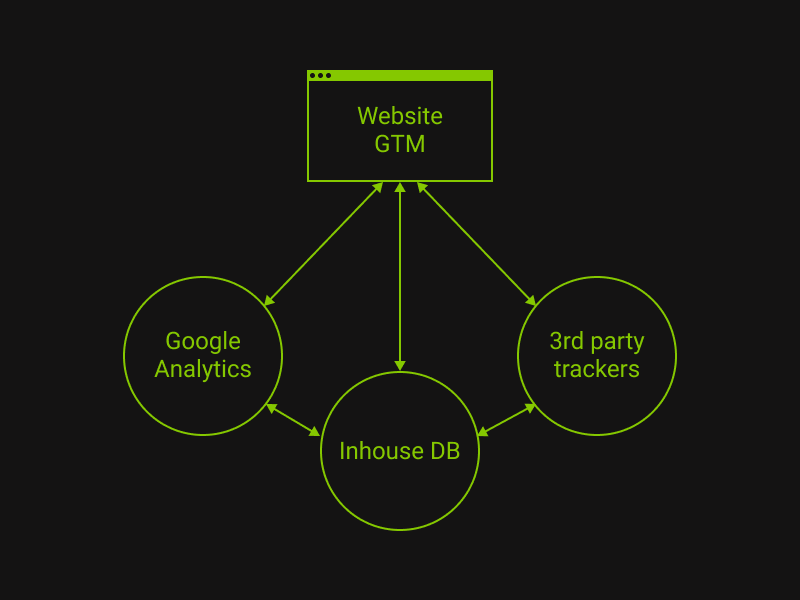
Google Tag Manager (GTM): esta solución permite al equipo agregar y modificar convenientemente scripts analíticos sin la participación de especialistas en sitios web. Los scripts instalados se pueden dividir en tres grupos por punto final para los datos:
- Google Analytics
- Nuestros registros internos, desde los cuales los datos se cargan a PostgreSQL;
- Los rastreadores para sitios publicitarios y otros sistemas analíticos (LinkedIn, Twitter y otros sitios cuentan las visitas a las páginas y las conversiones para mostrar informes publicitarios en su interfaz).
La base de datos interna se comunica con Google Analytics y sitios de terceros. Durante el intercambio, generalmente identificamos al usuario por la ID de cliente asignada por el análisis: se almacena tanto en nuestra base de datos como en Google Analytics como un parámetro de usuario. Para nosotros, tomamos el valor de las cookies
_ga .

Recientemente, el equipo de nuestro sitio web adaptó
las páginas del
blog corporativo al estándar
AMP . En resumen, AMP (Accelerated Mobile Pages) es un estándar especial para crear páginas para dispositivos móviles, que puede acelerar significativamente su trabajo. Si la página cumple con el estándar, AMP Project almacena en caché la página en su CDN, y la página se incrustará en la búsqueda de Google en dispositivos móviles.
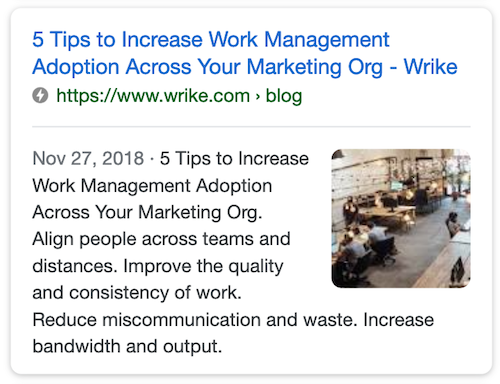
 La página de nuestro blog en resultados de búsqueda. El icono de AMP a la izquierda del enlace significa que la página se abrirá en un marco (iframe) directamente en la página de búsqueda.
La página de nuestro blog en resultados de búsqueda. El icono de AMP a la izquierda del enlace significa que la página se abrirá en un marco (iframe) directamente en la página de búsqueda.En particular, la alta velocidad de carga de las páginas AMP se logra por la ausencia del usuario ejecutable JS en el código de la página (la etiqueta del
script está prohibida si no es del tipo
application/ld+json o
text/plain ), y la página en sí está construida a partir de un conjunto limitado de etiquetas pre-optimizadas. Para el análisis web, esta fue una prueba que pasamos con éxito.
Hay dos problemas al agregar páginas AMP a nuestro ecosistema:
- Los métodos convencionales de recopilación de datos basados en JS dejan de funcionar;
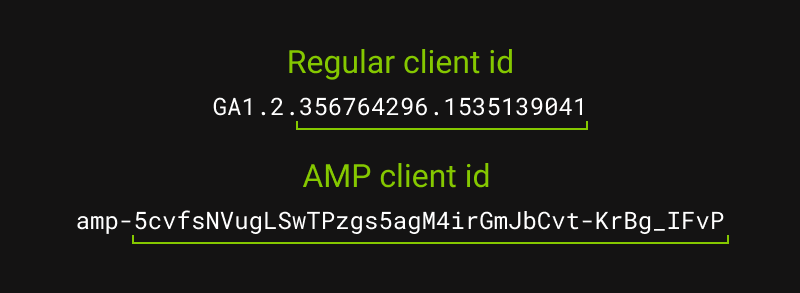
- AMP usa almacenamiento local en lugar de cookies, y la identificación del cliente es generada por una máscara completamente diferente:

Consideramos los problemas por separado.
Recopilación de información
En GTM, puede crear un contenedor separado adecuado para páginas AMP, pero este último ha reducido en gran medida la variedad de tipos de etiquetas que se pueden agregar. El mayor problema es, por supuesto, la falta del tipo de HTML personalizado a través del cual usualmente colocamos nuestros scripts. Veamos cómo resolver este y otros problemas para cada punto final de datos.
Google analytics
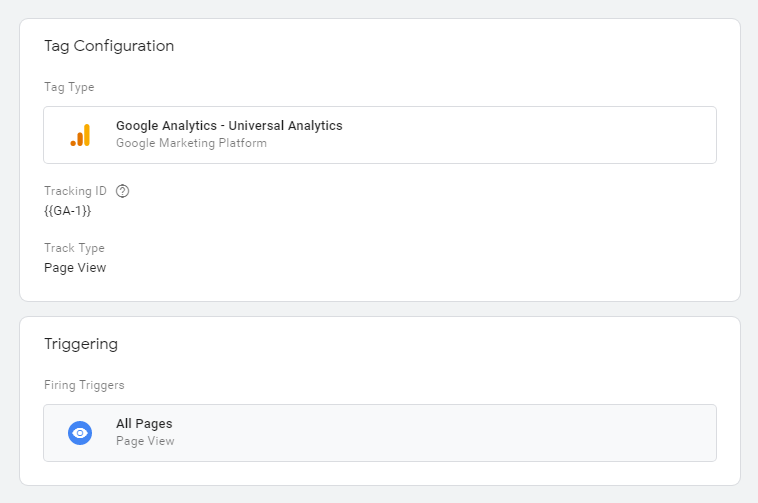
Esta es la categoría más fácil. Los contenedores AMP proporcionan el tipo de etiqueta Universal Analytics, a través del cual puede instalar Google Analytics. Junto con el envío de vistas de página y eventos, solo los parámetros e indicadores definidos por el usuario entran en el análisis. Los grupos de contenido, los datos de comercio electrónico y otros campos disponibles en GTM para páginas normales no se pueden configurar aquí.
Si usa Yandex.Metrica junto con Google Analytics, también se puede entregar, pero no funcionará a través de GTM: deberá conectar a los desarrolladores.
Aquí puede encontrar instrucciones detalladas.
 Ejemplo de envío de una página vista a Google Analytics a través de GTM para AMP
Ejemplo de envío de una página vista a Google Analytics a través de GTM para AMPRegistros propios
Cualquier solicitud se puede enviar utilizando la etiqueta de imagen personalizada. En el backend, es importante proporcionar un píxel que registre datos de los parámetros de solicitud GET. Para configurar el envío de datos, agregue las variables necesarias a la dirección de la página solicitada y no olvide usar la opción Habilitar el almacenamiento en caché para que el píxel no se almacene en caché.
Por ejemplo, puede enviar datos sobre la visualización de una página con un ID de cliente y referencia utilizando un píxel:
//www.your-site.com/log?event=pageview&page={{Page Path}}&ga={{Page Client ID}}&referrer={{Document Referrer}}
Entre llaves, los enlaces a las variables GTM están indicados; se pueden configurar en la sección correspondiente de la interfaz GTM. El conjunto de variables incorporadas es, por supuesto, limitado. También es imposible calcular valores propios debido a la ausencia de JS. Si es necesario, puede calcular los valores deseados en el lado del cliente utilizando variables AMP; se puede acceder a ellas desde GTM.
Dado que AMP recibe principalmente tráfico orgánico, no es necesario instalar rastreadores complejos para sitios publicitarios. Por lo tanto, teníamos suficientes variables integradas para configurar nuestro seguimiento.
Otros rastreadores
Adaptar otros rastreadores que no están integrados con AMP es bastante difícil. Para entender qué se puede adaptar y qué no, debe consultar las solicitudes enviadas por estos rastreadores. Si los parámetros enviados por el rastreador están disponibles en GTM, puede enviar los datos necesarios utilizando la misma imagen personalizada. Si el contador tiene una parte noscript, generalmente se puede transferir a GTM.
Tuvimos que abandonar muchos rastreadores, cuya adaptación para AMP parecía demasiado laboriosa en comparación con los beneficios que puede aportar.
ID de cliente Unificación
Junto con AMP, no tenemos una, sino tres opciones posibles para cargar la página. Junto con la versión regular, se obtienen cuatro:
- Versión normal (por ejemplo,
www.your-site.com/blog/article-name/ ) - Descargue directamente en el sitio (aquí el artículo se publica para el almacenamiento en caché, por ejemplo,
www.your-site.com/blog/article-name/amp/ ) - Versión en caché en AMP CDN (la dirección será algo así:
www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/ ) - Descargar a través de iframe en los resultados de búsqueda: iframe buscará la misma dirección que en el párrafo 3, pero formalmente el usuario navega por
www.google.com .
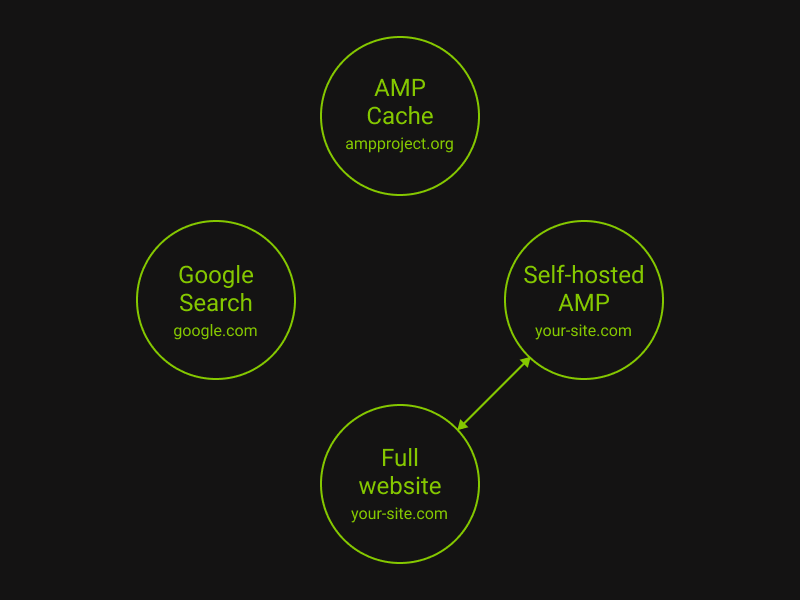
Si el equipo de análisis no toma ninguna medida para integrar AMP en su sistema de análisis, la ID del cliente se transferirá solo entre las versiones normales y AMP ubicadas en su dominio.
 De forma predeterminada, solo las páginas ubicadas en su dominio intercambiarán datos y sesiones del cliente.
De forma predeterminada, solo las páginas ubicadas en su dominio intercambiarán datos y sesiones del cliente.En todos los demás casos, la identificación del cliente no se transmite. Entonces, el usuario que leyó el artículo en los resultados de búsqueda y luego fue al sitio, desde el punto de vista de la automatización, son dos personas diferentes. Como resultado, en análisis verá un fuerte aumento en los "nuevos" usuarios, los datos en las fuentes no reflejarán la realidad, y en el sistema de análisis interno perderá la oportunidad de trazar el verdadero camino del usuario desde la primera visita a la conversión.
Solución 1. API de ID de cliente
Google sugiere usar la
API de ID de cliente .
La implementación de esta solución es bastante simple: debe agregar la metaetiqueta opcional en las páginas AMP y agregar la configuración al código de Google Analytics en las páginas normales del sitio. Sin embargo, esta solución tiene muchas desventajas:
- Solo funcionará en un par de búsquedas de Google: su sitio;
- Funcionará solo en una dirección: si el usuario inició sesión por primera vez en AMP, en un sitio normal utilizará el identificador de AMP. Si el usuario ya ha estado en su sitio y ha iniciado sesión en AMP, se generará un nuevo identificador para él;
- Utiliza identificadores AMP. Si su base de datos interna se basa en una identificación de cliente normal, esto puede ocasionar problemas inesperados.
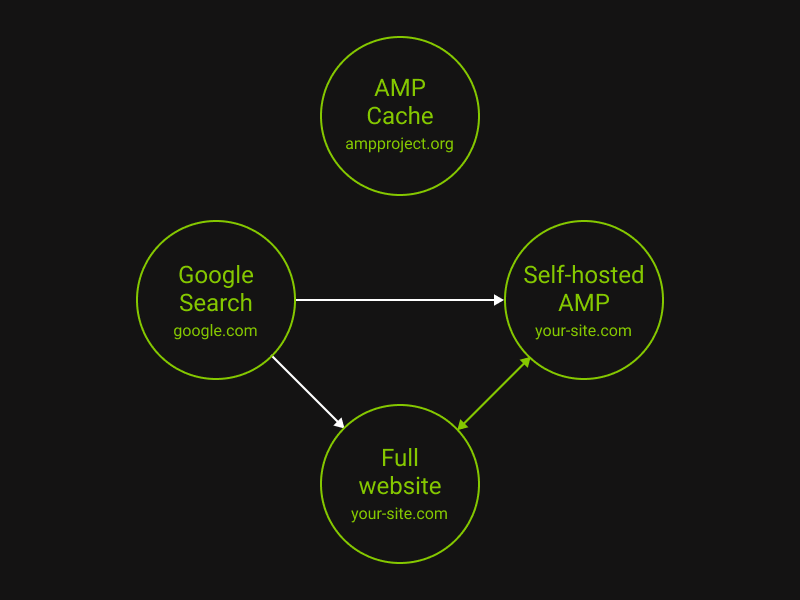
 La API de ID de cliente le permite transferir datos de usuario de los resultados de búsqueda a su dominio, pero esto solo funciona en una dirección.
La API de ID de cliente le permite transferir datos de usuario de los resultados de búsqueda a su dominio, pero esto solo funciona en una dirección.Solución 2. Configuración personalizada de analítica de amplificadores
A diferencia de la versión de tamaño completo, en AMP GTM está conectado no a través de JS, sino a través de un archivo JSON. El archivo de configuración contiene información sobre todas las etiquetas, disparadores y otras configuraciones de GTM. En el nivel superior, el archivo se ve así:
{ "requests":{...}, "triggers":{...}, "vars":{...}, "transport":{...}, "linkers":{...}, }
El nivel vars contiene información sobre la ID del cliente:
"vars":{ "clientId":"CLIENT_ID(AMP_ECID_GOOGLE,,_ga)", }
GTM utilizará cualquier ID de cliente que se pase en este campo. Por lo tanto, podemos descargar este archivo, colocarlo en nuestro dominio principal y reemplazar la ID del cliente con la que está almacenada en las cookies (y disponible en el dominio principal). Para hacer esto, cree un generador de archivos JSON en el dominio principal, que:
- Elige la configuración JSON de GTM en
https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL (reemplaza GTM-XXXXXXX con el identificador de tu contenedor y SOURCE_URL con la dirección de la página abierta por el usuario; - Lee
_ga cookies. Si no es así, debe crear una ID de cliente en formato de Google en forma de: un número aleatorio de nueve dígitos, punto, marca de tiempo (marca de tiempo). Si tuvo que crear un valor, recuérdelo en _ga cookies. Devolvemos el archivo obtenido de GTM con suplantación de ID de cliente:
"vars":{ "clientId":"111111111.111111111", // }
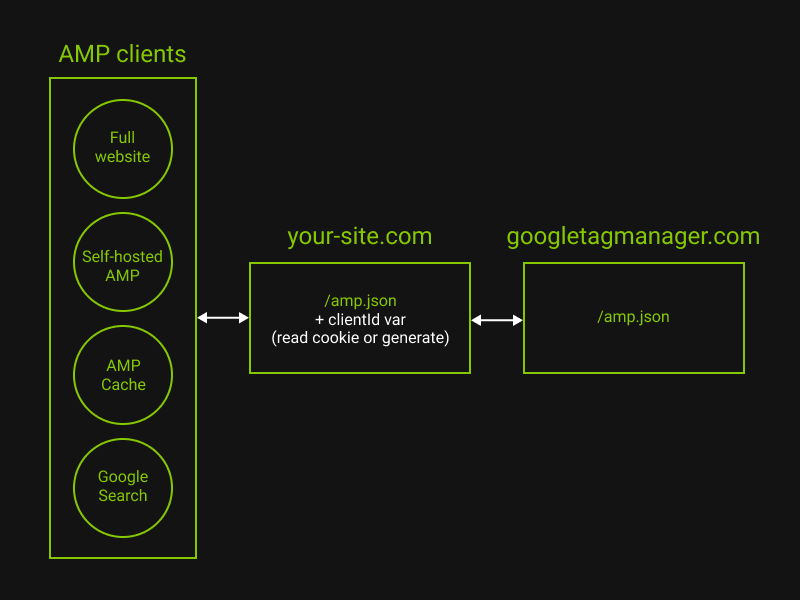
 Reemplazamos la instalación JSON GTM con su propia ID de cliente personalizada y transferimos la misma ID de cliente para un usuario a todos los posibles clientes de AMP.
Reemplazamos la instalación JSON GTM con su propia ID de cliente personalizada y transferimos la misma ID de cliente para un usuario a todos los posibles clientes de AMP.En esta configuración, todas las solicitudes de análisis JSON, independientemente del dominio de visualización, pasarán por su dominio y se les asignará una ID de cliente. Por lo tanto, las cuatro formas posibles de cargar una página AMP recibirán la misma ID de cliente.
 Al utilizar la suplantación de identidad del cliente, todos los dominios con páginas AMP utilizan los mismos datos sobre el visitante y no crean sesiones innecesarias.
Al utilizar la suplantación de identidad del cliente, todos los dominios con páginas AMP utilizan los mismos datos sobre el visitante y no crean sesiones innecesarias.Gracias,
Simo Ahava , por la idea de falsificar ID de cliente en la configuración de JSON.