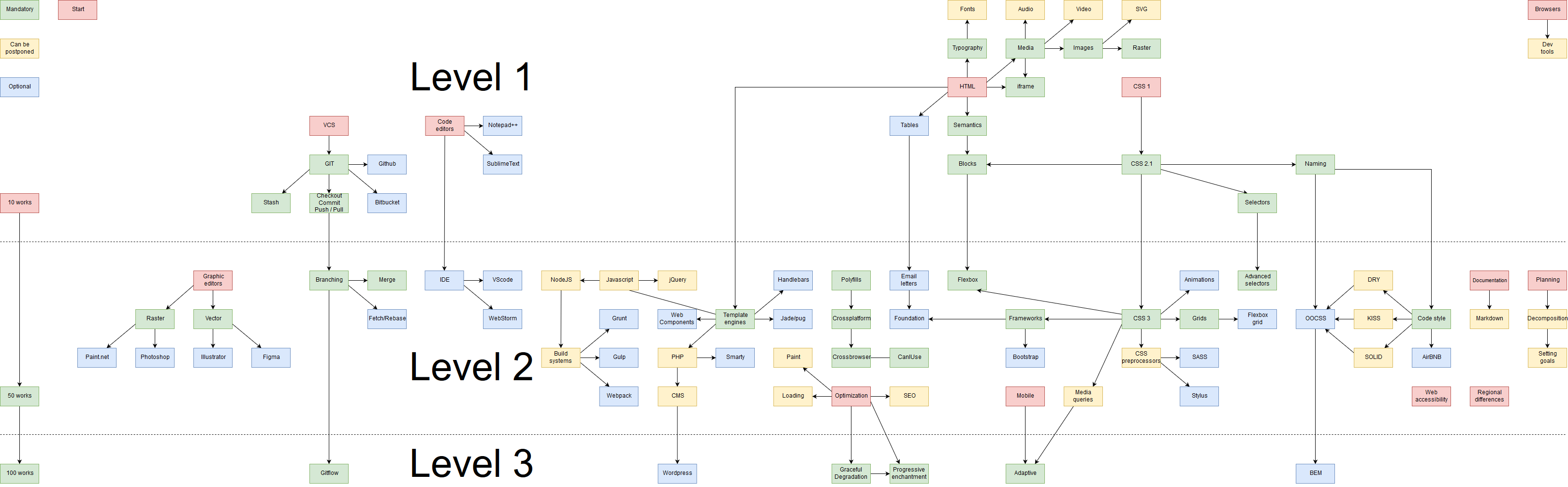
Aquí hay un árbol con 3 niveles para comenzar su viaje como desarrollador web.

De hecho, todo esto de manera muy subjetiva, y puede definir su plan. Hay muchas diferencias entre regiones, países, etc. Pero este da al menos algún nivel de visión general.
¿Qué esperamos de todos los niveles?
Definamos nuestras expectativas. Sus expectativas pueden diferir.
Nivel 1 : nuevas etiquetas básicas, puede editar el contenido en un sitio HTML listo, puede formatear el texto correctamente, puede insertar algo incrustado (youtube, google map), puede usar git para sí mismo (maestro, 1 contribuidor). Puede hacer algunos sitios simples, y podría verse bien (en su computadora personal). No es una unidad independiente, se requiere alguna orientación para tener éxito.
Nivel 2 : unidad independiente más-menos (o independiente para proyectos pequeños y medianos). Puede crear un diseño fino desde cero para un proyecto pequeño y mediano, y se verá genial en todos los navegadores modernos. Sepa cómo trabajar con motores de plantillas, puede usarlos (si se proporciona otro código). Puede planificar bien su trabajo, documentar lo que se hizo y cómo usarlo puede estimar el tiempo. Comprender la importancia del estilo de código. Comprenda por qué existen sistemas de cuadrícula y marcos CSS. Puede recopilar la información requerida por él mismo de diseñadores o de maquetas. Puede interactuar con equipos pequeños a medianos. Puede crear ramas y extraer solicitudes.
Nivel 3 : puede diseñar un sistema de bloques para un gran proyecto desde cero. Sepa cómo evitar códigos duplicados y problemas cuando otros desarrolladores usarán su código. Puede descomponer problemas complejos y definir bien las tareas. Puede aplicar al menos una metodología moderna (BEM, por ejemplo). Él puede hacer que el sitio sea increíblemente rápido. Bien entendido par de motores de plantillas modernas. Puede crear scripts de compilación para automatizar el proceso de combinación CSS / HTML / js. Puede revisar bien el código y enseñar a otros líderes.
Explicación de bloques exactos
La mayoría de los bloques representan algún tipo de conjunto de habilidades. Se puede reemplazar por uno similar. Puede usar cualquier IDE, cualquier CMS o lo que sea. Solo apunto algunos populares, con los que puedes comenzar a trabajar "ahora mismo" (hay muchas ofertas de trabajo relacionadas). Puede haber muchas ofertas de trabajo para otras habilidades en su área. Intenté hacer un esquema universal que funcione para la mayoría de las regiones.
Nivel 1
HTML : conocimiento de etiquetas y atributos básicos. Comprender cómo escribir HTML (qué es "etiqueta", "propiedad", etc.)
Tipografía : formato de texto adecuado. Texto: la base de (casi) cada proyecto. Agregue espacios sin interrupciones donde sea necesario, negrita, cursiva, abreviatura, etc. Utilice algún tipo de tipógrafo o servicio similar, comprenda por qué +1 234 567 mejor que +1 234 567.
Fuentes (pueden posponerse): más complicadas de lo que parece; Recomiendo a los principiantes que usen las fuentes del sistema. Capacidad para cargar fuentes, recurrir a otra, optimizar la apariencia / velocidad, minimizar el tiempo de renderizado para fuentes personalizadas.
Semántica : capacidad de encontrar una etiqueta adecuada para un uso adecuado. Comprender por qué existen tantas etiquetas.
Medios : los tipos de medios se pueden mostrar en una página
Iframe : importa widgets de terceros (video, audio, mapas, etc.)
Audio, Video (puede posponerse): puede resolverse inicialmente con iframes. Comprender qué tipos de medios son compatibles con los navegadores, saber cómo diseñar reproductores, etc.
Imágenes : formatos gráficos, cómo funcionan en los navegadores. Procs y contras para diferentes formatos
Ráster - jpg, png, gif. Comprenda las diferencias y la capacidad de elegir la adecuada (tal vez optimizarlas).
SVG (se puede posponer) - Procs / cons / limitaciones, cómo usarlo.
Tablas (opcional, bueno para cartas de correo electrónico), pero las tablas en sí deben aprenderse en "HTML" :-)
CSS 1 - fuentes, colores, alineación, tamaños
CSS 2.1 - bloquea comportamiento, posicionamiento, diseño
Selectores : selectores simples en etiqueta, clase, elemento anidado. Pseudo-selectores simples, como: hover.
Naming : cómo nombrar clases para evitar el dolor en el futuro
Bloques : cómo dividir la maqueta para separar bloques, cómo implementar estos bloques en HTML y diseñar con CSS
Navegadores (pueden posponerse): qué navegadores existen, cuál es la diferencia.
Dev Tools (puede posponerse): use las herramientas del navegador para identificar por qué algo parece incorrecto, cómo "depurar" CSS
Editores de código : qué editores existen, por qué existen. Notepad ++ y SublimeText aquí solo, por ejemplo, como los más conocidos. Sepa cómo configurar ajustes básicos como pestañas, líneas nuevas, juego de caracteres, etc.
VCS (Sistema de control de versiones): creo que esto es imprescindible, al menos para usted. Por qué existen y qué tipos.
Git / Bitbucket : puede usar al menos una de las plataformas populares para git
Checkout / commit / push / pull : operaciones básicas suficientes para uso personal
Alijo : para ahorrar temporalmente no es necesario en este momento las cosas
10 obras : un mínimo de 10 obras con un diseño diferente. Tal vez solo formateó el texto o lo que sea. Pero deberían usar el máximo de su conocimiento actual.
Nivel 2
CSS 3 : gradientes, sombras, redondeos, filtros, transformaciones, etc.
Selectores avanzados: selectores combinados con uso como "+", nth-child, shadow-dom, before / after, etc.
Flexbox : comprenda el modelo, pueda usarlo
Animaciones (opcional): transición, animación. Proc / contras / limitaciones.
Cuadrículas : por qué existen, cómo usarlas, qué soluciones listas existen. Como ejemplo, puede echar un vistazo a "Cuadrícula de Flexbox" o cualquier otro
Marcos : por qué existe, cómo usarlo. Recomiendo aprender bien al menos uno de ellos. Muy útil para la creación de prototipos. Incremente drásticamente la calidad del proyecto sin diseñadores (proyecto interno, por ejemplo).
Preprocesadores CSS (pueden posponerse): mejor código organizado y código limpio, mixins, variables, etc. Pruebe diferentes como SASS, LESS, Stylus
Consultas de medios (pueden posponerse): muestran el estilo adecuado según las condiciones (dispositivo, tamaño de pantalla, versión impresa, etc.)
Cartas de correo electrónico (opcional): habilidad útil; Hay docenas de sistemas de correo con algunas diferencias, y el objetivo principal es hacer que su carta se vea bien en cualquiera de ellos, en cualquier dispositivo. Sepa cómo pasar filtros y no ir a spam.
Polyfills : comprenda cómo usar la semántica moderna con compatibilidad con versiones anteriores. Sepa proc / contras.
Multiplataforma : comprenda que el sitio no es solo para Windows, Mac y Linux, sino también para SmartTV, PS, kindle, etc.
Móvil (puede posponerse): comprenda las limitaciones de la plataforma móvil. Usa el espacio sabiamente.
Optimización (puede posponerse): comprenda el "precio" de las diferentes técnicas. Comprender las fases del navegador para mostrar el sitio a un usuario
Carga (puede posponerse): optimizaciones relacionadas con el tamaño, la memoria caché, la combinación de recursos, etc.
Paint (puede posponerse) - Optimizaciones de renderizado después de (en curso) carga
SEO (puede posponerse): al menos una comprensión básica de los motores de búsqueda. Capacidad para ayudarles a comprender su sitio, lo que es importante, etc.
Motores de plantillas : cómo reutilizar código, cómo agrupar elementos, cómo ensamblar páginas. Muy importante para comprender tanto: el servidor como el cliente. También hay plantillas de lenguaje puro, como partes directas de código PHP. Piezas antes de que el motor de plantillas esté fuera de alcance.
PHP (puede posponerse): comprenda la sintaxis básica y pueda agregar pequeños cambios relacionados con el diseño de la página
CMS (puede posponerse): sepa qué tipo de CMS existe y por qué se crearon. Aprenda a escribir plantillas en al menos una de ellas (se recomienda Wordpress)
Javascript (puede posponerse): sintaxis básica, comprensión de controladores de eventos simples y manipulaciones DOM simples
Jquery (puede posponerse): aprenda a ahorrar mucho tiempo para el proyecto pequeño / mediano utilizando complementos listos para tareas comunes
NodeJS (puede posponerse): aprenda a ejecutar el servidor más simple, servir archivos estáticos, renderizar en el lado del servidor. Tal vez use express o algo así.
Sistemas de compilación (pueden posponerse): cómo ensamblar un proyecto a partir de archivos CSS / HTML. Recomiendo al menos echar un vistazo a algunos sistemas diferentes (gruñido - trago).
Estilo de código : por qué las personas acuerdan algunos estilos, aprenden al menos uno y comienzan a usarlo (eche un vistazo a Airbnb uno o para cualquier marco js moderno como Vue)
DRY / KISS / SOLID (puede posponerse): importantes teorías de desarrollo que afectan drásticamente el apoyo a proyectos en el futuro.
OOCSS (opcional): ¿qué es CSS orientado a objetos? ¿Por qué y cómo usarlo? De alguna forma utilizada en la mayoría de los proyectos (pero sin entender que lo usan :-D). Idealmente, aprenda a diseñarlo. Puede ser muy útil para grandes proyectos.
Documentación (puede posponerse): comprenda cómo y qué documentar. Comience a documentar. La sintaxis de Markdown es muy recomendable.
Planificación : aprenda a estimar el tiempo con solo mirar la imagen, definir el orden de las obras
Descomposición (puede posponerse): divida la tarea grande en tareas pequeñas. Es más difícil de lo que parece.
Objetivos de configuración (pueden posponerse): poder escribir tareas de esa manera, que otros desarrolladores (incluidos los que tengan un nivel inferior al tuyo) puedan comprenderlas claramente.
IDE (puede posponerse): por qué existe IDE, cómo usarlos. Aprender cualquier IDE es igual a aprender un lenguaje de programación (de lo contrario no utilizará su poder). Yo, personalmente, uso solo editores de texto y ejecuto IDE solo para proyectos realmente grandes.
Ramificación - control de ramas en git
Fusionar : aprenda a fusionar ramas que tienen conflictos de fusión
Fetch / Rebase (opcional): ¿qué es esto? Aprenda cómo y cuándo usar
Editores gráficos : comprenda diferentes tipos de ellos, cuál es la diferencia entre vector y ráster. Poder leer maquetas del diseñador en ellas. Sea capaz de elegir una fuente, tamaño, color y otras cosas adecuadas para que el sitio se vea exactamente como el diseñador le pide que lo haga.
Accesibilidad web : crucial, si eres una buena persona. Haga que su sitio sea accesible para personas discapacitadas.
Diferencias regionales (opcional): de izquierda a derecha, de derecha a izquierda y otras locuras del mercado árabe (o cualquier otro). Hay docenas de cosas divertidas.
50 obras : al final del "Nivel 2", debe tener unos 50 proyectos diferentes que demuestren sus habilidades. (Si este es un proyecto con 20 diseños totalmente diferentes, cuéntelo como 20).
Nivel 3
En el esquema, esta parte se parece a la más pequeña, pero, de hecho, esta es la más grande, porque en este momento debe saber todas las cosas "se pueden posponer".
Adaptativo / receptivo : nivel más alto; combina todos tus conocimientos! El proyecto debe verse increíble en cualquier lugar y en cualquier cosa.
Degradación elegante / Encantamiento progresivo : por qué es bueno, cómo usarlo. Uso
Gitflow (u otro modelo de ramificación): ser capaz de utilizar algunas buenas prácticas, poder explicar a otro desarrollador cómo usar git, fusionar ramas, cómo hacer una revisión de código (de HTML / CSS)
BEM (opcional): aprenda alguna metodología que le brinda la capacidad de crear proyectos grandes ilimitados de esa manera, por lo que con una sincronización mínima, los diferentes equipos podrán usar bloques entre sí. Hay muchas metodologías que dan el mismo / mejor resultado. En este momento, escuchará sobre algunos de ellos y podrá elegir uno sabiamente.
100 obras - suena como un buen gol, para mí. Deben mostrar las diferentes habilidades que tienes. Pero puede tener un solo trabajo (que consta de diferentes partes) en la cartera, que demostrará que no le tiene miedo a nada.
Gracias por leer y que tengas un buen día.