 En un artículo anterior
En un artículo anterior sobre el diseño de tablas en la Fig, descubrimos que el elemento básico de la creación de cualquier cuadrícula de datos es un componente de una celda, dentro del cual se oculta todo lo que necesita para permanecer en una copia y construir tablas celda por celda. Ahora hablemos de su estructura: qué elementos están anidados, casos de uso, considere la especificación de la tabla en términos de tokens de color. Y finalmente, hablaré sobre pasar especificaciones a los desarrolladores e integrar tablas en marcos React / Angular directamente desde el
sistema de diseño de Figma . Mientras manos, para el futuro todavía está en algún lugar cercano.
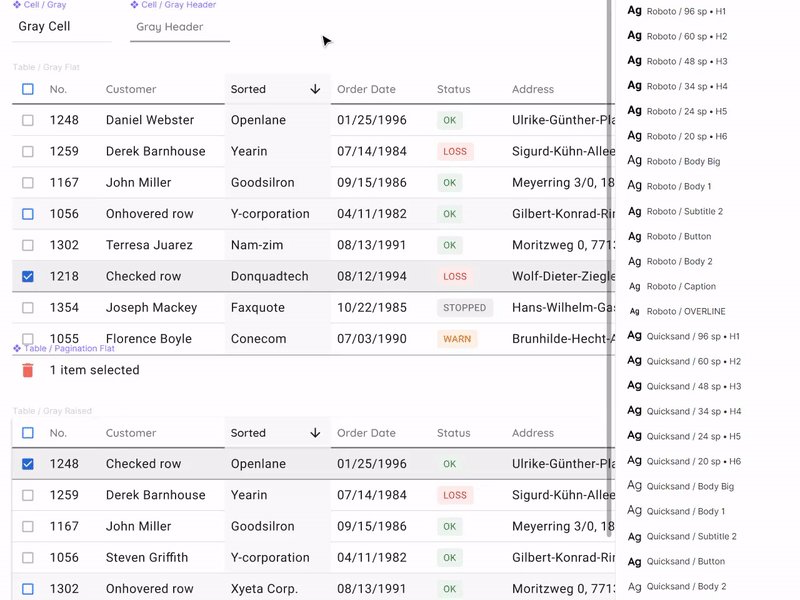
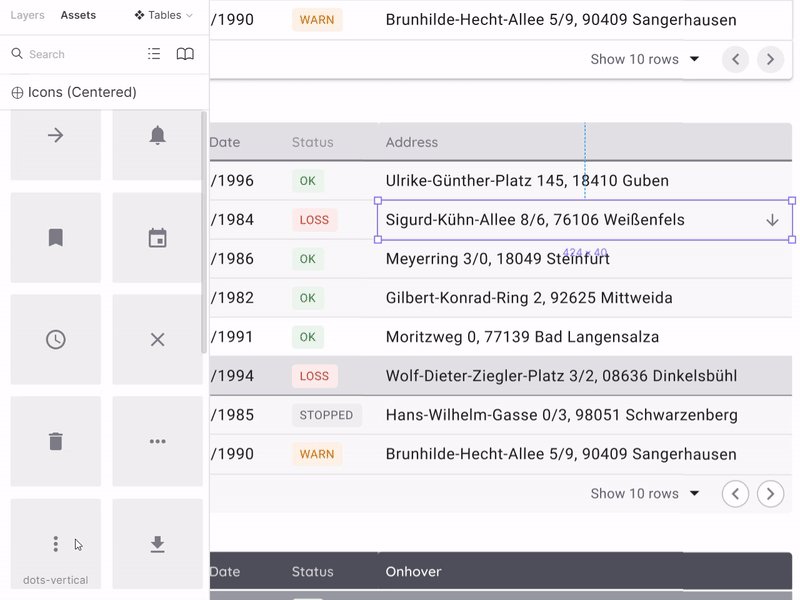
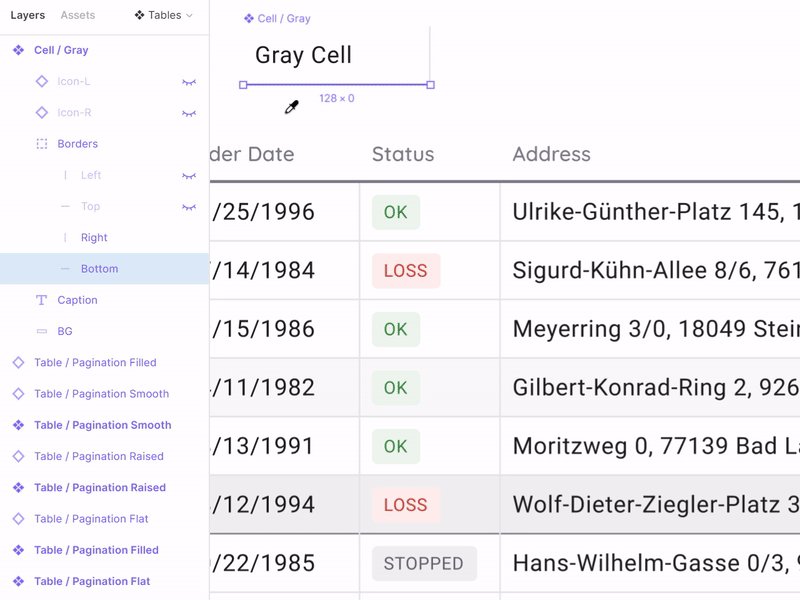
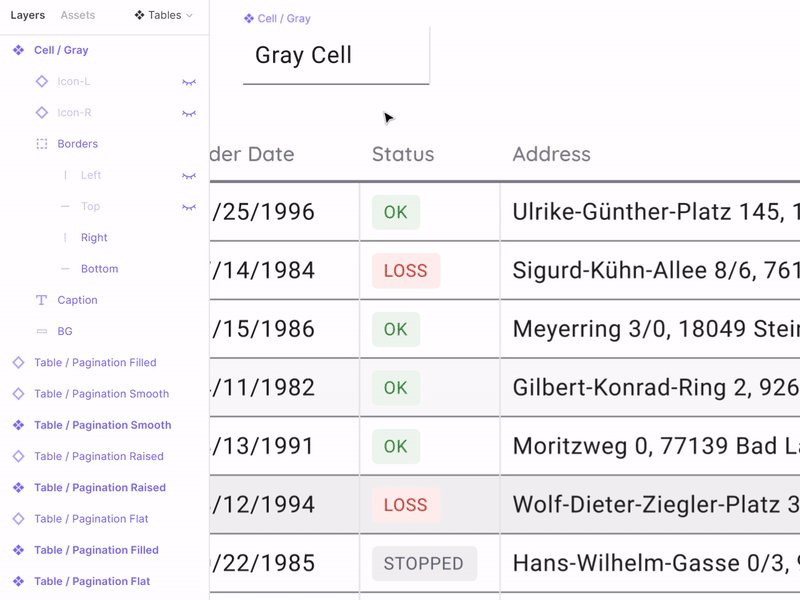
Vamos! Comenzaré demostrando los efectos inútiles pero divertidos de personalizar toda la tabla a través de la celda maestra principal:
 Seleccione las capas deseadas en el componente maestro de celda y distribuya todos los cambios a la tabla
Seleccione las capas deseadas en el componente maestro de celda y distribuya todos los cambios a la tablaComposición de celda componente
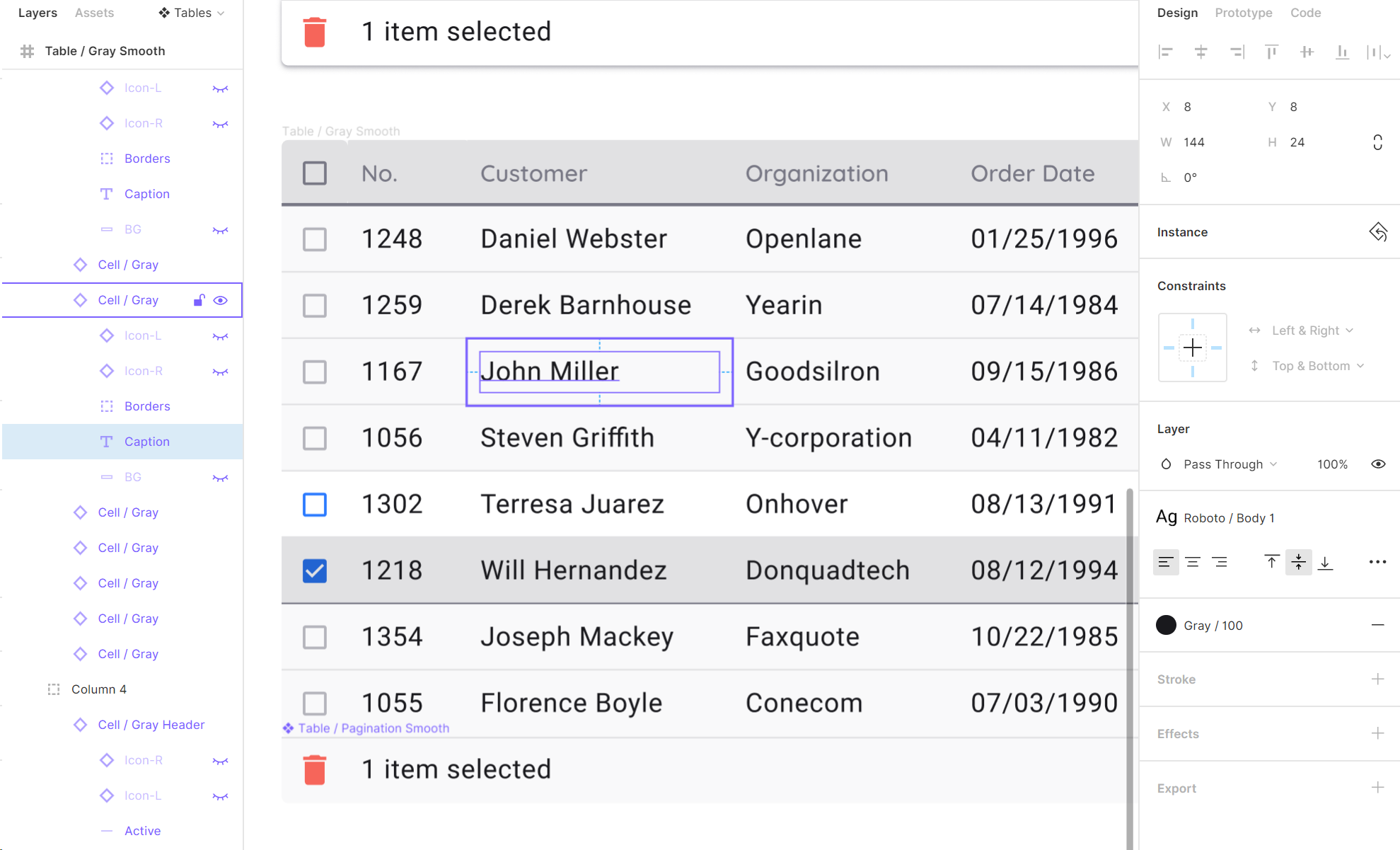
La construcción de tablas con la ayuda de componentes es un algoritmo que es poco probable que requiera cada proyecto si no se trata de un sistema de diseño serio, que utilizan los diseñadores y desarrolladores de la organización. Pero como Figma proporciona componentes, entonces deben usarse al máximo. La composición de la celda se forma a partir de capas anidadas, algunas de las cuales están ocultas. Para crear una celda universal para todas las ocasiones, necesita saber todo sobre las cuadrículas de datos y mucho más. La composición se determina en función de cuán diversos queremos obtener instancias de células.
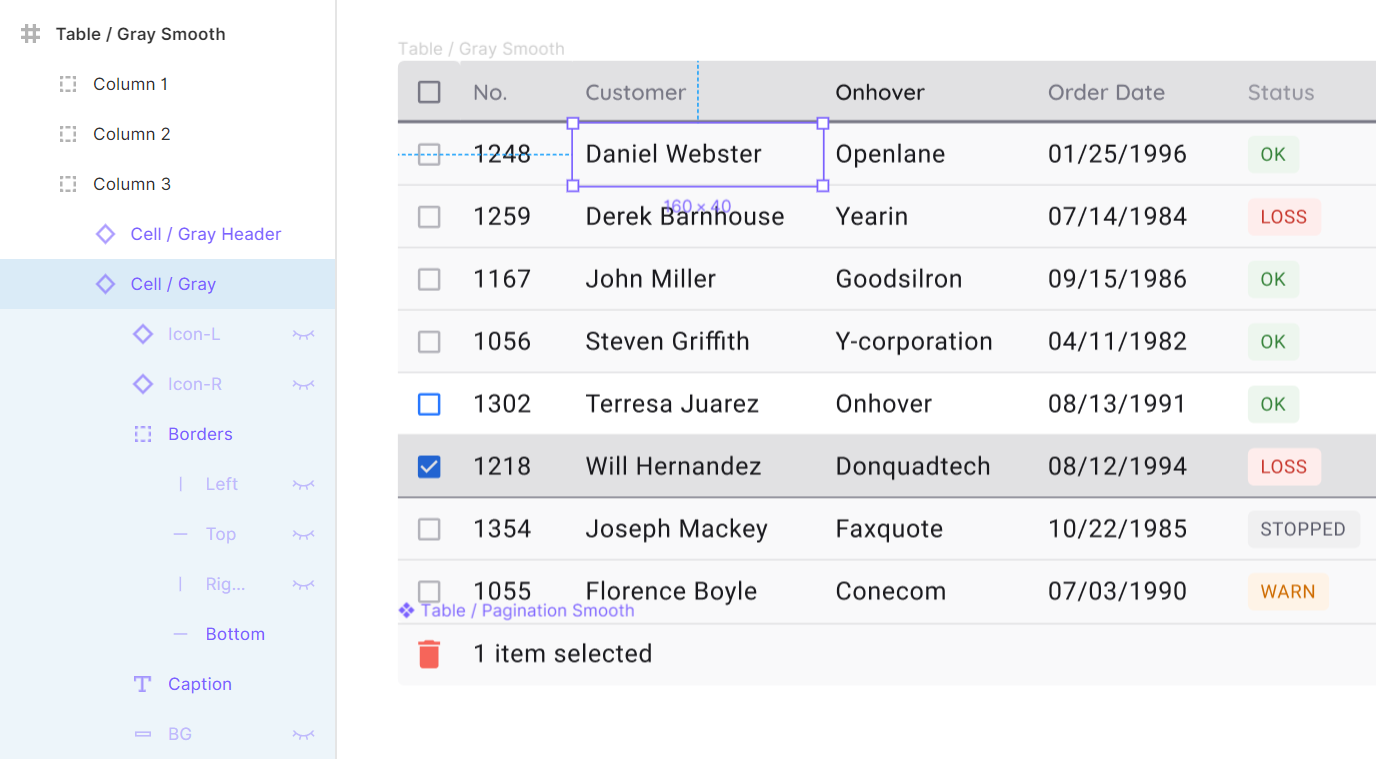
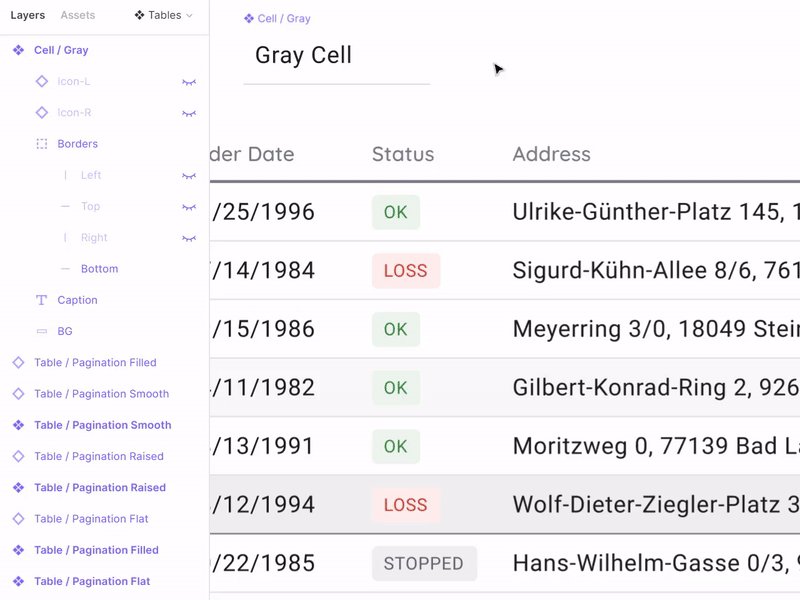
 La estructura en capas está a la izquierda en la extensiónEstructura celular componente:
La estructura en capas está a la izquierda en la extensiónEstructura celular componente:- Icono-L / R : dos iconos ocultos ubicados en los bordes de la celda a la izquierda y derecha, respectivamente. Por defecto, se pueden hacer visibles para mostrar el estado de clasificación. Icon-R se puede activar y reemplazar por un icono, por ejemplo, para mejorar la acción o mostrar funcionalidades adicionales
- Bordes : cuatro líneas independientes presionadas dentro de todos los lados de la celda
- Título : elemento de texto directamente con contenido
- BG es un componente de fondo para recibir nuevos estados en el futuro
Veamos cada uno de los elementos con más detalle.
Iconos (Icon-L / R)
Para poner la celda en el estado de clasificación, se recomienda activar la capa Icon-L. Por lo tanto, no necesita desconectar la instancia, solo cambie el contenido del icono para mostrar el orden de clasificación en orden descendente o ascendente. Se cree que cualquier biblioteca de iconos ya está integrada en su sistema de diseño y luego la dirección de la flecha cambia rápidamente a través del menú Instancia. Puede cambiar el texto desde debajo del icono con un simple truco, presionando la barra espaciadora varias veces y esto no es un delito:
 Ya sea para crear un nuevo componente debido a la imposibilidad de mover la etiqueta cuando el ícono está apagado, o para sangrar un espacio, decida usted mismo
Ya sea para crear un nuevo componente debido a la imposibilidad de mover la etiqueta cuando el ícono está apagado, o para sangrar un espacio, decida usted mismoPor cierto, si usa Figma , le recomiendo que preste atención a nuestros sistemas de diseño listos para usar . Ayudan a los trabajadores independientes a completar más pedidos por mes, a los programadores se les permite crear hermosas aplicaciones por su cuenta, y el equipo lidera los "sprints" más rápidos utilizando sistemas de diseño listos para el trabajo en equipo.
Y si tiene un proyecto serio, nuestro equipo está listo para implementar un sistema de diseño dentro de la organización basado en nuestras mejores prácticas y adaptarlo a tareas específicas utilizando Figma. Web / escritorio y cualquier dispositivo móvil. También estamos familiarizados con React / React Native. Escribe a T: @kamushken
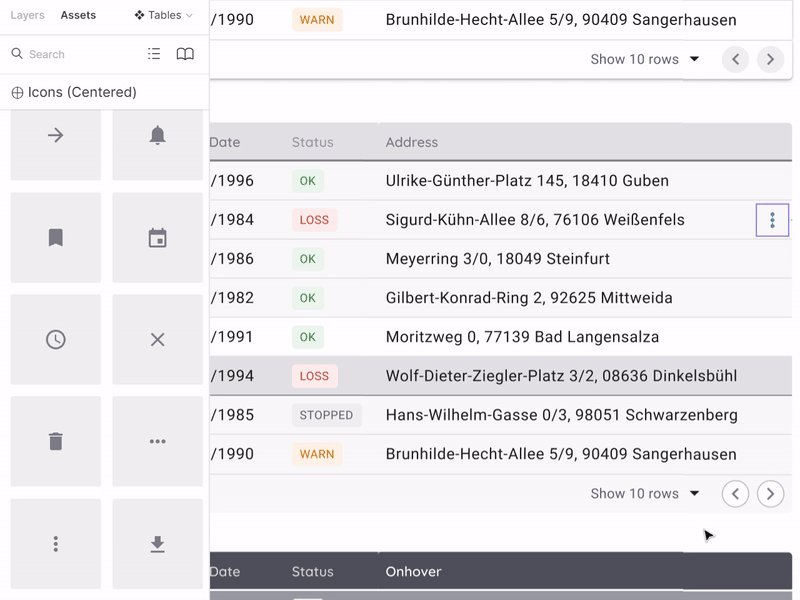
La activación de Icon-R es útil cuando es necesario mostrar la posibilidad de una acción adicional en una celda. Por ejemplo, puntos suspensivos para un menú o un ícono de lápiz si la celda se puede editar:
 Recuerde que las instancias en la Fig se pueden reemplazar manteniendo Ctrl / Cmd en el momento de la caída
Recuerde que las instancias en la Fig se pueden reemplazar manteniendo Ctrl / Cmd en el momento de la caídaSeparadores (Fronteras)
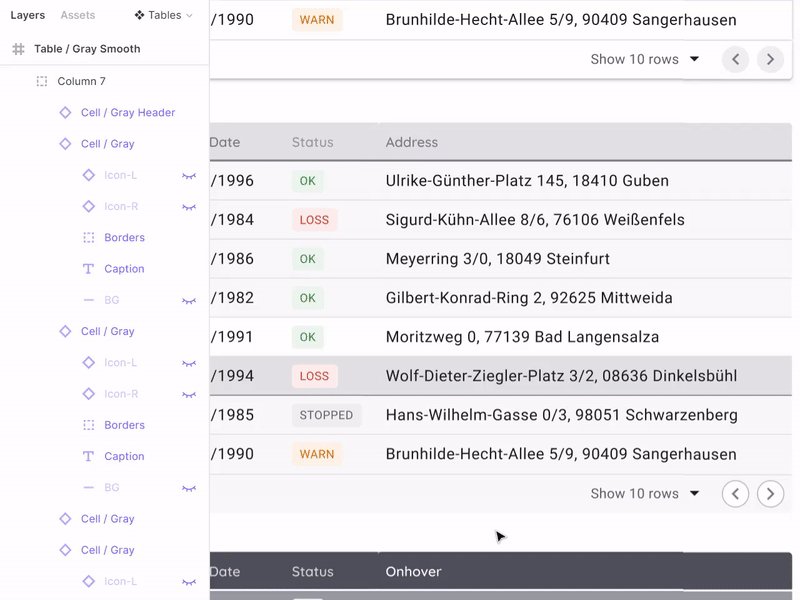
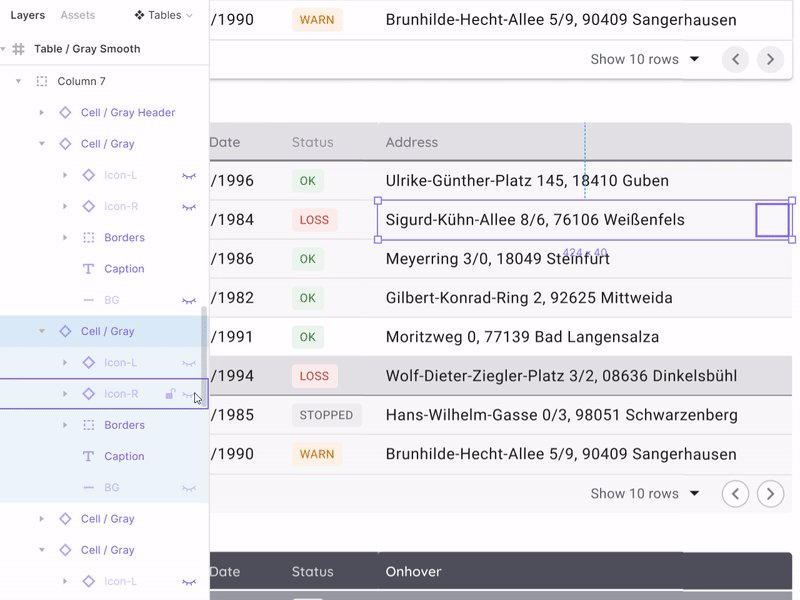
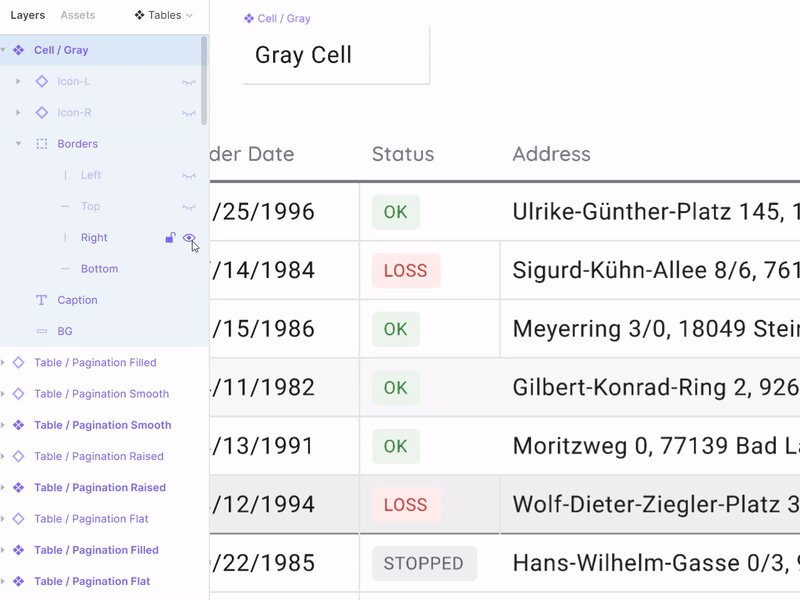
Anidando divisores independientes en los cuatro lados de la celda, por desgracia, de la desesperanza, un truco de vida forzado. Todos somos conscientes de que el componente de diseño en sus capacidades debe esforzarse por el componente en el código, lo que significa que la independencia del borde debe establecerse en el nivel de propiedades, no en muletas. Desafortunadamente, esto todavía no está implementado en Figm, y Axure, por ejemplo, ha sido capaz de hacerlo. Los bordes son especialmente necesarios para controlar el intercambio de contenido en general en toda la tabla. Color, grosor, pero al menos una línea de puntos.
Crea tablas como quieras:
 Las fronteras se organizan en orden de izquierda a derecha en sentido horario. Al cambiar el color para ellos en el asistente, podemos cambiar rápidamente los delimitadores en todas las tablas
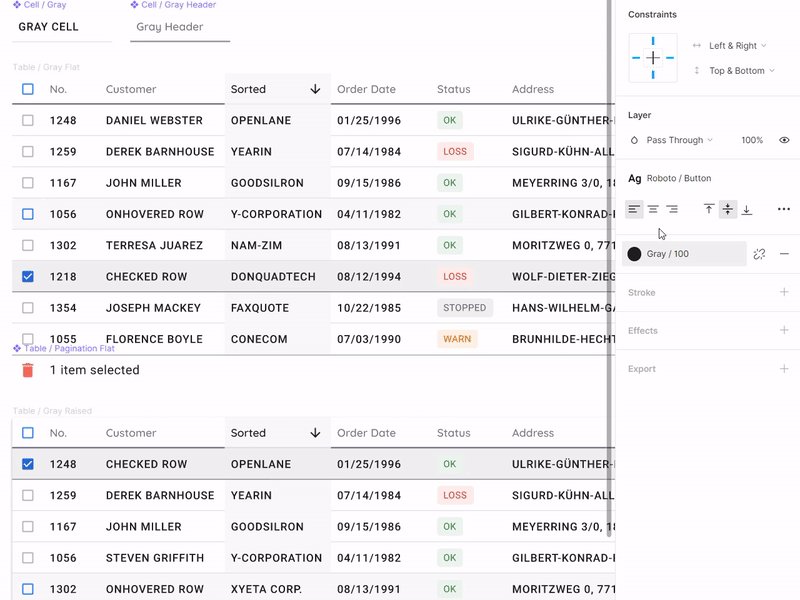
Las fronteras se organizan en orden de izquierda a derecha en sentido horario. Al cambiar el color para ellos en el asistente, podemos cambiar rápidamente los delimitadores en todas las tablasTexto de celda (título)
Con este elemento, todo es simple: el elemento de texto se extiende sobre casi toda el área de la celda, pero con pequeñas sangrías internas, de modo que la alineación de los números en el borde derecho se ve proporcionalmente. Al poner las restricciones Izquierda y Derecha / Superior e Inferior, obtenemos una escala ilimitada en altura y anchura con la capacidad de dirigir el texto a su gusto sin pérdida de calidad visual.
 La sangría desde el cuadro de texto hasta los bordes de la celda es de 8dp. Para tablas de alta densidad, puede usar 4dp.
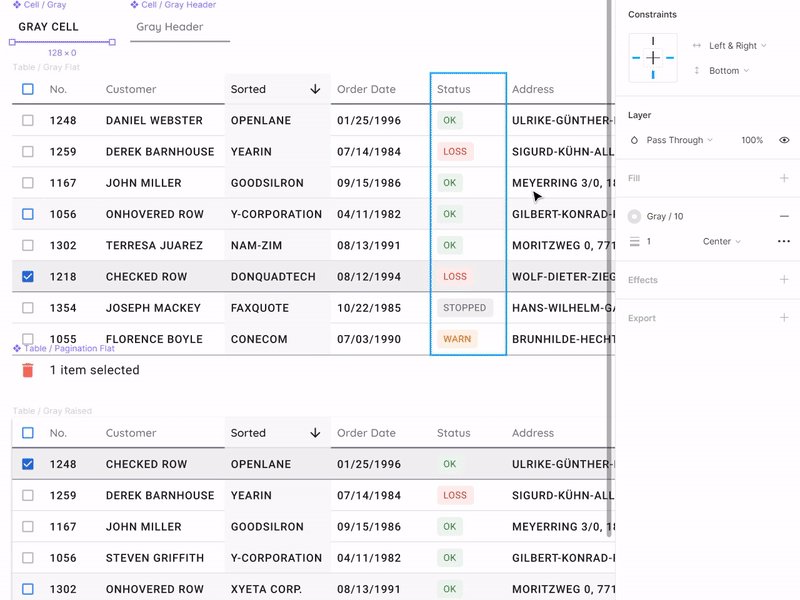
La sangría desde el cuadro de texto hasta los bordes de la celda es de 8dp. Para tablas de alta densidad, puede usar 4dp.Fondo (BG)
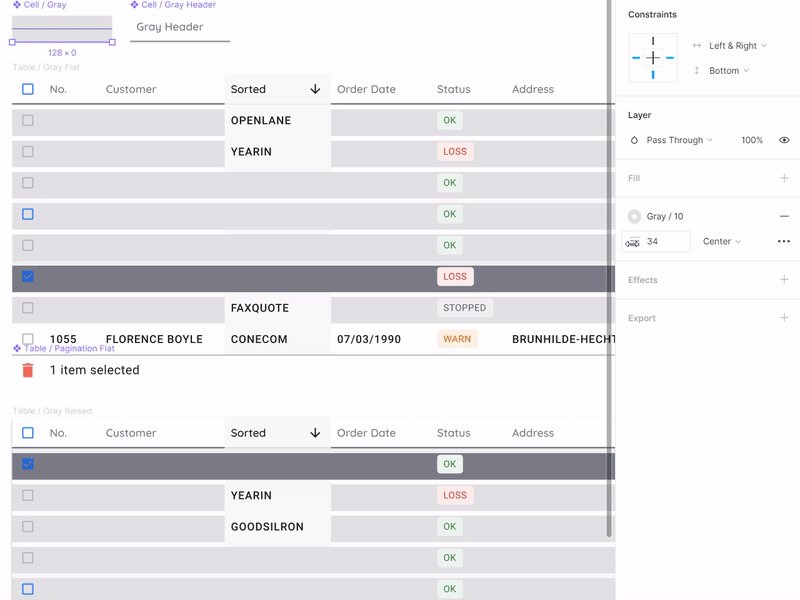
Para cada celda, también prefiero tener una capa de fondo con la que pueda redondear las esquinas. Desafortunadamente, la copia aún no puede indicar redondear esquinas independientemente en la Fig. Como arriba en el caso de los huéspedes. Puede cambiar el estado de una celda o una serie completa, por ejemplo, coloreando en azul. Resulta el estilo Seleccionado:
 Si la tarea actual requiere un cambio frecuente de estados de fila, se recomienda colocar una celda con un nuevo estilo en un componente separado
Si la tarea actual requiere un cambio frecuente de estados de fila, se recomienda colocar una celda con un nuevo estilo en un componente separadoTablas en el sistema de diseño. Fichas
Estilización e implementación
Este artículo no estaría completo sin
ejemplos de tablas reales que se compilaron de acuerdo con las especificaciones establecidas anteriormente (ahora está de moda decir un token de diseño). Ahora estamos preparando un
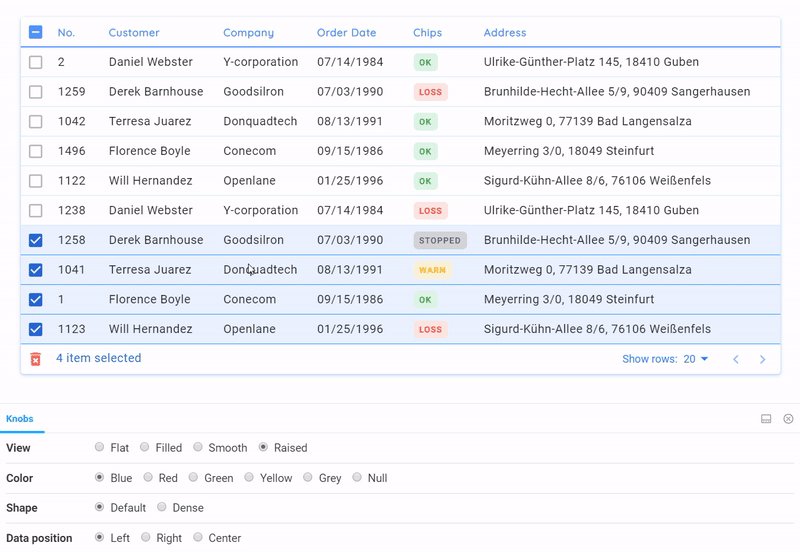
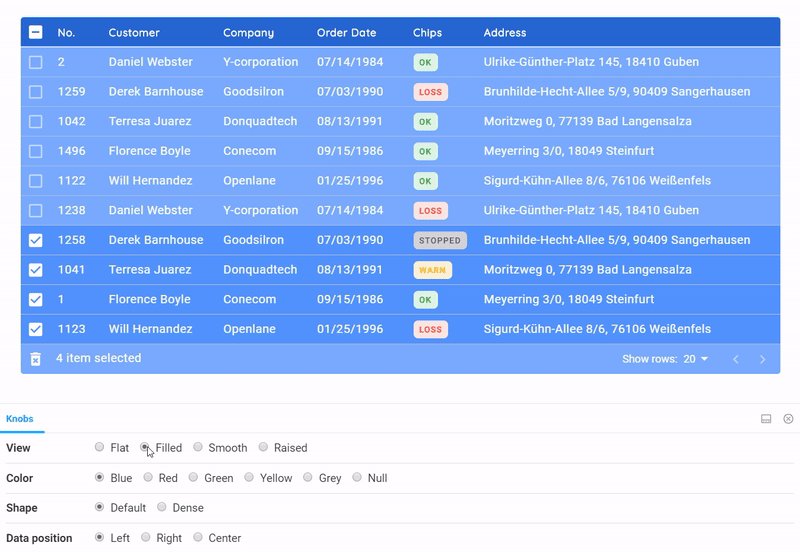
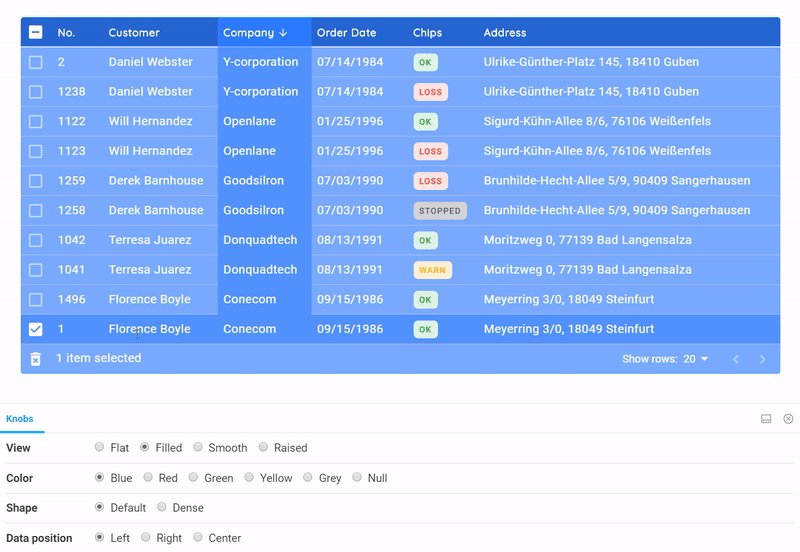
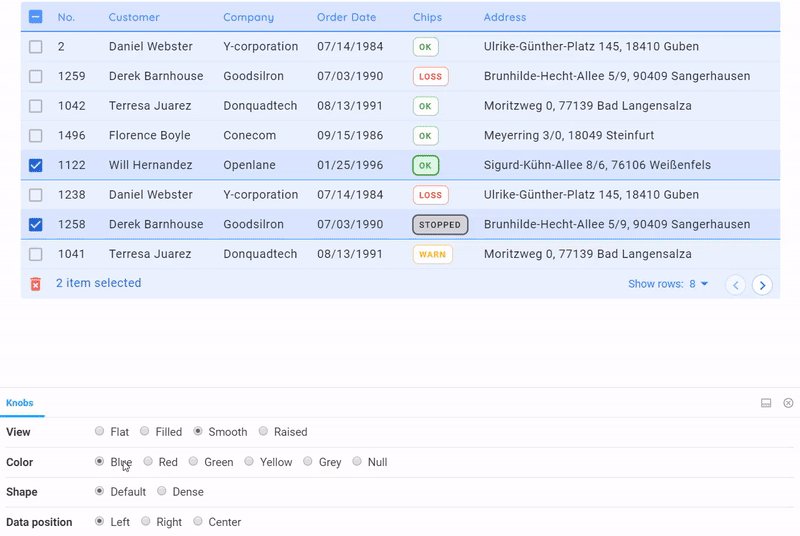
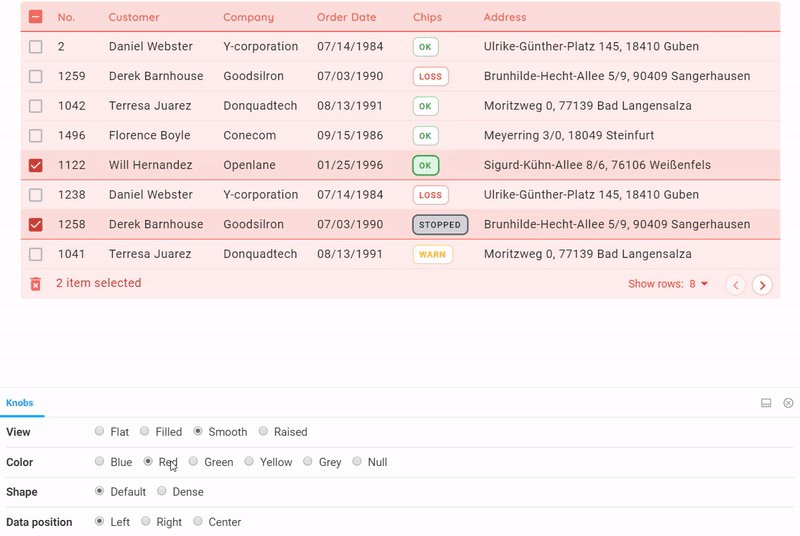
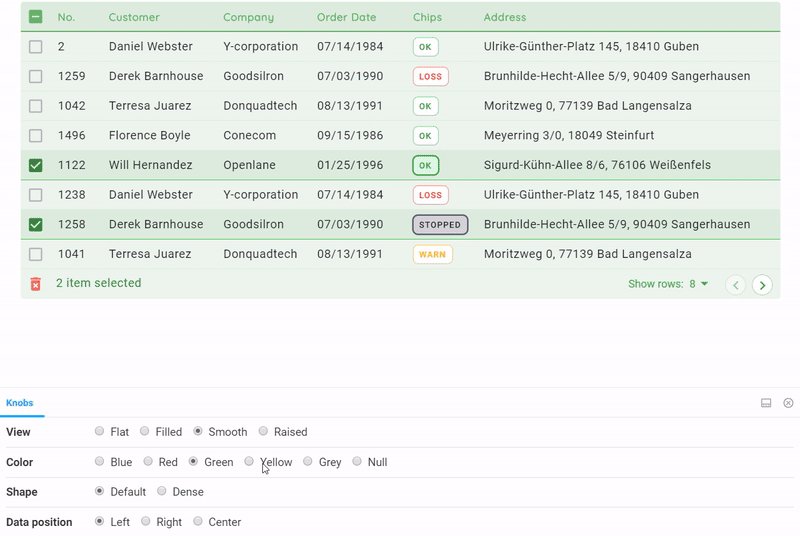
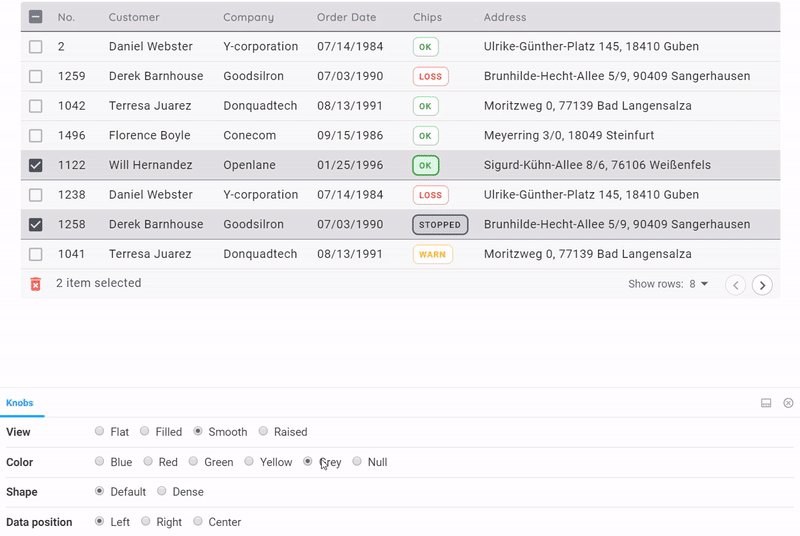
marco todo en uno en Figma / React / Angular para el inicio rápido de aplicaciones web de cualquier complejidad. En este sistema, se ensamblarán muchos componentes para resolver cualquier problema de creación de prototipos y desarrollo; y tablas: esta es una de las secciones necesarias, a la que reaccionamos con mayor atención. Por lo tanto, las tablas de cuadrícula de datos están disponibles en cuatro variaciones:
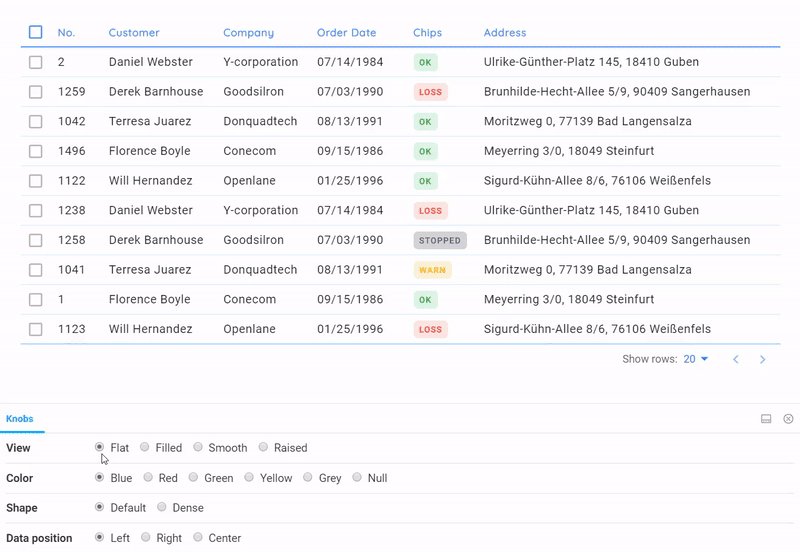
 Todas estas tablas están completamente en el código, se tienen en cuenta los estados, la clasificación, la presencia de insignias y su caída en el estilo general. La paginación mejorará con el tiempo.4 estilos disponibles:
Todas estas tablas están completamente en el código, se tienen en cuenta los estados, la clasificación, la presencia de insignias y su caída en el estilo general. La paginación mejorará con el tiempo.4 estilos disponibles:- Plano : una tabla simple de material de datos primero, pero con una pequeña personalización
- Levantado : la mesa se convierte en una carta
- Suave : obtiene una saturación de color suave
- Relleno - completamente coloreado (caso específico, por ejemplo, para enfatizar)
Como puede ver en el GIF anterior, se presta atención a los estados: onHover, onClick, así como la clasificación. Tales detalles fueron posibles gracias al uso de tokens de diseño de Figma, que fueron transferidos a los desarrolladores de una manera comprensible. Todo lo que quedaba era
tomar los tonos necesarios del sistema de color en el
sistema de diseño Setproduct y atornillarlo en el marco React listo para obtener esa cuadrícula de datos que nos convenga por completo. Por lo tanto, muchas opciones estarán disponibles para los futuros usuarios de nuestro sistema, que se basan en el mismo componente de la tabla, pero están estilizadas de varias maneras a través de SCSS.
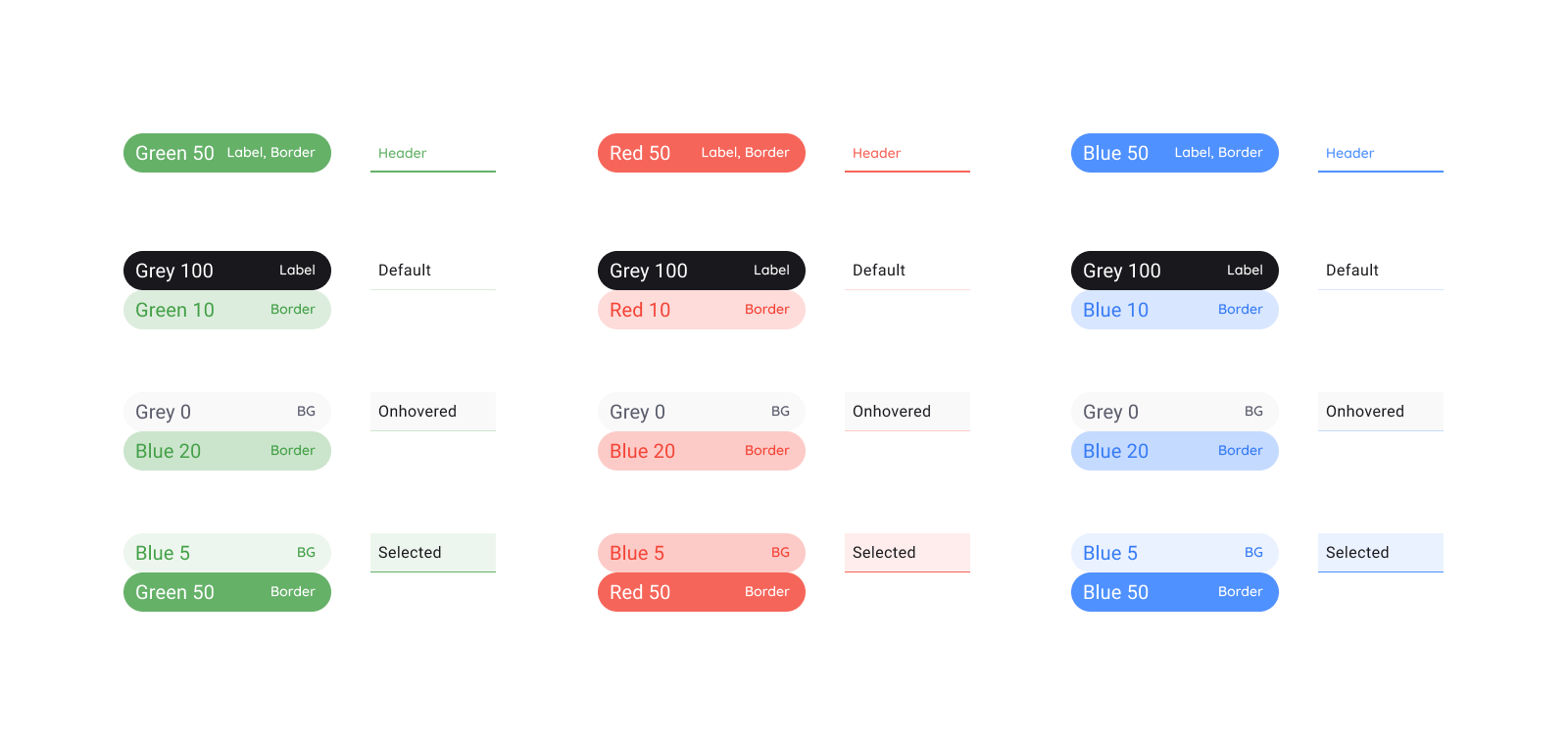
Especificaciones y colores
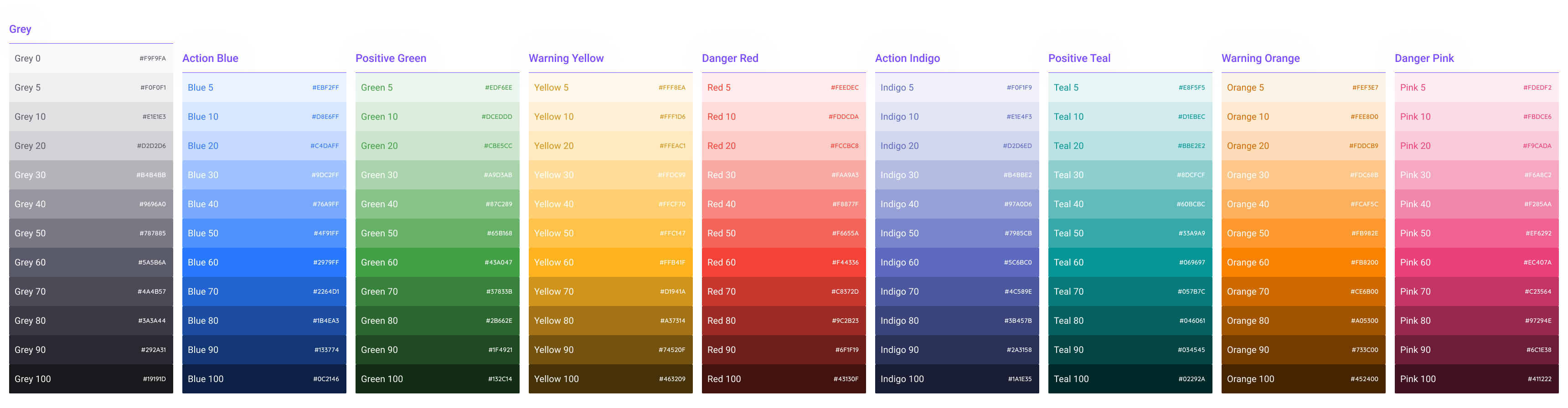
 Gris, 4 colores primarios y 4 colores alternativos. Hay gradientes
Gris, 4 colores primarios y 4 colores alternativos. Hay gradientesHonestamente, la descripción de nuestro enfoque del sistema de color requiere un artículo separado. Pero no antes de que surja la oportunidad de capturar y almacenar tokens para un tema oscuro en un producto.
En este archivo fig, como demostración, puede ver que toda la paleta de colores, además de declararse en estilos globales, también se convierte en componentes. Por lo tanto, los desarrolladores obtienen el enlace del sistema de color a las tablas con un mínimo de clics en la Figura:
 Instancias con especificaciones especialmente en un estilo conformado, de modo que el ojo las distinga más rápido de los componentes para los cuales la descripción sigue
Instancias con especificaciones especialmente en un estilo conformado, de modo que el ojo las distinga más rápido de los componentes para los cuales la descripción sigue Simplemente cambiando la opción a continuación del Libro de cuentos, cambiamos rápidamente el color de la tablaStorybook le
Simplemente cambiando la opción a continuación del Libro de cuentos, cambiamos rápidamente el color de la tablaStorybook le permite organizar rápidamente una vista previa de todos los estilos de la tabla en cualquier color. Un servicio muy adecuado, además de la funcionalidad, ayuda a detectar errores en los estilos. Un concepto similar de los "cuatro estilos" que proyectamos en general en todos los componentes de nuestro sistema. De alguna manera te contaré sobre esto ...
Eso es todo lo que quería decir sobre el diseño de tablas a través del componente. Gracias por leer En un futuro cercano, estoy planeando una serie de publicaciones sobre el producto mencionado:
Setproduct Design System . Suscríbase a
mi canal si está interesado en el tema de las herramientas universales para el diseño y el desarrollo web. Habrá todos los anuncios!
Este artículo utilizó materiales e ideas del
diseño de mi
sistema para Figma . Si está buscando un inicio rápido para sus proyectos, esto es lo que necesita.
Por cierto, si comprende las tendencias de diseño occidentales, está atento a la cuadrícula, la tipografía, el ritmo horizontal y, en general, a cada píxel, entonces tiene una gran oportunidad de unirse al pequeño equipo de Setproduct para llenar conjuntamente el mercado digital con plantillas de diseño de alta calidad que salvan a otros equipos meses enteros de desarrollo. Envíame un correo electrónico en Telegram .