* para crear una página dinámicaNo hace mucho tiempo, el 12/12/2018, se anunció el lanzamiento de una nueva biblioteca para los fanáticos del marco de Phoenix llamada Phoenix LiveView . Me gustaría compartir con ustedes mis impresiones sobre su uso y el fénix en general, y en el próximo artículo intente escribir un juego de navegador simple. La parte del artículo con una opinión personal no es exclusivamente cierta, trataré de explicar las ventajas del desarrollo web utilizando el ejemplo de Phoenix versus PHP
Parte teórica
Phoenix es un marco en el lenguaje funcional elixir . No confunda con Phalcon para php.
Phoenix LiveView es una nueva biblioteca excelente que le permite crear páginas web dinámicas sin escribir código javascript a través de la comunicación bidireccional en los sockets web y la representación del lado del servidor. Como bien sabemos, los sockets web de Phoenix están bien implementados , por lo que habrá suficiente rendimiento para la mayoría de las ideas que planea implementar.
Hay varias opciones para usar LiveView:
- Verificación de la entrada de datos en formularios (validación), presionar botones, ocultar y mostrar bloques, autocompletar.
- Eventos del servidor, como notificaciones, paneles, contadores.
Actualmente limitado y disponible en el futuro:
- Navegación y paginación de página. Se pueden construir usando LiveView, pero en este momento perderá la funcionalidad de la transición "atrás / adelante". El soporte para `pushState` está incluido en el plan.
- Muestra datos en constante crecimiento: chats, registros en línea, etc. se puede crear usando LiveView, pero actualmente debe almacenar todos los datos en el estado de la aplicación en el servidor. El soporte para la actualización parcial de los datos de estado está en desarrollo.
- Trabajar con demoras cuando cambia un estado. LiveView almacena el estado de la aplicación en el lado del servidor y esto garantiza el correcto funcionamiento de la interfaz con serias demoras.
- Un conjunto completo de funciones para modelar estas situaciones aparecerá en futuras versiones.
Lo malo de LiveView:
- Animaciones Por ejemplo, la visualización del menú por clic se puede implementar a través de LiveView, pero es mejor dar una apariencia suave en css o js.
- IU optimista. La aplicación está diseñada para funcionar continuamente con el estado del servidor y este estado no está en el cliente. Todo el código html para cualquier evento se prepara en el servidor con un nuevo estado y vuela a través de sockets web al cliente, todos los cambios visibles se producen al reemplazar el código html.
¿Cómo funciona liveview?
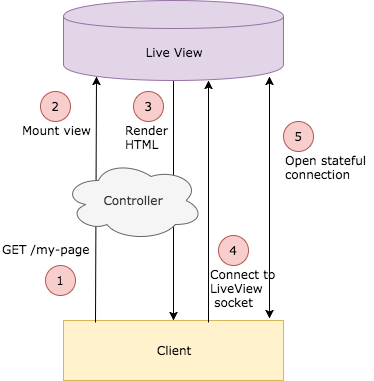
 Imagen tomada de elixirschool
Imagen tomada de elixirschoolLiveView comienza con una solicitud HTTP normal y una respuesta HTML, y luego procede a monitorear el estado de la aplicación en el servidor a través de sockets web, mientras garantiza la visualización de una página HTML normal, incluso si JavaScript está deshabilitado. Cada vez que cambia el estado de la aplicación, vuelve a dibujar automáticamente la pantalla y se envían actualizaciones al cliente. En el cliente, usando la biblioteca de morphdom , el contenido se actualiza. De hecho, la lógica está bastante cerca de los frameworks js modernos, solo que sin usar DOM virtual.
Para evitar que se pierda la sesión de comunicación al volver a conectar, se inicia una sesión de usuario con los datos necesarios desde el controlador y se transmite al cliente. Solo una sesión firmada con datos primarios se almacena en el cliente, se envía al servidor cuando se conecta o se vuelve a conectar en caso de falla al estado de la aplicación.
Impresión y opinión personal sobre el propio Phoenix
Por experiencia personal, diré que rara vez conocí aplicaciones claramente escritas en equipos de 3 o más personas. A menudo hay una mezcla de servicios en php (servidor) nodejs (websocker) react / vue (front) también se colocan para cosas que funcionan "lentamente" en php. Pondremos las colas en redis, luego conectaremos rabbitmq, y uno de los desarrolladores no sabe cómo usarlas y lo implementó en sql. Alguien sabe cómo usar correctamente la corona a través de la bandada y no realiza la lógica de protección de relanzamiento en el código, mientras que otros ejecutan demonios en php, que a veces pone palos en las ruedas al actualizar el código y la estructura de la base de datos. El estado de la aplicación comienza a almacenarse en todas partes y en todas partes, en estadísticas de clase, en singleton, a veces incluso en una variable de método estático, las reglas para escribir código comienzan a multiplicarse para combatir la ignorancia del lenguaje y la construcción correcta de la arquitectura, pero ¿qué pasa si el proyecto fue iniciado por un programador de nivel medio o junior en la rodilla, sin pensar que todo se convertirá en un negocio real? Mantener esto solo no es tan fácil, parte de la lógica está duplicada tanto en el cliente como en el servidor (validación, por ejemplo). En SPA, cuando el frente comienza a usar la API pública, comenzamos a pensar en el versionado. El soporte es cada vez más difícil porque debe satisfacer no solo las necesidades de los servicios externos y los clientes, sino también su frente que cambia con frecuencia, y no desea duplicar el código. Graphql atornillado. Con el tiempo, el zoológico de bibliotecas crece y las empresas comienzan a contratar más desarrolladores.
Aquí veo la superioridad del fénix. Fuera de la caja, tenemos el reemplazo de php (elixir + Phoenix), nodejs (websockets en Phoenix.Socket), react / vue (Phoenix.LiveView), redis (ets), rabbitmq (ets), cron (posiblemente a través de GenServer), daemons (GenServer ), base de datos truncada (mnesia). Tenemos el almacenamiento en caché en el idioma mismo a través de mnesia o ets, coronas o demonios sin ningún problema en absoluto. multitarea y trabajo en segundo plano durante años en el "elixir en la sangre". El almacenamiento estatal se encuentra con mayor frecuencia en el servidor de genes. API pública exclusiva para las necesidades de servicios externos, spa pronto se escribirá en LiveView. El soporte para api será mucho más fácil. Escalabilidad en cualquier dirección por medio del lenguaje, la velocidad del trabajo está limitada solo por la fuente de almacenamiento de datos, todo lo demás funciona muy rápidamente. Un esquema de trabajo bastante claro si alguna vez aprende cómo funciona el enchufe y qué es la conexión. Generación de código, "arquitectura de microservicios": mire hacia la aplicación general. Están tratando de resolver todo esto con estibadores con orquestación, etc. creando trabajos para una gran cantidad de ingenieros devops.
Resumen
Intenta instalar elixir y ejecutar Phoenix. En este artículo traté de enunciar el "agua", la opinión personal y la parte teórica, de modo que en el próximo me limitaré únicamente al código y la lógica. Vamos a escribir un juego simple en el formato DogView de DogView pero sin la funcionalidad de clicker. Este es mi primer artículo, le pido que no juzgue estrictamente y que no lo tome demasiado en serio, intencionalmente le mostré las ventajas de Phoenix y omití sus defectos. Es mejor sentirlos en la práctica que así en la opinión de un extraño.
Únase a la comunidad de desarrolladores de proelixir en
elixir o busque @proelixir en telegram. El bot recopila noticias frescas en el canal @proelixir_news.