Aquí hay una traducción de un artículo de Chidume Nnamdi publicado en blog.bitsrc.io. La traducción se publica con permiso del autor.

El advenimiento de la biblioteca RxJS ha abierto un montón de nuevas posibilidades en el mundo JS. El objetivo de RxJS es lograr mucho con una pequeña cantidad de código. Después de leer este artículo, aprenderá a intercambiar datos entre los componentes de la aplicación en React, utilizando las capacidades de RxJS.
Consejo : use
Bit para organizar y compartir componentes React. Esto permitirá a su equipo desarrollar sus aplicaciones más rápido. Solo inténtalo.

Colección React Components
Redux
El intercambio de datos entre componentes React no relacionados es para lo que se crearon las bibliotecas estatales. Hay muchas plantillas de administración de estado, pero dos son más conocidas: Flux y Redux.
Redux es popular debido a su simplicidad y al uso de características puras. De hecho, gracias a ellos, no hay duda de que el uso de reductores no provocará ningún efecto secundario.
Cuando trabajamos con Redux, lo primero que hacemos es crear un almacén de datos centralizado:

A continuación, asociamos los componentes con este repositorio y, si lo desea, actualizamos o eliminamos el estado. Cualquier cambio realizado en el almacén se reflejará en los componentes asociados con él. Por lo tanto, el flujo de datos se extiende a todos los componentes, independientemente de su grado de anidamiento. Un componente ubicado en el enésimo nivel de la estructura jerárquica es capaz de transmitir datos a un componente del nivel más alto. Este último, a su vez, puede transmitir datos al nivel del componente 21.
Rxjs
Con la llegada de RxJS, el uso de bibliotecas de administración de estado se ha vuelto mucho más fácil. A muchos les gustó el patrón Observador proporcionado por RxJS.
Simplemente creamos una secuencia
Observable y
Observable que todos los componentes la escuchen. Si se agrega algún componente a la secuencia, los componentes de escucha (o "firmados") responden a la actualización DOM.
Instalación
Creamos la aplicación en React, usando
create-react-app . Si no tiene
create-react-app , primero instálela globalmente:
npm i create-react-app -g
A continuación, generamos el proyecto en React:
create-react-app react-prj
Ve al directorio:
cd react-prj
Instale la biblioteca rxjs:
npm i rxjs
Deberíamos tener un archivo que cree una nueva instancia de
BehaviourSubject .
¿Por qué usamos BehaviorSubject?
BehaviorSubject es uno de los Sujetos en la biblioteca RxJS. Al ser un componente secundario del Sujeto,
BehaviorSubject permite que muchos observadores escuchen la transmisión, así como eventos de transmisión masiva a estos observadores.
BehaviorSubject guarda el último valor y lo pasa a todos los nuevos componentes firmados.
Entonces
BehaviorSubject :
- Permite el envío a granel.
- Almacena los últimos valores publicados por los suscriptores y envía estos valores por correo masivo.

La carpeta src contiene el archivo
messageService.js , que exporta la instancia
BehaviorSubject y el objeto
messageService al
messageService . El objeto de suscriptor se crea al principio del archivo, por lo que está disponible para cualquier componente de importación. El objeto
messageService tiene una función de envío que acepta el parámetro
msg : contiene los datos necesarios para la transmisión a todos los componentes de escucha. En el cuerpo de la función, llamamos al método
emit . Envía datos de forma masiva a los componentes firmados en el objeto suscrito.
Supongamos que tenemos los siguientes componentes:
- ConsumidorA;
- ConsumidorB;
- ProductorA;
- Productor B.
En una estructura jerárquica, se ven así:

El componente de aplicación transmite el mensaje ProducerA y ConsumerB. ProducerA envía los datos a ConsumerA, y el mensaje de ConsumerB llega a ProducerB.

Los componentes ConsumerA y ConsumerB tienen un contador de estado individual. En su método
componentDidMount , están suscritos a la misma secuencia de
subscriber . Tan pronto como se publica un evento, el contador se actualiza para ambos componentes.
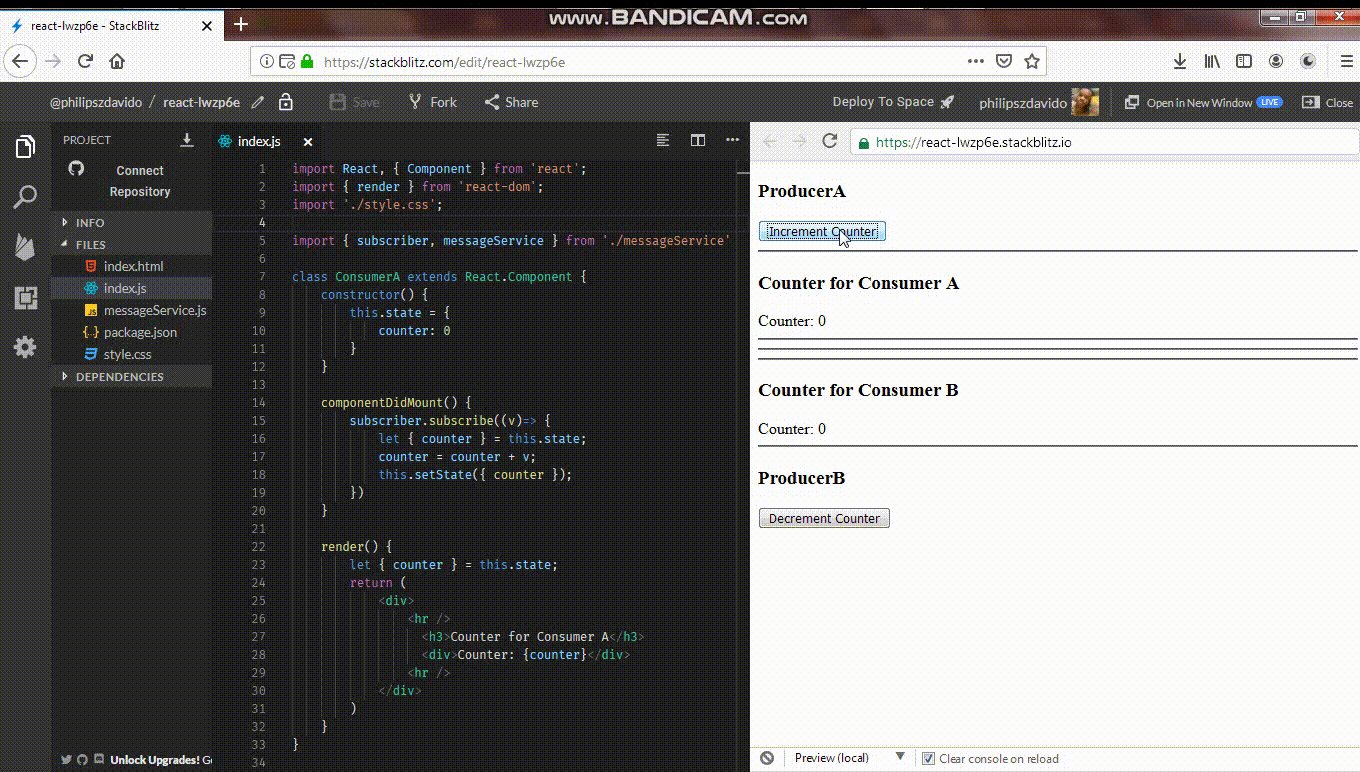
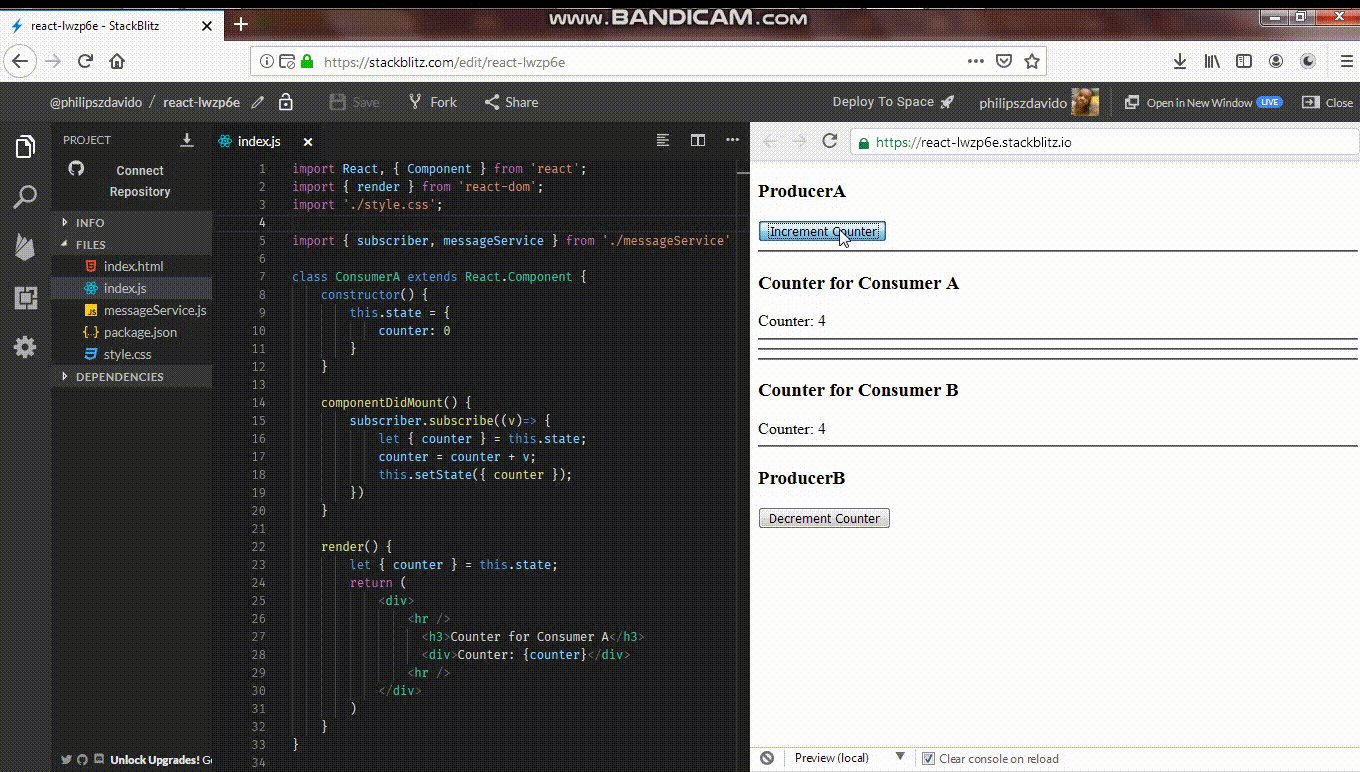
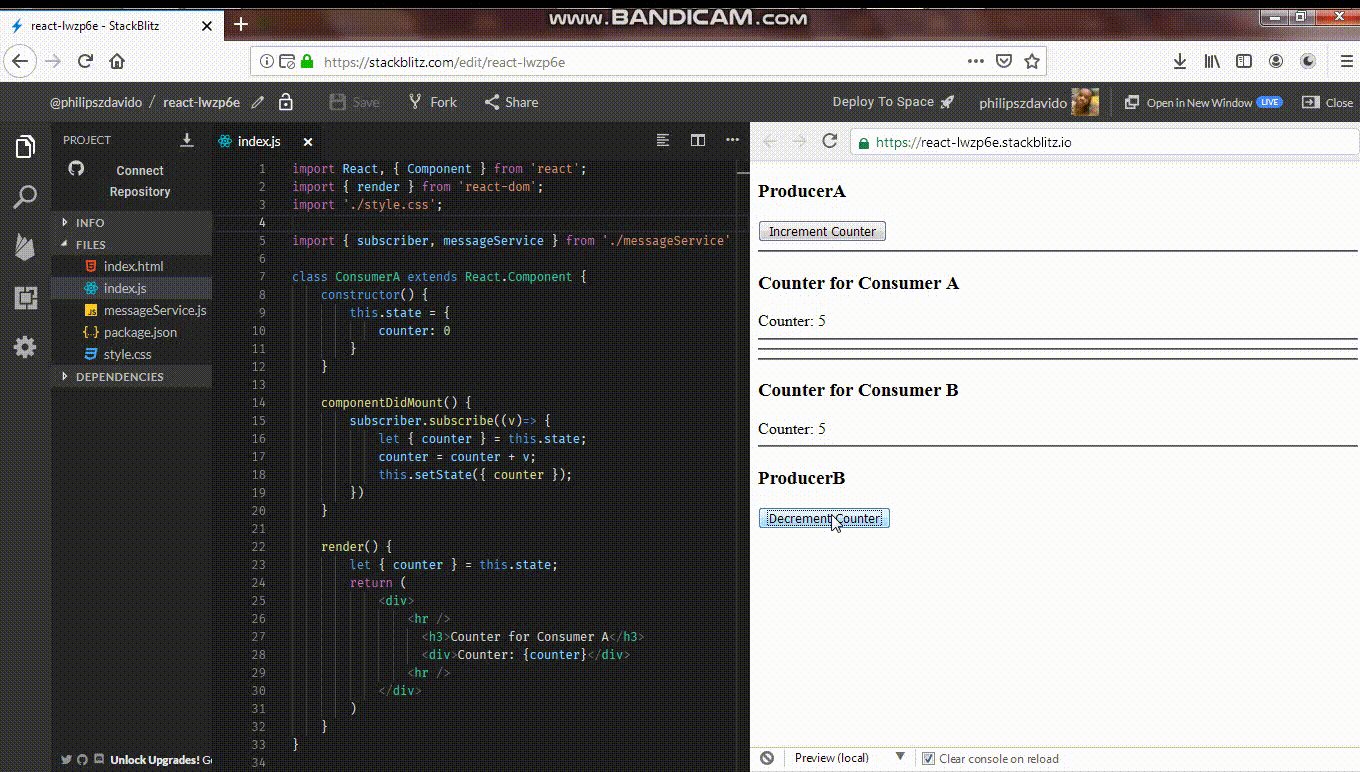
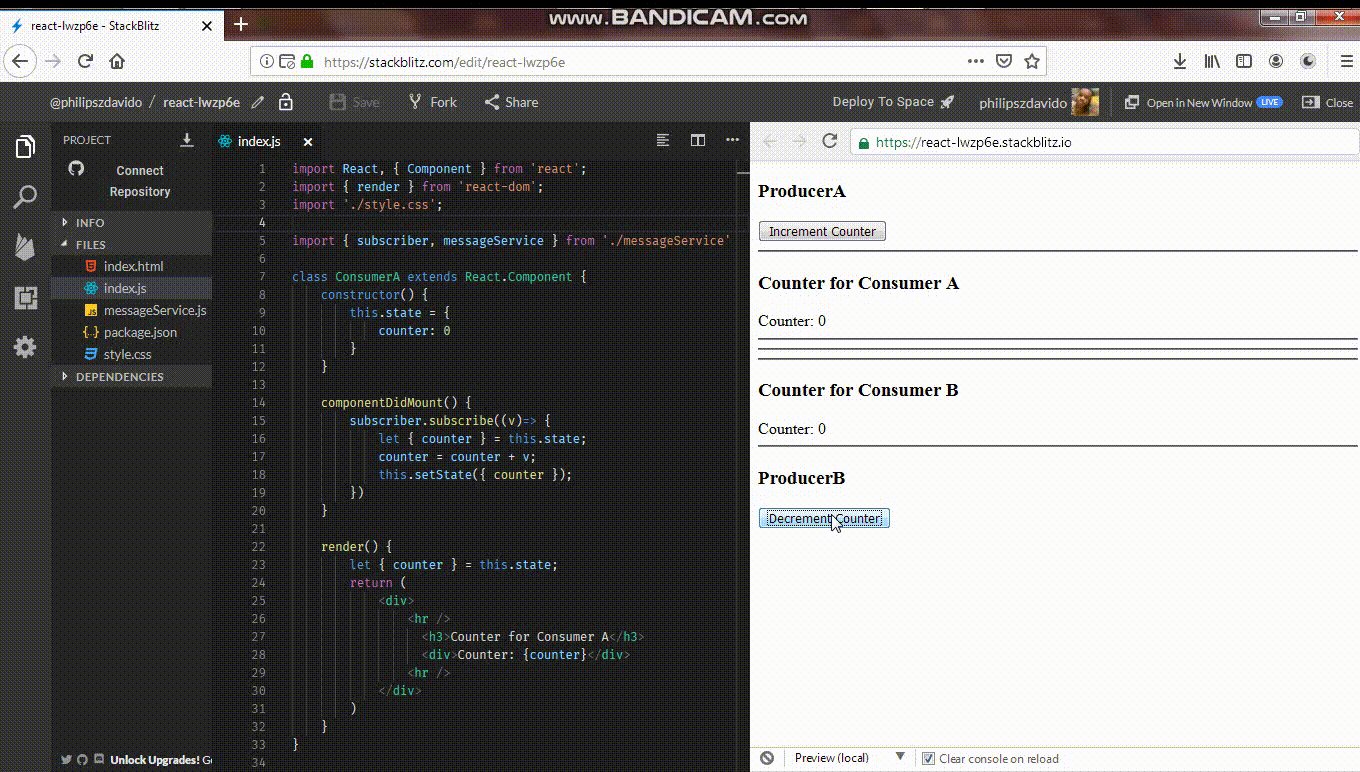
ProducerA y ProducerB tienen botones de
Increment Counter y
Increment Counter Decrement Counter que, cuando se presionan, producen
1 o
-1 . Los componentes firmados ConsumerA y ConsumerB recogen el evento y lanzan sus funciones de devolución de llamada, actualizando el valor del contador de estado y DOM.

Veamos nuevamente la estructura jerárquica:

ProducerB transmite datos de ConsumerA, aunque no tiene ninguna relación. El productor A transfiere datos al consumidor B, no siendo su componente principal. Ese es el objetivo de RxJS: acabamos de crear un nodo central de flujo de eventos y dejamos que los componentes lo escuchen. Cuando cualquier componente genera eventos, los componentes de escucha los recogen inmediatamente.
Puedes jugar con la aplicación en stackblitz:
https://react-lwzp6e.stackblitz.ioConclusión
Entonces, vimos cómo puede intercambiar datos entre los componentes React usando RxJS. Utilizamos
BehaviourSubject para crear un flujo de datos centralizado y luego dejamos que el resto de los componentes se suscriban a este flujo. Ahora, cuando uno de los componentes genera datos, los otros componentes también los reciben. El nivel de componentes en la estructura jerárquica no es importante.
Si tiene preguntas sobre este tema o desea que agregue, corrija o elimine algo,
escríbalo en los comentarios, en el correo electrónico o en un mensaje personal.
Gracias por su atencion!