Hola Habr Les traigo a su atención una traducción del artículo "La Guía del autoestopista para la accesibilidad: Skiplinks y puntos de referencia" de Attila Vágó sobre un par de herramientas de interfaz de usuario irremplazables y sus características.
Los enlaces para omitir la navegación (en adelante, skiplinks ) son héroes anónimos de cada sitio web y aplicación web accesibles y respetuosos. Los discretos, pero muy útiles ayudantes de UX y genios de UI no reconocidos, los skiplinks como concepto no son nuevos, han sido utilizados con gratitud por las comunidades discapacitadas durante décadas. Si escuchaste la expresión "las pequeñas cosas deciden todo", entonces esta expresión es solo sobre skiplinks .
Contrariamente a la creencia popular, las computadoras no se usaban previamente junto con un mouse. Durante muchos años, el ratón fue solo un ratón, un roedor peludo, sin importar dónde viviera: en su ático, en la imaginación de Walt Disney o en las calles de Dublín. El teclado era una prioridad para la mayoría de los usuarios, lo que me lleva a pensar en la importancia de la navegación con el teclado.
La navegación por teclado es fácil de implementar y usar. Las teclas principales son: pestaña, flechas arriba-abajo-izquierda-derecha, espacio e ingresar. Acabo de escribir una página en HTML semánticamente correcto debería llevarlo a una navegación completa por teclado en una aplicación web, y eso es genial. No es tan alentador el hecho de que las aplicaciones web modernas son mucho más que simples HTML y tienen una navegación complicada. Tales sistemas de diseño conducen a un problema bastante serio y molesto para los usuarios de teclados: la repetición de elementos y contenido.
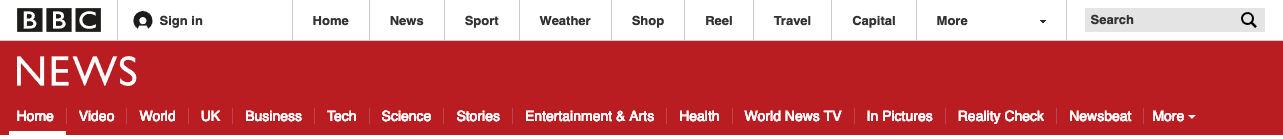
La razón principal de esto es la navegación en la aplicación. Cada vez que un usuario navega a una nueva página, aparece la misma navegación una y otra vez, y el usuario debe desplazarse por la página para encontrar el contenido que le interesa. En el sitio web de la BBC , por ejemplo, hay hasta 28 puntos en la navegación principal:

¡Inmediatamente ve que este es un sitio de noticias importante, porque tiene 28 elementos de menú!
Ahora imagine que una anciana con enfermedad de Parkinson casi sabe cómo usar un teclado (no hay dudas sobre un mouse) para cambiar cada uno de los 28 elementos cuando va a otro artículo de noticias. ¡La agota moral y físicamente! ¿Pero no dejaremos que la pobre abuela tenga que pasar por este dolor? Ver cómo pelea sería desgarrador. Un buen profesional y desarrollador de UX lo sabe, por lo que implementa lo que la industria llama skiplinks . La BBC hizo exactamente eso. Como el New York Times y la NBC. Cruza los dedos para que RTE haga lo mismo ...

¿Qué nos estamos perdiendo?
Un gran aspecto de los skiplinks es que mejoran la vida de todos los que a menudo usan un teclado o pantalla braille. Tomemos, por ejemplo, la bandera estadounidense en formato web (en attilavago.imtqy.com/fun-with-flags/usa ). Puedo saltar rápidamente a la sección más relevante de esta página para mí, independientemente de si uso un teclado o una pantalla braille. ¡Imagina que necesitas atravesar 50 estrellas de bandera cada vez! No importa cómo ames al tío Sam, estarías loco.
En palabras simples, los skiplinks están ocultos y son simples, pero efectivos, con su ayuda es probable que las personas obtengan la mejor interfaz de usuario.
En términos de codificación, su nivel de dificultad se encuentra entre atar zapatos después de doce bares para Navidad y encontrar un baño en la oscuridad. Esta es en realidad una plantilla simple. Si lo ha implementado un par de veces, es probable que en el futuro no se equivoque. La primera vez que los vi en la interfaz de usuario, esperaba docenas de cadenas JavaScript confusas, y les diré que no es así. Su HTML se verá así:
<ul class="skip"> <li><a href="#stars">skip to Stars</a></li> <li><a href="#shortStripes">skip to Short Stripes</a></li> <li><a href="#longStripes">skip to Long Stripes</a></li> </ul>
Mientras que tu CSS será algo como esto:
.skip { position: absolute; top: 0; left: 0; width: 100%; } .skip a { position: absolute; left: -9999px; background: #b22234; color: white; text-decoration: none; font-weight: 600; width: fit-content; } .skip a:focus { display: block; position: static; left: 0; padding: .25em 1em; }
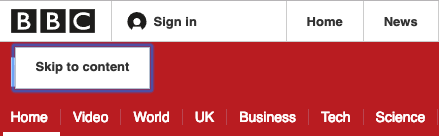
Este es el resultado. Obviamente, si quieres practicar, debes poner esto en servicio. Cambia a tu contenido favorito.
Ilustración de un enlace para omitir la navegación usando Screengrab en attilavago.imtqy.com/fun-with-flags/usa

¿Y qué hay de las secciones?
Las secciones son una especie de interfaz de usuario web para niños. Nadie habla realmente de ellos, no se destacan de ninguna manera, pero todos esperan que estén en sus lugares y hagan su trabajo sucio, sin esperar ningún reconocimiento a cambio. Nunca!
Probablemente recuerde que al comienzo de este artículo mencioné HTML semántico. Lo creas o no, pero eso es todo. Las secciones se diseñan fácilmente si su arquitectura de IU está pensada semánticamente. Aquí hay algunos buenos ejemplos:
<header> <main> <nav> <aside> <section> <article> <footer>
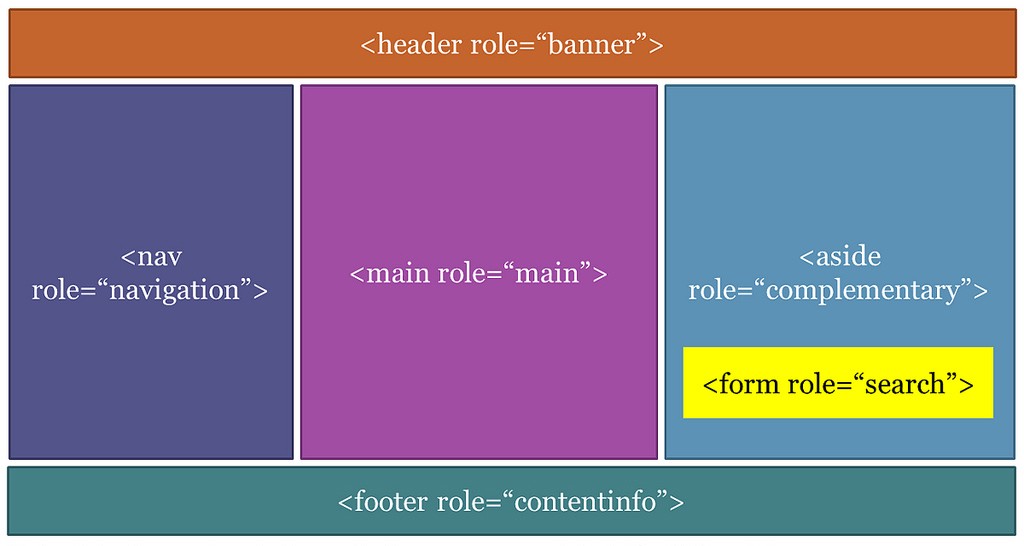
Y un ejemplo más visual con algunos atributos ARIA dados aquí:
 Ejemplo de sección
Ejemplo de secciónEs importante comprender que muchos elementos de seccionamiento en HTML5, por ejemplo, main, nav, aparte, definen las secciones ARIA de forma predeterminada. Si los elementos de seccionamiento HTML5 se usan sin comprender la estructura de signos correspondiente, entonces es más probable que las personas que usan tecnologías de asistencia se confundan y limiten el acceso al contenido y la interacción con las páginas web. Para evitar confusiones en el desarrollo y la experiencia del usuario, eche un vistazo a este documento técnico sobre secciones. Su esencia es que necesita mantener limpio su código semántico, y todo en sí mismo encajará.
Un detalle importante a tener en cuenta es que las secciones de una página web no reemplazan skiplinks . Por supuesto, la pantalla braille proporcionará al usuario mecanismos para navegar y navegar entre secciones de la página, pero el mismo mecanismo no está disponible para usuarios de teclado.
Espero que ahora comprenda las diferencias clave entre skiplinks y secciones, así como los métodos para su implementación. Los Skiplinks son excelentes tanto para la navegación por teclado como para la visualización en Braille, mientras que las secciones son excelentes solo para la visualización en Braille, pero ninguna de ellas reemplaza a la otra. La implementación de cualquiera de ellos es simple, por lo tanto, si desea abordar realmente la disponibilidad de su sitio web o aplicación, debe asegurarse de que puede hacer frente a ambos. No es tan difícil, ¿verdad?