Sin embargo, el título del artículo puede parecer un poco llamativo, como el marco Svelte en sí y las ideas que están detrás de él. Si todavía no sabes nada sobre Svelte, abróchate el cinturón, ahora nos apresuraremos hacia la revolución.
Tenga en cuenta que este no es un tutorial sobre cómo comenzar a usar Svelte. Ya hay una excelente guía interactiva paso a paso del equipo de Svelte que lo sumergirá en el mundo de la programación reactiva.

Descargo de responsabilidad: no soy una estrella de rock en programación y no sé todo en el mundo. Simplemente estoy entusiasmado con las nuevas tendencias que ocurren todos los días, y me gusta hablar de ellas cuando puedo, así es como apareció este artículo. Sé crítico con ella y asegúrate de avisarme si escribí algo ridículo.
Ok, ahora vamos a profundizar en el tema!
Pero primero, reaccionar
Antes de decir por qué creo que Svelte desgarrará a todos, echemos un vistazo a este reciente tweet de un hombre llamado Dan, y tratemos de entender lo que quiso decir:

Hmm, ¿por qué se llama React entonces?
Una advertencia más: este artículo no pretende criticar a React. Decidí usarlo como ejemplo porque la mayoría de las personas que leyeron este artículo estaban tratando con React en algún momento de su vida. Es justo ahora que este es el mejor ejemplo para contrastar Svelte.
¿Qué quiso decir Dan y cómo afectó esto a la forma en que escribimos el código ahora? Para responder a estas preguntas, permítanme simplificar cómo funciona React debajo del capó.
Cuando se procesa una aplicación React, se coloca una copia del DOM en una estructura llamada DOM virtual . Este DOM virtual media entre su código React y lo que muestra el navegador en el DOM.
, (, this.setState useState), React , , .
DOM , , . DOM, DOM, , DOM .
, DOM , , React DOM. .
, . React, ( this.setState ), DOM , React (-! ).
Dan, , React . React , . .
, Svelte
Svelte — - , - . DOM , .
, , , JavaScript ? — . .
1.
Svelte — . Svelte — . , Svelte — , JavaScript, DOM - .
-, ? ? — . , , . , .
Rich Harris YGLF 2019:
Svelte 3.0 API .
? , , React ( ) API, , ( this.setState useState) DOM.
this.setState React ( UI ) , API, .
Svelte .
, Observable. , . , — .
1. (() => {
2. let square = number => number * number;
3.
4. let secondNumber = square(firstNumber);
5. let firstNumber = 42;
6.
7. console.log(secondNumber);
8. })();
, №4, secondNumber firstNumber, .
, . ? , ( , ).
, , :
1. 'square' ?
- ,
2. 'secondNumber' ?
- 'square' 'firstNumber'. 'square', 'firstNumber', .
3. , 'firstNumber'. 'secondNumber' 'square' 'firstNumber'
- , 'console.log'?
- , .
, , , , .
№4, , firstNumber, , . , №5, №5, №4 .
: , A B, B .
, , Svelte ? JavaScript . : $: foo = bar. , , , $ foo = bar ( strict mode , foo ).
, Svelte $:, , . .
! API JavaScript API this.setState.
:
1. // js
2. let foo = 10;
3. let bar = foo + 10; // bar 20
4. foo = bar // bar 20 ( )
5. bar = foo + 10 // bar 30
6. // svelte js
7. let foo = 10;
8. $: bar = foo + 10; // bar 20
9. foo = 15 // bar 25, foo
, bar foo, , bar = foo + 10, API, this.setState ({bar = foo + 10}). .
, foo 15, bar 25, API, . Svelte .
Javascript , , :
1. //...
2. function instance($$self, $$props, $$invalidate) {
3. let foo = 10; // bar 20
4. $$invalidate('foo', foo = 15) // bar 25, foo
5. let bar;
6. $$self.$$.update = ($$dirty = { foo: 1 }) => {
7. if ($$dirty.foo) { $$invalidate('bar', bar = foo + 10); }
8. };
9. return { bar };
10. }
11. //...
, . .
, foo , bar ? , Svelte- , .
Svelte . , — .
: №4, bar , EventLoop .
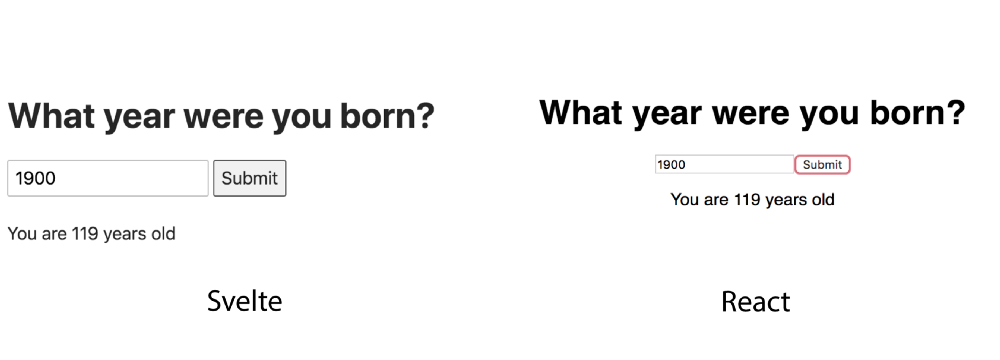
, . , Svelte UI .
2.
, , Svelte , ? React Svelte, :

17 29
, , React.js — Angular .

, Svelte , , . , — .
, -. ? , , , ?
, , , . , , React-, .
, API Svelte , .
3.
, , Svelte - . ? , Svelte?
, React , , DOM , DOM , - ( ).
, , React , , . React API, shouldComponentUpdate, useMemo, React.PureComponent ..
DOM .
Svelte DOM, DOM ? , Rich Harris YGLF:
— . .
, -, , . , Svelte , .
, Svelte . Svelte Javascript, DOM. , Svelte DOM ?
, (, React) Svelte , - . , React API, , . Svelte =.
— , foo — =, Svelte, , , foo. Svelte DOM, foo.
, . , Rich Harris .
Svelte 3.0 — , - . , . Svelte , Javascript- .
, , . Svelte React, Angular UI ?
— . Svelte , , , , .
, React -, Svelte , .
!
Svelte: C Telegram