Pasaremos a los primeros años de Internet para comprender la popularidad actual de los sitios dinámicos. Luego veremos los beneficios de los sitios estáticos en términos de rendimiento, velocidad de edición y optimización de motores de búsqueda.Al principio había estática.
En los primeros días, Internet era una sociedad de entusiastas, desarrolladores e ingenieros. A pesar de las frecuentes comparaciones entre MySpace y Facebook, los dos servicios son fundamentalmente diferentes. También
demuestran bien la diferencia en el "paradigma de Internet" de la época respectiva .
Ambas son redes sociales, pero crear una página en MySpace requiere una comprensión básica de HTML y CSS. Al final, el sitio se abrió en 2003. La interfaz fácil de usar de Facebook, por otro lado, ha ayudado a expandir su alcance a más de dos mil millones de usuarios.
El antagonismo de MySpace / Facebook es el punto crítico de tensión en Internet: ¿cómo interactuar con el contenido que estamos editando? Hay dos formas principales.
- WYSIWYG (Lo que ves es lo que obtienes) : como su nombre lo indica, en este paradigma, el objetivo es que el editor muestre la representación final con la mayor precisión posible. Uno de los primeros defensores de este enfoque fue WordPress, otros más tarde se unieron. El editor en línea Medium basado en TinyMCE (que se muestra a continuación) es considerado uno de los mejores editores WYSIWYG en Internet.

Vista previa del editor medio
- La eficiencia es lo primero . A los principiantes les gustan los editores WYSIWYG, pero generalmente tienen una funcionalidad limitada o son inconvenientes. Finalmente, agregar algo de sintaxis aumenta la complejidad, pero también permite un mejor control sobre la representación final del contenido. Además, el formateo todavía se realiza utilizando una sintaxis específica (HTML, CSS, Markdown ...), por lo que no depende del editor utilizado.
Sunrise WordPress
WordPress se ha apoderado rápidamente de Internet: actualmente tiene
alrededor del 60% del mercado de CMS . Está tan extendido que puede considerarse como una plataforma web global:
aproximadamente un tercio de todos los sitios en Internet usan WordPress .
El éxito no significa relevancia. De hecho, los usuarios experimentados abandonan WordPress por varias razones:
- Edición : trabajar con WP, incluso con el nuevo Guttenberg, es un verdadero tormento. El editor es lento, incómodo y viene con una lógica de bloque confusa. Intentar formatear y editar el contenido es una pérdida de tiempo y buscar alternativas. Además, no admite de forma predeterminada ninguna "función inteligente", como notas al pie o tablas. Requieren un flujo de trabajo absurdamente complejo u otro complemento.
- Seguridad : debido a su éxito, WordPress se ha convertido en el objetivo principal de los hackers. Cualquier sitio WP grande debe implementar medidas de seguridad adicionales (¿complementos?) Para manejar varios tipos de ataques. Además, WordPress admite todas las versiones de PHP desde 5.2.4 (lanzado hace 12 años) hasta 7.2. Agregue todos los complementos y temas y obtendrá una lista interminable de ataques. Aquí hay una descripción general de los más comunes .
- Rendimiento : listo para usar, WordPress tiene un rendimiento terrible. Con algunos complementos (caché, CDN ...) y otras configuraciones, puede acelerarlo, pero ¿quiere hacer esto? ¿No es el objetivo del marco web minimizar los esfuerzos de optimización?
- Complemento de complementos : debido a todos los complementos requeridos por WordPress, en última instancia, ralentiza el sitio y degrada la seguridad. Una nueva instalación de WP requiere 5-10 complementos para funcionar y 10-15 complementos para la "optimización" : almacenamiento en caché / minificación, CDN, compresión de imágenes, SEO (YoastSEO, RankMath), redireccionamientos, seguridad, comentarios antispam, formateo (sintaxis de código, enlaces externos, etc.). Cualquier función adicional requiere la instalación de otro complemento: multilingüismo, botones de redes sociales, importación de Markdown, notas al pie, generación de contenido, carruseles ...
¡Hagámoslo estático!
Cuando WordPress salió en 2003, casi no tenía competidores. Pero eso fue hace 15 años. Más tarde, aparecieron herramientas y marcos interesantes para formatear textos, así como para publicar y renderizar. El desarrollo fue en paralelo, allanando el camino para una web estática.
Comencemos editando y centrémonos en Markdown.
Sunrise Markdown
Mientras WordPress se hacía cada vez más gordo, la popularidad de las alternativas para los sitios de publicación y el formato de contenido creció.
Los nuevos lenguajes de marcado livianos, como Markdown, ofrecen una alternativa confiable para editar contenido. Son adecuados incluso para usuarios no técnicos. Es suficiente pasar una hora estudiando la
hoja de trucos , y reducirá el tiempo para formatear textos a casi cero.
De hecho, Markdown es bastante simple, rápido de aprender e increíblemente poderoso. Usando Markdown y algunos atajos de teclado, un autor puede escribir y formatear su contenido al mismo tiempo. Markdown también ofrece muchas opciones de exportación (HTML, PDF, LaTex, doc ...) y garantiza que se conserva el formato independientemente del formato.
Finalmente, Markdown le permite trabajar con objetos de texto (notas al pie, etiquetas, enlaces de sección, tabla de contenido, gráficos y tablas) a nivel de documento en lugar de introducir otra capa de abstracción.
Esto mejora en gran medida la mantenibilidad y portabilidad del contenido. Ejemplo de arquitectura JAMstack
Ejemplo de arquitectura JAMstack¡El control de versiones es del agrado no solo de los programadores, sino también de los escritores!
El control y desarrollo de versiones en Git se extendió rápidamente al mundo del software, y por una buena razón. Esto aumenta la fiabilidad y seguridad de todo el proceso de desarrollo. Además, el sistema de administración de permisos de usuario, la lógica de bifurcación y el acceso al historial completo de archivos, así como la capacidad de comparar archivos entre versiones son características increíblemente útiles para evitar cambios incorrectos o corregirlos.
Mientras que los desarrolladores obtuvieron todas estas herramientas sofisticadas, los escritores aún editaron sus artículos en Word para copiarlos en el editor WYSIWYG de WordPress, y luego comenzaron a luchar contra el formato. ¿Por qué no compartir las golosinas?
Al final, paradójicamente, los repositorios de Github son un CMS bastante convincente:
- Fácil control de acceso . La lógica de rama es adecuada para editar y publicar textos. Por ejemplo, si necesita controlar estrictamente la publicación de contenido, la autoridad para fusionarse en la rama principal solo puede otorgarse al editor principal.
- La lógica de las ramas . Cuando se usa el repositorio como CMS, las ramas pueden tener diferentes propósitos. Puede usar una rama como un entorno intermedio para que los autores puedan evaluar la representación final del contenido en su máquina.
- Historial de archivos Con los repositorios de GitHub, obtiene acceso a todo el historial de archivos y compara fácilmente las versiones. Esto es conveniente, especialmente si el blog tiene muchos autores diferentes.
- No requiere instalación . El repositorio se puede abrir con un clic. En un servicio como Netlify , un clic más, y el blog está en línea.
Las páginas en negrita cortan al público
Hasta ahora, hemos analizado los beneficios de los sitios web estáticos de una manera muy pragmática: en términos de rendimiento o mejora de la eficiencia. Volvamos un poco y apreciemos el panorama general.
El tamaño promedio del sitio ahora
supera los 3 MB , a partir de 2017.
Pero mucho más importante es cambiar la estructura de la página web . Como referencia, aquí está la evolución de la página central desde 2011:
 Inflar una página web promedio. Fuente: Speed Matters
Inflar una página web promedio. Fuente: Speed MattersA modo de comparación, en nuestro blog, la página principal pesa 10 KB, y la página promedio (incluidas las imágenes) es de aproximadamente 400 KB.
Probablemente tenemos computadoras portátiles y teléfonos inteligentes modernos con velocidades de acceso decentes. ¿Qué pasa con aquellos que viven en países con Internet pobre? La mayor parte de Internet consiste en texto: debería ser fácil.
¿Por qué debería descargar toda la página hinchada por más de tres megabytes para leer solo el texto, donde solo puede haber unas pocas palabras?
Recordar usuarios
Esto puede parecer un problema del primer mundo; pero en realidad es un problema terrible en los países pobres.
Los sitios mal diseñados limitan el acceso de las personas a servicios útiles . Además, el tráfico innecesario sobrecarga la red y los requisitos más altos aumentan el costo del servicio.
En última instancia, llegamos a esta conclusión: la
creación de un sitio web dinámico innecesario en 2019 es perjudicial para la sociedad . Internet es un recurso compartido. ¿Por qué no intentamos evitar otra tragedia de las comunidades, porque para esto no necesitas nada más que sentido común?
Los usuarios abandonan sitios lentos
Solo preguntemos a los desarrolladores de sitios que son 12 veces más masivos de lo que deberían ser: ¿de dónde obtienen tanto odio? En condiciones ideales, un
usuario promedio con una conexión promedio de 7.2 Mbps tarda más de tres segundos en cargar una página .
Cual es el efecto? Neil Patel, una figura conocida en la comunidad de SEO, hizo
infografías muy detalladas sobre el tema . Según sus estimaciones, el
40% (en dispositivos móviles el 53%) de los usuarios abandonan la página, cuya carga supera los tres segundos . Por lo tanto, surge una situación absurda:
Las noticias, la visualización y otros sitios pierden hasta el 40% de la audiencia debido al bajo rendimiento debido a la elección irrazonable de representación dinámica. Esta cifra no incluye el tráfico de motores de búsqueda debido al deterioro del SEO.Así que vamos a quitar la grasa. ¿Por qué tantos guiones? ¿Es realmente tan difícil implementar el procesamiento de imagen correcto en 2019 (cambio de tamaño, compresión, orden de carga)?
"¿Cómo se convirtió el motor dinámico, que constantemente regenera el mismo contenido estático, en el estándar de Internet?" - Florent Chauau
Pasamos a la estática
Estamos convencidos de que pronto los sitios estáticos se convertirán en algo común. Al mismo tiempo, un sitio estático derrota fácilmente a un competidor dinámico hinchado en un juego de SEO: ¡es hora de jugar!
Para nuestro blog, elegimos el marco
Hugo ; ayudó a racionalizar el proceso de edición de contenido y a lograr resultados de búsqueda orgánicos impresionantes:
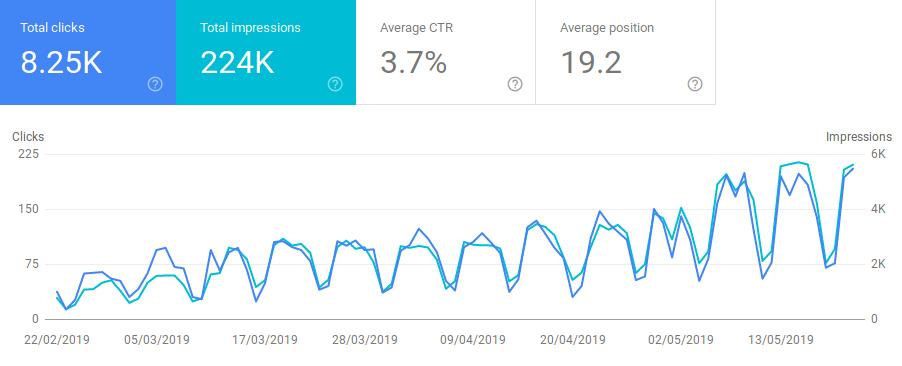
 Transiciones de motores de búsqueda (orgánicos)
Transiciones de motores de búsqueda (orgánicos)Afortunadamente, desde el lanzamiento de Jekyll en 2008, ha habido muchos más generadores de sitios web estáticos y otros servicios relacionados.
Si está considerando un motor estático para su sitio, lea nuestro
próximo artículo con una descripción de los principales marcos y herramientas, así como algunos consejos y trucos para desarrollar excelentes sitios estáticos.