
En muchas aplicaciones, puede encontrar desplazamientos que nunca se envuelven en la dirección opuesta al final del contenido. Esta técnica ha sido estándar durante muchos años en muchas plataformas. Por otro lado, hay muchas bibliotecas de terceros para obtener este efecto. PERO no necesita ninguna biblioteca de terceros. Esta técnica tiene una lógica muy simple.
Soporte de página UIScrollView permite al usuario ver su contenido página por página. UIScrollView habilita este efecto ajustando el desplazamiento scrollView cuando el usuario termina de arrastrar. Cuando el usuario se desplaza hasta el final de las páginas (a la derecha), la vista de desplazamiento limita el exceso de su contenido moviendo su desplazamiento en la dirección opuesta con una hermosa animación.

Queremos que scrollview no limite la compensación de contenido cuando el usuario desea superar su número. Por lo tanto, necesitamos agregar dos páginas más al UIScrollView. La última página se agregará al índice cero y la primera página se agregará al índice (numberOfItems + 1). Luego, si el usuario ve la página "numberOfItems", el desplazamiento del contenido x desplazamiento se establece en 0. Si el usuario ve el índice 0, el desplazamiento del contenido scrollView x se establecerá en "pageSize * numberOfItems".

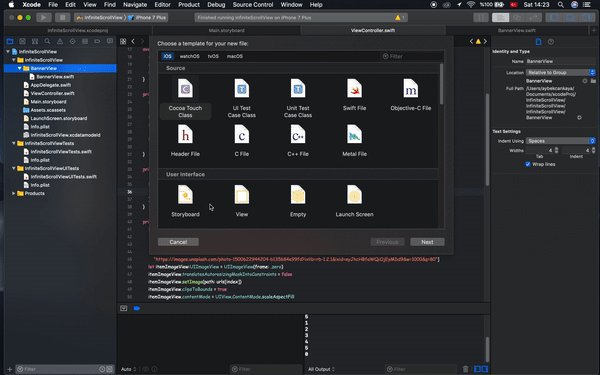
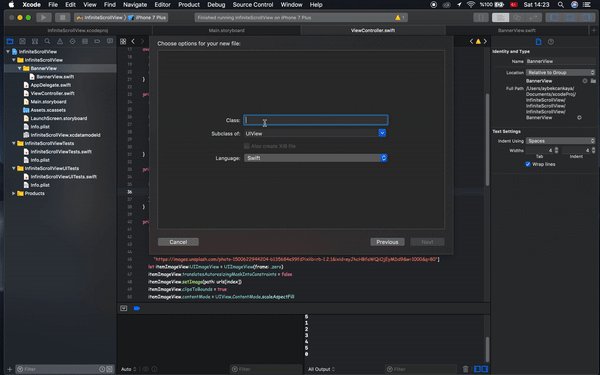
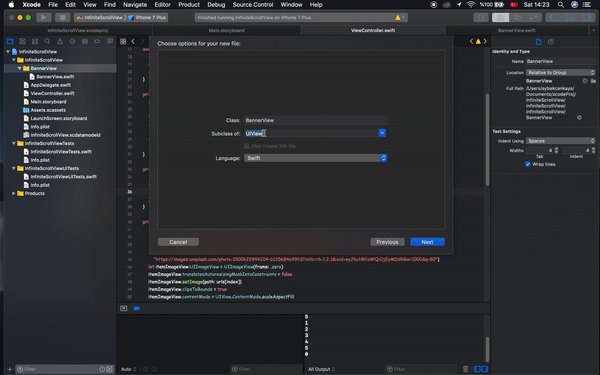
Lo primero que debe hacer es crear una nueva clase heredada de UIView.

BannerView debería ser el siguiente:
import UIKit class BannerView: UIView { override init(frame: CGRect) { super.init(frame: frame) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } }
No hay nada inusual aquí. Ahora necesitamos agregar el código scrollView y setUp para BannerView:
import UIKit class BannerView: UIView { private let scrollView:UIScrollView = { let sc = UIScrollView(frame: .zero) sc.translatesAutoresizingMaskIntoConstraints = false sc.isPagingEnabled = true return sc }()
Usé marcos en lugar de diseño automático por simplicidad. Además, utilicé cierres en lugar de delegados. Esto ayuda a evitar la suciedad en el ViewController. Con los cierres, simplemente puede usar bannerView de la siguiente manera:
Para delegar UIScrollView, usaré scrollViewDidEndDecelerating (_ scrollView: UIScrollView) en lugar de scrollViewDidScroll (_ scrollView: UIScrollView). Porque no necesitamos calcular la posición de intercambio con cada movimiento scrollView.
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) { let currentPage:Int = Int(scrollView.contentOffset.x / scrollView.frame.size.width) if currentPage == 0 { self.scrollView.contentOffset = CGPoint(x: scrollView.frame.size.width * CGFloat(numberOfItems), y: scrollView.contentOffset.y) } else if currentPage == numberOfItems { self.scrollView.contentOffset = CGPoint(x: 0, y: scrollView.contentOffset.y) } }
Y finalmente, nuestro código será así para BannerView.swift:

Resumen
Por lo tanto, creamos un componente de vista de desplazamiento reutilizable con un poco de lógica. Por cierto, con grandes cantidades de datos, es mejor usar UICollectionView, ya que tiene un mejor rendimiento y una mejor administración de memoria que UIScrollView. Además, puede extender InfiniteScrollView utilizando las opciones de sincronización o el desplazamiento bidireccional. Con una pequeña mejora, será una herramienta verdaderamente reutilizable para sus aplicaciones.
→ El código fuente completo se puede encontrar en
GitHub