
A menudo he escuchado la opinión de que la tarea de los analistas es mostrar francamente cifras "tristes" de tal manera que todo vaya según lo planeado. Quizás esto esté sucediendo en algún lugar, pero en gamedev sucede lo contrario. Necesitamos proporcionar los datos más objetivos para que se tomen las decisiones correctas en el proyecto. Y hacer que estos datos sean comprensibles.
Esto es a menudo más difícil que atraer con hermosos gráficos.Por lo tanto, he compilado varios principios básicos de visualización que aplico en mi trabajo (una lista de fuentes al final). Es útil si está escribiendo informes, preparándose para una presentación o simplemente desea transmitir el significado de algunos números. Lo principal: para hacer un buen horario, no es necesario ser un artista talentoso o poseer magplotlib / ggplot2 con maestría. Vamos
¿Por qué es suficiente Excel (y a veces lápiz y papel) para un buen gráfico?
Esto se debe al único propósito de la visualización: transmitir su idea. Por lo tanto, de inmediato: no hay horarios "hermosos" o "correctos", ya sea que ayudan a transmitir una idea o no. Y si no, no importa cuán hermoso sea el horario, no es necesario.
El proceso de creación de un cronograma que logrará su objetivo se puede dividir en 4 pasos [1]:

Todo comienza con una idea. ¿Qué quieres que los lectores o espectadores entiendan? En base a esto, se selecciona el tipo de diagramas, luego se llama la atención a lugares importantes y se elimina todo lo que interfiere con la transmisión del pensamiento.
Ahora más sobre cada artículo.
Idea
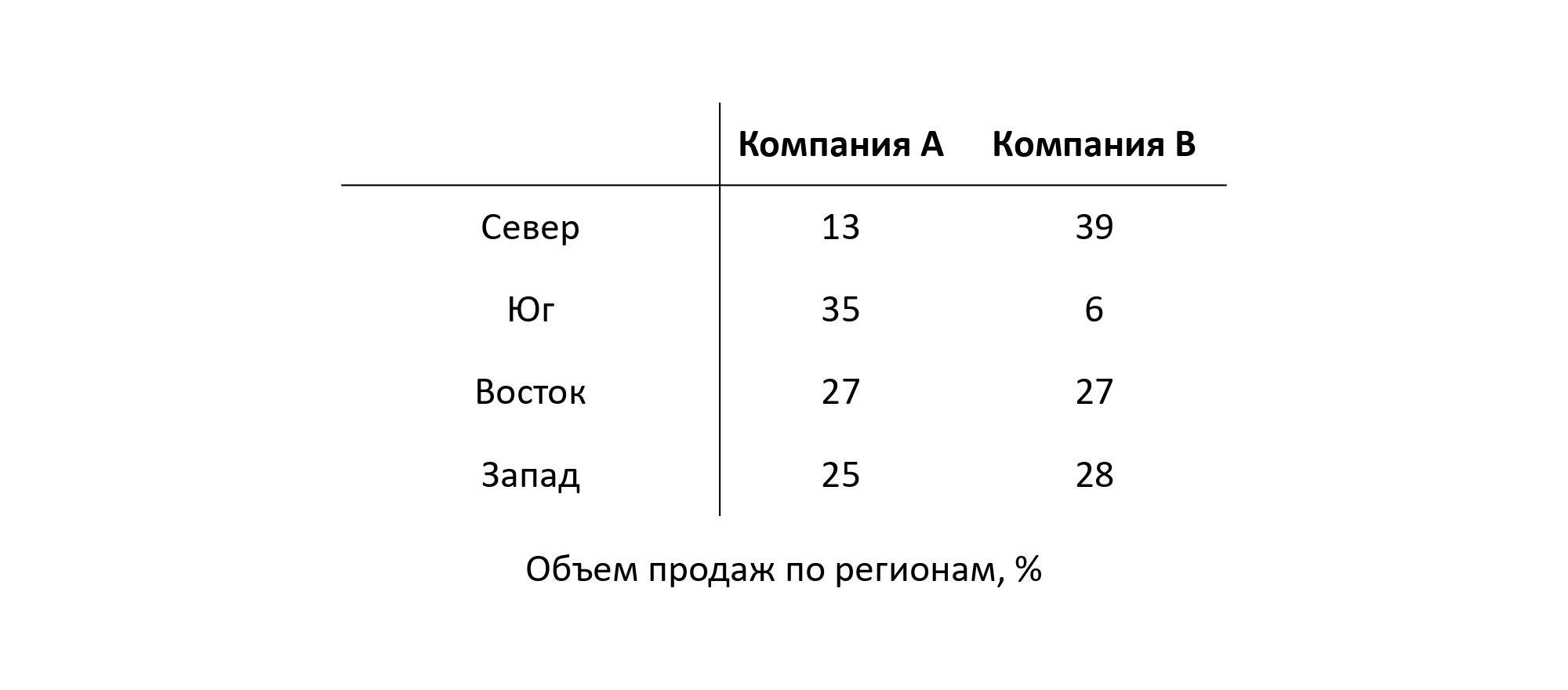
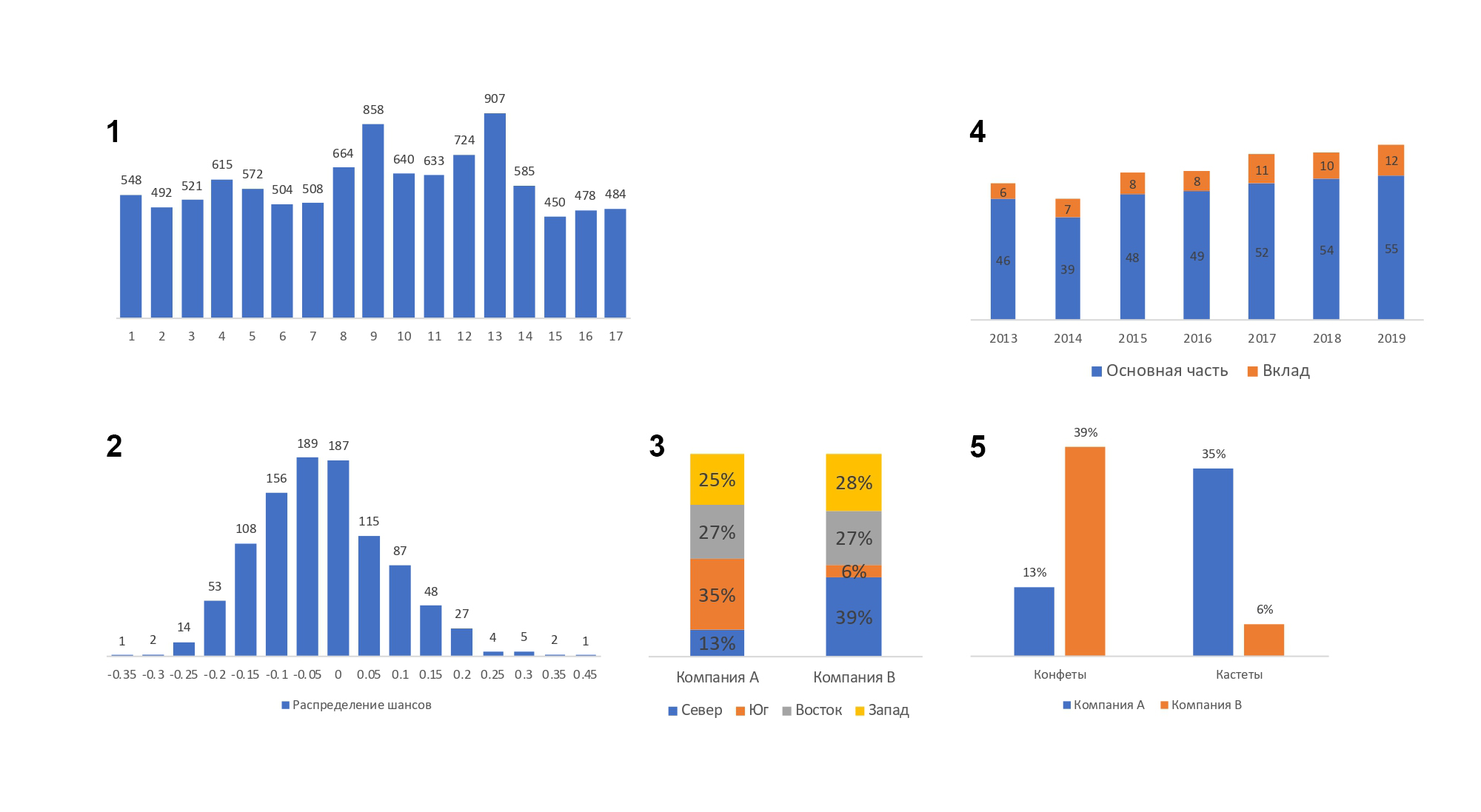
Comencemos formulando la idea y cómo afecta a los gráficos. Mire un ejemplo canónico: un cartel de "Ventas por región" con un conjunto de datos muy simple (8 dígitos, 2 compañías) [2].
De esta forma, es difícil de percibir y ninguna idea se deduce directamente de ella:

Para mostrar conexiones importantes más fácil y más claramente, necesitamos un diagrama. Y, según el tipo de gráfico elegido, surgirá un pensamiento completamente diferente.

Por ejemplo, lo único que podemos considerar a primera vista en el cuadro anterior es que la estructura de ventas de las dos compañías es diferente. Para leer cualquier otra información, debe comprender más profundamente, y esto no ayuda a transmitir la idea.
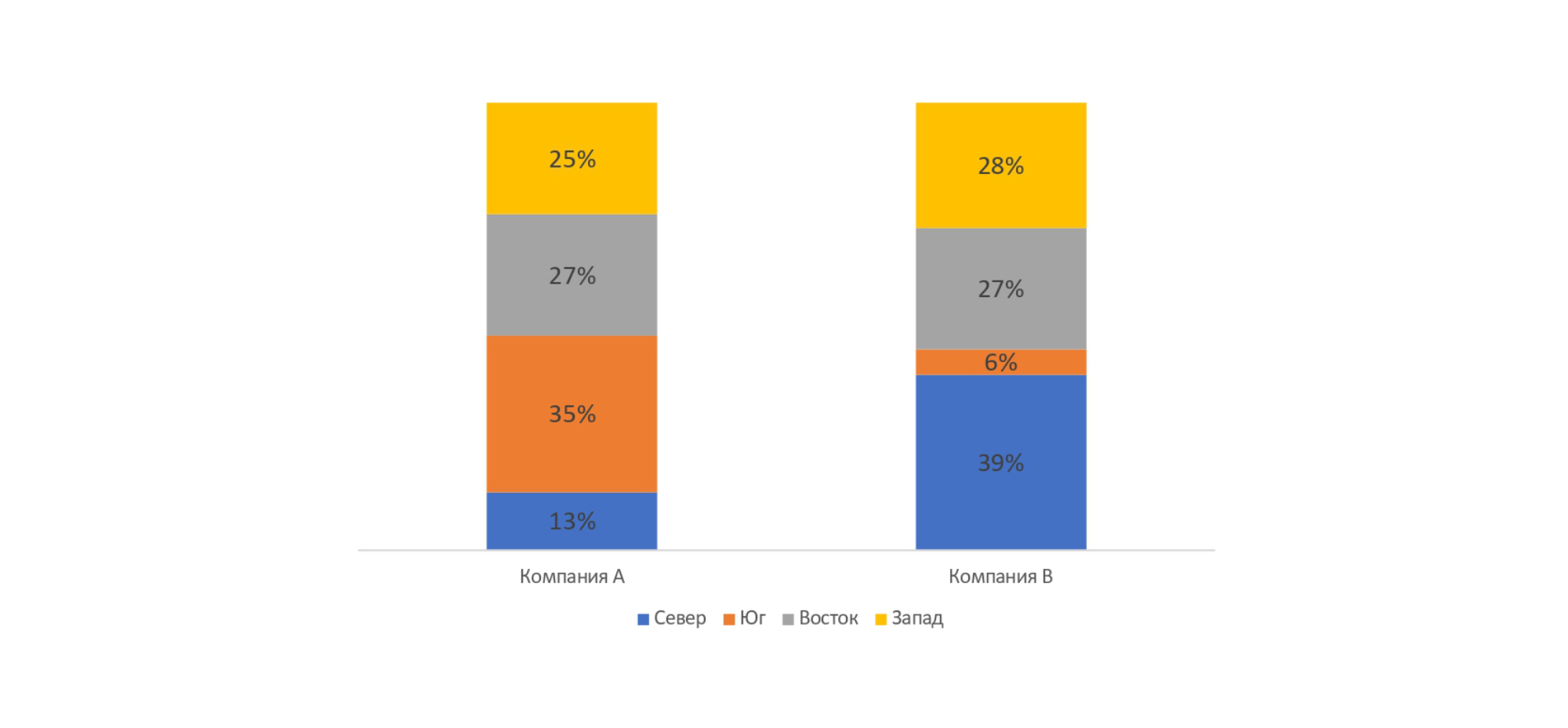
Otro gráfico, los mismos datos:

Aquí, además de la diferencia en la estructura, ya mostramos cómo las compañías comparten las ventas en diferentes regiones. Si lo lee de izquierda a derecha (como lo hará la mayoría de la gente), la idea será la siguiente: la empresa B (izquierda) tiene la menor participación en las ventas en el sur, y la empresa A (derecha) tiene la mayor participación. Y viceversa en el norte.
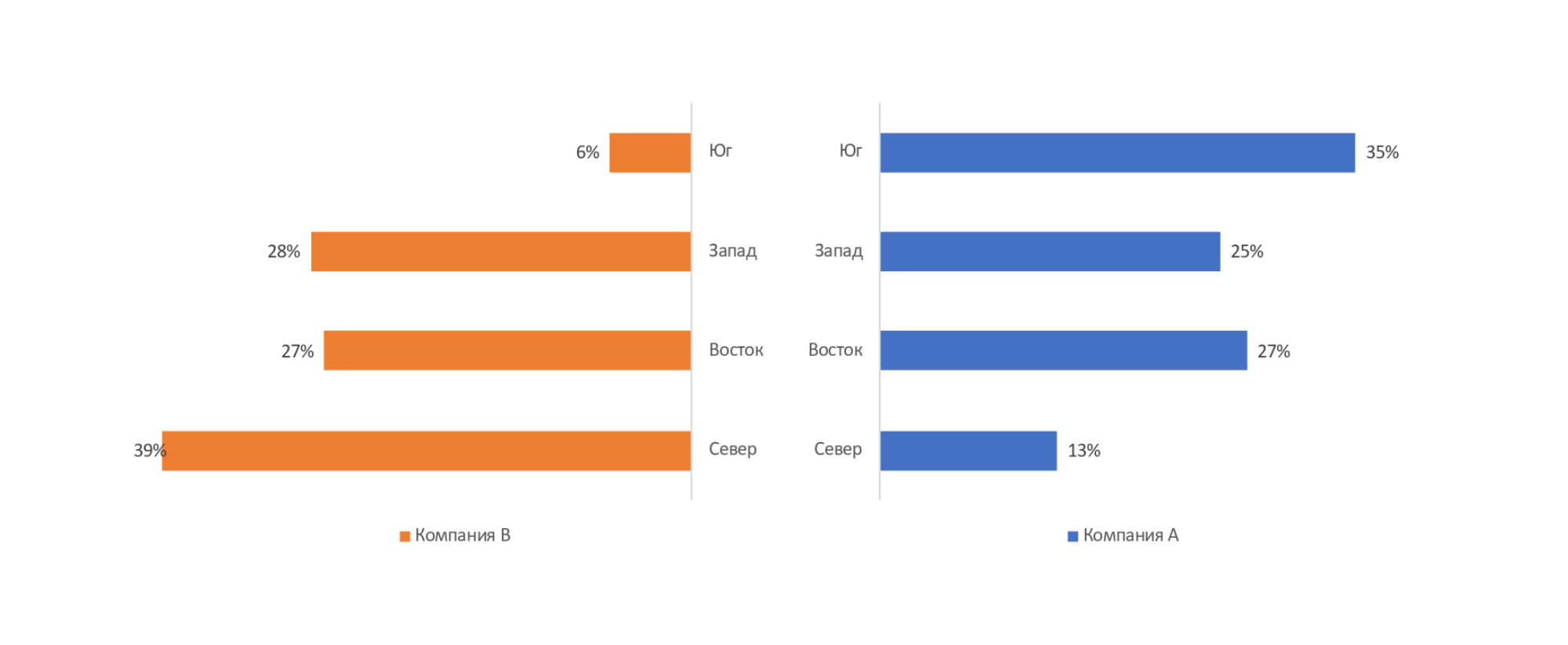
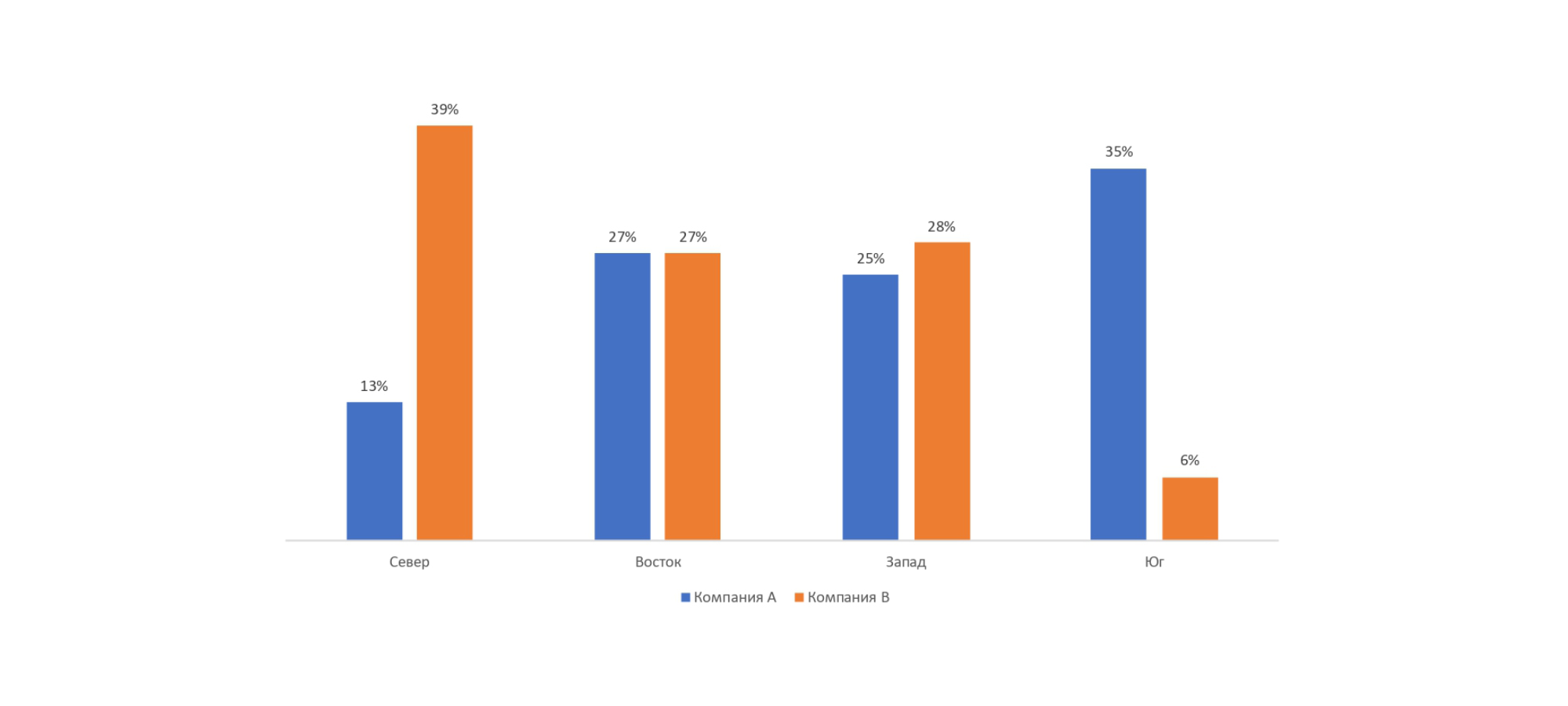
Otro gráfico:

Si utilizamos un histograma de este tipo, se llamará principalmente la atención sobre la comparación de las empresas entre sí: en términos de ingresos en el norte, la empresa B está por delante de la empresa A, en el este y el oeste compiten, y en el sur, la empresa B está detrás de la empresa A.
Los mismos datos, solo 8 dígitos, pero dependiendo de la presentación, expresan diferentes ideas.
Por lo tanto, primero formulamos un pensamiento y luego elegimos el tipo de diagrama apropiado.
Tipos de carta
Veamos los tipos de diagramas más comunes (que puede encontrar en Excel, cualquier BI u otras herramientas analíticas) y veamos qué tipo de comparaciones (y qué ideas) se utilizan mejor [2].
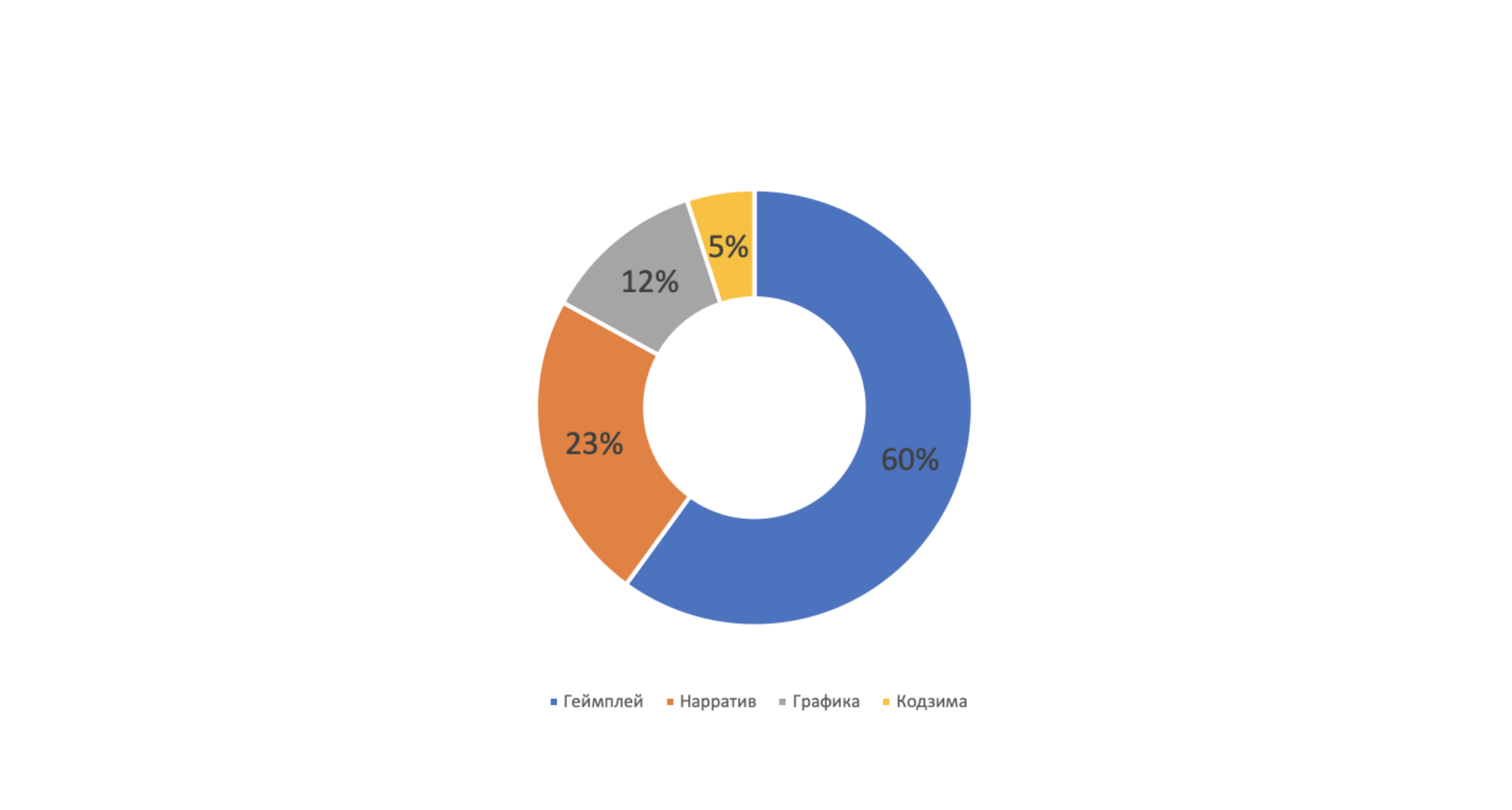
Gráfico circularComencemos con el gráfico circular "favorito" y las variaciones (gráficos de anillos). En la interpretación clásica, su objetivo principal es comparar acciones cuando se muestra una estructura estática.
 Componentes de un buen juego.
Componentes de un buen juego.Pero también existe la opinión de que el objetivo principal de este diagrama es publicidad y bellas imágenes.
En muchos sentidos, son los gráficos circulares los que han permitido a los consultores comerciales vender presentaciones de 30 páginas durante varios millones de años. No? Aquí están las primeras imágenes a petición de "consultoría", "análisis", "BI":
 Gráficos circulares, están en todas partes
Gráficos circulares, están en todas partesCasi ninguna imagen publicitaria puede prescindir de los gráficos circulares (o sus variedades). Esto no es tanto una herramienta como un símbolo.
Y para la visualización de datos reales, no es adecuado.
En primer lugar, el alcance de este diagrama es muy limitado. Es necesario mostrar una estructura estática no tan a menudo, un pequeño número de casos. Y en segundo lugar, muchas personas no leen bien las acciones en los gráficos circulares, especialmente si alguien los vuelve voluminosos (locura). Y en tercer lugar, el mismo tipo de comparación se puede expresar en otros diagramas y solo mejorará.
Por lo tanto, es mejor olvidarse de los gráficos circulares. Bueno, si está haciendo publicidad o desea agregar solidez a su presentación, entonces la opción no es tan mala.
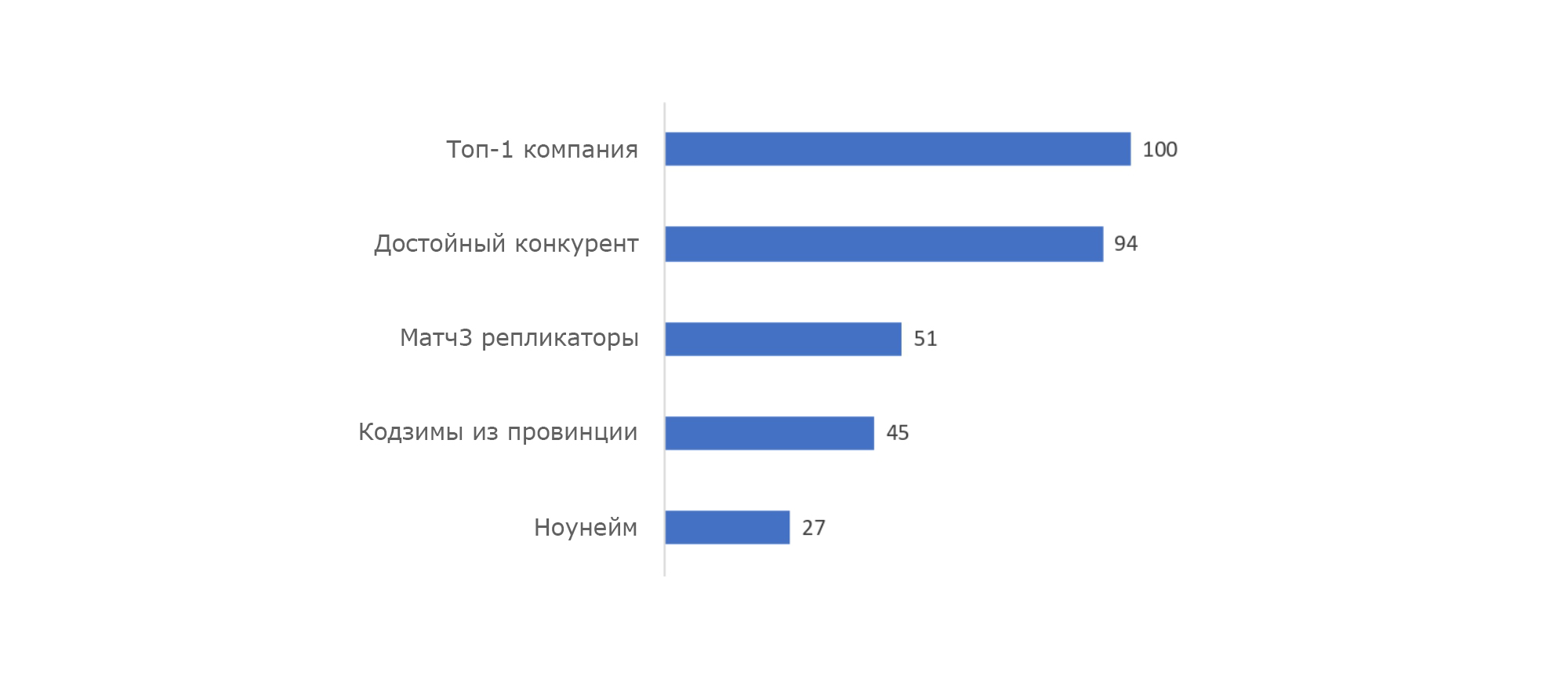
Gráfico de barras (horizontal)Ella es un gráfico de barras y sirve para la comparación posicional. Muestra claramente cuál de las alternativas es mejor, quién toma cada lugar y cómo se relacionan en rango.
 Comparación posicional
Comparación posicionalUn gráfico de barras es ideal para clasificaciones. Y lo cual es muy conveniente: los nombres largos encajan fácilmente en la leyenda. En otros tipos de gráficos, esto puede interferir.
Gráfico de líneasEl siguiente tipo es un clásico. El gráfico de líneas en ruso a menudo se llama simplemente un "gráfico".
Se utiliza para una comparación temporal, cuando necesita mostrar cómo cambió el indicador con el tiempo, si la dinámica era diferente para diferentes indicadores, etc.
 Comparación de indicadores de desempeño
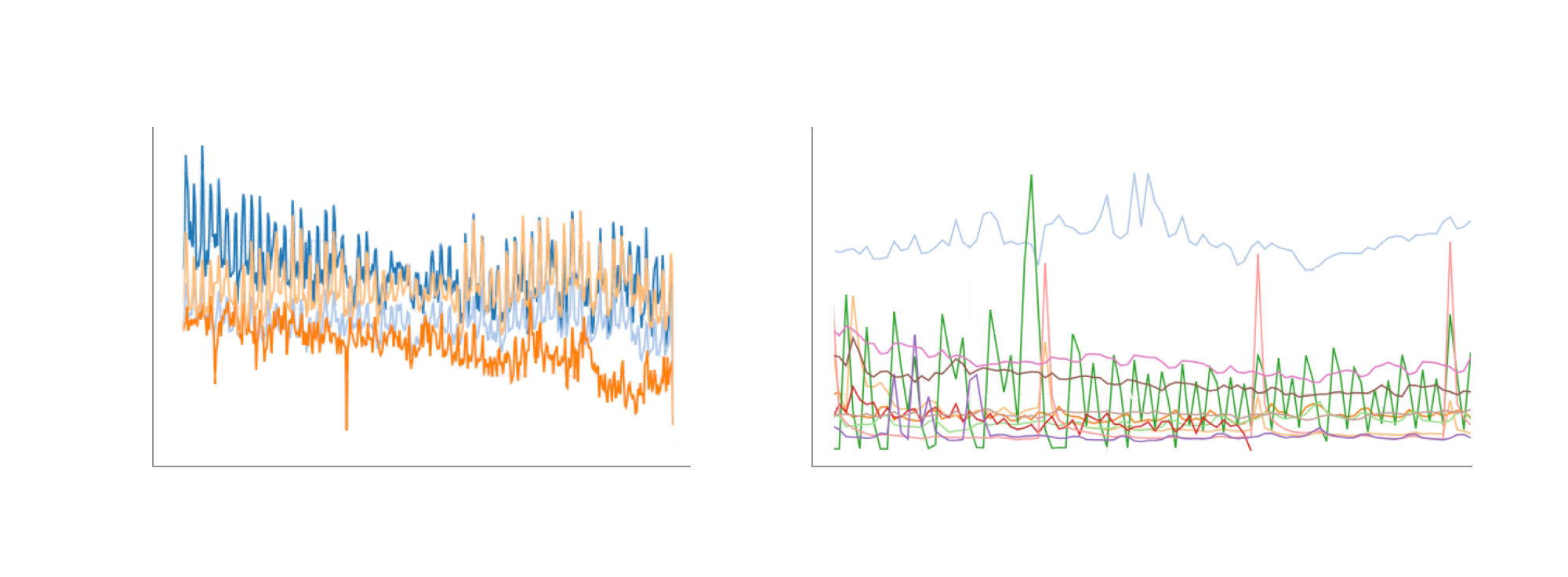
Comparación de indicadores de desempeñoQué buscar al crear un gráfico de líneas:
- La adecuación del período de tiempo. De lo contrario, el gráfico se convertirá en un desastre ilegible.
- El número de líneas. Más de cinco o siete líneas: un tabú, nadie las entenderá.

A la izquierda hay un período de tiempo demasiado largo, a la derecha hay un "fideo" de líneas. - Escala Tenga cuidado, Line Chart es amado por aquellos que van a engañar con la ayuda de datos [3].

Mentiras clásicas - Juegos de escala
Por ejemplo, si muestra el cronograma a la izquierda en la presentación de la junta directiva y lo llama retención, el proyecto probablemente se cerrará. De hecho, no todo es tan malo: a la derecha está el mismo gráfico, pero con una escala razonable, queda claro que la "caída" del indicador es simplemente una fluctuación. En la dirección opuesta, esto también funciona, al aumentar la escala, puede ocultar el deterioro evidente.
En resumen, el gráfico de líneas es un tipo de gráfico muy útil. Especialmente en el desarrollo de juegos, donde es necesario monitorear constantemente los indicadores, mostrar cambios en la dinámica y monitorear el desarrollo de proyectos.
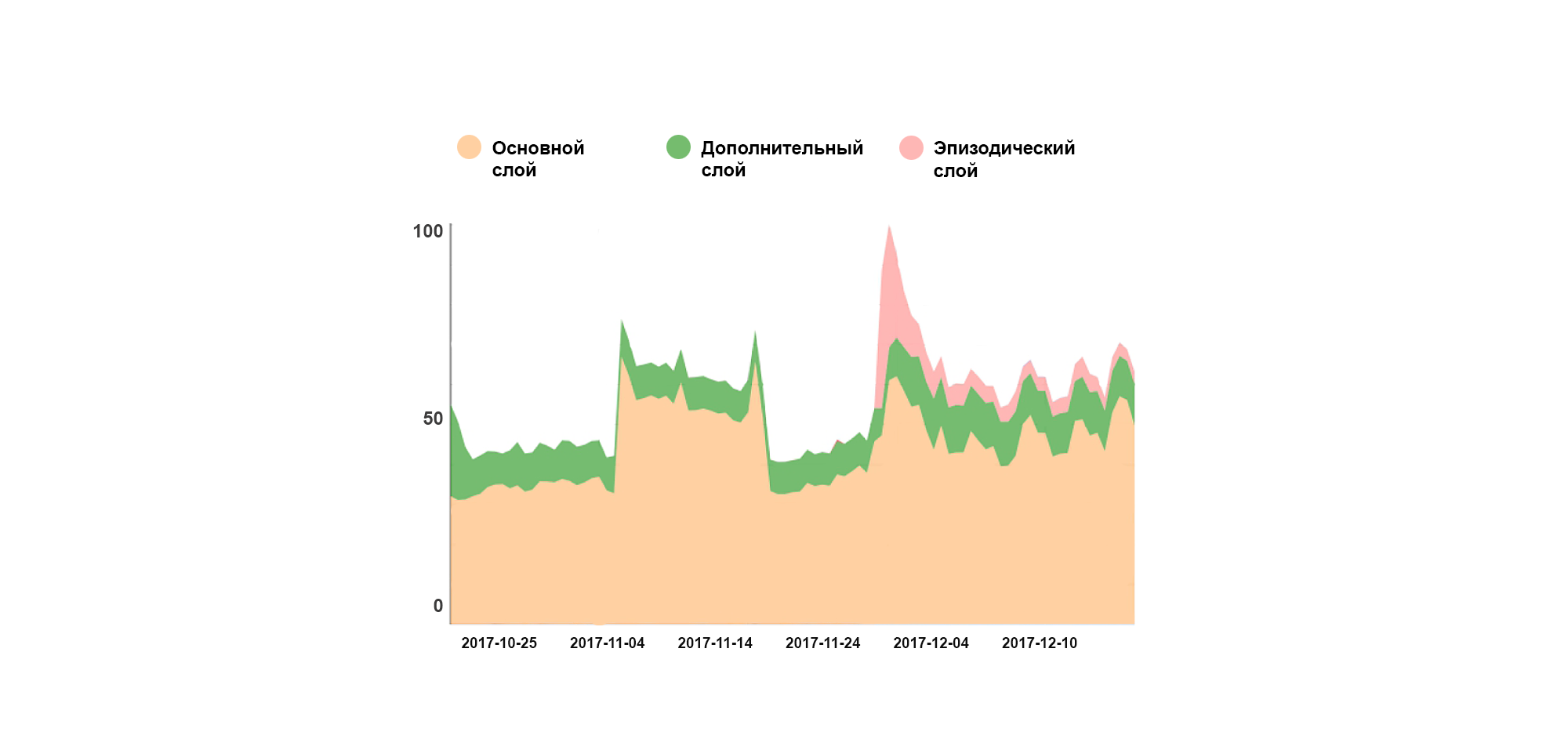
Gráfico de áreaEl siguiente tipo, Gráfico de área, sirve para mostrar la estructura en dinámica. ¿A qué hay que prestar atención? Una vez más, si hacemos una gran cantidad de capas, entonces el gráfico se vuelve ilegible. Elimine las capas adicionales y deje solo las más importantes (cómo hacer esto, hablaremos un poco más):
 Histograma
HistogramaLos histogramas son un "martillo universal". Este tipo de gráfico tiene muchas variaciones que se pueden usar en una variedad de situaciones:
- comparación temporal;
- distribución de frecuencia;
- comparación de acciones (hola a gráficos circulares);
- contribución a la dinámica general;
- Comparación de alternativas y más.

Para esta versatilidad, el histograma paga una limitación: solo se puede mostrar un pequeño número de períodos o comparaciones. De lo contrario, el horario se vuelve ilegible y deja de cumplir su tarea.
En pocas palabras: los gráficos de barras, el gráfico de área y el gráfico de líneas pueden cubrir el 90% de las necesidades de visualización de datos. Es suficiente estudiar estas tres herramientas y seguir los mismos 4 pasos para hacer excelentes diagramas que ayudarán a transmitir sus pensamientos a la audiencia.
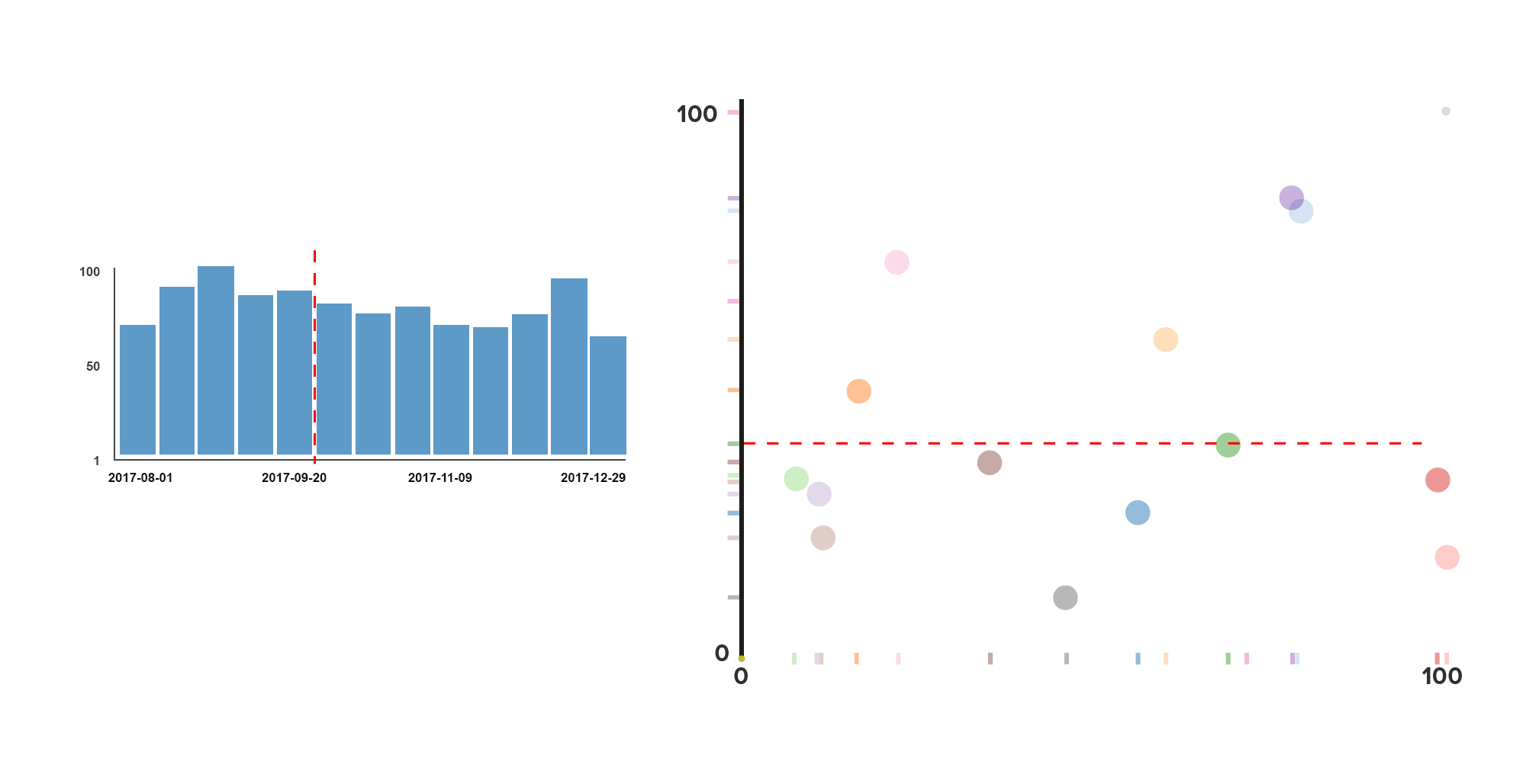
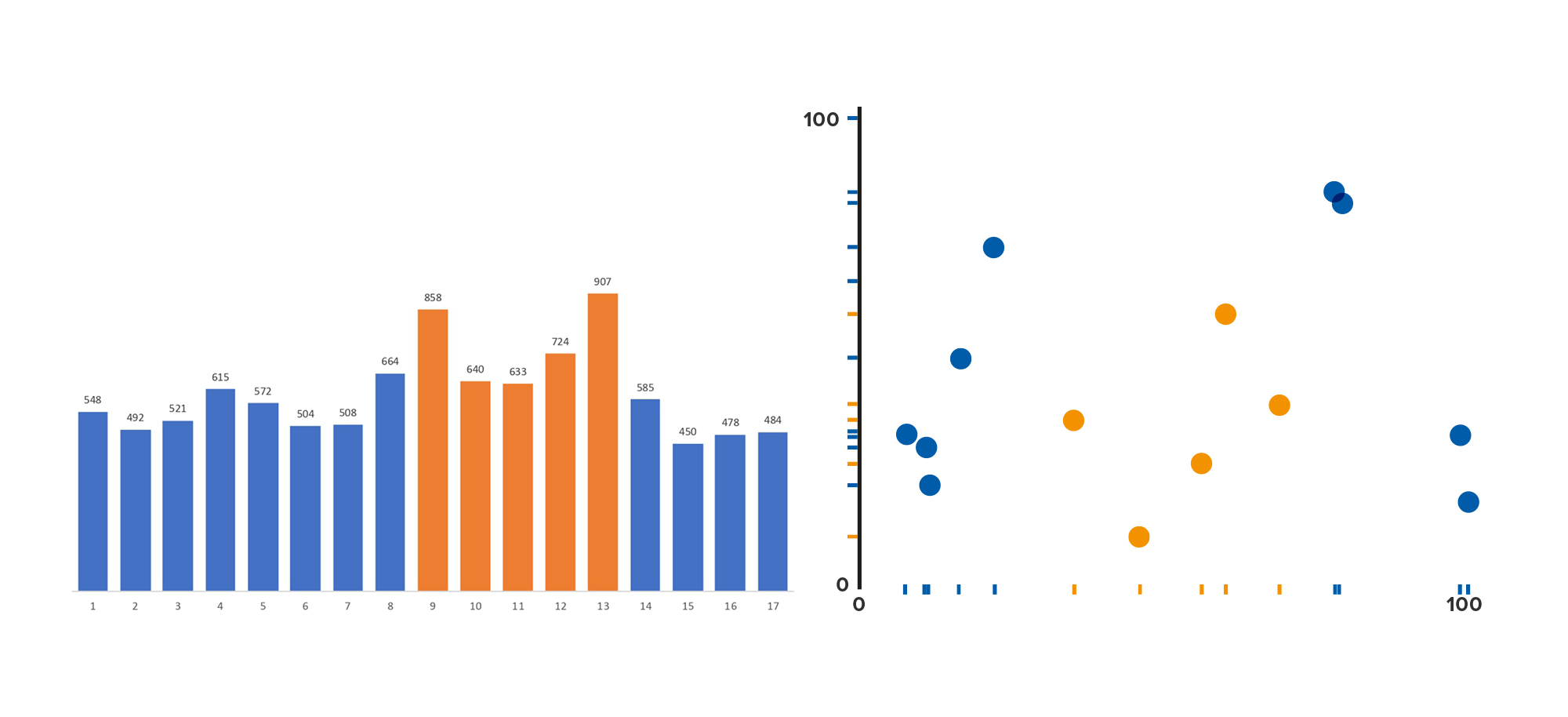
Gráfico de dispersiónPara el postre, considere los cuadros de dispersión o un "mapa". La ventaja de este tipo es que contiene muchos indicadores. Tiene dos ejes, tamaño de punto, color y símbolo, todos los cuales pueden mostrar una dimensión adicional. Pero cuantas más mediciones estén metidas, más difícil será leer. En los documentos impresos, cuando las personas pueden sentarse y resolverlo, esto está permitido, pero al hablar, es mejor no usar más de 2-3 medidas.
 Opciones disponibles: posición del punto, color, tamaño y símbolo
Opciones disponibles: posición del punto, color, tamaño y símboloÉnfasis y gestión de la atención.
La idea formulada y el tipo correcto de gráfico es la mitad del éxito. Pero además de esto, queremos que el lector o espectador mire de inmediato el lugar correcto. ¿Cómo enfatizar?
FlechaLa forma más simple que a menudo se descuida es la flecha. Barato y alegre, pero cumple plenamente su tarea. Casi cualquier herramienta de captura de pantalla puede establecer una flecha. Con él siempre puede llamar la atención del espectador sobre el elemento gráfico deseado.
 Marco
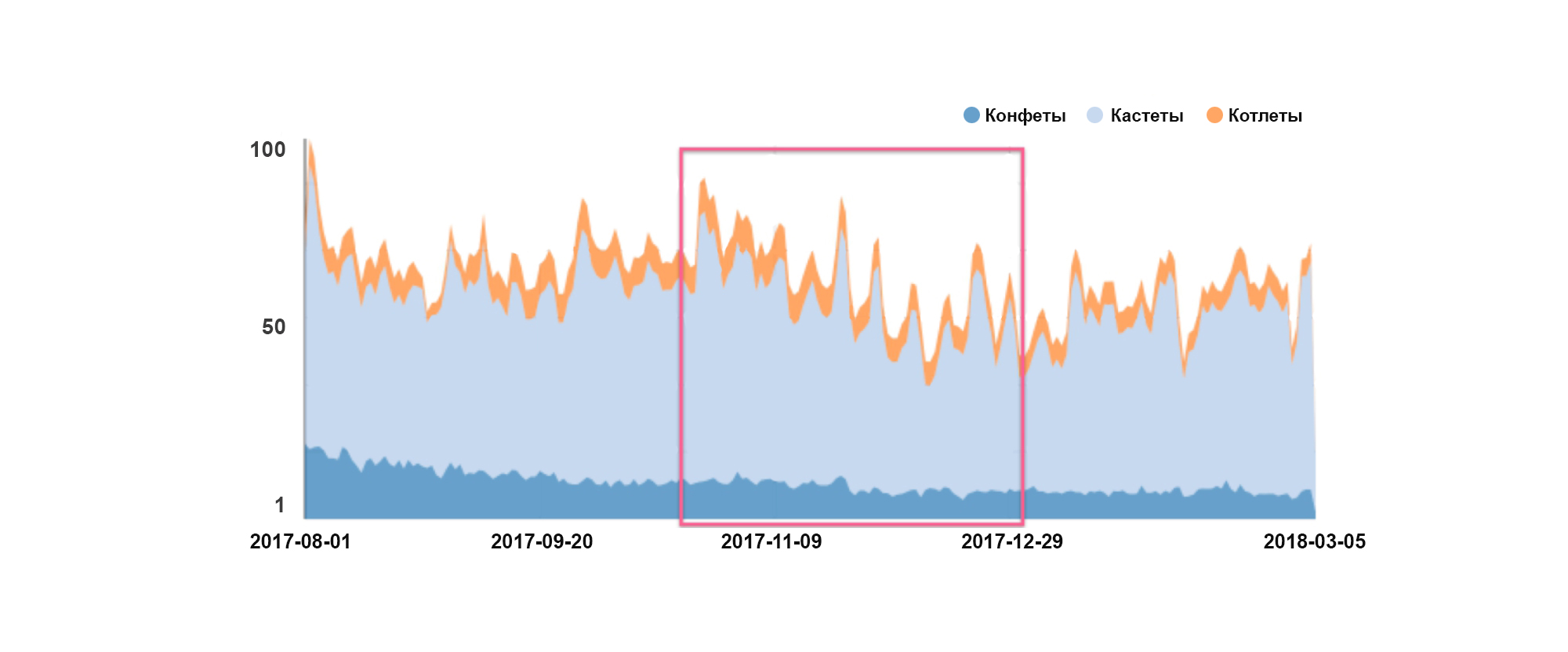
MarcoOtra opción desde el "barato" - destacando el marco. Se usa cuando hablan de un cierto período de tiempo y quieren resaltar la dinámica del indicador.

Un buen ejemplo es el gráfico del comienzo del artículo cuando hablé sobre juegos con escala: puedes hablar tanto de los pequeños cambios como del panorama general.
 Delimitadores
DelimitadoresEsencialmente, las líneas de separación son una variación en el borde. Son útiles cuando queremos resaltar los períodos "antes / después" cuando se muestran dinámicas. O, por ejemplo, un "corredor" de valores interesantes en un diagrama de dispersión.
 Color
ColorUn poco más de esfuerzo requiere resaltar el color. Pero se ve "más ordenado".
 Dinámica de indicadores en un período específico.
Dinámica de indicadores en un período específico.Otra variación en el resaltado de color es cuando resaltamos las partes del gráfico que nos interesan con un tono más brillante:

Eliminar el exceso
El último paso es eliminar el exceso de elementos. Todo lo que distraerá e interferirá con la transmisión de la idea principal.
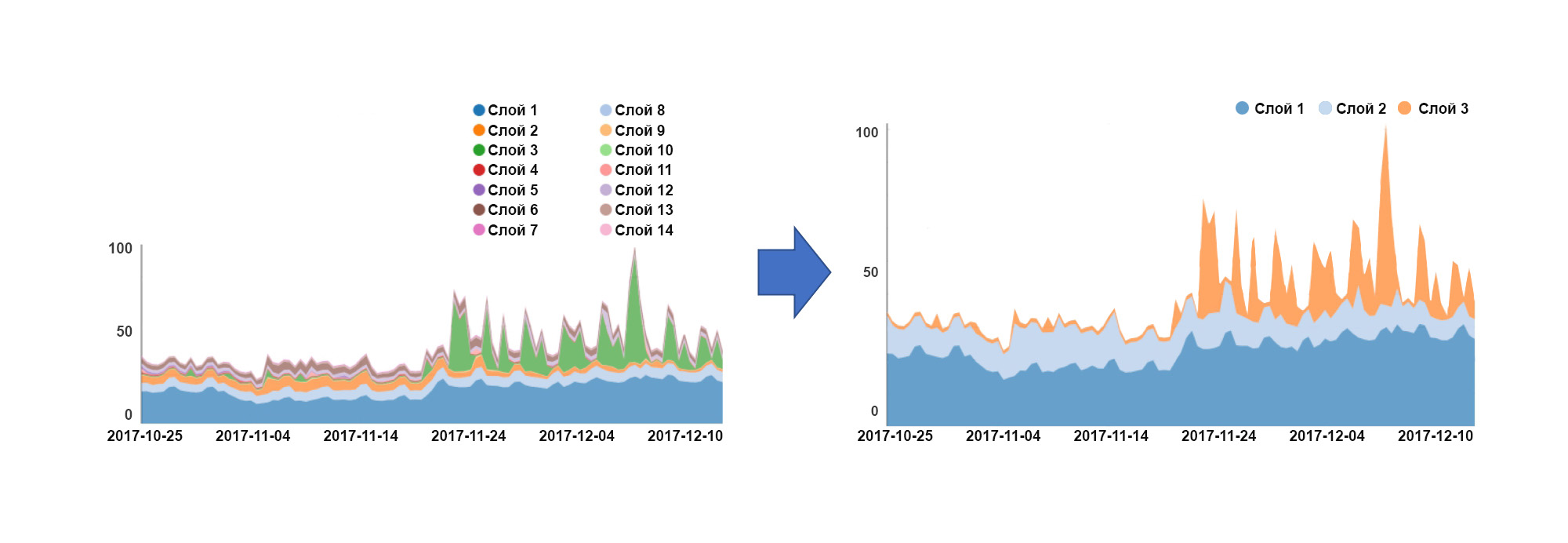
Volver al ejemplo del gráfico de área. En este tipo eliminamos capas innecesarias. Si desea resaltar que los ingresos muestran un aumento en una sola categoría, todas las demás capas se pueden ocultar.
 Contraer capas
Contraer capasMuchas herramientas analíticas predeterminadas crean gráficos con líneas y una escala. En lugar de obligar al espectador a correlacionar la altura de las columnas y la escala, podemos especificar los números en cada columna por separado y eliminar las líneas que ya no son necesarias. Se verá más ordenado.

Siempre reduzca las unidades y redondee a dígitos significativos. Si estamos hablando de millones, definitivamente no se necesitan cientos y docenas. En primer lugar, distraerá menos al espectador y, en segundo lugar, será más fácil ajustar los números en el gráfico.
Y, por último, si de repente el programa resultante aún no lo ayuda a transmitir el mensaje, elimínelo por completo. ¿Por qué sobrecargar una presentación o informe con lastre inútil?
Fuentes
Hasta ahora, ha sido posible recorrer brevemente los principios más básicos, pero el tema de la visualización de datos es mucho más amplio. Si está interesada, le recomiendo que se familiarice con las fuentes sin las cuales este artículo no sería:
[1] Alexander Bogachev,
"Gráficos que convencen a todos" . El libro todavía está en proceso, los capítulos se presentan gradualmente por el autor en el sitio, pero lo que hay allí ya es muy útil.
[2] Gene Zhelyazny,
"Habla en el lenguaje de los diagramas" . El clásico de la visualización de datos, que escribió este libro cuando los gráficos todavía se dibujaban a mano y tenía que pensar de inmediato cómo corregirlo.
[3] Darrell Huff,
"Cómo mentir usando estadísticas" . No menos trabajo clásico sobre manipulación de datos.