
Hola a todos! Mi nombre es Vitaliy Rizo, soy desarrollador front-end en Amplifer. Hicimos de Uibook una herramienta simple para pruebas visuales Reaccione componentes con consultas de medios reales. Te diré cómo funciona y cómo puede ser útil para ti.


¿Por qué lo hizo y para qué sirve?
Al crear nuevos componentes, sufrimos durante la refactorización: para las pruebas, tuvimos que cambiar los atributos a través de DevTools manualmente, podríamos perder algunas pequeñas cosas. Por lo tanto, decidimos crear una página donde pueda probar rápidamente los componentes.
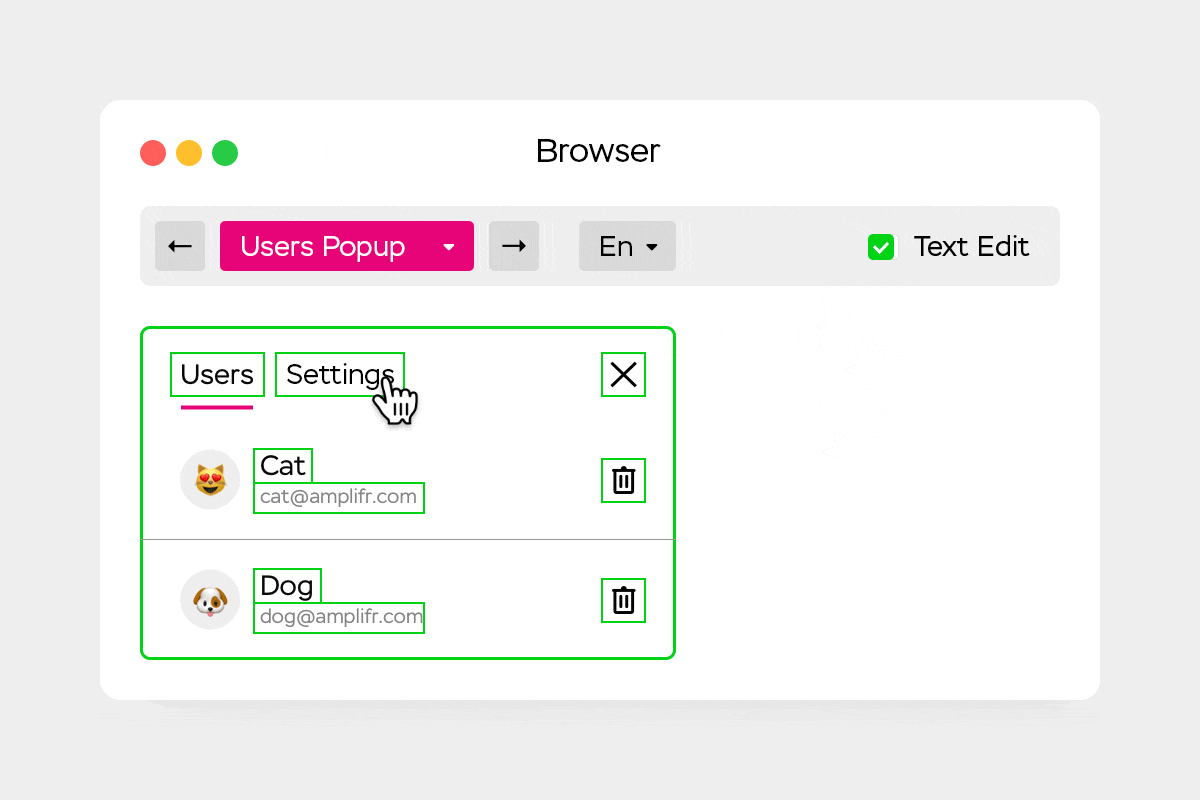
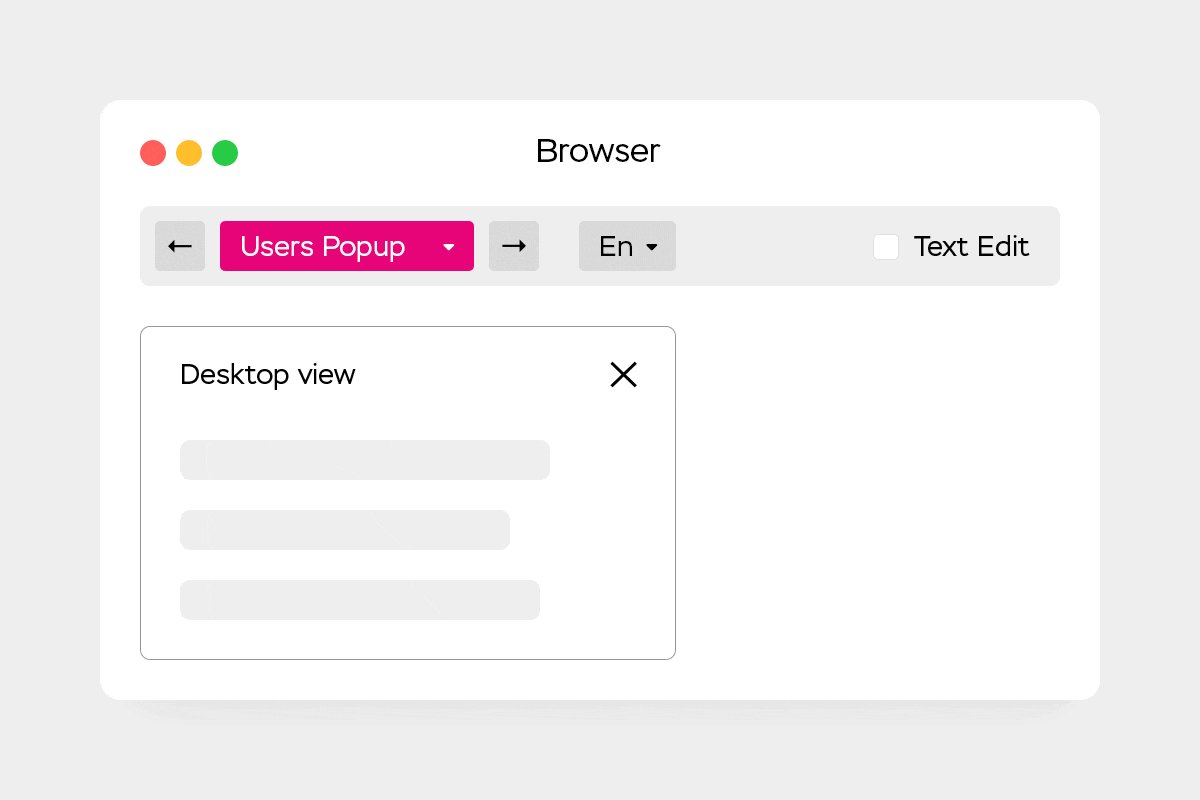
Uibook le permite ver rápidamente los componentes en cualquier estado y combinación de parámetros (accesorios). Gracias al soporte de consultas de medios, un desarrollador puede mostrar versiones de componentes móviles y de escritorio en una página. Pero Uibook es útil no solo para desarrolladores:
- los diseñadores pueden en su dispositivo, sin levantar el servidor local, ver todo tipo de estados de componentes y enviar ediciones;
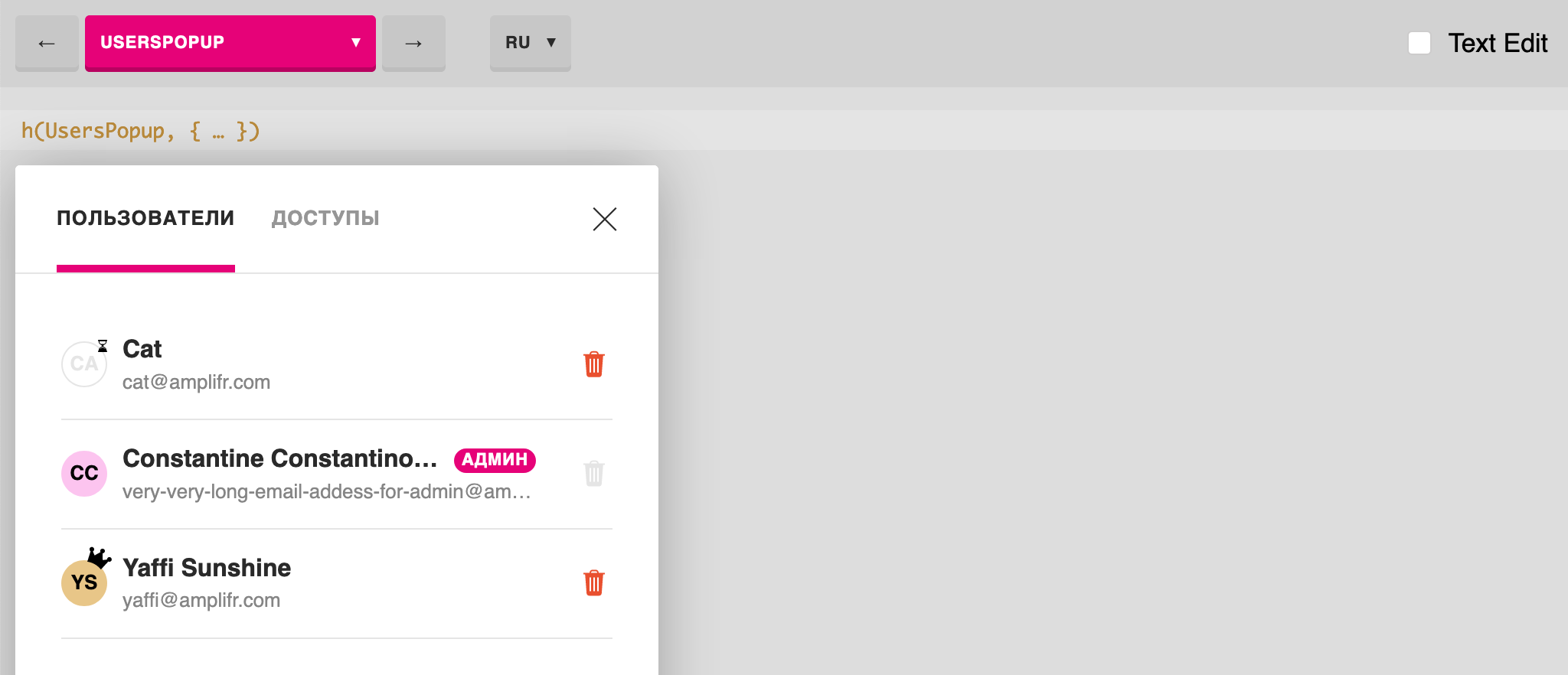
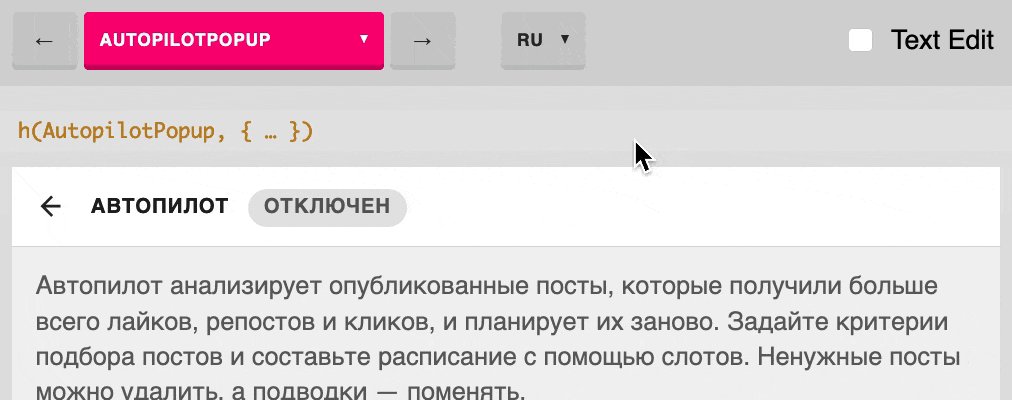
- los gerentes ven que incluso una ventana emergente simple, a primera vista, puede contener un montón de estados límite que los desarrolladores están obligados a tener en cuenta; esto les ayuda a comprender mejor la interfaz del dispositivo desde el interior;
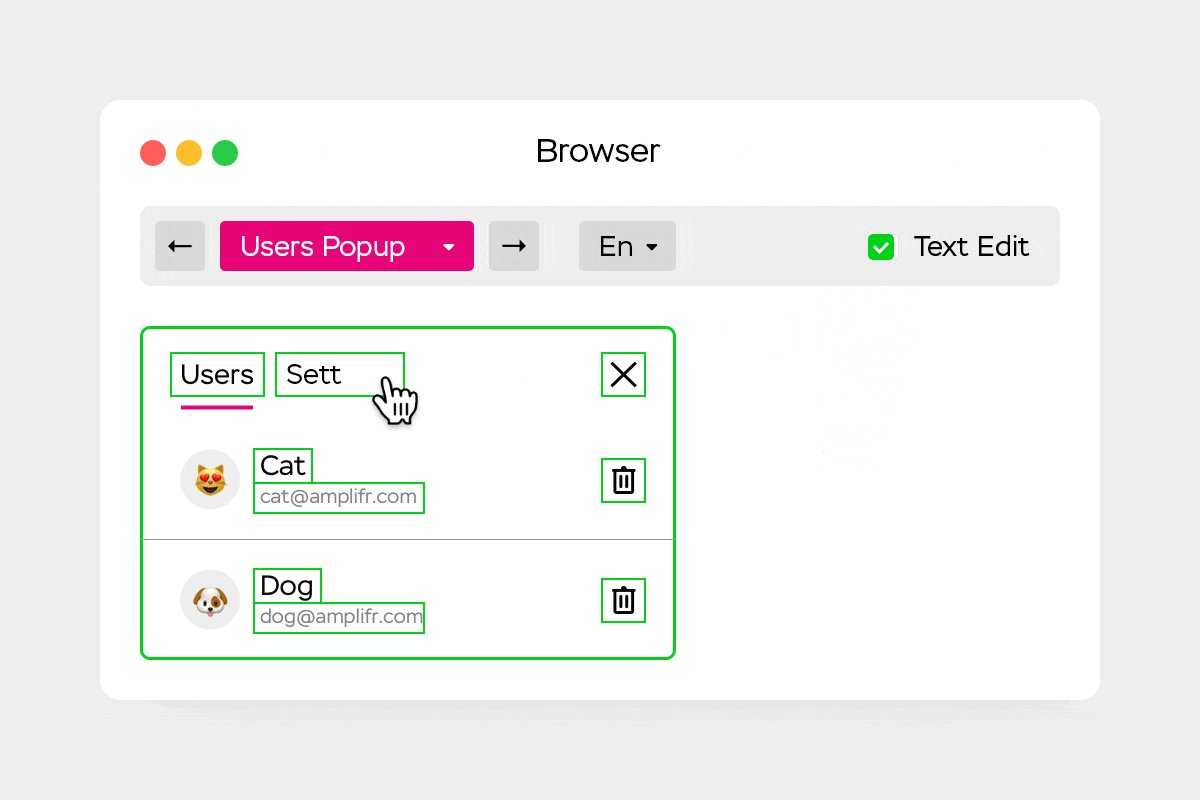
- los editores pueden usar la Edición de texto en vivo para probar el texto de una interfaz en componentes reales para que se vea impecable.
¿Qué es diferente de los análogos?

Puede preguntar, ¿por qué reinventar la rueda cuando hay un libro de cuentos, Styleguidist y soluciones similares ya hechas? Mi proyecto tiene un enfoque diferente y destaco tres diferencias principales:
- En Uibook, puede ver inmediatamente los componentes en condiciones de ancho y altura limitados de los dispositivos;
- No requiere un recopilador separado y se conecta fácilmente a un proyecto existente con un par de líneas en el archivo de configuración;
- Se entiende que las páginas con los componentes estarán disponibles públicamente para que cualquier usuario pueda encontrar errores y dejar comentarios.
Uibook se necesita principalmente para pruebas visuales y no para desarrollo, aunque es conveniente desarrollar una parte "representativa" del proyecto con él. ¿Tuvo que hacer cambios globales al proyecto? Revise todas las páginas para asegurarse de que todos los componentes se muestren correctamente.

Implementación técnica
Uibook es una aplicación React a la que se transfieren páginas: conjuntos de "casos", es decir, estados de un componente (accesorios y devoluciones de llamada). Además, Uibook presenta la página seleccionada en una pantalla usando dos controladores: con y sin consultas de medios.
Dado que es imposible emular consultas de medios usando CSS y JavaScript, seguimos el camino simple: renderizar el componente dentro de un <iframe> si el usuario especificó el ancho o alto de la pantalla.
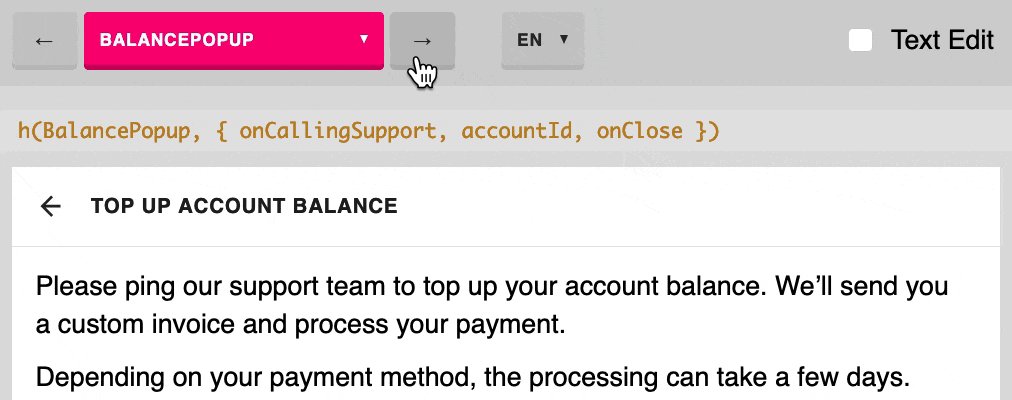
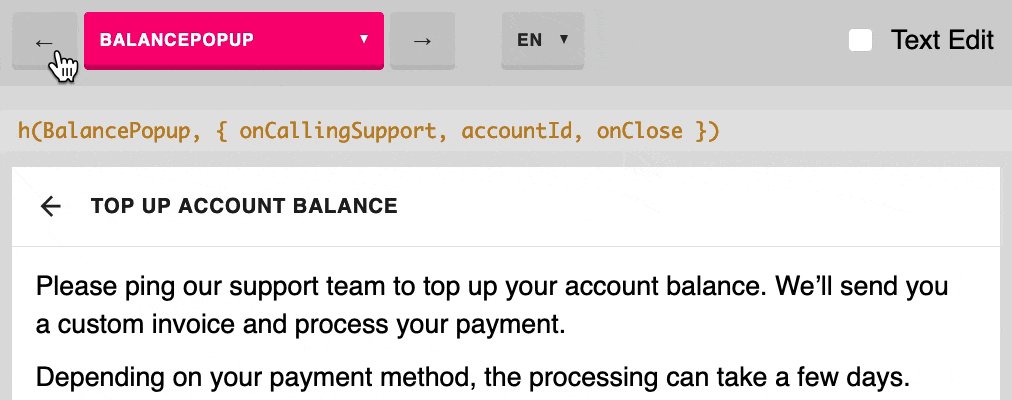
El controlador principal envuelve el componente en cualquier contenedor personalizado y también le permite seleccionar valores en el navegador. En un iframe datos se pasan a través de un enlace. Además, el controlador principal agrega teclas de acceso rápido y la capacidad de editar texto.
No quería tener ensambladores separados para el proyecto y las pruebas visuales. Otros productos lo obligan a hacerlo, por lo que es necesario almacenar más archivos, dependencias, todo lleva más tiempo configurarlo, lleva más tiempo ejecutarlo, es más difícil de construir y desplegar. Uibook se integra en el generador de proyectos, ya que simplemente se agrega como un complemento de Webpack:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
Uibook crea un fragmento separado y no aumenta el tamaño de la aplicación principal. Esto funciona a través de SingleEntryPlugin o MultiEntryPlugin . Extrae estilos y scripts de la aplicación principal teniendo en cuenta el almacenamiento en caché ("cachebuster"). Así es como el complemento obtiene la lista de archivos que necesita:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
Luego genera un archivo HTML sin usar dependencias. Después de todo, esta es una tarea muy simple, no hay necesidad de arrastrar bibliotecas para esto. Tomamos una plantilla, agregamos importaciones, agregamos a la salida:
compilation.assets[outputPath + '/index.html'] = { … }
Pero si todavía tiene HtmlWebpackPlugin conectado, tendrá que agregar uibook a las excepciones, que Uibook le recordará amablemente.

Uibook es muy simple
Solo tiene React, Webpack y create-react-class en sus dependencias. Está escrito en ES5, por lo que funcionará incluso si no tiene Babel en el proyecto. Y si lo hay, no habrá conflictos de complementos. Uibook tiene ayuda incorporada si algo está mal en el archivo de configuración.

Uibook es flexible

Puede envolver todos los componentes en su controlador. Puede ser un contenedor para Redux, Context o todo a la vez. Aquí hay un ejemplo con la nueva API de contexto:
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
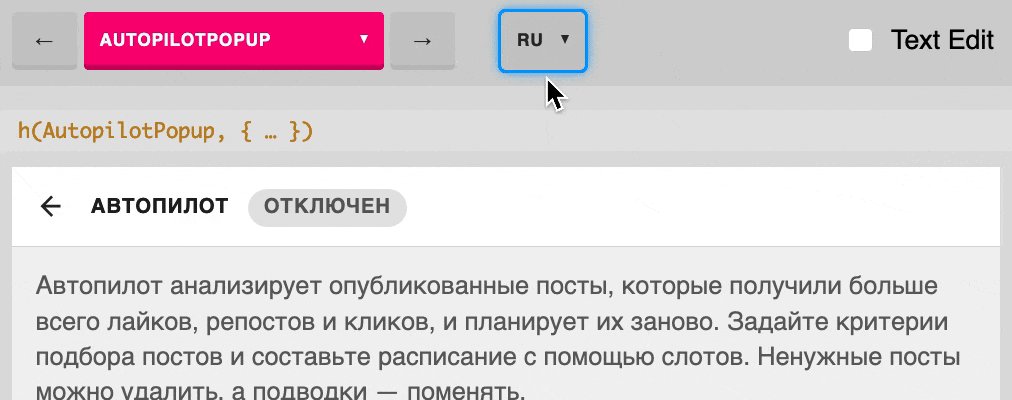
Se mostrará una lista de claves de usuario y sus valores en el menú de navegación superior.
Cómo incrustar Uibook en un proyecto
Por ejemplo, queremos agregar el componente Button, que se encuentra en src/button.js . uibook instalar el paquete uibook , crear un controlador de archivos y una página de archivos. El controlador de archivos se utiliza para importar sus pruebas de Uibook, y la página del archivo es un conjunto de "casos", combinaciones de parámetros para un componente.
Aquí se explica cómo hacerlo:
1) Comencemos, $ yarn add uibook ;
2) Aquí puede usar el $ npm init uibook , que creará archivos de muestra, o puede hacer todo manualmente. La estructura aproximada es la siguiente:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3) Conectamos el complemento en el archivo de configuración de Webpack:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
4) Escribimos la prueba en uibook/button.uibook.js . Si utilizó el comando init , este ejemplo ya se ha creado:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5) Importamos y transferimos esta prueba uibook en el archivo del controlador:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
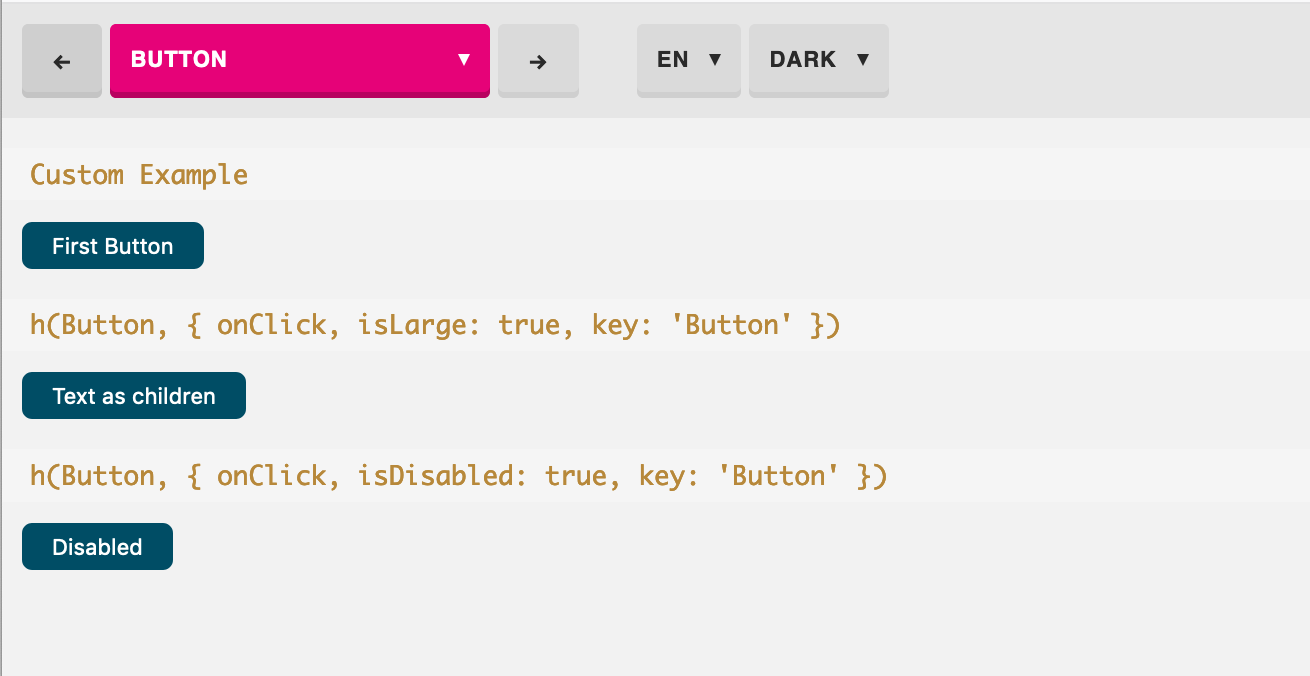
6) ¡Listo! Comenzamos nuestro proyecto como de costumbre (por ejemplo, $ yarn start ) y abrimos la /uibook en el navegador. Veremos tres casos con un botón (si tiene el componente /src/button.js , por supuesto):

Cómo nos ayudó Uibook
Hemos estado usando Uibook en nuestro trabajo durante más de un año como equipo. Los desarrolladores front-end desarrollan nuevos componentes solo a través de Uibook, creando simultáneamente un archivo de prueba con parámetros de límite (props). Esto es mucho más rápido que escribir un controlador en paralelo para ver un componente en una aplicación web real. Además, este archivo de prueba se usará más tarde para pruebas visuales después de cualquier cambio global.
Andrey Sitnik Iskin , un desarrollador front-end líder en Evil Martians, señala que Uibook está haciendo un trabajo más tranquilo:
Uibook finalmente nos dio la confianza de que después de la actualización normalize.css, nada se había roto. Simplemente abra y explore todos los componentes en una fila. La característica principal ayuda mucho aquí: soporte de @media , de modo que en la página se encuentran todos los estados componentes. Los desarrolladores tienen menos miedos, los gerentes tienen menos errores. Todos son felices

Y el proceso de prueba en sí se ha simplificado. Ahora el front-end escribe un nuevo componente (view-component), creando simultáneamente un archivo con parámetros (props). No necesita un controlador al mismo tiempo: puede implementarlo durante el desarrollo sin introducir el componente en la aplicación web.
Otros desarrolladores front-end revisan el componente utilizando un Uibook local o no tripulado: puede hacer clic en todos los botones y verificar que se llamen las devoluciones de llamada. Por lo tanto, ahorramos hasta 30 horas cada mes en pruebas de componentes.
Damir Melnikov, desarrollador front-end de Amplifer, también señala la posibilidad de trabajar junto con diseñadores, productos y editores:
Uibook me permite trabajar rápidamente en componentes: probar nuevos estilos, seguir la versión móvil y aprender cómo se comporta el componente con diferentes entradas. Además, Uibook le permite compartir rápidamente su trabajo con el diseñador (diseño en vivo), el editor (para corregir textos de front-end) y otros desarrolladores de front-end.

El líder de contenido de Amplifer, Alexander Marfitsin, observa cómo Uibook ha simplificado la escritura de textos frontales:
Cuando crea textos para la interfaz, a menudo trabaja a ciegas y no ve cómo se verán las etiquetas en el producto "en vivo". Uibook resuelve este problema. No solo puede leer textos antiguos, sino también crear nuevos, basándose en las limitaciones de los componentes y probando sus propios borradores en una interfaz real. Todos los elementos de texto son editables, esto le permite obtener un resultado sólido, desde el título hasta la inscripción más pequeña.
Y el proceso de trabajo en sí se ha vuelto más transparente: con Uibook entiendes mejor el dispositivo y la interfaz del dispositivo desde el interior, comienzas a comprender mejor la importancia de un buen texto para la interfaz.

⌘⌘⌘
Espero que Uibook encuentre aplicación en su proyecto. Si tiene alguna pregunta, consulte las instrucciones detalladas en el repositorio en Github. O envíeme un correo electrónico en twitter o por correo .
Gracias a Alexander Marfitsin marfitsin por su ayuda en la preparación de este artículo.