Muy a menudo en mi práctica, se usa un montón de Spring + Angular. Quiero compartir mi experiencia en la preparación de dicho proyecto en el entorno de desarrollo IntelliJ IDEA.
Crear un proyecto de Gradle vacío
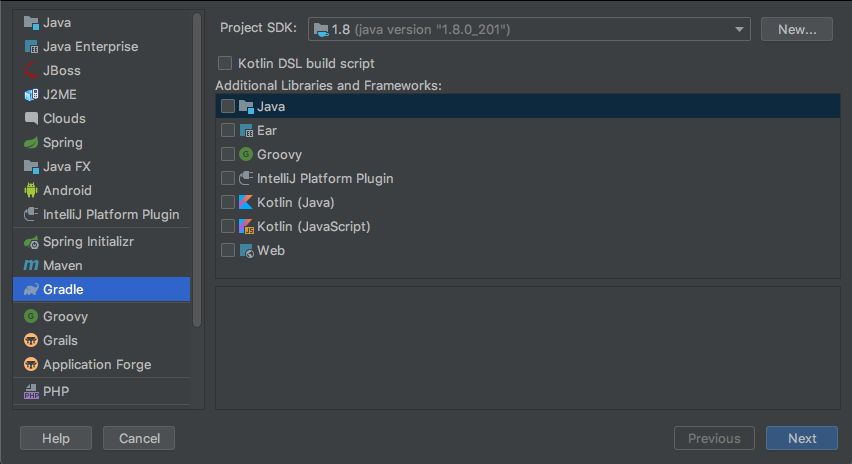
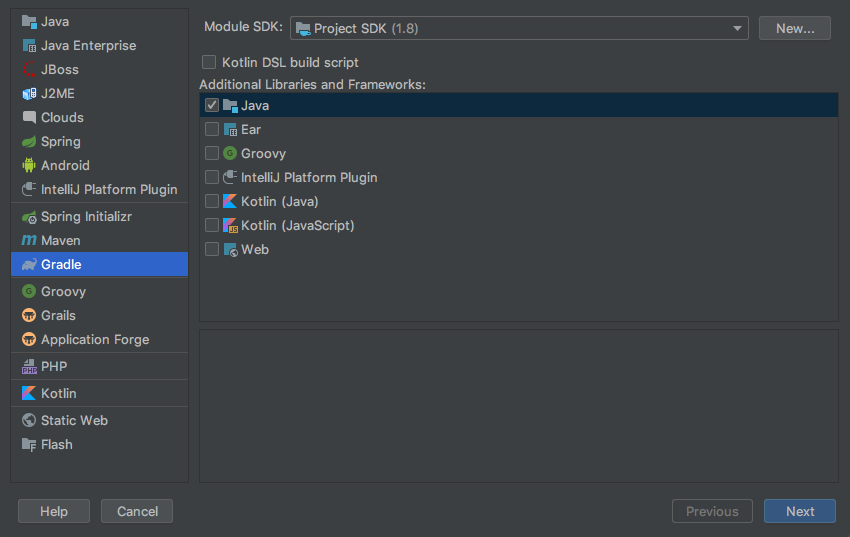
Primero, cree un proyecto de Gradle vacío en IDEA, mientras desmarca todas las bibliotecas y marcos.

Deje que nuestro artefacto sea "demo" y el grupo "com.habr". Después de crear el proyecto, los archivos settings.gradle y build.gradle se generarán automáticamente con los siguientes contenidos:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
Crea un módulo para Spring
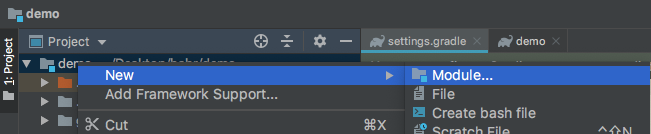
A continuación, agregaremos un módulo a nuestro proyecto que alojará la parte del servidor de nuestra aplicación, es decir, Primavera

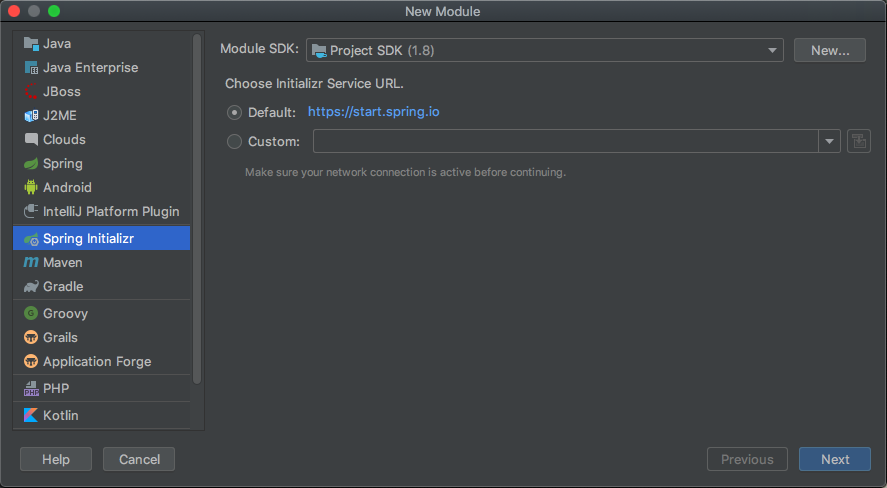
Al crear este módulo, usaremos Spring Initializr.

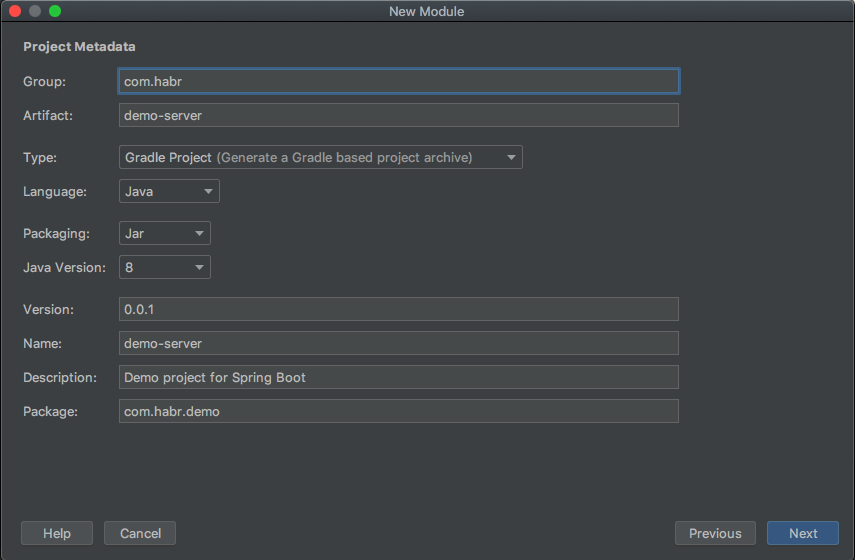
Denominemos el módulo "servidor de demostración", indique el tipo del proyecto Gradle, el grupo com.habr y el nombre del paquete principal org.habr.demo.

A continuación, debe seleccionar todos los componentes necesarios del marco Spring, en este ejemplo seleccioné solo "web", pero puede seleccionar todo lo que necesita.

Después de crear el módulo de servidor de demostración, tenga en cuenta que se crearon 2 archivos en él: build.gradle y settings.gradle. Desde settings.gradle de este módulo, debe transferir las siguientes líneas al comienzo del archivo settings.gradle del proyecto mismo y eliminar settings.gradle del módulo.
pluginManagement { repositories { gradlePluginPortal() } }
Además, debe agregar el módulo creado a la configuración.gradle del proyecto, como resultado obtenemos:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
Después de eso, eliminamos las siguientes líneas del archivo build.gradle del módulo de servidor de demostración:
group = 'com.habr' version = '0.0.1'
En esto, la creación del primer módulo se puede considerar completada, pero volveremos a él para asociarlo con el segundo.
Crear un módulo para angular
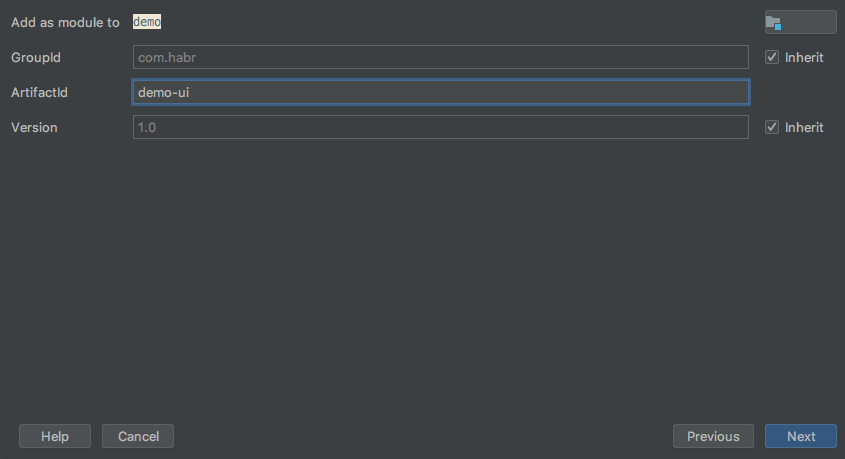
Creamos el módulo demo-ui como un proyecto java gradle.

Pongamos el nombre del módulo creado "demo-ui".

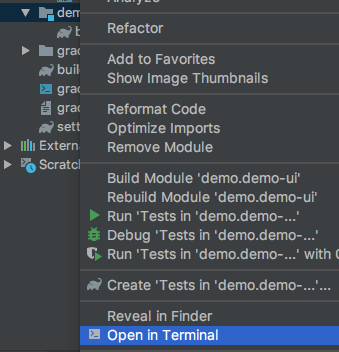
En el proyecto creado, debe eliminar la carpeta src. Después de realizar esta operación, abra el terminal en la carpeta raíz de este módulo.

En la terminal que se abre, ejecuta el comando:
ng new demo-ui
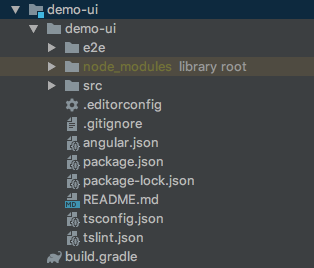
El comando instalará Angular y se creará una carpeta con el mismo nombre dentro del módulo demo-ui.

Todo el contenido de la carpeta creada, excepto los módulos de nodo, debe moverse a la raíz del módulo, y la carpeta misma debe eliminarse.

Ahora configure el ensamblado, para esto traemos el build.gradle del módulo demo-ui a la siguiente forma:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
El módulo está listo
Vinculamos módulos
Queda por agregar simplemente la dependencia al build.gradle del módulo de servidor de demostración.
implementation project(':demo-ui')
Como resultado, obtenemos el siguiente build.gradle en el módulo "demo-server":
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
Lanzamiento
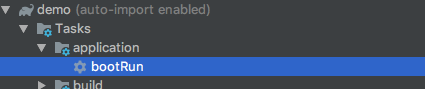
Para ejecutar la aplicación, simplemente ejecute la tarea Gradle.

Después de lo cual la aplicación se compilará y se iniciará, se puede abrir en un navegador.

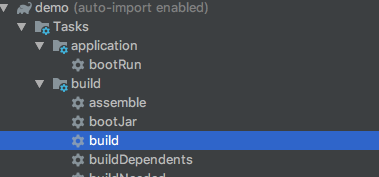
Bueno, si desea obtener un archivo jar, simplemente ejecute la tarea de compilación.

El archivo ensamblado lo estará esperando en demo-server / build / libs.
