En nuestro TestMace, Visual Studio Code es una de las herramientas más populares. Y es aún más alentador que se desarrolle a pasos agigantados. Se invita a su atención a traducir un artículo sobre otra característica sabrosa, que está disponible solo en VS Code Insiders.
Estoy de acuerdo, fui demasiado lejos con el titular, simplemente abrumado por las emociones. Decidí compartir mis primeras impresiones del desarrollo remoto en VS Code , en el momento de la escritura, disponible en VS Code Insiders.
Las extensiones para el desarrollo remoto requieren la instalación de Visual Studio Code Insiders .
La posibilidad de desarrollo remoto en Visual Studio Code es la capacidad de usar un contenedor, una computadora remota o el Subsistema de Windows para Linux (WSL) como un entorno de desarrollo completo. Al mismo tiempo, todo el proceso se divide en dos partes: la parte del cliente de la aplicación se ejecuta en la computadora local y el servidor VS Code está en casi cualquier lugar. El kit de extensión para desarrollo remoto incluye tres extensiones. Los siguientes tres artículos lo ayudarán a estudiar cada uno de ellos con más detalle:
- Remoto - SSH - acceso a cualquier directorio en una máquina remota o virtual usando SSH.
- Remoto - Contenedores : trabaje con un conjunto aislado de herramientas o aplicaciones en contenedores dentro de un contenedor (o montado en un contenedor).
- Remoto - WSL - desarrollo de aplicaciones en el Subsistema de Windows para Linux (WSL).
Daré un ejemplo concreto. Suponga que necesita desarrollar una aplicación en cualquier idioma, pero su computadora no tiene el lenguaje en sí, ni el SDK, ni las herramientas necesarias.
Muchos desarrolladores que escriben para Windows crean máquinas virtuales de Windows en la nube y luego se conectan al escritorio a través de RDP y navegan por las ventanas. En este caso, la máquina virtual realiza todas las operaciones relacionadas. Los desarrolladores de Linux crean máquinas o contenedores virtuales de Linux y se conectan a ellos a través de SSH a través del terminal, inician vim o tmux y escriben en la consola. En este caso, la máquina virtual realiza todas las operaciones relacionadas. En ambos escenarios, la conexión cliente-servidor no está implementada, sino la interacción del terminal o cliente ligero con el servidor. VS Code es un cliente pesado con una interfaz clara e intuitiva de servicios de idiomas y transparencia de ubicación.
Cuando escribe código, por ejemplo, una instancia de un objeto y después del carácter de punto (.), Activa automáticamente la finalización de los nombres del contenido de este objeto. ¿Quién hace esto? ¿De dónde viene esta lista? Si el código se ejecuta localmente, e incluso en el contenedor, debe asegurarse de que ambos lados (cliente y servidor) estén sincronizados, use el mismo SDK y similares. No es una tarea fácil.
Supongamos que Rust no está instalado en su computadora y las herramientas necesarias para el desarrollo.
Luego clonamos el siguiente repositorio:
git clone https://github.com/Microsoft/vscode-remote-try-rust
Ejecute VS Code Insiders:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust Cloning into 'vscode-remote-try-rust'... Unpacking objects: 100% (38/38), done. C:\github> cd .\vscode-remote-try-rust\ C:\github\vscode-remote-try-rust [main =]> code-insiders .
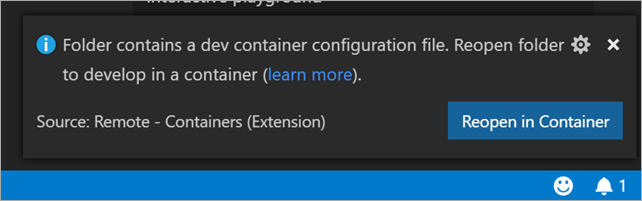
Luego, VS Code le pregunta si desea abrir este contenedor.
El archivo devcontainer.json contiene una lista de extensiones requeridas para el proyecto actual. Las extensiones de VS Code se instalarán en el contenedor Docker y luego se pueden usar de forma remota. Su sistema local no los necesita a todos, es suficiente para instalar solo aquellos que planea usar en el proyecto actual. Por supuesto, puede hacerlo sin instalar nada en su computadora local, pero el medio dorado es deshacerse de la configuración manual innecesaria del sistema.

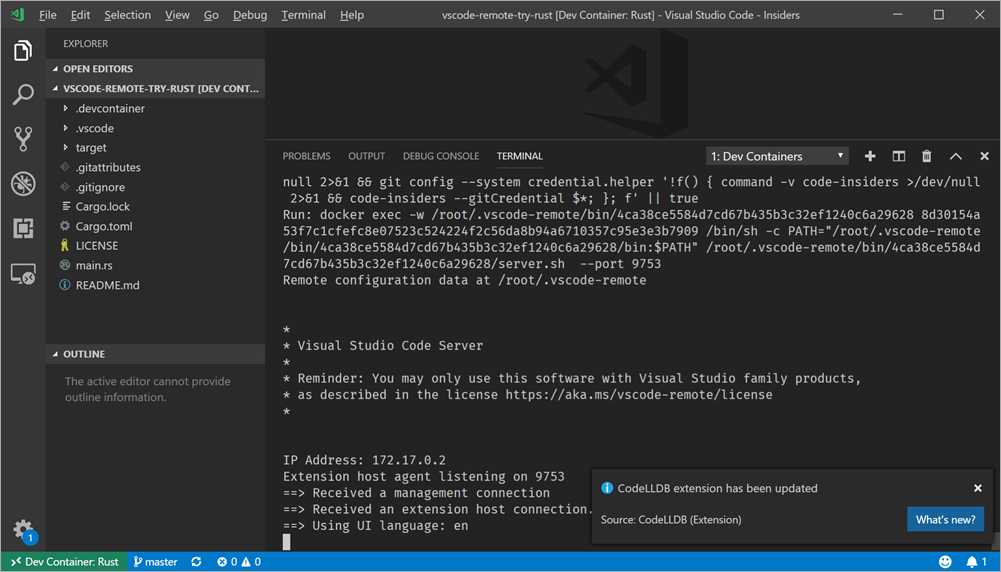
Echa un vistazo a la captura de pantalla a continuación. Aquí las herramientas que necesita se agregan al dockerfile, se inicia el ejecutable Docker y vemos el servidor VS Code.

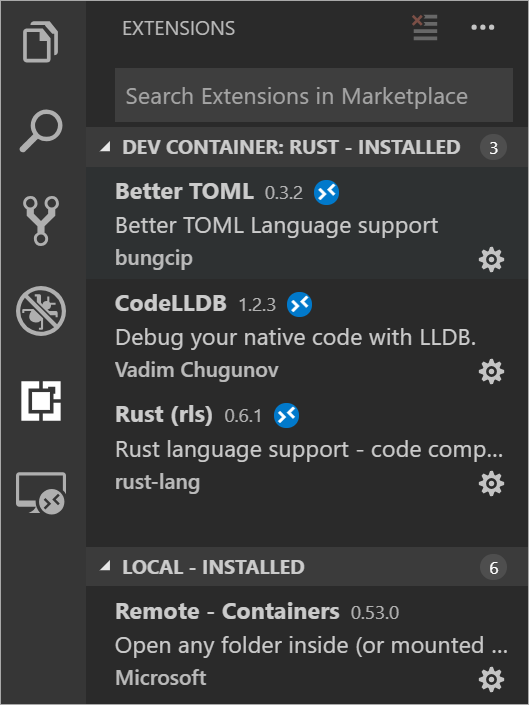
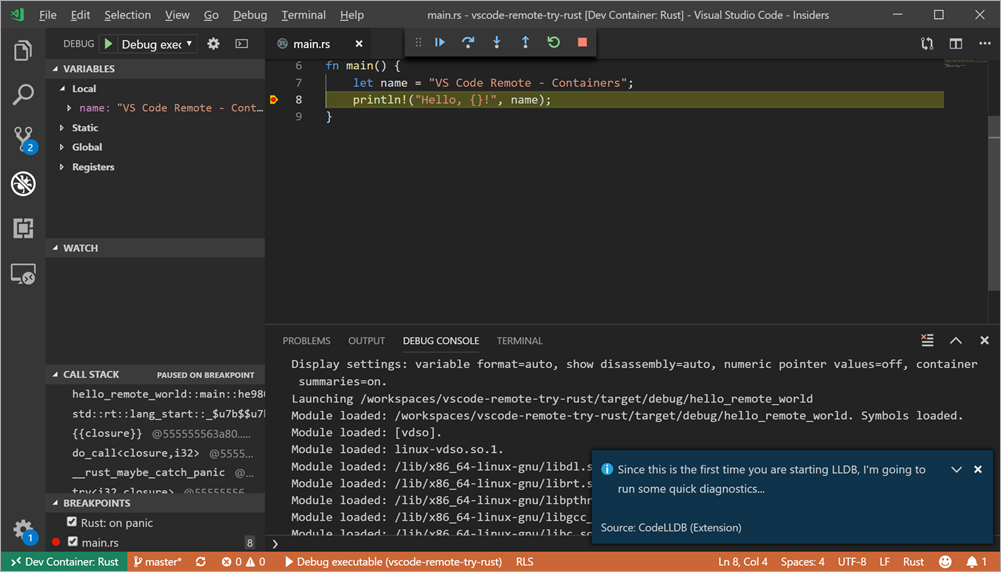
Vaya a la sección Extensiones en VS Code y preste atención a la esquina inferior izquierda. La barra de estado verde indica que se ha implementado la interacción cliente-servidor. Todas las extensiones de Rust necesarias están instaladas en el contenedor y están listas para su uso en VS Code. Todo el proceso de instalación tomó minutos.

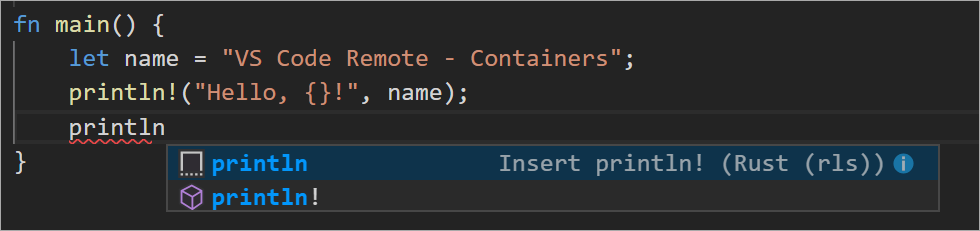
Al editar el código de esta manera, obtienes las mismas funciones de autocompletado, depuración y más.

Aquí hay un ejemplo de una sesión de depuración de aplicaciones en tiempo real en Rust que no requiere ninguna otra configuración que no sea instalar VS Code Insiders, Remote Extensions y Docker (que ya tenía).

Como dije, puede ejecutar código usando WSL, en contenedores o mediante SSH . Este estilo de desarrollo solo está ganando impulso. Es simple y directo, y es muy interesante para mí ver a dónde nos lleva esto. Tenemos que realizar tantas tareas rutinarias , y la edición remota del código nos permite eliminar todo lo superfluo del proceso de desarrollo y centrar nuestra atención en lo más importante.