
Soy Sergey, diseñador principal de Acronis. En este artículo hablaré sobre esas herramientas que no solo implementamos, sino que desarrollamos para otros diseñadores dentro de la empresa. Se trata de complementos para Sketch, utilidades de consola y extensiones para Chrome.
Para comenzar, repasemos brevemente las características principales de nuestro ecosistema, y luego profundicemos en los detalles y hablemos de cada herramienta con más detalle. Entonces Los complementos pueden generar datos para tablas, guardar sangría en botones, traducir textos a diferentes idiomas, abrir componentes en vivo, documentación sobre componentes en Zeplin y listas de tareas reales en Jira. Las utilidades de la consola pueden limpiar SVG de basura, recopilar iconos en fuentes y conectar automáticamente estas fuentes a todos los productos y servicios. La extensión para Chrome le permite verificar el diseño para la sangría correcta entre elementos sin tener que abrir el inspector del navegador o medir estas sangrías con una regla en un editor gráfico. Ahora veamos una representación esquemática de nuestro ecosistema e intentemos entender todo con más detalle.

Complementos básicos de croquis
El conjunto básico de complementos incluye no solo las soluciones que escribimos, sino también proyectos de código abierto de desarrolladores externos que adaptamos a nuestras necesidades o integramos en el ecosistema tal cual.
Datos
Nuestras interfaces tienen muchas tablas. Dentro de las tablas contienen grandes conjuntos de datos específicos. Para manipular estos datos específicos con sus manos cada vez que necesite un nuevo conjunto de columnas, un ejercicio largo e incluso perjudicial. Para eliminar parte del trabajo mecánico de los diseñadores, hemos reunido un complemento con un gran conjunto de estos datos muy específicos. El principio de funcionamiento no es diferente del decenas de otros Dummy Data Generator para Sketch. Los valores se toman de JSON y, según la categoría seleccionada, se sustituyen secuencial o aleatoriamente en la columna seleccionada.
Paleta
Dado que Acronis tiene productos que usan sus propios colores, necesitábamos una solución que nos permitiera cambiar rápidamente entre paletas en lugar de almacenar colores para todos los productos en una gran lista. El complemento funciona con el Inspector de color nativo, le permite guardar, cargar o eliminar paletas conectadas previamente. Si ha estado soñando con esto durante mucho tiempo, consulte las paletas de bocetos de Andrew Fiorillo. Usamos una implementación similar.
https://github.com/andrewfiorillo/sketch-palettes
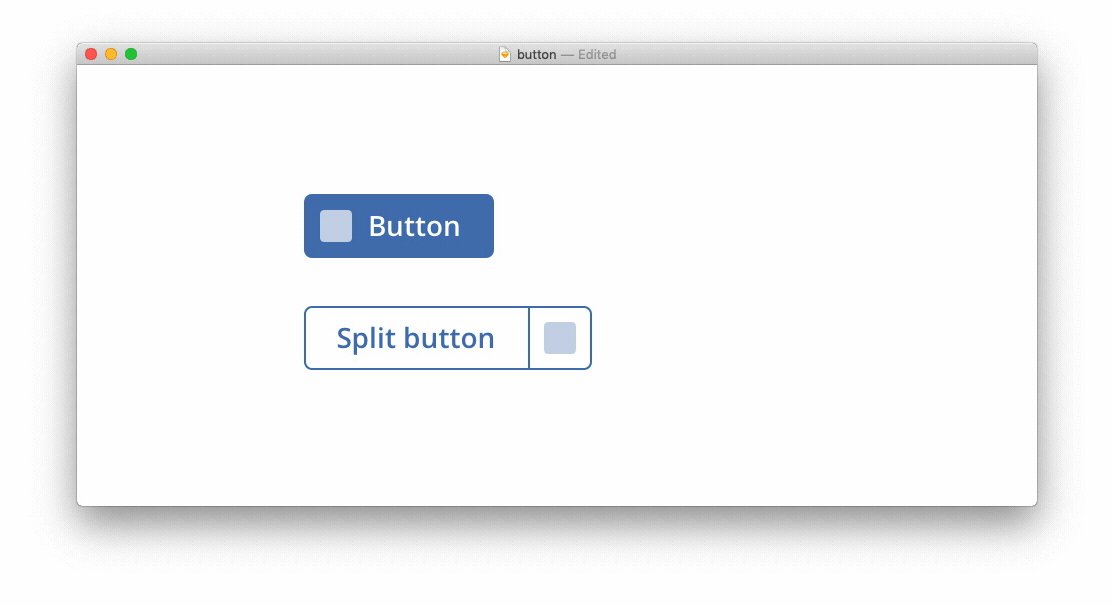
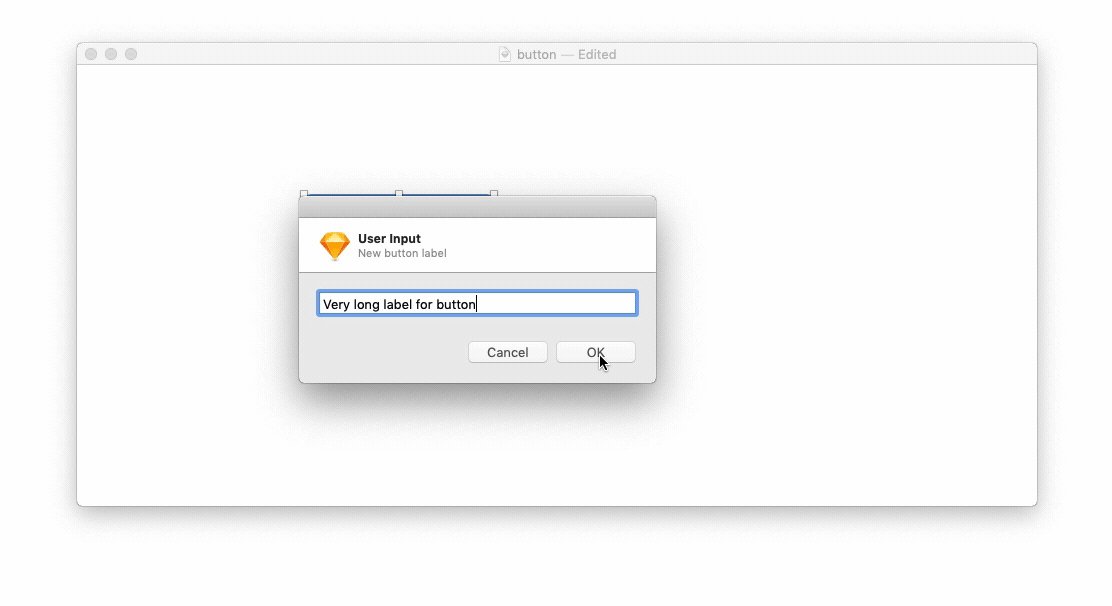
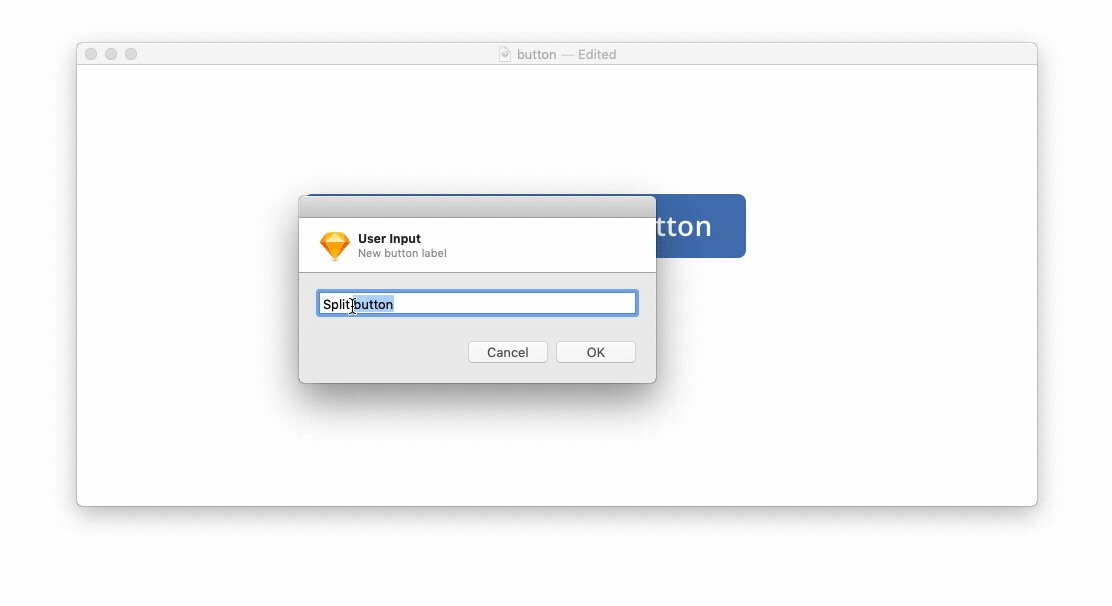
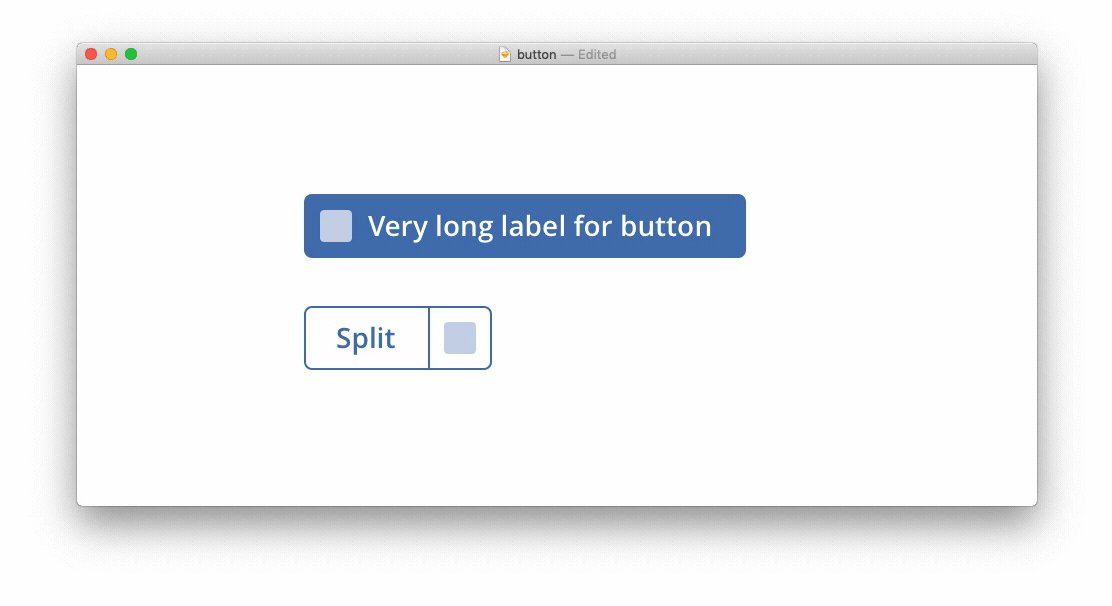
Para trabajar con botones, utilizamos el complemento Relabel Button de Ken Moore.
https://github.com/kenmoore/sketch-relabel-button
Más bien, un tenedor, que fue ligeramente modificado y optimizado para nuestras necesidades. La tarea principal del complemento es sobrescribir el valor del texto dentro del carácter y guardar las sangrías establecidas previamente. El complemento hace frente a enlaces complejos dentro de los caracteres y no se rompe después del lanzamiento de la próxima nueva versión de Sketch.

Traducir
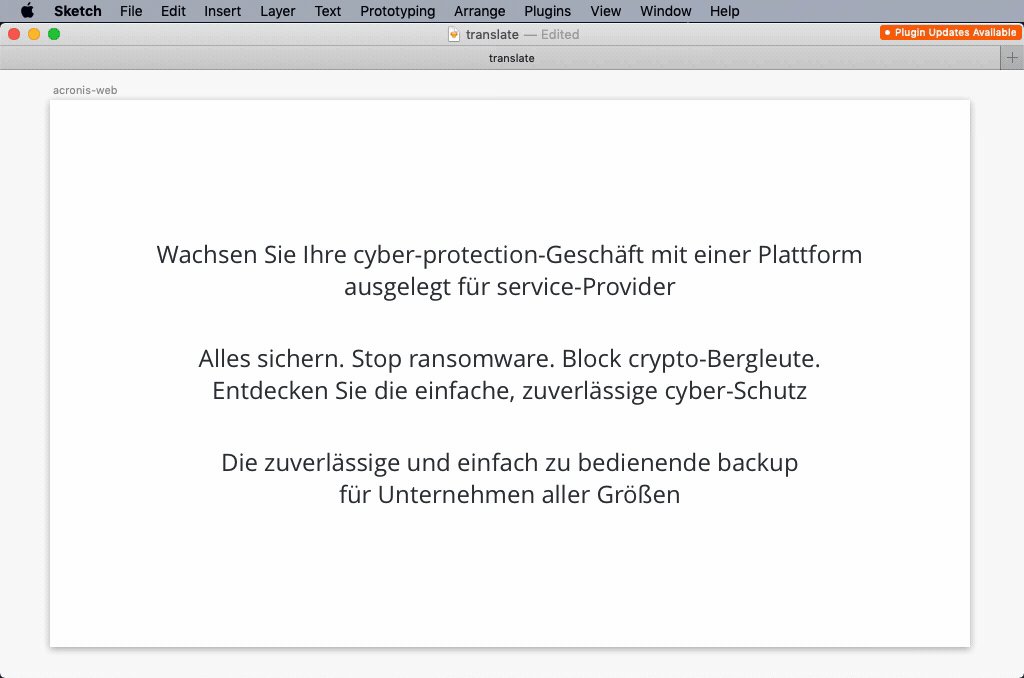
Nuestros productos y servicios están disponibles en 26 idiomas. El inglés es el idioma principal que usamos en los diseños. Antes de enviar los diseños al desarrollo, debemos asegurarnos de que la interfaz dibujada pueda soportar las comprobaciones de localización. Uno de los idiomas más "problemáticos" para la localización es el alemán y el ruso (además del polaco, el italiano, etc.). La longitud promedio de las palabras en estos idiomas es 20% más larga que en inglés.

Distribución de longitud de palabras en textos en ruso, inglés y alemán.
V.V. Boykov, N.A. Zhukova, L.A. Romanova. Instituto Tver de Economía y Gestión
Antes de la intervención, el proceso era el siguiente: el diseñador copia el controvertido texto de Sketch, lo traduce usando Yandex o Google Translate, lo devuelve a Sketch, lo verifica y el ciclo se repite. En la mayoría de los casos, nadie probó nada sistemáticamente, y la interfaz entró en desarrollo tal como está. El resultado lógico de este enfoque es un montón de errores en la interfaz de usuario después de conectar las configuraciones regionales a los bancos de pruebas.
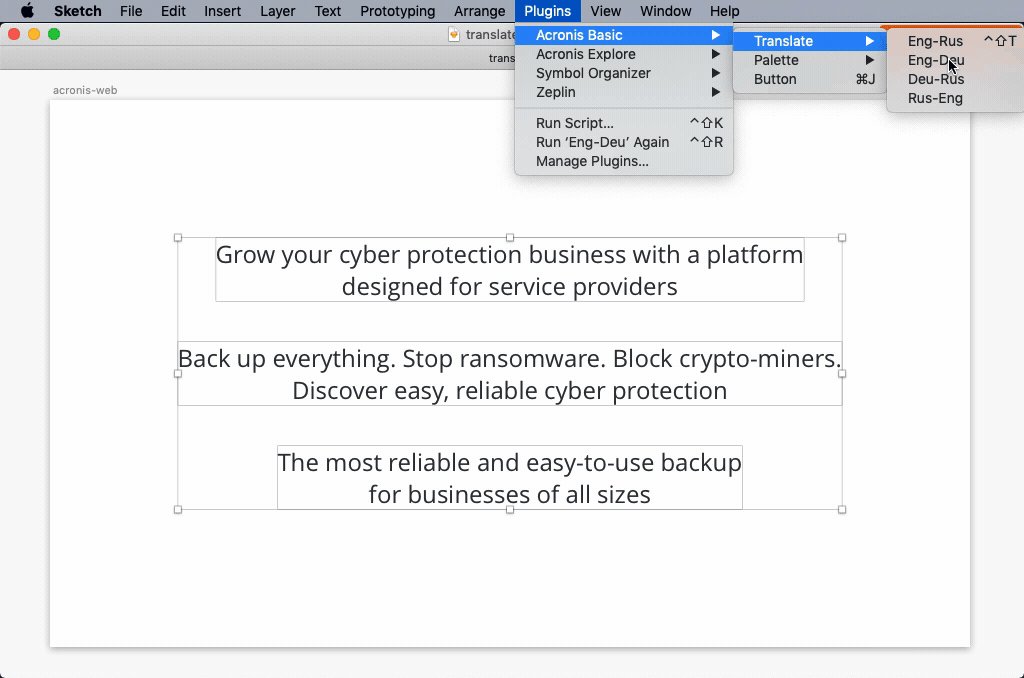
Para que esta parte del trabajo sea menos rutinaria y más sistemática (lea, haga que los diseñadores verifiquen las interfaces), hemos creado un complemento que funciona a través de Yandex.API y puede traducir las capas de texto seleccionadas a todos los idiomas necesarios.

Por supuesto, esta es la traducción automática. No tiene en cuenta las peculiaridades del vocabulario o la terminología y, en la gran mayoría de los casos, será muy diferente de la traducción realizada por un hablante nativo. Pero! Ya en la etapa de diseño, permite un estudio más detallado de las partes controvertidas de la interfaz y evitar muchos problemas potenciales durante la implementación posterior.
Autocompletar
El complemento agrega autocompletar al diálogo nativo para crear un nuevo personaje. Aquellos que al menos una vez crearon personajes en Sketch y los construyeron en una estructura jerárquica, solo miren la demostración para llorar.

Tomamos el complemento SymbolNameAutocomplete original de Griffin Stewie y lo agregamos a nuestro ecosistema sin ningún cambio.
https://github.com/griffin-stewie/SymbolNameAutocomplete
Explore Sketch Plugins
Los complementos de exploración le permiten asociar componentes en Sketch con componentes activos en la caja de arena, adjuntar símbolos a la documentación en Zeplin y dar acceso a las tareas actuales en Jira. Los complementos se crean usando skpm y usan sketch-module-web-view.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
Zona de juegos y documentos
El complemento Playground asocia personajes (componentes leídos) en Sketch con componentes activos en el sandbox. Es suficiente colocar cualquiera de los símbolos en la mesa de trabajo desde un simple botón hasta una barra de herramientas compleja y, utilizando la acción del menú o el acceso directo en el teclado, ir a la página con la implementación de este componente en el código.

Zeplin almacena más de 100 archivos con una descripción detallada de los componentes y patrones utilizados en el sistema de diseño. Para simplificar la búsqueda de información sobre cada uno de los componentes, creamos un complemento de Documentos que asocia caracteres en Sketch con documentación en Zeplin y es clave para los nuevos diseñadores.

Ahora echemos un vistazo debajo del capó y veamos cómo funciona. Cuando seleccionamos un carácter en una mesa de trabajo y ejecutamos uno de los complementos, comienza a funcionar una expresión regular que busca el postfix "-c" en los nombres de los símbolos. Dado que algunos componentes se pueden combinar en una sección con un solo nombre (por ejemplo, el botón primario, el botón secundario, el botón fantasma, el botón de estado se combinan en la sección Botón), el postfix se puede ubicar en cualquier parte del nombre del símbolo.

Una vez que se encuentra el postfix, el script principal tira de config.js y compara el nombre del símbolo de Sketch con el nombre del diccionario. Tan pronto como se encuentra una coincidencia, se realiza una transición a la vista Web o a Zeplin. En el caso de Zeplin, puede usar https: // y zpl: // como enlaces. Para https: // se abrirá la versión web de Zeplin, y para zpl: // la aplicación en sí.

Mis tareas
El complemento le permite ir a la lista de tareas actuales en Jira que se filtran por el estado de NUEVO, ABIERTO, REDACCIÓN, EN CURSO. Naturalmente, todos los que usan el complemento solo ven su lista actual de tareas.

Keep-update o appcast.xml
Por ciertas razones, no podemos usar servicios de terceros para publicar y actualizar nuestros complementos, por lo que fue necesario encontrar una solución que no solo actualizara automáticamente los complementos, sino que también los dejara en algún lugar de los recursos internos de la compañía.
A partir de la versión 45, Sketch proporciona un mecanismo oficial de actualización de complementos. En manifest.json, se agrega una línea con la URL al archivo appcast.xml que contiene información sobre las actualizaciones disponibles. Una vez que se realizan los cambios en el complemento y se envía el grupo de solicitudes, Jenkins se conecta, lo que coloca la nueva versión del complemento en el servidor interno y agrega la entrada correspondiente en appcast.xml.

Cada vez que se inicia, Sketch comprueba este archivo, mira las versiones disponibles y las compara con la versión del complemento instalado. Si appcast.xml tiene un registro de la nueva versión, aparecerá una etiqueta en Sketch informándole que hay una actualización.
Utilidades de consola
Gulp clean & iconfont
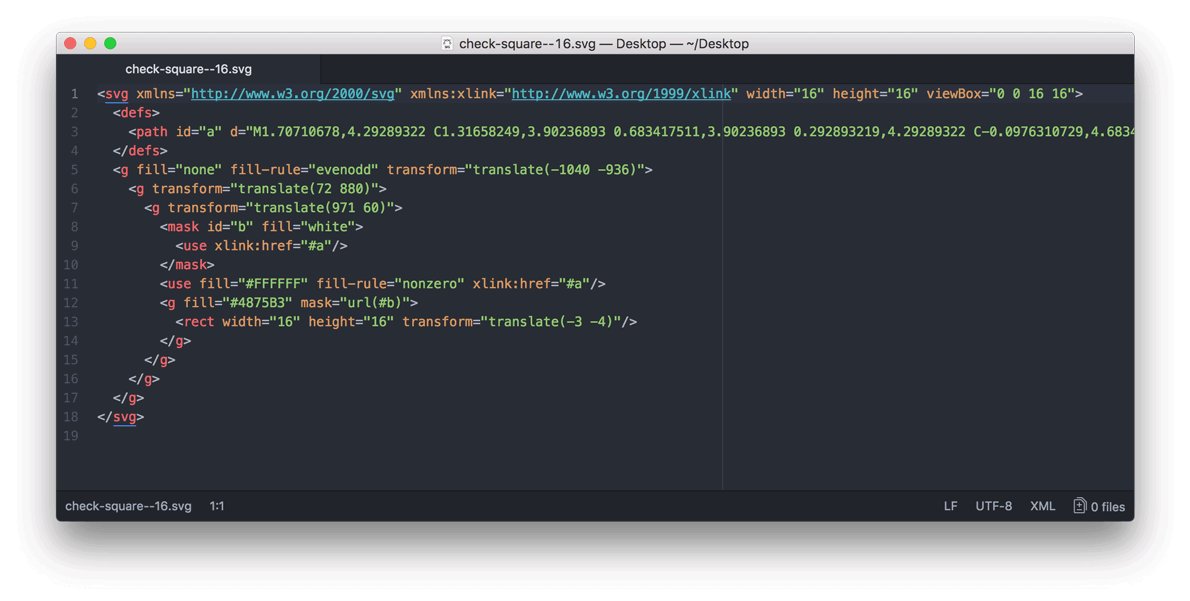
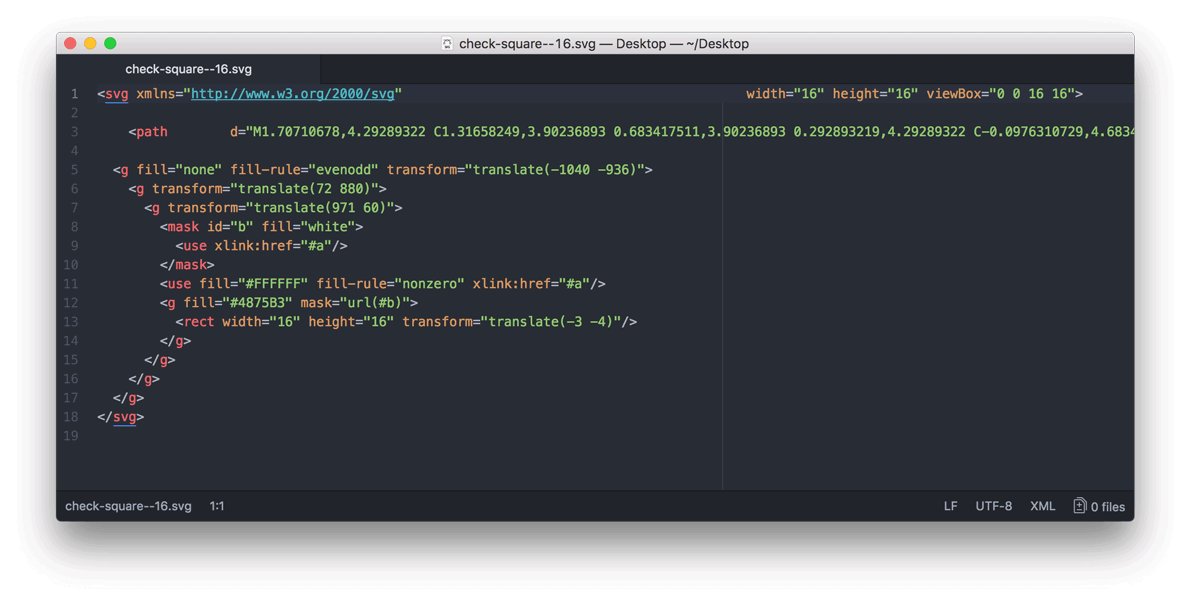
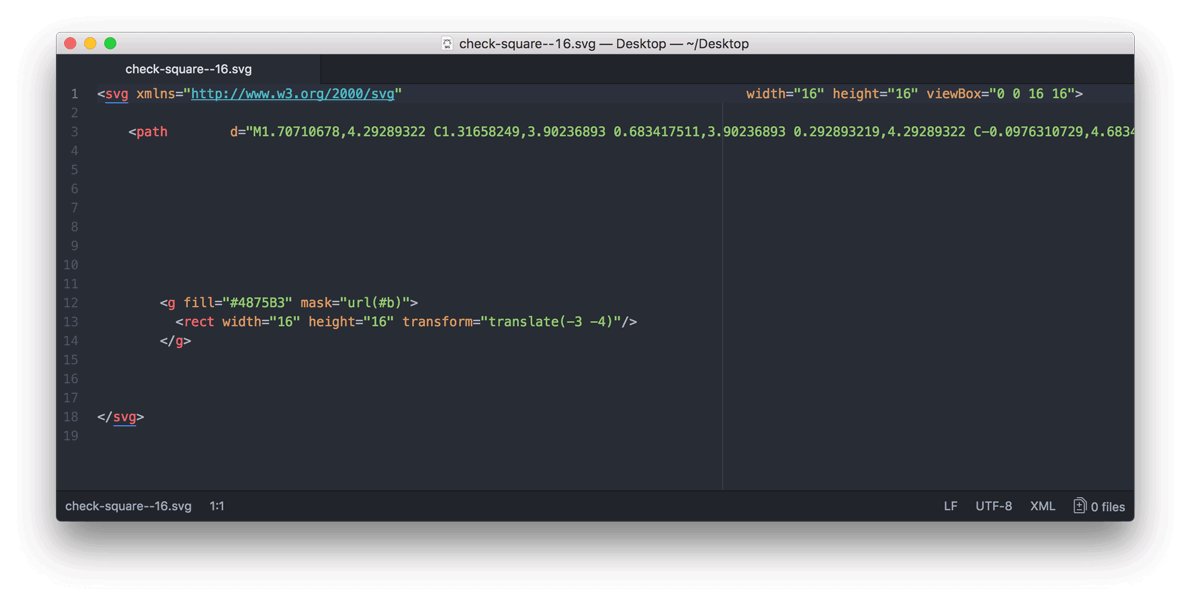
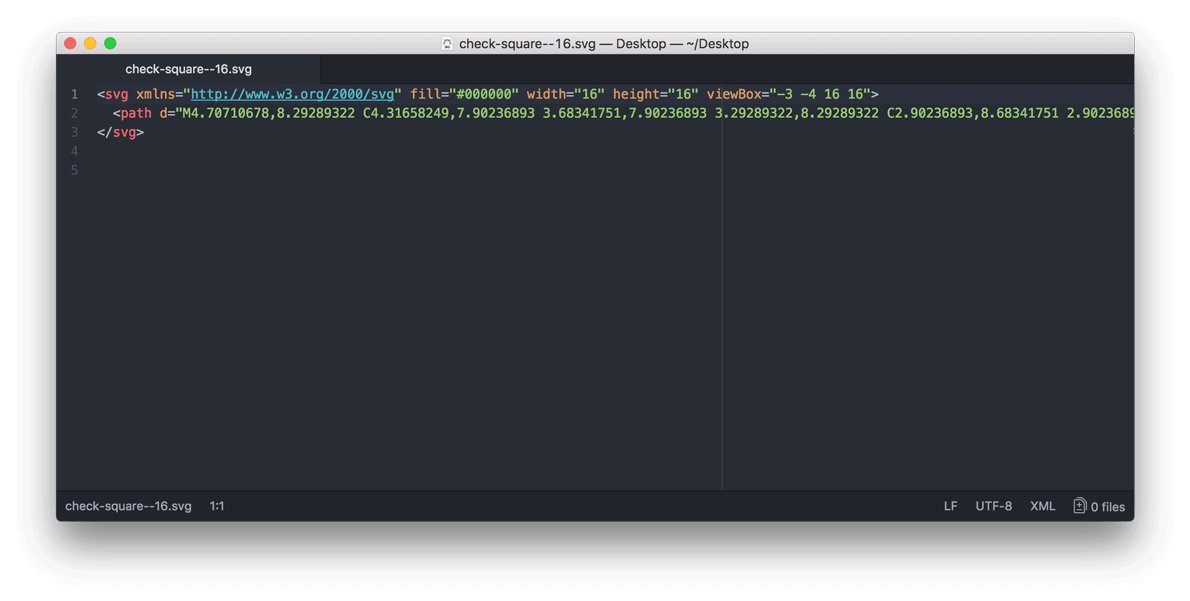
Aquellos que al menos una vez abrieron el código de un icono exportado de Sketch a SVG saben que este código contiene mucha basura que sería bueno eliminar antes de seguir usándolo. Para hacer esto masivamente y lo más rápido posible, escribimos una tarea de trago que, usando una expresión regular y un comando en la consola, elimina todo lo innecesario y vuelve a ensamblar el SVG.

Iconfont de Gulp recopila todos los iconos "limpios" en una fuente y distribuye una nueva versión a todos los productos a los que está conectada esta fuente. Antes de que el nuevo ensamblaje entre en producción, se abre una vista previa de la fuente con todos los glifos en el navegador, donde puede verificar la visualización correcta de los iconos agregados. Puede leer más sobre cómo automatizamos y simplificamos el proceso de agregar nuevos íconos en mi artículo anterior:
Sistema de diseño Acronis Segunda parte Iconos, fuentes SVG, Gulp
Extensiones de Chrome
Inspeccionar
Nuestro sistema de sangría se basa en una cuadrícula de 8px. En consecuencia, todas las sangrías entre elementos que no son múltiplos de 8px se consideran un error en la implementación en el lado del desarrollo. Para simplificar el proceso de verificación de estas sangrías, creamos una extensión para Chrome que emula un modelo de caja de un inspector de navegador nativo. La extensión muestra márgenes, rellenos y sus valores numéricos sin tener que abrir devtools.

En lugar de una conclusión
Para algunos puede parecer que todo esto es increíblemente complicado, que es un desarrollo serio y que requiere mucho tiempo. Me apresuro a tranquilizar, esto no es así. No nos involucramos específicamente en el desarrollo complejo y no hacemos cosas complicadas para apoyar que tendremos que pasar mucho tiempo en el futuro. El máximo beneficio en un tiempo mínimo es nuestro principio básico para tales soluciones. Tal enfoque permite no solo mucha y barata experimentación, sino también una rápida acumulación de experiencia y conocimientos en áreas relacionadas con el diseño.
Un agradecimiento especial a Kirill Savelov, Dmitry Kozlov y Shawn Xu por su ayuda, paciencia y apoyo.
Listado de enlaces