El Asistente del Gerente de Proyecto stepFORM, Artem Petrov, dijo cómo hacer que los formularios web sean fáciles de usar, protegerlos del spam y enumeró las principales formas de desarrollarlos.Los formularios web son una herramienta simple y una de las principales fuentes de clientes potenciales en el sitio. Con su ayuda, es posible crear un buen flujo de aplicaciones desde cualquier página. Para que el formulario web brinde un flujo constante de ganancias, en lugar de un goteo débil de aplicaciones no dirigidas, es importante que sea conveniente para los visitantes. Y no se olvide de la seguridad si no desea recibir spam en lugar de clientes potenciales.
Cómo mejorar los formularios web para los usuarios
Use el poder de Web Forms 2.0.
Los formularios web siempre han requerido mejoras. Las herramientas HTML estándar no pueden proporcionar una solución para muchas tareas de los desarrolladores. JavaScript acudió al rescate con la ayuda de la cual puede manipular el contenido de la página como lo desee. Una situación similar fue con CSS. Muchas animaciones y efectos visuales implementados mediante scripts.
Con la llegada de HTML5 y CSS3, las capacidades de desarrollo web se han expandido. Para resolver muchas tareas estándar, ya no tenía que usar scripts. HTML5 ha traído nuevas características a los formularios web, incluida la especificación de Web Forms 2.0. Los desarrolladores pudieron usar los nuevos valores para el atributo
type . Para ofrecer a los usuarios formularios web convenientes, puede usar:
Fecha y hora
Muchos sitios, como las reservas de hotel o los taxis, usan widgets para seleccionar la fecha y la hora. En HTML5, puede implementar un calendario simple usando los campos:
- fecha - año, mes y día;
- datetime: año, mes, día, hora, minuto, segundo y también zona horaria (tipo obsoleto, se recomienda usar datetime-local);
- datetime-local: análogo de datetime, sin zona horaria;
- mes - año y mes;
- semana - año y número de semana;
- tiempo: tiempo en horas, minutos, segundos, fracciones de segundos.
Contador numérico
Para resolver muchos problemas, es suficiente usar un campo de texto regular. Pero cuando necesite ingresar un valor numérico exacto, puede usar un campo de
number de tipo. Sus atributos
min y max determinan el valor mínimo y máximo, y
step es el paso. Un ejemplo:
<input type="number" value="0" min="0" max="10" step="1">
Control deslizante
Hay muchas bibliotecas de JavaScript que le permiten crear controles deslizantes o controles deslizantes con una selección de valores de un rango determinado. Ahora puede hacer un control deslizante simple usando HTML. Un ejemplo:
<p> 0 50:</p> <div> <input type="range" name="volume" min="0" max="50"> <label for="volume"></label> </div>
Email y teléfono
La información más importante que se recopila a través de formularios es el teléfono y el correo electrónico. Web Forms 2.0 proporciona campos con estos tipos. Un ejemplo:
<div> <input type="tel" name="phone" value=""> <label for="phone"></label> </div> <div> <input type="email" name="email" value=""> <label for="email"> email</label> </div>
Selector de color
HTML5 tiene campos para elegir colores. Puede especificar cualquier valor en el sistema de números hexadecimales y solicitar a los usuarios que lo seleccionen. Un ejemplo:
<p> :</p> <div> <input type="color" name="color1" value="#ff0000"> <label for="color1"> 1</label> </div> <div> <input type="color" name="color2" value="#f6b73c"> <label for="color2"> 2</label> </div>
Patrones
El atributo de
pattern permite verificar la entrada de datos en el formulario. Un ejemplo:
<input type="password" name="pwd" pattern=".{12,}" title=" 12 "> <input type="password" name="pwd" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{12,}" title=" 1 , 12 "> <input type="url" name="address" pattern="https?://.+" title=" https://">
Otros atributos útiles
HTML5 tiene otros atributos útiles para formularios.
- El atributo de
placeholder permite ingresar texto que aparece cuando el campo está vacío y desaparece con el foco. - El atributo de
autofocus automático automáticamente enfoca el campo después de que se carga la página. - El atributo
required indica que el campo es obligatorio. - El atributo autocompletar habilita el autocompletado del formulario (recuerda los datos ingresados previamente). Desactivado
off: autocomplete="off"
Web Forms 2.0 ha impulsado el desarrollo de formularios web. Hoy la anatomía de los formularios web se ha vuelto mucho más complicada. Los campos y las listas desplegables se pueden interconectar y cargar dinámicamente cuando se seleccionan, y en el lado del servidor hay algún sistema para procesar las solicitudes entrantes con el envío a muchos canales de comunicación (correo electrónico, sms, CRM, mensajería instantánea). Por lo tanto, HTML todavía no es suficiente para resolver tareas no estándar.
Cómo proteger los formularios web del spam
Validar datos. Esto lo protegerá de ingresar información no deseada, ayudará a evitar piratear el sitio a través del formulario. La validación se puede realizar no solo en el lado del servidor, sino también en el lado del cliente. Es importante que la validación siempre se realice en el lado del servidor, porque el lado del cliente es fácil de evitar simplemente deshabilitando el procesamiento de JavaScript en el navegador.
La principal y una de las formas más fáciles de proteger los formularios del correo no deseado es Captcha. Es suficiente para no ser spam. En algunos casos, puede recurrir a otros trucos para reconocer y proteger contra el spam:
La generación dinámica de formularios con JavaScript es una de las mejores maneras de evitar que los robots de spam ataquen su bandeja de entrada. Después de todo, por regla general, están diseñados teniendo en cuenta que todos los campos de formulario se muestran previamente en la página.
Otra forma simple es colocar un campo oculto con algún nombre, por ejemplo:
<input type="hidden" name="phone" value="">
Los usuarios del sitio no ven el campo y no lo llenan. Y el bot de spam completará automáticamente todos los campos para que el envío del formulario sea exitoso. Si el campo oculto resultó estar lleno, entonces el bot completará el formulario y los datos del mismo podrán ser rechazados.
Como regla, los bots de spam completan un formulario en segundos, lo que un usuario normal no puede hacer. Es por eso que para identificar el bot es suficiente verificar cuánto tiempo ha pasado desde el momento de ingresar a la página y enviar el formulario.
Muchos servicios, por ejemplo, Akismet, le permiten filtrar el spam en función de los datos que ingresó. Si solía enviar spam en otros sitios, el servicio ayudará a identificar esto y no permitirá el envío de información no deseada.
Todos estos métodos de protección se pueden usar en combinación: esto aumentará el grado de protección contra diferentes tipos de bots de spam.
Herramientas de desarrollo de formularios
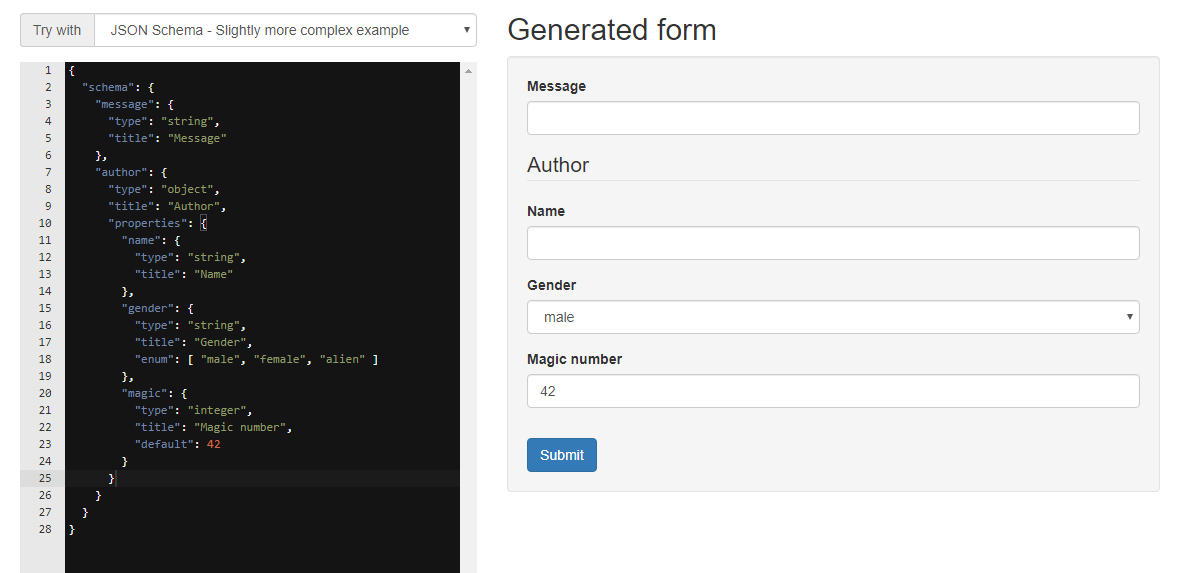
El desarrollo de herramientas de desarrollo ha facilitado la creación de formularios. El HTML normal ha sido reemplazado por la generación de contenido de formulario basado en el esquema JSON.
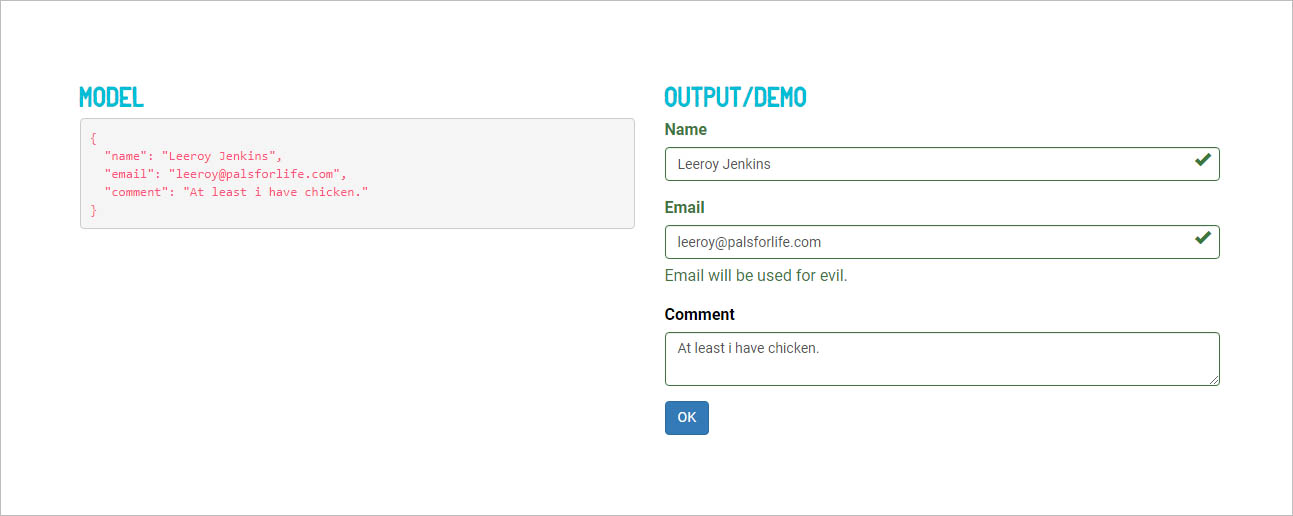
Se ve algo como esto. Json se forma con campos, sus tipos, atributos y datos:
{ "schema": { "message": { "type": "string", "title": "" }, "author": { "type": "object", "title": "", "properties": { "name": { "type": "string", "title": "" }, "gender": { "type": "string", "title": "", "enum": [ "male", "female", "alien" ] }, "magic": { "type": "integer", "title": " ", "default": 42 } } } } }
La salida genera una forma de la siguiente forma:

El esquema JSON resuelve varios problemas:
- Ahorre tiempo en el desarrollo de formularios
- reducir la cantidad total de código;
- hacer formas funcionales flexibles;
- Definir una estructura comprensible para todos los desarrolladores.
Las siguientes son herramientas y bibliotecas específicas que pueden ayudar a simplificar el desarrollo de formularios web.
Biblioteca de cliente JavaScript para generar formularios Bootstrap 3 basados en esquemas JSON. Los formularios generados incluyen validación de datos del lado del cliente.

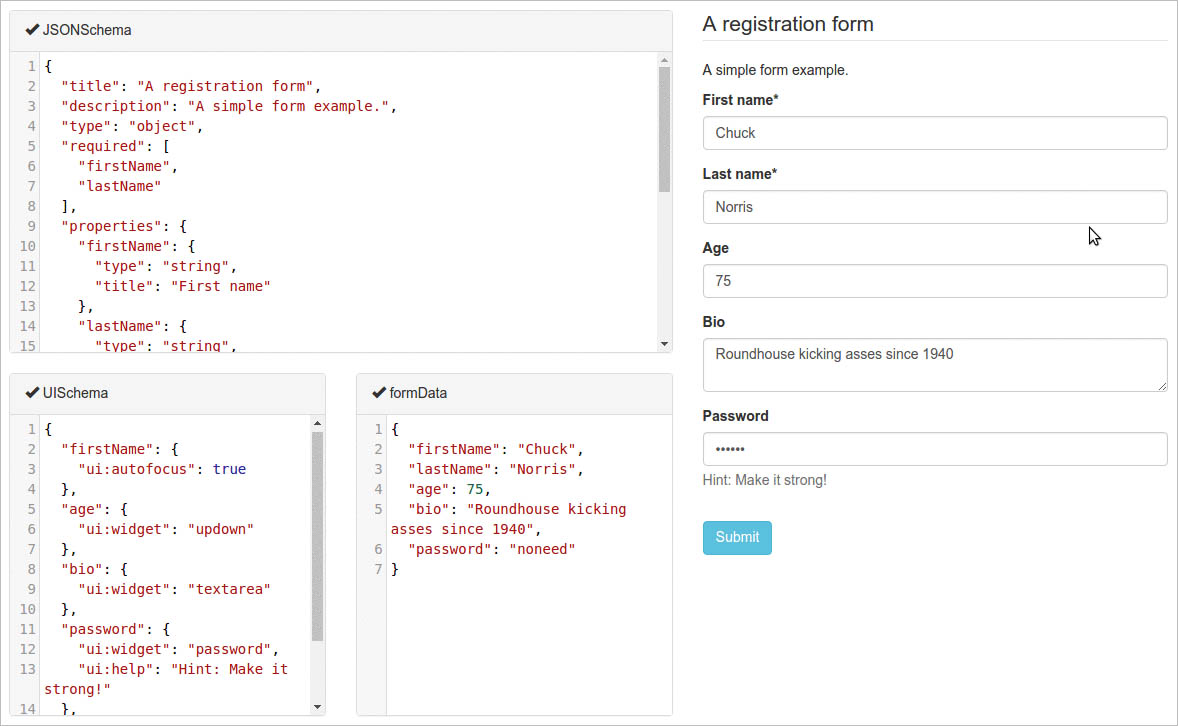
Un componente simple React para crear un formulario HTML a partir de un esquema JSON utilizando la semántica Bootstrap.

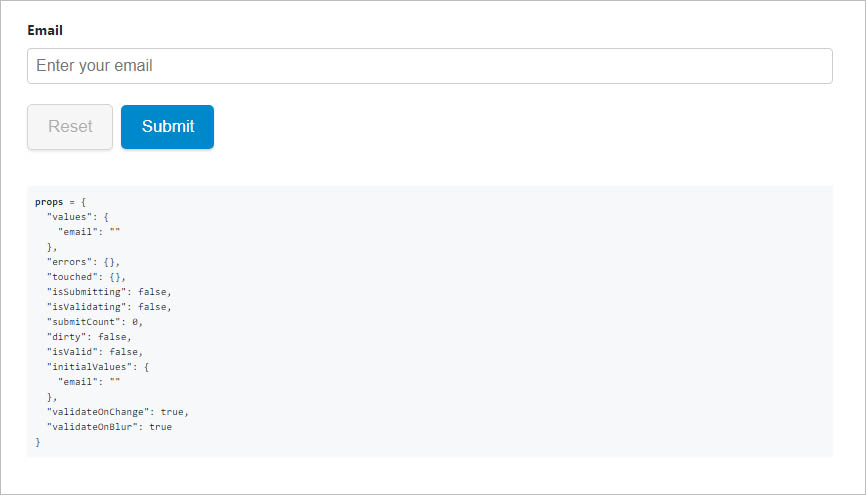
Reaccione la biblioteca que lo ayudará a descubrir cómo obtener valores de un estado, implementar la validación, procesar el envío de formularios, mensajes de error

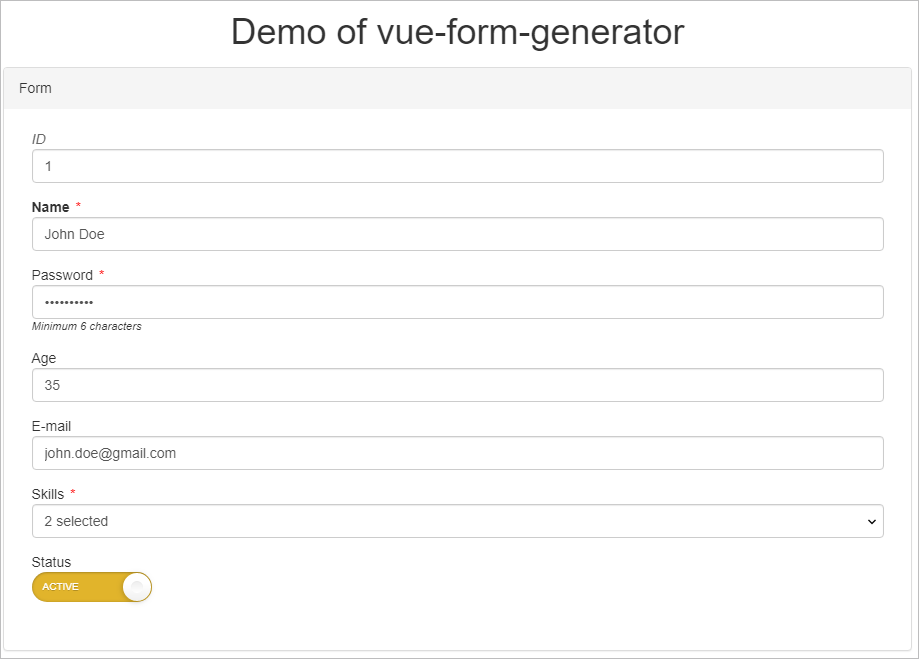
El componente genera un formulario basado en esquema para Vue.js. Contiene validadores integrados, 21 tipos de campo, plantillas Bootstrap, estilos personalizados y se puede ampliar utilizando campos personalizados.

Conjunto de directivas AngularJS para generar formularios Bootstrap 3 a partir del esquema JSON. La herramienta le permite ajustar el orden y el tipo de campos, usar el editor wysiwyg y contiene herramientas para seleccionar la fecha y el color. Muchos complementos también están disponibles para ampliar la funcionalidad.

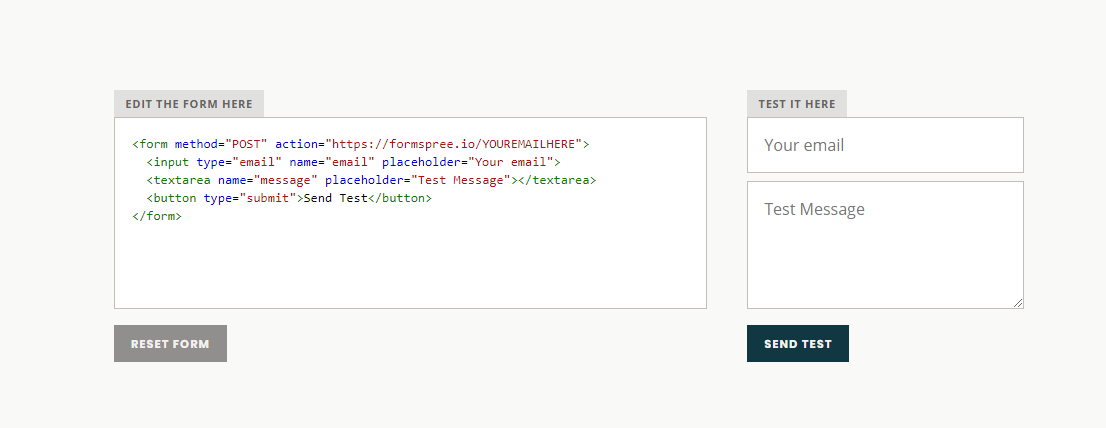
Puede conectar el formulario terminado a una API externa para enviar datos por correo electrónico. El servicio no requiere el uso de PHP o JavaScript, solo necesita configurar los campos. Esto es especialmente útil para sitios que consisten en páginas estáticas.

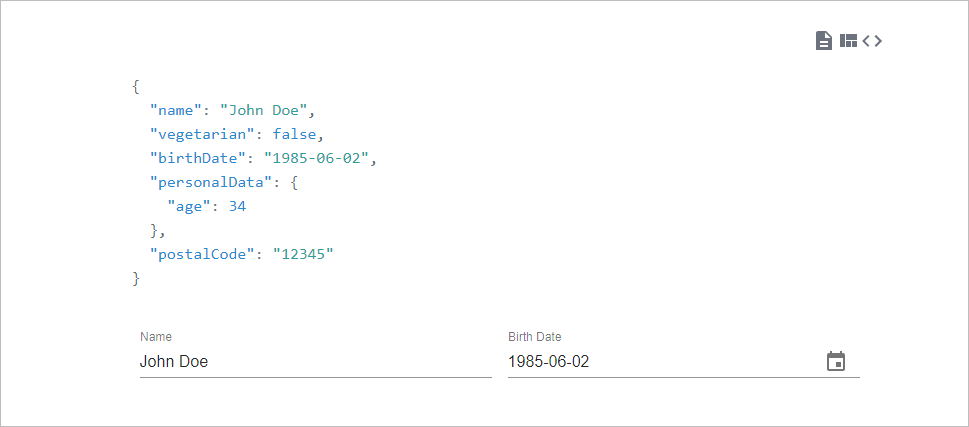
La herramienta adopta el enfoque de crear formularios utilizando esquemas JSON. Incluye enlace de datos, validación y estilos personalizados para widgets personalizados. Funciona con soporte Redux y React / Angular.

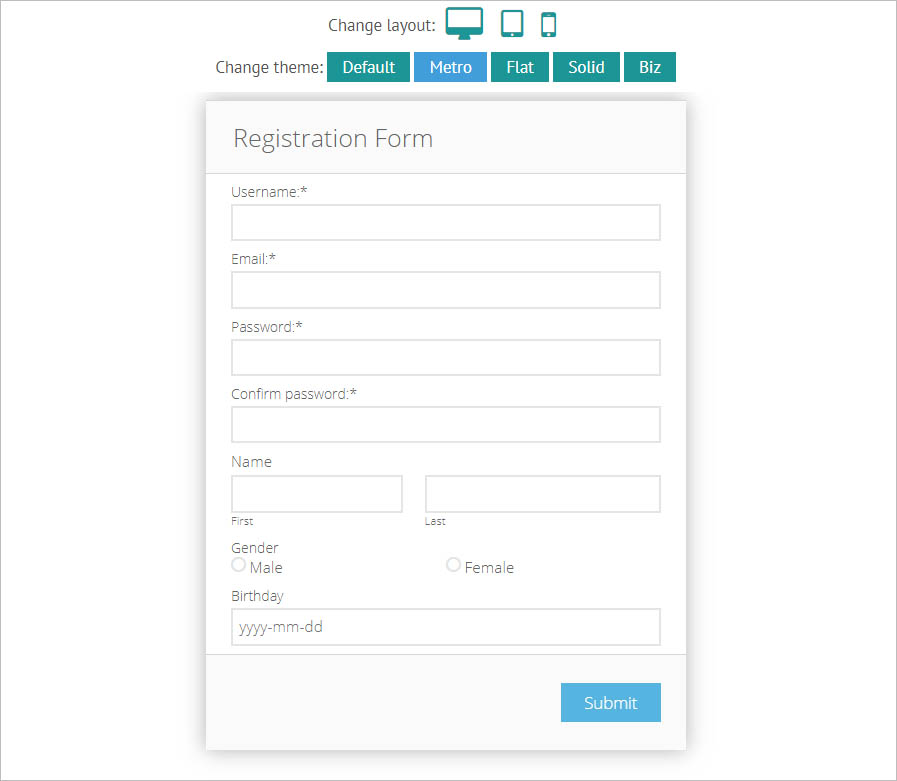
Una solución inusual es un programa de generación de formularios que se instala en una PC. Crea formas con diferentes diseños Modern Flat, Metro, Bootstrap, Solid. Genera no solo HTML, sino también un controlador PHP para enviar datos desde el formulario.
Constructores de formularios
Hace unos años, las formas complejas tuvieron que desarrollarse manualmente. Ahora ha aparecido la tecnología WYSIWYG, que le permite crear formularios en modo visual sin usar código. Sobre esta base, se han creado numerosos diseñadores. Veamos los más famosos.

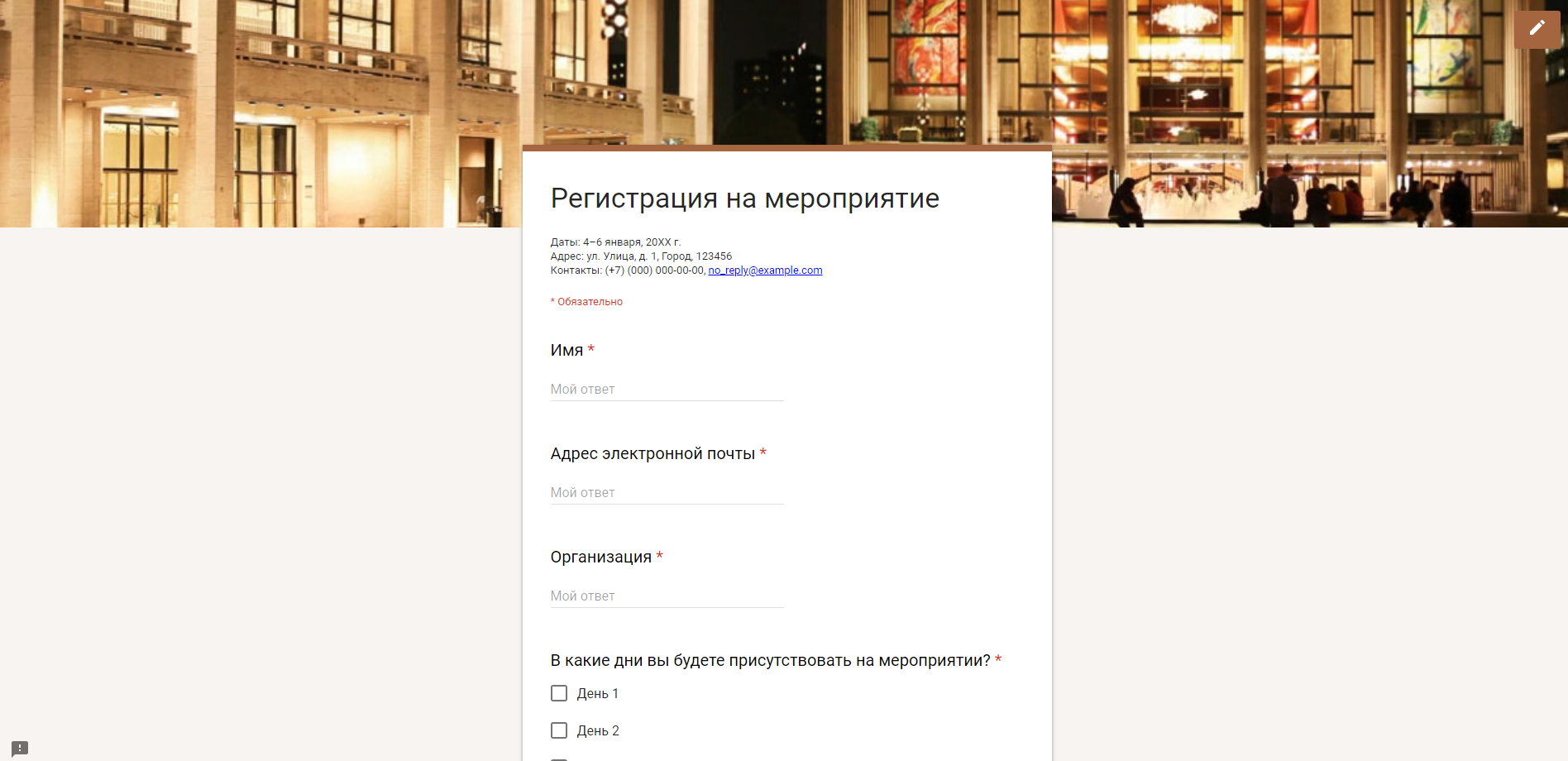
Ayuda a crear formularios (pero es más adecuado para encuestas) en una interfaz simple, recopilar datos en tablas y ver estadísticas sobre las respuestas a las preguntas de los usuarios. Los formularios solo se pueden usar como referencia, no se pueden poner en el sitio. Tampoco hay forma de agregar sus propios estilos y scripts. Sin embargo, es una buena herramienta para entrevistar a los empleados o concertar una cita para un evento.

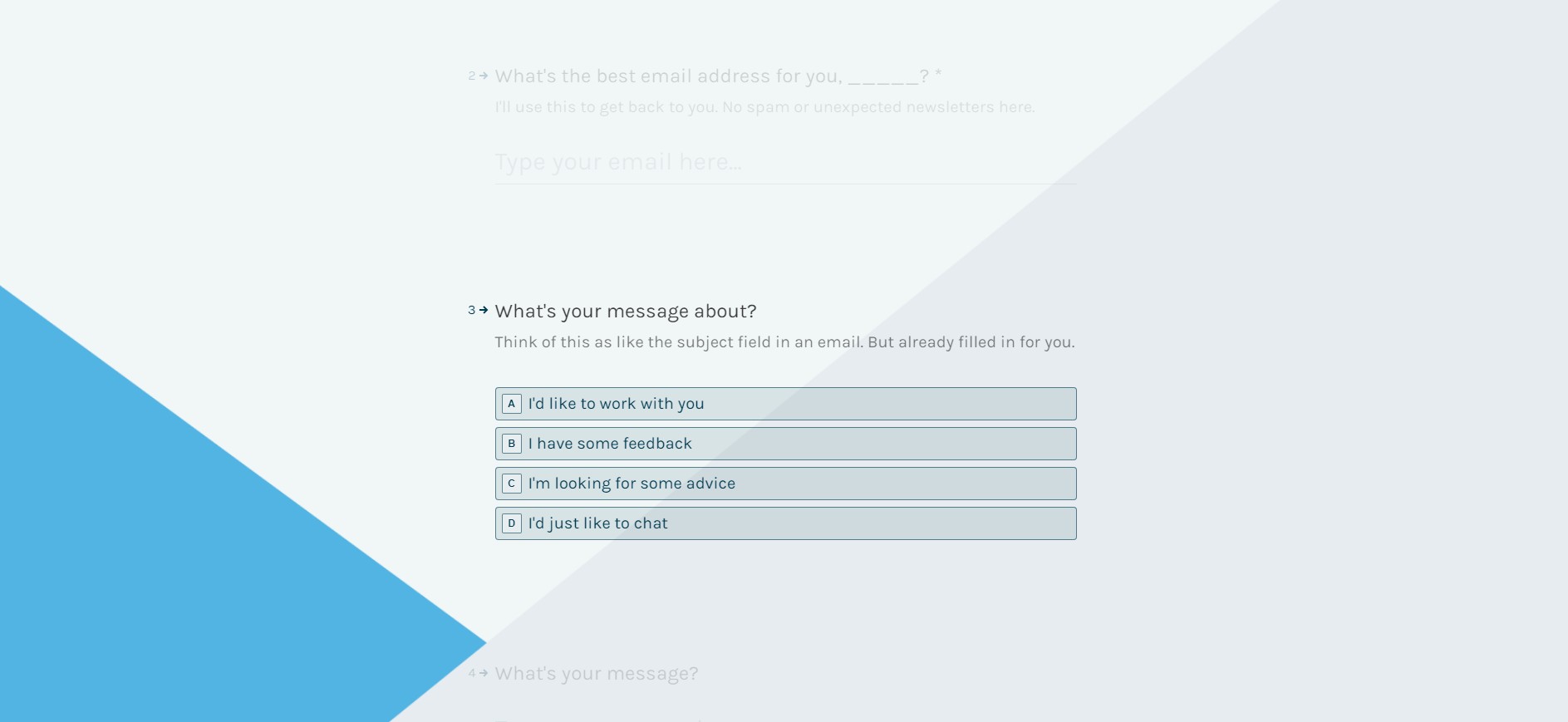
Una herramienta con una funcionalidad más amplia que los formularios de Google. Le permite crear formularios interactivos y encuestas con una lógica de transición no estándar entre campos. La mejor herramienta para los especialistas en marketing cuando necesita probar una idea o recopilar contactos para boletines.

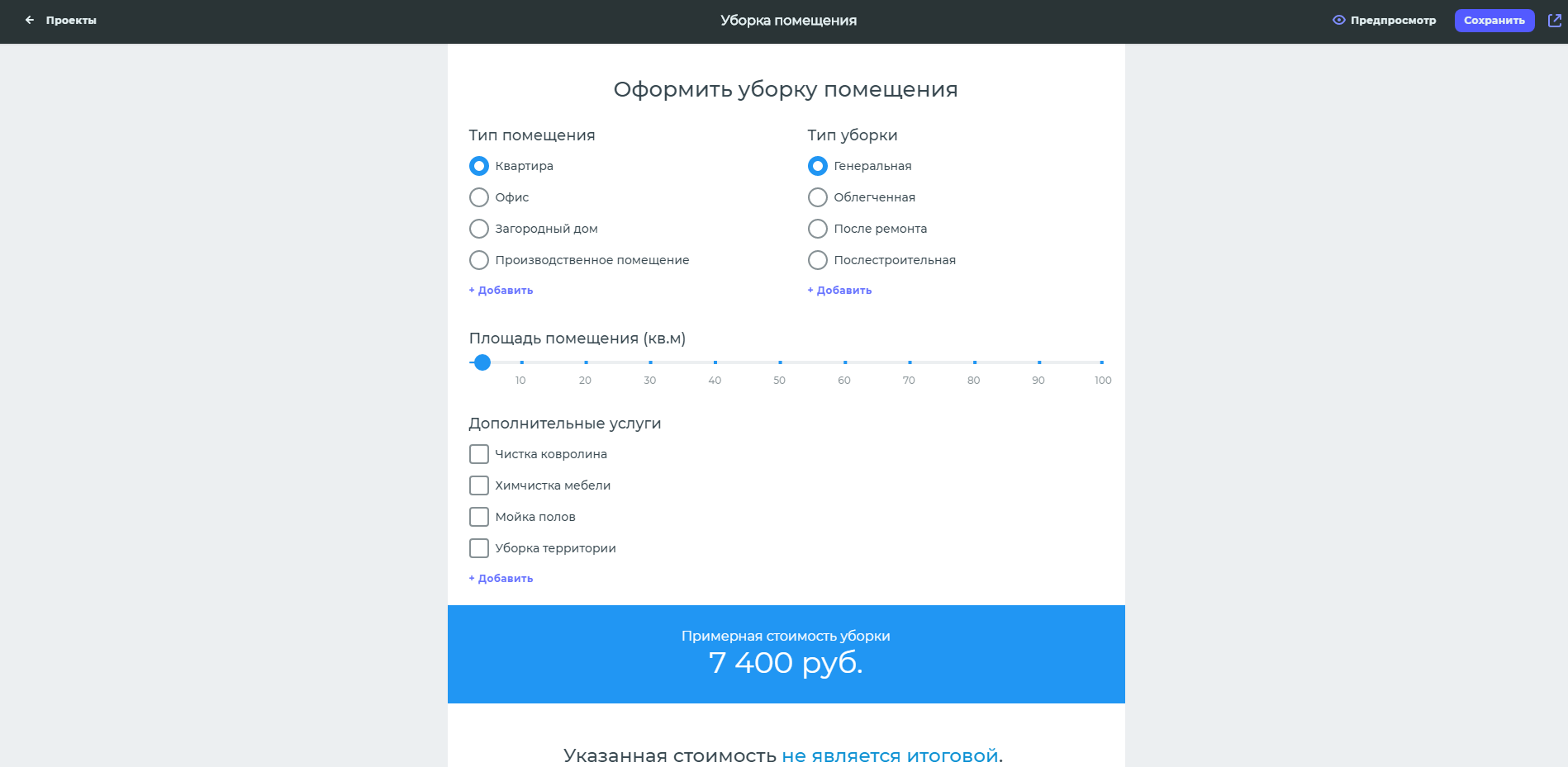
Constructor con una interfaz simple para crear formularios y perfiles en línea. Le permite agregar varios cálculos a los formularios. Esto es conveniente para formularios que ayudan al usuario a calcular de forma independiente el costo de un producto o servicio de acuerdo con los parámetros seleccionados. Los formularios creados se pueden instalar en el sitio en forma de un widget interactivo, utilizado como referencia en redes sociales y mensajería instantánea. La herramienta le permite agregar sus propios scripts y código CSS utilizando un widget especial.

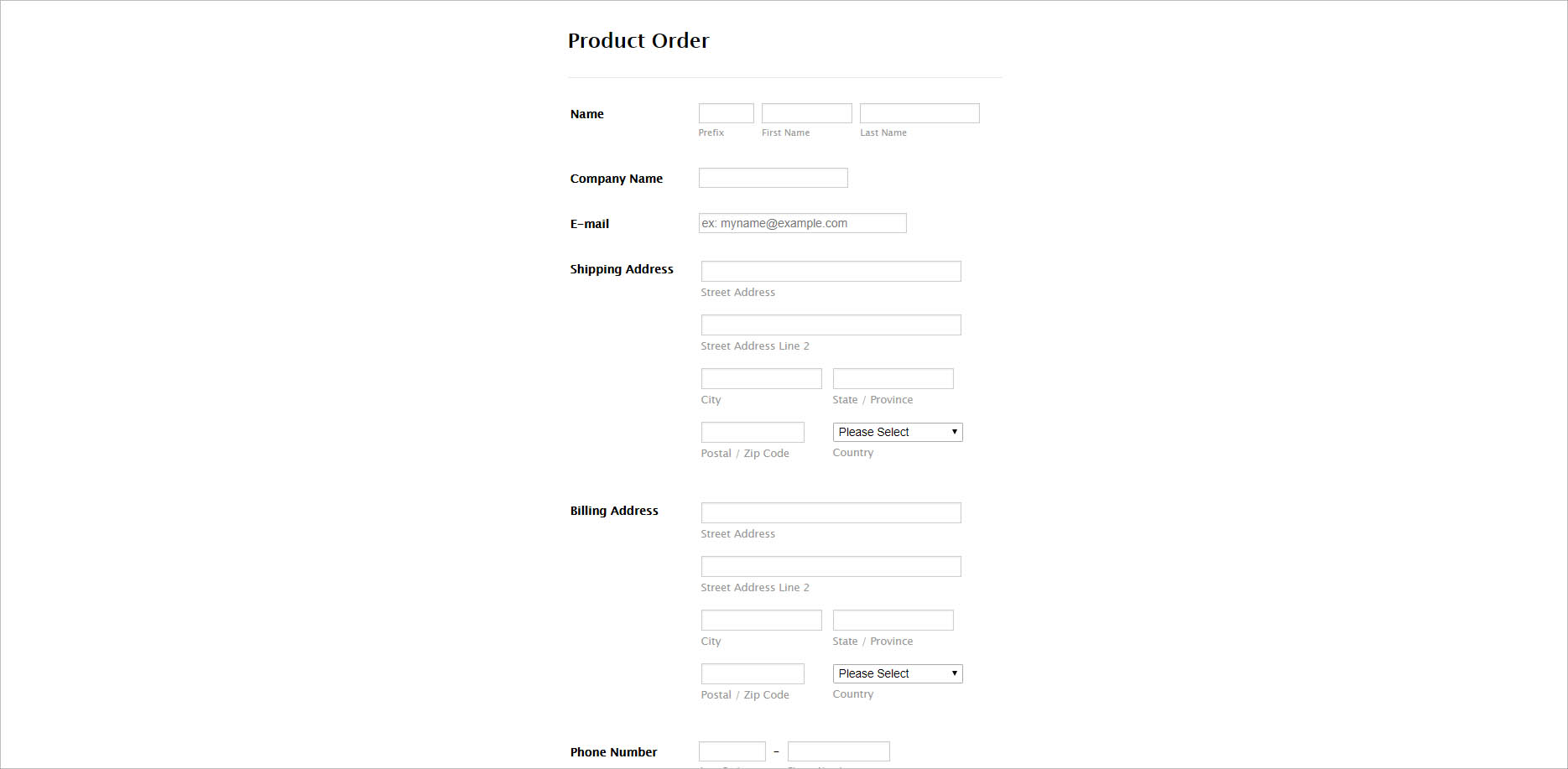
Ayuda a crear formularios creativos y personalizados para cualquier propósito con un simple mecanismo de arrastrar y soltar. El servicio ofrece herramientas de personalización y desarrollo de marca, le permite editar css personalizados y agregar scripts.

Los formularios creados en el servicio se pueden agregar al sitio de la manera estándar o en forma de un botón flotante: el usuario lo señala y ve el formulario. En la herramienta, puede configurar los derechos de acceso. Por ejemplo, para que sus empleados puedan ver y comentar las solicitudes entrantes, pero no pueden cambiar el contenido del formulario en sí.
Diseño de formulario personalizado
La dirección aún existe, pero se hace más difícil vender el desarrollo individual: hay que competir con los diseñadores. Es necesario demostrarle al cliente por qué debe ordenarle el desarrollo y no usar el constructor.
Puede llevar mucho tiempo crear un formulario web, dependiendo de la complejidad. Especialmente si necesita integrar el formulario con agregadores de pagos, recopilar estadísticas, agregar solicitudes a CRM y mucho más. En este caso, es más fácil para el desarrollador tomar un conjunto de módulos listos para usar o hacerlo en el diseñador. Como regla general, los diseñadores tienen una integración lista de servicios de terceros que se conectan fácilmente. Gracias a esto, el desarrollador puede centrarse en crear el formulario en sí, en lugar de sus componentes.
Los diseñadores tienen lejos de todas las características necesarias. Por lo tanto, muchos permiten el uso de código personalizado en formularios y proporcionan API abiertas para que los webmasters puedan refinar la funcionalidad. Por lo tanto, algunos desarrolladores crean formularios para sus clientes basados en diseñadores. Hay ventajas para todas las partes: los desarrolladores traen nuevos clientes a los diseñadores, ofrecen sus servicios a cambio y no pierden el tiempo desarrollando funcionalidades similares. Es lógico que se complementen entre sí.
A menudo, los desarrolladores terminan la apariencia del formulario: la disposición de elementos y bloques. Después de todo, cada cliente quiere individualidad, para que su forma no sea estereotipada y no se parezca a las demás. A veces los desarrolladores tienen que conectar servicios poco conocidos que solo utiliza un cliente específico. Por ejemplo, su propio CRM o servidor de distribución de correo electrónico.
Los diseñadores de formularios y el diseño de formularios personalizados son cosas ligeramente diferentes. Una gran empresa puede permitirse reservar o contratar a un desarrollador si necesita algún tipo de formulario web confuso. Por ejemplo, un formulario de reserva de hotel con una selección de ciudades y una multitud de parámetros, aceptación de pagos e integración de CRM. Es más rentable para las pequeñas y medianas empresas hacer una forma económica para el diseñador y aceptar las solicitudes de los clientes. Por lo tanto, los diseñadores no desplazarán completamente a los desarrolladores de formularios del mercado.
Conclusión
HTML 5, junto con la especificación Web Forms 2.0, aunque contribuyó al desarrollo de formularios, aún no puede reemplazar a JavaScript. El esquema JSON permitió trabajar con el contenido del formulario de la manera más eficiente posible y generar dinámicamente toda la estructura del campo. Además de las herramientas de desarrollo, hay muchos servicios convenientes para los no programadores.
Se puede utilizar cualquier solución, según las necesidades del negocio y el presupuesto. Lo principal es que los formularios son fáciles de usar y seguros, protegidos de los robots de spam y pirateando el sitio a través de los campos.
De los editores
Cursos de Netología sobre el tema: