El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-abril de 2019 .
Patrones y mejores prácticas.
El nuevo Manual de animación InVision de Ryan McLeod trata sobre la animación frontal. Pensamientos y entrevistas de Google, Headspace, Lyft y Zova Fitness. No es el más grande de lo que hicieron, pero con suficiente detalle.

Consejos de Google David Hogue para simplificar interfaces Un enfoque sistemático inteligente ayuda a comprender las posibles dificultades en el producto.

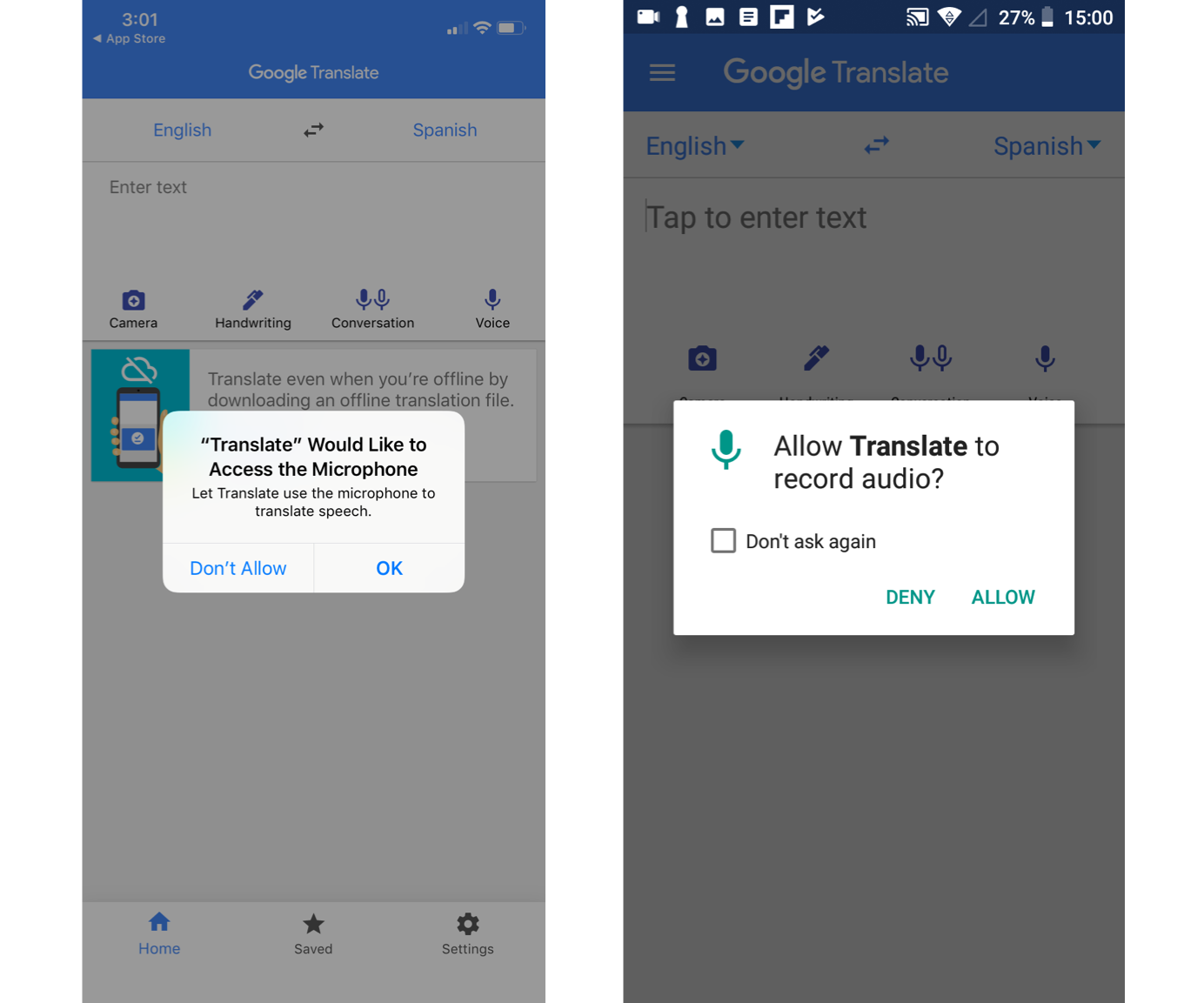
Consejos de Maria Rosala del Grupo Nielsen / Norman sobre el formato competente y el momento de solicitar permisos para usar las funciones móviles de los usuarios.

Memo de diseño de estado de interfaz de Shane Doyle. Perfecto estado, vacío, carga, parcial, imperfecto, interactivo, errores, éxito.
Resumen del discurso de Anna Kochetkova de Tinkoff Business de la conferencia UX Marathon. Gran memo para buenos textos en la interfaz.
Memo Zhiyu Xue en la interfaz de filtro competente. Cómo proporcionar una buena selección y ayudar al usuario a trabajar con ella.
Un formato interesante para recordatorios de tipografía en formato de tarjetas simples del equipo DocDoc.
Vidit Bhargava muestra por qué, en los teléfonos OLED, un color gris oscuro es más adecuado para un tema oscuro, en lugar de negro puro. Con el negro puro, la animación será borrosa y el gris oscuro consumirá casi la misma energía (en pantallas OLED, cuanto más brillante sea el píxel, más batería requiere).
Una de las formas más económicas de implementar un tema oscuro en una interfaz es a través de los modos de fusión CSS.
Consejos de Anna Kaley y Jakob Nielsen del Grupo Nielsen / Norman para enviar una página de la empresa.
Investigación del Instituto Baymard
Consejos de Jamie Appleseed para
incrustar videos sin problemas en la página de tu producto .
Diseñar sistemas y lineamientos
La presentación anual de los logros de Google I / O 2019 de Google se realizó del 7 al 9 de mayo en Mountain View. Recolectó lo que concierne a los diseñadores.
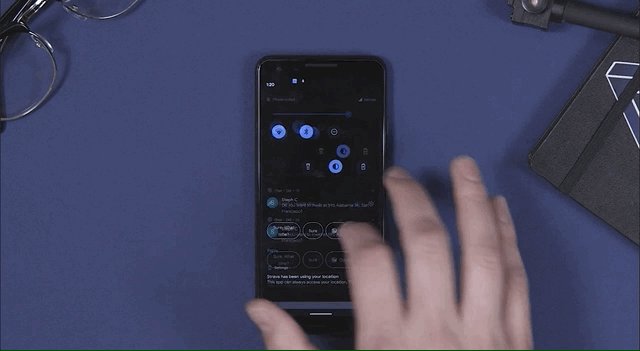
 Android Q
Android Q ahora tiene un
tema oscuro fuera de la caja (una
guía para desarrolladores ). Debe ser compatible con las propias aplicaciones, pero para muchos esta es una buena razón para sistematizar el trabajo con colores e íconos (por ejemplo, a través de tokens). Aquellos que usan componentes estándar de Material Design pueden relajarse por completo: tienen soporte fuera de la caja.
Conferencia para diseñadores de la conferencia .

Otras innovaciones de interfaz en la décima versión:
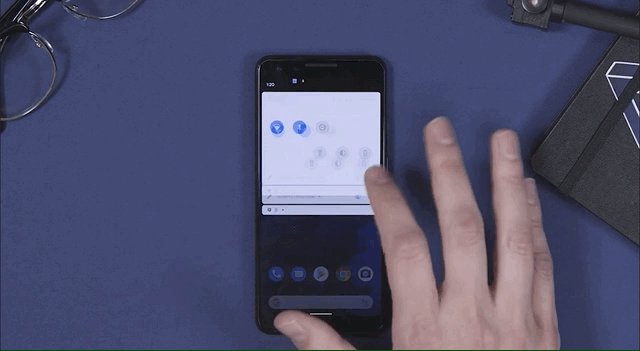
Control de gestos mejorado para la navegación principal en el sistema operativo , cuya transición comenzó en Android P. Existe un posible conflicto con el menú lateral para regresar. La versión clásica con 3 iconos está disponible durante la configuración inicial.

Soporte para pantallas flexibles fuera de la caja. La compañía está
trabajando en prototipos de dichos dispositivos .
Una sección sobre
sonidos en las interfaces ha aparecido en las pautas de diseño de materiales.
Conferencia para diseñadores .
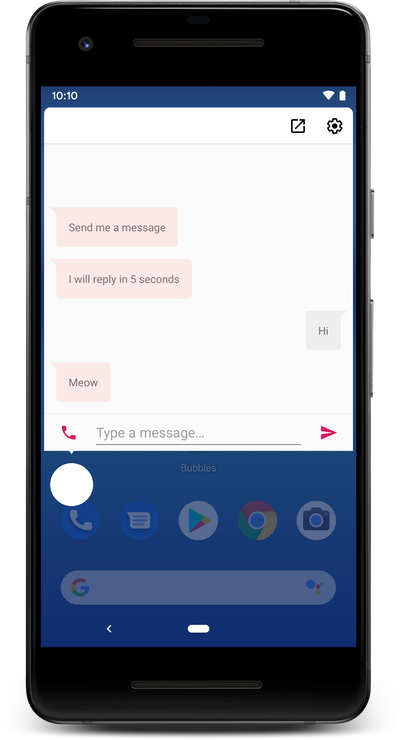
Los chats flotantes de Bubbles a la Facebook se convertirán en parte de la plataforma.
 La iniciativa de bienestar digital tuvo un buen efecto
La iniciativa de bienestar digital tuvo un buen efecto : sus usuarios redujeron su uso de teléfonos en la noche en un 27%. En Q, también habrá
un modo de enfoque con la prohibición de lanzar aplicaciones individuales para la procrastinación.
El motor para el aprendizaje profundo se ha optimizado poderosamente, de modo que ahora está disponible en el dispositivo incluso sin Internet. Gracias a esto, aparecieron varias cosas poderosas a la vez:
Smart Reply funciona para cualquier mensajero, hay acciones rápidas disponibles en el área de notificación.
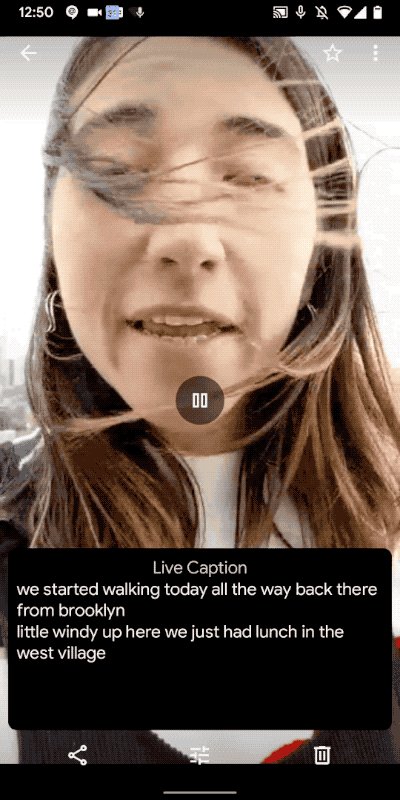
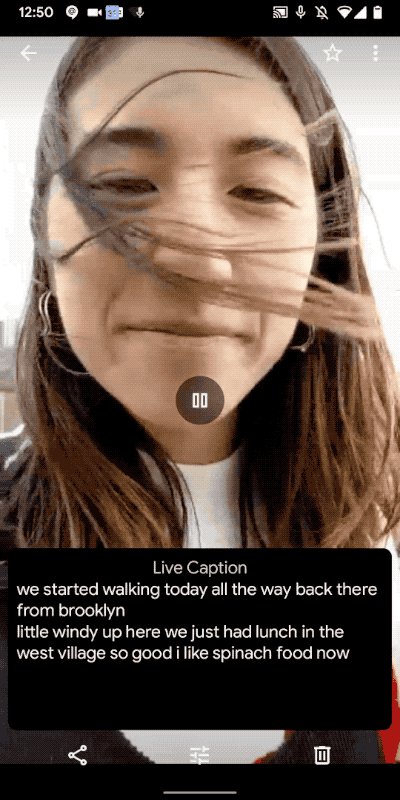
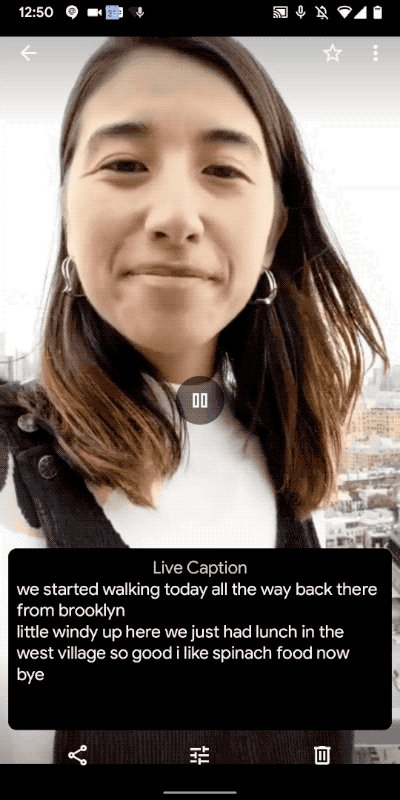
 Subtítulos para video en vivo
Subtítulos para video en vivo (hasta ahora solo en inglés).
 Todos los discursos de la conferencia para diseñadores
Todos los discursos de la conferencia para diseñadores . Tematización en Material Design y su aplicación en productos, sprints de diseño para Google Assistant, diseño para AI, sonidos en la interfaz, tema oscuro. Bueno, una
revisión de lo nuevo en Material Design .
En general, después de una
actualización masiva de Material Design el año pasado, ahora estamos hablando más sobre pulido y desarrollo gradual.
La versión beta ya se puede poner (aunque
todavía no hay todo ).
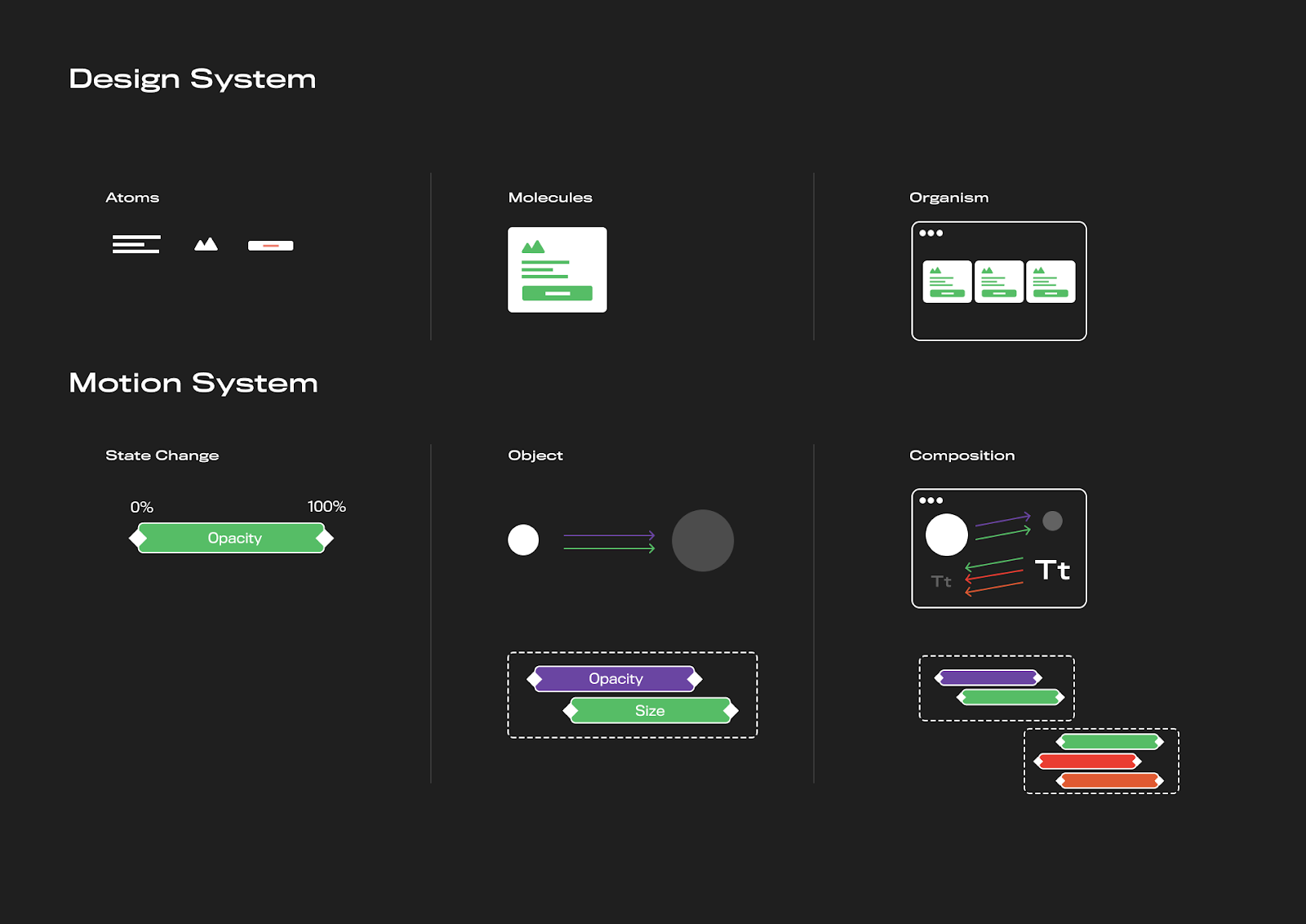
Magnífico recordatorio sobre la descripción de la animación en sistemas de diseño de Caleb Barclay. Auditoría de soluciones existentes, variables y escalas clave, naturaleza y principios, especificación.

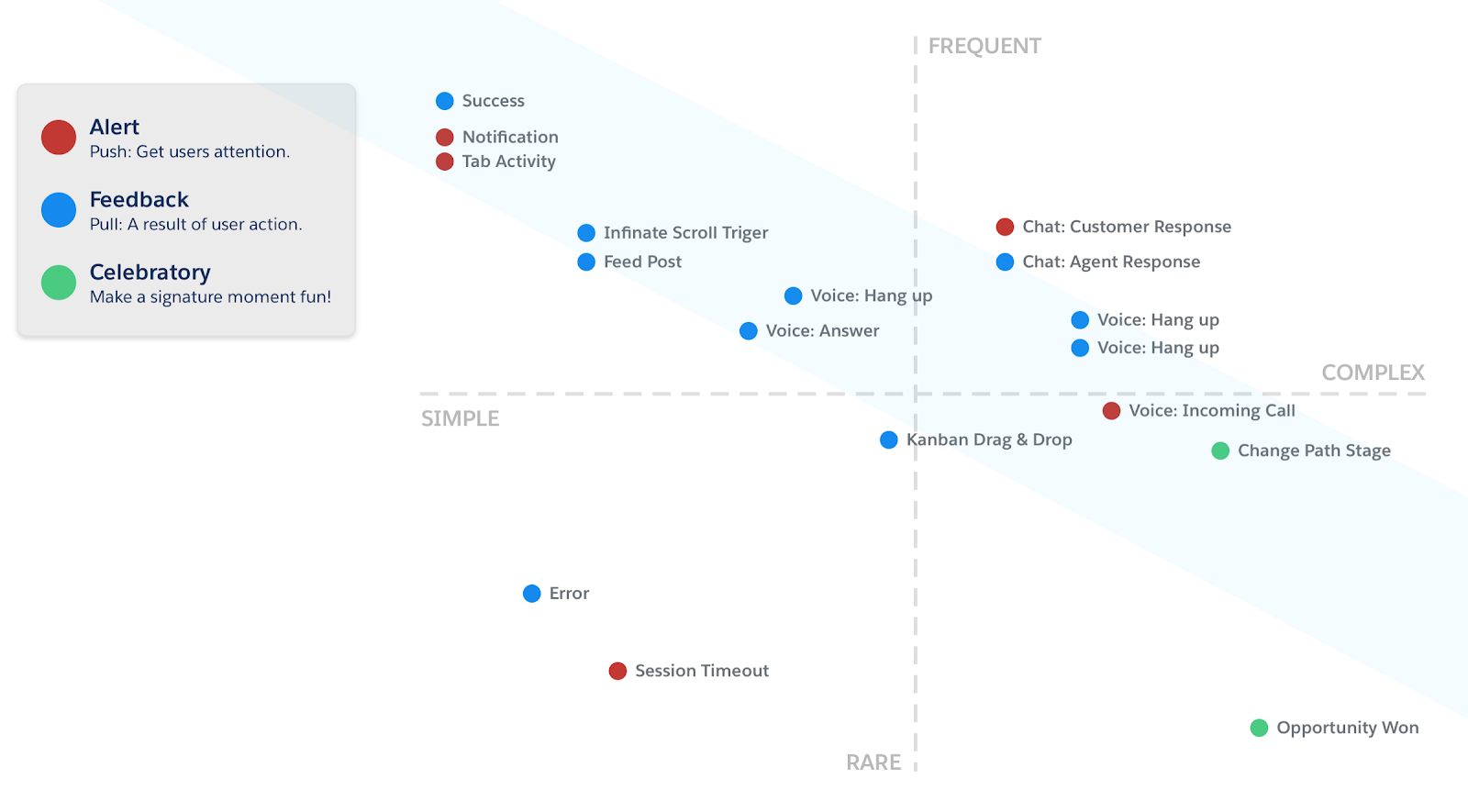
Adam Doti de Salesforce habla sobre la descripción de los sonidos frontales en su sistema de diseño Lightning. Principios, patrones y excelente modelo de relevancia.

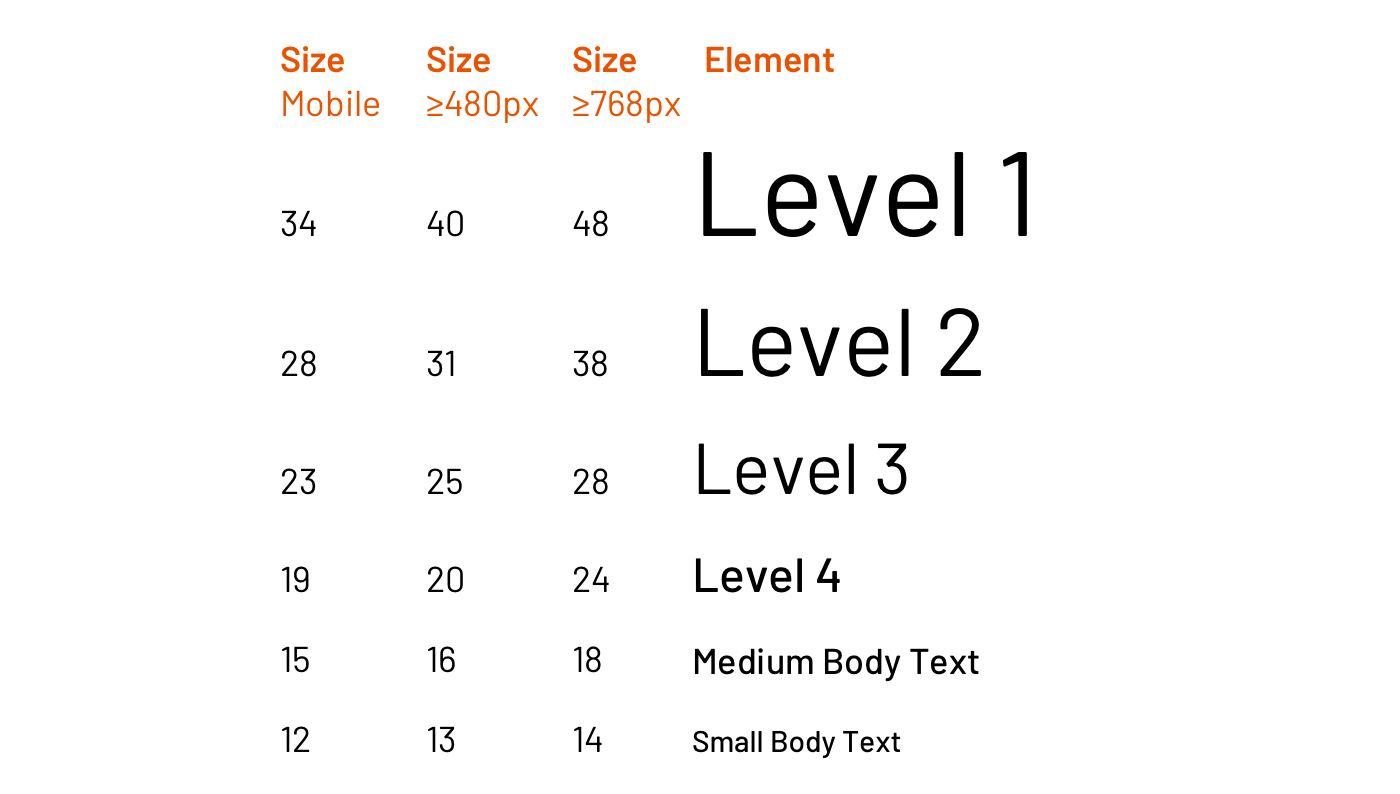
Nathan Curtis detalla las mejores prácticas para la tipografía en sistemas de diseño.

Sistema de diseño Uber.
Anuncio .

El marco para crear sistemas de diseño
salió de la versión beta .
Descripción general de la sintaxis MDX y marcos populares (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) para crear pautas en vivo y descripciones de componentes.

Comprensión del usuario
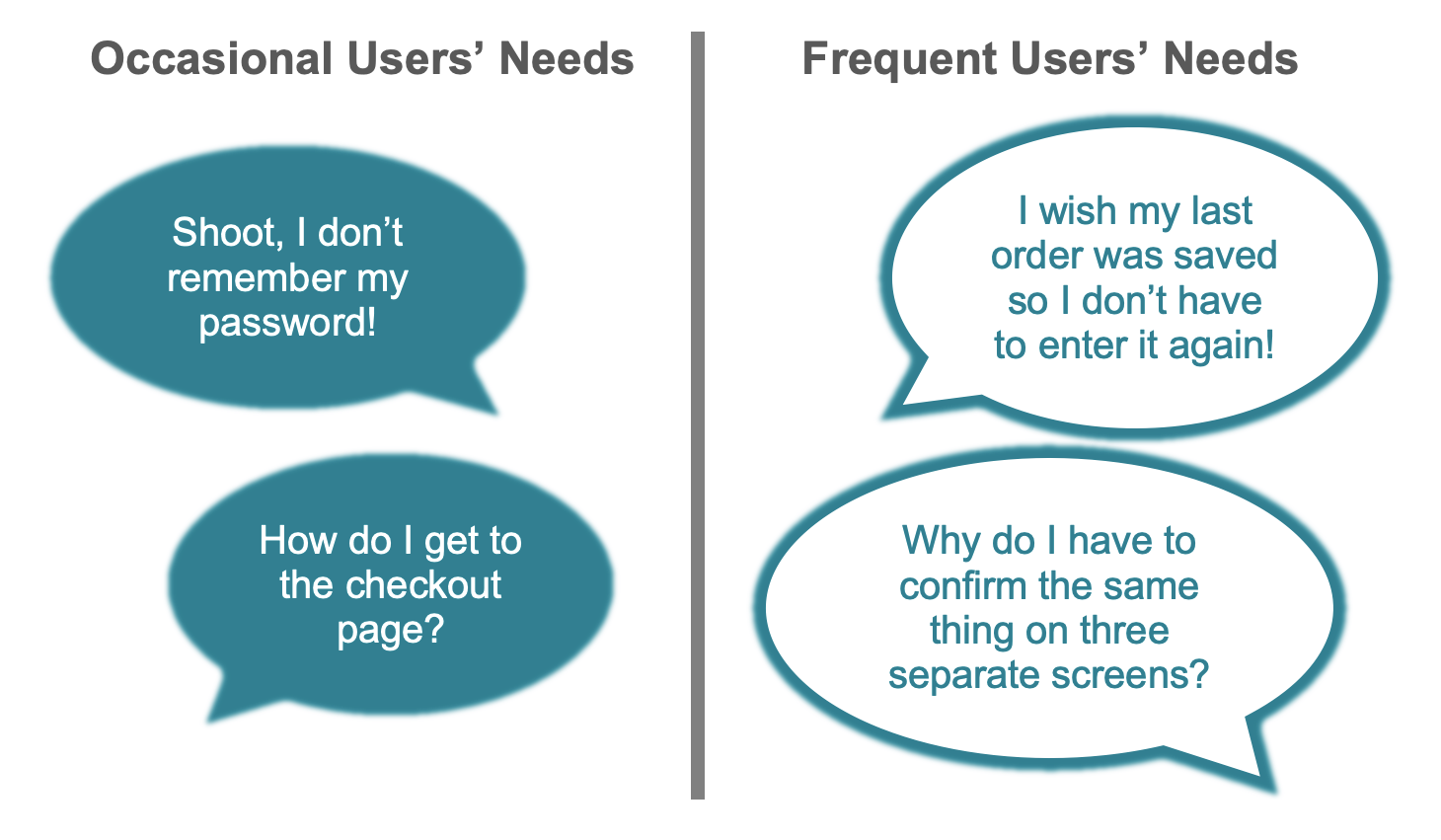
Kathryn Whitenton analiza los productos del mercado masivo en los que es difícil segmentar a los usuarios. A menudo, esto lleva a la opinión obligada de que "nuestros usuarios son casi todo, por lo que no hay nada que hacer". Ella aconseja tratar de separarlos al menos por frecuencia de uso; este es un buen primer paso.

Consejos de Rachel Krause de Nielsen / Norman Group para envolver el conocimiento del usuario y sus escenarios de uso del producto en historias claras y visuales.
Lindsay Nevard de Facebook muestra cómo las historias de usuario bien empaquetadas pueden ayudar a los equipos de productos en muchos momentos comerciales.

Jeff Sauro investigó situaciones en las que los clientes contactan con el servicio de atención al cliente. Están divididos por industria y problemas específicos.
Susanna Zaraysky da consejos para argumentar inversiones en accesibilidad para usuarios con discapacidades. No solo respaldado por números fuertes, sino útil.
Don Norman es escéptico ante los intentos de empatizar con los usuarios: si observa el significado original del término, entonces esto es casi imposible. Aconseja centrarse en las actividades de los usuarios y apoyarlos en los productos.

Don Norman escribe sobre los problemas del mundo tecnológico moderno, poco adaptado para los ancianos.
Arquitectura de la información, diseño conceptual, estrategia de contenido.
El servicio le permite trabajar en el diseño conceptual de interfaces. Descripción de personajes, escenarios, mapa de viaje del cliente, bueno, tablas de barro además.
Intercom ha publicado la segunda edición de su libro Onboarding.
Nuevas herramientas de diseño de interfaz
Una manera fácil de cambiar distancias en un grupo de objetos, ver el código SVG, mejorar la impresión y la interfaz en su conjunto.

Complementos
Adobe xd
Puede actualizar Los componentes se rediseñan en una versión más madura junto con un trabajo más sistemático con estilos, muchas mejoras de interfaz.
Figma
Plantillas para dibujar diagramas en Sketch y Figma .
Roman Kamushken describe varios enfoques para crear tablas .
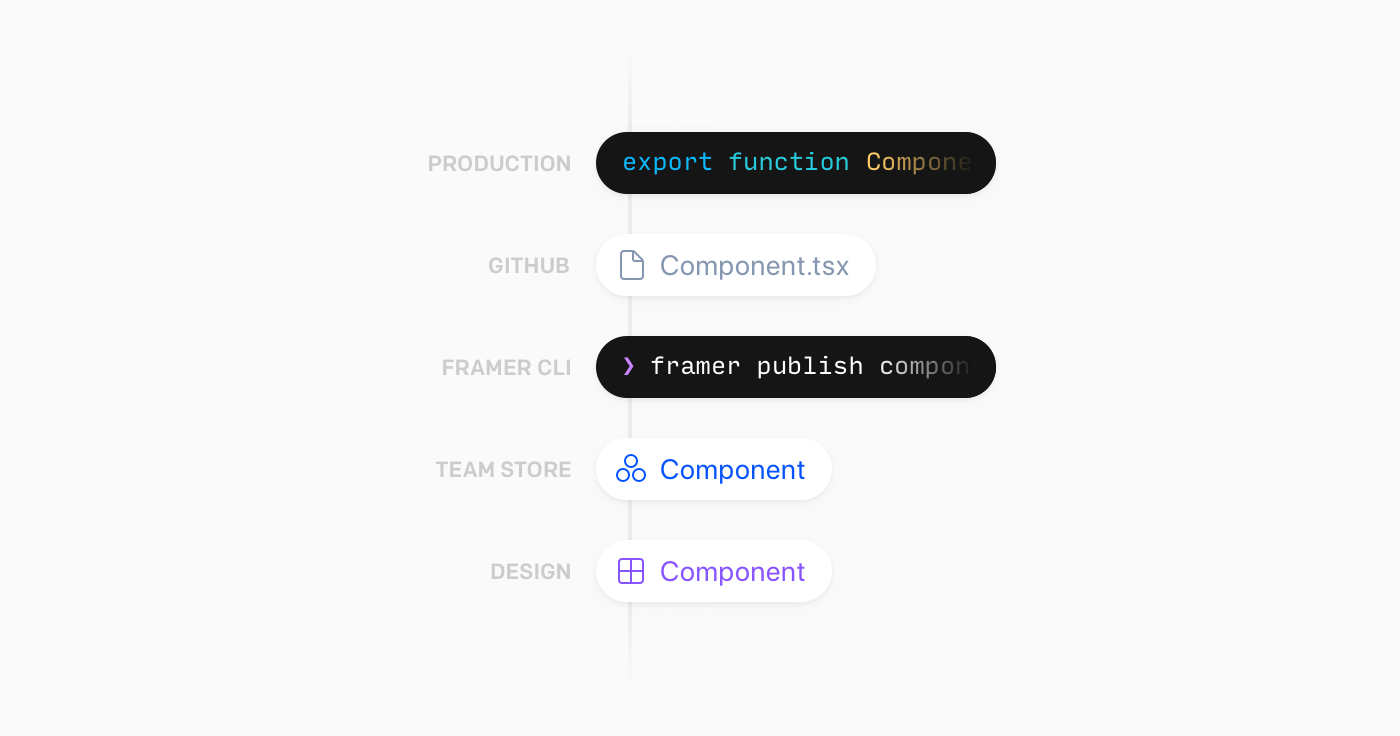
Framer x
Finalmente, se lanzó
Framer Bridge , que le permite conectar componentes desde un marco tecnológico. Se sincronizan con los componentes Framer (que ahora usan Git para el control de versiones).
 Framer Playground
Framer Playground también se lanzó con un nuevo editor de código para crear sus componentes.
Maravilla
Se ha lanzado la tercera versión del paquete de herramientas corporativas . Reunieron los últimos lanzamientos, como pruebas de usabilidad y ayuda con la organización de proyectos y la gestión de la organización en su conjunto.
El servicio le permite almacenar una base de datos de autónomos con contactos, carteras, etiquetas de precios. Importe datos de Behance, Vimeo, Soundcloud, Instagram, GitHub y Artstation.
Una herramienta de animación en línea para que los desarrolladores puedan compartirla fácilmente. Le permite usar JSON de complementos como Bodymovin 'para AfterEffects y torcer el resultado.
Anuncio de los autores .
Tilda
Sitio web sobre cómo trabajar con Tilda : consejos, ejemplos, contratistas.
Servicio para crear mapas de sitios simples en un navegador.
Servicio para crear métodos de entrenamiento al conocer a un nuevo usuario. Información sobre herramientas, púlsares, asistentes y otros patrones populares con análisis para todo el escenario.
Aplicación de tableta para bocetos e ilustraciones.
Otro marcador para la colaboración en el navegador.
Otro servicio que promete combinar el diseño y la generación de código listo a partir de él.
Servicio para crear pautas estáticas.
remove.bg
Aplicaciones lanzadas para Windows, Mac y Linux .
Resumen
Joe Woodward del equipo de Microsoft Outlook describe su
proceso de diseño basado en una combinación de Sketch y Abstract .
Investigación de usuarios y análisis
El servicio ayuda a las pruebas de usabilidad de prototipos interactivos (e incluso los ensambla en su interior).
La
conferencia de investigación de usuarios de
Torve se realizó del 6 al 7 de junio en Toronto. Hay una composición muy poderosa y representativa de docenas de hablantes.
Dirigen una revista sensata en Medium UX Research Collective, donde publican entrevistas con todos los conferenciantes.
Mandy Owen de Airbnb ,
Monal Chokshi de Lyft , investigadores de
Shopify y
Patti Carlson de Mailchimp hablaron sobre la estructura del equipo, la integración con los equipos de productos, el papel de la investigación en la cultura de la compañía y el desarrollo general del mercado.
Chris Geison de AnswerLab trata sobre su visión de las tendencias y desafíos profesionales.
Los organizadores hacen mitaps y mantienen a la
comunidad en Slack , por lo que es útil realizar un seguimiento de sus actividades. Además, publican discursos en video (por ejemplo,
la conferencia del año pasado ).
Kate Kaplan del Grupo Nielsen / Norman describe un enfoque con silencio intencional a corto plazo del moderador durante la investigación del usuario. Esto permite no confundir al encuestado con pensamientos y no hacer preguntas y aclaraciones importantes. El artículo tiene excelentes ejemplos de audio para cada situación.

Una nota de Alita Joyce del Grupo Nielsen / Norman para realizar investigaciones de usuarios con niños y adolescentes. Esta es una audiencia difícil, pero también tiene limitaciones legales para trabajar con ella.

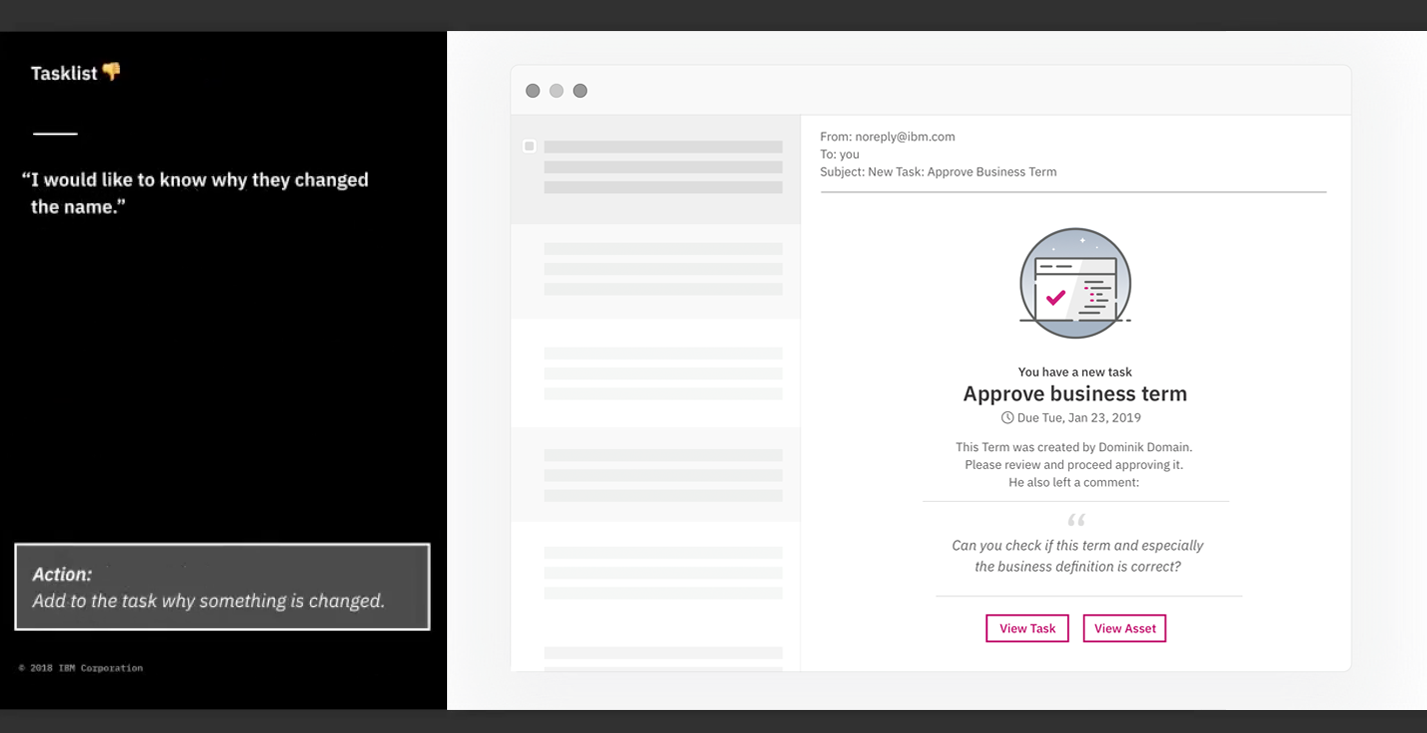
Arin Bhowmick de IBM habla sobre cómo se organiza el formato de trabajo con usuarios patrocinadores (es decir, encuestados) en su versión del pensamiento de diseño. El equipo del producto prueba regularmente prototipos y conceptos con ellos.

Programación visual y diseño en el navegador.
Nuevos guiones
Rejilla CSS
Generador de malla visual en CSS Grid .
Métricas y ROI
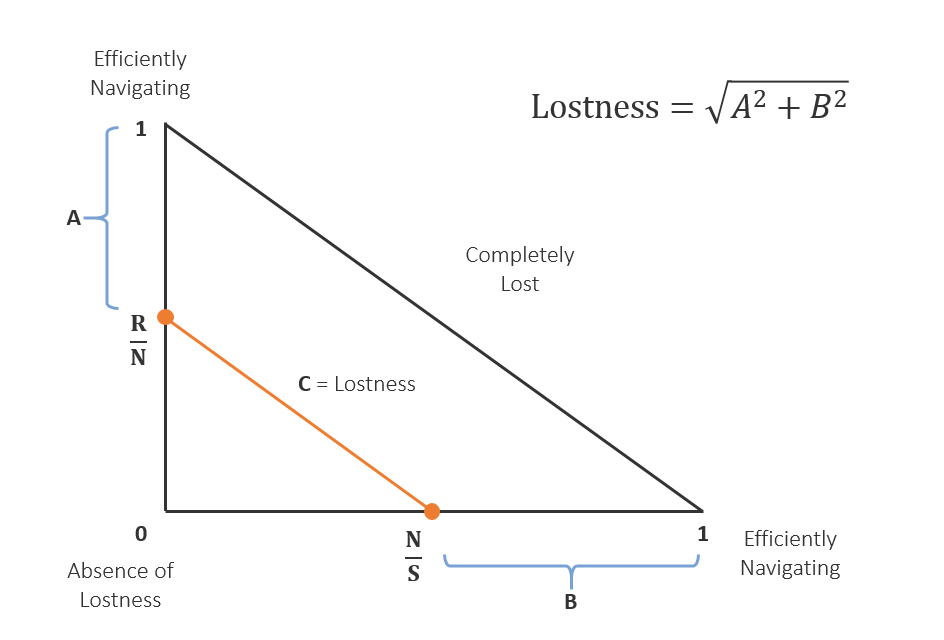
Jeff Sauro habla sobre la métrica de usuarios "perdidos": le permite evaluar la navegación en el sitio. ¿Le ayuda a encontrar información para una cantidad aceptable de acción?

Jeff Sauro habla sobre el Modelo de aceptación de tecnología (TAM), que lo ayuda a evaluar la utilidad y usabilidad de su producto. Cómo funciona, cómo evaluarlo, enfoques alternativos.
Gestión de Diseño y DesignOps
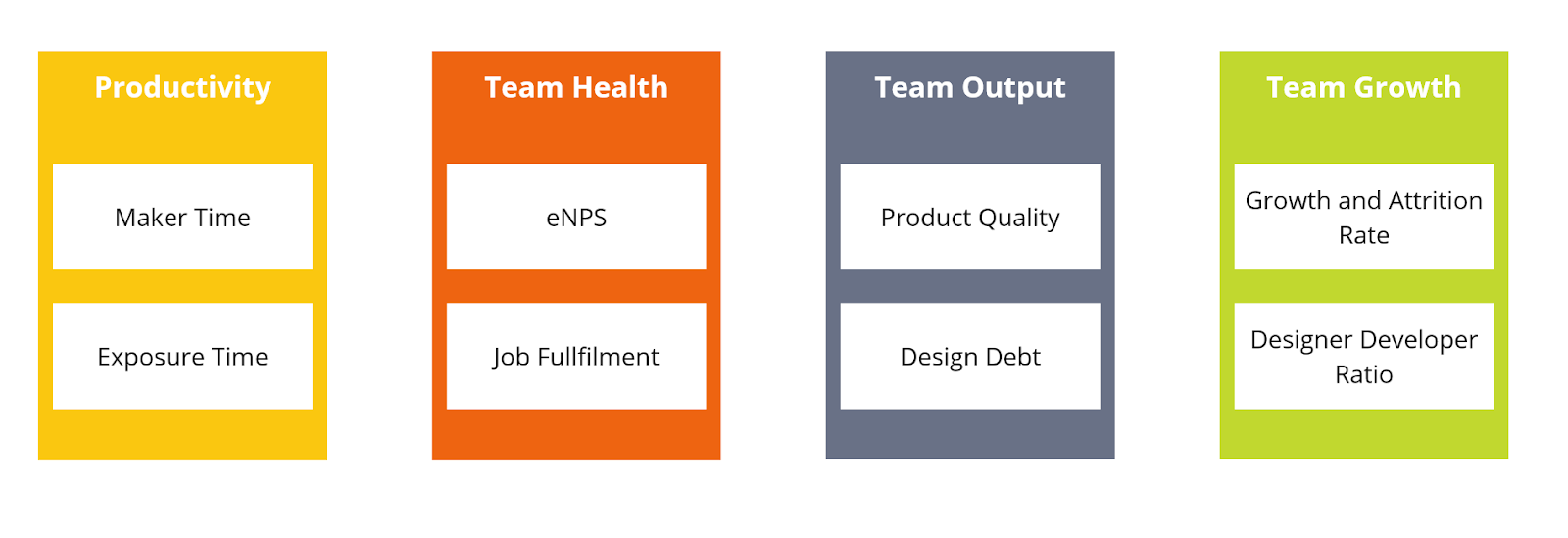
Arturo Leal de Dell describe un modelo métrico para evaluar el rendimiento del equipo de diseño. Se dividen en 4 categorías: productividad, salud del equipo, rendimiento y crecimiento.

Jared Spool escribe sobre la organización adecuada de equipos innovadores en las empresas. La selección de laboratorios individuales o startups no siempre produce un efecto: es mucho más útil equipar a los principales equipos de productos con las herramientas adecuadas.
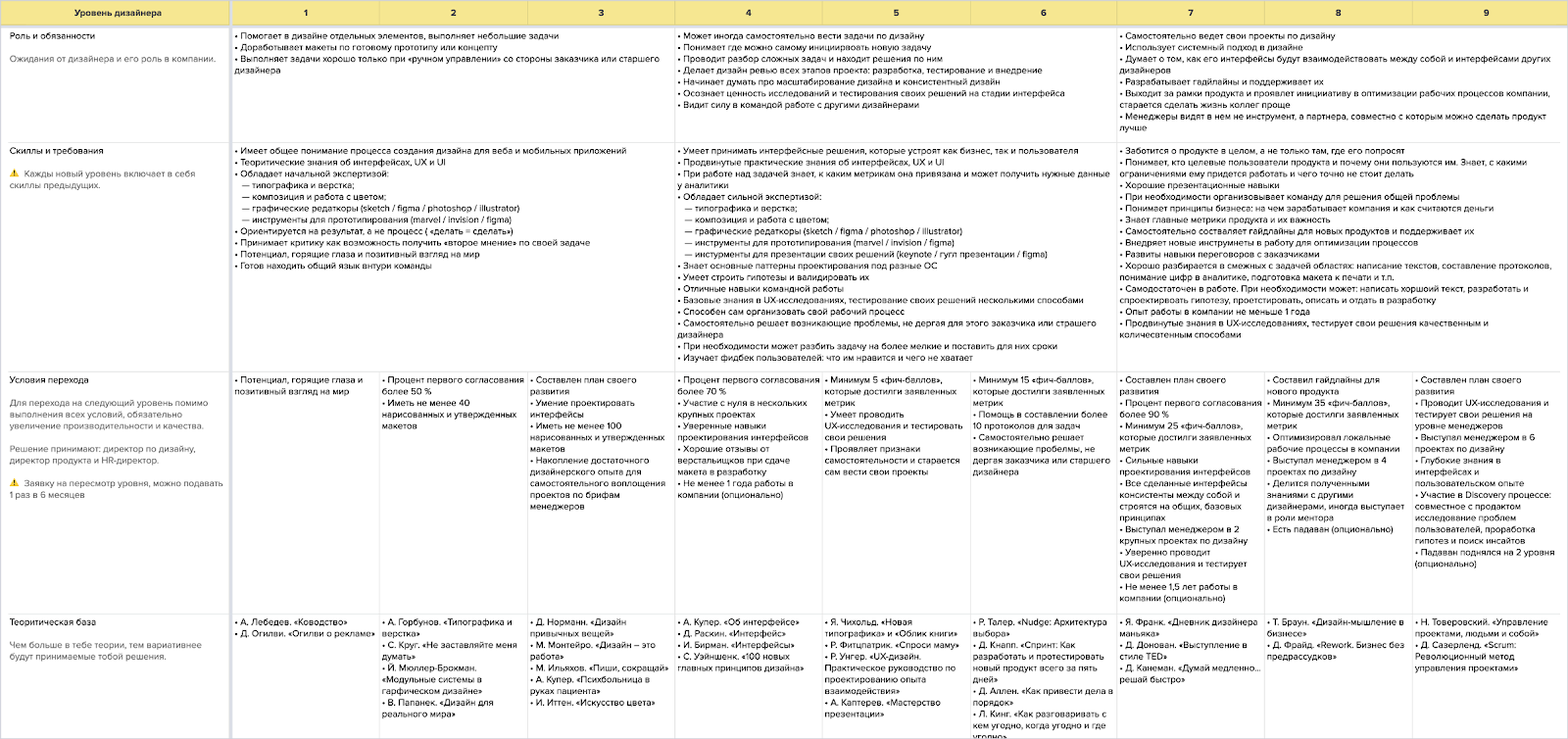
Ivan Solovyov de DocDoc habla sobre el mapa de competencias para los diseñadores de la empresa.

Resumen de las ideas clave de los comentarios de los clientes de Mike Monteiro. Qué hacer si es bombardeado y cómo exhalar y traducir la discusión en un canal de sonido.
Eunice de IBM habla brevemente sobre el mapa de competencias para los diseñadores de la empresa (ahora ya hay 2.000 personas).

Julie Zhuo ha lanzado The Making of a Manager. Ayuda a los gerentes novatos a trabajar mejor. Todavía no he llegado, pero al parecer, ella no se centra en la gestión del diseño, sino que habla de cosas generales.
Entrevista sobre su enfoque al trabajo y un libro (y
uno más para InVision ).
A Books Apart parece estar a punto de comenzar a vender una
"Gestión Resiliente" similar
de Lara Hogan .
Interacción del equipo
Dan Brown de EightShapes da consejos sobre cómo tener reuniones de trabajo útiles.
Casos
Ramla Mahmood, de Vox Media, habla sobre el proceso de diseño de herramientas editoriales utilizando Chorus Video como ejemplo.
Stephen Macvean de Deliveroo habla sobre el rediseño de la interfaz de seguimiento del estado del pedido.
Tendencias
Pensamientos de Facebook sobre qué hacer con los perfiles de los usuarios después de su muerte. Para 2050, superarán la cantidad de vida (a menos, por supuesto, que el producto en sí mismo aún esté con nosotros).
Jake Blakeley de Facebook habla sobre cómo comenzar con las interfaces de realidad virtual y aumentada.

Interfaces de voz
Asistente de Google en Google I / O 2019
Desarrollando alegremente como uno de los puntos de enfoque.
Ayuda a los conductores de manera más activa ,
simplifica el desafío de las acciones populares ,
aprende a reconocer las llamadas a sus seres queridos sin nombre ,
funciona mejor con Android TV . Gracias al motor de aprendizaje profundo que se ejecuta en el dispositivo,
responde mucho más rápido .

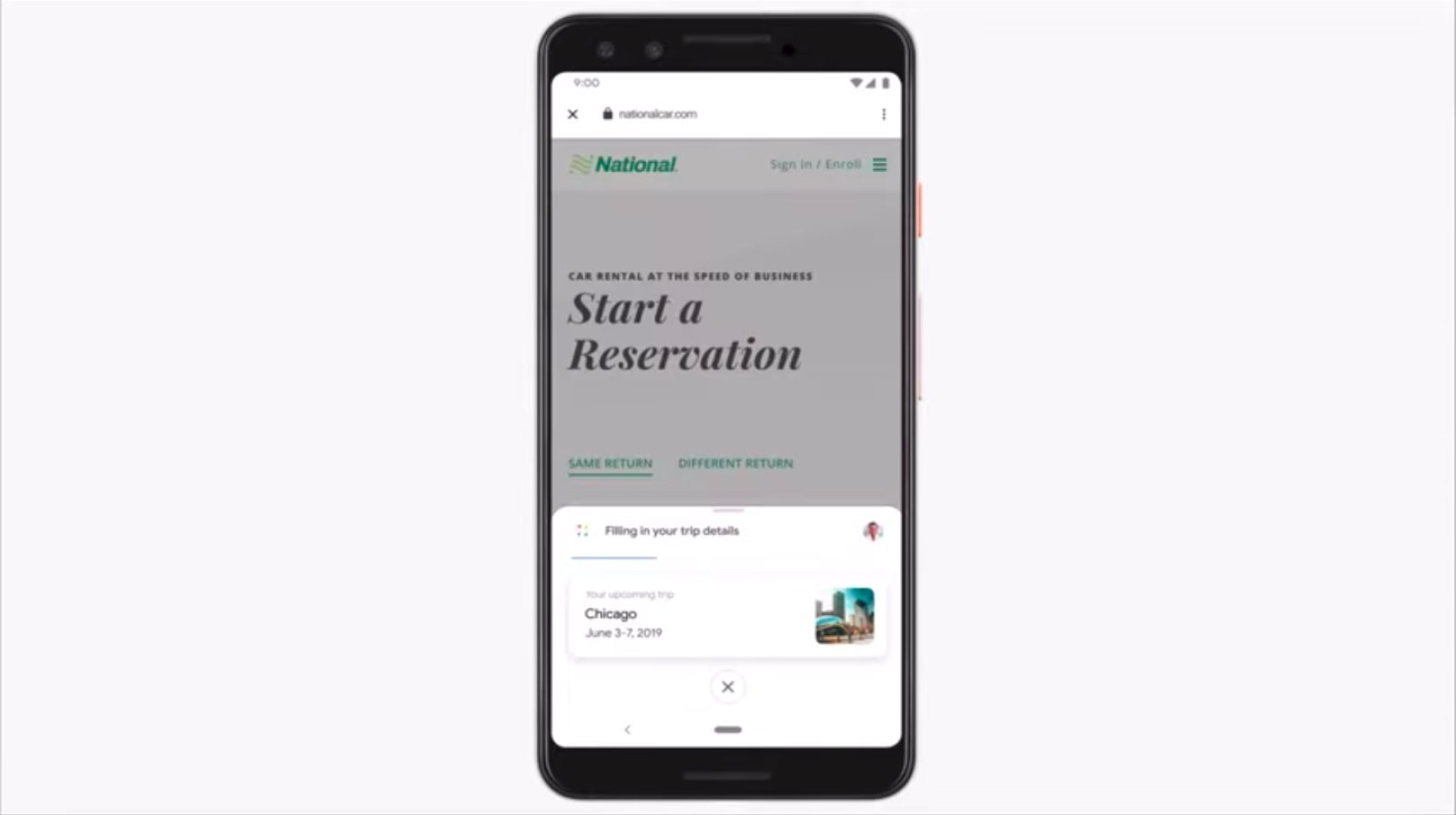
Pero lo más interesante es el desarrollo de Duplex, que el año pasado despertó a los usuarios de Internet (foto). Se conectó a Chrome y se
convirtió en asistente para completar formularios complejos en la web , por ejemplo, alquilar un automóvil o comprar entradas para el cine.

También mostramos el ejemplo opuesto:
Live Relay ayudará a los usuarios con discapacidades a responder llamadas con texto (bueno, o con una respuesta inteligente lista para usar).
Todo esto está relacionado con las iniciativas de la casa inteligente, que ahora se sirven bajo la marca
Google Nest (en lugar de Google Home). Dado que muchos asistentes de voz entran en "pantallas inteligentes" (una tableta estúpida en un soporte,
ahora con juegos ), su nuevo
Google Nest Hub Max es solo eso.

Interfaces de coche
Para el desarrollo general y profesional.
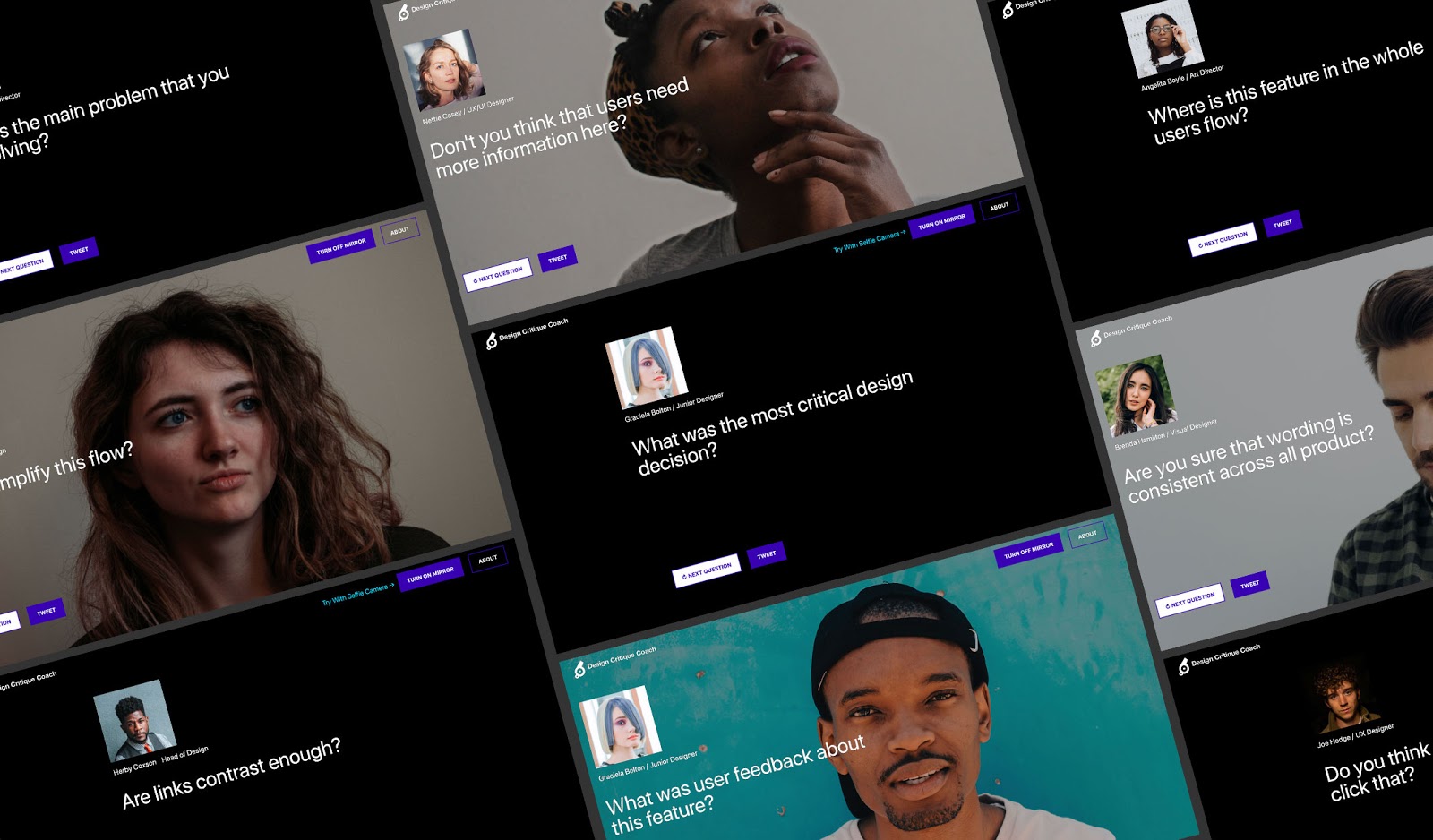
Capacitación en habilidades de argumentación: el sitio hace preguntas al capacitador para que el diseñador ayude a responder las críticas de diseño.

Pablo Stanley ha estado haciendo una serie de cómics sobre diseñadores en The Design Team durante varios años. Recolectó grandes éxitos en una sola pieza.

Consejos para impulsar las habilidades profesionales generales del diseñador de Kaja Laura Toczyska.
Fabricio Teixeira analiza el término abstracto y raramente relevante "intuitivo" para las características específicas de la interfaz.
Una poderosa lectura larga de Fabricio Teixeira y Caio Braga sobre la ética para los diseñadores, que potencialmente ayudará a reducir el apego tecnológico del usuario.
Nuevos libros de medios de Rosenfeld
Personas y empresas de la industria.
Historia sobre los cambios en la cultura del diseño y los procesos organizativos de Microsoft, que ayudan a unir equipos de diferentes productos. Esto ayuda a unirlos, es mejor integrar el hardware y el software de los dispositivos, buscar rápidamente nuevas soluciones para el sistema de diseño y ponerlo en práctica.
Traducción
Blog del equipo de diseño de DocDoc.
El fundador y editor de UX Collective Fabricio Teixeira habla sobre cómo el equipo dirige una de las revistas de diseño más grandes de Medium.
Comprar estudios de diseño de grandes empresas
Actas de congresos
La conferencia
Enterprise UX 2018 se realizó del 13 al 15 de junio en San Francisco. Sinopsis de actuaciones de Pabini Gabriel-Petit (
parte 3 ).
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik. Un agradecimiento especial al equipo de Setka por el editor y a Alexander Orlov por el estilo visual.