
En este artículo, te contaré cómo usé fuzzing para encontrar varios bloqueos en Firefox. Por lo general, el propósito del fuzzing es encontrar una falla que indique daños en la memoria, pero mi objetivo es diferente: quiero detectar una reacción inesperada del navegador. Estos pueden ser caracteres que abren o cierran una etiqueta inusual, o posiblemente caracteres que el analizador de JavaScript ignora. Esta reacción inesperada a menudo se puede utilizar para realizar ataques XSS, evitando los filtros de seguridad y evitando el entorno limitado de JavaScript.
El primer error del que quiero hablar es cómo cerrar el comentario HTML de una manera diferente. Si lee la especificación HTML, sabe que un comentario puede cerrarse con -> o -!>. ¿Pero cómo hacerlo de manera diferente? ¡Gran pregunta para comenzar a difuminar! Solo necesita generar el código que dará la respuesta.
En 2008, cuando
ensamblé Shazzer para
confundir el comportamiento del navegador, estaba limitado a aproximadamente 10,000 direcciones por página. Hoy, en 2019, todo funciona más rápido, por lo que podemos difuminar mucho más a menudo. Además, el uso del DOM acelera el difuminado porque ya no necesita agregar cada dirección al documento actual. Vale la pena señalar que este es un enfoque poco confiable, ya que puede obtener resultados diferentes. De hecho, he encontrado casos en los que el DOM permite valores nulos en argumentos de atributos como href, pero el analizador HTML no. Estas siguen siendo fallas no críticas, pero no siempre se puede confiar en los resultados para obtener una imagen completa de lo que hará el analizador HTML. Sin embargo, en la mayoría de los casos funciona, y es mucho más rápido que la salida HTML desde el lado del servidor.
El primer paso ya se ha dado: tenemos una pregunta: "¿Qué caracteres pueden cerrar el comentario HTML?". Para responderlo, necesitamos usar caracteres existentes que cerrarán el comentario HTML y los caracteres difusos que no conocemos. El siguiente paso es usar el software de fuzzing apropiado. En mi caso, uso mi herramienta
Hackvertor , pero usando el servidor web local puedo lograr los mismos resultados. La idea de esta herramienta es poner la entrada en el campo de entrada, convertir las etiquetas un poco y hacer algo con la salida. Como no tenemos nada que convertir, podemos poner nuestro código directamente en el campo de salida. Por lo tanto, haga clic en el área de salida de texto y cree una matriz para almacenar caracteres difusos y un elemento div para probar HTML:
log = []; div=document.createElement('div');
Luego, necesitamos eliminar más de 1,000,000 de caracteres Unicode o, más precisamente, 0x10ffff. Un simple bucle for es todo lo que necesitamos:
for(i=0;i<=0x10ffff;i++){
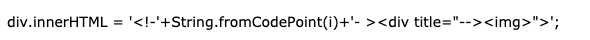
Luego, reutilizamos el elemento div que creamos para cada personaje. ¡En este caso, pruebo la posición después !, ¡para que se ingrese el carácter después! .. Luego uso el elemento img para ver si el borrado fue exitoso. Si este elemento existe, entonces el comentario HTML se ha cerrado, ¡y tenemos algunos caracteres interesantes!
div.innerHTML = '<!-- --!'+String.fromCodePoint(i)+'><img>-->';
Finalmente, con querySelector verificamos si existe img y agregamos caracteres a los registros. Luego cierro la declaración if y el bucle for. Finalmente, ingreso los resultados en el campo de entrada a la izquierda:
if(div.querySelector('img')){ log.push(i); } } input.value=log
Aquí está la
versión completa del código. Debe abrir la URL en Firefox, y luego poner los caracteres de entrada en el campo de salida y hacer clic en el botón "Ejecutar JS" para borrar los caracteres. Después de completar el borrado, debería ver los números en el campo de entrada, corresponden a los códigos de caracteres que tuvieron éxito. Al momento de escribir, Firefox (versión 67) todavía permite caracteres de nueva línea - \ n y \ r - después!, Para cerrar el comentario. Me informaron que esto se ha solucionado en futuras versiones de Firefox. Entonces, la última etapa de fuzzing es construir su carga útil, es bastante simple. Debe reemplazar el código de carácter con el carácter y agregar la carga útil XSS:
<!-- --! ><img src=1 onerror=alert(1)> -->
Puede usar Hackvertor nuevamente para probar su funcionamiento pegando lo anterior en el campo de salida y luego haciendo clic en "Probar HTML". Debería aparecer una ventana de advertencia porque Firefox (versión 67) permite una nueva línea como parte del comentario final.
Esto nos permitió encontrar un error no crítico en el analizador HTML de Firefox. ¡Busquemos otro! Necesitamos una nueva pregunta: "¿Qué caracteres pueden abrir un comentario HTML?". En lugar de ir más allá del comentario HTML existente, ahora utilizaremos el comentario HTML para ir más allá del atributo HTML existente. Como estoy seguro, todos saben que pueden abrir un comentario HTML con <! -. ¿Eso está bien? Usaremos el mismo código nuevamente, pero esta vez cambie el propósito de innerHTML para verificar si el comentario está abierto:

Por lo tanto, el símbolo que difuminaremos será después del primer guión. Si el personaje crea con éxito un comentario HTML de apertura, comentará el elemento div y, por lo tanto, saldrá del atributo de título. Esta vez, cuando ejecutamos "Ejecutar JS", obtenemos dos resultados en Firefox (versión 67): "0.45". Se espera el código 45 porque es un guión, ¡pero 0 es un carácter NULO! Esto significa que Firefox interpreta la secuencia <! - NULL- como un comentario abierto. ¡Algún tipo de juego! (Creo que los proveedores de navegadores necesitan más fuzzing de comportamiento =)). Para terminar este caso de prueba, ahora necesitamos crear nuestra dirección. Hagamos lo mismo: de nuevo, reemplace la función String.fromCodePoint con el símbolo NULL y XSS con la dirección:
document.body.innerHTML = '<!-\x00- ><div title="--><img src=1 onerror=alert(1)>"></div>';
Cambiemos a JavaScript en lugar de HTML. Probé todos los navegadores y lo siento, Mozilla, pero Firefox está haciendo algún tipo de juego nuevamente. Me inspiró el hecho de que la difuminación del
tweet jinmo123 utiliza nuevas e interesantes características de ES6 para llamar a funciones sin paréntesis. La pregunta que se me ocurrió para hacer fuzzing fue: "¿qué caracteres están permitidos después de los operadores in o instanceof?" Luego, nuevamente creamos el código en Hackvertor, sigue un patrón similar, pero esta vez no usa el DOM. Primero, cree una matriz y un bucle for:
log = []; for(i=0;i<=0x10ffff;i++){
Luego usaremos eval en lugar de innerHTML para difuminar nuestros valores. Primero debemos usar un bloque try catch para detectar cualquier excepción causada por caracteres no válidos.
try{ eval("/a/"+String.fromCodePoint(i)+"instanceof function(){}");
La función eval se usa para ver si nuestro JavaScript es válido. Si es así, irá a la siguiente línea; de lo contrario, lanzará una excepción que se notará y luego pasará al siguiente personaje. La siguiente línea simplemente registra el carácter y luego cierra el bloque try catch y el bucle for. La función luego muestra los resultados en el campo de entrada.
log.push(i); }catch(e){} } input.value=log
Si ejecuta este código usando "Ejecutar JS", obtendrá muchos resultados. Firefox ignora muchos caracteres. Si prueba el código en Chrome, obtendrá resultados más razonables. Encuentre el código de caracteres en el campo de entrada que desea usar, en mi caso fue "1114110" o "0x10fffe" en hexadecimal. Ahora crearemos nuestro vector JavaScript:
eval("1337"+String.fromCodePoint(1114110)+"in"+String.fromCodePoint(1114110)+"alert(1337)");
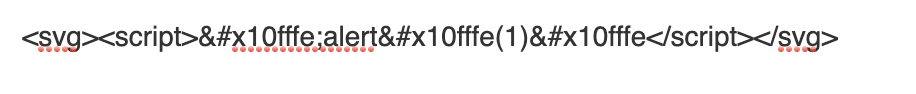
También puedes imaginarlo dentro de un script SVG:

Las últimas configuraciones de doble procesador de servidores dedicados con procesadores escalables Intel 2019 están disponibles en
DEDIC.SH :
- 2x Xeon Silver 4214: un total de 24 núcleos
- 2x Xeon Gold 5218 - un total de 32 núcleos
- 2x Xeon Gold 6240 - configuración con 36 núcleos.
El costo de un servidor con dos Xeon Silver 4214 -
desde 15210 rublos / mesTambién estamos listos para recopilar
cualquier configuración para usted, ¡
escríbanos !
Si no se requieren grandes potencias de un servidor dedicado, ¡
VDS desde 150 rublos / mes es lo que necesita!