Al trabajar durante mucho tiempo en un proyecto, a menudo se encuentra la necesidad de copiar una parte del código típico y pegarlo en el lugar correcto. En tales situaciones, los fragmentos ayudan por cierto. Es en su ejemplo que le diré cómo construir una extensión para mis propias necesidades en VS Code.
Con respecto a la creación de extensiones, VS Code tiene
documentación , pero aquí intentaré mostrar de manera más concisa el proceso de creación.
Trabajo en una Mac, por lo que los comandos serán apropiados ...
¿Y qué necesitamos?
- Actualmente VS Code
- Node.js, o más bien, su administrador de archivos - nmp
- Generador de código VS
Brazos rectos
El proceso de instalación de las herramientas necesarias. Precaución Usado por la Terminal!
- Instalación de Node.js (se puede omitir si ya está disponible)
- Instalar generador de código VS
npm install -g yo generator-code
Crear plantilla de extensión
- Trabajando todos en la misma consola, ejecute el comando
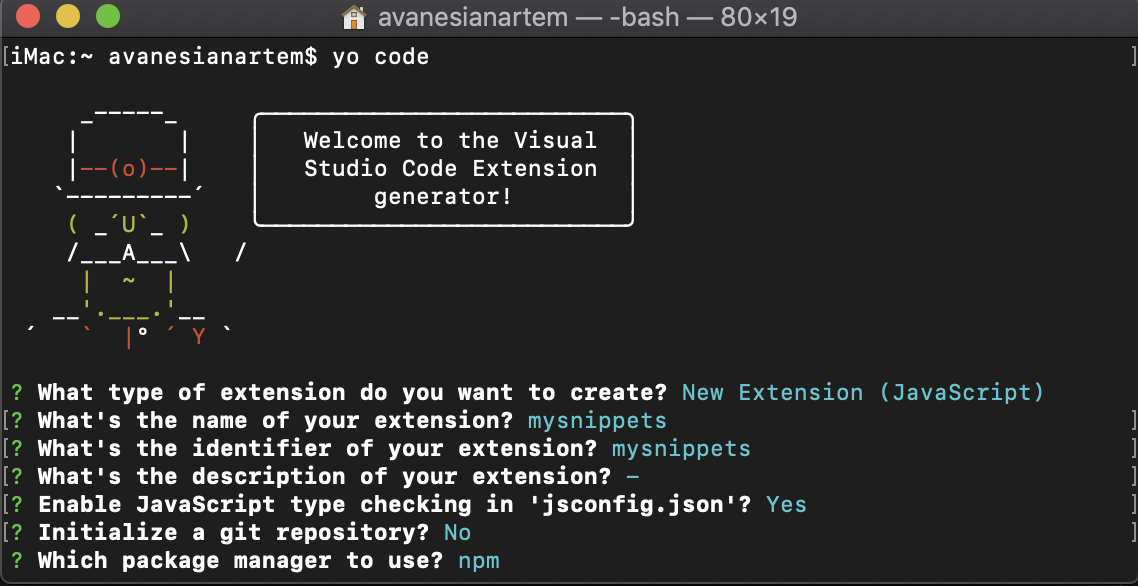
yo code
La siguiente imagen aparecerá ante usted:

JavaScript debe ser seleccionado
- Luego, el mecanismo le pedirá que complete algunos campos más, después de lo cual comenzará el proceso de creación

Felicidades Plantilla creada Pasemos al código.
Crear extensión
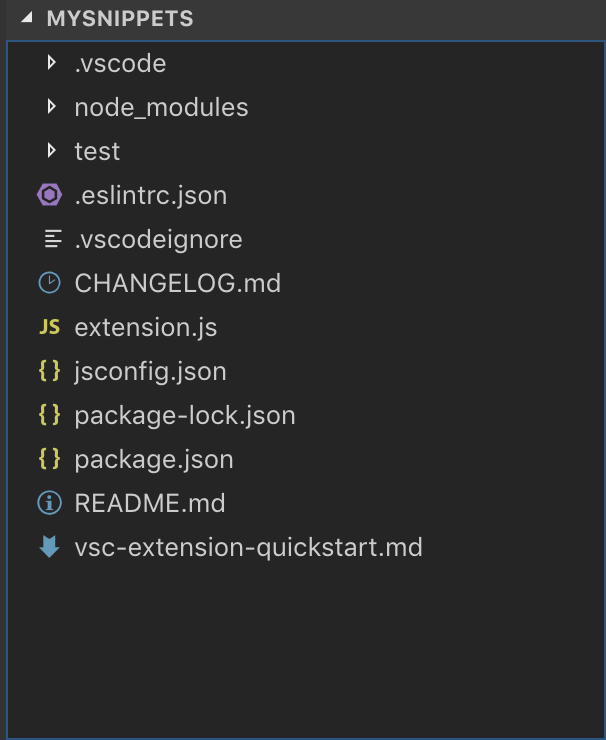
- Abre la carpeta creada. Su nombre coincide con el identificador de extensión que especificó anteriormente)

- Cree una carpeta de fragmentos con un archivo json incrustado (om / s). El punto es que para cada idioma del editor vs puede usar su propio conjunto de fragmentos, para hacer esto, debe registrar su propio archivo de fragmentos para cada uno de los idiomas que necesita. Por ejemplo, uso sql y js, así que haré 2 archivos para mí

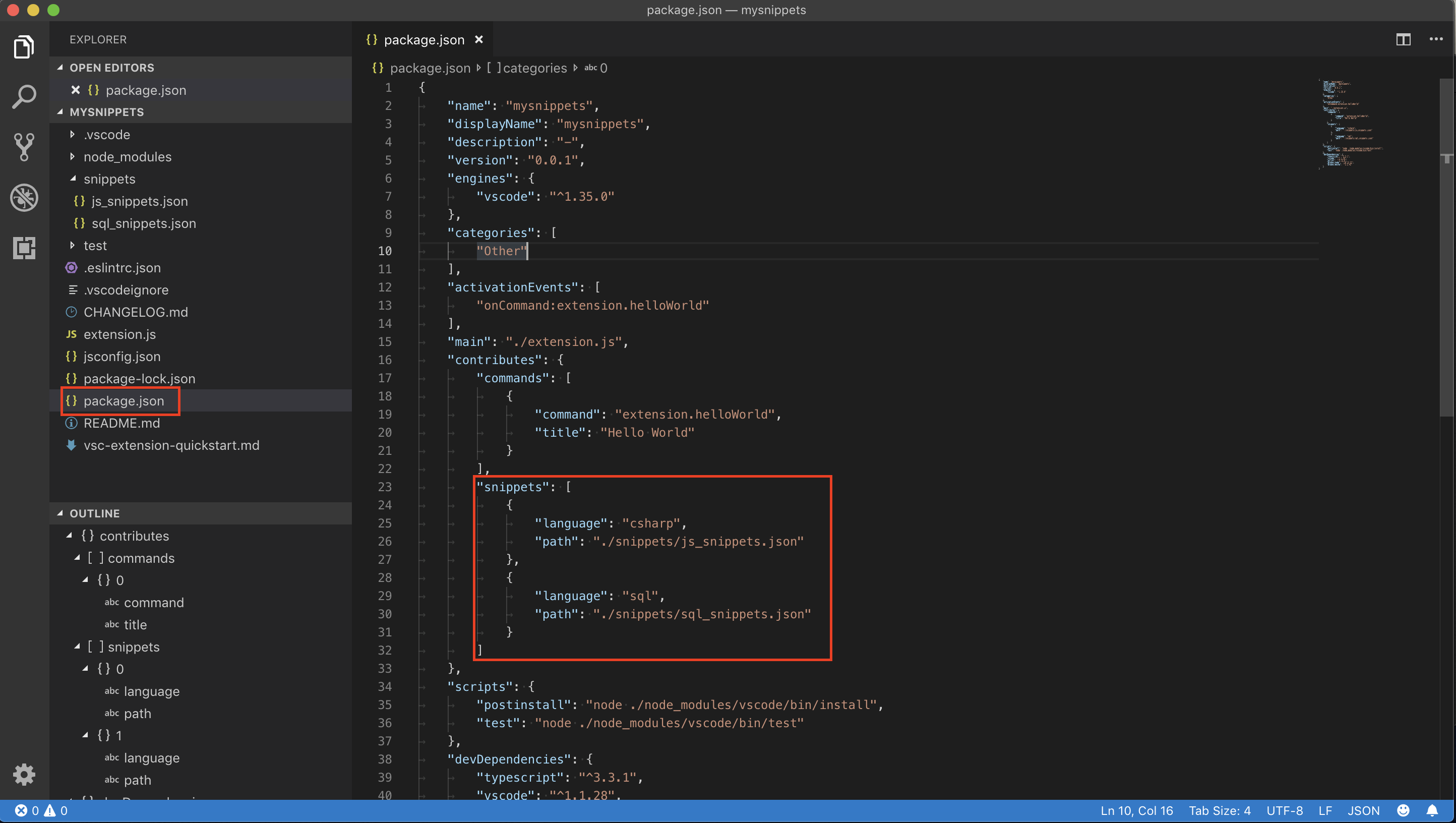
- Registre fragmentos en Extension. Registre los archivos Snippet y vincúlelos a los idiomas a los que se aplicarán. Para hacer esto, agregue la siguiente construcción simple en el archivo package.json, que indica qué idioma corresponde a qué fragmento

Código para los perezosos "snippets": [ { "language": "csharp", "path": "./snippets/js_snippets.json" }, { "language": "sql", "path": "./snippets/sql_snippets.json" } ]
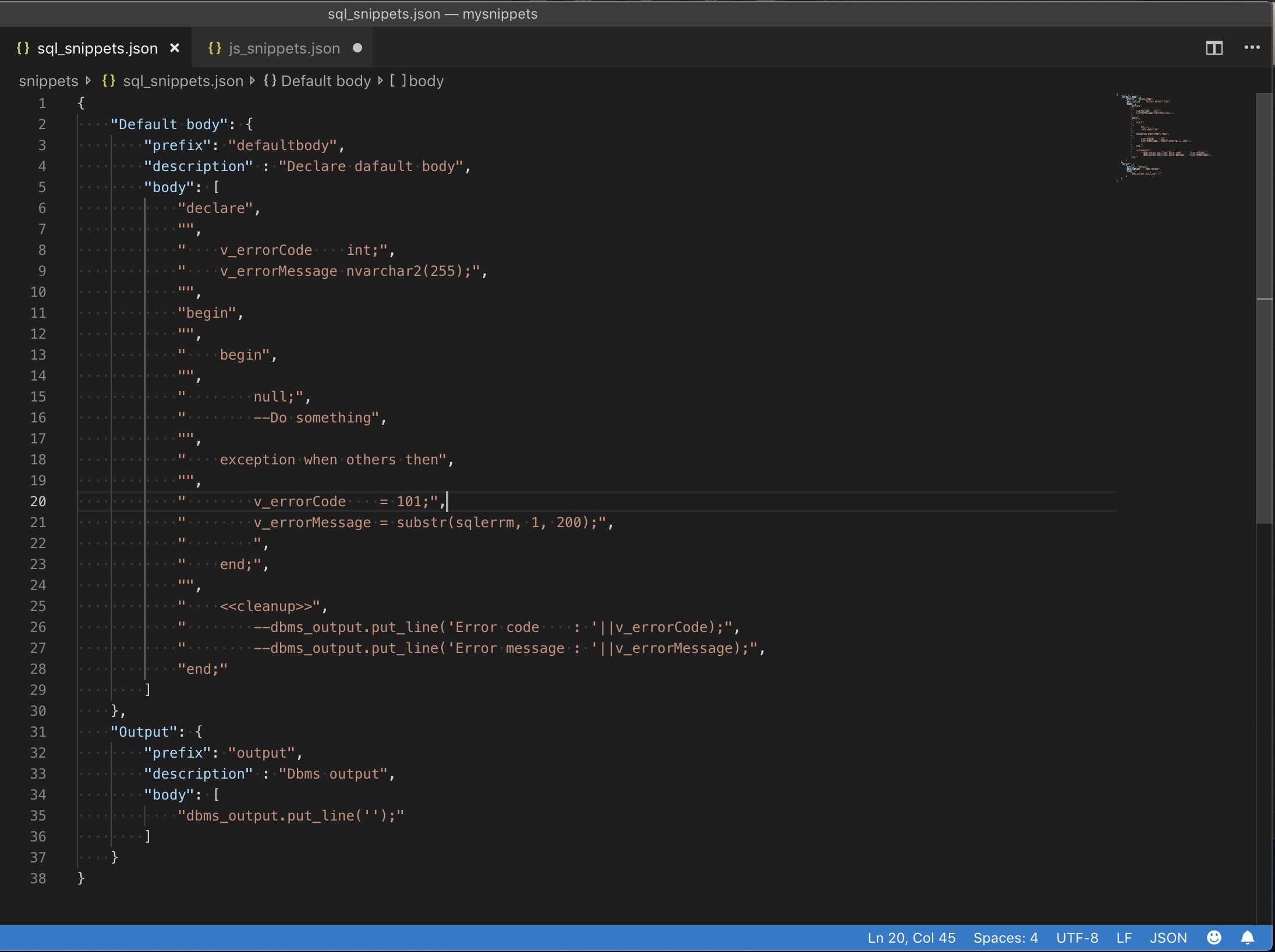
- Descripción del cuerpo de fragmentos. El cuerpo debe estar en formato json como se indicó anteriormente. Por ejemplo, creé dos plantillas para mí (snippet-a). Uno de ellos crea el cuerpo del programa pl sql, y el segundo simplemente contiene el fragmento de salida. Cada fragmento consta de:
- json object snippet-a - definiciones de su nombre;
- prefijo: un equipo gracias al cual podemos encontrar fragmentos;
- cuerpo: el cuerpo que se insertará en el editor;
- description - descripción de snippet-a.

Y de nuevo el código { "Default body": { "prefix": "defaultbody", "description" : "Declare dafault body", "body": [ "declare", "", " v_errorCode int;", " v_errorMessage nvarchar2(255);", "", "begin", "", " begin", "", " null;", " --Do something", "", " exception when others then", "", " v_errorCode = 101;", " v_errorMessage = substr(sqlerrm, 1, 200);", " ", " end;", "", " <<cleanup>>", " --dbms_output.put_line('Error code : '||v_errorCode);", " --dbms_output.put_line('Error message : '||v_errorMessage);", "end;" ] }, "Output": { "prefix": "output", "description" : "Dbms output", "body": [ "dbms_output.put_line('');" ] } }
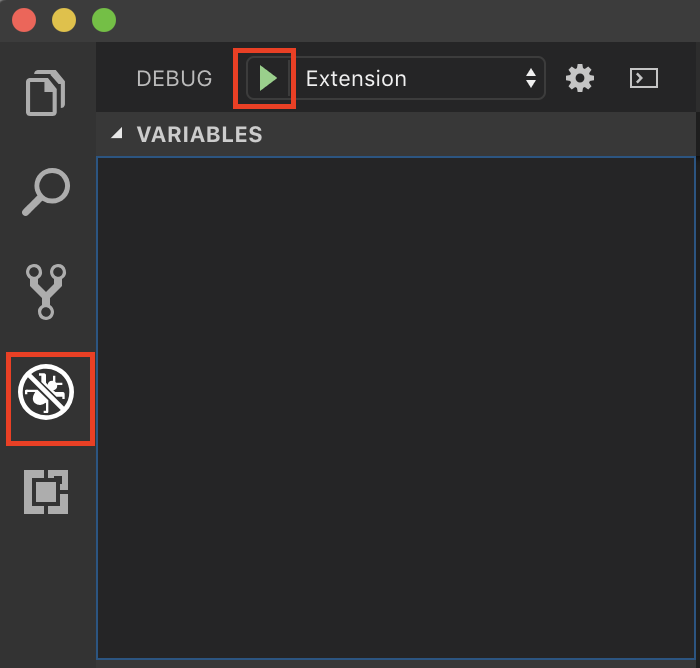
- Lanzamiento Producido utilizando el mismo código vs, después de lo cual se abre una nueva instancia vs código

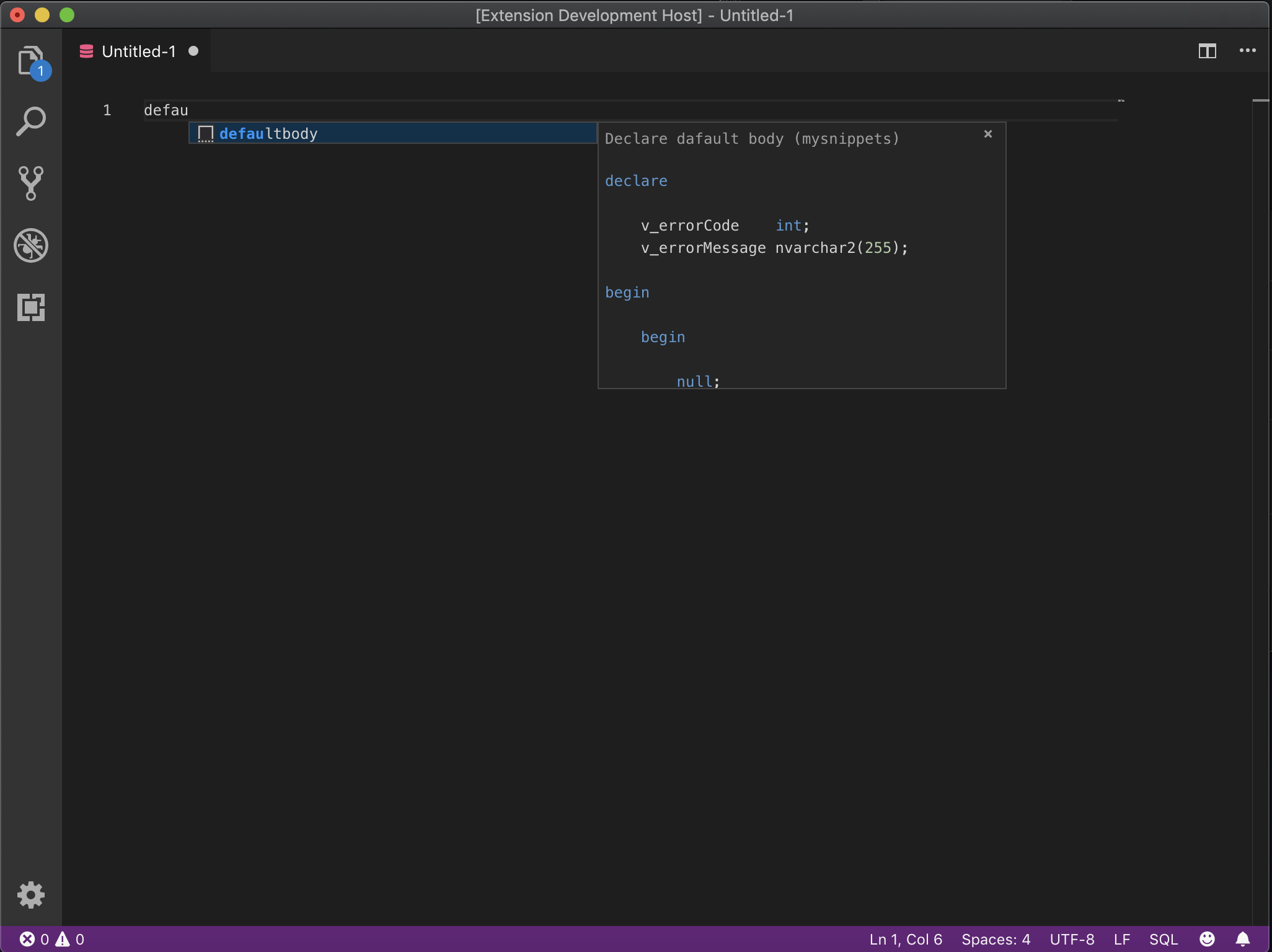
- Verificación En la nueva instancia, debemos elegir el idioma para escribir el código sql y comenzar a escribir el prefijo de uno de los fragmentos correspondientes al idioma seleccionado y esto es lo que obtenemos


Solicitud Para dejar la extensión en su tarantass y que siempre funcione, debe mover la carpeta del proyecto a
user/.vscode/extensions/
Parece ser bueno? Ahorre tiempo, gente ... El
tiempo es $