Le presentamos una traducción de un artículo de Josh Kuttler publicado en blog.bitsrc.io. Aprenda a crear una aplicación Tic-Tac-Toe con React y TypeScript.

Un simple juego de tres en raya creado de forma modular y
cargado en el sitio web de Bit . Puedes cambiar los componentes de mi juego y probarlo en línea en Bit PlayGround usando NPM, Yarn o Bit. Para hacer esto,
vaya a mi colección de componentes .
Cuando creas juegos Tic-Tac-Toe de forma modular, es difícil encontrar una razón por la cual los componentes de la interfaz de usuario puedan volver a usarse. Por lo tanto, me concentré principalmente en las utilidades del juego.
Para la programación, elegí TypeScript: compilé el código usando
TypeScript en el sitio web de Bit . Luego usó el marco Mocha para las pruebas.
Para instalar componentes de mi proyecto, primero configure
bit.dev como el registro de dominio (copie y pegue en su dispositivo). ¡Esto debe hacerse solo una vez! Si continúa utilizando el sitio web de Bit, no necesitará volver a configurarlo.
npm config set '@bit:registry' https:
Luego instale el componente utilizando los gestores de paquetes Yarn o NPM:
npm i @bit/joshk.tic-tac-toe-game.game yarn add @bit/joshk.tic-tac-toe-game.game
Componente del juego
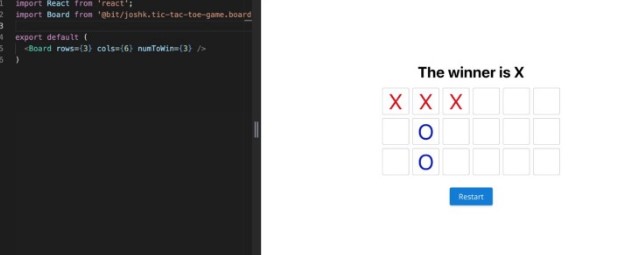
El componente del juego es el componente principal de mi aplicación: se creó usando un componente de la placa y dos componentes
Prime React .
Utilicé el
botón y
los componentes de
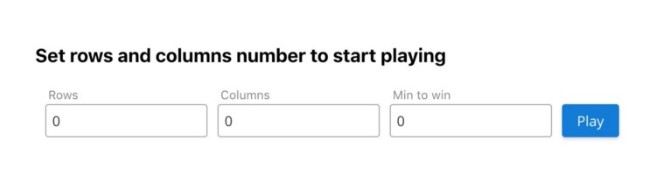
entrada de texto para la pantalla de configuración; puedes probar y ver su código
aquí .

Instale componentes PrimeReact en su proyecto:
yarn add @bit/primefaces.primereact.inputtext yarn add @bit/primefaces.primereact.button
Después de configurar los parámetros, puede hacer clic en "Reproducir" y ... ¡jugar!
Componente de placa
El componente de
tablero crea una tabla dinámica usando Props, establece la cola para los jugadores y determina el ganador. Puedes probar y ver el código
aquí .

Componente cuadrado
El componente Cuadrado es una celda normal que recibe un valor con un color opcional y envía un evento al componente Tablero cuando el valor cambia. Puedes probar y ver el código
aquí .

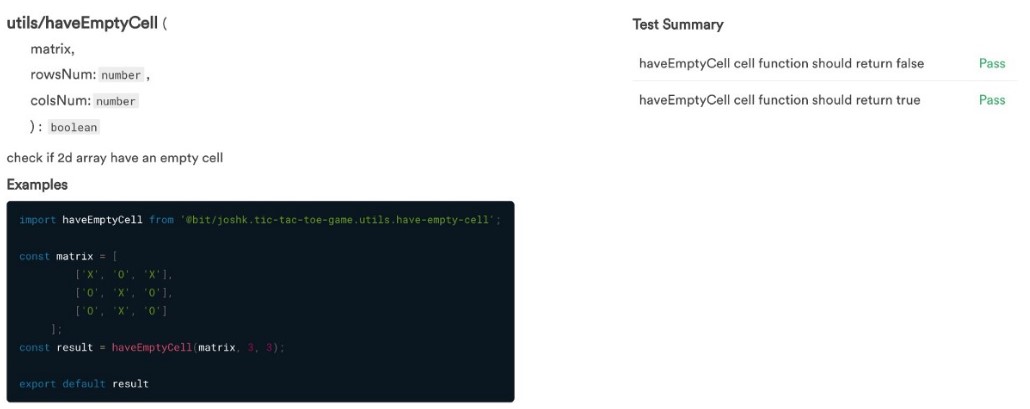
Función de celda vacía
La función de celda vacía es una función auxiliar para la función Winner-calc, que verifica si hay celdas vacías en la mesa de juego.
Bit le permite ver documentos componentes y resultados de pruebas:

Código de función function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean { let empty: boolean = false; for (let x = 0; x < rowsNum; x++) { for (let y = 0; y < colsNum; y++) { const element: any = matrix[x][y]; if (!element) { empty = true; break; } } if (empty) break; } return empty; } export default haveEmptyCell
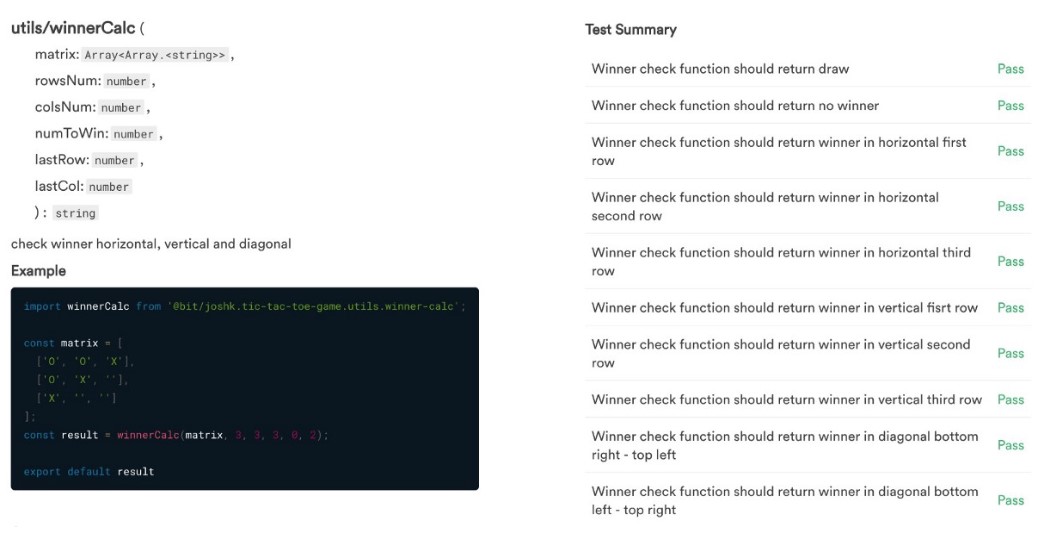
Función de cálculo ganador
El cálculo del ganador es una función que calcula al ganador en planos horizontales, verticales y diagonales.
Bit le permite ver documentos componentes y resultados de pruebas:

Código de función import haveEmptyCell from '../HaveEmptyCell' function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string { let winner: string = ''; let match: number = 0; const lastValue: string = matrix[lastRow][lastCol];
El proyecto está disponible en mi colección
en Bit y en mi
repositorio de GitHub .
Siéntase libre de
comentar este artículo y suscribirse a mi
Twitter .