
Hace tiempo que tengo la costumbre de crear repositorios en GitHub. Esto es mucho más efectivo que mantener todo en Google Drive o, peor aún, en su disco duro. Pero aquí surge la pregunta de inmediato: ¿cómo implementar en un servidor que funciona?
La mayoría de las búsquedas me llevaron a Jenkins y otras herramientas de implementación continua. Pero quería encontrar una solución diferente. Así que fui al servicio gratuito de Webhook.
Skillbox recomienda: Curso práctico "Mobile Developer PRO" .
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
La base técnica de Webhook es la nueva gota de Digital Ocean con Ubuntu 16.04 como servidor de producción. Para reducir la cantidad de pasos necesarios para implementar el plan, el usuario raíz realiza todas las acciones.
Comencemos con github
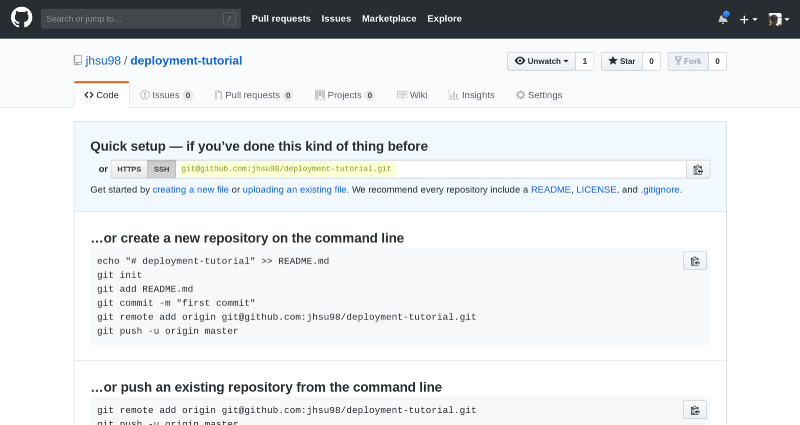
Si tiene un repositorio y desea usarlo, puede omitir este paso, solo use el URI SSH, y eso es todo. Si no, cree uno y use el URI SSH también.

Instale Go y Webhook (gota digital del océano).
Antes de comenzar, vale la pena una rápida actualización y actualización con el nuevo instalador de Ubuntu 16.04.
sudo apt update -y && sudo apt upgrade -y
Ahora para instalar WebHook necesita instalar el lenguaje de programación Go. En el momento de escribir este artículo, la versión 1.11.4 era relevante, por lo que si tiene una versión diferente, debe realizar cambios.
wget https://dl.google.com/go/go1.11.4.linux-amd64.tar.gz sudo tar -C /usr/local -xzf go1.11.4.linux-amd64.tar.gz export PATH=$PATH:/usr/local/go/bin
Es hora de descargar la última versión de Webhook.
go get github.com/adnanh/webhook
No hay una barra de progreso durante la descarga, por lo que solo debe esperar. Una vez que se complete el proceso, ejecute ~ / go / bin / webhook.
Webhook está instalado, pero debe crear un directorio y una estructura de archivos para que todo funcione como debería.
mkdir ~/webhooks mkdir ~/webhooks/deployment-tutorial touch ~/webhooks/hooks.json touch ~/webhooks/deployment-tutorial/deploy.sh chmod +x ~/webhooks/deployment-tutorial/deploy.sh
El archivo hooks.json es responsable de la configuración y el enrutamiento, y deploy.sh sirve como una herramienta para ejecutar los comandos necesarios para actualizar desde GitHub.
El primer paso es configurar hooks.json abriéndolo en un editor de texto. El archivo contiene la configuración para los puntos finales que se crearán después del lanzamiento de Webhook, y es una matriz de objetos, cada uno de los cuales es un punto final único.
[{ "id": "deployment-tutorial", "execute-command": "/root/webhooks/deployment-tutorial/deploy.sh", "command-working-directory": "/root/deployed-site/", "response-message": "Executing deploy script...", "trigger-rule": { "match": { "type": "payload-hash-sha1", "secret": "The Returners", "parameter": { "source": "header", "name": "X-Hub-Signature" } } } }]
Id es el nombre único que se utilizará para la URL del punto final;
comando de ejecución : un script que se ejecutará cuando se active el punto final;
command-working-directory : el directorio que se usa durante la ejecución de execute-command;
regla de activación : una opción que se utilizará con fines de seguridad de la información, esta es una frase secreta para puntos finales.
Permíteme recordarte que realizo todas las acciones desde la raíz, por lo que la dirección inicial es / root. Si inicia sesión como usuario normal, debe registrarse / home / username, donde username, que es lógico, es el nombre de este usuario. No es necesario usar ~ /, la ruta debe ser absoluta, de lo contrario obtendrá un error.
Es posible que haya notado que configuramos una carpeta de trabajo que aún no existe. Antes de crearlo, debe terminar con deploy.sh.
El guión siempre debe comenzar con "shebang". Antes de abrir el archivo, debe ejecutar qué bash. Bueno, entonces los siguientes comandos se ejecutan en el script:
#!/bin/bash git fetch --all git checkout --force "origin/master"
Ahora, tanto Go como Webhook están instalados, por lo que debe configurar la configuración en hooks.json y escribir un script responsable de la implementación. Él cambiará el directorio de destino, trabajando con la rama principal del repositorio de GitHub.
Finalmente, es hora de llevar Webhook al modo activo, reemplazando 000,000,000,000 con la IP de trabajo de Doplet.
/root/go/bin/webhook -hooks /root/webhooks/hooks.json -ip "000.000.000.000" -verbose
En tiempo de ejecución, puede observar la salida de la URL con {id} al final. Esta será la identificación del objeto que ya se ha creado en el archivo hooks.json: implementación-tutorial.
Configuración de Git (Digital Ocean Droplet)
La configuración del servidor aún no ha finalizado. Para completarlo, debe abrir una nueva ventana de terminal y autenticarse nuevamente en el servidor, mientras la primera ventana ejecuta Webhook. Al principio, configuramos el URI del repositorio, ahora necesitamos usarlo.
Para hacer esto, vaya al directorio de trabajo especificado en hooks.json y escriba lo siguiente:
git init git remote add origin git@github.com:jhsu98/deployment-tutorial.git
En este caso, debe reemplazar el URI con el suyo en lugar de lo que indiqué.
El último paso será generar claves SSH para conectarse a GitHub con su ayuda. En la ventana de terminal, escriba ssh-keygen y confirme presionando Enter hasta que se generen las claves. Luego, necesita mostrar las claves públicas escribiendo cat ~ / .ssh / id_rsa.pub. Obtienes algo como esto:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQCyzJrPVOJqsTqD2R3xirTp3VNMwpmJMyLklzJg4sRQyslTUmbNNmDVO573EbXQQf2PqPQljqKDDlSaELdav4OTi1gPCoDary300yUqC/efLGHflZ6pMNuGsP2zTzerD/TMjzl1FXF1wOGTXqcC4TvGBS1bFyUY5n8wSOJ8ntZ6bBNv0zA2t7X1vH8ahIBJLKCayq9ipobKlHPYqxBt6zAoeh/ILQ0PWhGkmbGqqzqN1jcVWOefLgj4Dl8bZWORS1nkqrVg2wFC2nnibH97kZLsNrdQaeK8jUrkUWkJcUELI02mkkqh2RtBx9EwQEvsm9YuDBD9xF+HyuWoAeqcKerb root@github-webhook-tutorial
Bueno, ahora todo lo que queda es configurar el repositorio de GitHub y probar la implementación.
Configurar clave de implementación y Webhook (GitHub)
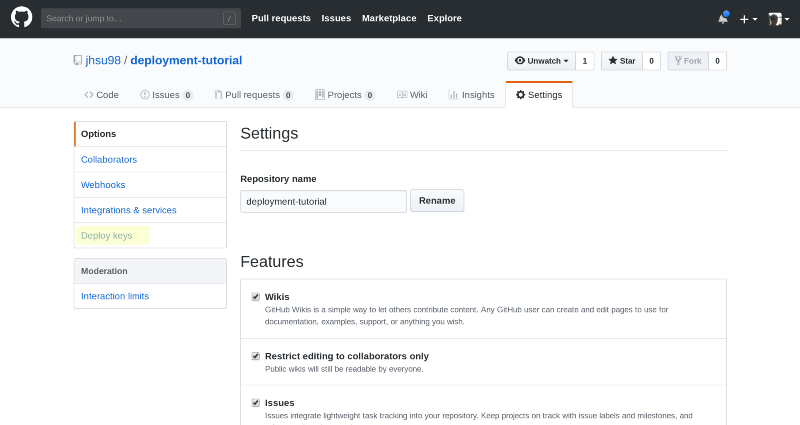
En el navegador, vaya a la configuración del repositorio. Primero debe agregar la clave de implementación.

Al agregar una clave, debe especificar su nombre e insertarlo en la salida de clave anterior. GitHub le permite trabajar solo con claves públicas, por lo que si es necesario, debe especificar varias claves. Una vez que todo está terminado, la sección Webhook es el turno.

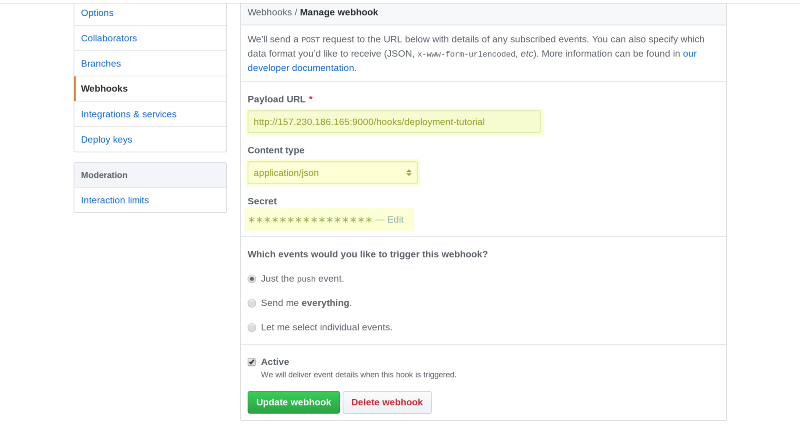
Los tres campos en esta sección necesitan atención especial. Estas son URL de carga útil, tipo de contenido y secreto. URL de carga útil: el punto final que escucha Webhook, tipo de contenido - formato de datos, secreto - línea personalizada del archivo hooks.json. En nuestro caso, es "Los que regresan".

Después de crear Webhook, debe aparecer una marca correspondiente en la configuración, lo que indica que el servidor está disponible. Si verifica el terminal con un Webhook en funcionamiento, puede ver que el repositorio ya está en funcionamiento.
Para verificar el flujo de trabajo, copie el repositorio en la máquina local, si aún no lo ha hecho, y realice cambios en la rama principal. Después de eso, deberían mostrarse en el servidor. Listo
El desarrollador, que ya ha hecho todo esto varias veces, dedica unos 10 minutos a la configuración. Pero esto es después de horas de prueba y error. Recuerde estas cuatro características importantes de personalización:
- Asegúrese de utilizar la ruta absoluta para hooks.json.
- No haga que deploy.sh sea ejecutable.
- Confirme las conexiones SSH durante el primer "contacto" de GitHub y el servidor de producción.
- No use el "shebang" erróneo en el script bash.
Skillbox recomienda: