¡Ha llegado el momento de dar vida a la nueva versión principal de Codeception! A lo largo de los años de evolución y mejora continua, hemos aprendido mucho y hoy le presentamos la mejor versión de Codeception. Todavía creemos que la facilidad de las pruebas es importante: las pruebas de lectura, escritura y depuración deberían ser fáciles.
Mantener un proyecto que intenta cubrir todo tipo de frameworks y CMS, desde Symfony a WordPress, desde Laravel a Magento, es difícil. Pero vemos que las personas de estas comunidades nos envían regularmente parches, y nuestra filosofía es separar las pruebas del marco, compartir soluciones similares a través de módulos, de la manera correcta. Nuestra increíble comunidad continúa mejorando este proyecto.
OK, ¿qué pasa con Codeception 3.0?
Cambios incompatibles
Soporte PHPUnit 8
En la versión 3.0, no rompimos nada. Lo dejé para el próximo lanzamiento importante. Por lo tanto, no estamos generando una versión compatible de PHP: Codeception 3.0 sigue siendo compatible con PHP 5.6+, porque las pruebas deberían ser accesibles para todos. Todavía es compatible con todos los marcos principales y es compatible con PHPUnit 6 y PHPUnit 7.
Sin embargo, almacenar todas estas partes es difícil, y asumimos que en la versión 3.0 puede obtener un posible cambio crítico, ya que agregamos soporte para PHPUnit 8. De lo contrario, la actualización debería ser fácil para usted. Si tiene problemas para actualizar, cambie la versión de PHPUnit a 6 o 7 en composer.json:
"phpunit/phpunit": "^7.0"
Gracias a nuestro colaborador principal,
@Naktibalda, por apoyar PHPUnit 8 sin comprometer la compatibilidad. Fue un trabajo enorme, y si miras nuestro proyecto
codeception / phpunit-wrapper , entenderás por qué.
Módulos remotos
Decidimos abandonar algunos de los módulos antiguos, que esperamos que nadie use. Esto es:
- AngularJS: funcionó solo para Angular 1
- ZF1: el marco está en desuso
- Yii1 - el marco está en desuso
- Silex: el marco está en desuso
- Facebook: módulo no compatible
- XMLRPC: módulo no compatible
Si los necesita, simplemente copie su código de la rama 2.5 y cree un asistente personalizado.
Valores predeterminados modificados
Si usa la prueba multisesión y los
comandos $ I-> haveFriend, verá que sus pruebas fallaron.
Los métodos de
amigos ya no se incluyen en la clase
Codeception \ Actor , por lo que debe agregarlos manualmente. En su
AcceptanceTester (u otra clase que use pruebas multisesión) incluya el
rasgo Codeception \ Lib \ Actor \ Shared :
<?php class AcceptanceTester extends \Codeception\Actor { use _generated\AcceptanceTesterActions; use \Codeception\Lib\Actor\Shared\Friend; }
También desactivamos las declaraciones condicionales para nuevas instalaciones (porque las personas a menudo abusan de ellas), por lo que si desea utilizar los métodos
canSee , deberá habilitarlos.
Nuevas características
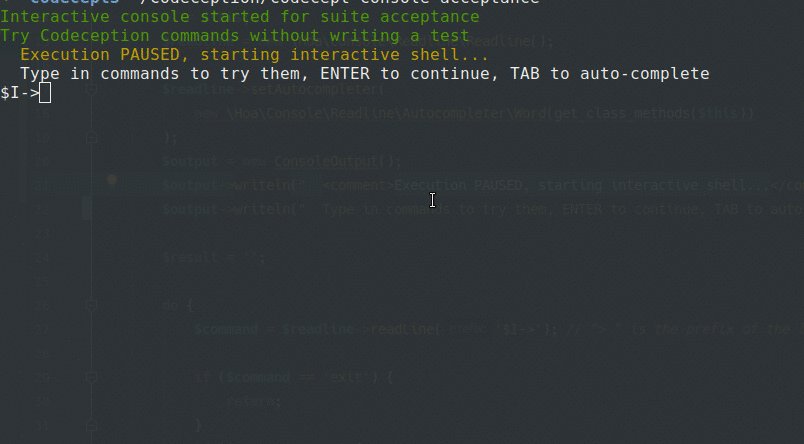
Shell interactivo mejorado
Esta característica ha sido portada de nuestro amigable proyecto
CodeceptJS . Agrega una nueva interfaz
REPL , por lo que ahora puede pausar la prueba y ejecutar varios comandos en la consola.
Esta característica cambia por completo la forma en que escribe sus pruebas funcionales y de aceptación. En lugar de probar ciegamente diferentes comandos y reiniciar constantemente las pruebas, puede escribir:
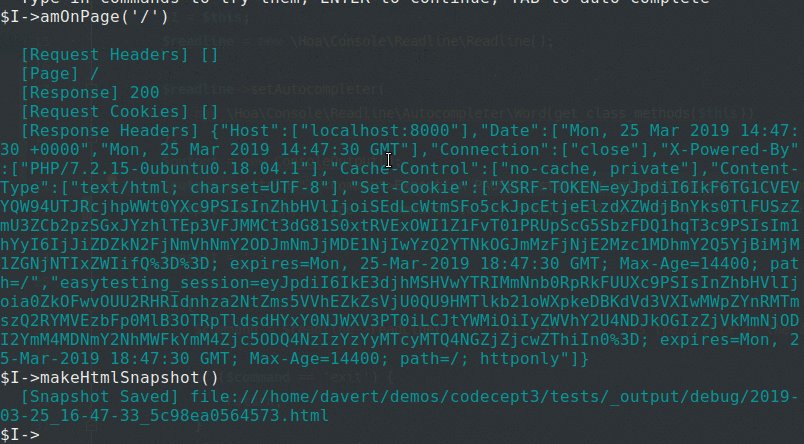
<?php $I->amOnPage('/'); $I->pause();
y comience a escribir comandos uno tras otro, paso a paso para escribir una prueba. Copie los equipos exitosos en sus pruebas, y al final obtendrá una prueba completamente funcional. Si usa
WebDriver , puede escribir una prueba de aceptación completa utilizando una sola sesión del navegador.
A diferencia de la implementación anterior del shell interactivo basado en
hoa / consola , puede usar las teclas Izquierda, Derecha para editar la entrada:

Pruebe y vuelva a intentar los métodos
Estos métodos se introdujeron para hacer que probar el navegador sea menos doloroso. En un mundo lleno de aplicaciones JavaScript y de una página, ya no puede confiar en eventos individuales, a veces necesita repetir la acción varias veces para ejecutarlo.
Ahora puede hacerlo con los métodos de reintento * que pueden ayudar a estabilizar los pasos en sus pruebas:
<?php
Esta característica también ha sido portada desde CodeceptJS, pero implementada de manera un poco diferente.
Pero, ¿qué pasa si su sitio tiene que comportarse de manera diferente en diferentes entornos? Por ejemplo, ¿muestra una notificación de aceptación de cookies según la región y acepta cookies si se muestra esta notificación? Puede hacer esto usando las acciones tryTo *:
<?php if ($I->tryToSeeElement('.alert.cookie')) { $I->click('Accept', '.cookie'); }
Los métodos try * y retry * se implementaron como decoradores paso a paso, lo que le permite generar acciones adicionales al envolver los métodos del módulo. Las declaraciones condicionales (métodos canSee *) también se han refactorizado como decoradores paso a paso. Por lo tanto, debe habilitarlos explícitamente en la configuración.
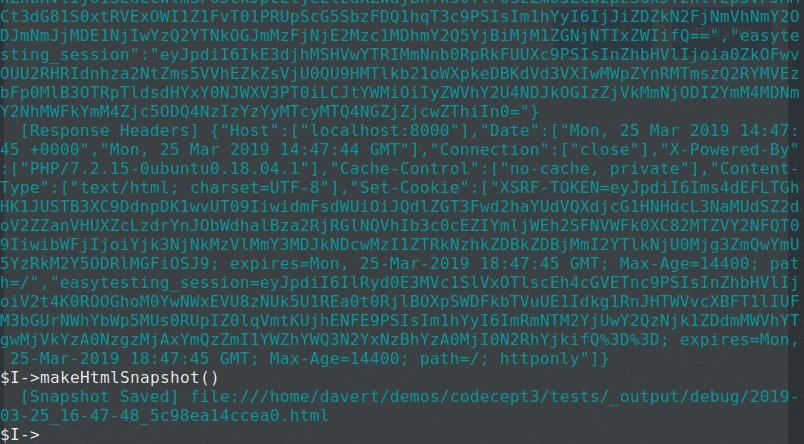
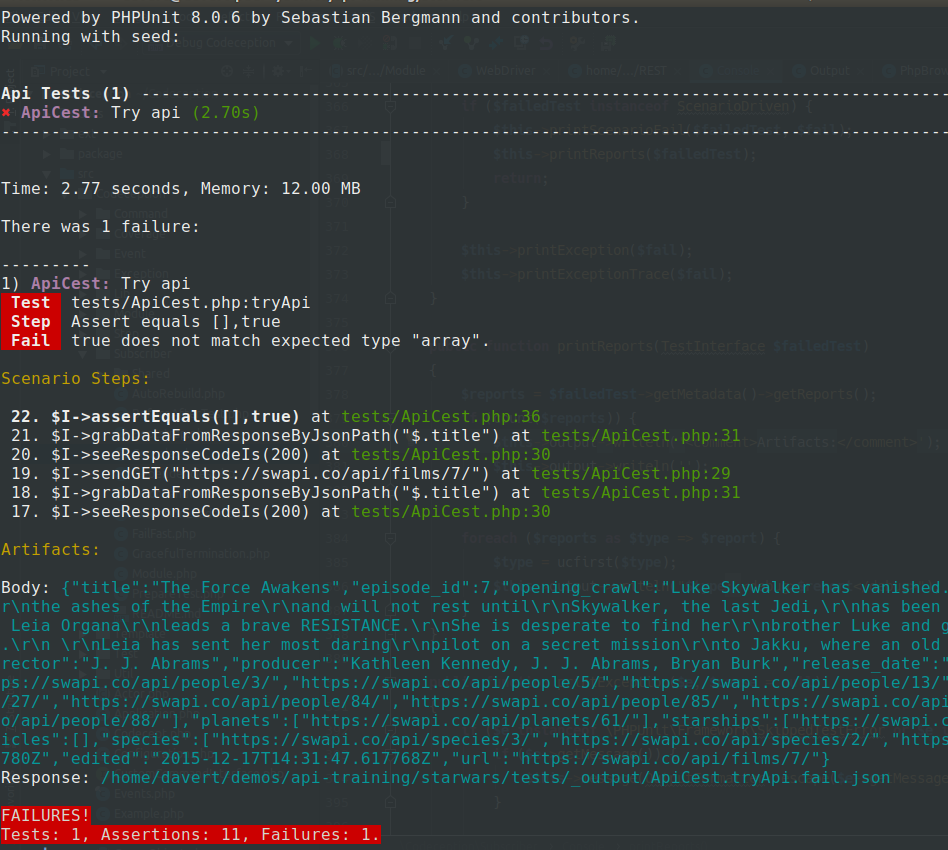
Artefactos de salida
Las pruebas fallidas ahora contienen una lista de todos los artefactos disponibles. Para la prueba REST API, cada prueba contendrá el cuerpo de la última respuesta para simplificar la depuración en los servidores de CI.

Instalación y actualización
Para actualizar a la versión 3, simplemente cambie la versión en "composer.json a" ^ 3.0 ":
"codeception/codeception": "^3.0"
Conclusión
Gracias a todos los que han estado con nosotros todos estos años y que ayudan a mejorar Codeception todos los días. Una vez más, gracias a Naktibalda por ocuparse de admitir lanzamientos menores y construir un puente de compatibilidad.
Gracias a Otto Kekäläinen de Seravo por la generosa donación.
Y algunas palabras de Mikhail Bodnarchuk, quien comenzó Codeception hace 8 años:
Como persona interesada en la calidad y las pruebas, estaba interesado en responder la pregunta: ¿qué se debe verificar primero? Y la mejor respuesta que encontré es obtener esta información de las reseñas de los usuarios. A veces, un usuario normal solo puede encontrar un error sin causar un seguimiento de la pila. Y lo que me gustaría ver es que los usuarios de un sitio web o una aplicación web pueden enviar inmediatamente tales mensajes de error. Es por eso que creé Bugira Bugtracker , mi nuevo producto SaaS, para recibir informes de errores de los usuarios. Si te gustan mis proyectos como Codeception o CodeceptJS, prueba Bugira. ¡Esto lo ayudará a establecer una mejor comunicación con sus usuarios y crear mejores productos!
Registro de cambios completo versión 3.0Documentación actualizada