He estado creando varios servicios web y aplicaciones móviles durante 12 años. Y un millón de veces aconsejé a la gente que hiciera MVP. Pero creo que debe tener mucho cuidado con este consejo, debe hacer muchas reservas cuando da este consejo y explica qué son "M" y "V" en esta abreviatura.
MVP es un buen concepto si desea probar una hipótesis, observar la reacción de la audiencia, ser flexible y no gastar mucho esfuerzo y dinero.
Pero muchas personas, incluso después del lanzamiento, no dejan de lado esta idea. Pensando que ahora es su credo por el resto de sus vidas.

A los usuarios no les gusta "mínimamente viable"
¿Quieres un coche mínimamente viable? O al comprar un apartamento o una casa, ¿le gustaría la opción "Mínimamente viable"?
Solo admite que no te gustan las cosas "mínimamente viables", incluidos los servicios web y las aplicaciones móviles. Y a todos los demás usuarios tampoco les gustan.
Sí, a la gente le encantan las cosas SIMPLES, pero entre el infinito "simple" y el "mínimamente viable".
Para simplificar la aplicación, necesitas mucho trabajo. Haga una aplicación, elimine todo lo innecesario. Vea la reacción de los usuarios, comprenda que no eliminó lo que se necesita y no agregó lo que se necesita. Y así, algunas iteraciones.
Pascal escribió una vez: "Esta carta salió larga solo porque no tuve tiempo de escribirla más corta".
Para componer un texto breve, significativo y lógico, debe dedicar mucho más tiempo que simplemente expresar todos los pensamientos que le vienen a la mente. Del mismo modo, con aplicaciones.
Características principales de ux
En cualquier producto, lo principal es solo una cosa: "Funciones principales de UX".
Con esto quiero decir lo siguiente:
Tenemos zapatos contigo. Ya hace unos pocos miles de años. Y se está modernizando. Aparecieron nuevos materiales, los zapatos se volvieron más hermosos y cómodos.
Y si de repente quieres hacer un par de zapatillas en este momento, entonces no puedes hacer "zapatillas mínimamente viables" de arpillera con una suela de cartón. Eso es lo que mucha gente considera MVP.
Tres cosas son importantes en las zapatillas de deporte:
- Cómo se ven (UI en la aplicación) y qué tan cómodos están (UX)
- Cómo y de qué están hechos (Parte técnica)
- Precio de las zapatillas (en el apéndice está BA / BI)
Muchas personas piensan que las personas no compran sus zapatillas "mínimamente viables" simplemente porque no tienen ventajas competitivas (características). Y deciden agregar un banco de energía, una unidad flash o una linterna a las zapatillas.
Aquí hay una analogía similar que se puede extraer de lo que está sucediendo en el mercado de aplicaciones móviles.
Esto parece ser obvio para todos, pero no para los creadores de aplicaciones móviles. Ahora puede encontrar fácilmente una aplicación "mínimamente viable" para una gran cantidad de funciones. Y no digo que las funciones no sean necesarias en absoluto. Se necesitan características, pero deben ser tan consistentes como la tarea principal que realiza la aplicación.
Por ejemplo, tenemos autos contigo. Y lo más importante en el automóvil también son las "Características principales de UX". Estos son varios sistemas de dirección asistida, transmisión automática, ABS, una variedad de automatización que se frena, se adhiere a la banda o baja los faros. Y otras cosas que nos ayudan en lo más importante: conducir.
Pero el automóvil tiene otras "características" que no son básicas: música, aire acondicionado. Pero debe comprender que estas características son muy consistentes. Las características inconsistentes para el automóvil serían un lavavajillas incorporado.
Cuando las características son más importantes que UX
Y tenga en cuenta que las grandes corporaciones no piensan en tales categorías. Mira Apple, Google, Yandex. Todos tienen sus propias cartas. Y ninguna de las corporaciones está tratando de destacar con características. Todos entienden lo que están haciendo.
Pero en la mayoría de los casos, las pequeñas empresas pensarán precisamente con características.
Esto es lo que puede pensar si discute en ese paradigma:
- Permítanme agregar una red social a las tarjetas. Esto es genial Puedo ser amigo de las personas en las cartas. Publicaré sobre dónde camino en los mapas y mis rutas favoritas.
- Y agregaré la capacidad de corresponder allí, agregar un mensajero allí. Naturalmente con pegatinas y máscaras, porque ahora están en todas partes, a la gente le gustan las máscaras. Después de todo, no existe tal cosa en los mapas de Google o Yandex.
- Sería genial si marcara mis lugares favoritos en el mapa, y esas personas que también notaron estos mismos lugares me fueron mostradas. Y seríamos amigos de personas en lugares. Esto no está en ningún otro lado. Muy guay.
- También podemos agregar monedas directamente a la tarjeta. La gente caminará y los recogerá. Quien tiene más monedas tiene un nivel más alto. Y para los niveles, puedes comprar un nuevo marco de avatar para ti. Gamificación A la gente le encanta eso.
- También sería genial agregar un juego a las cartas. Imagínese, estoy caminando por la ciudad, y de repente me aburrí. Quiero distraerme de alguna manera. Y abro el juego directamente de las cartas. Por ejemplo, una serpiente. Presiona el botón y el juego comienza. Recoges bolas con una serpiente. Los usuarios adoran los juegos, investigamos, un público joven será nuestro.
Aquí, mire, enseguida se me ocurrieron cinco características nuevas y geniales y me destaqué notablemente de la competencia.

¿Por qué la gente piensa en tal paradigma? En primer lugar, la gente piensa que copiar es malo, como si fueras un ladrón, si le quitas algo a un competidor. En segundo lugar, las personas no quieren hacer lo mismo porque piensan que si hacen mapas como Google, entonces no podrán destacarse.
Por lo tanto, la mayoría de las aplicaciones razonan precisamente con tales criterios. Sobrecarga más funciones.
Y muy pocas compañías piensan no en las nuevas características, sino en las "Características principales de UX".
Y luego hicieron una aplicación y esta aplicación se ve exactamente igual. Y normalmente, a Yandex no le preocupa el hecho de que están copiando algo.
En principio, copie normalmente. Pero solo si solo copia, siempre será secundario, y si copia y mejora las "Características principales de UX", se utilizará su aplicación.
Telegrama
Entonces, por ejemplo, llegó al mercado de Telegram. En el mismo mercado donde está WhatsApp. Y Telegram, como saben, no pensó en las ventajas competitivas. Hizo lo mismo, solo que lo hizo mejor.
Y Telegram simplemente tomó y devoró a WhatsApp una gran parte del 15% de los usuarios. Cada aspecto, cada detalle en Telegram se hace mucho mejor que en WhatsApp.
¿Por qué Telegram no agrega nuevas funciones o las agrega con mucho cuidado? Por lo tanto, la adición de cada nueva característica destruye la experiencia de usuario.
Amazonas
Había un tipo llamado Ben Kamens. Y en 2013 escribió un artículo increíble. Puedes leerlo en el original aquí .
Y el punto del artículo es que Amazon no está pensando en nuevas características, sino en "Core UX Features".
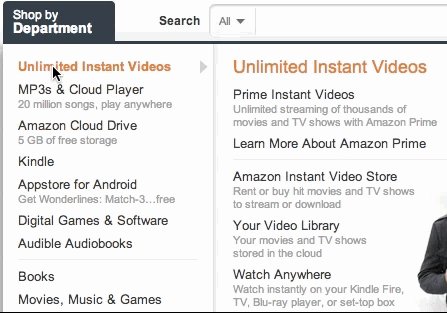
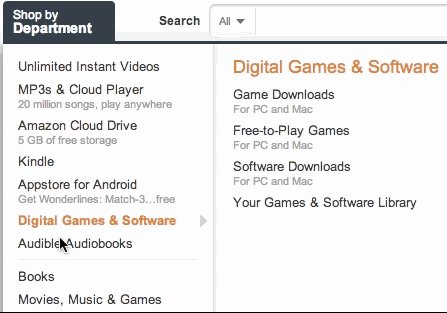
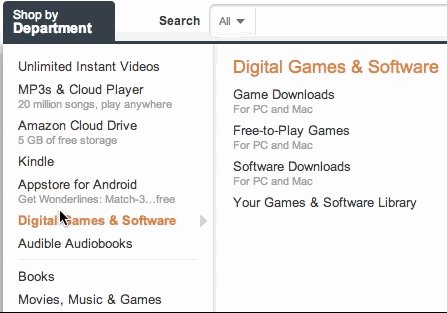
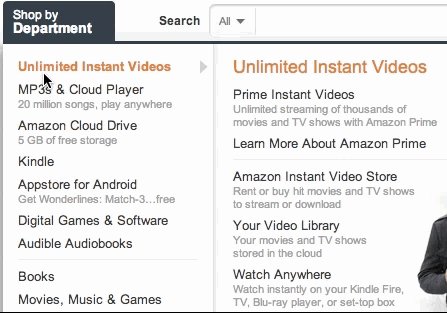
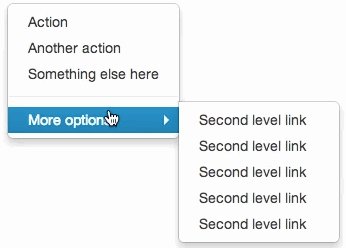
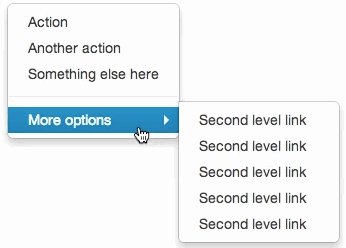
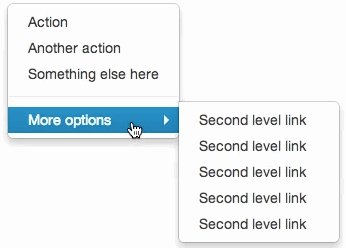
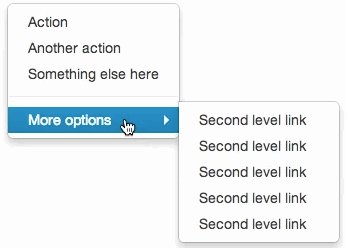
Amazon vende una gran cantidad de productos y, en consecuencia, tiene un menú de varios niveles.
Y cuando mueve el cursor sobre este menú, se abre instantáneamente. Y es muy genial. Porque no tienes este retraso desenfrenado.

Cuando vaya a casi cualquier otra tienda en línea, verá este desagradable retraso. Puede verificarlo usted mismo, por ejemplo, yendo a las tiendas en línea de CSN o Citylink. Verá que cuando se mueve por los elementos del menú, la lista se abre en aproximadamente un segundo. Y es molesto.

Creo que entiendes por qué necesitas este retraso. Para que pueda mover el mouse en diagonal. Es necesario, porque de lo contrario, cuando comience a mover el mouse de la lista principal al submenú secundario, desaparecerá de inmediato si llega a un lugar vacío o se mueve a otro menú.

Y Amazon resolvió este problema. Y decidió con mucha elegancia.
Y ahora podemos mover nuestro mouse diagonalmente, mientras que el menú se mostrará instantáneamente.

Después de esta decisión, estoy listo para aplaudir a Amazon. Leí este artículo en 2013 y todavía no me sale de la cabeza. Este es un trabajo con "Características principales de UX".
Y estoy convencido de que las empresas que prestan tanta atención a las "Características principales de UX" se están convirtiendo en líderes del mercado.
Agregar cada nueva característica destruye UX
Esta regla funciona casi siempre. Con muy pocas excepciones. Escuché esta expresión del fundador de Slack.
Caracteristicas que no destruyen UX ni lo destruyen no es muy raro, por ejemplo, el control por voz en el navegador Yandex. Esta es una característica genial y esta característica no interrumpe la experiencia de usuario.
Pero en la mayoría de los casos, agregar una nueva función significa agregar un nuevo botón, elemento de menú, gesto, control u otra acción. Todo, en este momento estamos un poco destruyendo UX.
Holgura
Slack, por cierto, ahora cuesta $ 17B. De hecho, Slack es un mensajero bastante simple. Este es un IRC de mil millones de años, solo que con una interfaz de usuario muy hermosa y una experiencia de usuario muy, muy reflexiva.
Y en la red hay una carta del fundador de Slack a su equipo. Y sabes lo que escribe. ¿Qué crees que escribe?
Dos opciones:
Chicos, inventemos características más geniales. ¿Y haremos un buen mensajero con un número máximo de ventajas competitivas?
Chicos, tomemos y lamemos nuestras "Características principales de UX".
Y aquí está la respuesta:
Por lo tanto, "entender lo que las personas piensan que quieren y luego traducir el valor de Slack en sus términos" es algo en lo que todos trabajamos. Es la suma del ejercicio de todas nuestras artesanías. Lo hacemos con copia de los formularios de registro que acompañan, con páginas de carga rápida, con buenos correos electrónicos de bienvenida, con una búsqueda exhaustiva y precisa, con pantallas de carga intencionadas y con funciones cuidadosamente implementadas y de buen funcionamiento de todo tipo.
Yesca
Se pueden dar otros ejemplos. Por ejemplo, aplicaciones de citas. Tenemos Tinder, que es un líder del mercado. En comparación con todas las demás aplicaciones, simplemente tiene una funcionalidad increíblemente escasa.
Solo puedes deslizar y corresponder.
Al mismo tiempo, MATCH GROUP tiene un límite de mercado de $ 20B. Los competidores ni siquiera estaban cerca. Aunque los competidores tienen características muchas veces más.

Aquí, por ejemplo, hay un gran ejemplo de qué características pueden repeler desde una aplicación. Una de las aplicaciones de citas hizo una gran cantidad de funciones directamente. Aquí tienes algún tipo de "Photoline" que el yesero no tiene, y naturalmente esta es una ventaja competitiva. Y las transmisiones en vivo, que la yesca tampoco tiene, son la segunda ventaja competitiva. Solo que ahora la aplicación se olvidó de lo más importante, que cuando me registré, indiqué que estaba interesado en las niñas, y por alguna razón, la aplicación me muestra no solo a las niñas. Y esto es tan extraño para mí que desinstalar esta aplicación es lo más racional que puede hacer el usuario.
Al menos pueden repeler una interfaz compleja. Puedo ingresar a la aplicación y decir NO GRACIAS, no me ocuparé de esto.
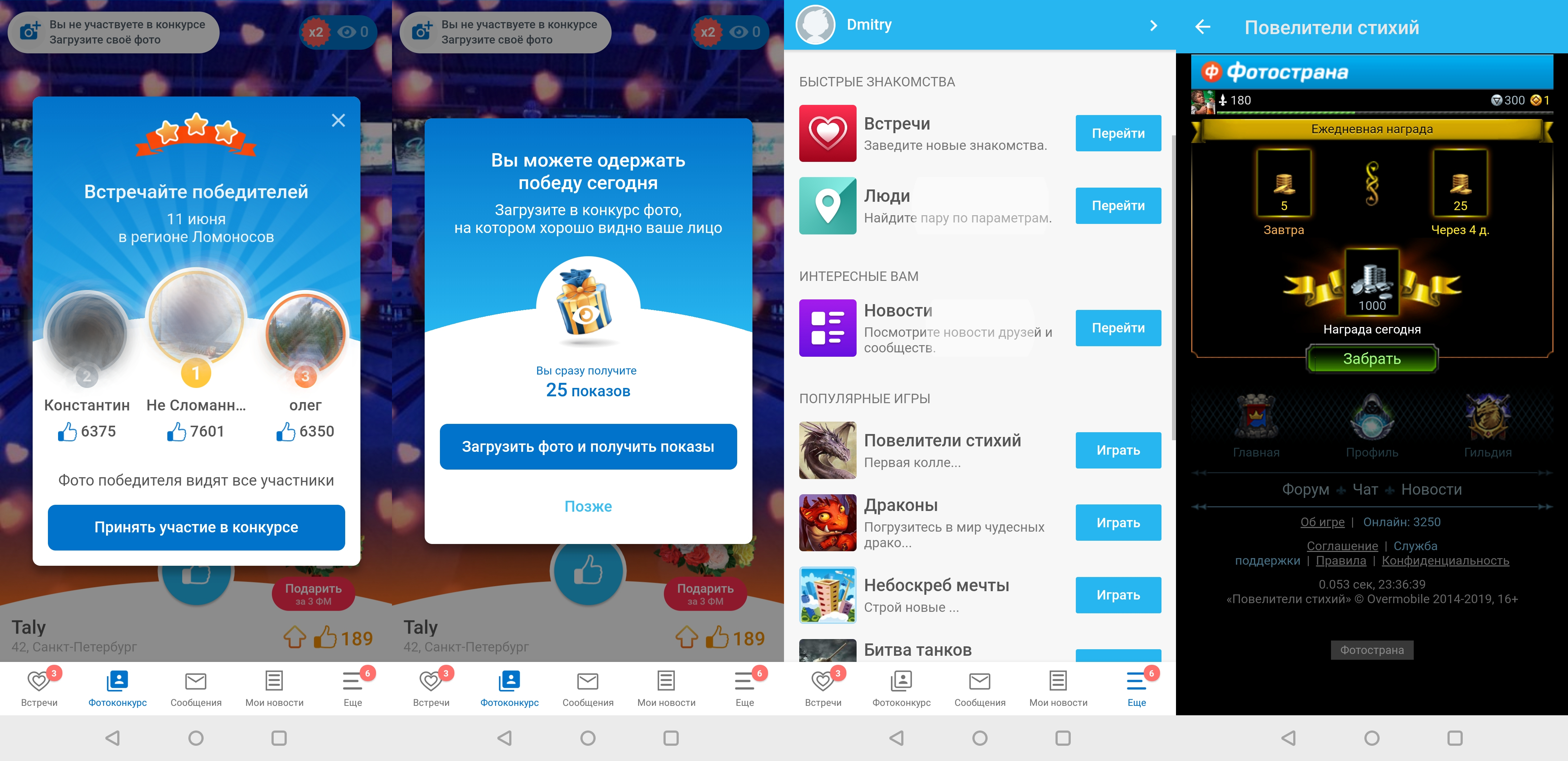
Otras aplicaciones de citas también compiten con ventajas competitivas. Aquí hay un ejemplo:

También hay un voto para los ganadores. Una clara ventaja sobre la yesca. Y un concurso de fotografía. E incluso las noticias. Bueno, lo mejor es que hay un juego flash de 2002. Aparentemente, el creador de este producto solía hacer juegos flash y decidió que no deberían perderse. Lo más probable es que esta compañía no sepa que PUBG, Heartstone, FIFA, Choque de clanes y Brawl Stars han estado en mi teléfono durante mucho tiempo.
¿Sabes cómo piensan en estas empresas? Miran las estadísticas. Miran, por ejemplo, cuántas personas hacen clic en los juegos. Y resulta, por ejemplo, que el 5% de los usuarios hicieron clic en los juegos. Y la compañía cree que, dado que hay un juego, debe abandonarse porque la gente lo usa.
Con esta lógica, simplemente puede agregar un botón que no hace nada. Y vea cuánto porcentaje de personas hace clic en él. Alguien obviamente hará clic.
El resultado Las aplicaciones superaron a la yesca por la cantidad de características. Y la yesca los ganó a todos por la cantidad de dinero ganado.
Ciencia, perra!
Oh, bueno, echemos un vistazo a algunas investigaciones.
Efecto de usabilidad estética
Hay un efecto llamado efecto de usabilidad estética. Y el efecto sugiere que las cosas que son atractivas en términos de diseño parecen más fáciles de usar y más convenientes que las que son menos bellas.
Si una persona ve dos objetos hermosos y feos frente a él, entonces una persona cree que lo bello es más conveniente. Esto se aplica a todo. Por ejemplo, hay dos sillas. Y en una gran muestra de ciegos, la mayoría elige una silla. Y no ciegamente diferente.
Absolutamente lo mismo sucede con la interfaz. Si la interfaz de su aplicación es hermosa, entonces los usuarios inconscientemente considerarán que su aplicación es genial. Cada pequeño detalle en su aplicación es muy importante.
Y yo mismo veo que el efecto funciona. Hay telegrama y WhatsApp. Y creo que los telegramas son mil millones de veces más convenientes. Y la mayoría de las veces lo uso solo. En mi opinión, es más hermoso y más conveniente.
La estética afecta en gran medida nuestra actitud hacia el producto. La gente ama las cosas bellas. Las cosas bellas forman una actitud positiva hacia las personas en un producto y hacen que las personas sean tolerantes a los problemas del producto que puedan surgir.
Kurosu, M. y Kashimura, K. (1995). Usabilidad aparente vs. Usabilidad inherente. Conferencia acompañante sobre factores humanos en sistemas informáticos - CHI '95.
Formando impresiones de personalidad (Asch, SE)
Donaln Norman. Diseño emocional https://jnd.org/https://motamem.org/upload/Emotional-Design-Why-We-Love-or-Hate-Everyday-Things-Donald-Norman.pdfhttps://www.interaction-design. org / literatura / artículo / norman-s-three-niveles-de-diseño https://www.nngroup.com/books/emotional-design/https: //en.wikipedia.org/wiki/Emotional_Design
Compensación de flexibilidad-usabilidad
Y este efecto sugiere que a medida que aumenta la flexibilidad del sistema, su practicidad, es decir, usabilidad, disminuye.
Cuantas más funciones agregue a su aplicación, menos conveniente será para el usuario. Los productos flexibles pueden realizar más funciones que los productos especializados, pero de manera menos eficiente.
El país de las fotos quiere ser flexible y ofrecer al usuario tanto conocidos como juegos y noticias y concursos. Pero ella complicó su interfaz y los usuarios ahora están confundidos. El código del proyecto está hinchado y es más difícil de mantener. Es más difícil de probar. Y lo que es más importante, el país de las fotos pierde la yesca en asuntos de citas y pierde a PUBG en términos de jugabilidad. Y siempre será así hasta que los chicos se concentren en las características de Core UX.
Mira Facebook, perdió los estribos hace un par de años. Por qué Que piensas
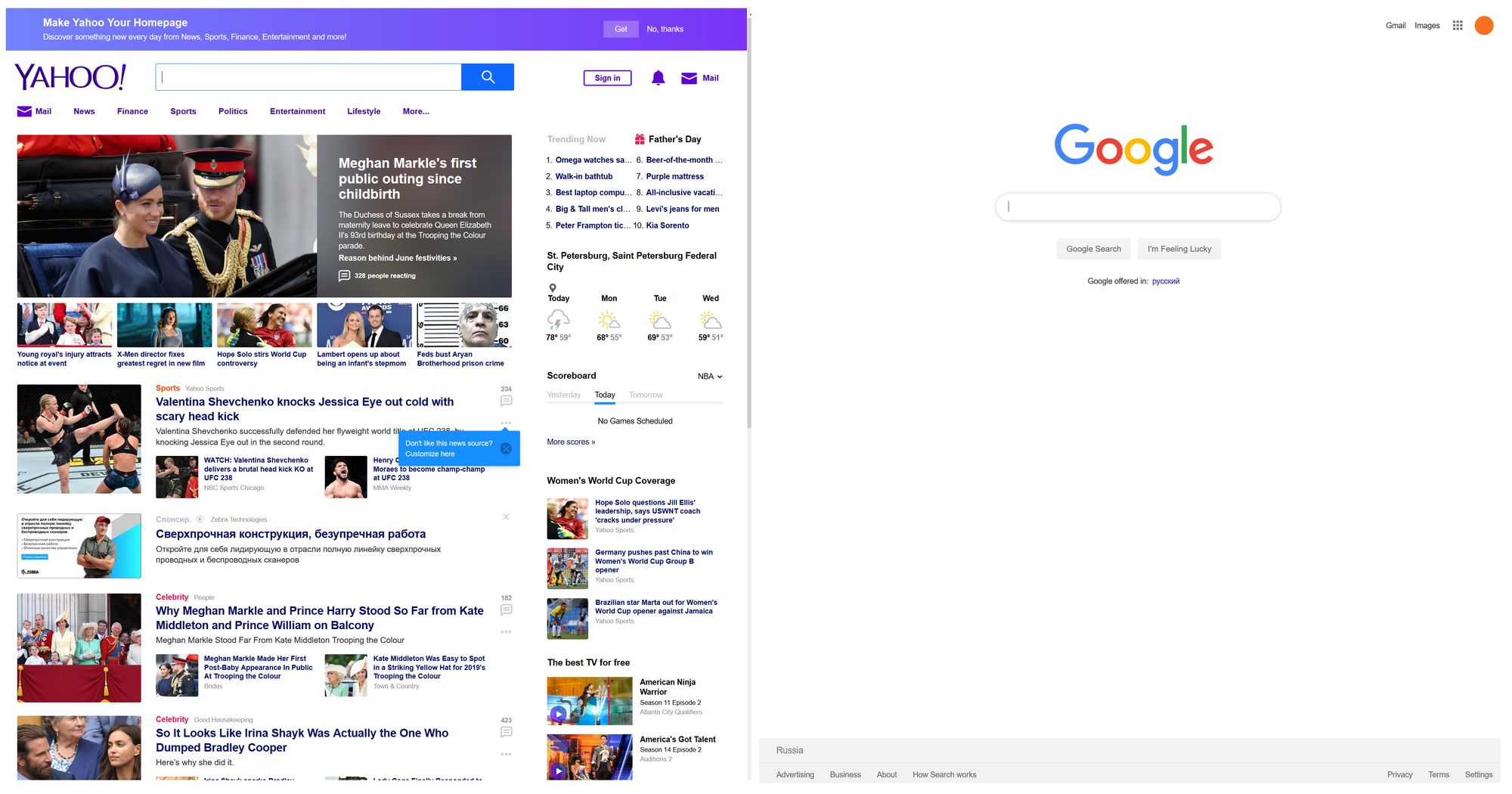
¿Por qué Google está haciendo proyectos separados? ¿Por qué hay Gmail separado y Google Drive por separado? ¿Por qué no hicieron un gran monstruo?
Donald A. Norman ( La computadora invisible , MIT Press)
Andrew Odlyzko ( Los problemas invisibles de la computadora invisible: una mirada escéptica a los dispositivos de información )
La forma sigue a la función.
Mira cualquier aplicación realmente hermosa. No hay nada superfluo en estas aplicaciones. Solo hay lo que necesitas. Allí verá la información para la que abrió esta aplicación. Si abre telegramas, verá mensajes de sus amigos. Si abre instagram, verá inmediatamente las fotos. Y en el país de las fotos inmediatamente verás a Alexei, quien ganó en algún tipo de competencia. (No sé cuál es esta información para mí).
La belleza en aplicaciones verdaderamente hermosas sigue a la función. Me gusta mucho el concepto de minimalismo. La aplicación de la que no hay nada que eliminar para que no colapse puede considerarse minimalista.
La belleza es la ausencia de elementos en exceso, incluida la ausencia de elementos decorativos.
Ley de Hick
Y esta es otra ley interesante que nos dice que el tiempo que necesitamos para tomar una decisión aumenta con la cantidad de opciones.
Si está diseñando una aplicación, debe comprender qué CTA debe esperar del usuario y cuál debe presionar. Y para impulsar al usuario de manera más efectiva, debe reducir la cantidad de opciones tanto como sea posible.
Esta ley se aplica al desarrollo de cualquier interfaz. Tanto las aplicaciones móviles como los tableros de los automóviles, los periódicos tipográficos. En resumen, cualquier cosa.
Los diseñadores pueden aumentar en gran medida la efectividad del diseño si aprenden a usar la ley de Hick correctamente. Se utiliza en el desarrollo de menús de software, indicadores.
HACEMOS Hick en la tasa de ganancia de información
Horror vacui
Y este es mi efecto favorito, en ruso, la traducción más fiel será "Miedo al vacío".
Es el deseo de llenar espacios vacíos con cualquier objeto o información, en lugar de dejarlos vacíos.
En el arte, esto es lo opuesto al minimalismo. Este término se usa en arte, diseño, para describir un estilo donde los espacios vacíos se llenan por completo.
Por ejemplo, mire las pinturas de Adolf Wolffley (pasó 35 años en un manicomio), Jean Dubuffet, David Carson, Vaughan Oliver, Clay Wilson, Robert Cramb.

Este término apareció por primera vez cuando la gente comenzó a estudiar la era victoriana, y aquí, en ella, los artistas buscaron llenar todo.
Los estudios muestran que horror vacue está inversamente relacionado con el valor percibido. La gente, por ejemplo, examinó las tiendas de ropa que exhibían ventanas en sus tiendas, y resultó que el grado de llenar las ventanas con maniquíes, ropa, etiquetas de precios, acciones, era inversamente proporcional al precio promedio de los bienes y al prestigio de la tienda.


Las tiendas del mercado masivo hicieron todo lo posible para llenar la ventana al máximo. Usando todo el espacio, un montón de ropa, maniquíes, todo debe estar sellado con acciones y etiquetas de precio. Y las prestigiosas boutiques de chat usan un maniquí, sin colgar la ropa, sin etiquetas de precio. Si una persona quiere saber el precio, tal vez sea algo que no puede pagar.

Este resultado es totalmente consistente con la experiencia de la vida, aunque es algo inusual, ya que la abundancia se considera tradicionalmente un signo de riqueza y lujo.
Este principio funciona. Y en el diseño, debe tenerlo en cuenta en el diseño de pancartas, publicidad, sitios, aplicaciones móviles.
Para evocar asociaciones de alta calidad, se debe utilizar el minimalismo para atraer a personas ricas y educadas. O si quiere ir al mercado de masas, use el miedo al vacío para atraer a los pobres y menos educados.

Dimitri Mortelmans. Visualizando el vacío, antropología visual .
Ernst Gombrich. El sentido del orden: un estudio en la psicología del arte decorativo .
Relación señal / ruido
La relación de información relevante a información irrelevante que se muestra en la pantalla. , , -.
, . . . .
. . -.
:
- .
- , .
- .
- Gestos incomprensibles o falta de gestos por defecto.
Minimizar ruido:
- Para eliminar todo lo que sea posible, se deben minimizar los elementos necesarios, tanto como sea posible, sin perjuicio de la función que desempeñan.
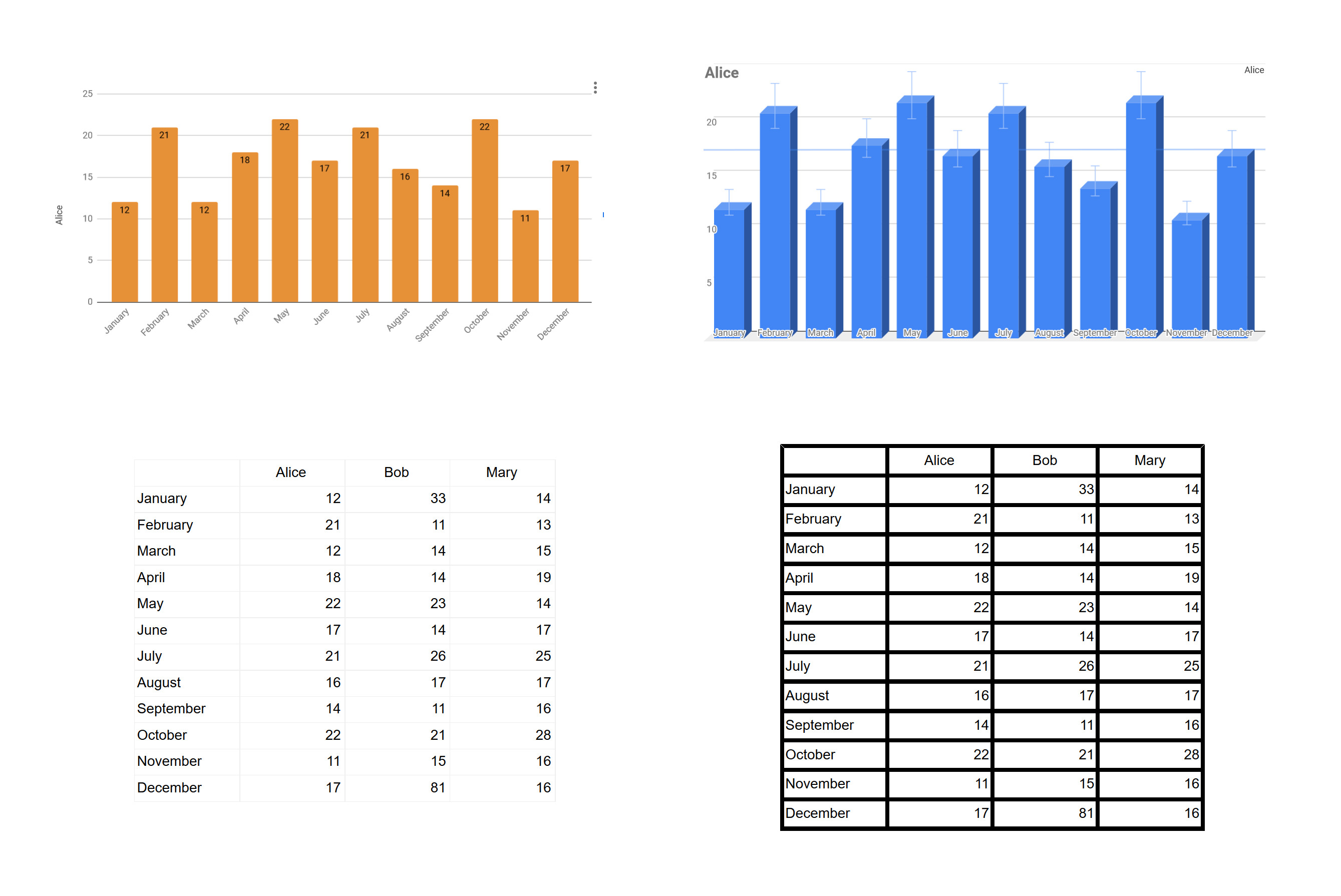
- Por ejemplo, las líneas de cuadrícula o las líneas de tabla siempre deben hacerse lo más delgadas y livianas posible. Y si es posible, elimínelo por completo.
Eche un vistazo a los ejemplos e inmediatamente comprenda la diferencia.

Wilson P. Tanner Jr. y John A. Swets. Una teoría de toma de decisiones de detección visual .
Visual de información cuantitativa .
Conclusión
Mire su solicitud y piense en lo que puede cortar de ella.