Al localizar el servicio, es importante considerar cuidadosamente la coordinación de las transferencias entre sí. El jefe del equipo de desarrollo de Android para clientes Yandex.Taxi, Alexander Bonel, habló sobre las prácticas y herramientas que simplifican la localización. En la segunda parte del informe, Sasha compartió la experiencia de admitir RTL en la aplicación: qué es bueno y qué no funciona para Android de forma inmediata, qué problemas surgen debido al soporte de RTL y cómo minimizarlos en el futuro.
- En mi informe, quiero decirle qué ideas y prácticas básicas utilizamos en los equipos de desarrollo de taxis de aplicaciones móviles para resolver problemas relacionados con la localización y actualización de traducciones en nuestras aplicaciones. Luego le contaré cómo implementamos el soporte para trabajar en el modo de dibujo de derecha a izquierda en la aplicación.

Comenzaré con la localización. En primer lugar, me gustaría aclarar la terminología. Según mis observaciones, un gran número de personas cree que la localización se limita solo a las traducciones, aunque en realidad también resuelve los problemas asociados con el formato de números, fechas, hora, trabajo con texto y símbolos, aspectos legales, entrega de contenido al consumidor de tal manera. que tenía un valor semántico para él y que no era percibido de manera ambigua. Y mucho mas.
(Comunicación con el público sobre quién tiene cuántos idiomas son compatibles con las aplicaciones - Ed.)Quiero contarte una historia que sucedió con nosotros en 2014. Luego realizamos un importante rediseño de la aplicación Taxi. En una de las próximas versiones, les dimos a los usuarios la oportunidad de indicar el número de entrada, así como ver esta información en la pantalla de información del viaje y, lo más importante, en la pantalla de calificación del pedido, que mostramos a todos los usuarios, porque definitivamente queríamos obtener una calificación para el viaje .

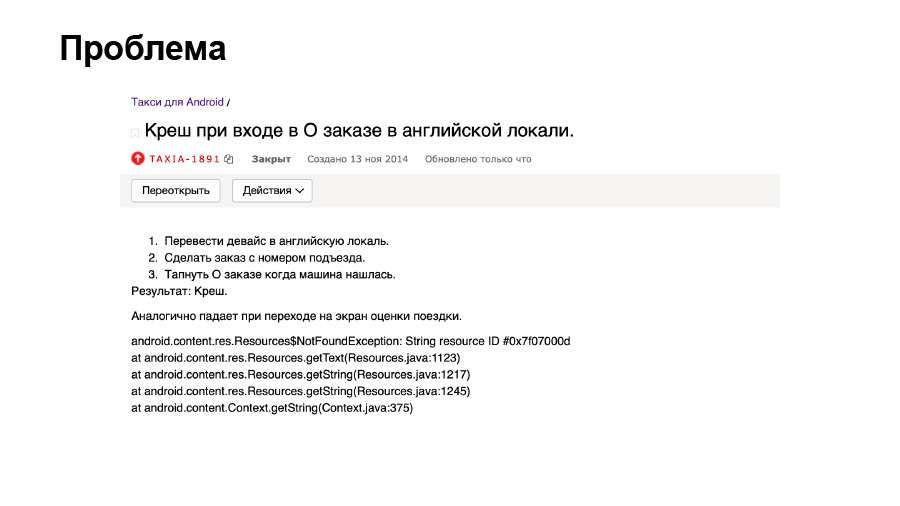
En ese momento, éramos bastante frívolos sobre el proceso de localización y las traducciones. En su mayor parte, todo el proceso fue manual. La actualización de los textos en los archivos XML necesarios, la adición de nuevas traducciones se realizó manualmente. Y el factor humano jugó un papel. El desarrollador determinó que la próxima transferencia no está en la configuración regional predeterminada. Esto llevó al hecho de que, para los usuarios con una configuración regional del sistema diferente al idioma ruso, si solicitaban la entrada, la aplicación se bloqueaba al final del viaje. Y la gente no podía hacer otro pedido.
En ese momento, teníamos dos idiomas compatibles con la aplicación: ruso e inglés. Y trabajamos solo en Rusia en tres ciudades: Moscú, Ekaterimburgo, San Petersburgo.

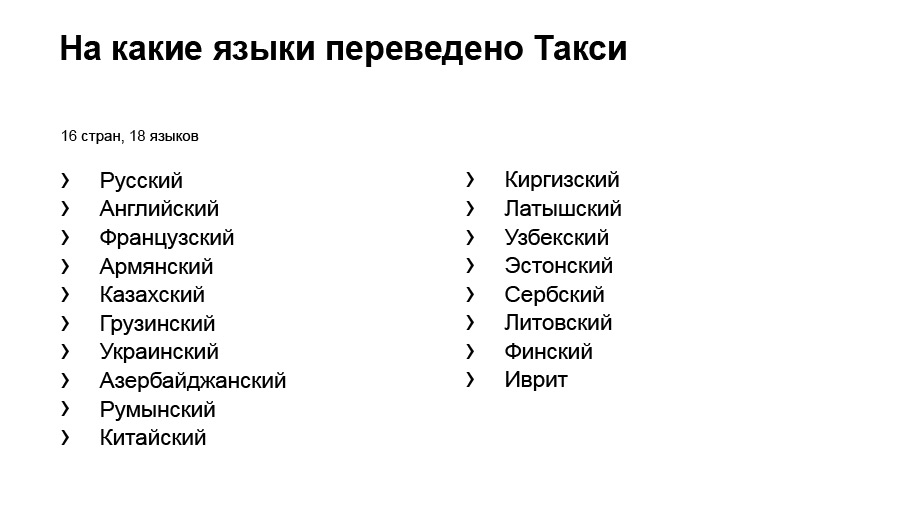
Actualmente operamos en 16 países y estamos traducidos a 18 idiomas. Creo que entiendes todo el problema, si estuviéramos en ese estado en ese momento. Ya nos dimos cuenta de que algo necesitaba ser cambiado.

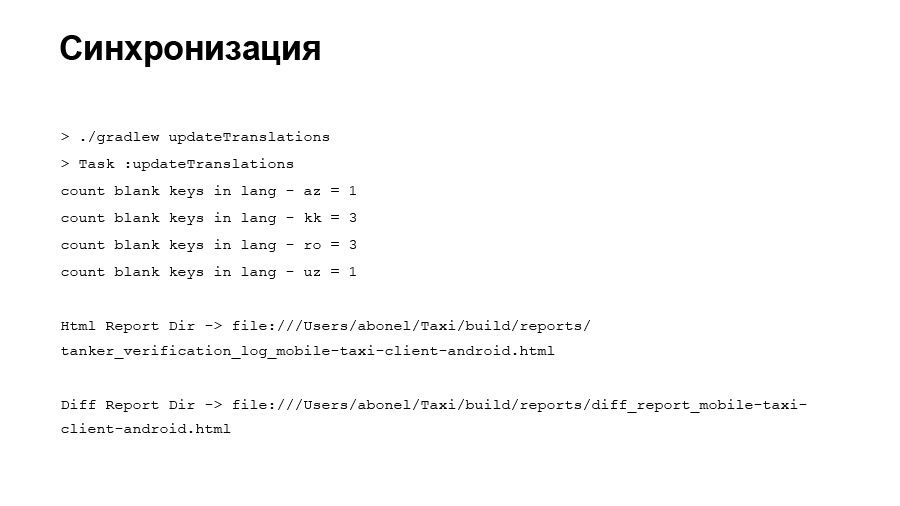
En Yandex, la mayoría de los desarrolladores de aplicaciones móviles utilizan el servicio desarrollado internamente para resolver problemas relacionados con la localización. Tiene una interfaz de usuario muy conveniente, es posible definir su proyecto, establecer un conjunto de claves, un conjunto de idiomas a los que necesita traducir el proyecto. Y después de que aparecen las traducciones, se pueden cargar en cualquier formato conveniente. También tiene muy buena integración con nuestros servicios internos. Hay versiones. Pero para mí personalmente, como desarrollador, lo más importante es que tiene una API, porque esto ya sugiere que todo el trabajo manual asociado con las traducciones puede automatizarse. Lo cual hicimos. Hemos desarrollado un complemento para Gradle. De hecho, la actualización de la traducción en la aplicación ahora se reduce al hecho de que el desarrollador realiza una sola tarea: updateTranslations.

En una primera aproximación, va a un servicio de localización. Comprueba las traducciones actualizadas, las sube al proyecto y las coloca en los archivos necesarios. Pero además de esto, también verifica el estado de las traducciones en el servicio de localización en relación con lo que ahora está en el proyecto.

La próxima vez que se ejecute el estado de git, el desarrollador ve en su directorio de trabajo qué archivos han cambiado.

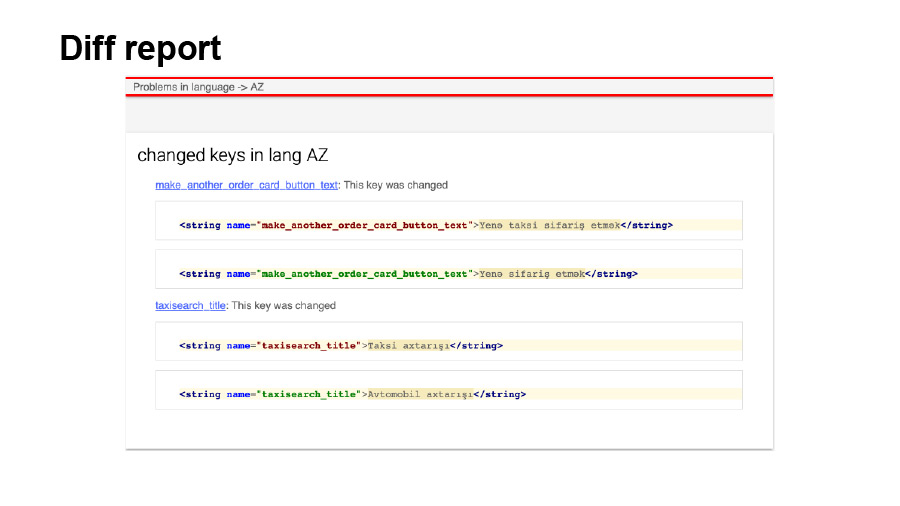
También puede buscar en el informe HTML generado sobre qué clave para qué valor en qué idioma ha cambiado.

Y también puede ver qué problemas están actualmente presentes en las traducciones de su proyecto.

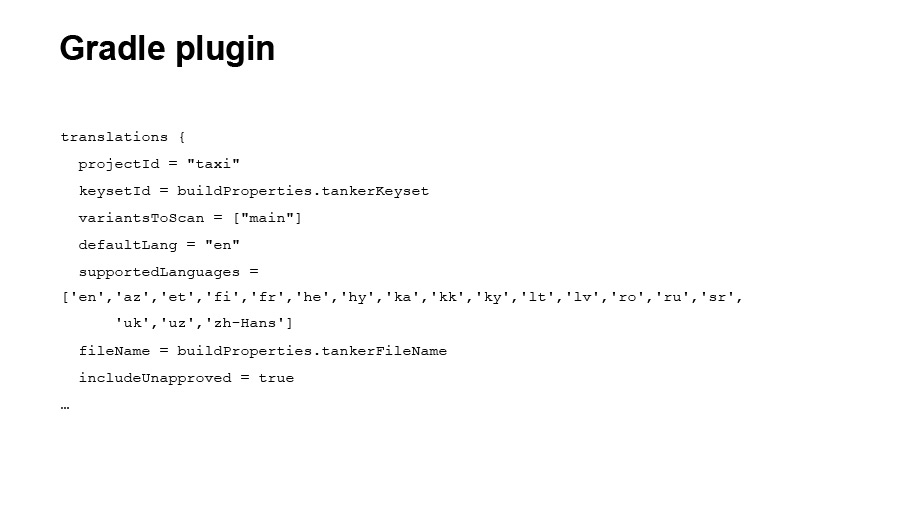
El complemento es configurable. Podemos determinar la cantidad de idiomas que admite nuestra aplicación. Es muy importante si los localizadores comienzan un nuevo idioma, y sin darse cuenta se filtra en el proyecto, sin haber pasado por la corrección y corrección de pruebas.

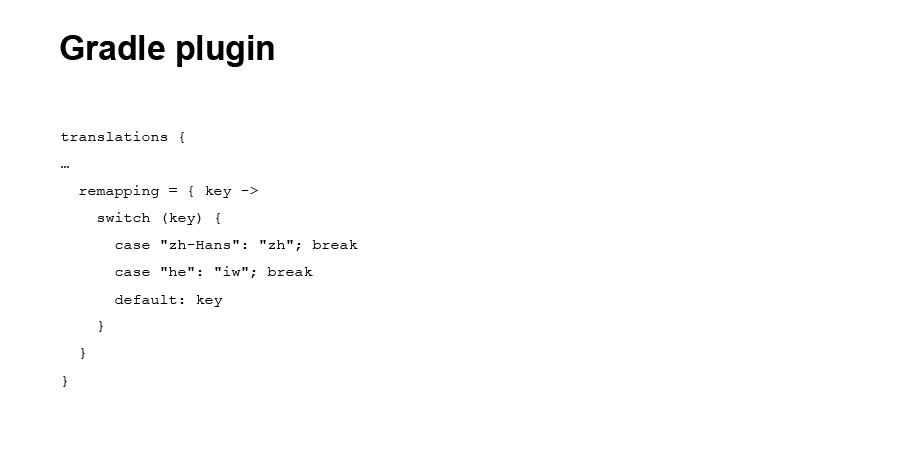
También hay una función específica de reasignación. Hablaré un poco más adelante con más detalle cuando hable sobre RTL.
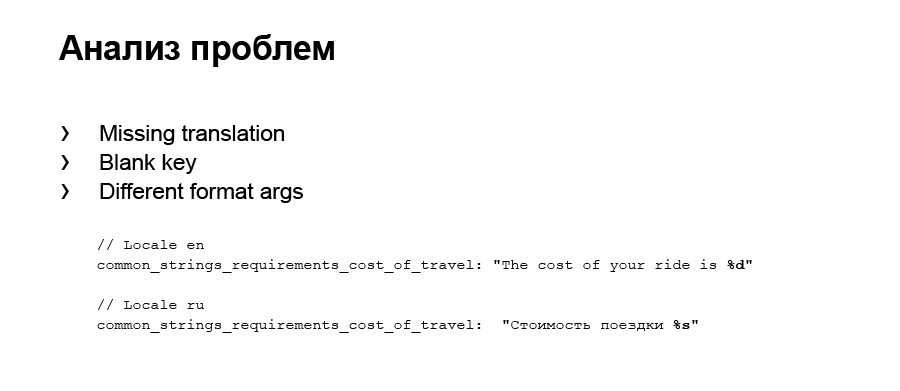
¿Qué problemas analiza este complemento ahora? El problema que encontramos en 2014 es común, la falta de traducción. Ahora, para agregar una nueva línea, una nueva traducción al proyecto, no es suficiente para el desarrollador simplemente definirla en el archivo XML.

En primer lugar, si no lo hace en la configuración regional predeterminada, su nueva clave de herida simplemente desaparecerá durante la próxima sincronización, y lo sabrá en la etapa de compilación.

Si determina la clave en el archivo predeterminado, pero se olvida de hacerlo en el servicio de localización, la próxima vez que se ejecuten las traducciones de actualización, recibirá un error del complemento, que le dirá: “Esta clave está en su proyecto, pero no está en el servicio de localización, está allí necesita comenzar ".

El segundo problema típico es la falta de traducción. Obtenemos una lista de enlaces a esas claves para las que no hay traducción y, por regla general, los remitimos a nuestro gerente para que luego establezcan comunicación con los traductores. El tercer punto a menudo ocurre cuando decidieron reconsiderar el uso de argumentos de formato de alguna manera y, por ejemplo, en lugar de un formato entero, comenzaron a usar el formato de cadena.
Pero al mismo tiempo, en algunas de las traducciones se olvidaron de cambiar el número en la línea.

Y el cuarto problema también es causado por el factor humano, principalmente en la traducción. Si la traducción usa caracteres Unicode, es muy fácil confundirse en el posicionamiento de los caracteres y, en lugar de un espacio inextricable, para separar con guiones a otra línea, esto es de lo que estamos tratando de deshacernos.
Esto se trata de localización.
Ahora quiero hablar sobre la experiencia de implementar soporte para renderizar de derecha a izquierda en la aplicación usando el ejemplo de Israel. Lanzamos en 2018 bajo la marca Yango en Israel. Al final resultó que, en Israel la gente lee de manera diferente a usted y yo. Leen de derecha a izquierda.

Por donde quieres empezar Con Android, en principio, el soporte de renderizado de derecha a izquierda se implementa bastante bien.
Comienza con el hecho de que en el manifiesto de la aplicación, en el elemento Aplicación, debe declarar el atributo supportRtl = "true". Pero quiero complacerte: si integras el SDK de Facebook para la autorización social en tus aplicaciones, los desarrolladores de Facebook ya lo han hecho por ti. Y si no valida el manifiesto al fusionar, entonces este atributo con el valor verdadero se ajustará a su aplicación, y ya podrá hacerlo en Rtl. Esto es algo en lo que pensar.
Creo que la mayoría de los que se sientan en la audiencia probablemente tengan un soporte mínimo para Android 4.4. Alguien es más afortunado: esto es 5.0 y superior. Alguien podría ser menos afortunado, y ellos apoyan 4.0, o, Dios no lo quiera, 2.3. En este caso, tendrá grandes problemas, ya que ha aparecido la compatibilidad completa con Rtl en Android desde la versión 4.2. Por lo tanto, con minSdk 17th, simplificarás tu vida en un orden de magnitud.
La transferencia de un proyecto para trabajar con Rtl comienza con la herramienta de refactorización en Android Studio: agregue soporte RTL siempre que sea posible. Debemos rendir homenaje, funciona bastante bien. Revisa los archivos XML de su marcado, observa la presencia de atributos con valores izquierdo y derecho para la gravedad, para rellenos, márgenes y los reemplaza con inicio y fin. Si desea ver cómo funciona su aplicación de manera predeterminada en el modo de derecha a izquierda, no necesita tener contenido con los llamados caracteres fuertes RTL, en hebreo o árabe. Solo necesita habilitar Force RTL Layout Direction en la configuración del desarrollador.
¿Cuáles son las opciones para personalizar la interfaz de usuario y representar el texto que Android proporciona para RTL?

El primer punto es el atributo layoutDirection, que usa la opción Force Direction Layout Direction descrita. Ella tiene solo cuatro significados posibles. Es decir, se hereda por defecto del padre. Podemos decir que el diseño se dibuja en función de la configuración regional seleccionada. Puede decir claramente que se dibuja de derecha a izquierda o de izquierda a derecha.
El segundo elemento que muchas personas probablemente omiten por hábito cuando participan en la alineación de texto es textAlignment. Muchos todavía continúan usando la gravedad. No use la gravedad para alinear el texto, pero use textAlignment.
El tercer atributo es la dirección de representación de texto, textDirection. Tiene una configuración bastante flexible. Le permite determinar cómo se representa el texto en función del primer carácter fuerte del texto, ya sea del conjunto de caracteres latinos LTR fuerte o del hebreo RTL fuerte. Pero si es totalmente compatible con RTL en la aplicación, no necesita evitarlo, ya que se ignora un artefacto tan divertido.

O esto es un huevo de pascua, o es un efecto secundario en la implementación de editText: su sugerencia en editText comienza a dispersarse. Por lo tanto, en cualquier caso, debe establecer algún valor para él.

Si necesita observar una determinada representación de algunos recursos gráficos o marcas en el modo RTL, Android le brinda la capacidad de configurar el calificador ldrtl en su padre, en el que puede colocar cualquier recurso, y se dibujará en el modo de representación RTL como usted especificó.
A veces es necesario que el tiempo de ejecución dibuje el texto que viene del backend tal cual, cómo llegó, ignorando el modo en el que su aplicación está funcionando actualmente. De hecho, en el renderizador de texto esto se hace debido al hecho de que el texto está enmarcado por los llamados caracteres de control Bidi Unicode. La lógica para trabajar con estos caracteres en sí contiene la clase BidiFormatter, que proporciona solo un método unicodeWrap. Toma CharSequence como entrada y devuelve una cadena enmarcada por estos caracteres. Hay un número exhaustivo de ellos y, en principio, debería resolver la mayoría de sus problemas.
Pero si hay algo tan específico, w3.org tiene un
buen artículo sobre cómo usar estos símbolos.
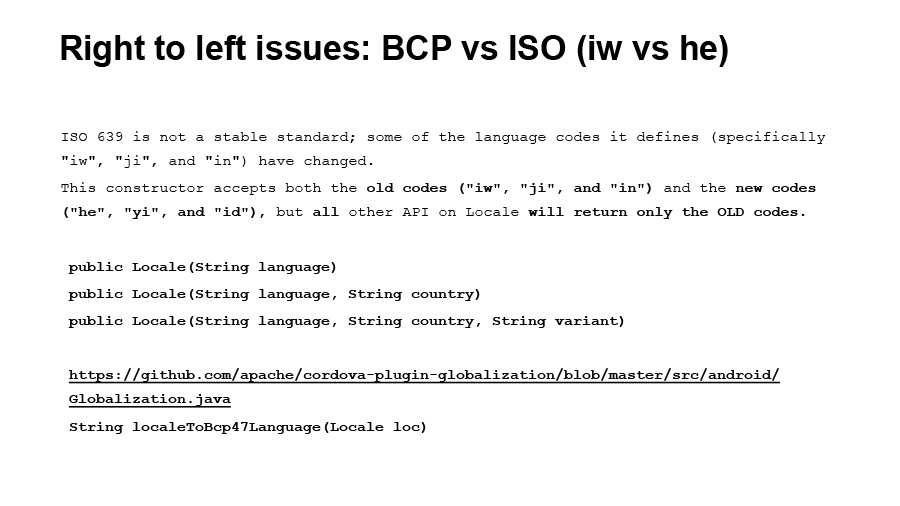
¿Qué problemas tuvimos cuando comenzamos el soporte RTL en nuestra aplicación? En primer lugar, es un conflicto de estándares de localización.
BCP47 es un nuevo estándar de localización, que en particular ha cambiado los códigos de algunas configuraciones regionales. Y el hecho es que hay un problema con la clase Java de configuración regional. Funciona de manera predeterminada en el modo de compatibilidad con versiones anteriores y convierte los códigos locales de BCP a ISO. Es decir, vimos esto cuando el código iw en lugar del código he comenzó a ir a nuestro backend en el encabezado Accept-Language.

Si recuerda la diapositiva con la configuración de nuestro complemento, se necesitaba una reasignación solo para esto, con el fin de traducir el contenido de él a iw.
Si necesita usar el formato BCP, esto se implementa completamente en el proyecto Apache Cordova. Tienen una clase de globalización y una implementación de localeToBcp47Language.

Otro punto que "entrega" con soporte RTL en la aplicación son las animaciones. Aquí, el beneficio es, de hecho, que solo las animaciones a lo largo del eje X se ven afectadas, y quizás la única solución o enfoque que lo ayudará a evitar más problemas es la capacidad de reconsiderar las animaciones absolutas en la dirección de las animaciones relativas.
Un problema que tal vez solo se resuelve mediante la reflexión, porque se implementa rígidamente en el componente en sí mismo es la alineación de pistas de TextInputLayout. El hecho es que si la pista se especifica en caracteres fuertes RTL en hebreo, se alineará claramente a la derecha, aunque el contenido que ingrese en el texto de edición puede ser de caracteres latinos. Y viceversa. Si su pista está en latín, estará claramente alineada a la izquierda. Esto solo se puede resolver con reflexión.

En última instancia, después de haber implementado RTL en su aplicación, tiene sentido reconsiderar la gravedad de los problemas de RTL que analiza Lint. Solo hay cuatro de ellos. Si no admite RTL en su aplicación, pero utiliza explícitamente atributos específicos de RTL en alguna parte, entonces esto es RtlEnabled (Lint le informará sobre esto).

Si admite RTL en la aplicación, pero la minSdkVersion de su aplicación está por debajo de 17, entonces también debe continuar usando atributos del tipo izquierdo y derecho, no puede usar solo los atributos de inicio y fin en su marcado. Esto es lo que analiza RtlCompat. RtlSymmetry jura cuando ve rellenos asimétricos. En general, mi opinión es que aapt, cuando se procesan recursos, debería bloquearse si se encuentra con rellenos simétricos. Si necesita algún tipo de acceso asimétrico, use los márgenes como un parámetro de diseño completo.
Finalmente, el cuarto problema es el RTL codificado. Esto es solo que en los atributos solo se indican los valores de izquierda y derecha. Esencialmente, esto niega la herramienta de refactorización Agregar soporte RTL donde sea posible. Todo proviene de Lint al ingresar a RTL. Una implementación de análisis también está disponible en AOSP en la clase RtlDetector. Es decir, si la imaginación lo permite, puede encontrar algo propio al observar cómo se desarrolla el análisis ahora.
Mi informe está llegando a su fin. Quiero dar algunas tesis sobre cómo construir la localización correcta en nuestra aplicación, a lo que hemos llegado con el tiempo.

En primer lugar, al comienzo del proyecto, piense en la internacionalización. Realmente no lo mencioné. Esto no es lo mismo que la localización. De hecho, la internacionalización hace posible la localización en la aplicación, en el producto. Esto funciona de forma inmediata en Java debido al hecho de que tiene soporte completo para Unicode, y en Android, debido a su rico sistema de recursos. Quizás lo único que puede suceder aquí es nuestra fijación como desarrolladores sobre el tema de que "escribo la aplicación solo para ruso, lo que significa que solo la comprobaré con el idioma ruso". Y cuando comienzas a usar los idiomas armenio, georgiano, hebreo o árabe en la aplicación, la imagen se ve completamente diferente y se desglosa sobre tu paradigma habitual.
Segundo momento Considere incorporar la localización en su elemento de configuración. Es muy decepcionante descubrir los problemas asociados con las traducciones durante la fase de prueba del candidato de lanzamiento, para lo cual podría prepararse durante varias semanas. Es decir, ahora estamos ejecutando esta tarea para cada solicitud de grupo, de modo que podamos estar seguros de antemano de que todo está bien con las traducciones y que podemos congelar el nuevo código en la rama principal del proyecto.
El tercer punto. Respeta el trabajo de los traductores y tu presupuesto. Primero, elimine los recursos no utilizados, porque las personas pueden seguir gastando tiempo y dinero traduciendo cadenas que finalmente no utiliza en su proyecto. En segundo lugar, siga las traducciones que están en su repositorio en el servicio de localización, pero que no están en su código.
Idealmente, si la API de su servicio de localización proporciona información sobre cuándo se abrió una clave en particular, y puede usar heurística como "Si la clave se abrió hace más de un mes", verifique su presencia en la última revisión del brunch maestro. Si no está allí, lo más probable es que este sea un candidato claro para eliminarlo y que los localizadores no pierdan el tiempo.
Un candidato más o menos universal para una bala de plata es almacenar cadenas en el backend y no en el cliente. Por lo menos, esto le dará la oportunidad de mantenerlos siempre relevantes en el lado de la aplicación.
Tenemos una audiencia de usuarios muy diversa, todos perciben el mundo y el contenido de las aplicaciones a su manera. Nuestra tarea como desarrolladores es ayudar a mantener esta percepción. Mi informe sobre esto ha terminado. Muchas gracias