Desde el lanzamiento de CodyHouse Framework, hace un par de meses, muchos usuarios nos han preguntado por qué elegimos las variables CSS en lugar de las variables SASS, aunque usamos SASS en este entorno. En este artículo, hablaré sobre los beneficios de usar propiedades personalizadas y por qué se volvieron cruciales en nuestro flujo de trabajo.

Definición de variables
En este artículo, supongo que está familiarizado con los conceptos básicos de las propiedades personalizadas de CSS y SASS (o cualquier otro preprocesador de CSS). Si no, comencemos con un ejemplo básico:
En SCSS:$color-primary: hsl(220, 90%, 56%); .link { color: $color-primary; }
En CSS: :root { --color-primary: hsl(220, 90%, 56%); } .link { color: var(--color-primary); }
Las propiedades personalizadas le permiten definir variables sin la necesidad de extensiones CSS (es decir, no es necesario usar SASS).
¿Son lo mismo? De hecho, no! A diferencia de las variables SASS, las propiedades del usuario 1) se limitan al elemento en el que se declaran, 2) una cascada, 3) se pueden controlar en JavaScript. Estas tres características abren todo un mundo de nuevas posibilidades. Déjame mostrarte algunos ejemplos prácticos!
Crea y aplica temas de color
Aquí hay un ejemplo de cómo podría crear dos temas de color (simplificados) utilizando variables SASS:
$color-primary: blue; $color-text: black; $color-bg: white; $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }
En el ejemplo anterior, tenemos un tema "predeterminado" y un tema "oscuro", donde invertimos los colores para el fondo y el texto.
Tenga en cuenta que, en un tema oscuro, debemos analizar cada propiedad que utiliza variables de color y actualizarlas con una nueva variable.Mientras nos atenemos a ejemplos simplificados (poco realistas), no surgen problemas. Pero, ¿qué pasa si tenemos un componente con muchos elementos? Tendríamos que reescribir todas las propiedades donde se usan las variables de color y reemplazar las variables por otras nuevas. Y si cambia el componente principal, debe verificar dos veces todos los modificadores. Sí ... no tan conveniente!
Al crear nuestro marco, se nos ocurrió un enfoque diferente basado en variables CSS. En primer lugar, definamos variables para el color:
:root, [data-theme="default"] { --color-primary: blue; --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }
Nota: en el ejemplo anterior, usamos los atributos data- * para aplicar el tema de color, pero esto no tiene nada que ver con las variables CSS y las variables SASS. Además, definimos una escala de valores neutros utilizando la nomenclatura basada en el "nivel de contraste"El punto importante es que no necesitamos crear nuevas variables de color para nuestro segundo, tercer, cuarto ... (oscuro) tema. A diferencia de SASS, podemos anular el valor de las propiedades personalizadas existentes.
Aquí se explica cómo aplicar variables de color a un componente:
.component { color: var(--color-contrast-higher); background-color: var(--color-bg); border-bottom: 1px solid var(--color-contrast-low); a { color: var(--color-primary); } }
¿Qué pasa con la versión oscura del componente?
No necesitamos CSS adicional. Dado que redefinimos y no reemplazamos las variables, necesitamos aplicar las variables correctas para el color solo cuando se crea el componente por primera vez. No importa cuán complicado se vuelva el componente después de configurar los temas de color en el archivo
_colors.scss y aplicar las variables de color a los elementos de sus componentes.
Puede aplicar temas de color de una manera muy simple:
<section data-theme="dark"> <div class="component"> <div class="child" data-theme="default"></div> </div> </section>
En el ejemplo anterior, aplicamos un tema oscuro a la sección y un tema predeterminado al elemento .child. Así es,
¡puedes invertir en temas de color!Esto es posible mediante el uso de propiedades CSS. Lo que hizo posible hacer cosas tan interesantes como esta en el menor tiempo posible.

Aquí hay algunos enlaces si desea saber más sobre la administración de colores con el marco CodyHouse:
Gestión de escala de fuente
Una escala modular es un conjunto de valores armoniosos (dimensionales) que se aplican a los elementos tipográficos. A continuación, le mostramos cómo puede establecer el tamaño de fuente en SCSS utilizando variables SASS:
$text-xs: 0.694em; $text-sm: 0.833em; $text-base-size: 1em; $text-md: 1.2em; $text-lg: 1.44em; $text-xl: 1.728em;
Un enfoque estándar sería crear una escala de fuente usando una herramienta de terceros (o realizar operaciones matemáticas), y luego importar los valores a su estilo, como en el ejemplo anterior.
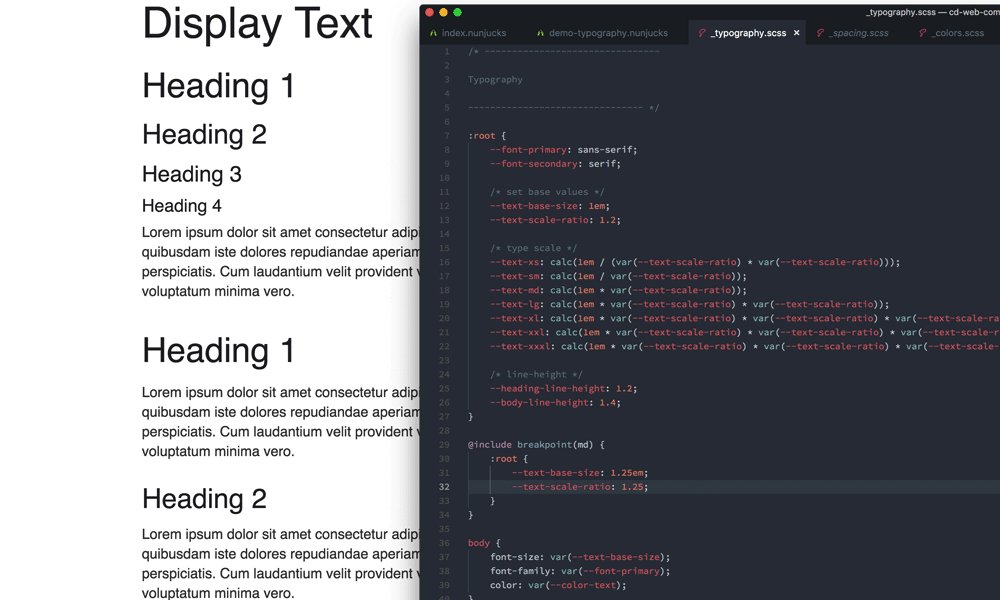
Al crear el marco, decidimos incluir la fórmula de escala completa en el archivo
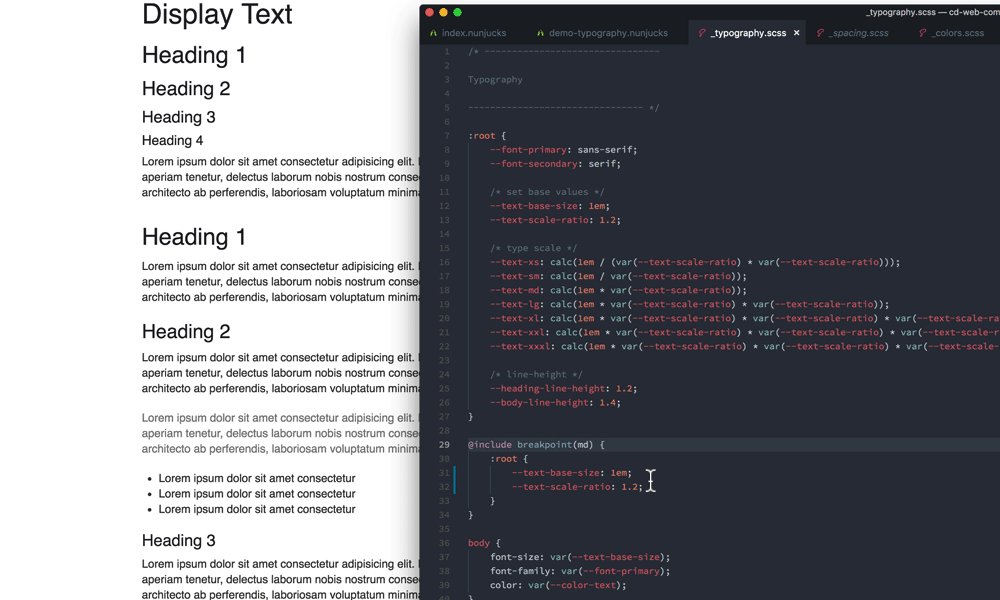
_typography.scss. Así es como configuramos el tamaño de fuente usando variables CSS:
:root { // --text-base-size: 1em; // --text-scale-ratio: 1.2; --text-xs: calc((1em / var(--text-scale-ratio)) / var(--text-scale-ratio)); --text-sm: calc(var(--text-xs) * var(--text-scale-ratio)); --text-md: calc(var(--text-sm) * var(--text-scale-ratio) * var(--text-scale-ratio)); --text-lg: calc(var(--text-md) * var(--text-scale-ratio)); --text-xl: calc(var(--text-lg) * var(--text-scale-ratio)); --text-xxl: calc(var(--text-xl) * var(--text-scale-ratio)); --text-xxxl: calc(var(--text-xxl) * var(--text-scale-ratio)); }
¿Cuál es la ventaja de este enfoque? Esto hace posible controlar todo el sistema de impresión editando solo dos variables:
--text-base-size (tamaño de la fuente base) y
--text-scale-ratio (factor de escala).
"¿No puedes hacer lo mismo usando variables sass?" No, si desea cambiar la tipografía en puntos específicos en consultas de medios:
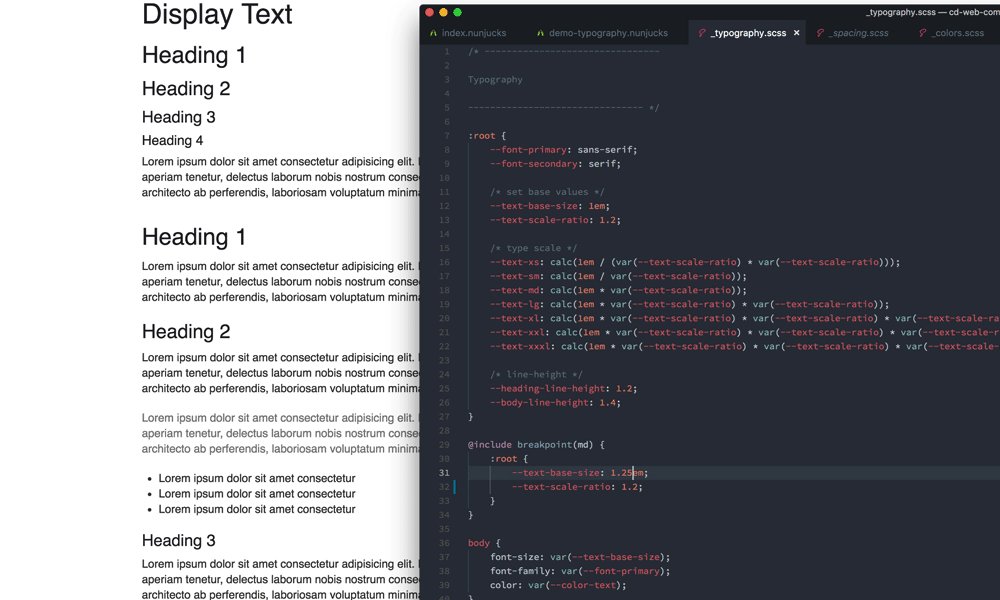
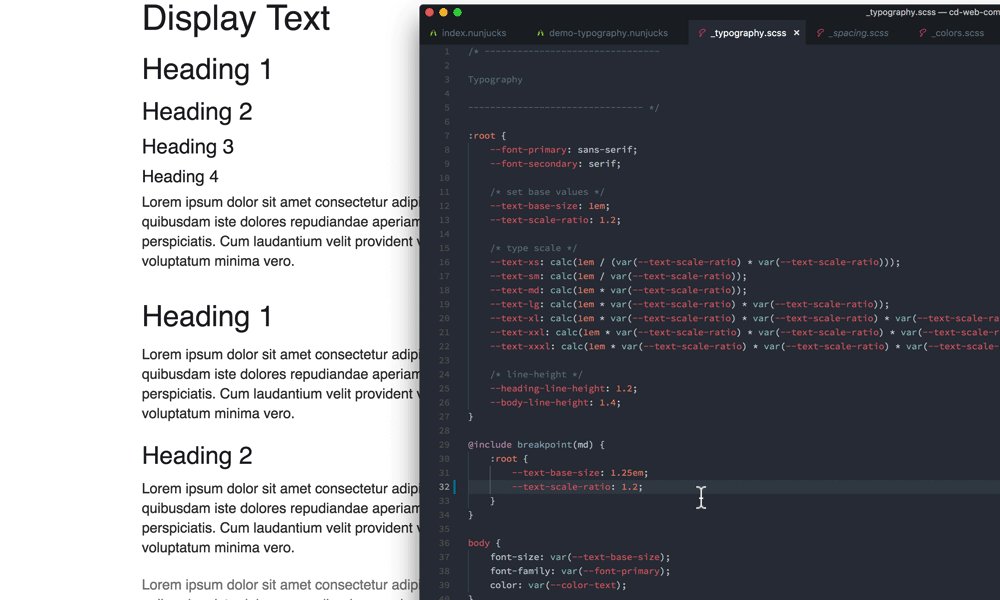
:root { @include breakpoint(md) { --text-base-size: 1.25em; --text-scale-ratio: 1.25; } }
Esta pieza es la piedra angular de nuestro enfoque flexible. Como usamos unidades relativas de Ems, al cambiar
--text-base-size (el tamaño de la fuente base), esto afecta tanto a la tipografía como al espaciado. Como resultado, obtiene un sistema que redimensiona todos sus componentes prácticamente sin necesidad de establecer consultas de medios a nivel de componente.

Aquí hay algunos enlaces útiles relacionados:
Control de escala de distancia
La escala de intervalo es equivalente a la escala de tipo, pero se aplica a valores espaciales. Una vez más, la inclusión de la fórmula de escala en la estructura nos permitió controlar el sistema de intervalos y hacerlo receptivo:
:root { --space-unit: 1em; --space-xxxxs: calc(0.125 * var(--space-unit)); --space-xxxs: calc(0.25 * var(--space-unit)); --space-xxs: calc(0.375 * var(--space-unit)); --space-xs: calc(0.5 * var(--space-unit)); --space-sm: calc(0.75 * var(--space-unit)); --space-md: calc(1.25 * var(--space-unit)); --space-lg: calc(2 * var(--space-unit)); --space-xl: calc(3.25 * var(--space-unit)); --space-xxl: calc(5.25 * var(--space-unit)); --space-xxxl: calc(8.5 * var(--space-unit)); --space-xxxxl: calc(13.75 * var(--space-unit)); } @supports(--css: variables) { :root { @include breakpoint(md) { --space-unit: 1.25em; } } }
Este enfoque se vuelve especialmente poderoso en combinación con el método de tipografía discutido anteriormente. Con solo unas pocas líneas de CSS, obtienes componentes receptivos:

Otra cosa que me gusta de usar módulos Ems con este sistema de espaciado es que si los tamaños de espaciado y tipografía se ven bien en un punto específico de una consulta de medios, seguramente se verán bien en todos los puntos de la consulta de medios, independientemente que actualice el valor
--space-unit. Por lo tanto, puedo diseñar sin tener que cambiar el tamaño de las ventanas del navegador (a menos que quiera cambiar el comportamiento del componente).
Más enlaces relacionados:
Edición de "ritmo vertical" a nivel de componente
A diferencia de la variable SASS, podemos anular el valor de las variables CSS. Una forma de usar esta propiedad es agregar propiedades personalizadas a otras propiedades personalizadas, creando así "controles" que puede editar a nivel de componente.
Aquí hay un ejemplo, cuando establece el espaciado vertical para un componente de texto, probablemente desee especificar
el alto de línea y el
margen inferior para sus elementos:
.article { h1, h2, h3, h4 { line-height: 1.2; margin-bottom: $space-xs; } ul, ol, p, blockquote { line-height: 1.5; margin-bottom: $space-md; } }
Sin embargo, este ritmo varía según dónde se use el texto. Por ejemplo, si desea que su texto sea más conciso, debe crear una variante de componente (modificador) en la que aplique diferentes valores de los intervalos:
.article--sm { h1, h2, h3, h4 { line-height: 1.1; margin-bottom: $space-xxxs; } ul, ol, p, blockquote { line-height: 1.4; margin-bottom: $space-sm; } }
... y así cada vez, si quieres actualizar el "ritmo vertical".
Aquí hay un enfoque alternativo basado en variables CSS:
.text-component { --component-body-line-height: calc(var(--body-line-height) * var(--line-height-multiplier, 1)); --component-heading-line-height: calc(var(--heading-line-height) * var(--line-height-multiplier, 1)); --line-height-multiplier: 1; --text-vspace-multiplier: 1; h1, h2, h3, h4 { line-height: var(--component-heading-line-height); margin-bottom: calc(var(--space-xxxs) * var(--text-vspace-multiplier)); } h2, h3, h4 { margin-top: calc(var(--space-sm) * var(--text-vspace-multiplier)); } p, blockquote, ul li, ol li { line-height: var(--component-body-line-height); } ul, ol, p, blockquote, .text-component__block, .text-component__img { margin-bottom: calc(var(--space-sm) * var(--text-vspace-multiplier)); } }
--line-height-multiplier y
--text-vspace-multiplier son dos variables de control de componentes de texto. Cuando creamos el modificador de la clase
.text-component , para editar el intervalo vertical solo necesitamos redefinir estas dos variables:
.article.text-component { // --line-height-multiplier: 1.13; // --text-vspace-multiplier: 1.2; // }
En caso de que quiera probarlo usted mismo y tome nota:
Resumen de componentes conductuales
La capacidad de anular el valor de un componente se puede usar de diferentes maneras. En general, en cualquier momento en que puede abstraer el comportamiento de un componente en una o más variables, hace su vida más fácil cuando este componente requiere edición (o necesita crear una variante de componente).
Un ejemplo es nuestro componente de
cuadrícula de tamaño automático , donde usamos una cuadrícula CSS para crear un diseño, donde los elementos de la galería llenan automáticamente el espacio disponible en función del ancho mínimo especificado en CSS, luego abstraemos el
ancho mínimo de los elementos, almacenándolo en una variable.
El valor de ancho mínimo es lo único que necesita cambiar al crear la opción de componente de cuadrícula Tamaño automático.
¿Cuál es el truco?
En pocas palabras: soporte del navegador ... Puede usar variables CSS en todas las formas descritas en este artículo usando el complemento
PostCss . Existen varias limitaciones para los navegadores más antiguos (<IE11). De lo contrario, es de uso gratuito. Consulte nuestra
documentación para obtener más información sobre las limitaciones del uso de variables CSS hoy.
¿Puedo usar variables CSS con un preprocesador?
Si! Si bien SASS (o cualquier otro preprocesador) le permite hacer lo que no puede hacer en CSS, y lo necesita, ¿por qué no usarlo?
SASS no es una biblioteca que los usuarios deben descargar al acceder a su sitio. Esta es una herramienta en su flujo de trabajo. Usamos SASS, por ejemplo, para definir
funciones de color que funcionan con variables CSS.Conclusión
En este artículo, observamos varios ejemplos que demuestran la ventaja de usar variables CSS sobre las variables SASS. Nos enfocamos en cómo le permiten crear "controles" que aceleren el proceso de cambiar componentes o establecer reglas que afecten la tipografía y los intervalos. Hemos considerado mucho, y espero que puedas aprender algo de esta publicación y usarlo en tu trabajo.