
¡Nos complace anunciar la nueva quinta versión de componentes con estilo ! La nueva versión es totalmente compatible con la versión anterior, siempre que se use React ^ 16.8.
La versión beta de la quinta versión se puede probar ahora:
npm install styled-components@beta
Necesitamos una versión de React que admita React.hooks, es decir react@^16.8 react-dom@^16.8 react-is@^16.8
¡Y ahora sobre los cambios!
Rápido Incluso más rápido Componentes con estilo.
Cuando lanzamos la segunda versión hace más de 2 años, prometimos centrarnos en el rendimiento. Ya hemos acelerado enormemente el trabajo de la biblioteca en varios lanzamientos. Entonces, obtuvimos un aumento de diez veces en la velocidad en la versión 3.1 y otra aceleración del 25% en la versión 4.
Para la quinta versión, la biblioteca de componentes con estilo ahora es aún más rápida. Comparando con la versión 4, obtuvimos:
- Tamaño de código minificado un 19% más pequeño (16.2kB frente a 13.63kB min + gzip) ️
- Inicialización 18% más rápida en el lado del cliente
- 17% más rápido al actualizar estilos dinámicos
- Procesamiento de servidor un 45% (!!!) más rápido
Styled-components ya era una de las bibliotecas CSS-in-JS más rápidas, pero ahora es aún más rápida, pero con la quinta versión hemos fortalecido nuestra posición en los líderes:

Inicialización del árbol de componentes. Menos es mejor
Se logró un aumento significativo en la velocidad gracias a nuestro nuevo núcleo. No se ha cambiado durante años, por lo que lo reescribimos por completo con un enfoque en el rendimiento y la precisión (corrección).
A pesar de las extensas pruebas internas, todavía puede haber algunos errores que definitivamente solucionaremos. También pedimos ayuda a la comunidad para probar la versión beta para que la versión sea lo más estable posible.
Prueba la biblioteca y dinos si algo salió mal:
npm install styled-components@beta
Si está utilizando jest-styled-components, asegúrese de actualizar esta biblioteca a beta.
Ahora todos sus componentes estilizados están trabajando completamente en React.hooks, por lo que la estructura de árbol es mucho más visual y simple.
Por ejemplo, un componente de TagLine estilizado se ve en React DevTools antes de los cambios (v4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
Y así, después de los cambios (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
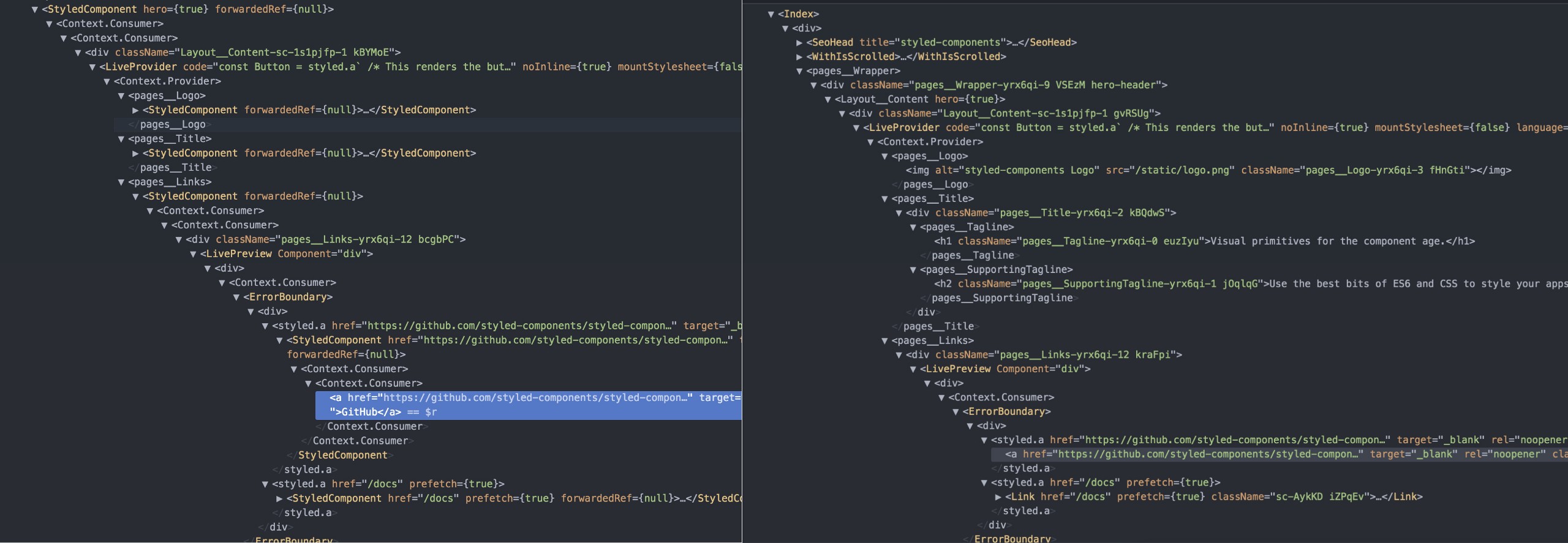
Lo suficientemente claro? Y aquí hay un ejemplo de una aplicación real:

Reaccione el árbol de componentes DevTools para styled-components.com. A la izquierda está la cuarta versión, a la derecha está la quinta. Wow! (Se puede hacer clic)
Muchas gracias a Jessica Franco y Alexander Nanberg por refactorizar el código usando React.Hooks.
Uno nuevo. Aún más nuevo. StyleSheetManager
<StyleSheetManager /> recibió una actualización significativa en la quinta versión, lo que permite que los complementos expandan nuestro analizador CSS (stylis).
Esto se puede usar para varios escenarios, por ejemplo, para soporte completo y automático de derecha a izquierda.
Soporte RTL
Con este complemento, puede reemplazar fácilmente la dirección de izquierda a derecha con una dirección de derecha a izquierda:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
¡Eso es todo! Estamos muy satisfechos y sorprendidos por las oportunidades que se abren con los complementos. ¡Ahora puedes darle a los componentes estilizados una superpotencia!
Apóyanos
Los componentes con estilo son ampliamente utilizados por la comunidad. Muy amplio La biblioteca se ha descargado 39 millones de veces y es una dependencia de cientos de miles de repositorios públicos, sin incluir muchos privados que no se muestran en las estadísticas de GitHub.
Dado que la biblioteca es ampliamente utilizada por nosotros, el equipo central, asumimos una gran responsabilidad. Desafortunadamente, el mantenimiento y soporte de la biblioteca es casi completamente voluntario. Y tenemos recursos muy limitados, para pagarle a alguien, organizar o participar en conferencias y cumbres.
Si usa la biblioteca en el trabajo, considere apoyarnos en OpenCollective. Nos gustaría reunir a nuestro equipo en una sala este año, y este apoyo nos ayudará a implementar nuestro plan.
Todo el equipo espera que disfrutes de la quinta versión. Y, como siempre, ¡mantente elegante!