
Cuando hay un poco más de un sitio y los recursos de un servidor son más que suficientes, surge la pregunta de cómo no pagar de más y empacar todo en una máquina virtual del servicio más atractivo , dado que algún día nuestras aplicaciones crecerán en una red distribuida a gran escala: debemos para poner una semilla de alta carga.
Lo siguiente probablemente será útil para aquellos que recién comienzan a dar pasos seguros en su oficio.
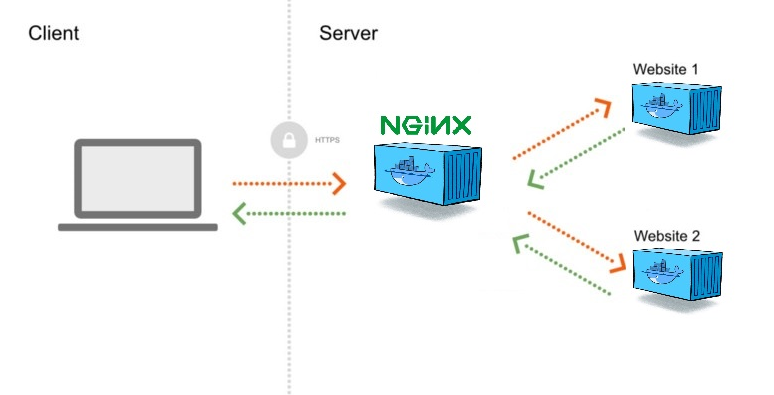
Desde la vista previa puede ver toda la arquitectura actual, es bastante simple, se basa en Docker, que incluye
- Contenedor Nginx que mira hacia afuera y representa todas las solicitudes
- Muchas, muchas de nuestras aplicaciones, respectivamente, encerradas en contenedores
- Gestión de procesos
Configurar el medio ambiente
sudo apt update sudo apt install docker.io mkdir /home/$USER/app
Implementemos nuestras aplicaciones
Agregaré una pequeña mancha, para aquellos que aún no están familiarizados con Docker, todos los contenedores de aplicaciones se lanzarán sin acceso al entorno externo, es muy conveniente: aumenta enormemente la seguridad, el acceso a ellos se logrará solo mediante el proxy del tráfico a través de nginx. También puede iniciar hosts separados para sus necesidades, por ejemplo con MariaDB o Mongo y acceder a ellos a través de IP local.
El primero será en nodejs con ssl conectado
mkdir /home/$USER/app/web-one.oyeooo.com mkdir /home/$USER/app/web-one.oyeooo.com/ssl nano /home/$USER/app/web-one.oyeooo.com/index.js nano /home/$USER/app/web-one.oyeooo.com/package.json
index.js const fs = require("fs"), https = require("https"), express = require("express"), app = express(), port = 443 let options = { key: fs.readFileSync("ssl/web-one.oyeooo.com.key"), cert: fs.readFileSync("ssl/web-one.oyeooo.com.crt") } https.createServer(options, app).listen(port, function(){ console.log("Express server listening on port " + port); }) app.get("/", function (req, res) { res.writeHead(200) res.end("Oyeooo") })
package.json { "name": "oyeooo", "version": "1.0.0", "description": "", "main": "index.js", "directories": { "lib": "lib" }, "scripts": { "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }
Obtenemos el SLL y colocamos los certificados en la carpeta /home/app/web-one.oyeooo.com/ssl
La segunda será una simple aplicación estática de apache
mkdir /home/$USER/app/web-two.oyeooo.com nano /home/$USER/app/web-two.oyeooo.com/index.html
index.html <!DOCTYPE html> <html> <head> <title>Welcome to me!</title> </head> <body> <h1>Oyeooo!</h1> <p><em>Thank you for using habr.</em></p> </body> </html>
Crear una red
docker network create --subnet=172.18.0.0/24 oyeooo
Ahora ejecuta los contenedores
sudo docker run --net oyeooo --ip 172.18.0.2 --name web-one -v /home/$USER/app/web-one.oyeooo.com:/home/app -it node bash cd /home/app npm i npm start
Ctrl + q + p
sudo docker run --net oyeooo --ip 172.18.0.3 --name web-two -d -v /home/$USER/app/web-two.oyeooo.com:/usr/local/apache2/htdocs httpd
Ctrl + q + p
Ir a nginx-proxy
mkdir /home/$USER/app/nginx mkdir /home/$USER/app/nginx/conf mkdir /home/$USER/app/nginx/ssl mkdir /home/$USER/app/nginx/logs mkdir /home/$USER/app/nginx/logs/web-one.oyeooo.com mkdir /home/$USER/app/nginx/logs/web-two.oyeooo.com nano /home/$USER/app/nginx/conf/web-one.oyeooo.com.conf nano /home/$USER/app/nginx/conf/web-two.oyeooo.com.conf
web-one.oyeooo.com.conf server { listen 80; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/http-access.log; error_log /var/log/nginx/web-one.oyeooo.com/http-error.log; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/https-access.log; error_log /var/log/nginx/web-one.oyeooo.com/https-error.log; ssl_certificate /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.crt; ssl_certificate_key /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location / { proxy_pass https://172.18.0.2/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
web-two.oyeooo.com.conf server { listen 80; server_name web-two.oyeooo.com; access_log /var/log/nginx/web-two.oyeooo.com/http-access.log; error_log /var/log/nginx/web-two.oyeooo.com/http-error.log; location / { proxy_pass http://172.18.0.3/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
Expandir nginx:
sudo docker run --net oyeooo --ip 172.18.0.4 --name nginx -it -v /home/$USER/app/nginx/logs:/var/log/nginx -v /home/$USER/app/nginx/ssl:/etc/nginx/ssl -v /home/$USER/app/nginx/conf:/etc/nginx/conf.d -p 80:80 -p 443:443 nginx bash
El entorno está desplegado. Gracias
Puede regular nuestras rutas con archivos conf: cree o elimine y vuelva a cargar:
sudo docker exec -it nginx nginx -s reload ... crm, , gui , . .