Hola La traducción de este artículo fue preparada especialmente para los estudiantes del curso
JavaScript Developer , que comienza la próxima semana.
 La voz de Chui
La voz de ChuiUn poco sobre mí: mi nombre es Vaibhav, soy de Five2One. He estado involucrado en VueJS durante 2 años completos (desde el lanzamiento de 1.0) y básicamente ayudé a crear / entrenar 3 de las bases de código VueJS más grandes de Sydney. Este código sirve a millones de personas, por lo que mi tarea no es solo crear patrones de código escalables, sino también cuidar su rendimiento en gran medida.
Como puede ver, por regla general, las nuevas empresas pequeñas y las bases de código están orientadas a empujar rápidamente el código a la luz y entregar el producto al cliente, lo que hemos logrado: puede evaluar nuestro trabajo en el sitio web Five2one.com.au, pero además de esto, como ingenieros, nuestro objetivo es preocuparnos por el rendimiento y la escalabilidad.
Vayamos al grano: hablemos sobre algunas formas simples de mejorar el rendimiento de su aplicación VueJS.
Numero uno

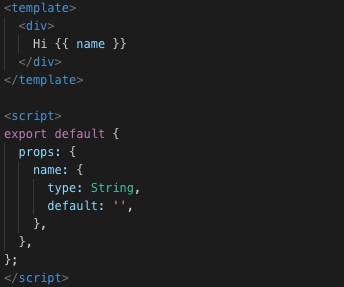
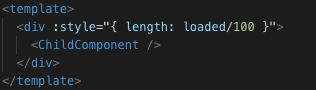
Lo que vemos aquí es una plantilla "funcional" que no tiene un estado declarado y trata solo con accesorios. Se puede crear fácilmente en un componente funcional basado en Vue utilizando el método de representación.
https://vuejs.org/v2/guide/render-function.htmlSi lees esto, verás pasar accesorios con
functional: trueEntonces, una solución simple para esta solución está a continuación:

Así de simple, no tiene que preocuparse por cambiar la sintaxis de la plantilla, puede adherirse a ella mientras disfruta del lujo de la sintaxis de Vue.
REFERENCIA RÁPIDA: dado que este es un componente funcional, su contexto no existe, por lo tanto, para acceder a los accesorios, debe usar props.name, gracias a Dinesh Madhanlal por mencionar
Segunda forma fácil
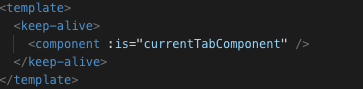
Uso de keep-alive para componentes cargados dinámicamente.

A veces cargamos componentes sobre la marcha con Vue. Podemos cambiar entre componentes que se cargan dinámicamente. Para que podamos mantener el estado y evitar la recarga de datos al cambiar componentes, el shell DOMless es una buena solución para acelerar el proceso

Tercera manera fácil
Esto será un poco más obvio para la mayoría cuando considere cómo funciona el sistema vDOM en Vue. El objetivo de vDOM es actuar como un medio intermedio para actualizar y rastrear (muy eficientemente) los cambios aislados en la interfaz de usuario del proyecto y ejecutar representaciones aisladas para estos componentes de destino en lugar de volver a dibujar toda la pantalla.

A menudo podemos crear un componente que tiene un shell que se representa varias veces, y alguna otra parte de la misma plantilla necesita MUCHO trabajo cada vez que se vuelve a dibujar otra parte de la plantilla. Una solución simple es simplemente dividir el archivo en componentes. Si el niño no depende del padre para obtener datos, debe procesarse sin problemas.

Cuarta manera fácil
Uso de funciones anónimas en eventos de CTA. Cada vez que se pasa una función anónima a los botones "onClick" (vi este patrón entre los desarrolladores que provienen de React, porque esta es una forma en React para pasar datos de usuario a una función), es mejor no pasar una función anónima. La razón es esta.
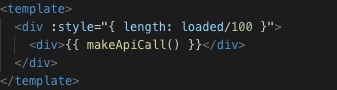
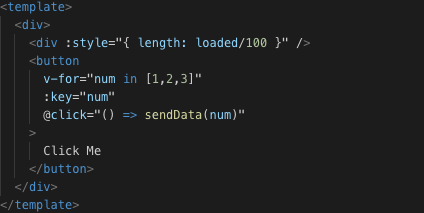
Considere el siguiente ejemplo:

Lo que sucede aquí es que cada vez que un div crece en longitud (como una barra de progreso), todos los botones también se volverán a dibujar.
Técnicamente, no deberían, porque nada cambia en ellos, ¿verdad? No hay actualizaciones de accesorios o actualizaciones de datos, etc.
Este es un truco, JS interactúa con funciones anónimas en la memoria, es decir, cada vez que se produce una nueva representación, se crea una nueva instancia de la función anónima, y el algoritmo de comparación la selecciona como un nuevo objeto, por lo tanto, vuelve a mostrar los botones incluso si no es necesario.
Afortunadamente, Vue es tan sorprendente que es lo suficientemente inteligente como para comprender que no se debe invocar ninguna función por sí sola hasta que se active el evento al que está conectada, por lo que incluso si se trata de IIF, Vue hace que suene. lo que retrasa la ejecución.

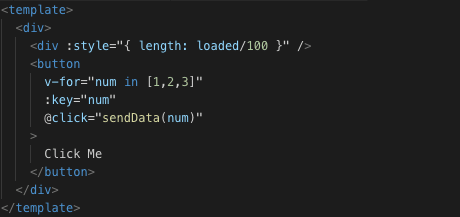
Si desea estar seguro, siempre vale la pena crear un cierre que devuelva otra función, por lo que la función de contenedor solo tiene una instancia y no causa una nueva representación.
Magia 5ta manera fácil
Este es igual de simple, hay áreas grises al respecto, y esta no es una solución general. Use este método solo cuando haya muchos componentes en la página y el cambio de visualización del componente sea rápido.
Sí, estoy hablando de usar v-if o v-show. Hay una gran diferencia entre los dos. V-if = false nunca representa un componente con la directiva deshabilitada. Por lo tanto, si este componente cambia varias veces en un corto período de tiempo, esto afectará el rendimiento, por lo que usar v-show en tales situaciones funciona muy bien.
Sin embargo, el problema es que en una situación en la que agrega v-show a un componente, y este componente debe realizar una operación pesada cuando se procesa por primera vez, esta operación se realizará independientemente de si el v-show es verdadero o falso. Debe diferirlo usando v-if hasta que este componente sea realmente necesario. Recuerde que v-show solo establece el valor de visualización CSS para el componente que se muestra: ninguno si el componente todavía está "renderizado".
Sin embargo, incluso si este componente tiene una gran carga de trabajo inicial, si cambia constantemente, y este método debe ejecutarse cada vez, es mejor hacer un v-show. Todo se reduce a las necesidades del usuario.
¡Espero que esto los ayude a todos!
Si le gustó esto, asegúrese de suscribirse a temas similares:
twitter: twitter.com/
@veebuvAquí hay una traducción. Esperando sus comentarios, amigos.