Hoy me sorprendió la forma en que la comunidad Vue.js, generalmente positiva y amigable, cayó en una triste confrontación. Hace dos semanas, el creador de Vue, Ewan Yu, publicó una propuesta (RFC) con una nueva API de características para componentes en el próximo Vue 3.0. Hoy, una discusión crítica sobre Reddit y comentarios similares sobre Hacker News han causado una afluencia de desarrolladores al RFC original con indignación, a veces incluso demasiado dura.
Declaró algo como lo siguiente:
- Todo el código Vue tendrá que reescribirse de una manera completamente nueva, ya que se eliminará la sintaxis existente
- Todo el tiempo que la gente pasó estudiando Vue resultó ser en vano, porque todo cambiará
- La nueva sintaxis resultó ser peor que la anterior, no da una estructura clara y genera código de espagueti
- El equipo de Vue lanzó un gran cambio sin consultar a nadie
- Vue se convierte en Reaccionar!
- O no, en AngularJS / Angular!
- ¡Todo el HTML ahora tendrá que escribirse en una línea enorme!
Después del muro de comentarios negativos sobre Reddit, es sorprendente que la discusión sobre el RFC en sí contenga una reacción mayormente positiva, especialmente entre los primeros comentarios. De hecho, el primer comentario está lleno de entusiasmo.
Yo fui la persona que escribió este primer comentario. Resultó que recibí una notificación sobre el nuevo RFC, lo leí de inmediato y descubrí que esto es exactamente lo que me gustaría de Vue 3.0 y escribí un comentario al respecto dentro de los 15 minutos posteriores a la publicación del RFC para expresar mi gratitud. En esta publicación, espero revelar este tema, por qué considero que la nueva API es una buena idea. Pero primero, déjenme responder las declaraciones de los críticos.
Sospecho que muchas personas se avergonzaron después de leer Hacker News o Reddit, donde hubo muchos comentarios poco confiables que fueron engañosos, pero no leyeron la oración original . Evan ya ha agregado una sección de preguntas y respuestas que responde a la mayoría de las preguntas:
- Si no lo desea, no tendrá que volver a escribir nada desde cero: la nueva sintaxis es un complemento, mientras que la antigua permanecerá con nosotros durante Vue 3.0 hasta que se use activamente. Incluso si finalmente se elimina del código principal, puede devolverse fácilmente mediante complementos .
- El tiempo para aprender Vue no se desperdició: la nueva sintaxis funciona de la misma manera que antes, con conceptos familiares, como componentes de un solo archivo, plantillas y estilos locales.
- El cambio no se realizó sin discusión: este RFC es la discusión. La nueva sintaxis aún está lejos de la versión final.
- Y no, HTML no tiene que escribirse como una gran cadena
Hubo un punto algo subjetivo sobre el hecho de que la nueva sintaxis genera un código menos estructurado. Quiero demostrar esto con un ejemplo simple que explicará por qué estoy tan entusiasmado con el RFC y por qué creo que el nuevo enfoque conducirá a un código más estructurado
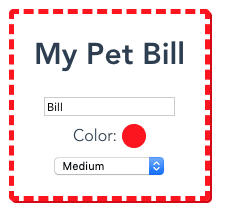
Imagine un componente que permite al usuario ingresar información sobre su mascota y se actualiza a medida que ingresa datos. En este caso:
- El texto del título se actualiza según el nombre de la mascota.
- El color del trazo depende del color seleccionado del animal, incluida la sombra, cuyo color se calcula en función del color seleccionado.
- El tamaño de fuente del encabezado y el estilo de trazo dependen del tamaño del animal seleccionado por el usuario

Aspecto componente
Puede ver la demostración en vivo con el componente aquí y también ver el código fuente de Vue 2.x aquí (componentes de archivo / Vue2.vue).
Considere la parte de Javascript de este componente:
data() { return { petName: "", petColor: "#000", petSize: "" }; }, computed: { header: function() { if (this.petName) { return "My Pet " + this.petName; } return "Enter Pet Details"; }, petColorDarker: function() { return tinycolor(this.petColor) .darken() .toString(); }, shadow: function() { return "2px 2px " + this.petColorDarker; }, borderStyle: function() { switch (this.petSize) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }, headerSize: function() { switch (this.petSize) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } } }
Básicamente, tenemos algún tipo de datos y varias propiedades calculadas a partir de estos datos. Tenga en cuenta que en Vue 2.x no hay forma de juntar cosas relacionadas. No podemos colocar una petColor junto a un petColorDarker calculado, porque en Vue 2.x están agrupados por tipo.
Por supuesto, para un ejemplo tan pequeño, esto no es muy importante. Pero imagine un ejemplo más amplio, en el que hay piezas de funcionalidad con los datos necesarios, propiedades calculadas, métodos e incluso con un par de observadores. ¡Ahora no hay una buena manera de combinar entidades relacionadas! Alguien podría pensar en mixins o componentes de orden superior, pero tienen problemas : es difícil ver de dónde provienen estas propiedades, y también hay problemas de conflicto de nombres.
La nueva sintaxis ofrece la organización de componentes por funcionalidad relacionada, en lugar del tipo de valor. Esto es similar a cómo organiza los archivos en su computadora: por lo general, no crea carpetas separadas para tablas de Excel y documentos de Word, sino que habrá carpetas como el trabajo o la planificación de vacaciones. Imaginemos cómo se verá nuestro componente en la nueva sintaxis propuesta (cuánto sucederá esto sin la capacidad de ejecutar el código; avíseme si encuentra algún error):
setup() {
Tenga en cuenta que:
- Es increíblemente simple agrupar entidades relacionadas.
- Al observar el valor de retorno de la función de configuración, vemos de inmediato a qué tenemos acceso en la plantilla.
Además, la nueva sintaxis proporciona soporte completo de Typecript, que fue difícil de lograr con la sintaxis de objetos de Vue 2.x. Y podemos refactorizar nuestra lógica transfiriéndola a funciones reutilizables. Algo como esto:
function usePetName() { const petName = value(""); const header = computed(() => { if (petName.value) { return "My Pet " + petName.value; } return "Enter Pet Details"; }); return { petName, header }; } function usePetColor() { const petColor = value("#000"); const petColorDarker = computed(() => { return tinycolor(petColor.value) .darken() .toString(); }); return { petColor, petColorDarker }; } function petSizeToBorderStyle(sizeWrapper) { const borderStyle = computed(() => { switch (sizeWrapper.value) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }); return { borderStyle }; } function petSizeToHeaderSize(petSizeWrapper) { const headerSize = computed(() => { switch (petSizeWrapper.value) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } }); return { headerSize }; } export default { setup() { const { petName, header } = usePetName(); const { petColor, petColorDarker } = usePetColor(); const shadow = computed(() => "2px 2px " + petColorDarker.value); const petSize = value(""); const { borderStyle } = petSizeToBorderStyle(petSize); const { headerSize } = petSizeToHeaderSize(petSize); return { petName, header, petColor, shadow, petSize, borderStyle, headerSize }; } };
En Vue 2.x, a menudo descubrí que estoy escribiendo un "componente monstruoso" que es difícil de dividir en pedazos pequeños; no se puede dividir en componentes más pequeños, porque están sucediendo demasiado en función de un pequeño número de variables de estado. Sin embargo, con la nueva sintaxis propuesta, se puede ver que puede separar fácilmente la lógica de componentes grandes en partes separadas, colocarla en archivos separados, si es necesario, obteniendo funciones y componentes pequeños y fáciles de entender.
¿Vue tuvo un día más oscuro? Lo más probable es que no. La antigua comunidad alrededor del proyecto se dividió. Pero tengo la esperanza de que la gente vuelva a mirar el RFC, que no rompe nada, porque permite a las personas agrupar entidades por tipo, si les gusta, pero también permite mucho más: un código más comprensible y limpio, más opciones para bibliotecas y soporte completo de Typecript.
Y finalmente, cuando se usa código abierto, sería bueno recordar que sus desarrolladores ponen mucho esfuerzo en lo que obtienes de forma gratuita. La crítica demasiado dura que vemos hoy no es algo que nos convenga. Afortunadamente, los comentarios irrespetuosos fueron minoritarios (aunque significativos), y la mayoría pudieron expresarse en un tono más apropiado.