¿De qué trata esta serie de lecciones?
En esta serie de artículos trataré de maximizar la teoría de crear texturas para la industria del juego, comenzando desde el concepto mismo de "píxel" y terminando con la construcción de materiales complejos (sombreadores) en el motor del juego usando el ejemplo de Unreal Engine 4.
Parte 1. Pixel : lo lees.
Parte 2. Máscaras y texturas aquí .
Parte 3. PBR y materiales aquí .
Parte 4. Modelos, normales y barrido aquí .
Parte 5. Sistema de materiales aquí .
Intentaré cubrir programas como Windows Paint, Photoshop, Substance Painter, Substance Designer y, posiblemente, Quixel (Realmente no veo el punto en este programa, porque después de leer todos los artículos, los lectores deben tener una comprensión completa de cómo trabajar con texturas, y Quixel se volverá intuitivo).
Intentaré analizar conceptos como PBR, máscaras y varios tipos de texturas lo más detallado posible.
Y todo esto se considerará desde los niveles más bajos y más básicos para los estudiantes de primer grado y aquellos que nunca han tenido problemas con él, de modo que al leer estos artículos, el lector no tenga ninguna pregunta, tenga una comprensión máxima de cómo funciona todo, y podría comenzar a trabajar con confianza con texturas y sombreadores en cualquier software, ya que todos tienen una base (
base, esencia ).
No soy perfecta No creo que conozca este tema de vez en cuando. Comencé a escribir este artículo para ayudar a mis amigos a involucrarse en este hermoso mundo de texturas sin mi ayuda, para que puedan abrir artículos en cualquier momento, leerlos y comprender cómo trabajan con ellos y qué deben hacer. Y les agradeceré a todos si me ayudan a completar este tutorial para que todos podamos brindarles a las personas adecuadas estos artículos y puedan involucrarse rápidamente en esta área. Realmente les pido a todos los que se preocupan por este tema y el tema de la capacitación en esta área, que me ayuden en los comentarios, que hagan mis propias correcciones o deseos, si de repente pierdo algo o me equivoco en algo.
Les ruego a todos los que puedan encontrar otros ejemplos que comprendan mejor un bloque que se den de baja en los comentarios para poder agregar estos ejemplos al artículo. ¿De repente, mis ejemplos no serán suficientes para comprender completamente los conceptos básicos?
Entonces chicos, vamos =)
Parte 1. Pixel
¿Qué es un píxel?
El concepto de "píxel" se utiliza en la definición del elemento físico de la matriz de visualización, así como en el punto de color más pequeño de la imagen, a partir del montón del que se forma la imagen.
El concepto de "píxel" se usa igualmente aquí y allá por la sencilla razón de que, en general, el principio de funcionamiento de este elemento es el mismo en monitores e imágenes con pequeñas diferencias. Por lo tanto, para comenzar, analicemos el principio del píxel en el monitor.
Pixel y Monitores
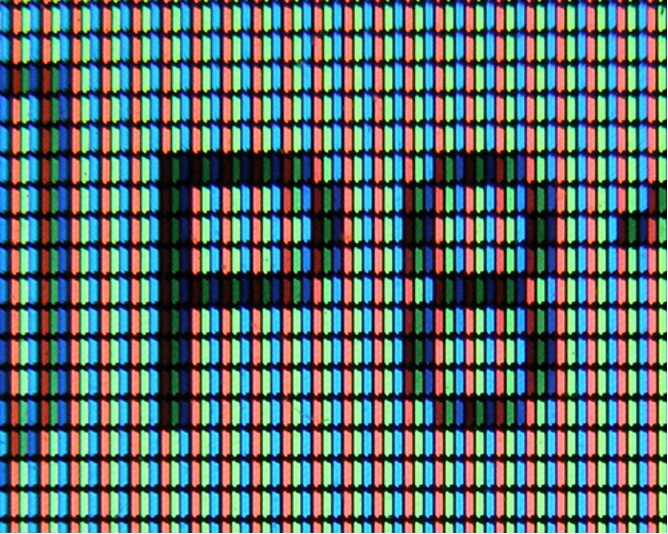
(La descripción del funcionamiento de los píxeles a continuación es abstracta y no describe los fenómenos físicos reales del funcionamiento de los monitores LCD).En los monitores, un píxel es un elemento físico que consta de 3 elementos luminosos de 3 colores: rojo, verde y azul. La intensidad de cada elemento (luminosidad) determina el color del píxel. Es decir, si los elementos verde y azul dejan de brillar por completo, y el elemento rojo permanece encendido, entonces en la pantalla ya será un punto rojo (píxel rojo), y si físicamente se acerca lo más posible al monitor, puede ver cómo este punto rojo a su derecha tiene espacio negro: dos elementos en blanco.

Rango de intensidad y color de píxel
Repetimos una vez más. El color del píxel está determinado por 3 elementos claros: rojo, verde y azul. Dependiendo de su configuración de brillo, se obtiene el color en sí. Esto es importante
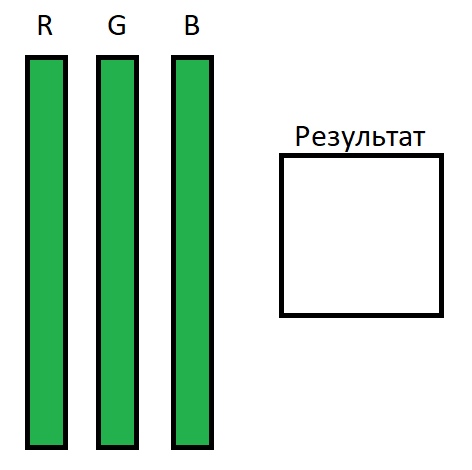
Ahora imagine esto en la forma de una escala de intensidad de cada elemento, donde el verde representa la intensidad actual, y en el cuadrado de la derecha está el color que se obtiene aproximadamente de una combinación de la intensidad de los elementos:

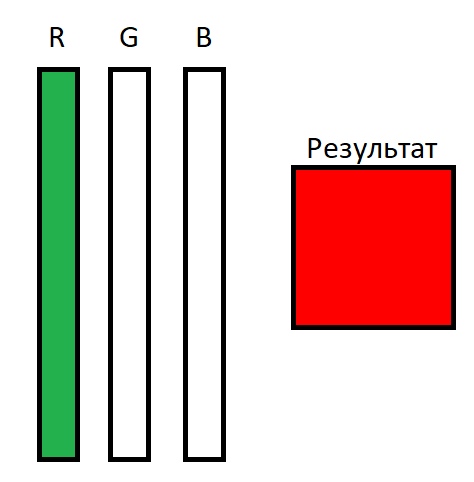
Imagine que la figura muestra la intensidad máxima del brillo de todos los elementos de píxeles, lo que finalmente nos da un píxel blanco en el monitor. En consecuencia, si reducimos la intensidad de los elementos verde y azul a 0, obtendremos un color rojo excepcionalmente brillante:

Y también llegamos a un punto muy importante: el rango de intensidad.
El rango de intensidad (llamémoslo así) es el rango del estado de un elemento desde su estado mínimo (sin brillo) hasta su estado máximo (brillo máximo).
Esto se puede expresar en muchos formatos, por ejemplo:
- - Del 0% al 100%. Es decir, el elemento puede brillar en la mitad de la fuerza, en otras palabras, en un 50%.
- - De 0 a 6000 velas. Es decir, el brillo máximo del elemento (100%) es de 6000 velas, y la potencia en un 75% será igual a 4500 velas, respectivamente.
- - De 0 a 255. Es decir, 30% en este rango será igual a 76.5.
- - De 0 a 1. Lo mismo que 100%, pero use 1 en lugar de 100. Esto es conveniente para los cálculos, que definitivamente consideraremos más adelante.
En nuestras lecciones, utilizaremos la última versión de la representación de rango, ya que es conveniente para los cálculos, como veremos más adelante.
Fuera deEn realidad (fuera de nuestras convenciones), el brillo de la luz en los monitores se mide en unidades de
candela , que en italiano significa "vela". En el mundo, se acostumbra denotar brillo y escribir
cd (versión rusa de
cd ). En nuestro tutorial, para indicar con precisión la
convención de estos significados, continuaré usando la palabra "
vela ".
Un agradecimiento especial por ajustar
Vitter .
En nuestras lecciones, utilizaremos la última versión de la representación de rango, ya que es conveniente para los cálculos, como veremos más adelante.
Ahora agregue rangos de intensidad a nuestra escala y obtenga la siguiente imagen:

Ahora vemos que la intensidad es R = 1, la intensidad es G = 0.55-0.60 y B = 0. Como resultado, obtenemos aproximadamente el color naranja que los píxeles nos dan en los monitores. Puede acercarse físicamente lo más posible al monitor e intentar mirar los píxeles en el cuadrado del resultado; no verá un elemento azul en estos píxeles, ya que está completamente deshabilitado (su intensidad es 0).
Es importante comprender que cada monitor, dependiendo del fabricante de la matriz, el ensamblaje y algunos parámetros adicionales, el nivel de brillo en sí mismo puede diferir por completo.
Por ejemplo, el rango de brillo de píxeles en la matriz de monitores:
- - Samsung puede tener 6,000 velas.
- - LG = 5800 velas.
- - HP = 12,000 velas.
Estas son figuras abstractas que no tienen nada que ver con la realidad, por lo que se entiende que cada monitor tiene una fuerza de intensidad máxima, pero el rango de intensidad es siempre el mismo, de 0 a 1. Es decir, cuando gira a 1 intensidad del elemento rojo, entonces comienza a brillar tan intensamente como puede, porque 1 = máximo.
Ahora tenemos la máxima idea de cómo se construye el color en el monitor: un millón de píxeles ajustan la intensidad de sus elementos para que en total obtengan el color deseado. Si está leyendo este texto en letras negras sobre un fondo blanco, ya debe comprender que las letras en sí se muestran en píxeles que apagan por completo su brillo, y el fondo blanco consiste en píxeles que activan al máximo la intensidad de todos sus elementos.
Si profundiza mucho en este océano, puede encontrar que el píxel tiene 2 rangos de intensidad de brillo: este es el rango de intensidad de cada elemento y el rango de intensidad general, que determina el brillo general de todo el monitor (por ejemplo, el brillo del monitor se reduce en la oscuridad y se agrega, cuando es muy ligero).
Resolución de pantalla y tamaños de píxeles
Y así, habiendo entendido cómo se construye el color en píxeles, entendemos cómo se forma la imagen en el monitor. ¿Y cuál es el tamaño de un píxel? ¿Y por qué es importante el tamaño?
Cuanto más pequeño sea el tamaño del píxel, más podrá colocarlos en el monitor. Sin embargo, el recuento de píxeles en sí mismo siempre está limitado por la resolución de la pantalla.
Por ejemplo, una pantalla con una resolución de 1920x1080 contiene 2,073,600 píxeles. Es decir, el ancho de la pantalla consta de 1920 píxeles y la altura = 1080 píxeles. Multiplicando estos dos valores, obtenemos el área (número) de píxeles.
Por lo tanto, dependiendo de la diagonal del monitor y la resolución de la pantalla, el píxel en la pantalla tiene sus propias dimensiones. Entonces, con una diagonal de monitor de 19 pulgadas y una resolución de 1920x1080, el tamaño de píxel será menor que el de un monitor de 24 pulgadas con la misma resolución. En consecuencia, si tomamos un monitor de 24 pulgadas con una resolución de 2560x1440, entonces su tamaño de píxel será menor que el del ejemplo anterior.
Total
Tenemos una idea de cómo se forma el color de los píxeles en el monitor.
Tenemos una idea sobre el tamaño de los píxeles y que pueden variar según el monitor en sí.
Tenemos la idea de que con una resolución de 1920x1080 en los monitores del teléfono, las imágenes se verán más detalladas y nítidas, ya que los píxeles son más pequeños.
Y, en general, comprendemos cómo se forma la imagen en el monitor.
Pixel en imágenes
Una vez mas El concepto de "píxel" se utiliza en la definición del elemento físico de la matriz de visualización, así como en el punto de color más pequeño de la imagen, a partir del montón del que se forma la imagen.
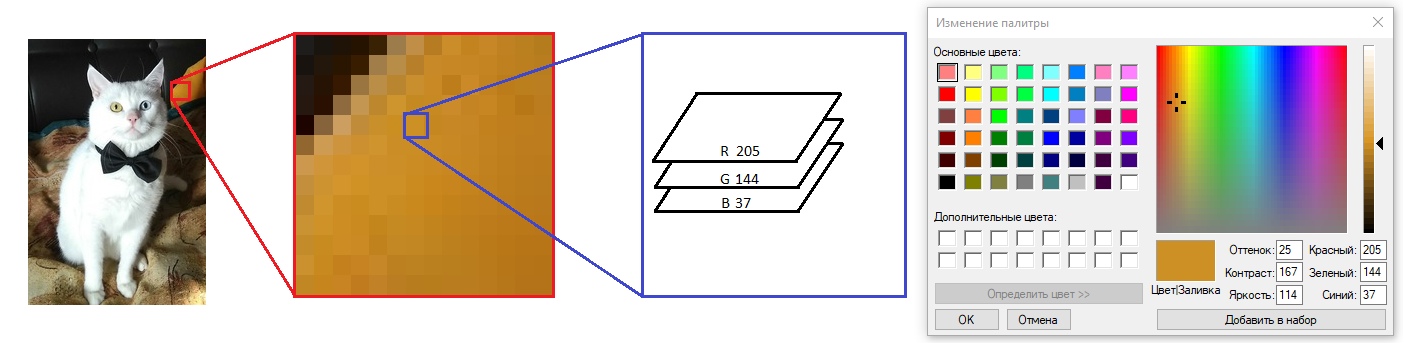
Formación de colorMiremos la imagen, alguna imagen. Por ejemplo, mi gato:

Esta imagen tiene una resolución de 178x266 píxeles. Es decir, la imagen consta de 47.348 píxeles y ocupa en la pantalla solo el 2.2 por ciento del espacio. Es asi? ¿Esta imagen realmente ocupa 47.348 píxeles físicos en su monitor? ¿Y si la imagen se reduce? Al reducir y ampliar una imagen, el número de píxeles que lo componen no cambia, lo que significa que los píxeles de la imagen significan claramente algo diferente de los píxeles del monitor. Si y no
Un píxel en una imagen es el punto de color más pequeño a partir del cual se componen un montón de imágenes. El número de píxeles en la imagen no está vinculado al monitor de ninguna manera y depende de quién creó esta imagen (o qué creó). En este ejemplo, la cantidad de píxeles dependía de mis manos torcidas: corté la foto al azar y obtuve una imagen con esa cantidad de píxeles.

Para que sea más fácil entender qué es un "píxel" en una imagen, debe recurrir a la implementación de software de este objeto.
Un píxel en una imagen de computadora es un conjunto de números. En términos relativos, este bloque (ladrillo, cuadrado): un cuadrado blanco en la oreja del gato toma 32 bits. Cuando la computadora quiere mostrar mi gato en su monitor, lee cada píxel de la imagen (los 47.348 píxeles a su vez) y los muestra en el monitor. Cuando la escala de la imagen es de 1 a 1 (1 píxel de la imagen es igual a 1 píxel del monitor o, en otras palabras, la escala es del 100%), el tamaño de la imagen ocupa exactamente el mismo número de píxeles del monitor que tiene.
Cada uno de esos píxeles consta de 4 valores (canales) de 8 bits = 32 bits.
Se asignan 3 valores a la distribución de intensidad de los colores rojo, verde y azul (al recordar cómo funciona un píxel en el monitor, inmediatamente queda claro cómo estos valores afectan el color).
Se da 1 valor a la transparencia (más sobre eso más adelante).
(En estas lecciones consideraremos solo imágenes de 32 bits y canales de 8 bits. Todo lo demás ya es particular y otros estándares que funcionan por analogía).
Cada valor (canal) puede estar en el rango de 0 a 255 enteros, o bien 256 valores, que es igual a 8 bits.
En otras palabras:
Si los canales responsables del verde y el azul serán iguales a 0, y el rojo será igual a 255, entonces el píxel de la imagen será lo más rojo posible.
Si el valor verde se eleva a 128 (que es igual al medio o 0.5), el píxel será naranja, como en el ejemplo con píxeles del monitor anterior.
O aquí hay otro ejemplo:

En esta imagen, las opciones de Tinte, Contraste y Brillo no afectan realmente la formación del color. Estos son derivados que se calculan automáticamente a partir de los valores actuales de los canales, y no se almacenan en ellos, por lo que no debe tener miedo de tantos dígitos.
Es decir, el píxel de la imagen tiene tres canales (tres valores), que tienen un rango de intensidad de 0 a 255. Al ajustar la intensidad del canal, es posible obtener varios tonos de colores.
A partir de este momento, comenzaremos a usar el programa Adobe Photoshop, porque tiene una excelente manera de visualizar la compilación de color de 3 canales (e incluso más, pero más sobre eso más adelante).
Dio la casualidad de que para una visualización del rango de intensidad comenzó a usar tonos de blanco.
El color más negro = 0.
El color más blanco = 1 (o 255, si consideramos la escala de 0 a 255).
Y se ve así:

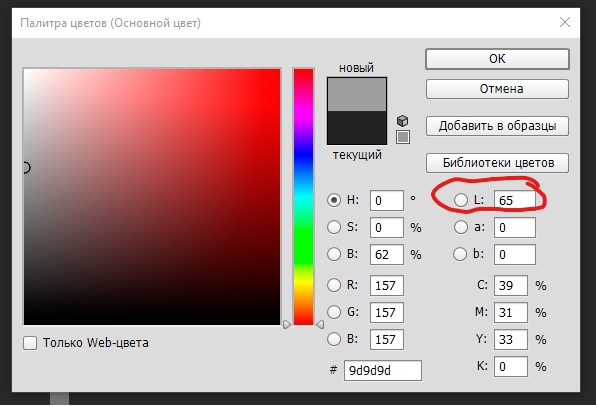
Por cierto, establecer la intensidad en Photoshop corresponde al parámetro Nivel (la designación de rango utilizada es 0-100). Donde 65 puede considerarse como el 65% de la intensidad o 0,65:

¿Recuerdas cómo en la captura de pantalla de la configuración de color en Paint pedí no prestar atención a otros parámetros? De hecho, en Photoshop puedes ignorar otras opciones. Todo está controlado por 3 canales: RGB. Los valores restantes aquí se calculan en función de los valores RGB. Pero puede usarlos, por ejemplo, indicando la intensidad en el parámetro Nivel de 0 a 100, y luego Photoshop calculará los valores necesarios para RGB para nosotros.
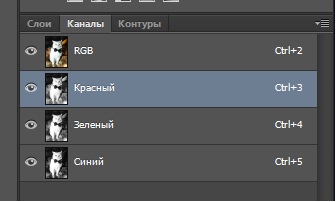
En Photoshop, puede cambiar a cada canal por separado y ver cómo se indica la intensidad de cada canal en el rango de 0 a 1 en blanco:

Canal rojo:

Canal verde:

Canal azul:

Bueno, una vez más, cómo se ve todo junto:

Ahora, al comprender cómo se suma el color de un píxel a partir de la suma de los canales, cómo se visualiza la intensidad de cada canal, puede comprender qué colores tienen algunos objetos al mirar cada canal por separado. Por ejemplo, la cubierta naranja en la parte superior derecha del canal rojo es de color blanco brillante (la intensidad es de 0.8 y superior), en el canal verde es de intensidad promedio (aproximadamente 0.5), y en el canal azul es casi negro (intensidad de aproximadamente 0). Juntos, el resultado es un color naranja.
Total
El píxel en la imagen forma el color de la misma manera que el píxel en el monitor. De hecho, cuando se escala una imagen 1 a 1, el píxel de la imagen le dice al píxel del monitor cómo brillar. Pero acercar ya hace que el software en el que esto procesa la imagen de manera diferente.
(Aquí hay un párrafo con una idea subjetiva de los procesos de trabajo) Según tengo entendido, cuando amplía una imagen, el software simplemente pinta un montón de píxeles (por ejemplo, 4 por 4) en el mismo color (como si fuera un solo píxel), formando una sensación de que la imagen se acerca y su pixelación . Pero al alejar la imagen, cuando 2 o más píxeles de la imagen comienzan a caer en 1 píxel real del monitor, el software comienza a promediar el color de varios píxeles de la imagen que luchan por más de 1 píxel del monitor. Y cuando aumenta y disminuye la escala de la imagen, el software de alguna manera usa sus algoritmos de procesamiento de imágenes.
Opcional:Lo anterior es un sistema para construir una imagen sin ninguna compresión. En general, hay una variedad de métodos de compresión de imágenes en los que los valores se recortan o se toman promedios de los que están al lado, y así sucesivamente, esto no es interesante para nosotros ahora, y los métodos de compresión ya son formas de reducir la cantidad de memoria en una computadora que se repele desde esta vista trabajo de píxeles
Imágenes y máscaras
Y ahora, gradualmente, nos estamos acercando a lo más interesante: las
máscaras .
La primera máscara que ya hemos encontrado, pero no hemos expresado, es la máscara de la transparencia.
Recuerde que un píxel tiene 4 canales de 8 bits. De estos, 3 canales son responsables de la formación del color, y el cuarto es responsable de la transparencia.
La máscara de transparencia es el cuarto canal en el píxel de la imagen, lo que indica que este píxel debe mostrarse completamente, tener transparencia o no mostrarse completamente.
Es decir, este canal también tiene un tamaño de 8 bits y puede tener valores de 0 a 255. Donde 0 es el más transparente y 255 es el que
NO es más transparente.
Si no tiene un canal de transparencia en la imagen, puede agregarlo fácilmente haciendo clic en el canal:

E inmediatamente tendrá un canal Alfa.
Ahora, todos los valores en este canal son 0, y es visualmente completamente negro.
Luego, designé la zona de 100% de visibilidad: destaqué mi gato y dibujé una silueta de un gato en el canal alfa:

Ahora, si habilita la visualización de los 3 canales + canal alfa, puede ver lo siguiente:

Photoshop marcado en zonas rojas que son completamente transparentes, por lo que entiendo que al cargar una imagen transparente, los píxeles que caen en la zona roja se grabarán, tendrán un valor en los 4 canales, pero como tienen un valor de 0 en el cuarto canal, entonces no se mostrarán y, por lo tanto, serán pesados por el archivo de imagen.
Así es como se ve la imagen exportada en formato PNG con una capa de transparencia (de hecho, era Tiff, pero no juega ningún papel):

Ahora debe tenerse en cuenta que cuando dibujaba la máscara de transparencia, había transiciones suaves (es decir, no aproximadamente 1 y 0, sino 1 en el centro y bordes suaves de 1 a 0 en los bordes). Esto nos permitió crear píxeles translúcidos, que en esta imagen muestran cuán suavemente alrededor del gato la imagen se vuelve transparente.
Así que sin problemas llegamos al siguiente tema extenso, que trataré de cubrir en un futuro cercano: las máscaras y la primera lección de texturización.
Gracias por su atención, esperando sus deseos y correcciones =)